A continuación, intentaremos dibujar un cómic con MediBang Paint.
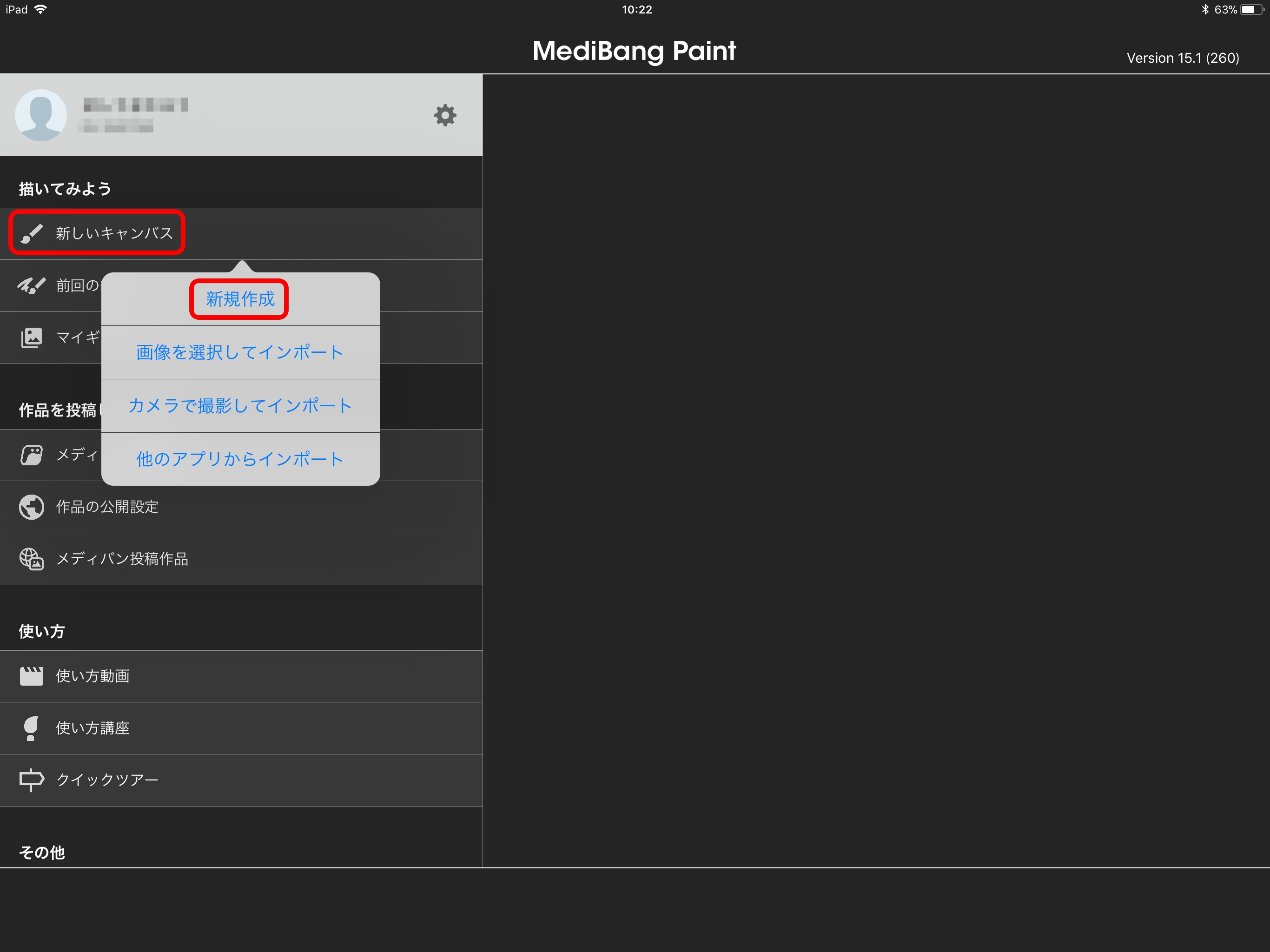
Ahora intentemos hacer un lienzo de estilo cómic. Toque «Nuevo lienzo» a la izquierda de la pantalla y seleccione «Nueva canva»

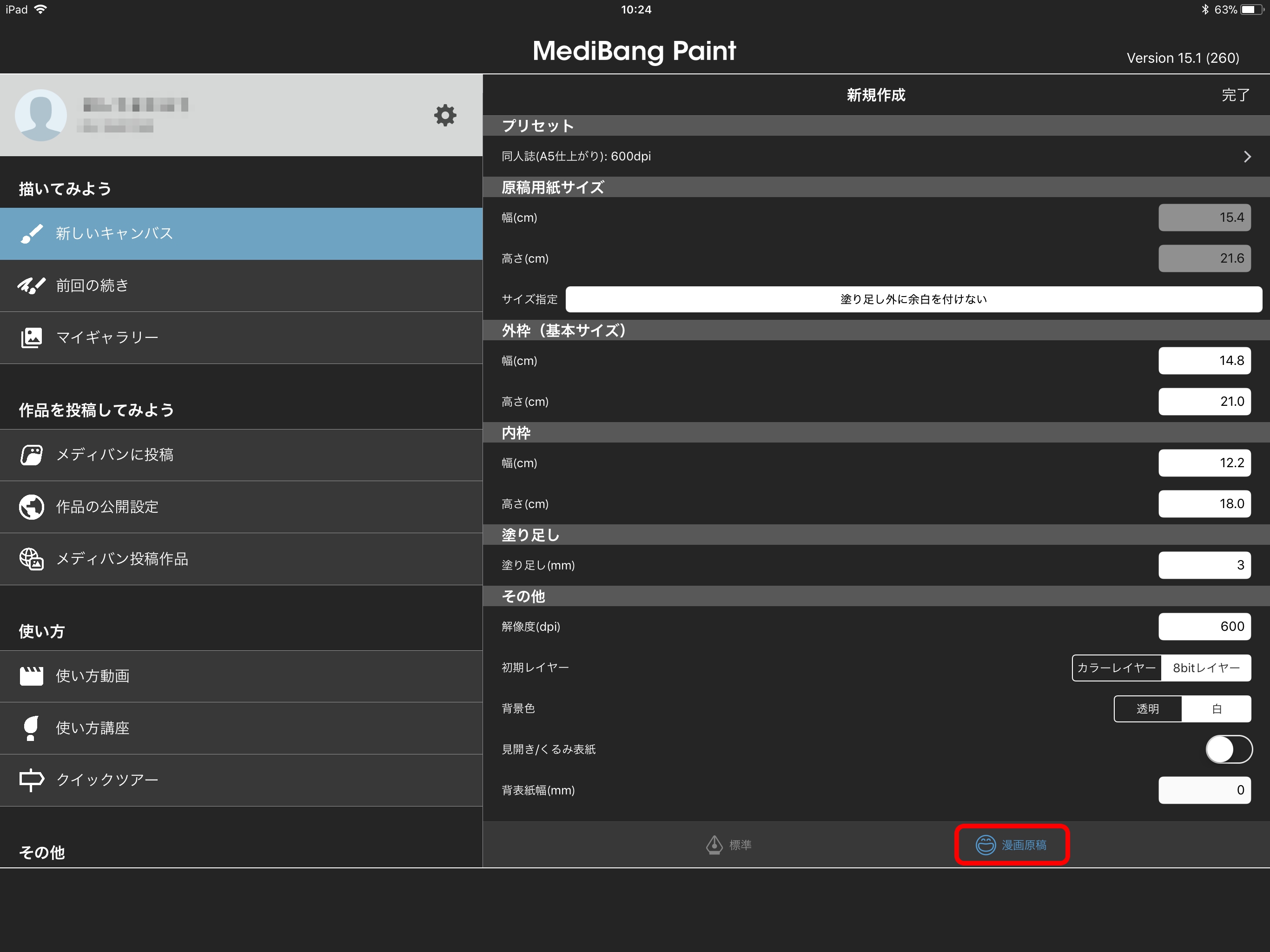
Al seleccionar «Nuevo lienzo» se mostrará una pantalla para configurar los detalles de su nuevo lienzo en el lado derecho de la pantalla.
Como estamos creando un lienzo de cómic, toca la pestaña «Plantilla de cómic».

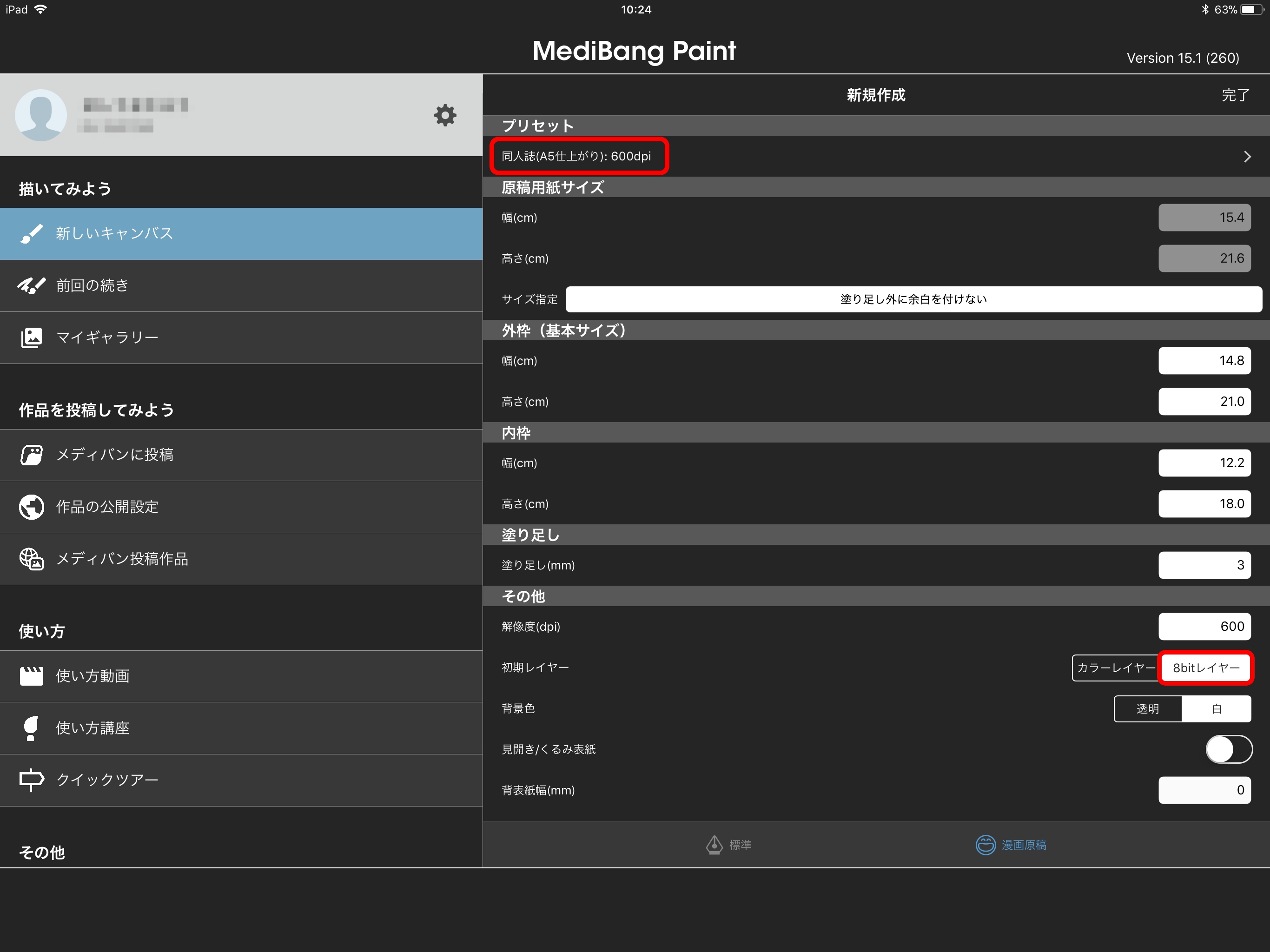
Vamos a hacer una página de cómic con el tamaño A5, 600 ppp preestablecidos.
A 350 ppp, la capa inicial se establece como una capa de color, mientras que a 600 ppp se establece como una capa de 8 bits.
Una capa de 8 bits nos permite dibujar en una variedad de tonos de un solo color (es decir, escala de grises).

Seleccione el preajuste «Doujinshi (Tamaño A5): 350 ppp», luego seleccione «Listo» en la esquina superior derecha.

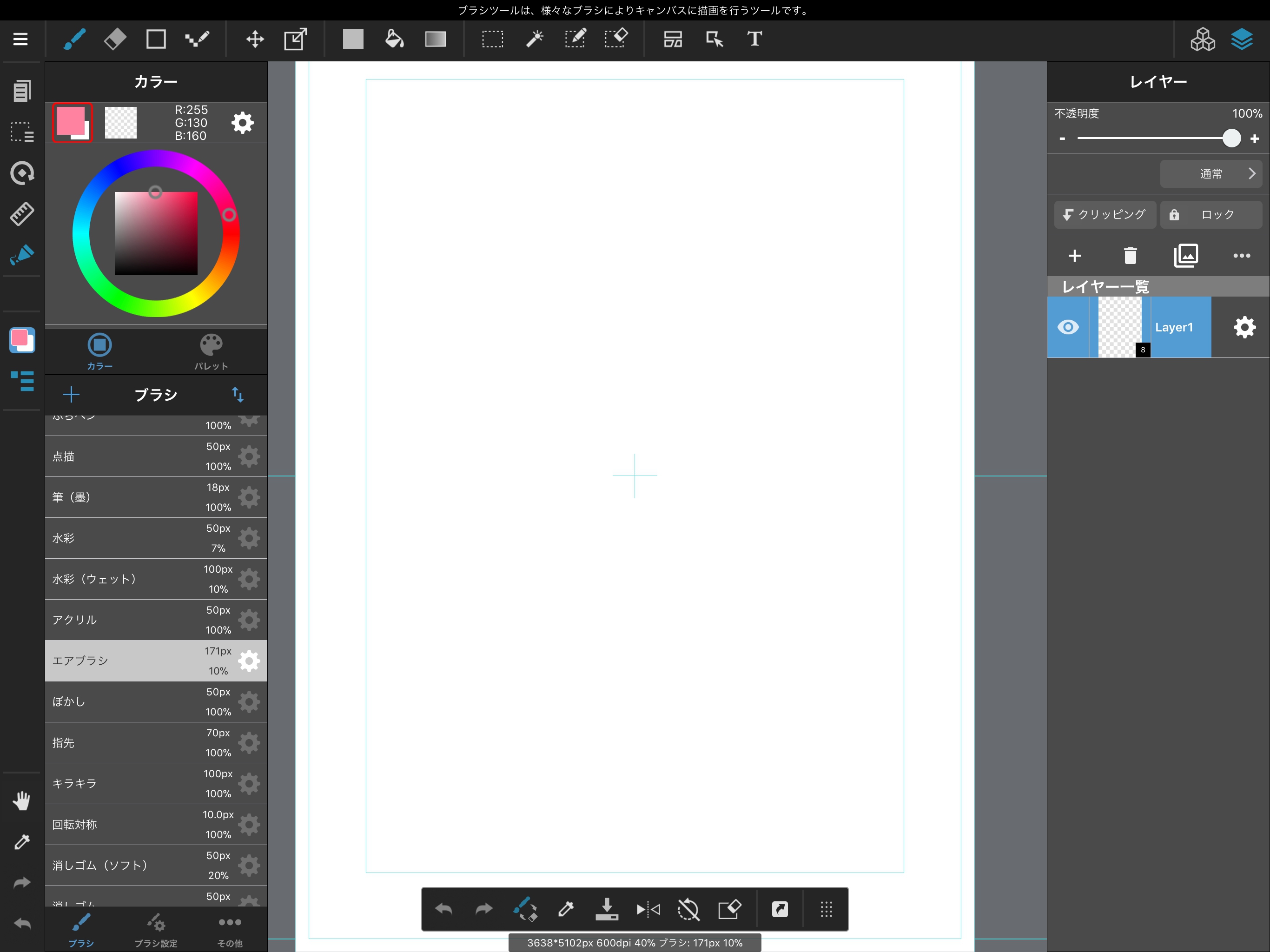
Ahora hemos creado nuestro lienzo de cómic.
Esbocemos nuestro cómic y hagamos algunos paneles.
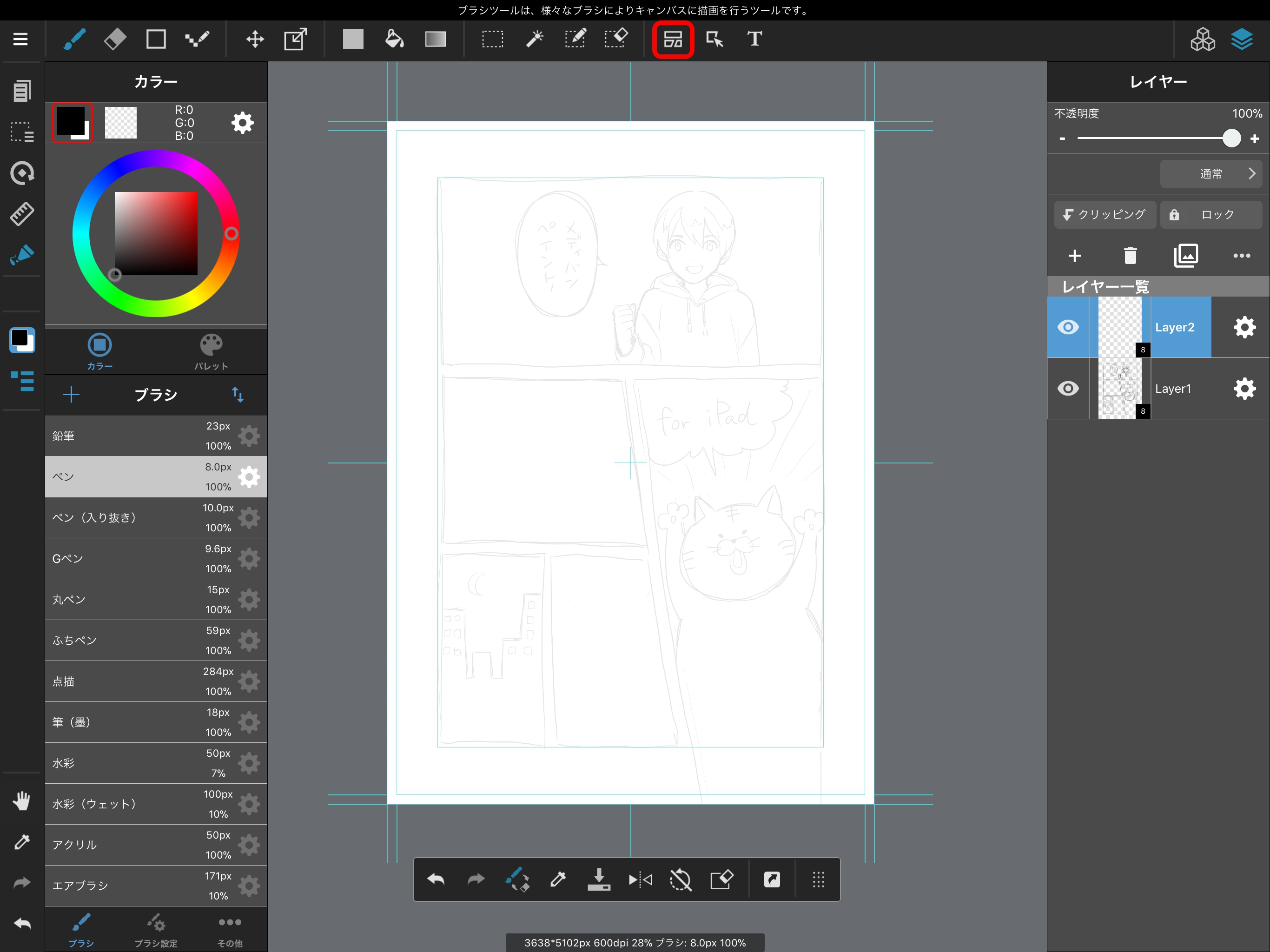
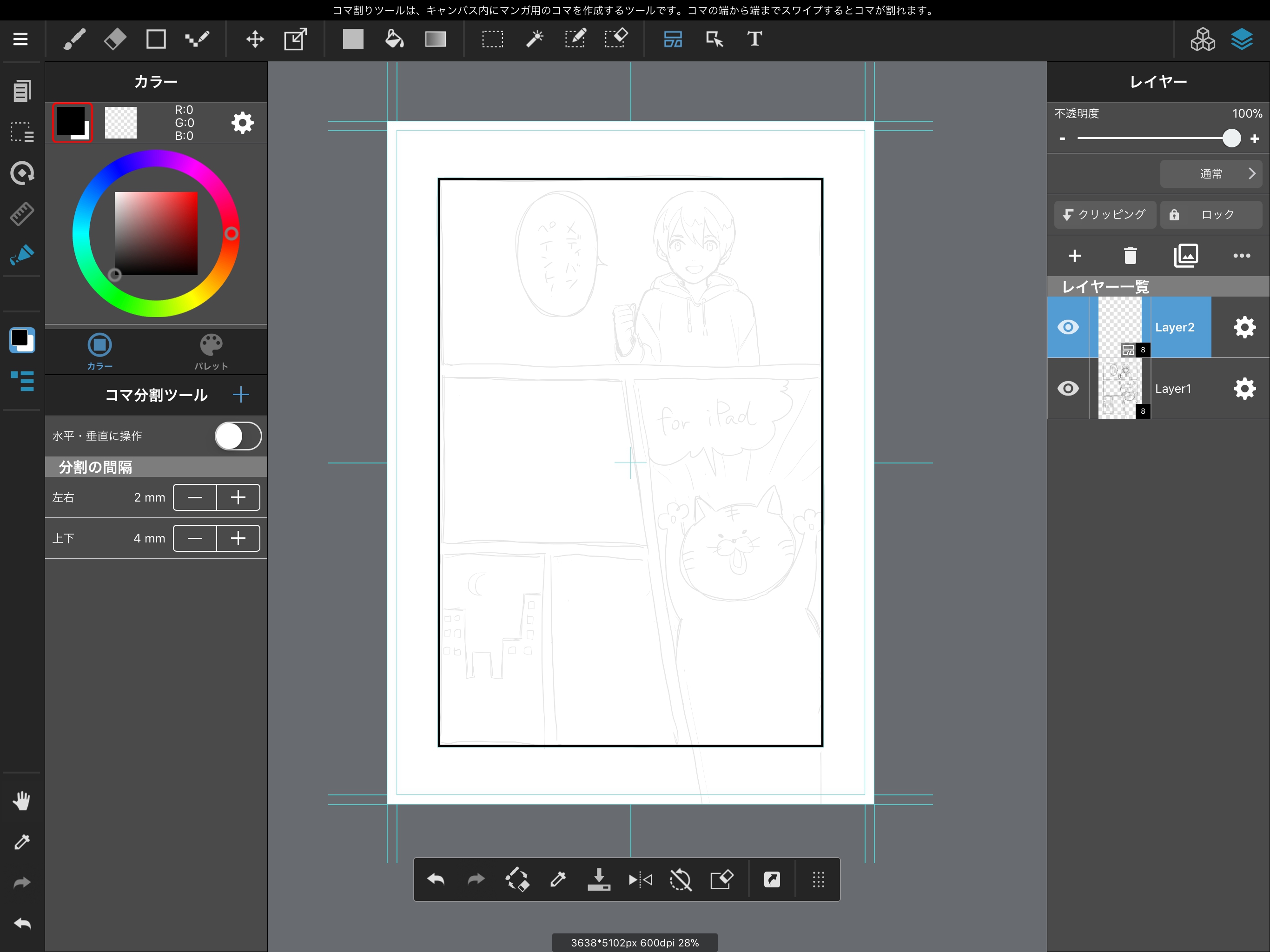
En primer lugar, cree una capa separada de nuestro boceto y seleccione la «Herramienta de diseño del panel» en la barra de herramientas.

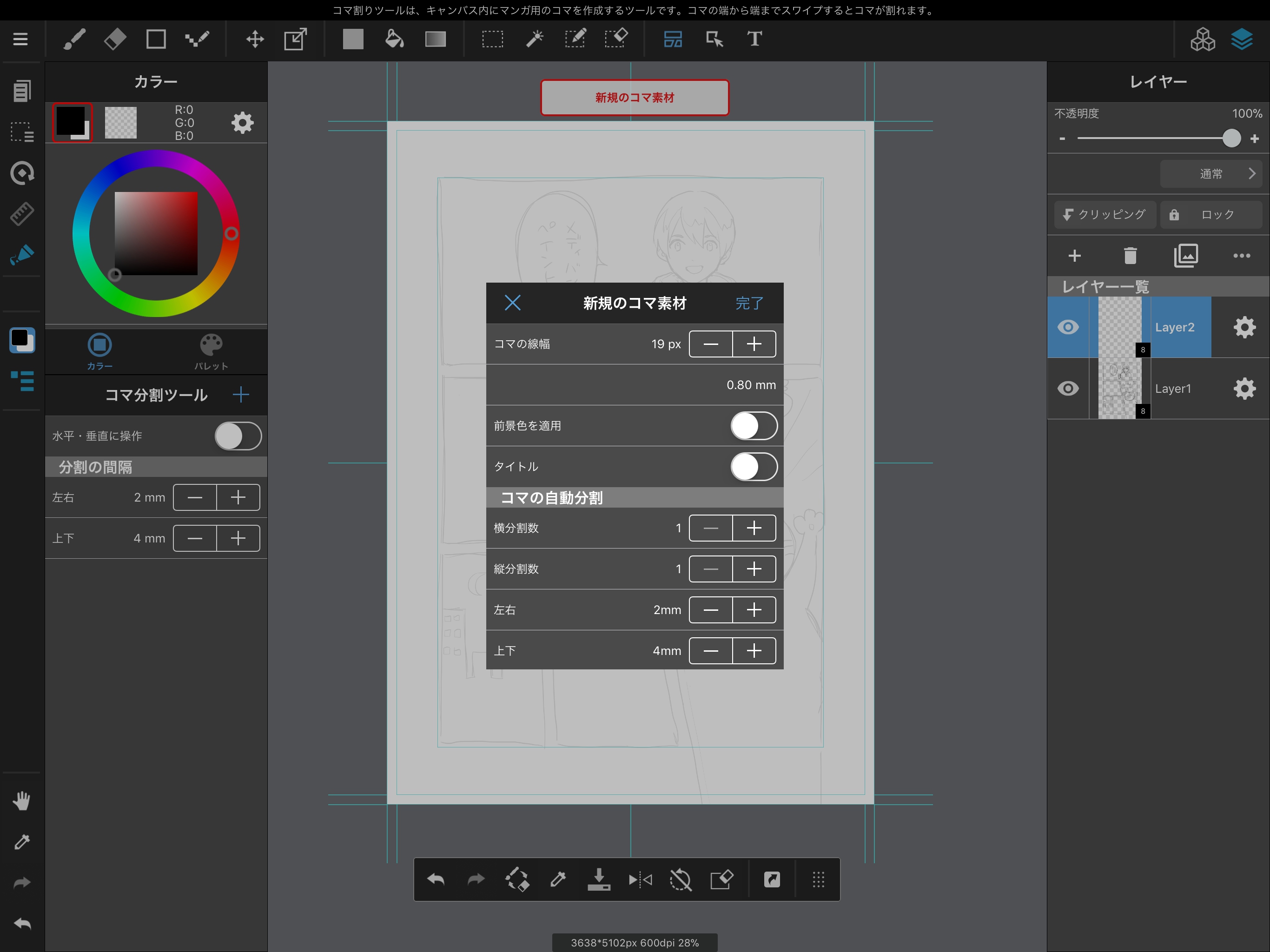
Aparecerá una pantalla de configuración del panel. Configure el grosor de línea del panel y toque «Listo».


Ahora hemos creado un panel exterior.
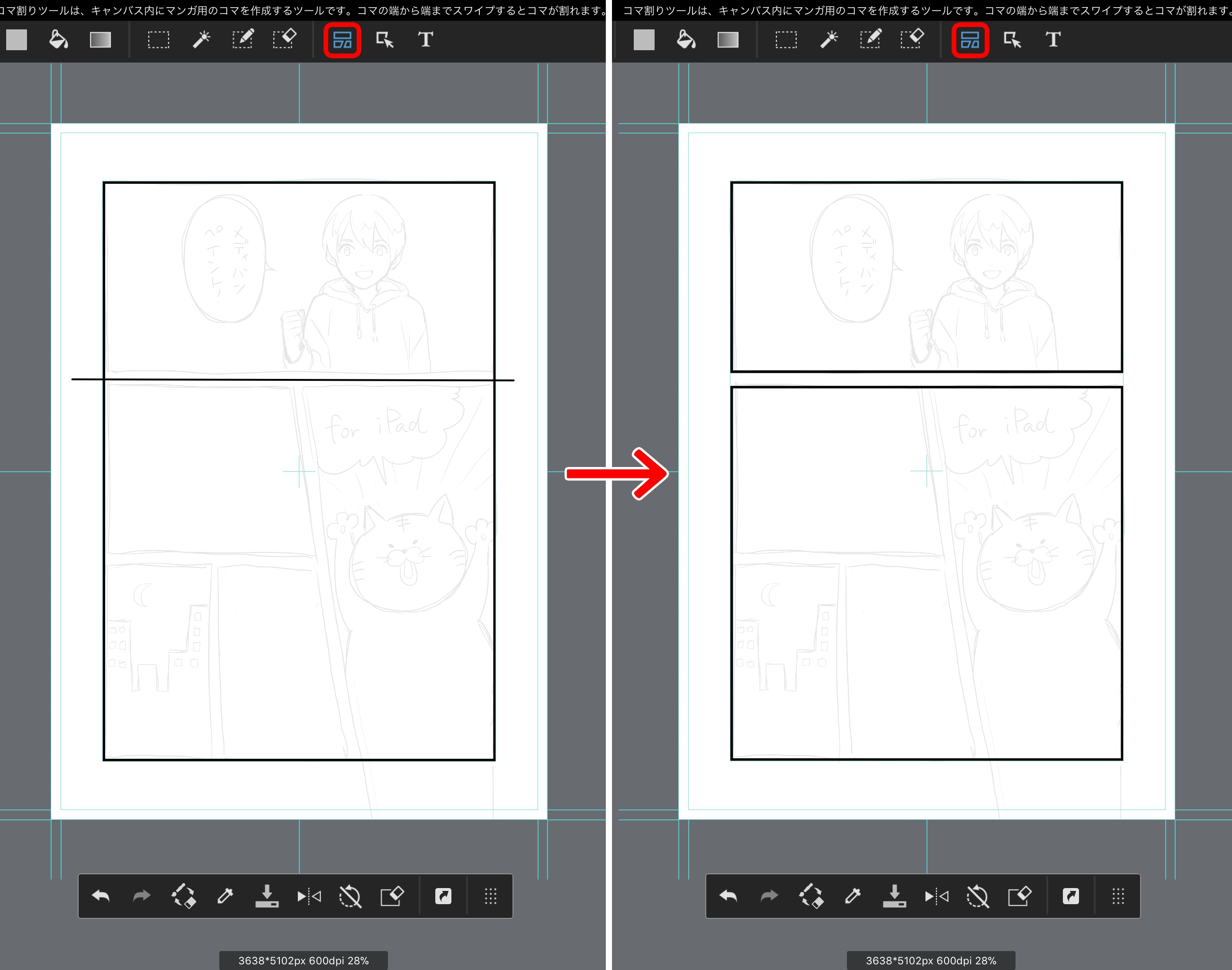
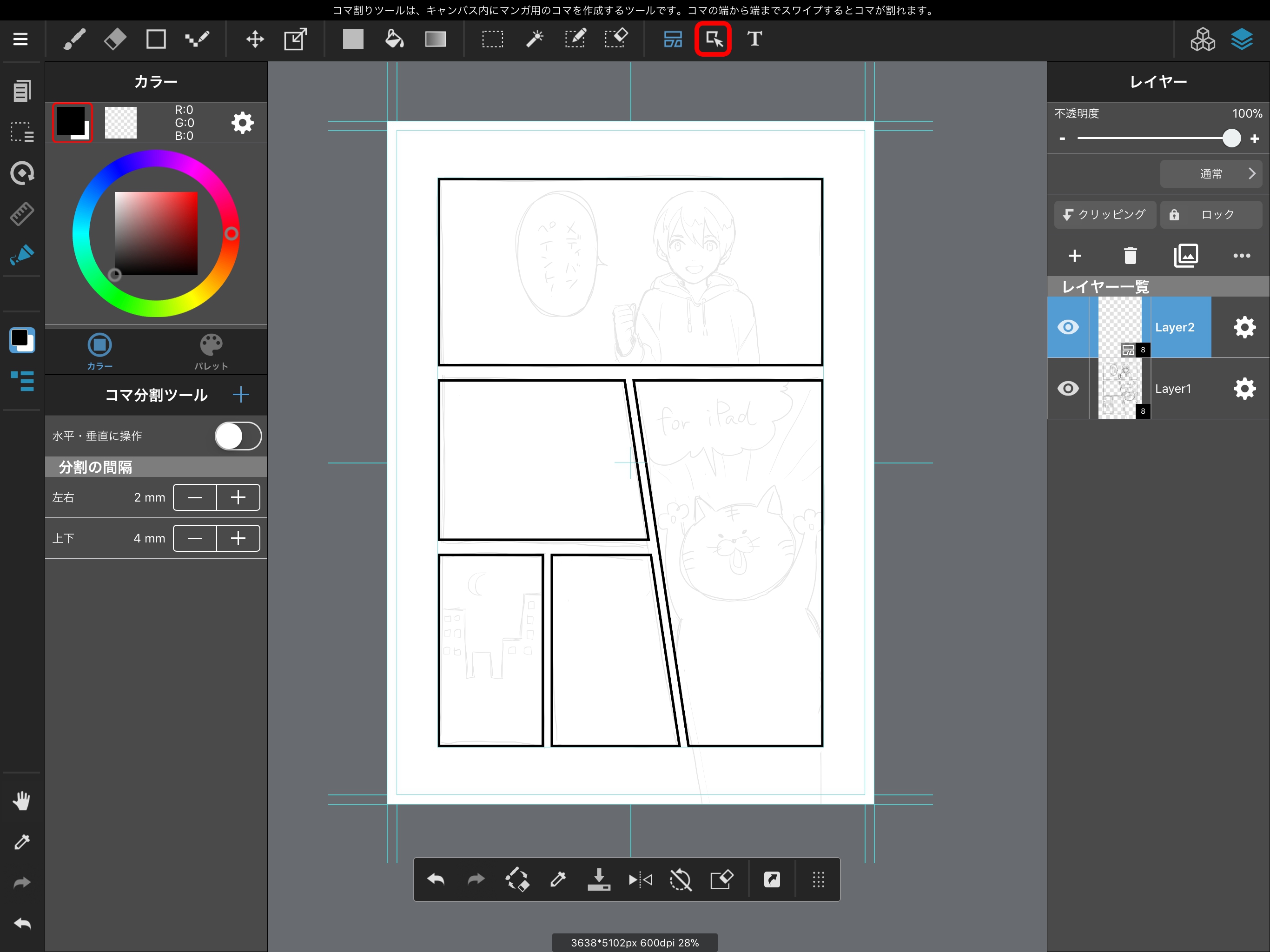
Ahora dividamos nuestro dibujo en paneles de acuerdo con nuestro boceto.
Con la herramienta de diseño del panel seleccionada, toque fuera del panel que se dividirá y dibuje una línea en la dirección de la división para dividirla en dos.

NOTAEl panel no se dividirá si la línea no se dibuja completamente hacia el exterior del panel.
Consejos
Podemos utilizar la función «Creación automática de paneles» para dividir los paneles de manera uniforme.
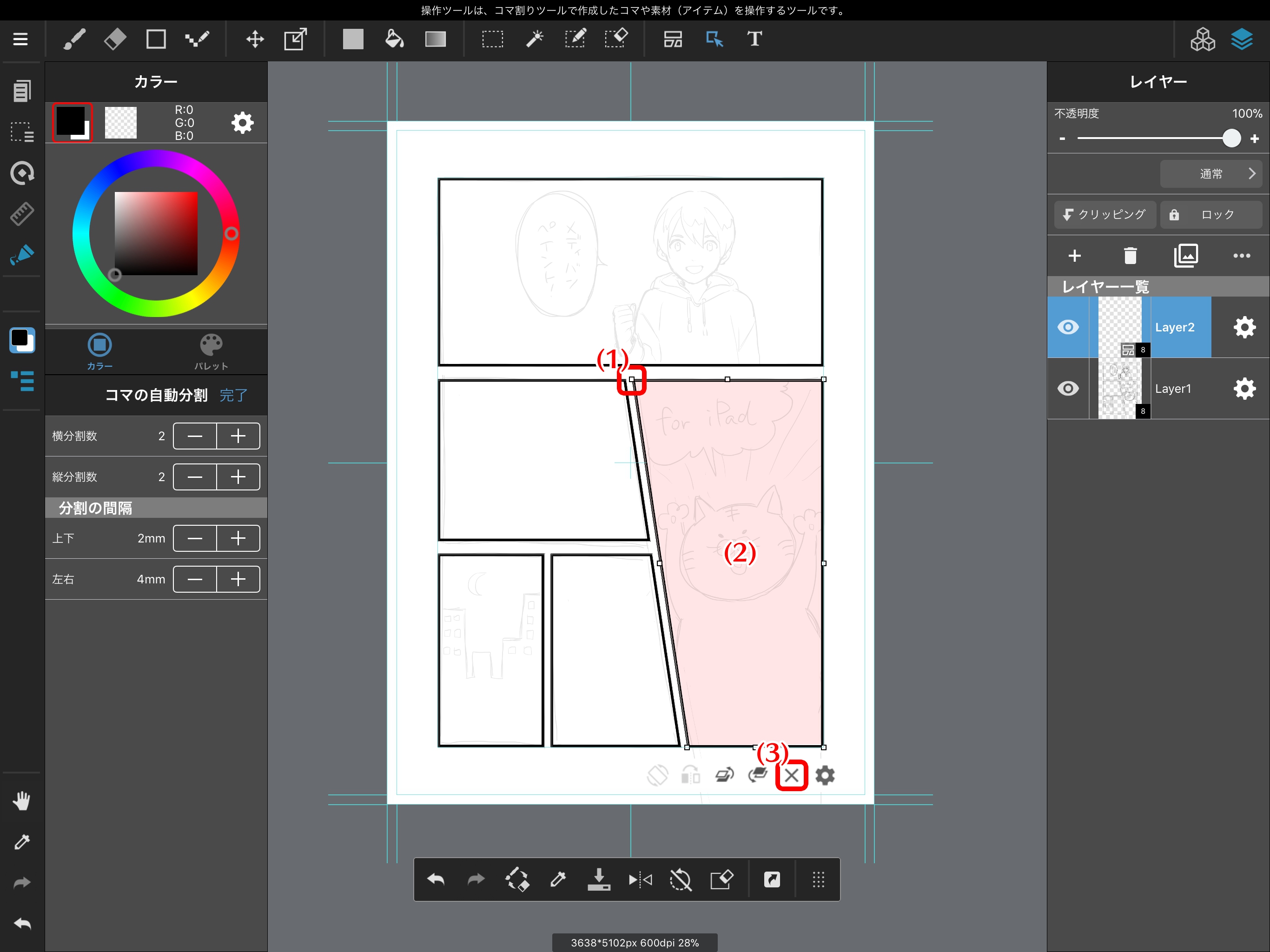
Esta característica divide el panel actualmente seleccionado a la mitad, por lo que debe tener un panel ya seleccionado con la Herramienta de manipulación antes de usarlo.
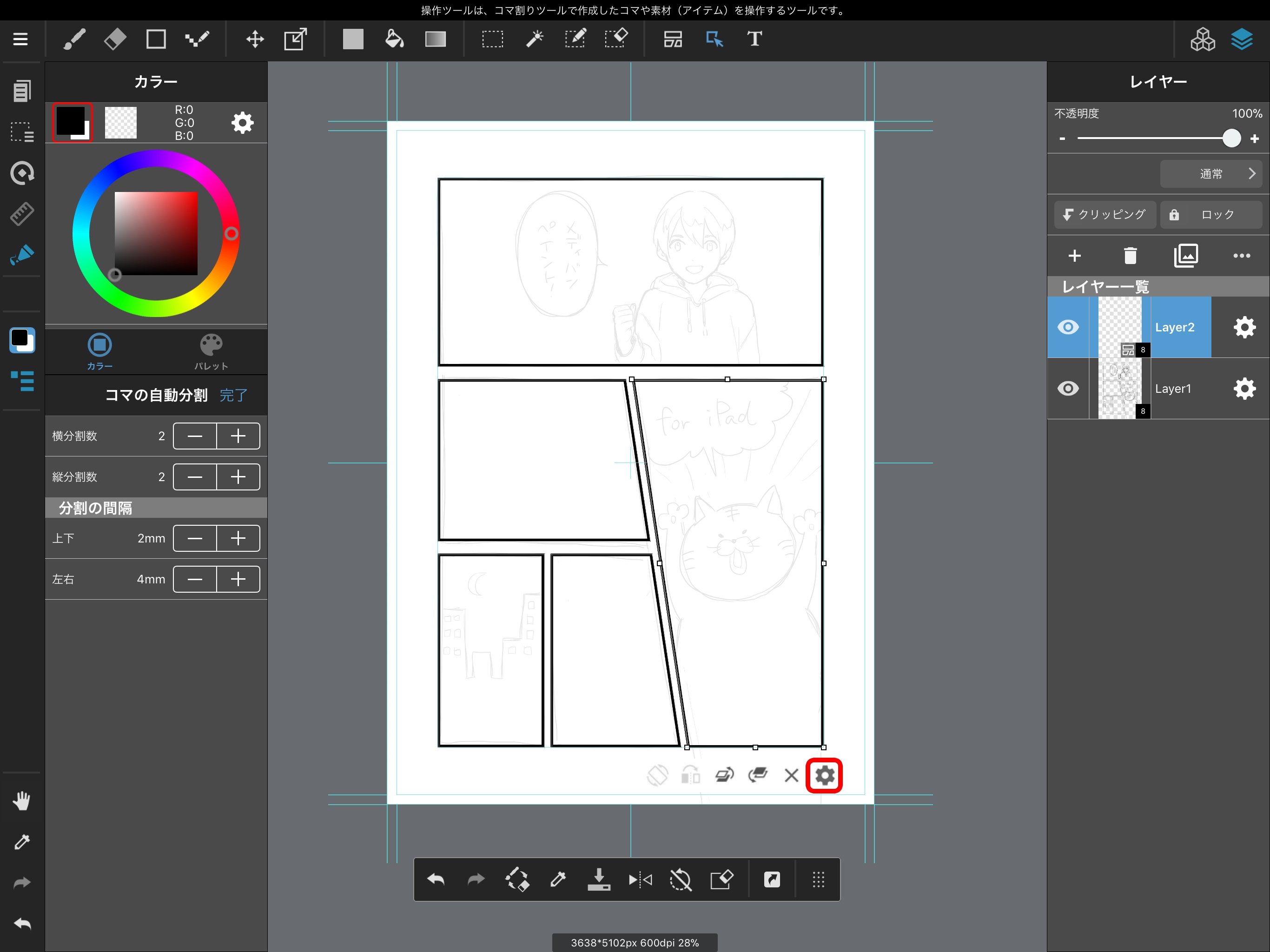
Podemos usar la Herramienta de manipulación para transformar, mover y eliminar paneles.

Seleccione un panel con la Herramienta de manipulación y el panel estará rodeado de pequeños cuadrados.

ConsejosMientras se selecciona un panel, puede cambiar su ancho y el grosor de sus líneas desde el símbolo de engranaje que aparece debajo del panel.

Ahora que hemos creado algunos paneles, coloquemos nuestro boceto en una nueva capa.
Cuando hayamos terminado de entintar, agreguemos un screentone a nuestra imagen.
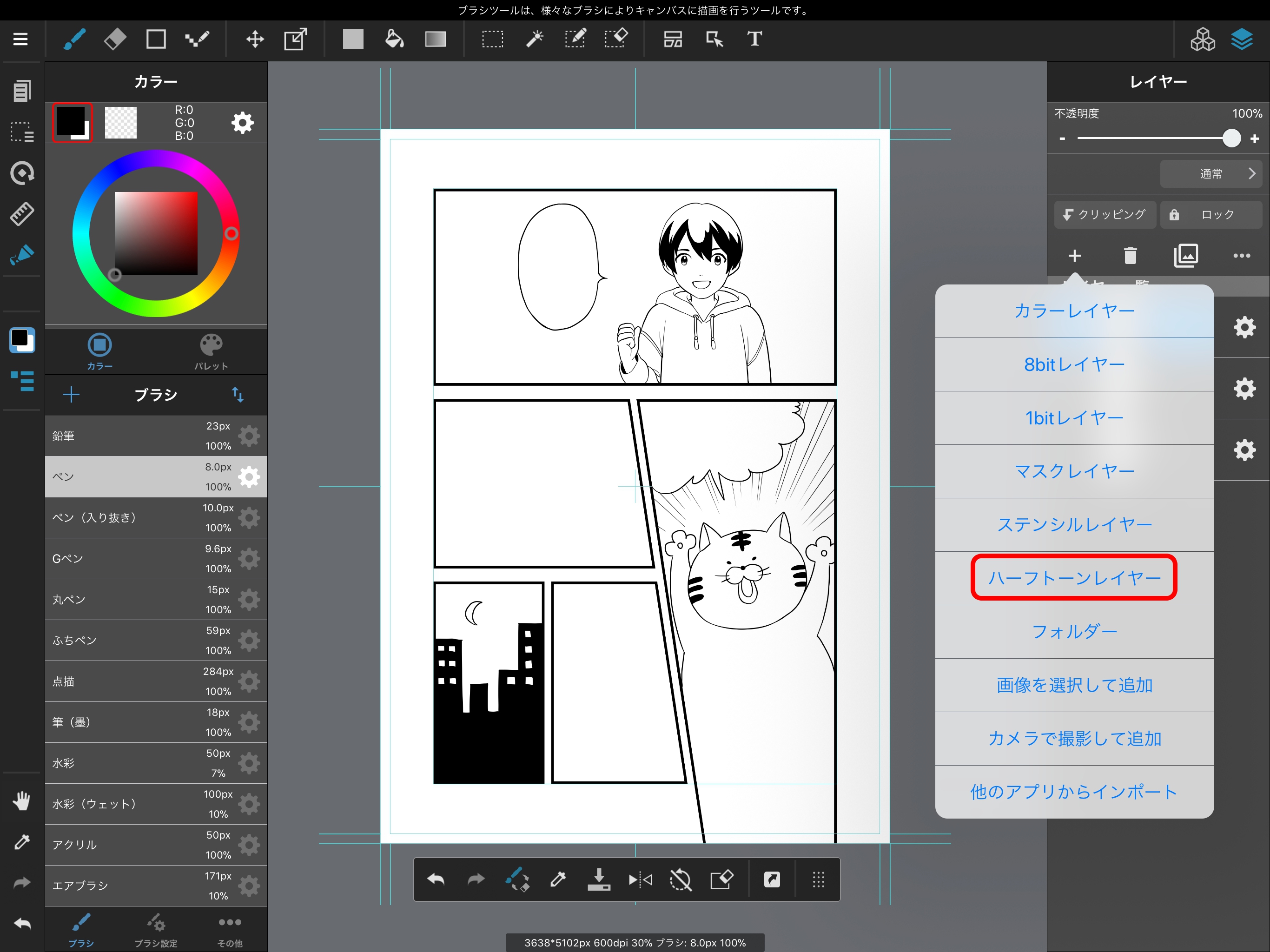
Primero, seleccione «Capa de medios tonos» en el menú Nueva capa.

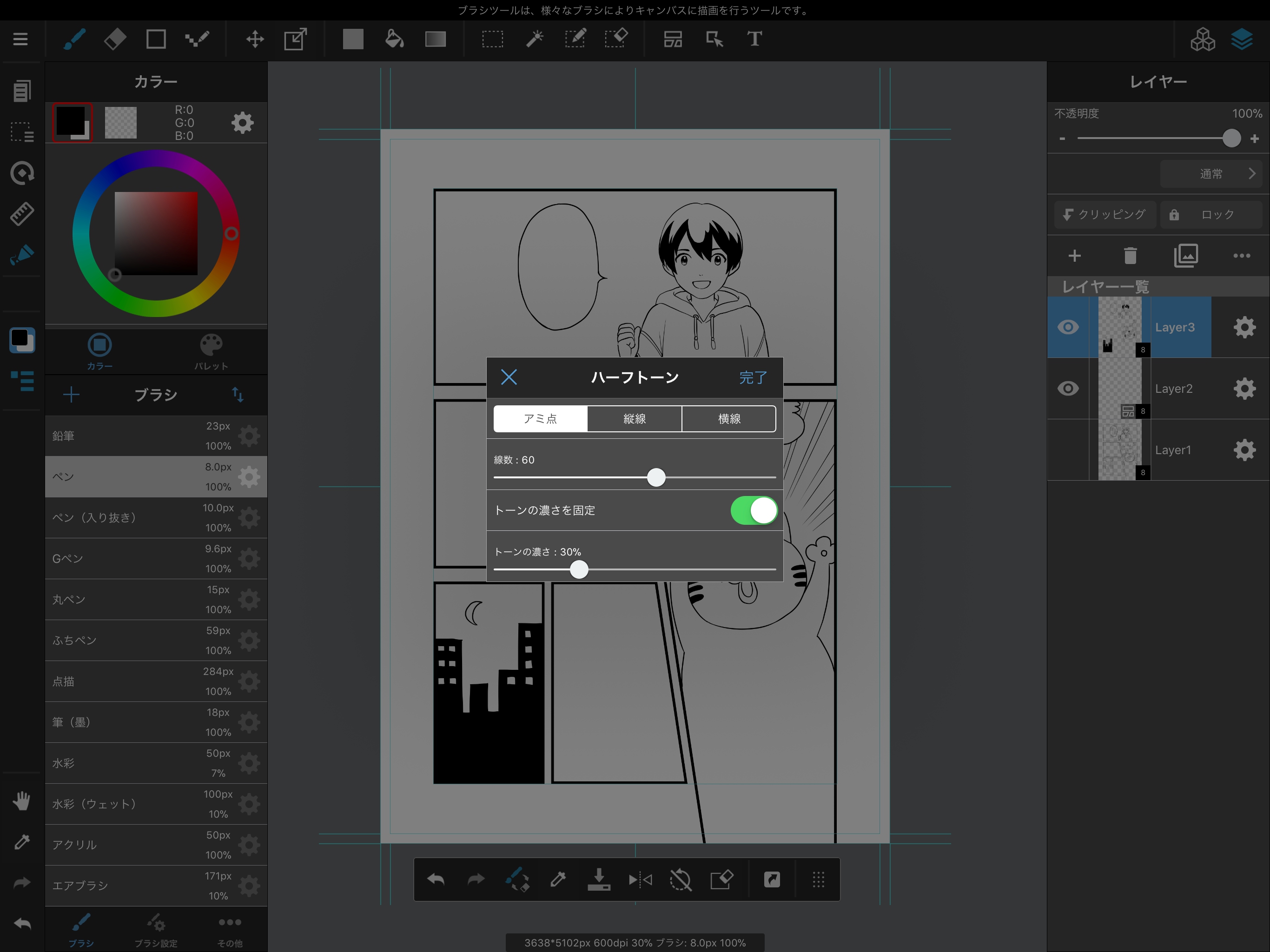
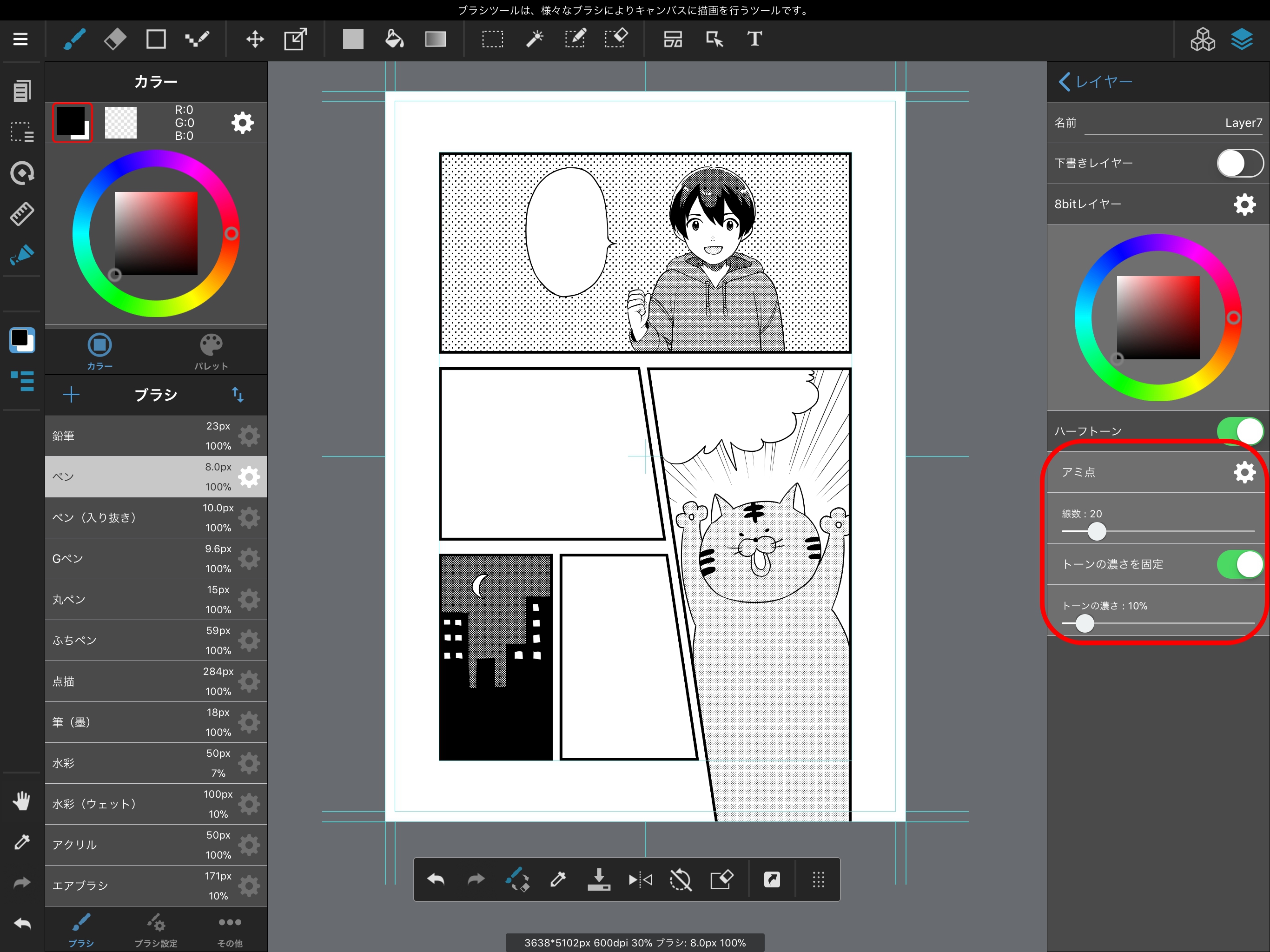
Esto abrirá un menú donde podemos configurar nuestros ajustes de pantalla. Establezca el recuento de líneas en 60, marque «Fijar profundidad de tono» y establezca la profundidad en 30%.

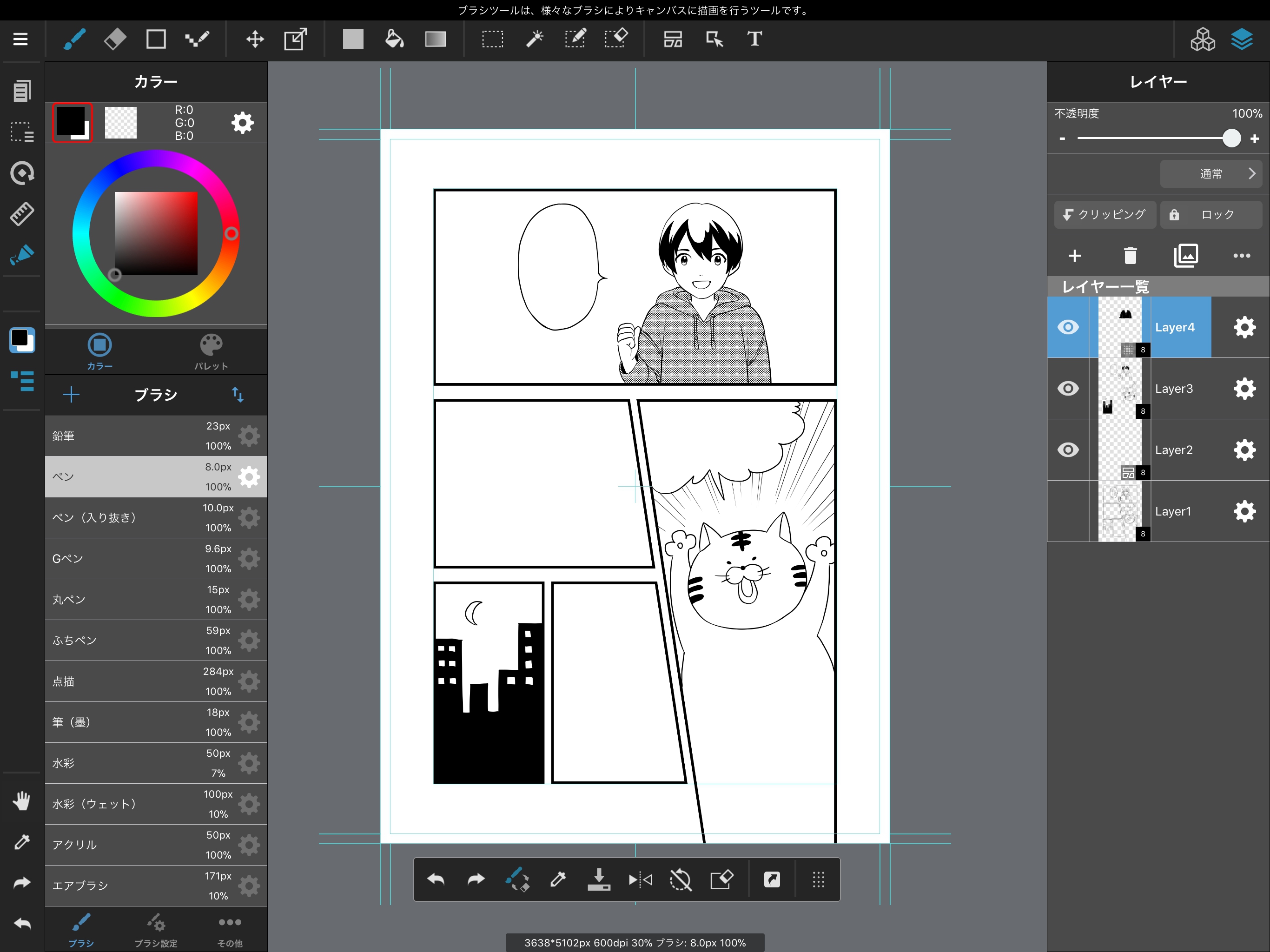
Hemos terminado de configurar, así que vamos a llenar las áreas que queremos llenar con screentone.

Ahora podemos aplicar medios tonos con la herramienta pincel o balde, como si lo estuviéramos pintando.
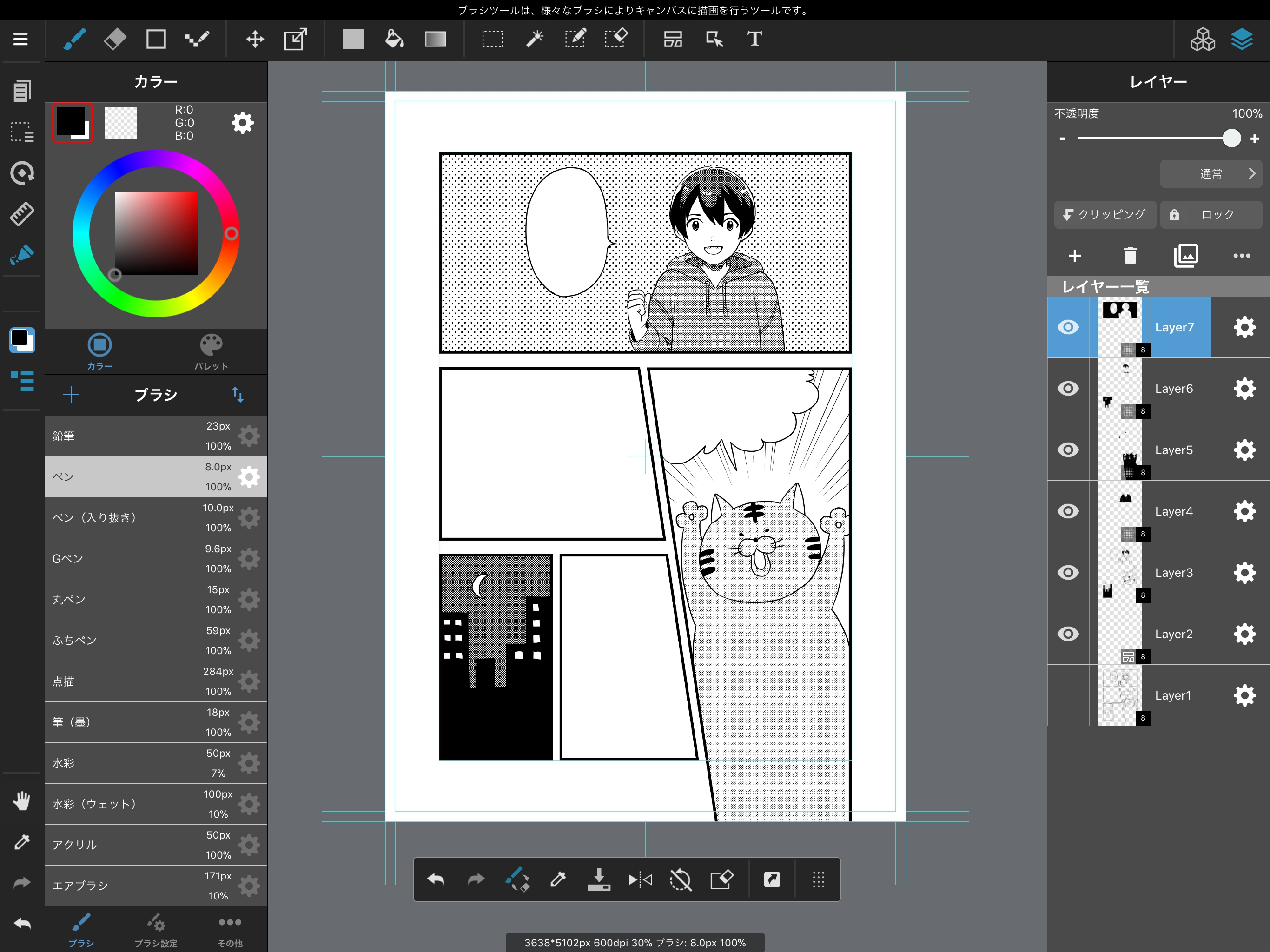
Comencemos aplicando screentone usando nuestra capa de medios tonos con su recuento de líneas y profundidad de tono modificada.

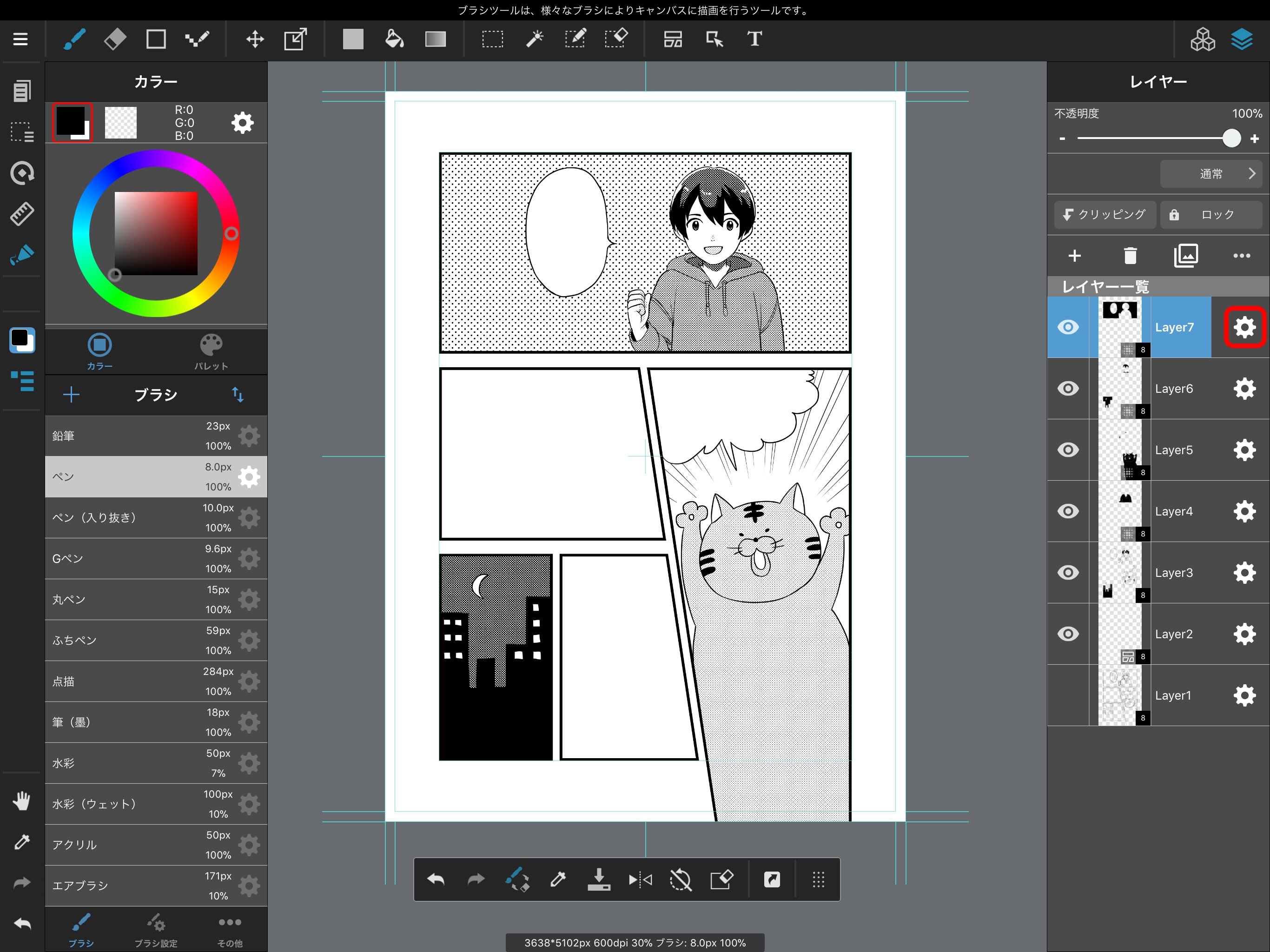
NOTASi desea cambiar el tipo de tono, el recuento de líneas o la profundidad del tono más adelante, puede hacerlo desde el icono de engranaje que se encuentra a la derecha de la capa de medios tonos.


ConsejosSi no marca «Fijar profundidad de tono» al configurar su tono de pantalla, la profundidad del tono puede variar según el color que seleccione.
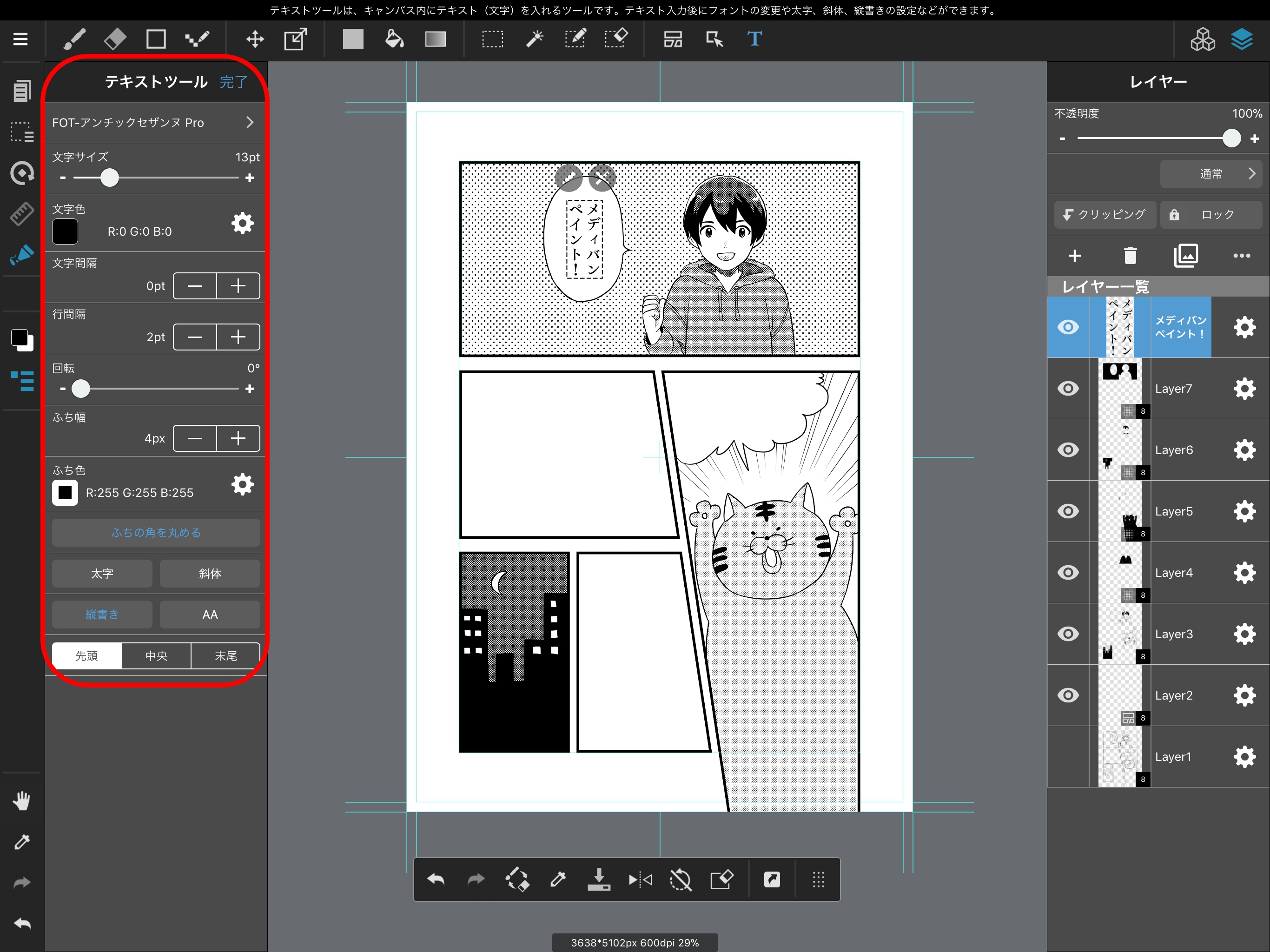
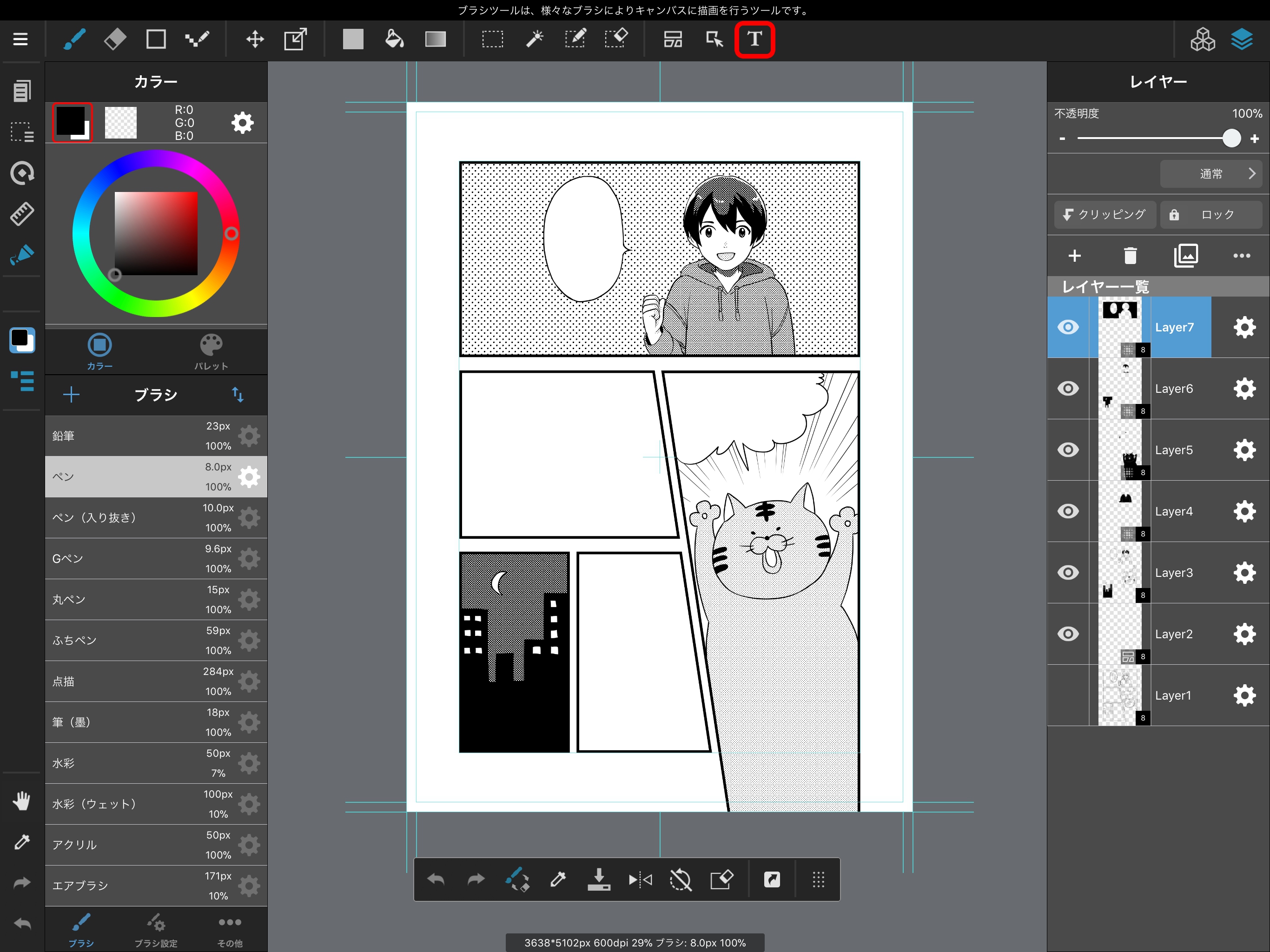
Finalmente, agreguemos texto a nuestro cómic.
Podemos usar la herramienta de texto para agregar texto fácilmente.

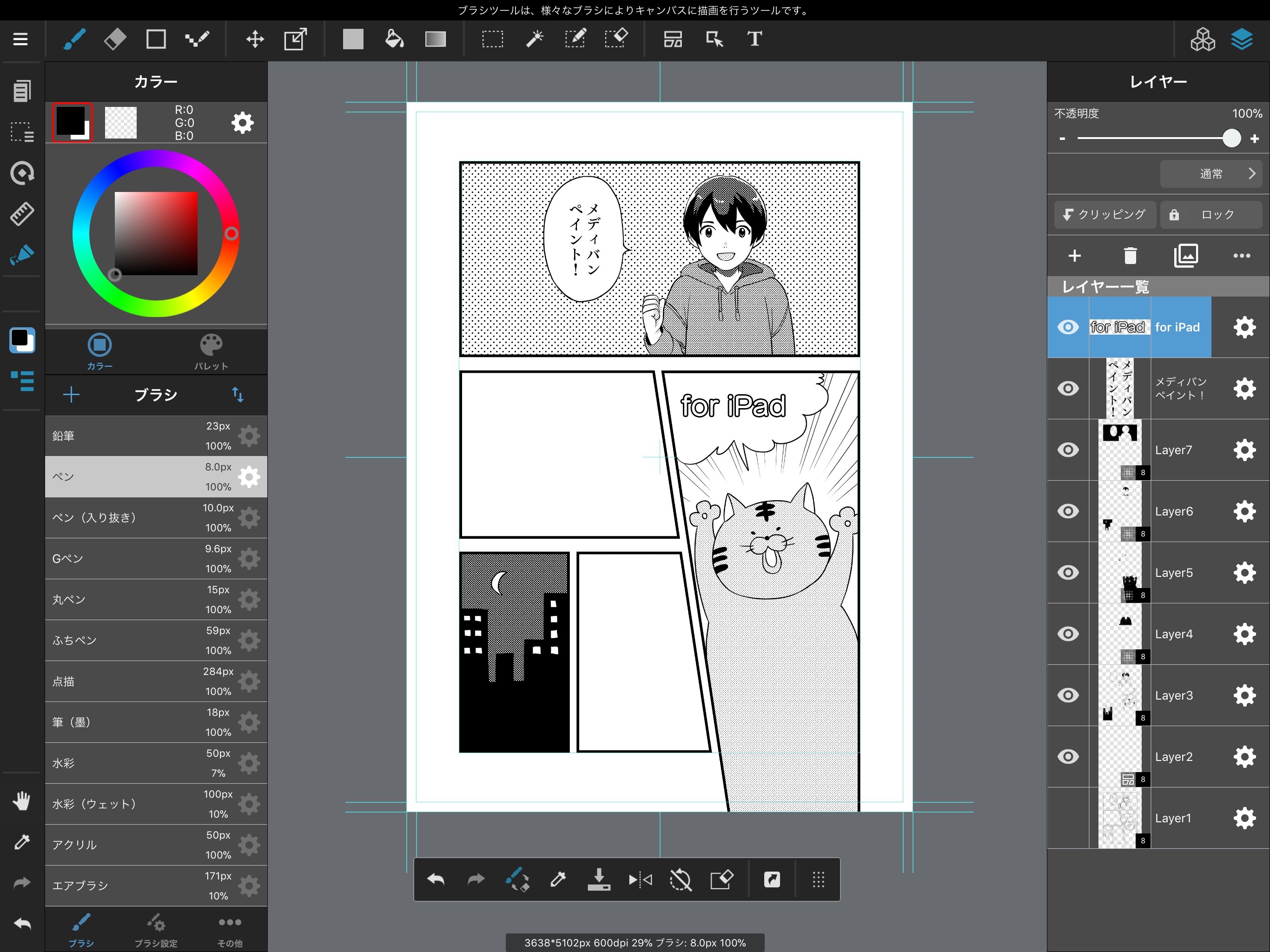
Seleccione la herramienta de texto de la barra de herramientas y toque la ubicación donde desea agregar texto.
Ingrese el texto que desea mostrar y presione el botón «Listo». Se agregará una capa de texto y su texto se mostrará en la parte superior del lienzo.
Este texto se puede mover tanto con la Herramienta de texto como con la Herramienta Mover.
Después de ingresar su texto, su fuente, borde, tamaño y orientación se pueden cambiar desde el Menú de herramientas secundarias delineado en rojo en la imagen a continuación.