2022.08.31
Vamos desenhar um mangá(1)versão iPhone


Mostraremos uma série de passos para criar um desenho animado usando o MediBang Paint para iPhone.
Neste artigo, explicaremos o processo desde a produção de dados até o name.

Index
Criação de dados
O primeiro passo é criar os dados para o desenho animado.
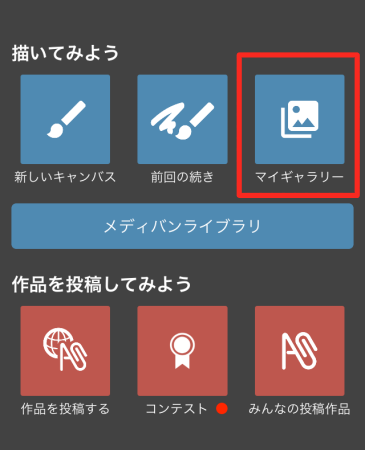
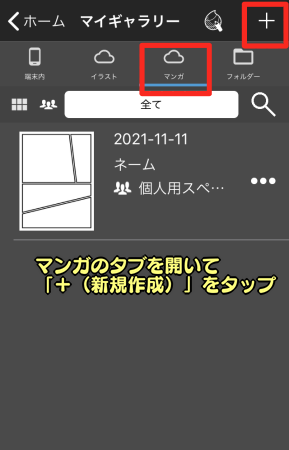
Iniciar o MediBang Paint e abrir a ‘Minha Galeria’.

Abra “Quadrinhos” na aba em Minha Galeria e toque em “+” para criar um novo dado.

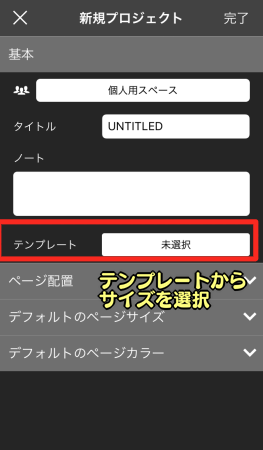
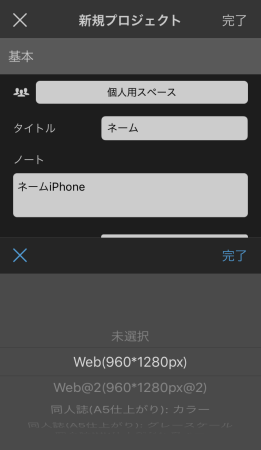
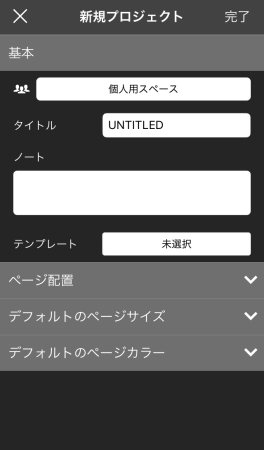
A janela Novo projeto se abrirá, onde você poderá inserir um título e escolher um tamanho de tela entre os modelos.

Aqui vou desenhar uma história em quadrinhos no tamanho de uma tela da web.

Além do tamanho, a versão iPhone também permite que você decida sobre a exibição dos dados da página, preferências da página padrão e a cor da página padrão.

Uma vez que você tenha decidido as configurações para cada item, toque em OK.
Os dados para o desenho animado foram agora criados em Minha Galeria.

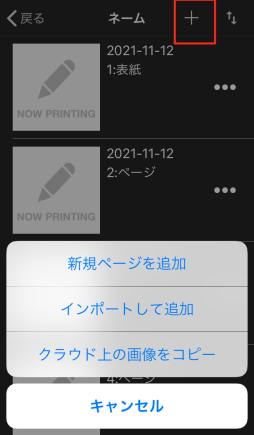
Selecione um item de dados para ver mais detalhes.
A configuração padrão é da capa(página1) até a página 4.

Se você quiser adicionar uma nova página, clique no botão “+” e selecione a opção para adicionar uma nova página.

Agora vamos criar seu name.
Toque na segunda página da lista de páginas para abrir a tela.
Criação do name
Desenhe seu name diretamente na página
O name é desenhado diretamente na tela.
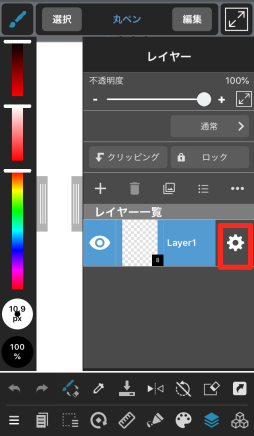
Para se preparar, abra a tela de camadas e marque a “Camada de rascunho”.

Toque no ícone da engrenagem à direita da Camada 1(Layer1).

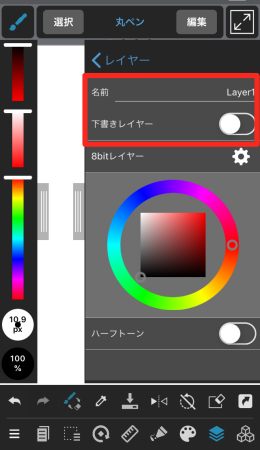
Acrescente um nome e selecione ON para a camada de rascunho.

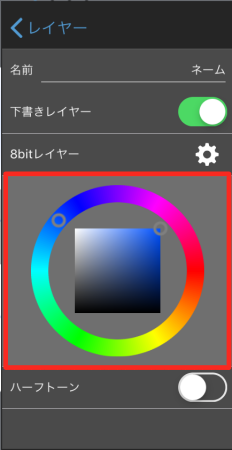
Como a camada agora é uma camada de 8 bits, mova o círculo cromático abaixo para mudá-lo para uma cor azul adequada para o rascunho.

▼Clique para saber mais sobre o uso de camadas de 1-bit e 8-bit▼
Uso recomendado de camadas de 1-bit e 8-bits
Já desenhei o name para uma página.

Ajustar o tamanho e a posição das pessoas, etc.
Gostaria de fazer o painel central um pouco menor e trazê-lo para baixo.
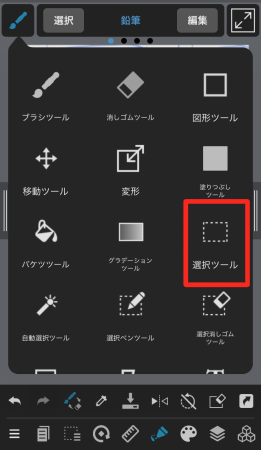
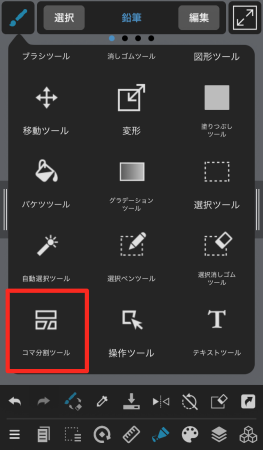
Toque no símbolo do pincel no canto superior esquerdo da tela.

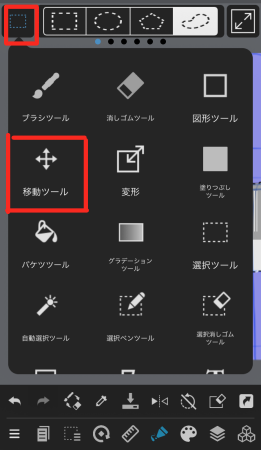
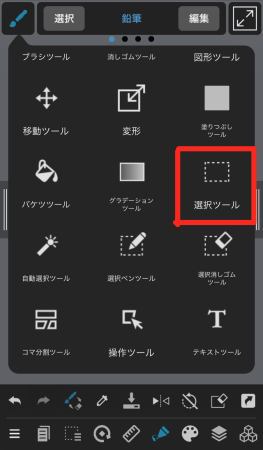
Toque na ferramenta Selecionar.

Selecione o laço que está na parte superior.

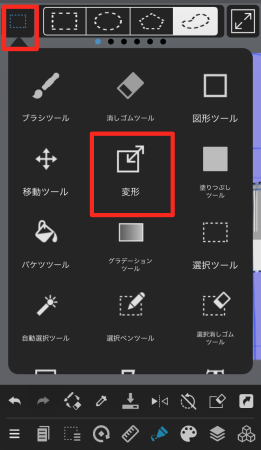
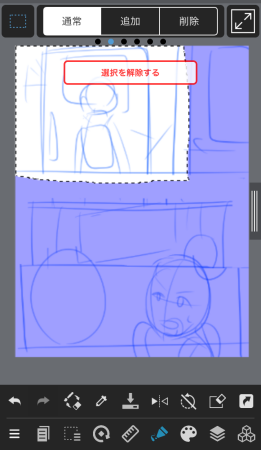
Toque no ícone no canto superior esquerdo da tela para abrir o menu e, em seguida, toque em Transformar.

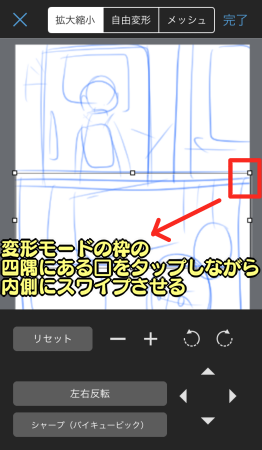
À medida que a seleção muda para o modo Transformar, deslize □ para dentro em qualquer um dos quatro cantos.

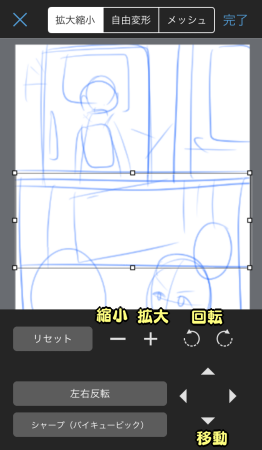
Você pode aumentar e diminuir intuitivamente com o dedo, mas também pode fazer ajustes usando os ícones na parte inferior da tela.

Agora você pode reduzir o tamanho do quadro central.
A seguir, queremos mover o painel superior um pouco mais para baixo.

Selecione a ferramenta Mover.

Mova a área selecionada, passando o dedo para onde você quer que ela vá.

Isto nos permitiu fazer ajustes.

Importação de names desenhados em papel
Além de desenhar diretamente na tela, existem outras formas de importar um name desenhado em papel como uma imagem.
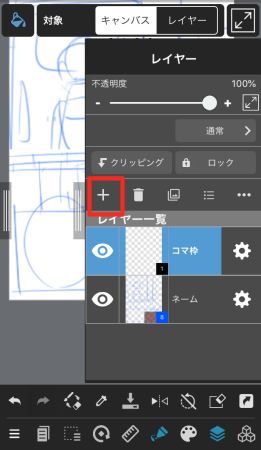
Abra o painel de Camadas e toque em “+” para Novo.

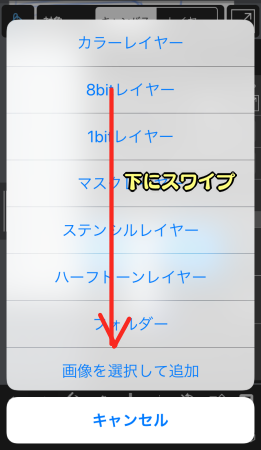
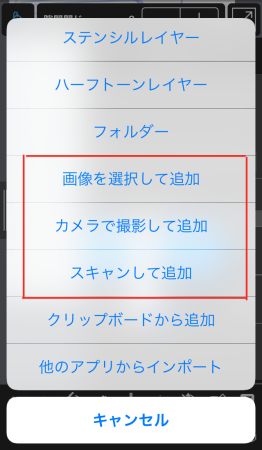
Um menu aparecerá e você poderá deslizar para baixo.

Você pode importar seu name do papel nas funções “selecione uma imagem a ser adicionada”, “adicione a partir de fotos” e “digitalizar para adicionar”.

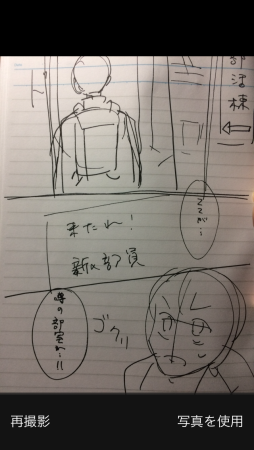
Adicionei pela função “adicionar a partir de foto”.
Quando você tiver uma boa foto, toque em “Usar foto” no canto inferior direito.

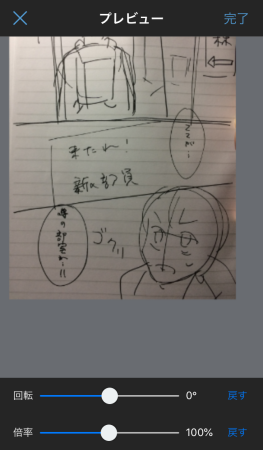
Ajuste a proporção e o giro para caber na tela.
Quando você tiver feito seus ajustes, toque em OK no canto superior direito.

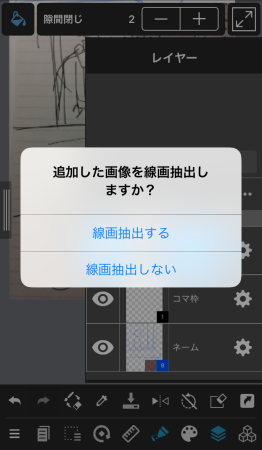
Você receberá uma mensagem “Reverter a extração de linhas?” e escolha aquele que você quiser.
Como este é um name, não há necessidade de extrair os desenhos das linhas.

Consegui capturar meu name do papel.

O próximo passo é o layout do painel.
Layout do painel dos quadrinhos
Criar uma nova camada para o layout do painel.
Você pode optar por usar uma camada de cor, 1 bit ou 8 bits para o layout.
Aqui escolhemos uma camada de cores.

▼Clique aqui para saber mais sobre o uso de camadas de 1-bit e 8-bit▼
Uso recomendado de camadas de 1-bit e 8-bits
Em seguida, toque no ícone no canto superior esquerdo e selecione a ‘Ferramenta Divisão’.

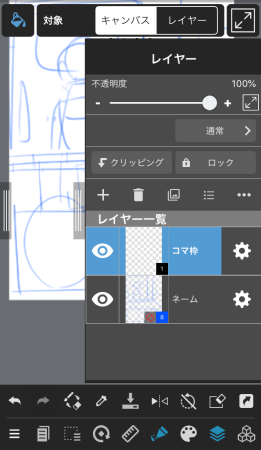
Toque em “Novo Material para Painel”.

Aqui ajustei a “largura do traçado do painel” para 10px e a “criação automática de quadros” para 2 mm na esquerda e direita, acima e abaixo.

Quando você pressiona OK, o quadro principal é feito.
Vamos dividi-lo ainda mais.

Com a ferramenta Divisão ainda ativa, desenhe uma linha onde você quer dividir o quadro.
O objetivo é garantir que a linha cruze a linha da moldura do início ao fim.

E assim o painel foi cortado.

Os outros quadros são divididos da mesma forma.

Se você errar na divisão, você pode cancelá-la usando o ícone na parte inferior da tela.

Agora a divisão dos quadros está completa.
Criação de balões de fala
E para finalizar, acrescente balões de fala.
Neste artigo, mostraremos as 2 principais maneiras de fazer balões de fala.
- Usando a função ‘Desenhar bordas da área selecionada’.
- Uso de balões de material da nuvem
Usando a função ‘Desenhar bordas da área selecionada’
Use a ferramenta de seleção para selecionar a área que você deseja adicionar um balão, depois use o comando “Desenhar bordas da área selecionada” no menu de seleção para desenhar a borda.
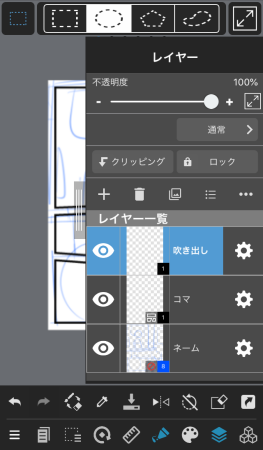
Primeiro crie uma camada para os balões.

Toque na ferramenta Selecionar do menu na parte superior da tela.

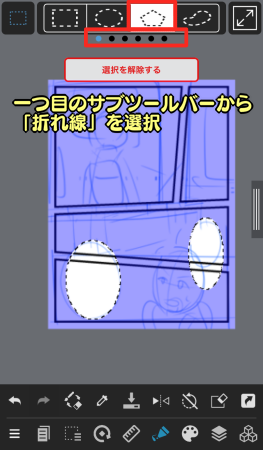
Escolha a elipse a partir da sub-barra de ferramentas.

Queremos incluir mais de um balão, por isso tocamos em “Adicionar” a partir da segunda sub-barra de ferramentas.

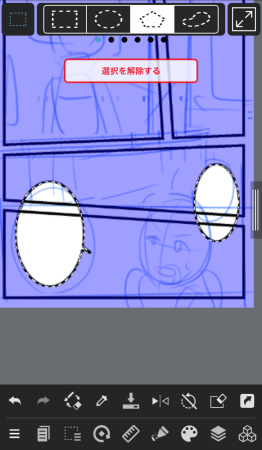
Use a ferramenta de seleção para colocar um círculo ao redor da área onde você deseja que o balão apareça.

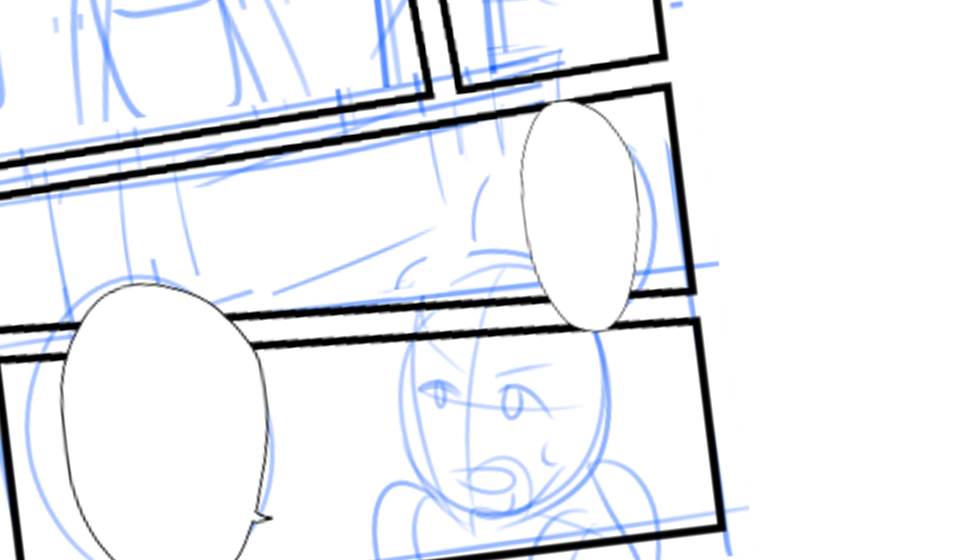
Acrescentei dois balões de fala.
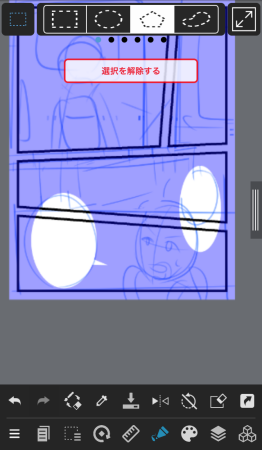
Também queremos adicionar uma cauda no balão, por isso mudamos a ferramenta de seleção para “linha zigzag”.

Adicionar uma cauda triangular com linhas ziguezagues.
Dessa forma você pode especificar o balão como uma seleção.

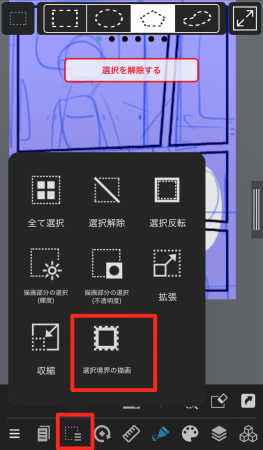
Toque em ‘Desenhar bordas da área selecionada’ no menu de seleção na barra de ferramentas na parte inferior da tela.

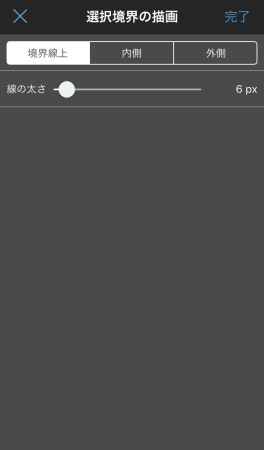
Ajuste a largura da linha para a espessura desejada e toque OK.

Assim o formato do balão está pronta.

Em seguida, encha o interior do balão com branco.
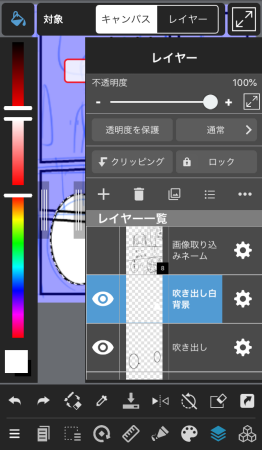
Criar uma nova camada no painel de Camadas sem desmarcá-la.

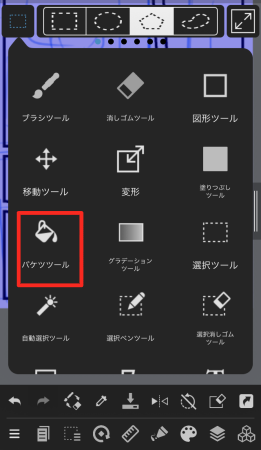
Mudar para a ferramenta Completar.

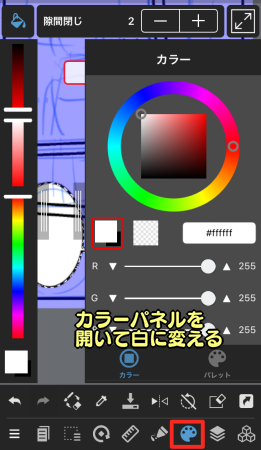
Mude a cor da paleta para branco.

Mude a meta na sub-barra da ferramenta para ‘camada’.

Toque dentro do balão para completá-lo.

Mesclar as camadas do balões de fala e o fundo branco.
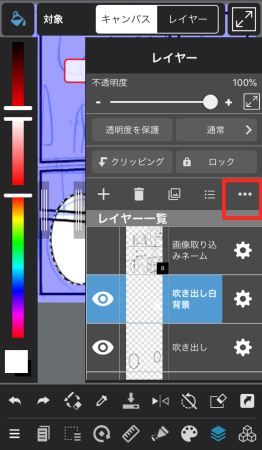
Abra o painel de Camadas e abra o menu de três pontos acima da lista de camadas.

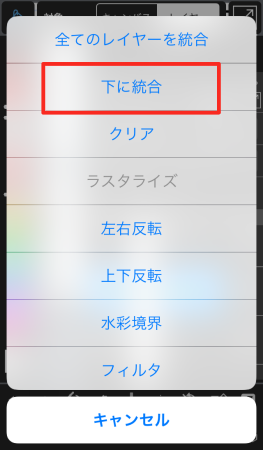
Selecione “Mesclar abaixo”.


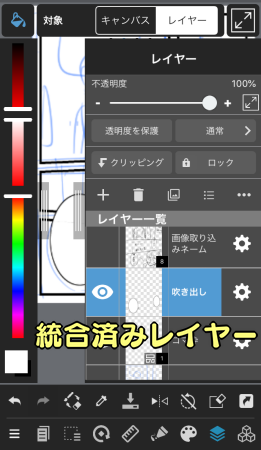
As camadas estão mescladas.
▼Clique aqui para saber mais sobre a ferramenta Completar▼
Tire o melhor proveito de sua ferramenta Completar! Como evitar lacunas e vazamentos
Use os balões do material da nuvem
Finalmente, mostraremos como usar os balões do material da nuvem.
Criar uma nova camada sobre a qual irá colar o material da nuvem.

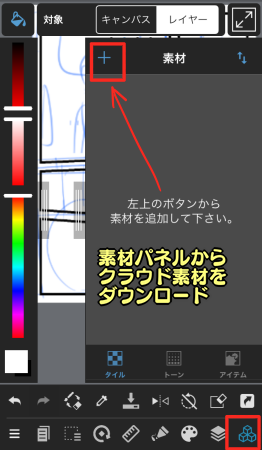
Abra o painel Materiais a partir da barra de ferramentas na parte inferior da tela.
Para adicionar um material de nuvem, selecione o “+” no canto superior esquerdo.

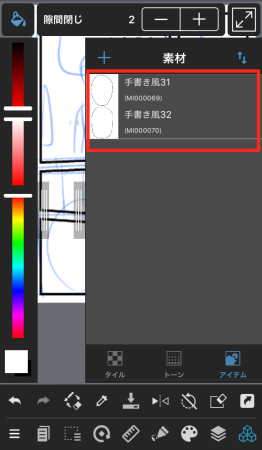
Selecione o material que você deseja baixar dos itens e pressione salvar no canto superior direito.

Agora foi adicionado materiais de nuvens ao seu painel de materiais.
Toque no material que você baixou.

Ajuste o tamanho do balão sobre a tela.

Gostaria de acrescentar uma cauda ao balão.
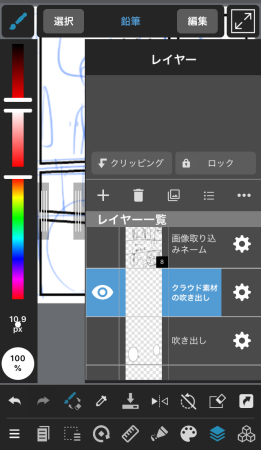
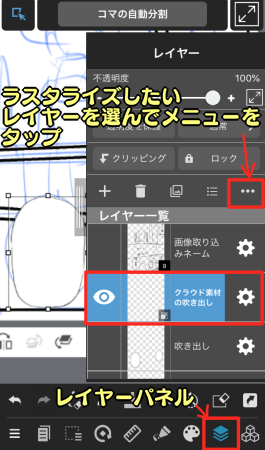
A fim de desenhar sobre uma camada de material da nuvem, ela deve ser rasterizada (bitmapped).
A rasterização é feita abrindo o painel de Camadas e usando o menu de três pontos acima da lista de camadas.

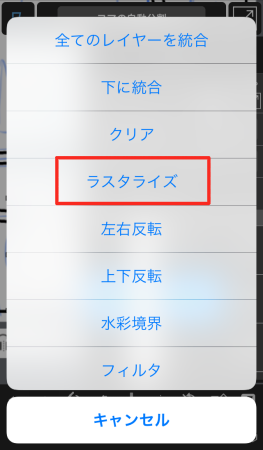
Selecione Rasterizar no menu.
O material da nuvem está agora rasterizado e pronto para ser editado.

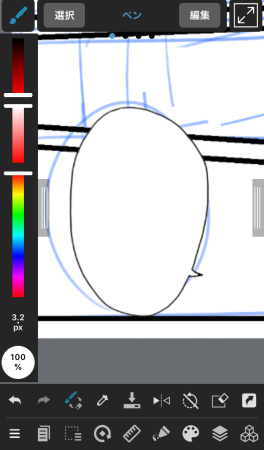
Desenhe uma cauda no balão e está pronto.

Está feito o name.

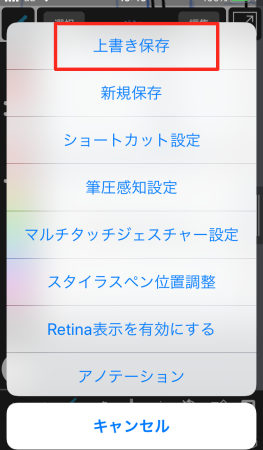
Finalmente, toque no ícone de três linhas no canto inferior esquerdo para “sobrescrever arquivo”.

Recomendamos que você salve seu arquivo com frequência.

É assim que se desenha um mangá no MediBang Paint para iPhone, desde a criação do arquivo até o name.
(Texto e imagens/吉田セツ)
\ We are accepting requests for articles on how to use /