2021.03.24
Cómo elaborar un fondo que haga destacar a tus personajes


Aveces, al dibujar un personaje, aunque el personaje en sí nos haya quedado bien, ocurre que no sabemos qué hacer con el fondo de la ilustración. ¿Te ha ocurrido a ti también?
En este artículo, quiero mostrar un ejemplo de cómo elaborar un fondo que haga que tus ilustraciones se vean estupendas.
Index
1 El aura del personaje
1 Dibujar el aura

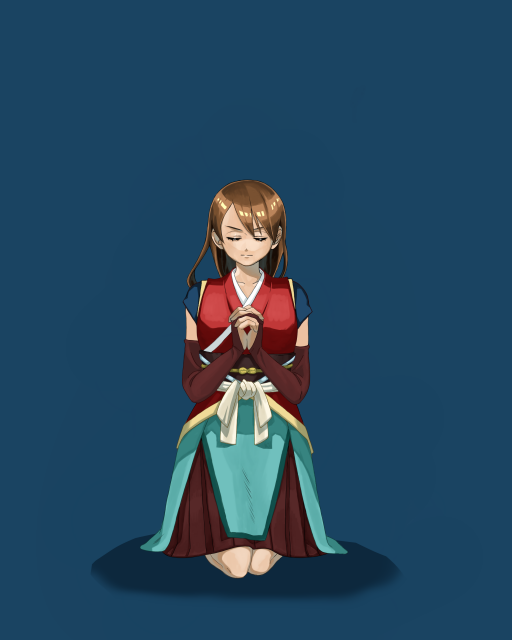
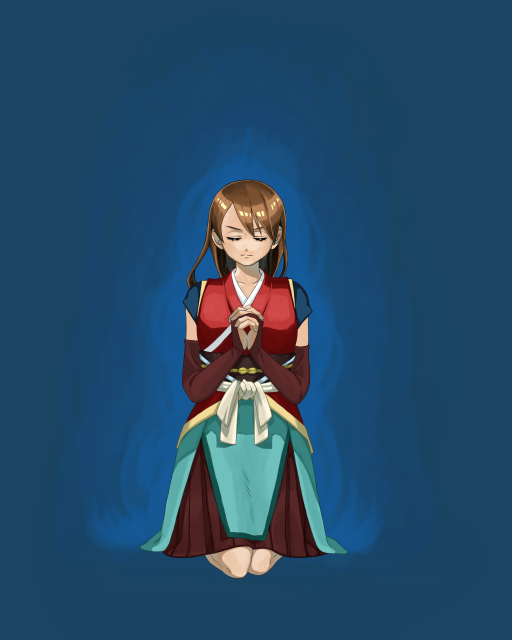
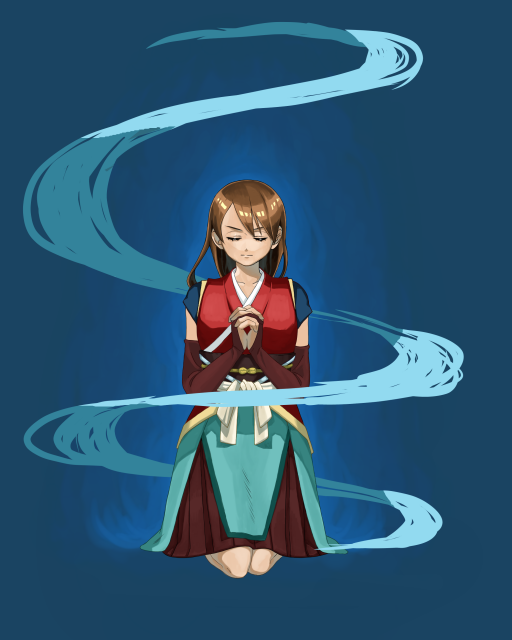
En la ilustración de arriba muestro el personaje que he dibujado para utilizarlo como ejemplo en este artículo.
Por el momento, el fondo es monocromo (de un sólo color), y el único efecto que he añadido es la sombra del personaje.
El personaje está en una pose que pareciera que está a punto de iniciar una batalla, como si estuviese agarrando fuerzas o cargando energía.
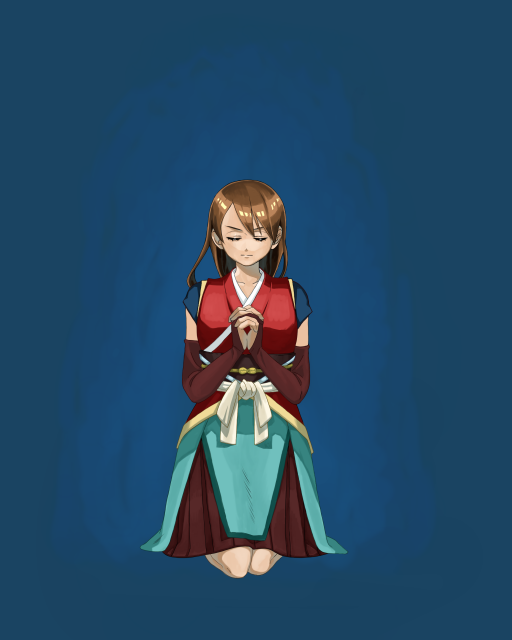
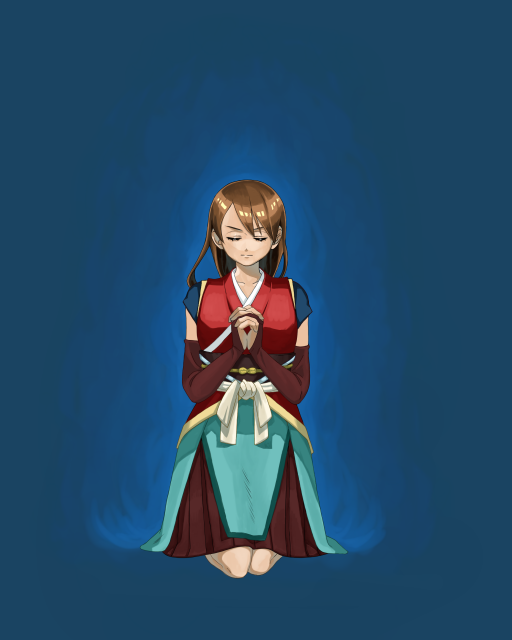
Para trabajar en el fondo de la ilustración, lo primero que haremos es dibujar el aura del personaje.

Mira la imagen de arriba. Utilicé un color ligeramente más claro que el del fondo para colorear sutilmente el aura.
El pincel que he utilizado es el pincel tipo acuarela.
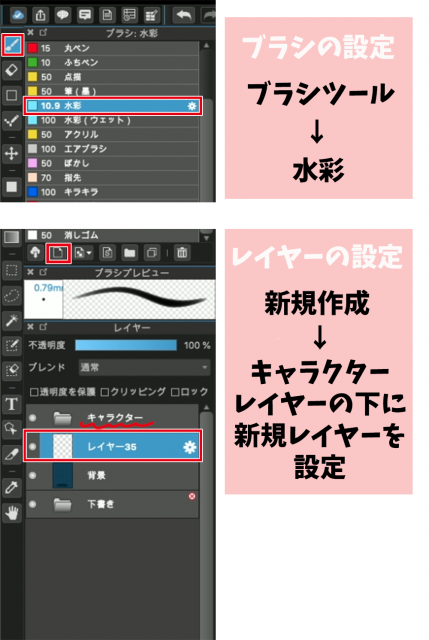
Para utilizar el pincel tipo acuarela, abre la ventana de pincel, y dentro de la lista selecciona el pincel tipo acuarela.
El pincel tipo acuarela es ideal para hacer fundir los colores, por lo que, con sólo extender los trazos podrás obtener un aspecto nebuloso.
La capa en la que dibujamos el aura debe ir debajo de la capa del personaje.

(Traducción de los textos de las imágenes de arriba:
Ventana de «pincel» → seleccionar «Acuarela».
Ventana de «Capa» → Agregar nueva capa → Colocar la nueva capa debajo de la capa del personaje. )
Ahora, utilizando un tono un poco más claro que el color anterior, vamos superponiendo más trazos nebulosos.

Vamos extendiendo el aura de tal manera que se vea volátil o vaporosa.

En la imagen de arriba, he añadido una tercera tanda de trazos con un tono un poco más claro que el color anterior, a lo largo del contorno del personaje.
Así, en total he utilizado tres tonos diferentes para dibujar el aura.
Vale aclarar que, una vez que he terminado de aplicar el tercer tono, adicionalmente he aplicado trazos tanto con el primero color como con el segundo color para difuminar los bordes entre los diferentes tonos.
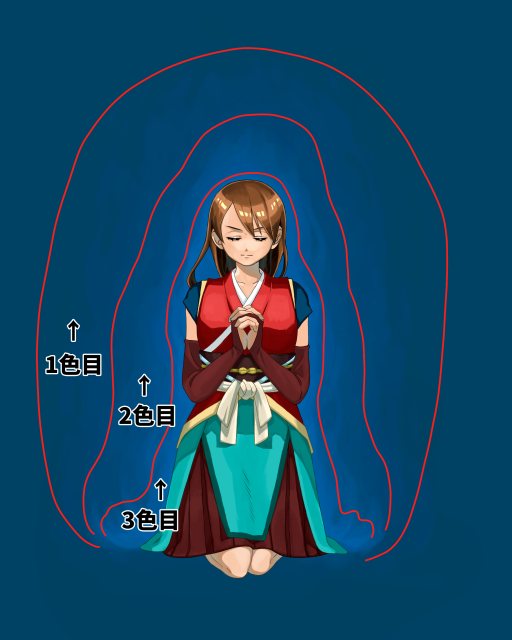
(En la imagen de abajo se señalan los tres diferentes tonos.)

Primer color
Segundo color
Tercer color
2 Remolino de viento
1 El flujo del viento
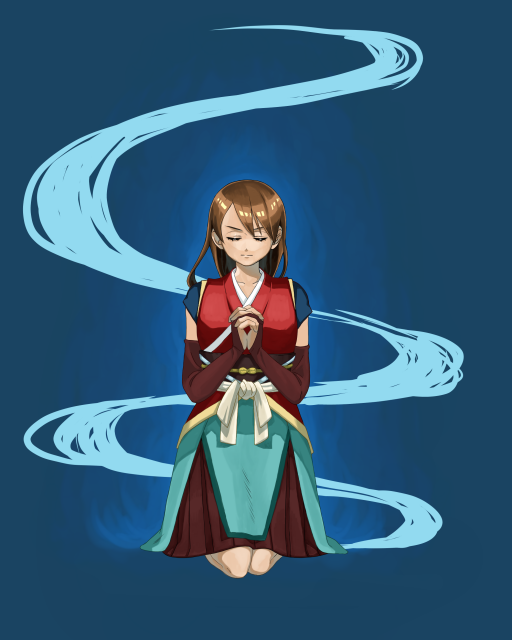
A continuación, dibujaremos el flujo del viento.
Creo que la imagen de una corriente de viento que se levanta, quedaría muy bien para esta escena donde el personaje está cargando energía.
Así que, intentemos dibujar una corriente de viento que realmente se vea bien.

Primero, trazaremos una línea que representa el flujo del viento.
Ya que lo que quiero es que el viento forme un remolino alrededor del personaje, vamos a trazar una línea en forma de espiral.
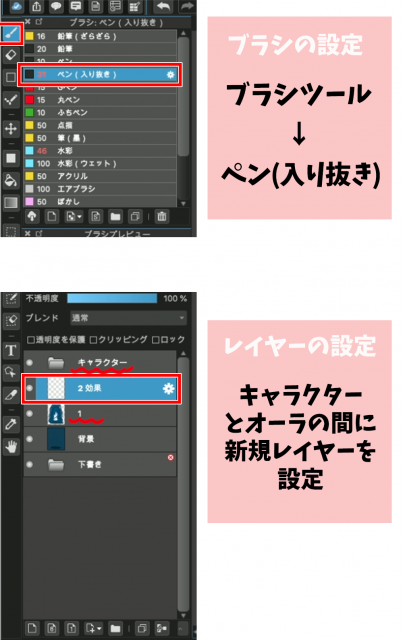
Aquí, utilizaremos el pincel tipo Pluma (tinta) para trazar la espiral.
Por el momento, la capa en que dibujamos la espiral pude estar colocada debajo de la capa del personaje.

(Traducción de los textos de las imágenes de arriba:
Ventana de «pincel» → seleccionar «Pluma (tinta)».
Ventana de «Capa» → Agregar nueva capa → Colocar la nueva capa en medio de la capa del personaje y la capa del aura. )
Una vez que tengamos dibujada la espiral, vamos añadiendo más líneas a lo lago de la espiral, para expresar el flujo del viento.

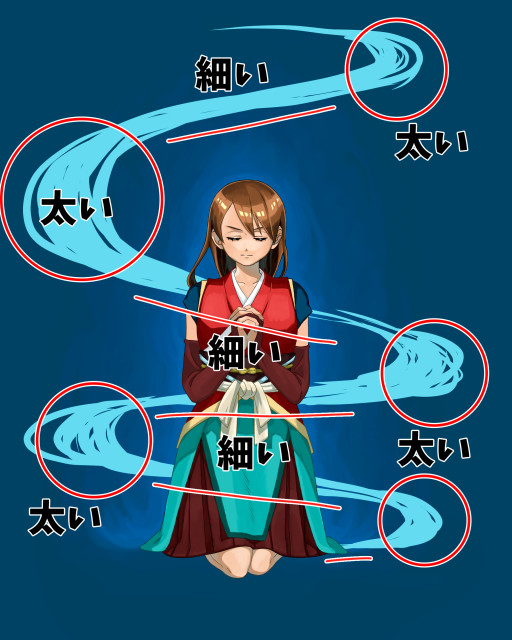
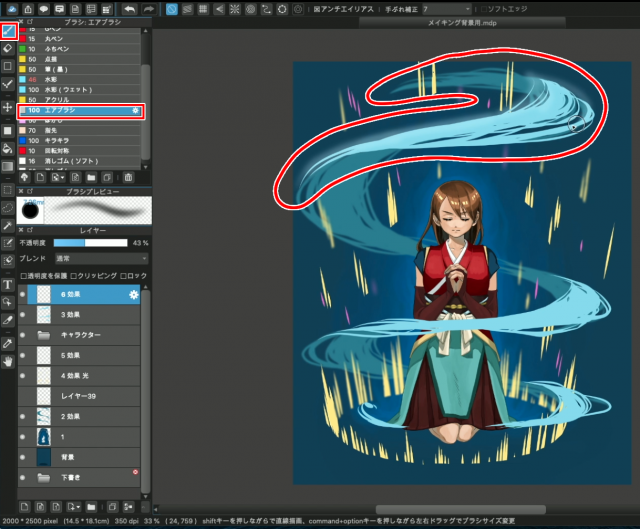
Para expresar el flujo del viento, haz que las curvas se vean gruesas, y que las partes rectas se vean delgadas. (En la imagen de abajo, las partes donde se engrosa la espiral están indicadas con un círculo rojo, mientras que las partes donde la espiral se vuelve delgada están señaladas con una línea roja.)

太い…Grueso
細い…Delgado
2 Efecto tridimensional
A continuación, vamos a utilizar varias capas con el fin de generar un efecto visual que haga que el remolino de viento se vea más real.
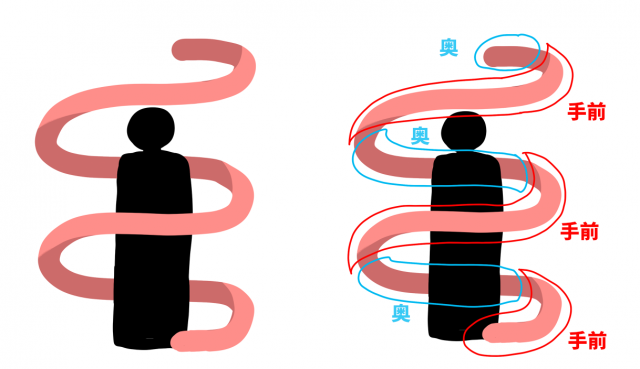
Para este procedimiento, necesitamos tener en mente cuáles partes del remolino están delante del personaje, y cuáles están detrás del personaje, tal como se muestra abajo:
(En la imagen de la derecha, las letras rojas significan «delante», y las letras azules significan «detrás».)

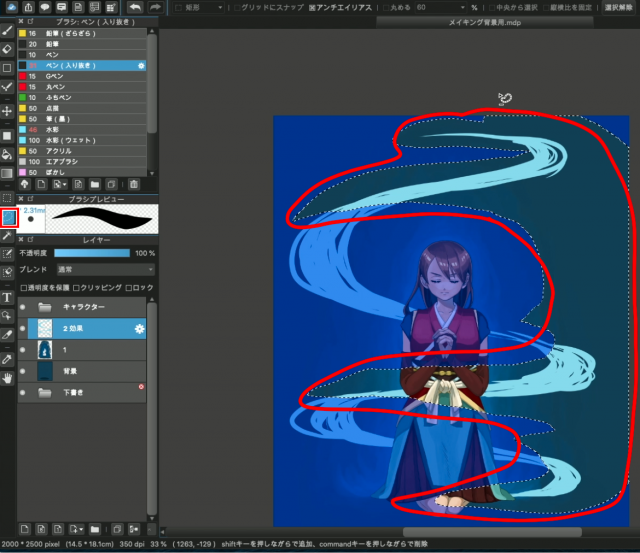
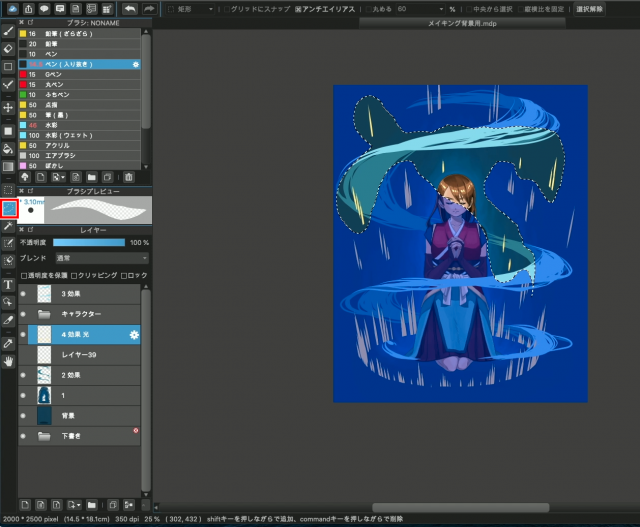
Primero, seleccionamos la «Herramienta Lazo» que se encuentra en el borde izquierdo de la pantalla,
y utilizando dicha herramienta, seleccionamos la mitad derecha de la espiral de viento, tal como se muestra en la imagen de abajo:

Una vez que hayamos seleccionado el área, lo copiamos y pegamos en una nueva capa.
【mac ⌘C+⌘V】
【windows Ctrl“C”+Ctrl“V”】
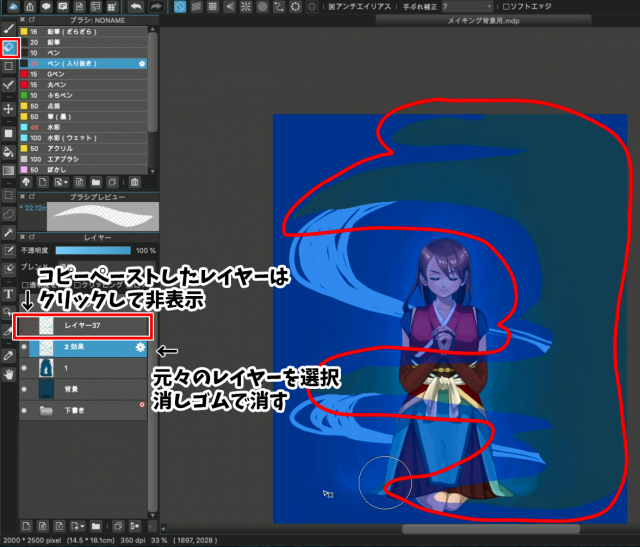
Ahora, hacemos ocultar la nueva capa. Luego nos ubicamos en la capa donde tenemos dibujado el flujo del viento, y borramos sólo la mitad derecha de la espiral de viento (la porción que hemos copiado y pegado en la capa nueva) con la herramienta «borrador».

Luego, volvemos a mostrar la capa nueva, para poder ver la mitad derecha de la espiral.
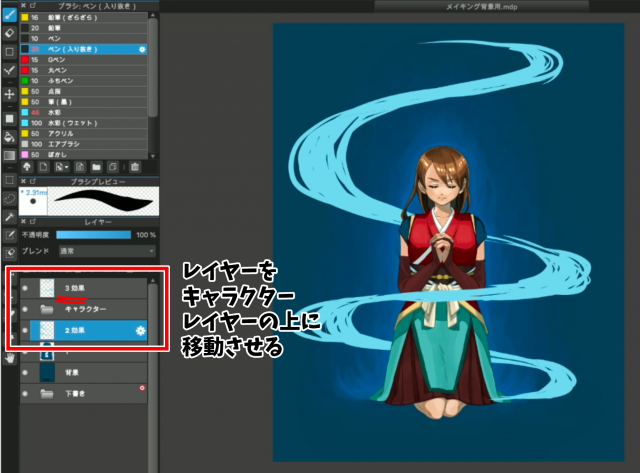
Movemos la capa nueva para que quede encima de la capa del personaje.

A continuación, vamos a cambiar el color de la porción de la espiral de viento que está detrás del personaje.
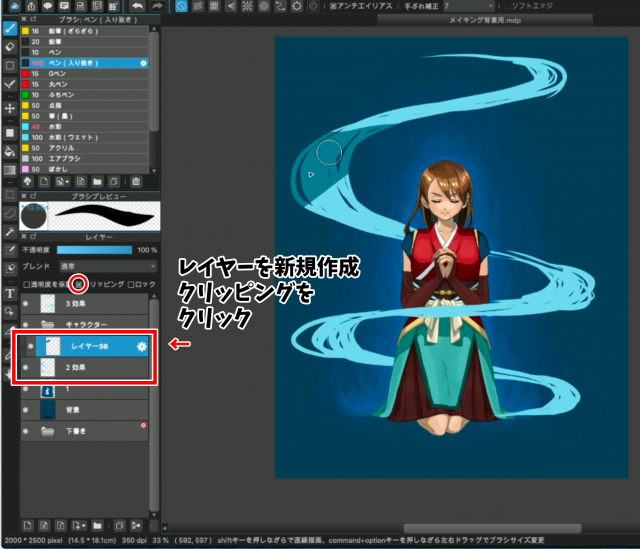
Para ello, creamos una nueva capa encima de la capa donde habíamos dibujado la espiral de viento.
En esta nueva capa, marcamos la casilla de «recorte» para que quede activada.

En la capa nueva con la función de «recorte» activada, aplicamos a la espiral de viento un tono que sea más oscuro que el color original del viento.

Al terminar de aplicar el color, podemos notar que el viento ha adquirido un mejor aspecto, y realmente pareciera que se está arremolinando alrededor del personaje.
3 Hacer ajustes a la espiral de viento

Ahora, vamos a darle un mejor aspecto al viento.
Utilizando el pincel tipo «Pluma», haremos trazos con movimientos rápidos a lo largo de la corriente de viento.
Tal como se muestra en la segunda imagen de abajo, si trazamos líneas uniformes u ordenadas, la corriente tendrá un aspecto de viento fino y afilado, mientras que si trazamos líneas desordenadas, conseguiremos que el viento tenga un aspecto turbulento.

(Traducción del texto de la imagen de arriba:
Viento fino y afilado
Viento turbulento )
Para este ejemplo, he optado por ajustar las líneas del viento de tal manera que se vea como una espiral bastante ordenada.

Este es el aspecto que he conseguido al terminar de retocar la espiral de viento.
3 Luces emergentes
1 Preparación
¿Qué les parece si añadimos un conjunto de luces de aspecto eléctrico alrededor del personaje?
¿Verdad que se vería genial?
Así que, a continuación, vamos a añadir unas luces.
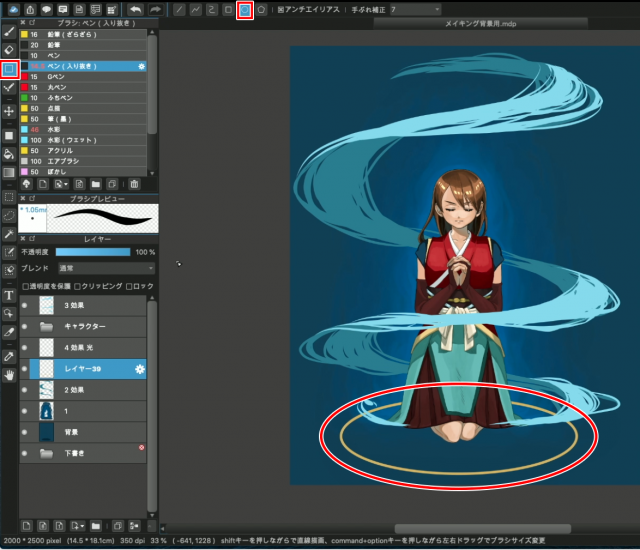
En primer lugar, dibujemos una elipse en el suelo alrededor del personaje.
Para ello, abrimos una nueva capa, y seleccionamos la herramienta de «figuras geométricas», y luego la herramienta «Elipse».

Una vez que tengamos seleccionada la herramienta «Elipse», formamos una elipse en el suelo al rededor del personaje.

La elipse que hemos dibujado nos va a servir como referencia para determinar la dirección en que las luces van a emerger.
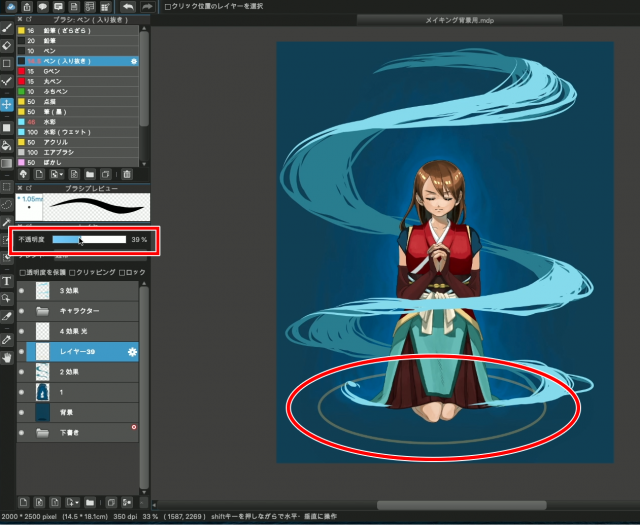
Ya que no necesitamos que la elipse se vea de manera nítida, bajamos la opacidad de la capa donde hemos dibujado la elipse hasta aproximadamente un 40%.
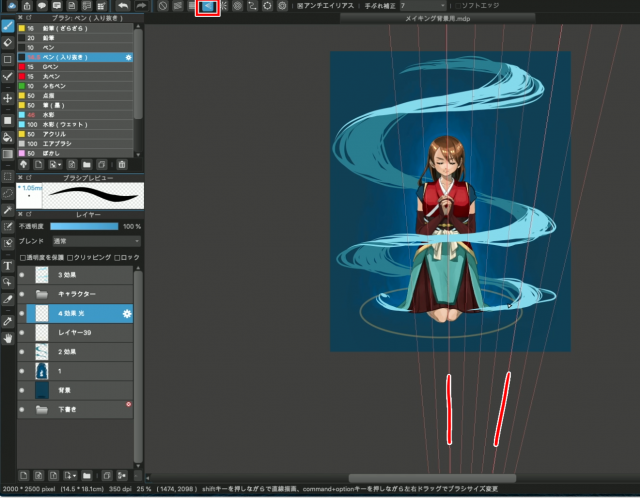
A continuación, vamos a utilizar la herramienta denominada «Ajustar punto de fuga» para añadir las luces.

Para ello, primero seleccionamos la herramienta «Pincel», y luego, en la barra superior de la pantalla seleccionamos la herramienta denominada «Ajustar punto de fuga».
Establecemos cuatro puntos para determinar el punto de fuga, de tal manera que las líneas se vayan espaciando a medida que avanzan hacia arriba.
2 Dibujar las luces
Una vez que tengamos listos los preparativos, ya podemos empezar a dibujar las luces.
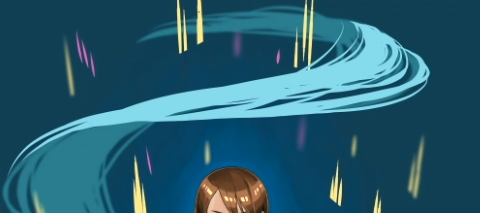
Primero, añadiremos unas luces de color amarillo brillante, que emergen desde el contorno de la elipse.

A continuación, vamos a añadir más luces amarillas a lo largo de la ilustración.

Una vez hecho esto, utilizando la la herramienta «borrador», borramos todo lo que está por debajo de la línea de la elipse.
De este modo, logramos reforzar la sensación de que las luces emergen desde la superficie del suelo.

Así mismo, también borramos aleatoriamente la mitad inferior de algunas luces que están en el aire, para generar un efecto de movimiento.

4 Ambientación
1 Difuminación
Ahora, vamos a aplicar un efecto de difuminación a las luces.

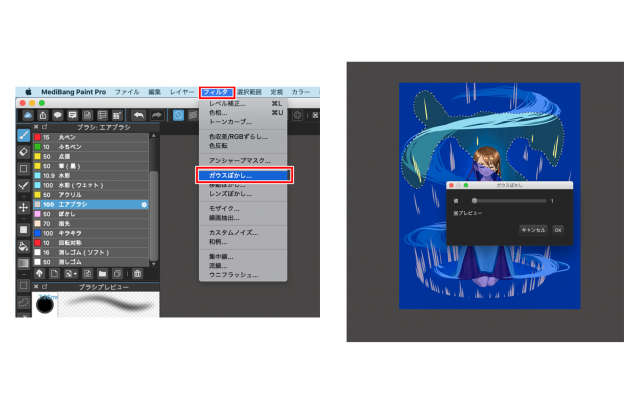
Primero, seleccionamos unas cuantas líneas de luz que están en el aire, y luego, en la barra superior de la pantalla abrimos el menú de «Filtro» y seleccionamos la opción «Desenfoque gausiano».
Movemos la perilla del valor de desenfoque para comprobar con la vista el aspecto que adquieren las líneas de luz, y ajustamos el valor en un nivel que nos parezca conveniente (en este ejemplo, lo he ajustado en aproximadamente 6).

De la misma manera, aplicamos el efecto de desenfoque a las porciones del viento que están detrás del personaje, así como a las luces traseras que están al nivel del suelo. Esto con el fin de crear profundidad en la ilustración.

Al hacer esto, logramos generar una sensación de espacio en la ilustración.
Sin embargo, ya que me parece que aún falta algo, añadamos unas luces de un color distinto al amarillo.
Ya que el fondo es azul, para generar cierto realce, en este ejemplo he escogido un color rojizo para las luces adicionales.

2 Añadir efectos al viento
Por último, utilizaremos el aerógrafo para conferirle al viento un aspecto más ligero o vaporoso.
Para ello, en la ventana de «Pincel» seleccionamos el pincel tipo «aerógrafo».
Aparte de eso, ajustamos la opacidad de la capa en un 40% aproximadamente.

A continuación, vamos aplicando trazos suaves con el aerógrafo sobre la espiral de viento, iniciando desde la parte superior.

Procedemos con la aplicación del aerógrafo hasta cubrir la totalidad de la espiral de viento.
Verás que la corriente de viento va adquiriendo un aspecto más ligero.
Y así, ¡hemos terminado!
Creo que en comparación al estado inicial, la ilustración se ve muchísimo mejor.

Espero que intentes utilizar estas técnicas en tus ilustraciones.
Creo que con solamente aplicar al menos una de las técnicas mostradas aquí (ya sea dibujar el aura, dibujar la corriente del viento o agregar luces), lograrás que tus ilustraciones se vean diferentes.
Muchas gracias por leer hasta aquí.
(Texto original e imágenes: Hiromi Arakane)
\ We are accepting requests for articles on how to use /