2022.08.29
만화를 그려보자 (1)Android 용


Android 용 메디방 페인트를 사용한 만화 제작의 흐름을 소개하겠습니다.
이번에는 파일 작성부터 콘티 작성까지의 과정입니다.

Index
데이터 작성
우선 맨처음 만화용 데이터를 작성합니다.
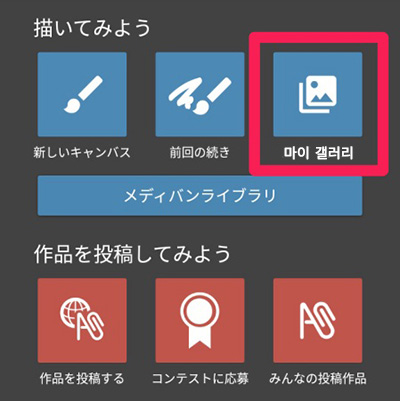
메디방 페인트를 기동시켜 「마이 갤러리」를 엽니다.

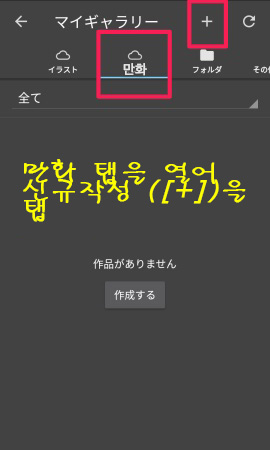
마이 갤러리내의 탭에서 「만화」를 열어 「+」를 탭하여 데이터를 신규 작성합니다.
작품이 아직 아무것도 없는 경우에는 화면에 「작품이 없습니다」라는 메시지가 표시됩니다.
그 아래에 있는 「작성」을 탭하면 데이터를 신규 작성할 수 있습니다.

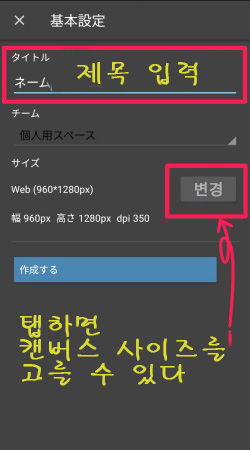
기본 설정의 화면이 열리면 타이틀을 입력합니다.

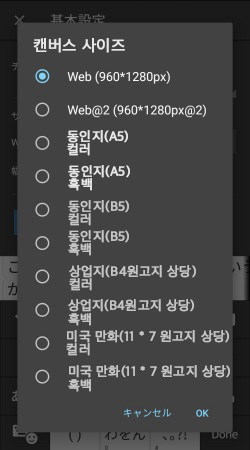
캔버스 사이즈는 사이즈 란에 있는 「변경」에서 바꿀수 있습니다.
여기에서는 스마트폰으로 작성하므로 Web용 캔버스 사이즈로 만화를 그려봅니다.

Android용 메디방 페인트에서는 10종류의 캔버스 사이즈를 선택할 수 있습니다.
타이틀과 캔버스 사이즈를 입력했으면 「작성」을 탭합니다.
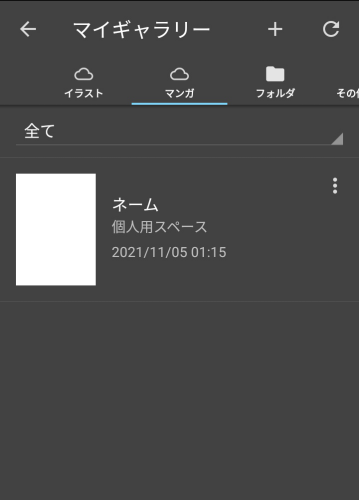
이것으로 만화용 데이터가 마이 갤러리에 작성되었습니다.

데이터를 탭하면 보다 상세한 정보가 표시됩니다.
초기 설정으로 4페이지 분의 캔버스가 준비되어 있습니다.
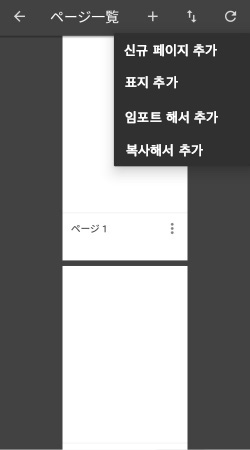
페이지 추가 등을 하고 싶다면 「+」부분을 탭합니다.

그러면 신규 페이지 추가 등의 항목을 선택할 수 있습니다.
표지나 이미 존재하는 데이터를 임포트 하여 추가하는 것도 가능합니다.

자 그럼 콘티를 작성해 나갑니다.
페이지 일람에서 페이지 1 을 탭하여 캔버스를 열어봅니다.
콘티 작성
직접 콘티 그리기
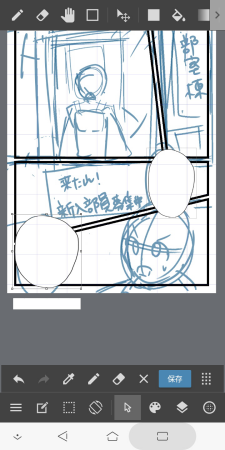
캔버스상에 콘티를 그려갑니다.
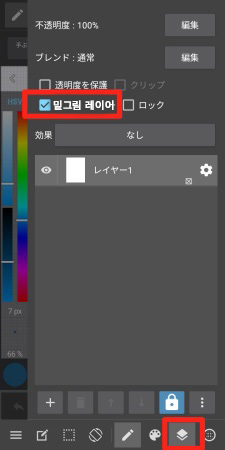
준비로 레이어 화면이 나오면 「밑그림 레이어」에 체크를 넣습니다.

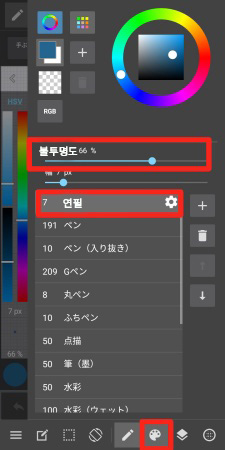
브러쉬는 연필로 청색으로 변경해 둡니다.
나중에 처음부터 고치는 것도 생각해 불투명도도 함께 내려둡니다.
대략 65%전후지만 자신의 취향대로 바꾸어 주십시오.

밑그림 준비가 끝났다면 그럼 바로 콘티를 1페이지 분을 그려봅시다.

인물 등의 크기를 「확대・축소」툴을 사용하여 조정합니다.
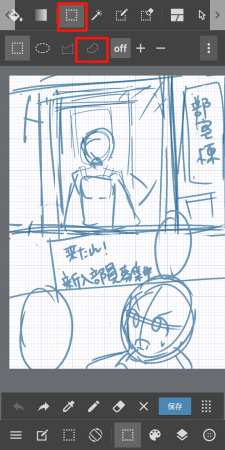
여기서는 선택 툴의 하나 「올가미 툴」을 사용해 봅니다.
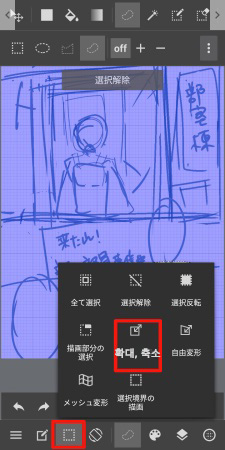
화면상부 툴에 있는 선택툴을 탭하여 종류를 올가미합니다.

확대・축소하고싶은 부분을 둘러싸면 선택되어진 범위가 하얗게 표시됩니다.

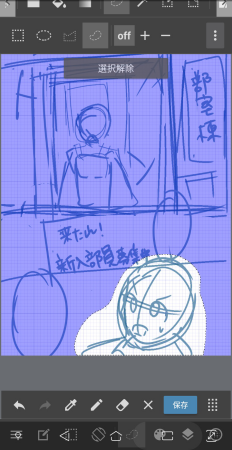
다음은 화면 아래에 있는 선택 메뉴바를 탭하여 「확대・축소」를 선택합니다.

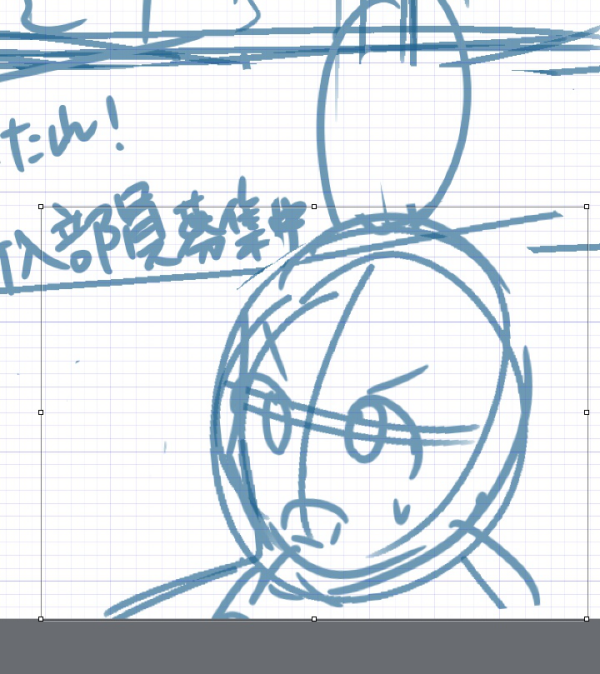
그러면 조금전까지 하얀 범위로 둘러쌓여져있던 부분이 변형모드로 변합니다.
변형 모드는 테두리로 표시됩니다.
테두리 주위에 있는 □ 를 움직이면 확대・축소나 변형・이동이 가능합니다.

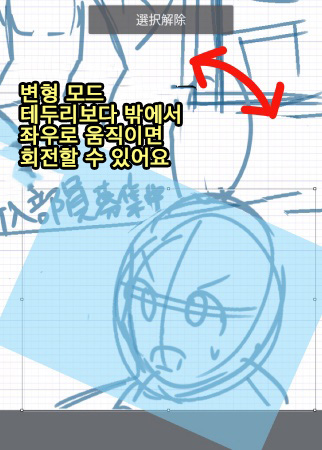
회전하고 싶은 경우는 테두리보다 외측에서 움직이면 회전할 수 있습니다.

▼확대・축소에 관한 설명은 여기▼
【Android】확대・축소・자유변형・회전

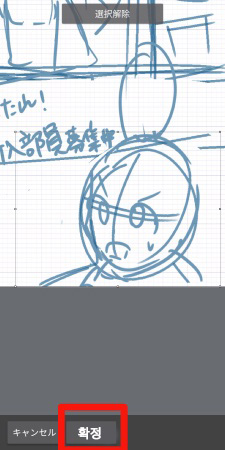
마지막으로 「확정」을 누르면 조정은 완성입니다.
종이에 그린 콘티 반영
캔버스에 직접 그린 것 외에도 종이에 그린 콘티를 화면으로 반영할 수 있습니다.
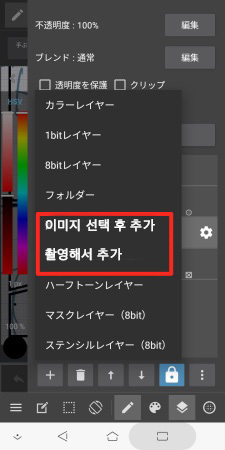
레이어 파넬을 열어 신규 작성의 「+」를 탭합니다.
「이미지 선택후 추가」나 「카메라 촬영후 추가」를 선택합니다.

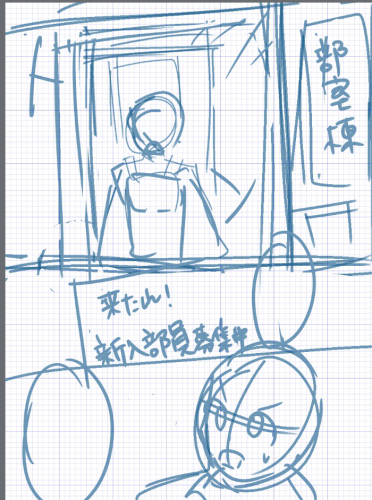
여기서는 미리 사진으로 촬영한 이미지를 반영하기로 합니다.
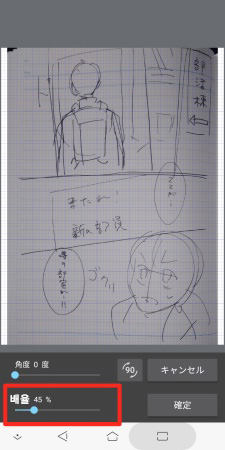
반영되었으면 배율을 조정하여 캔버스 사이즈에 맞춥니다.

확정을 누르면 「선화를 추출할까요?」라는 메시지가 나옵니다.
아직 콘티 단계이기 때문에 선화를 추출하지 않아도 상관없습니다.

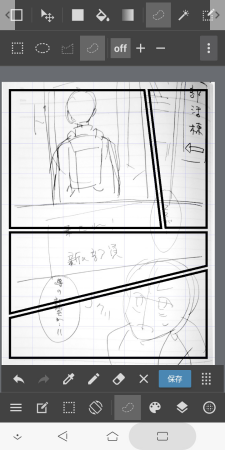
종이에 그린 콘티를 반영했습니다.
다음은 칸 나누기입니다.
칸 나누기
칸 나누기용 레이어를 신규 작성합니다.
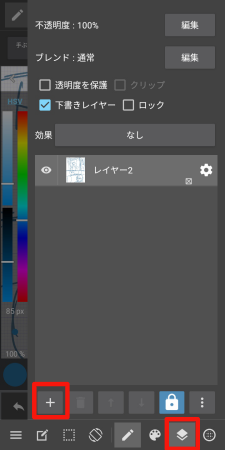
화면아래측에 있는 레이어 파넬을 열어 「+」를 눌러 신규 작성합니다.

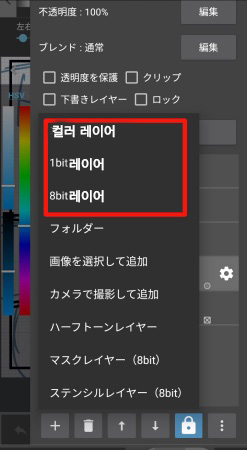
칸 나누기용 레이어는 컬러 레이어, 1bit레이어, 8bit레이어 중 어느 것을 선택해도 상관없습니다.
여기서는 컬러 레이어를 선택하겠습니다.

▼1bit 레이어・8bit 레이어에 대한 자세한 것은 아래쪽을▼
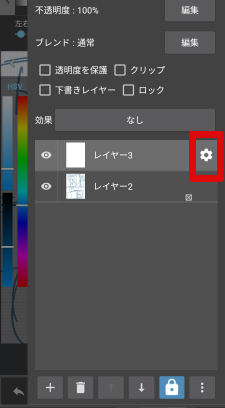
레이어 명을 변경합니다.
레이어 우측에 있는 바퀴모양의 아이콘을 탭하여 이름을 변경합니다.

레이어 명을 바꾸고나면 확정을 누릅니다.

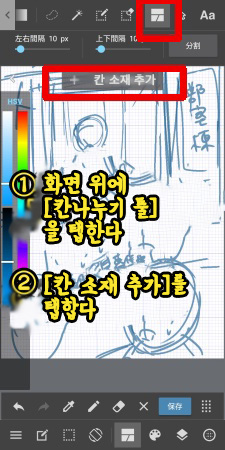
다음은 화면상부의 툴바에 있는 「칸 나누기 툴」을 선택합니다.
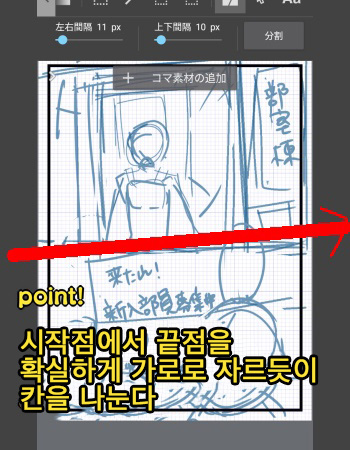
그러면 「만화 칸 소재의 추가」라는 뷰가 표시되므로 여기를 탭합니다.

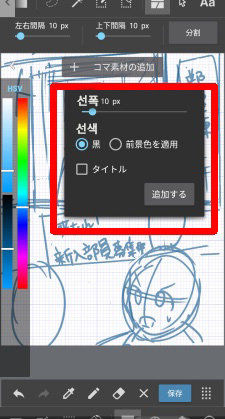
테두리 선의 굵기, 테두리 색을 정하여 「추가하기」를 탭합니다.
여기서는 테두리 선을 10픽셀, 테두리 선의 색을 검정색으로 하고 있습니다.

이것으로 큰 칸 테두리가 표시되었습니다.

이대로면 칸이 하나밖에 없으므로 칸 나누기를 해갑니다.
칸을 나누고 싶은 곳에 선을 그립니다. 포인트는 시작점에서 종점까지 확실하게 칸의 선과 교차하도록 선을 넣는 것입니다.

이것으로 한 칸이 분할되었습니다.

같은 방식으로 다른 칸도 분할합니다.

칸 나누기는 이것으로 완성입니다.
▼칸 나누기에 관한 설명은 여기▼
【Android】칸 나누기
말풍선 작성
콘티의 마지막 마무리로 말풍선을 넣습니다.
말풍선 작성법은 주로,
1. 직접 말풍선 그리기
2. 「선택 경계 그림」기능 사용하기
3. 클라우드 소재의 말풍선 이용하기
이 세가지 방법이 있습니다.
직접 말풍선 그리기
펜으로 말풍선의 테두리를 그려 안쪽을 하얗게 칠하는 방법입니다.
우선 말풍선용 신규 레이어를 작성합니다.

계속해서 펜으로 말 풍선 테두리를 그려넣습니다.

다음은 버킷 툴을 선택하여 대상을「레이어」로 하여 흰색으로 테두리안을 칠합니다.

▼버킷 툴에 대한 자세한 내용은▼
말풍선이 생겼습니다.
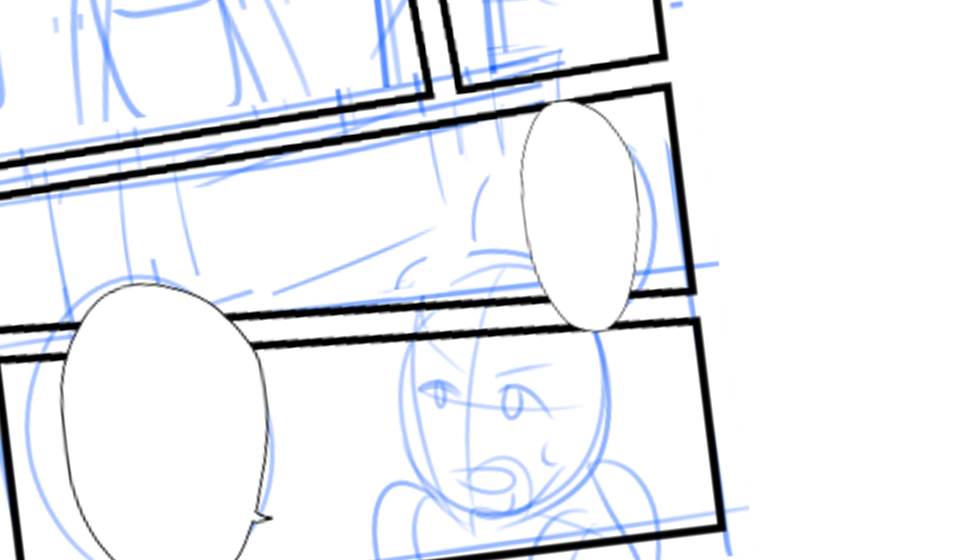
「선택 경계 그리기」기능 사용하기
선택 툴로 말풍선으로 하고싶은 곳을 둘러쌓아 선택 메뉴에서 「선택 경계 그리기」를 사용하여 테두리를 그리는 방법입니다.
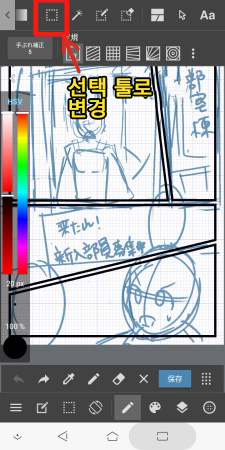
화면 위쪽의 툴바에서 선택 툴을 탭합니다.

보다 타원으로 변경합니다.

복수의 말풍선을 넣고싶기 때문에 「+」를 탭합니다.

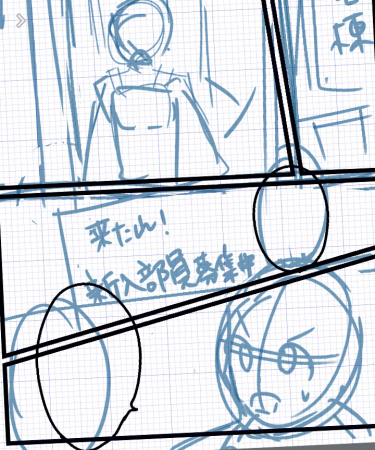
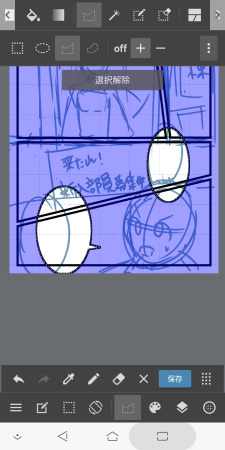
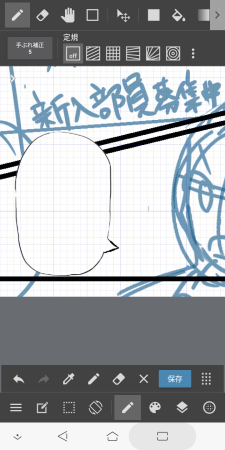
말풍선을 넣고싶은 곳에 선택툴로 둘러싸기를 넣습니다.

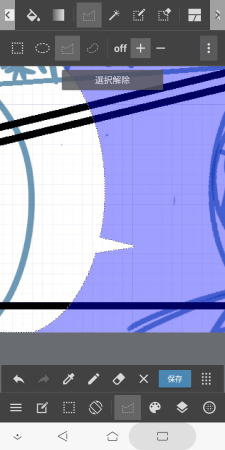
말풍선을 두개 넣었습니다.
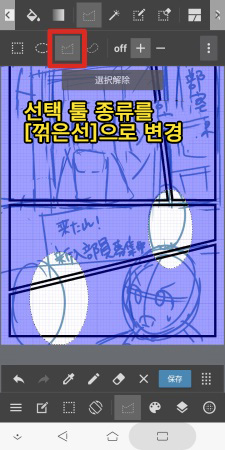
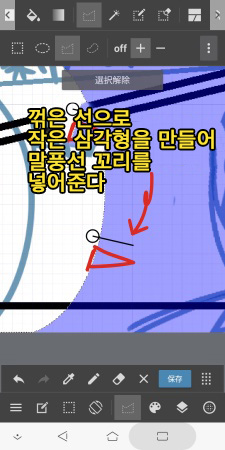
말풍선의 꼬리를 더 첨가하고 싶으면 선택 툴을 「꺾은 선」으로 변경합니다.

꺾은 선으로 삼각 꼬리를 더합니다.

이것으로 말풍선의 테두리를 선택 범위로 지정했습니다.

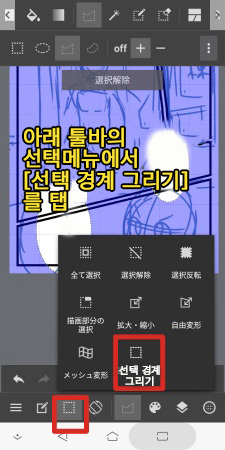
화면 아래측의 툴바에 있는 선택 메뉴를 탭하여 「선택 경계 그리기」를 탭합니다.

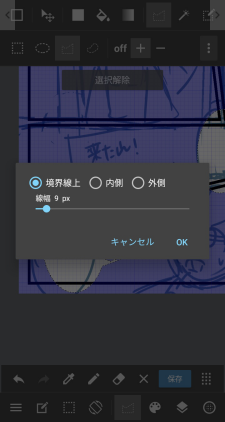
선의 폭을 맘에드는 굵기로 조정하여 OK를 탭합니다.

말풍선 테두리가 그려졌습니다.
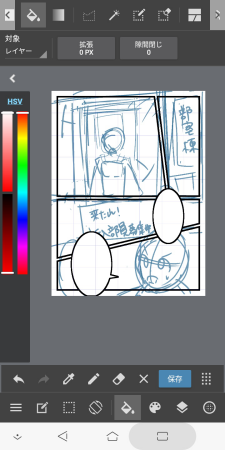
선택 해제를 탭하여 버킷 툴로 변경합니다.

팔레트에서 색을 흰색으로 바꾸어 테두리 안쪽을 하얗게 칠하면 완성입니다.

이 방법은 아름다운 타원 말풍선을 만들고 싶을 때 편리합니다.
클라우드 소재에 있는 말풍선 사용하기
마지막으로 클라우드 소재에 있는 말풍선의 사용법을 소개합니다.
클라우드 소재를 붙이는 레이어를 신규 작성합니다.

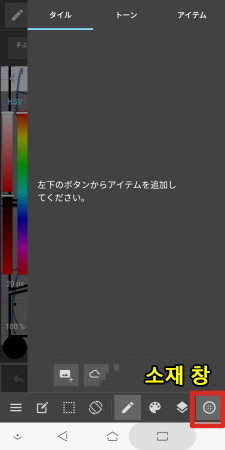
화면 아래측의 툴바에서 소재 패널을 엽니다.

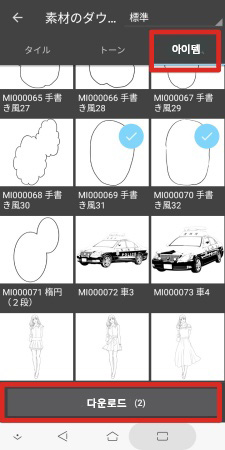
클라우드에서 소재를 다운로드합니다.

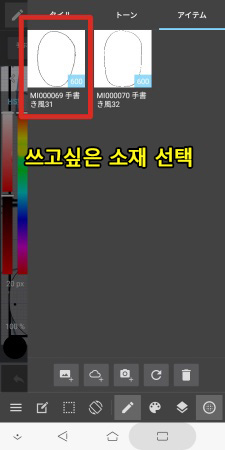
탭에서 「아이템」을 열어 다운로드하고 싶은 말풍선을 선택한 후 다운로드를 누릅니다.

이것으로 소재 패널에 클라우드 소재가 추가되었습니다.
사용하고싶은 소재를 추가 탭합니다.

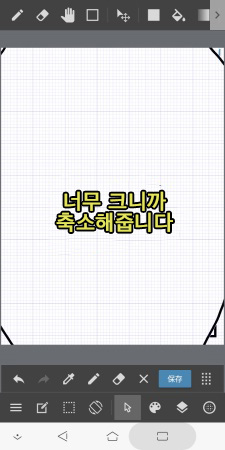
그러면 클라우드 소재가 레이어에 붙여진 상태가 됩니다.

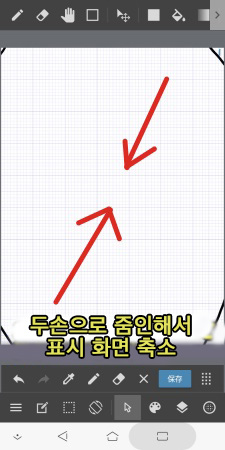
이대로는 사이즈가 크므로 화면을 두손가락으로 표시 화면을 작게하여 변형모드의 테두리 전체가 보이도록 합니다.

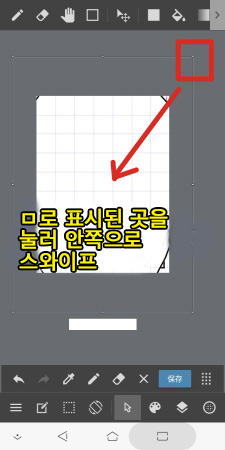
사각의 □ 어느 하나를 탭하면서 안쪽으로 스와이프하여 축소합니다.

딱 좋은 크기로 소재를 축소할 수 있으면 OK입니다.

다른 하나의 말풍선도 소재를 붙입니다.

계속해서 말풍선의 꼬리를 붙입니다.
클라우드 소재는 그대로라면 같은 레이어로 그리거나 지울 수가 없습니다.
그렇기때문에 래스터라이즈를 행할 필요가 있습니다.
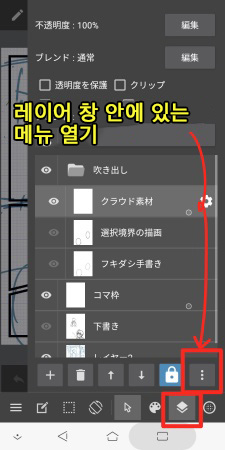
래스터라이즈는 레이어 패널에서 행합니다.
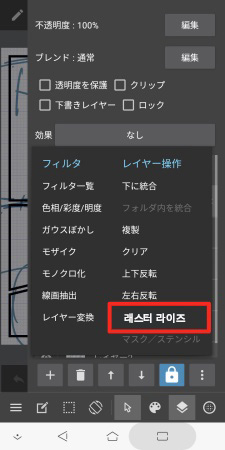
우측 하부에 있는 메뉴를 탭합니다.

래스터라이즈를 선택합니다.
이것으로 클라우드 소재의 래스터라이즈가 생겼습니다.

말풍선의 일부를 지우고 펜으로 꼬리를 더하면 완성입니다!

이것으로 콘티를 완성했습니다.

이상, Android 용 메디방 페인트로 만화 그리는 법을 파일 제작에서 콘티 작성까지의 흐름을 소개했습니다.
메디방 페인트는 가지고 있는 단말기로 간단히 만화제작이 가능합니다.
우선은 콘티 작성부터 간단히 시작해보세요!
(글・그림/吉田セツ)
\ We are accepting requests for articles on how to use /