2022.08.31
만화를 그려보자(1) iPhone 용


iPhone 용 메디방 페인트를 이용하여 만화 제작 일련의 흐름을 소개합니다.
이번에 진행하는 것은 데이터 제작에서 콘티까지의 과정입니다.

Index
데이터 작성
우선 만화용 데이터를 작성합니다.
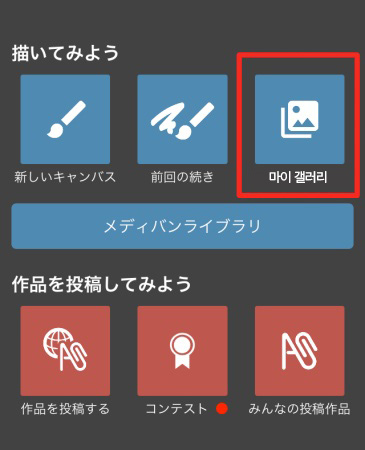
메디방 페인트를 기동시켜「마이 갤러리」를 엽니다.

마이 갤러리에서 「만화」를 열어 「+」를 탭하여 데이터를 신규작성입니다.

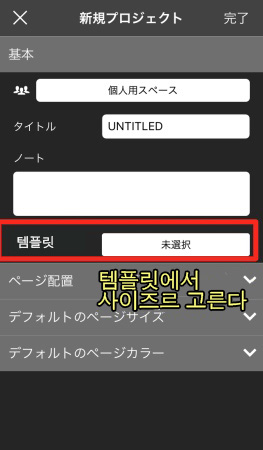
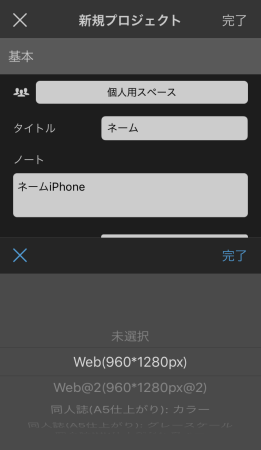
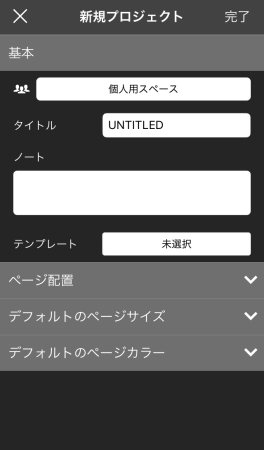
신규 프로젝트라는 화면이 열리면 타이틀을 입력하여 템플릿에서 캔버스 사이즈를 엽니다.

이번에는 Web용의 캔버스 사이즈로 만화를 엽니다.

iPhone 용에서는 사이즈 외에 페이지 배치, 기본 페이지 사이즈, 기본 페이지 컬러에 대해서도 디테일을 정할 수 있습니다.

각 항목의 설정을 했다면 완료를 탭합니다.
이것으로 만화용 데이터가 마이 갤러리에 작성되었습니다.

데이터를 선택하면 보다 상세한 정보가 표시됩니다.
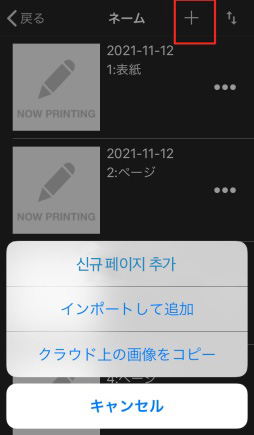
초기설정으로 표지부터 4페이지까지 준비되어 있습니다.

페이지 추가 등을 하고싶다면 「+」에서 신규 페이지 추가 등의 항목을 선택할 수 있습니다.

그럼 콘티를 작성합니다.
페이지 일람에서 2페이지를 탭하여 캔버스를 열어봅니다.
콘티 작성
직접 콘티 그리기
캔버스 상에 콘티를 그려갑니다.
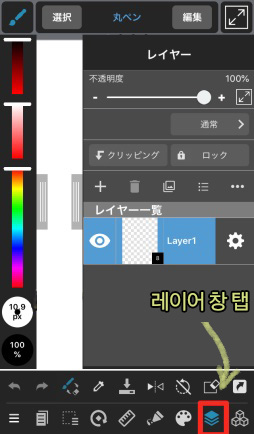
준비된 레이어 화면을 열어 「밑그림 레이어」에 체크를 넣습니다.

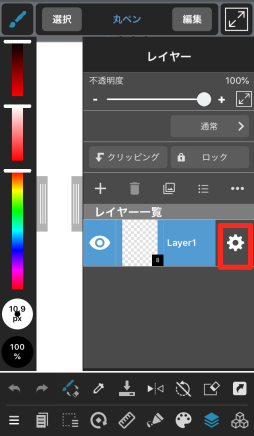
레이어 1의 우측에 있는 바퀴모양의 아이콘을 탭합니다.

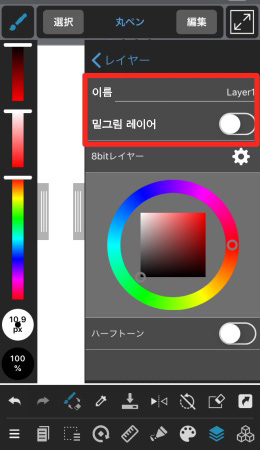
이름을 넣어 밑그림 레이어를 온으로 해둡니다.

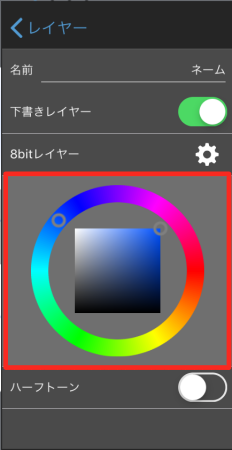
레이어가 8bit 레이어가 되어있기 때문에 아래의 컬러 사이클을 움직여 밑그림에 적합한 청색으로 변경해 둡니다.

▼1bit 레이어・8bit 레이어에 대한 사용법은 이쪽을 참고해 주십시오▼
바로 콘티를 그려볼까요.

인물 등의 크기나 위치를 조정합니다.
한가운데의 칸을 조금 작게하여 아래쪽으로 쏠리도록 합니다.
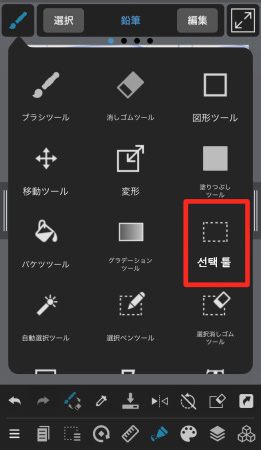
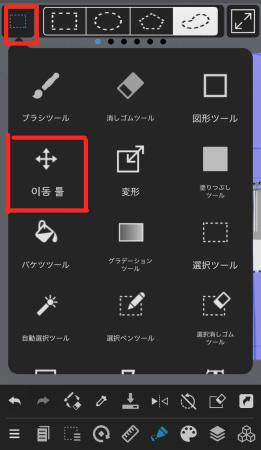
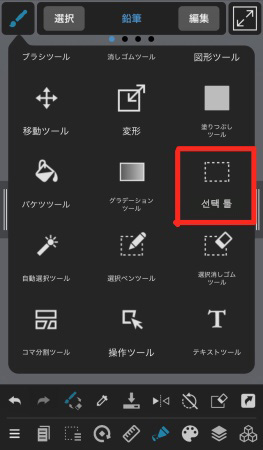
화면 왼쪽 위에 있는 브러쉬를 탭합니다.

선택 툴을 탭합니다.

서브뷰에서 올가미를 선택합니다.

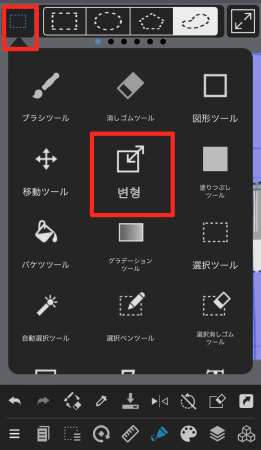
화면 왼쪽 위의 아이콘을 탭하여 메뉴를 열어 「변형」을 탭합니다.

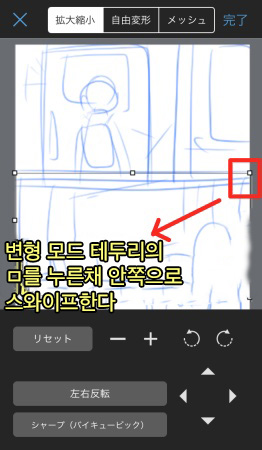
선택범위가 변형 모드로 변하기 때문에 사각테두리에 있는 어느 하나를 내측에 스와이프시킵니다.

손가락으로 직접 확대・축소 등의 조작도 할 수있습니다만 화면 아래측에 있는 각 아이콘에서도 조정가능합니다.

이것으로 한가운데의 칸을 축소할 수 있었습니다.
다음은 위의 칸을 조금 더 아래로 내리고자 합니다.

이동 툴을 선택합니다.

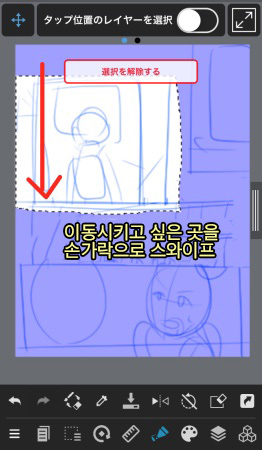
선택한 범위를 손가락으로 이동시키고 싶은 장소에 스와이프하여 이동시킵니다.

조정되었습니다.

▼확대・축소 등의 설명은 여기▼
【iPhone】확대・축소・자유변형・회전
종이에 그린 콘티 불러오기
캔버스에 직접 그리는 것 외에도 종이에 그린 콘티를 화면에 불러들이는 방법이 있습니다.
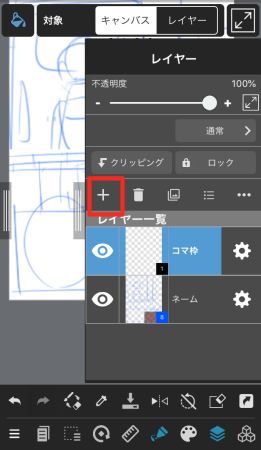
레이어 패널을 열어 신규작성의 「+」를 탭합니다.

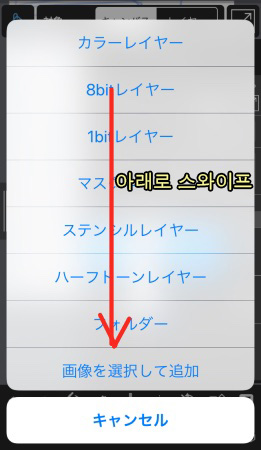
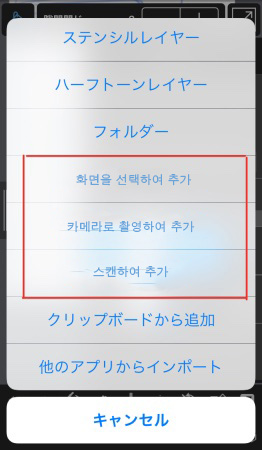
메뉴가 나오기 때문에 아래로 스와이프합니다.

「화면을 선택하여 추가」,「카메라로 촬영하여 추가」,「스캔하여 추가」중 어느 한 방법으로 종이에 그린 콘티를 불러들입니다.

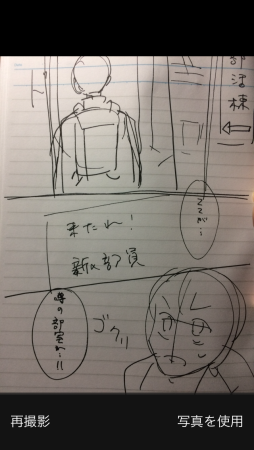
이번에는 카메라로 촬영하여 추가를 선택합니다.
잘 찍혀졌으면 오른쪽 아래의 「사진을 사용」을 탭합니다.

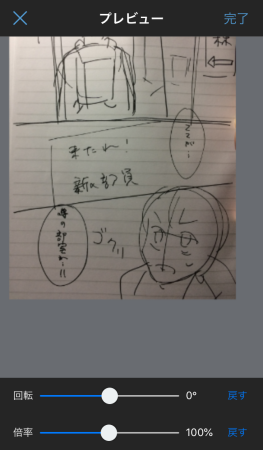
배율과 회전을 조정하여 캔버스에 맞추도록 합니다.
조정되었으면 오른쪽 위의 완료를 탭합니다.

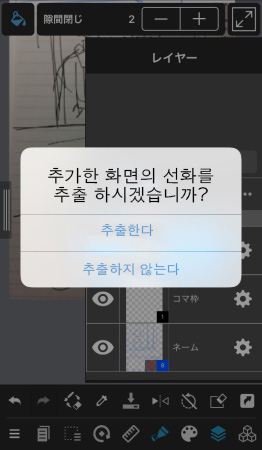
「추가한 화면을 선화 추출합니까?」라는 메시지가 나오면 취향대로 선택해 주십시오.
이번에는 콘티이기 때문에 꼭 선화를 추출할 필요는 없습니다.

종이에 그린 콘티를 불러왔습니다.

다음은 칸 나누기입니다.
칸 나누기
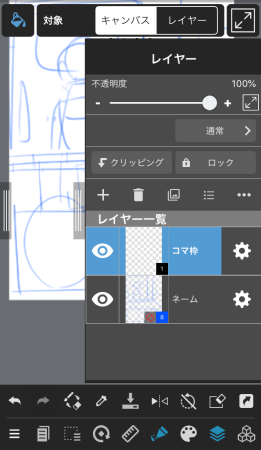
칸 니누기 레이어를 신규작성해 둡니다.
칸 나누기 레이어는 컬러 레이어, 1bit 레이어, 8bit 레이어 중 어느 것을 골라도 상관없습니다.
이번에는 컬러 레이어를 선택했습니다.

▼1bit 레이어・8bit 레이어에 대한 사용법은 아래쪽을 참조해 주십시오▼
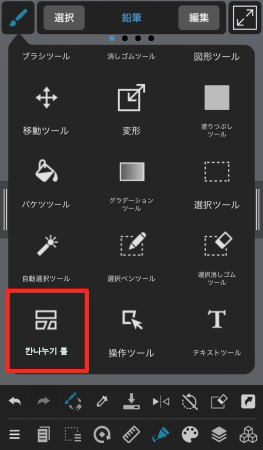
그런 다음 왼쪽 위의 아이콘을 탭하여 「칸 나누기 툴」을 선택합니다.

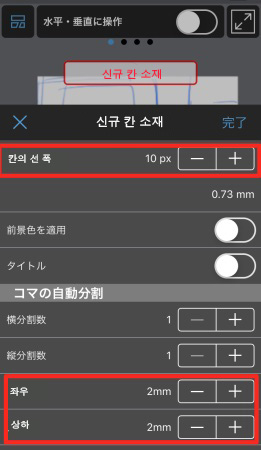
「신규 칸 소재」를 탭합니다.

이번에는 칸의 선폭을 10px 로, 칸의 자동 분할의 폭을 좌우상하 모두 2mm로 했습니다.

완료를 누르면 칸의 큰 테두리가 배치되었습니다.
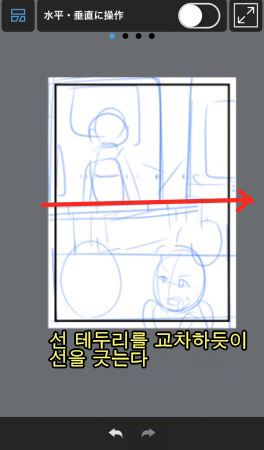
이렇게 좀 더 나눕니다.

칸 나누기 툴로 나누고 싶은 곳에 선을 그립니다.
포인트는 시작점에서 종점까지 확실하게 칸의 선과 교차하도록 선을 넣습니다.

이것으로 하나 칸이 나뉘었습니다.

같은 방식으로 다른 칸도 나눕니다.

잘못 나눈 경우는 화면 아래에 있는 아이콘으로 취소할 수 있습니다.

칸 나누기는 이것으로 완료입니다.
말풍선 만들기
마지막으로 말풍선을 넣습니다.
이번에는 말풍선의 주된 작성법으로
1. 「선택 경계 그림」기능 사용하기
2. 클라우드 소재의 말풍선 사용하기
이 2가지의 방법을 소개합니다.
「선택 경계 그림」기능 사용하기
선택 툴로 말풍선을 넣고싶은 곳을 둘러쌓아 선택 메뉴에서 「선택 경계 그림」을 사용하여 테두리를 그리는 방법입니다.
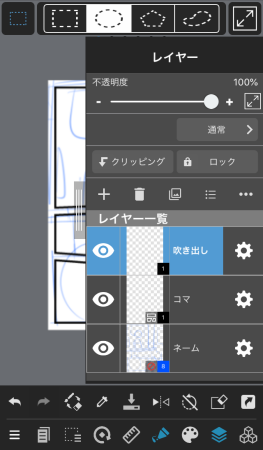
우선 말풍선 레이어를 작성해 둡니다.

화면 위쪽 메뉴에서 선택 툴을 탭합니다.

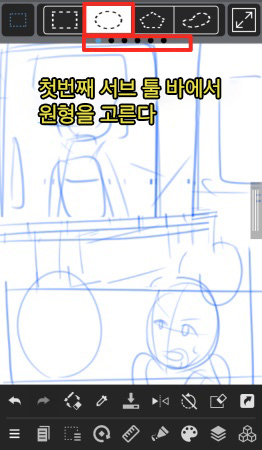
또한 서브 툴 바에서 타원으로 변경합니다.

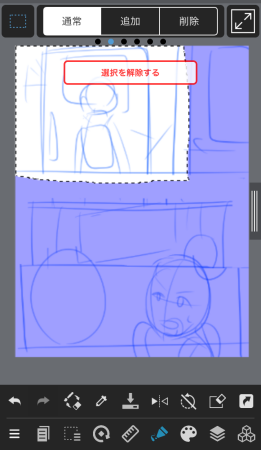
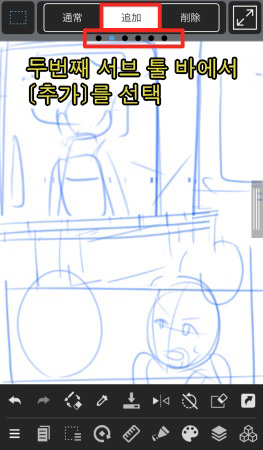
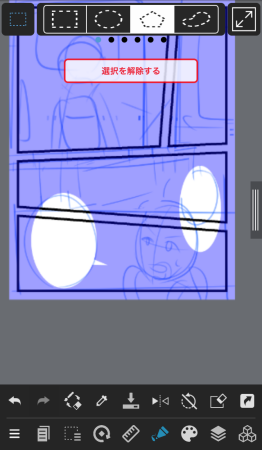
복수의 말풍선을 넣고싶기 때문에 두번째의 서브툴 바에서 「추가」를 탭합니다.

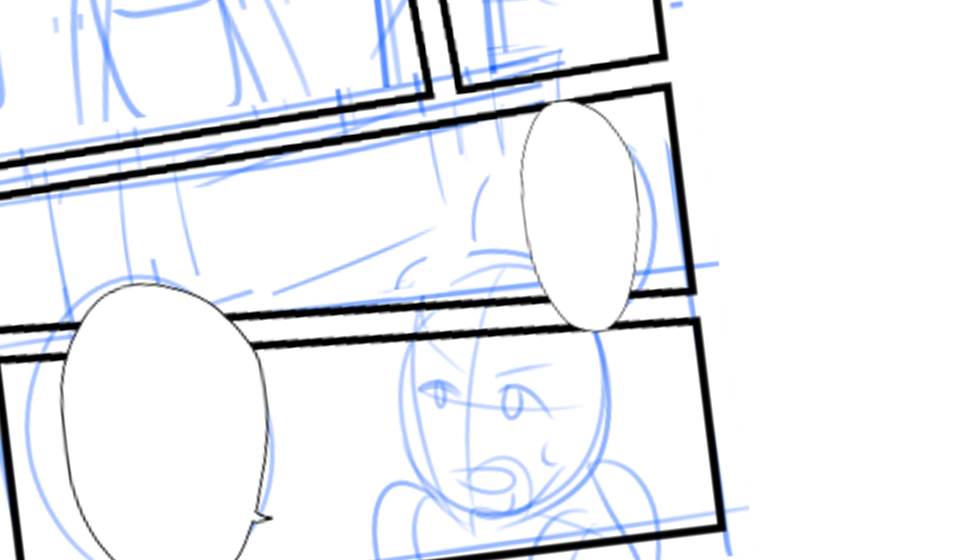
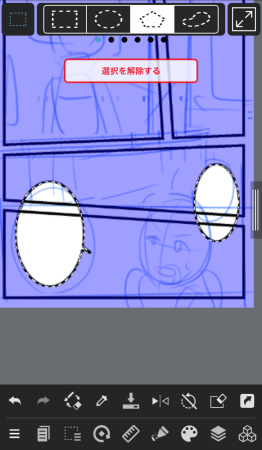
말풍선을 넣고싶은 곳에 선택 툴로 둘러싸기를 넣습니다.

말풍선을 두개 넣었습니다.
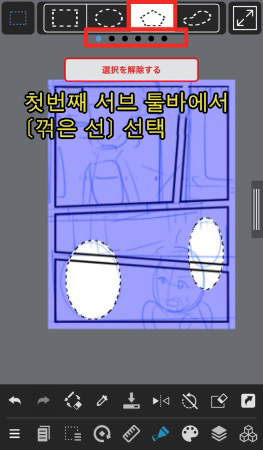
말풍선의 꼬리를 좀 더하고 싶기 때문에 선택 툴을 「꺾은 선」으로 변경합니다.

꺾은 선으로 삼각의 꼬리를 더합니다.
이것으로 말풍선의 테두리를 선택 범위에 지정할 수 있었습니다.

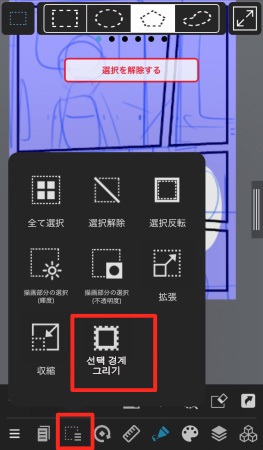
화면 아래측 툴바에 있는 선택 메뉴에서 「선택 경계 그림」을 탭합니다.

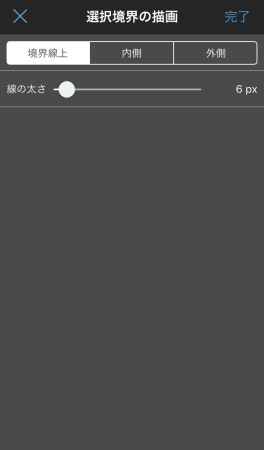
선의 폭을 원하는 굵기로 조종하여 OK를 클릭합니다.

이것으로 말풍선의 테두리가 그려졌습니다.

다음은 말풍선의 내측을 하얗게 칠합니다.
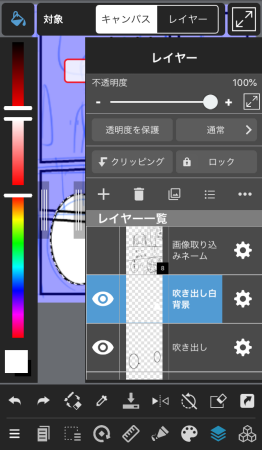
선택은 해제하지않고 레이어 패널에서 레이어를 신규 작성합니다.

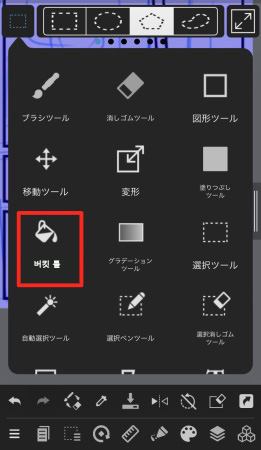
버킷 툴로 변경합니다.

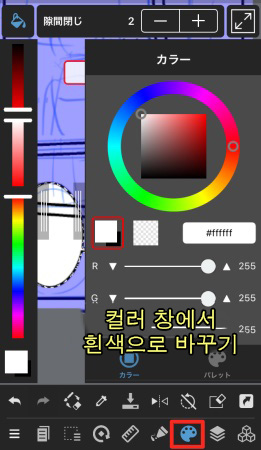
팔레트에서 흰색으로 변경합니다.

버킷 툴의 서브툴 바에 있는 대상을 「레이어」로 변경해 둡니다.

테두리에서 내측으로 탭하면 말풍선의 완성입니다.

말풍선의 테두리와 흰색 배경부분의 레이어를 통합시킵니다.
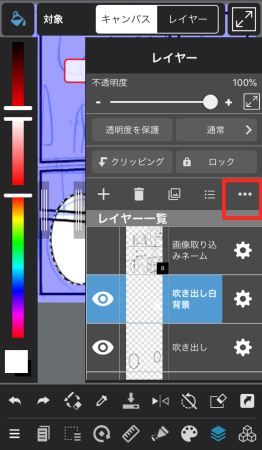
레이어 패널을 열어 레이어 일람에 있는 3개점의 메뉴를 엽니다.

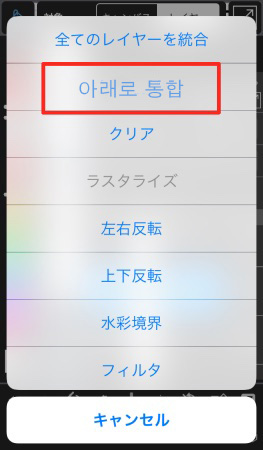
「아래로 통합」을 선택합니다.


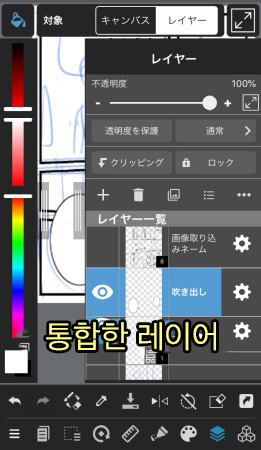
이것으로 레이어를 통합할 수 있었습니다.
▼버킷 툴에 대한 해설은 이쪽을 참조해 주세요▼
클라우드 소재의 말풍선 사용하기
마지막으로 클라우드소재에 있는 말풍선의 사용법을 소개합니다.
클라우드 소재를 붙이는 레이어를 신규 작성하여 둡니다.

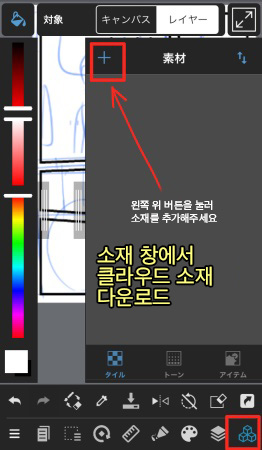
화면아래의 툴바에서 소재 패널을 엽니다.
클라우드 소재를 추가하려면 왼쪽 위의 「+」를 선택합니다.

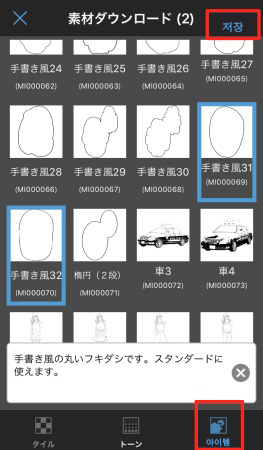
아이템에서 다운로드하고 싶은 소재를 선택하여 오른쪽의 보존을 누릅니다.

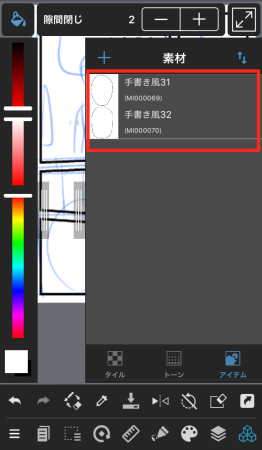
이것으로 소재 패널에 클라우드 소재를 추가할 수 있었습니다.
다운로드한 소재를 탭합니다.

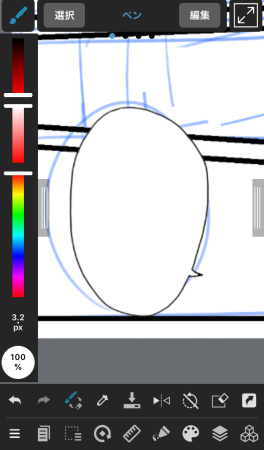
캔버스에 붙이는 말풍선 소재의 크기를 조정합니다.

말풍선에 꼬리를 더하고 싶다고 생각합니다.
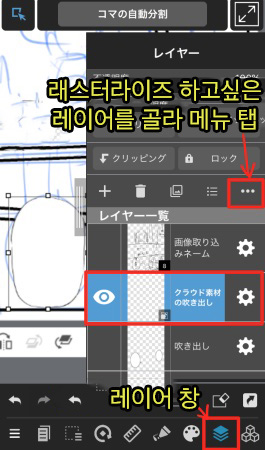
클라우드 소재의 레이어에 그릴려면 래스터라이즈(비트맵)할 필요가 있습니다.
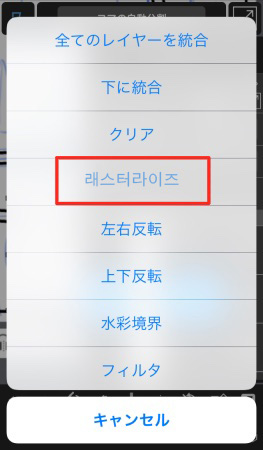
래스터라이즈는 레이어 패널을 열어 레이어 일람 위에 있는 3개점 메뉴에서 행합니다.

메뉴에서 래스터라이즈를 선택합니다.
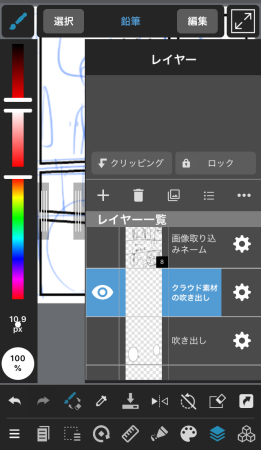
이것으로 클라우드 소재가 래스터라이즈되어 그릴 수가 있게 되었습니다.

말풍선에 꼬리를 넣어 완성입니다.

이것으로 콘티가 생겼습니다.

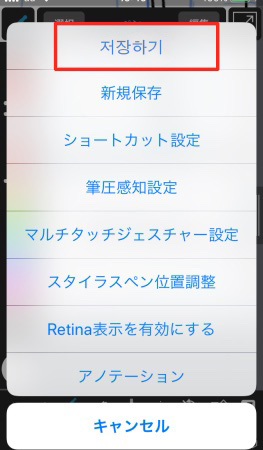
마지막으로 왼쪽 아래의 3개선 아이콘을 탭하여 「저장하기」를 합니다.

저장하기는 자주 하시기를 추천합니다.

이상, iPhone 용 메디방 페인트의 만화 그리는 법으로 파일 제작에서 콘티까지의 흐름을 소개했습니다.
(글・그림/吉田セツ)
\ We are accepting requests for articles on how to use /