2022.11.07
타이틀 로고 만드는 법

0부터 만들기 어려운 타이틀 로고지만 이미 있는 폰트를 사용해 만들면 간단하게 보기좋은 로고를 만들 수 있어요.
이번에는 간단하게 보기 좋은 로고 제작이 가능한「팁」을 소개하겠습니다.
Index
처음으로
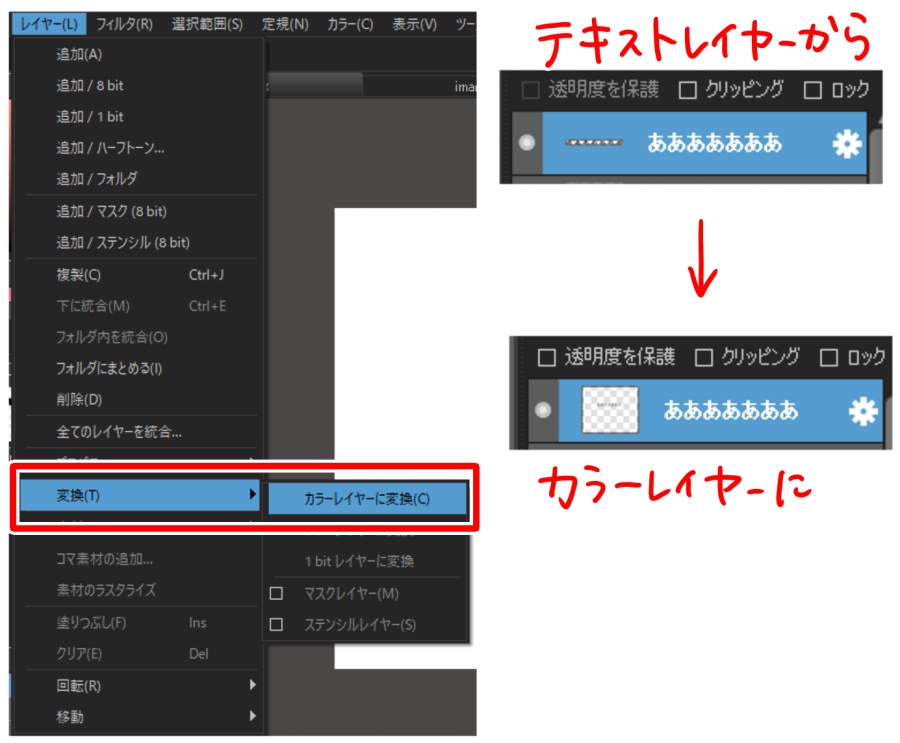
텍스트 툴에 삽입한 글자는「레이어」탭 안에「변환」>「컬러 레이어로 변환」으로 일반 레이어와 마찬가지로 색 변경과 변형 등을 편집할 수 있습니다.

글자 높이와 크기를 제각각으로 한다
먼저 변형 툴만으로 할 수 있는 단순한 로고 만드는 법을 소개할게요.

텍스트를 컬러 레이어로 변환합니다.
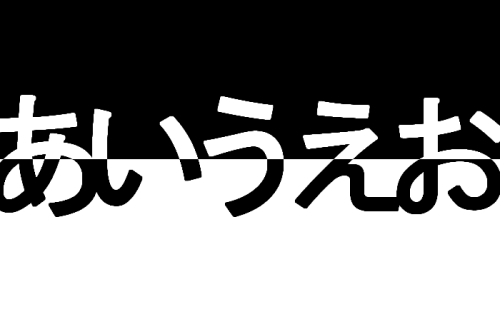
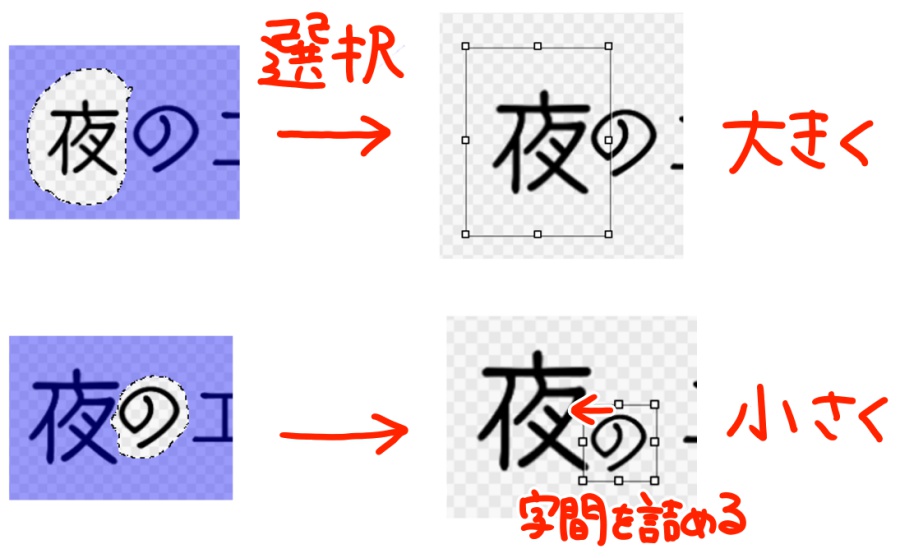
글자 크기를 바꾸고 싶은 부분을 올가미 선택 툴 등으로 범위 선택해서 변형 툴로 크기를 바꿀 수 있습니다.
크기를 바꿀 때에 자간을 촘촘하게 이동합니다.

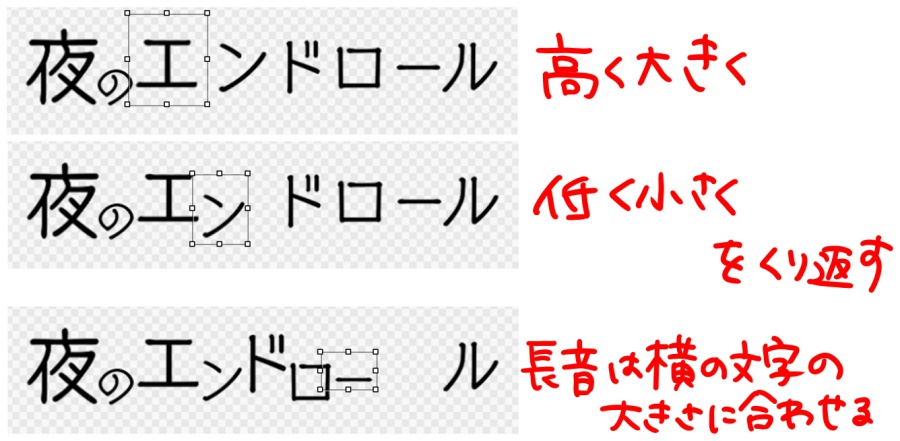
한 글자씩 높고 크게, 낮고 작게를 반복합니다.
규칙적으로 바뀌는 것도 좋지만 이번에는 처음의「夜」와 마지막의「ル」는 가장 크고 같은 높이로 밸런스를 갖췄습니다.
글자 내용과 모양에 따라 밸런스를 볼게요.

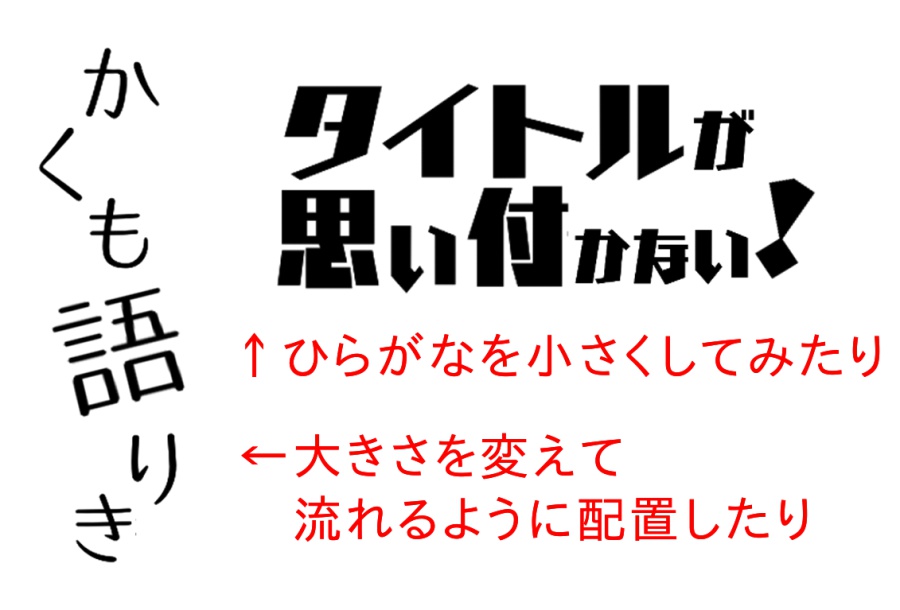
그 외, 변형으로 이렇게 로고를 만들 수 있습니다.

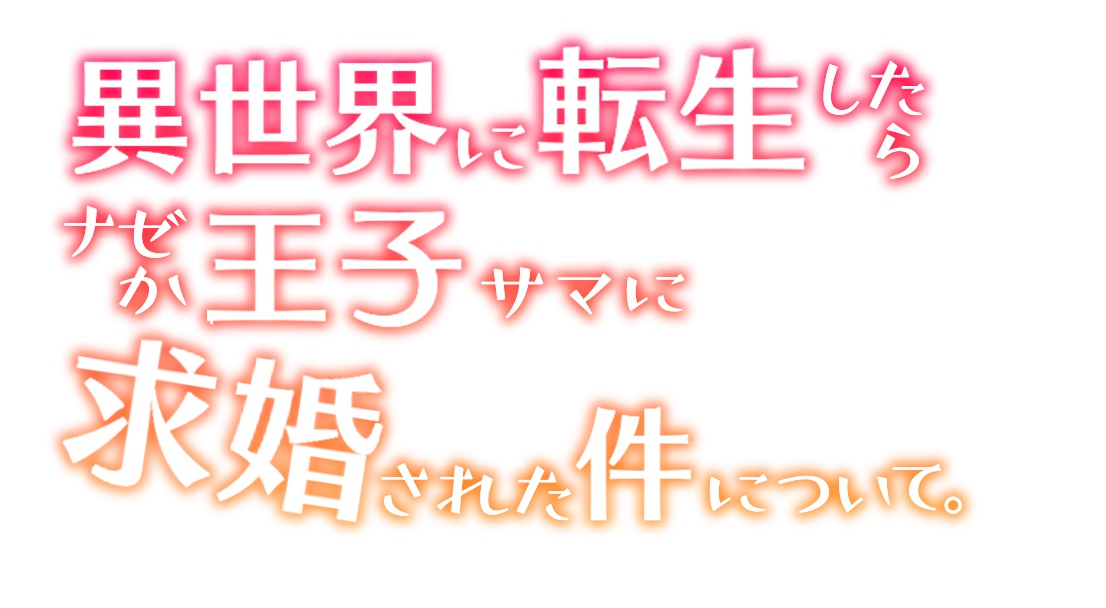
글자 테두리를 흐리게
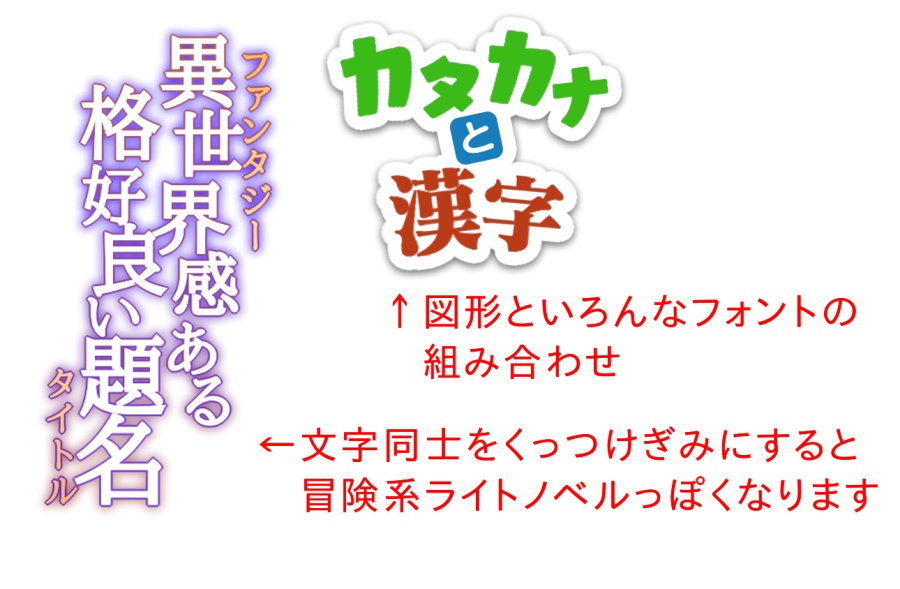
라이트노벨 등에서 자주 보는 표현으로 또 2개 이상 폰트를 조합한 것이 많은 인상이 있습니다.

한자와 히라가나, 카타카나로 폰트를 나눕니다.
한자는 클라우드 텍스트의「スキップstb」, 히라가나와 카타카나는「つばめstb」를 사용했어요.
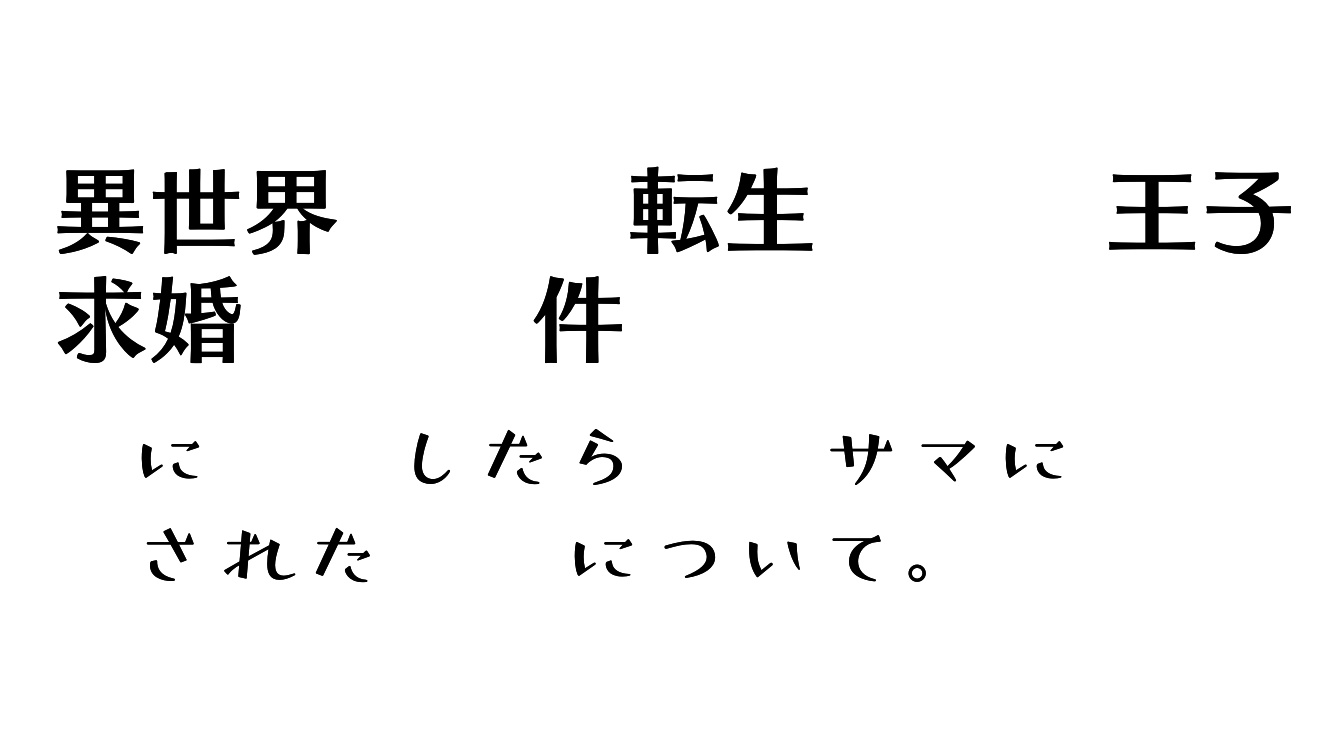
나중에 크기를 바꿀것이기 때문에, 언어별로 공백을 넣어서 글자를 넣었습니다.

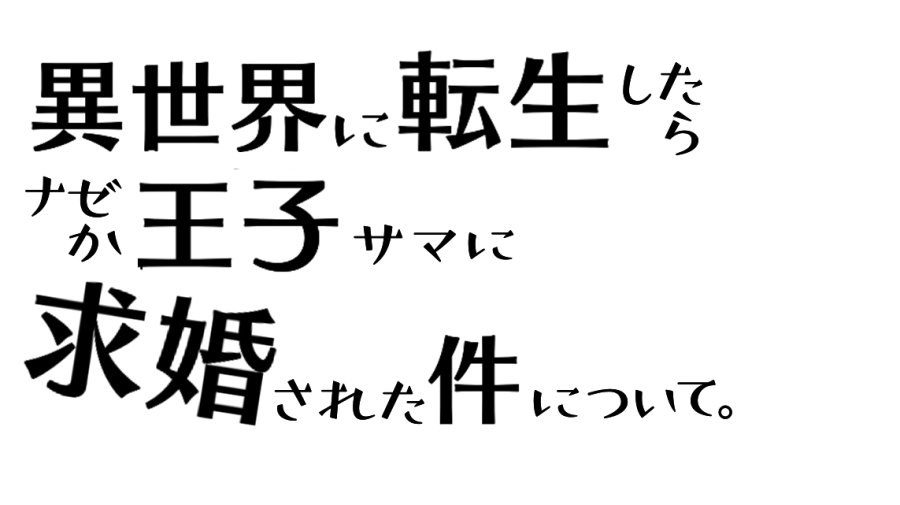
컬러 레이어로 변환해서 변형 툴로 크기를 정돈해서 정렬합니다.

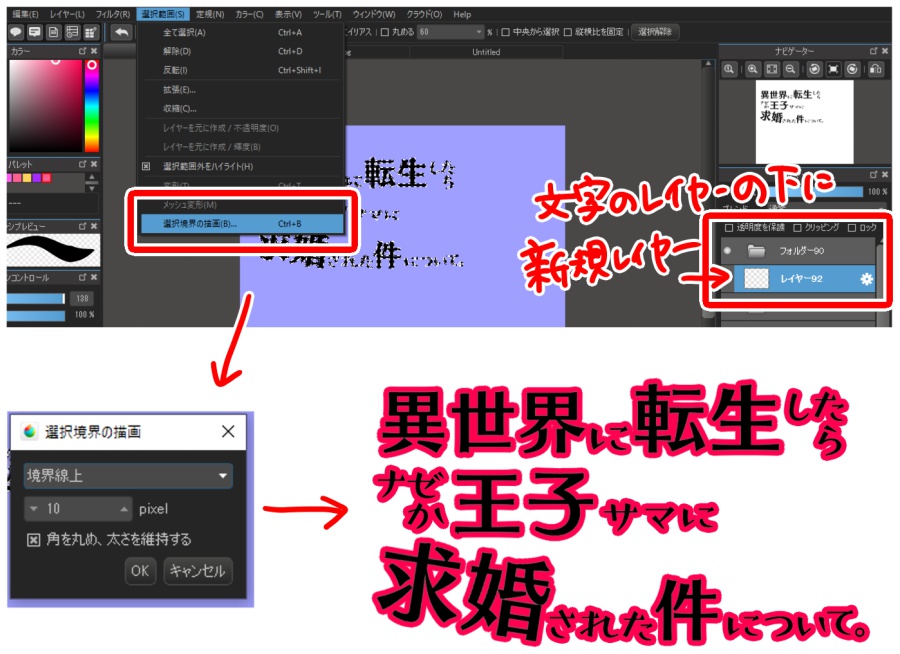
글자 레이어를 레이어 폴더 모아「선택범위」탭 내에「레이어를 바탕으로 작성/불투명도」를 선택해서 글자 이외를 범위선택합니다.
폴더 아래에 신규 레이어를 작성해서「선택범위」탭 내에「선택 경계 그리기」로 글자 주변에 테두리를 두릅니다.
▼「선택 경계 그리기」의 상세한 방법은 이쪽으로
『「「선택 경계 그리기」로 만화 말풍선을 그리자!』

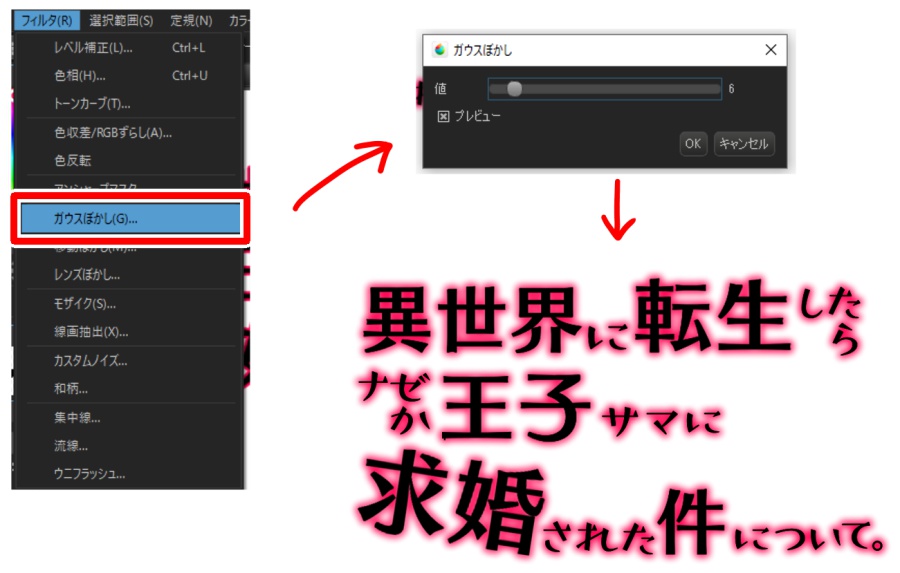
「필터」탭 내에「가우시안 흐림」을 선택해 테두리를 흐리게합니다.

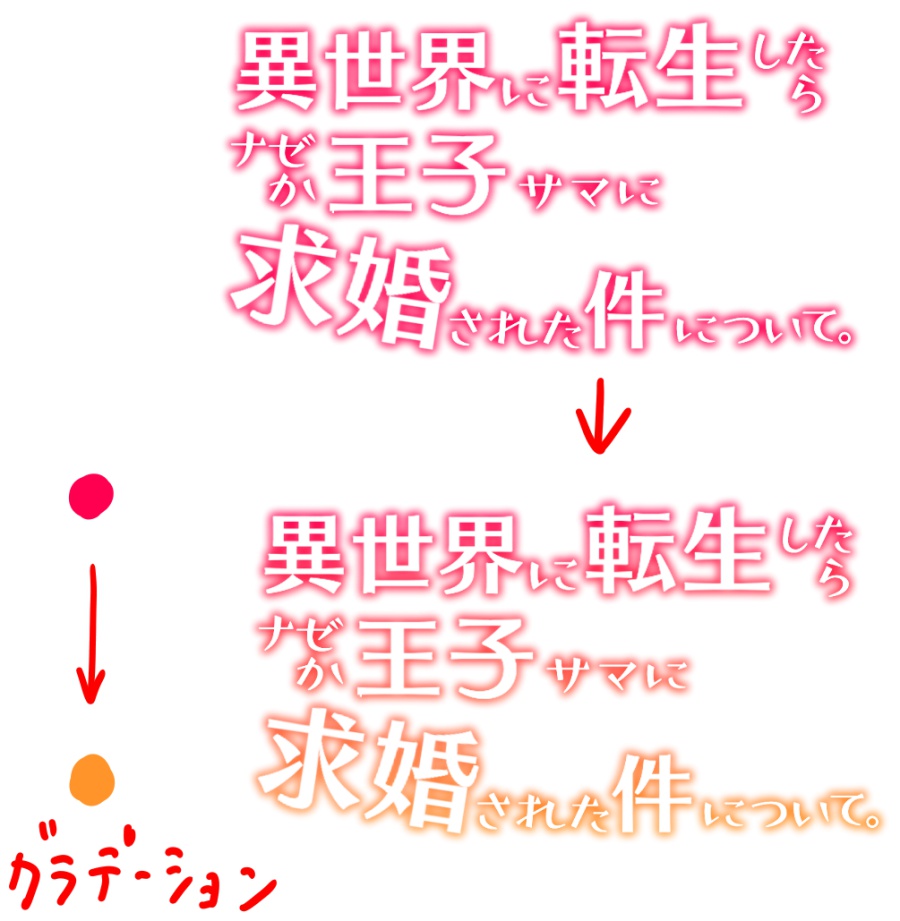
글자를 흰색으로 채우고 테두리로 그라데이션을 넣습니다.
한 쪽 레이어에도「불투명도 보호」에 체크하고 간단하게 색변환을 할 수 있습니다.

여기서 완성해도 되지만 테두리를 둘러 분위기를 확 바꿀 수 있습니다.
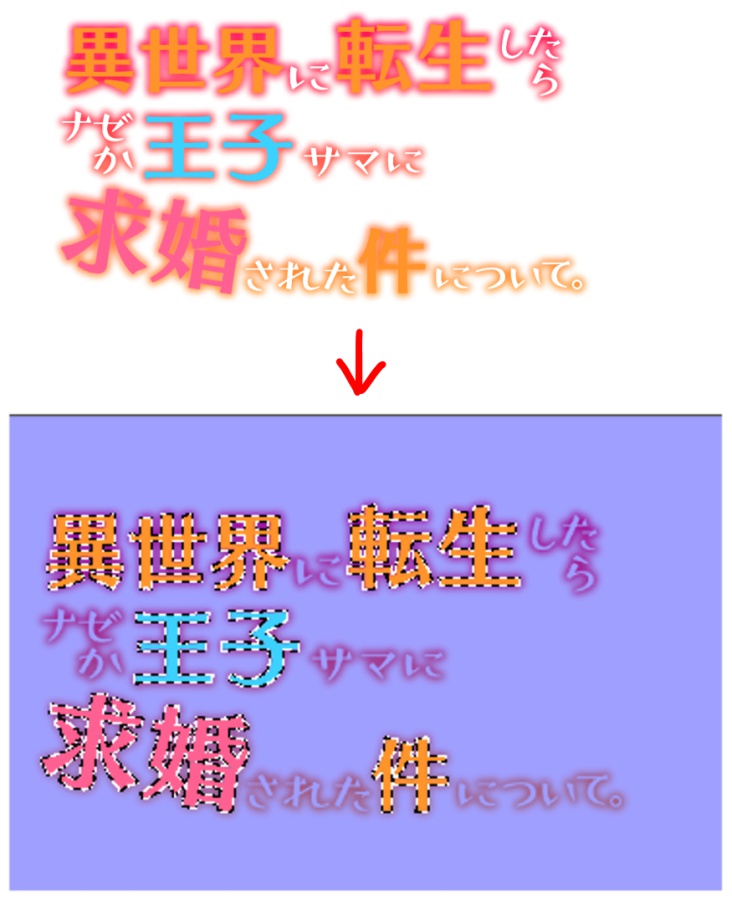
한자에 색을 칠하고, 한자 레이어에서「선택범위」탭 내에「레이어를 바탕으로 작성/불투명도」를 선택해서 범위 선택합니다.

글자 레이어 아래에 신규 레이어를 만들어「선택범위」탭 내에서「선택 경계 그리기」로 한자 주변에 흰색으로 테두리를 두릅니다.
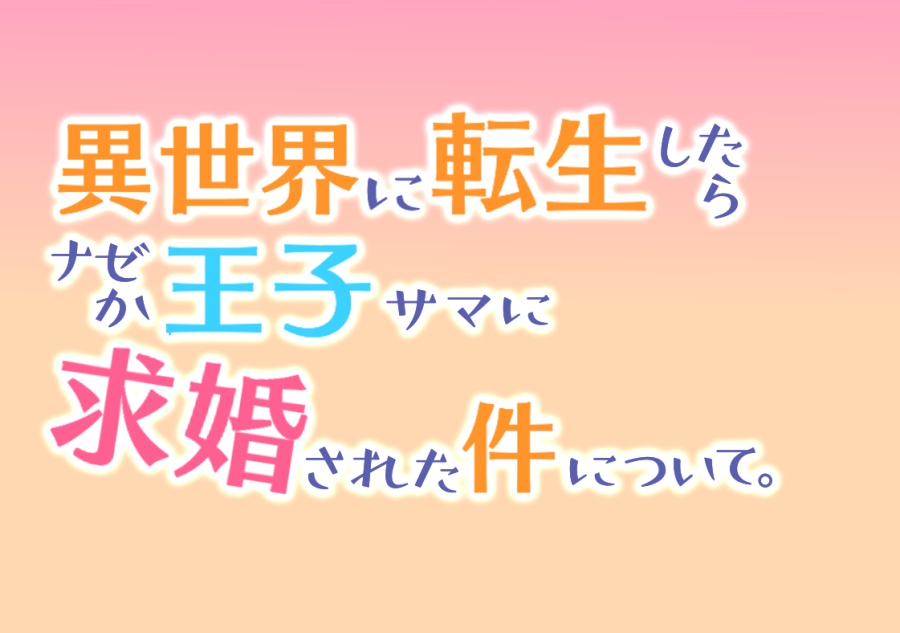
팝한 인상의 로고로 바뀌었어요.

글자를 칠하고 테두리를 흰색으로해도 또 다른 인상으로 만들 수 있습니다.
이 경우에는 테두리 레이어를「더하기・발광」으로 합니다.

도형으로 장식하기

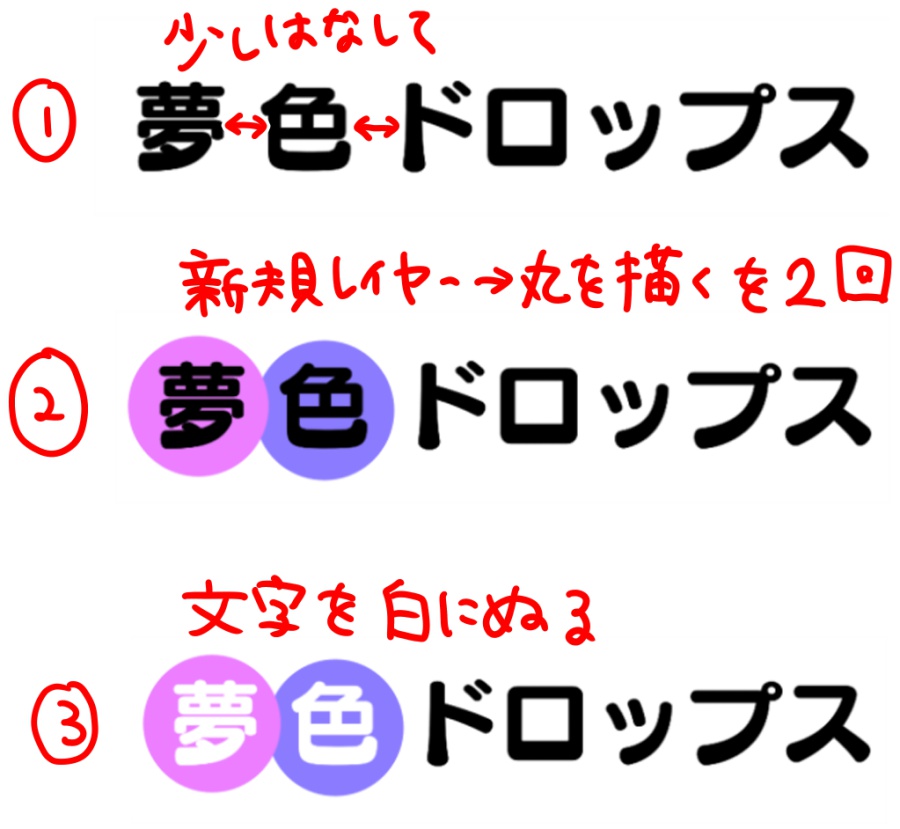
텍스트를 컬러 레이어로 변환해서「夢」과「色」을 범위 선택해서 이동합니다.
글자가 써진 레이어보다 아래에 신규 레이어를 작성해서 채우기 툴의「타원」으로「중앙에서 선택」「세로 가로 비율을 고정」에 체크하고「색」아래에 원을 그립니다.
또 신규 레이어를 작성해서 이번에는 「夢」아래에 원을 그립니다.
밸런스가 맞도록 두개의 원의 크기를 정돈하면「夢色」글자를 흰색으로 칠합니다.

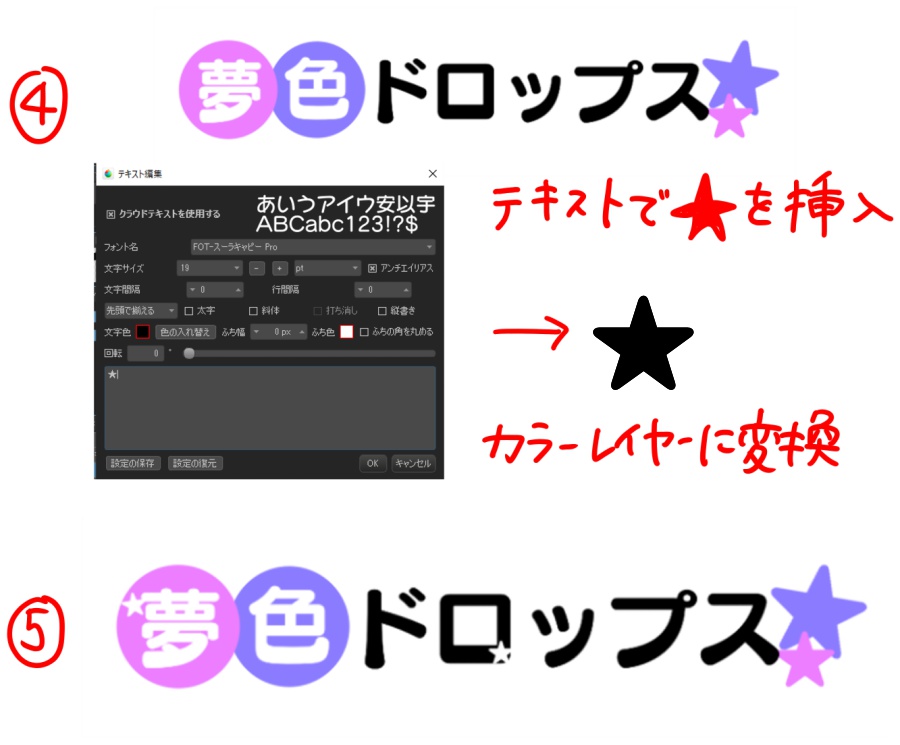
장식을 더 늘립니다.
텍스트 툴로「★」을 삽입해 컬러 레이어로 변환합니다.
색을 칠해서 변형 툴로 각도와 크기를 바꿔 배치해서 복사・붙여넣기로 별을 늘립니다.
글자가 조금 허전한 감이 있어서 글자 위에도 하얗게 칠한 별을 넣었어요.

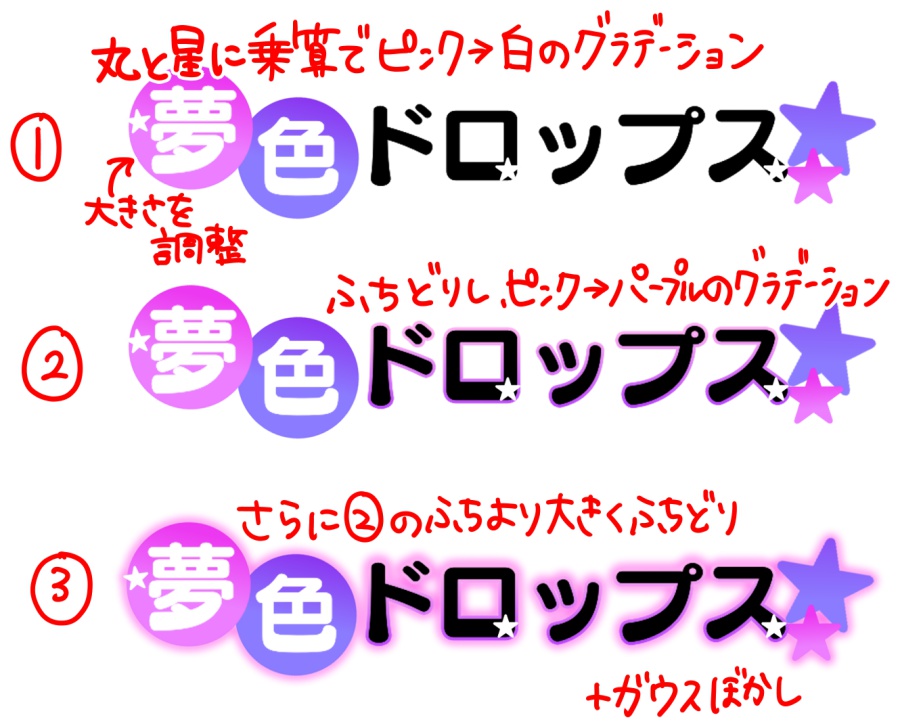
이렇게 완성해도 되지만 그라데이션과 테두리 등을 활용하면 더욱 사랑스러운 로고입니다.

테두리 블러, 글자 그라데이션 등 사용한 기법은 위에서 설명한 것과 같습니다.

이렇게 색 테두리→흰색 테두리→블러한 테두리를 겹치면 보다 입체감이 강해집니다.
레이어 순서가 전후해서 알기 어려울 수도 있지만 한번 익혀두면 모든 응용에 이용할 수 있어 추천하는 기법입니다.

지금까지의 기법을 조합하면 이런 로고를 만들 수 있어요.

어떠셨어요?
글자 균형을 바꿔, 테두리, 블러, 그라데이션을 활용하면 다양한 모양의 타이틀 로고를 만들 수 있습니다.
여러분도 자신만의 오리지널 로고를 만들어보세요.
\ We are accepting requests for articles on how to use /