2021.10.28
Apliquemos “texturas“ a los paisajes

Hola. En esta ocasión, quiero mostrar cómo elaborar materiales de “textura” para pintar un paisaje urbano.
El material de “textura de edificios” que mostraré en este artículo está a la venta en ART street, así que espero que le eches un vistazo en la página de materiales en venta.
Index
1.Elaboración del boceto
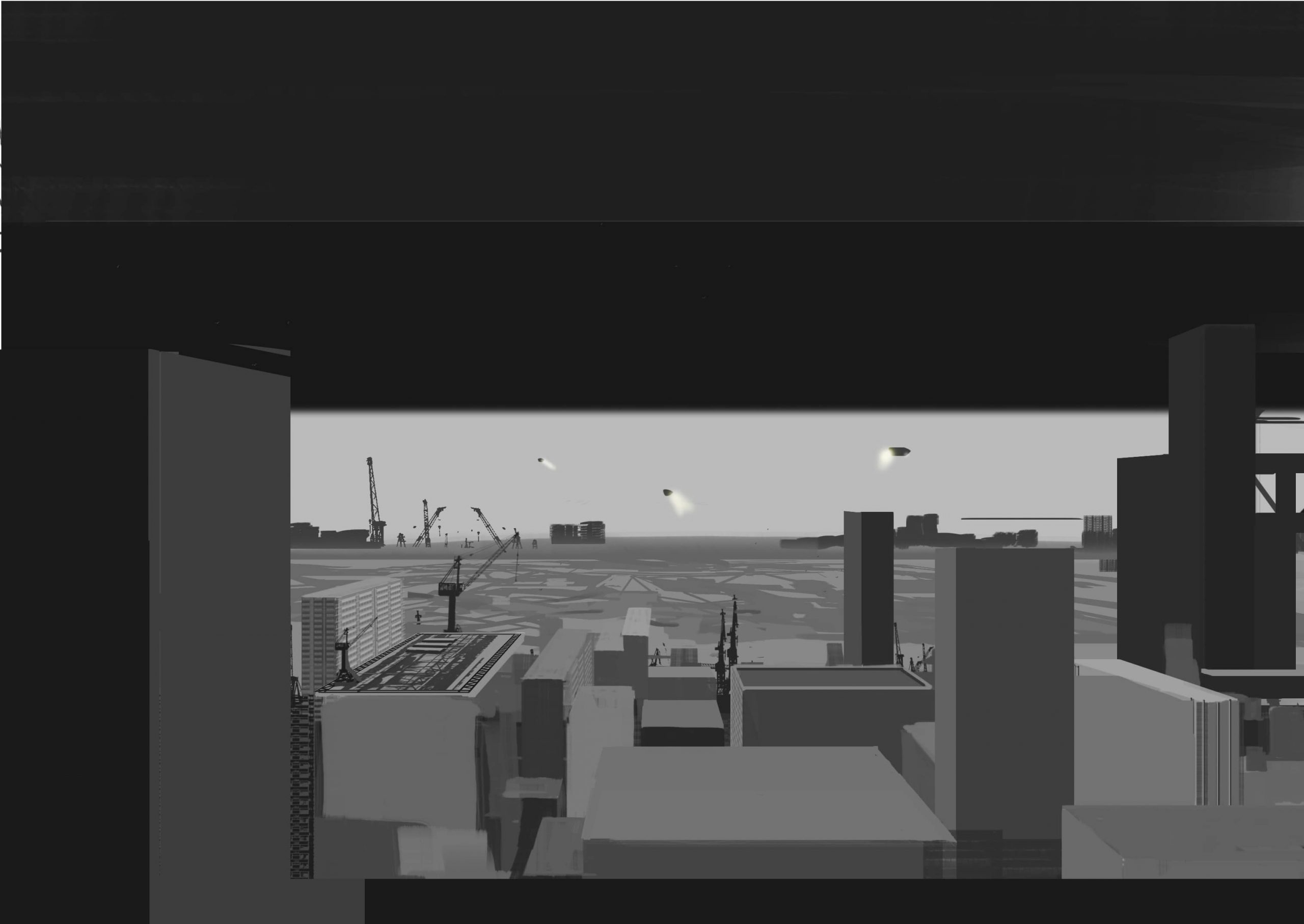
(1)Lo primero que haremos es dibujar a grandes rasgos las siluetas de varios edificios en blanco y negro. En esta etapa no es necesario dibujar detalles, ya que lo que se busca es simplemente poner sobre el papel la idea general de lo que queremos ilustrar.
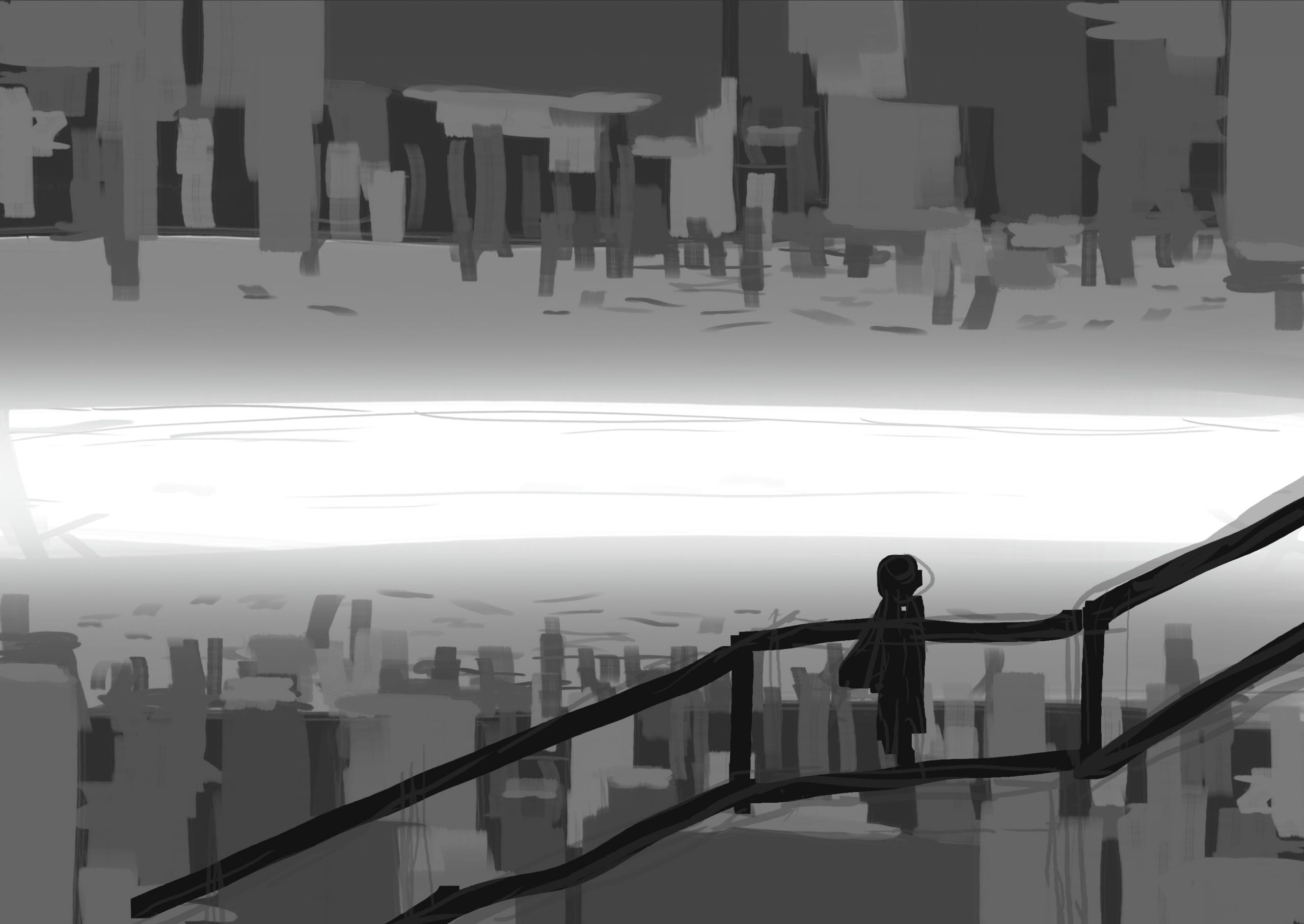
Para el ejemplo que muestro aquí, he empleado un pincel de trazo suave, ya que lo que busco es ilustrar el paisaje de una ciudad que está siendo iluminada por una luz tenue proveniente desde el fondo.
En el primer plano he colocado unas escaleras pintadas con color negro para marcar bien la diferencia entre los planos. La idea es que se vea la silueta de una niña que va subiendo las escaleras silenciosamente.
2.Elaboración de las “texturas”
Ahora, nos pondremos a elaborar un material que se asemeje a la textura de las superficies de los edificios, ya que nos servirá para facilitar el proceso que viene después.
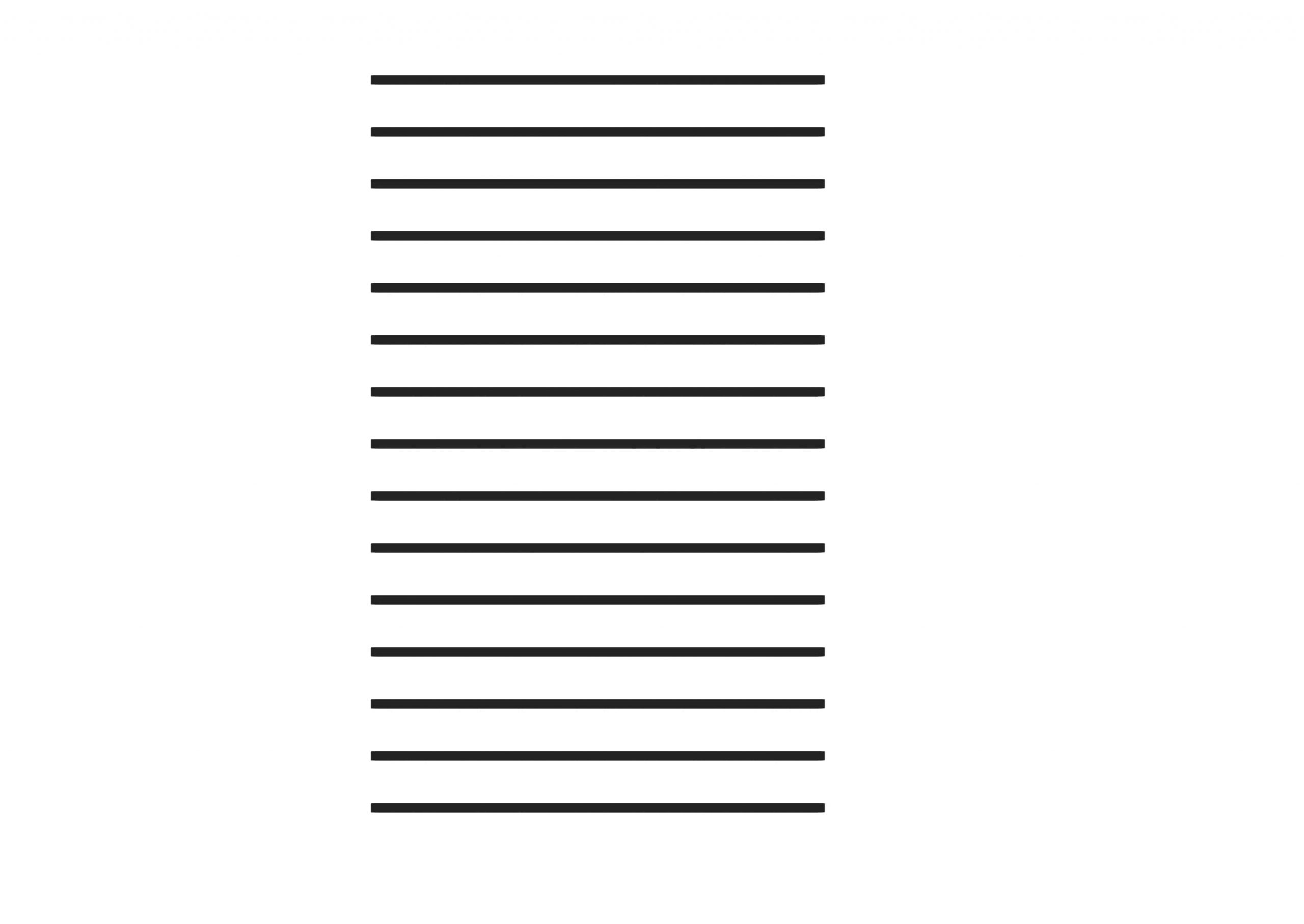
(1)Primero, vamos a trazar las líneas correspondientes a la parte superior e inferior de los marcos de las ventanas. Para ello, primero trazamos una línea uniforme, y luego la copiamos y pegamos varias veces, hasta obtener un conjunto de líneas horizontales tal como se muestra en la imagen de abajo.
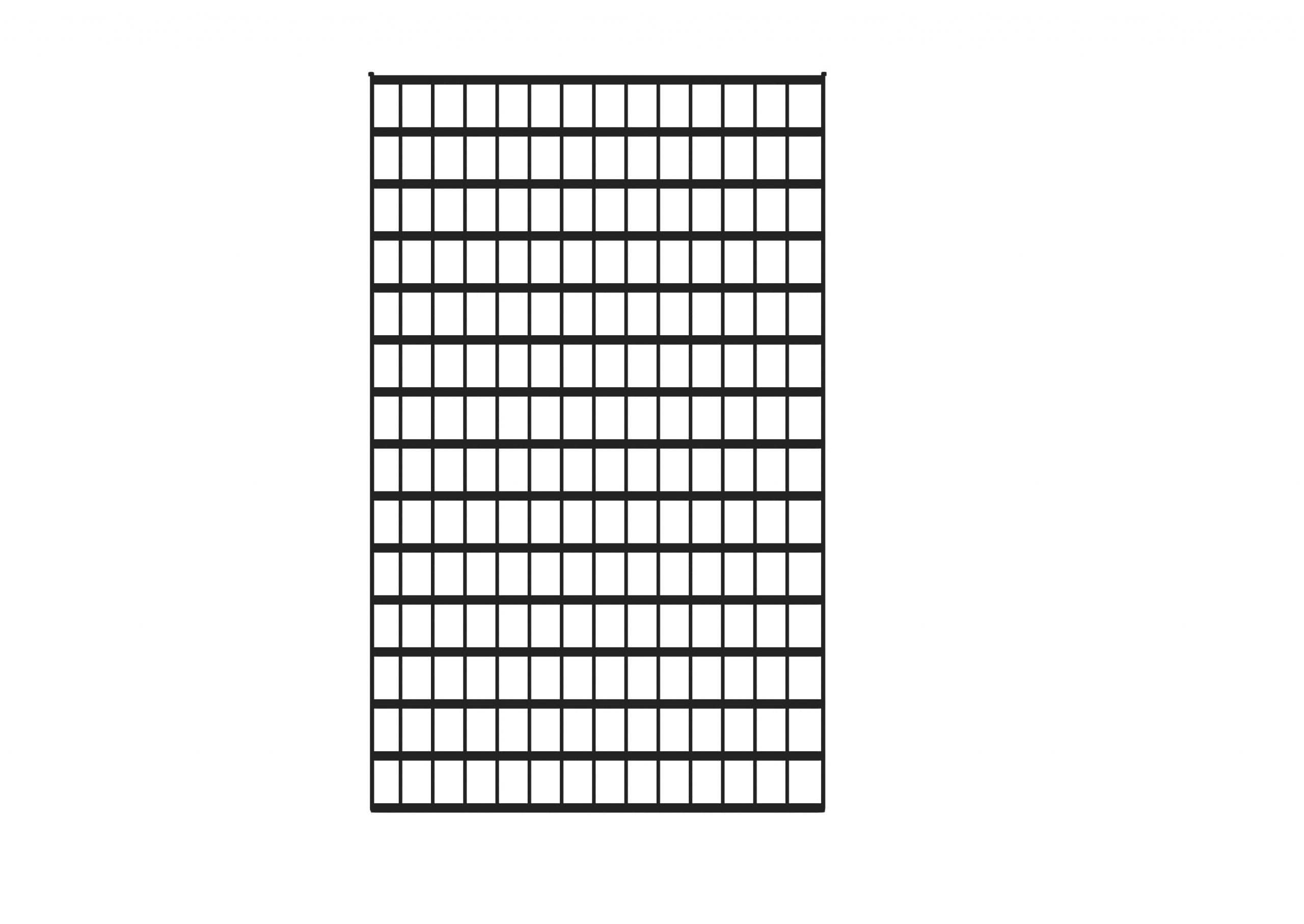
(2)Seguidamente, trazaremos las líneas verticales que forman las partes laterales de los marcos de las ventanas. Si bien, el grosor de las líneas verticales puede ser igual al de las líneas horizontales, para obtener una apariencia más real, recomiendo que aquí uses un grosor de línea ligeramente inferior, y que procures que el ancho de las ventanas sea menor a la altura, tal como se muestra en la imagen de abajo.
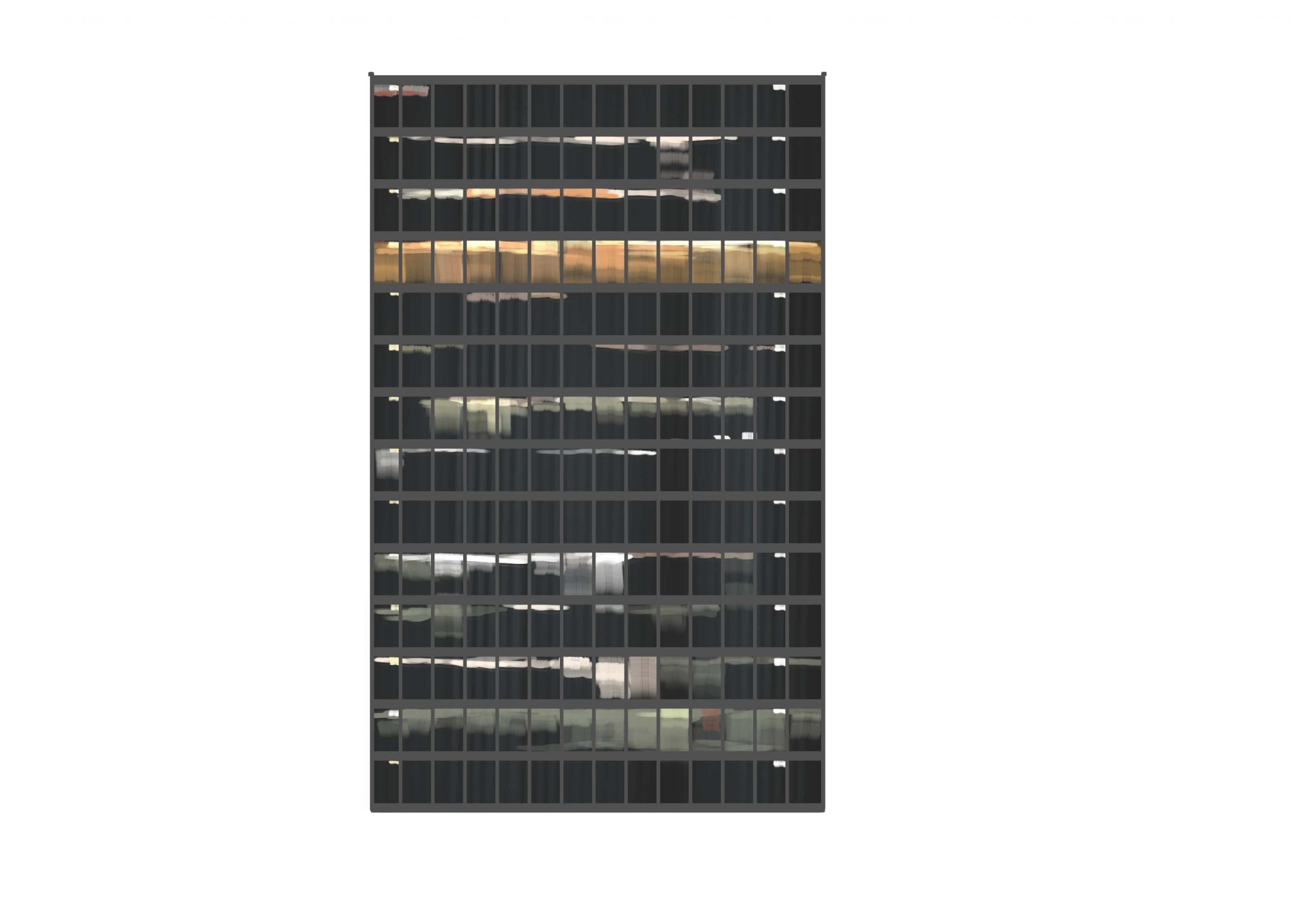
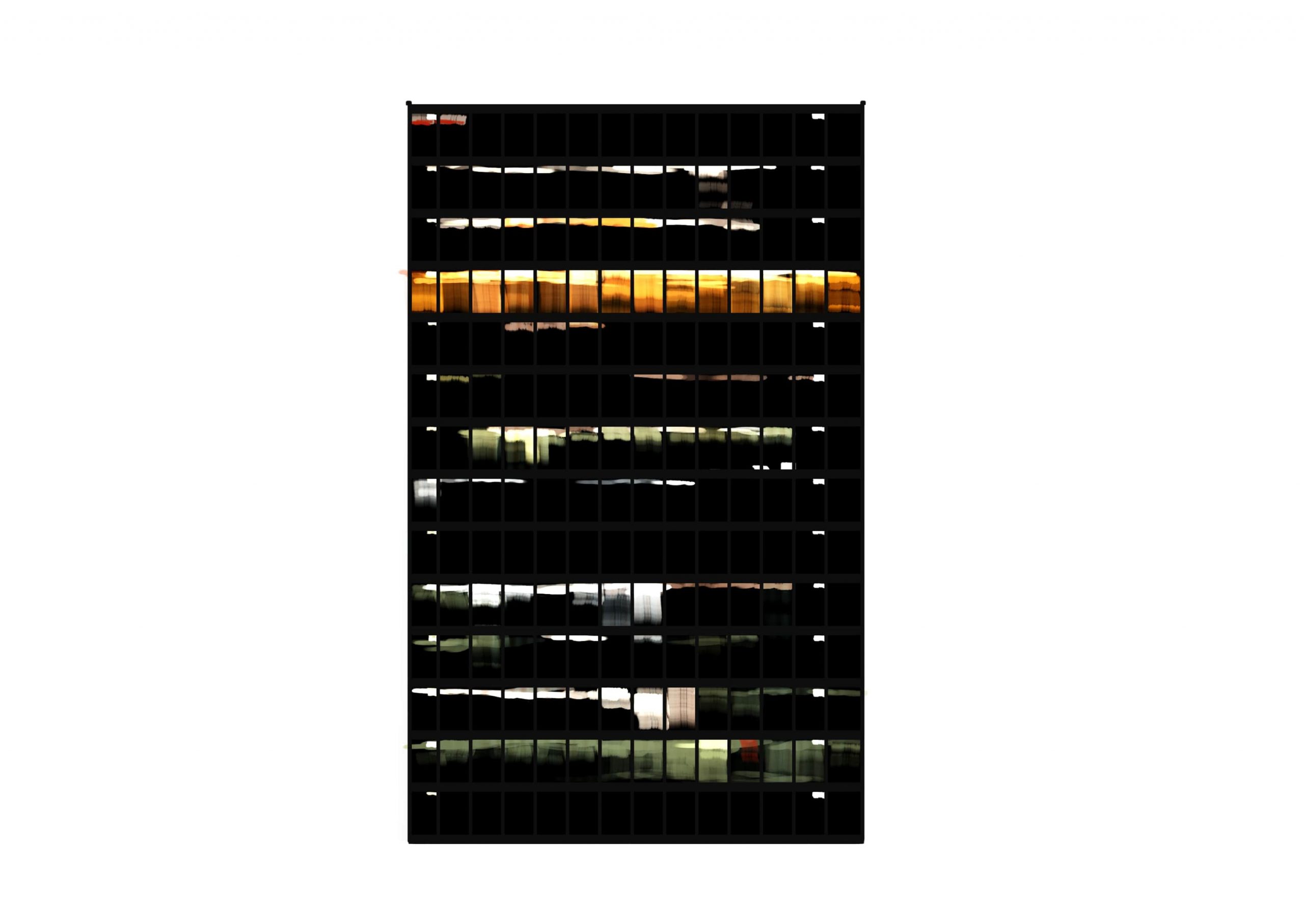
(3)Ahora, agregamos una nueva capa debajo de la capa donde hemos trazado las líneas horizontales, rellenamos los recuadros de las ventanas con color negro, pero procurando que no todo quede uniforme, sino que algunas partes queden mal pintadas, además de dejar pequeños espacios sin pintar. Luego, aplicamos colores claros en algunas partes a manera de iluminación (simulando a las ventanas de las oficinas o habitaciones donde está encendida la luz). Ten en cuenta que los rayos de las bombillas fluyen hacia abajo.
En el ejemplo que muestro aquí, he coloreado tanto las partes negras como las partes claras de manera bastante tosca, o sea, sin mucho detalle, ya que se trata de un paisaje donde se divisan a los edificios desde lejos.
(4)Ahora, utilizando la función de “curva de tonos” (“balance de tonos”), ajustamos los colores del material que acabamos de elaborar, para que las partes oscuras se vuelvan más oscuras, y las partes claras se vuelvan más claras. Luego, procederemos a elaborar otros materiales de textura similares pero que tengan diferencias, para poder emplearlos de manera aleatoria en la ilustración.
(5)Repitiendo el proceso anterior, elaboramos otra versión del material de “textura de superficie de edificio”. La clave para obtener un buen material está en marcar bien el contraste entre las partes oscuras y las partes claras. Así mismo, para que los edificios se vean reales, procuremos darle un poco de apariencia de suciedad en las paredes.
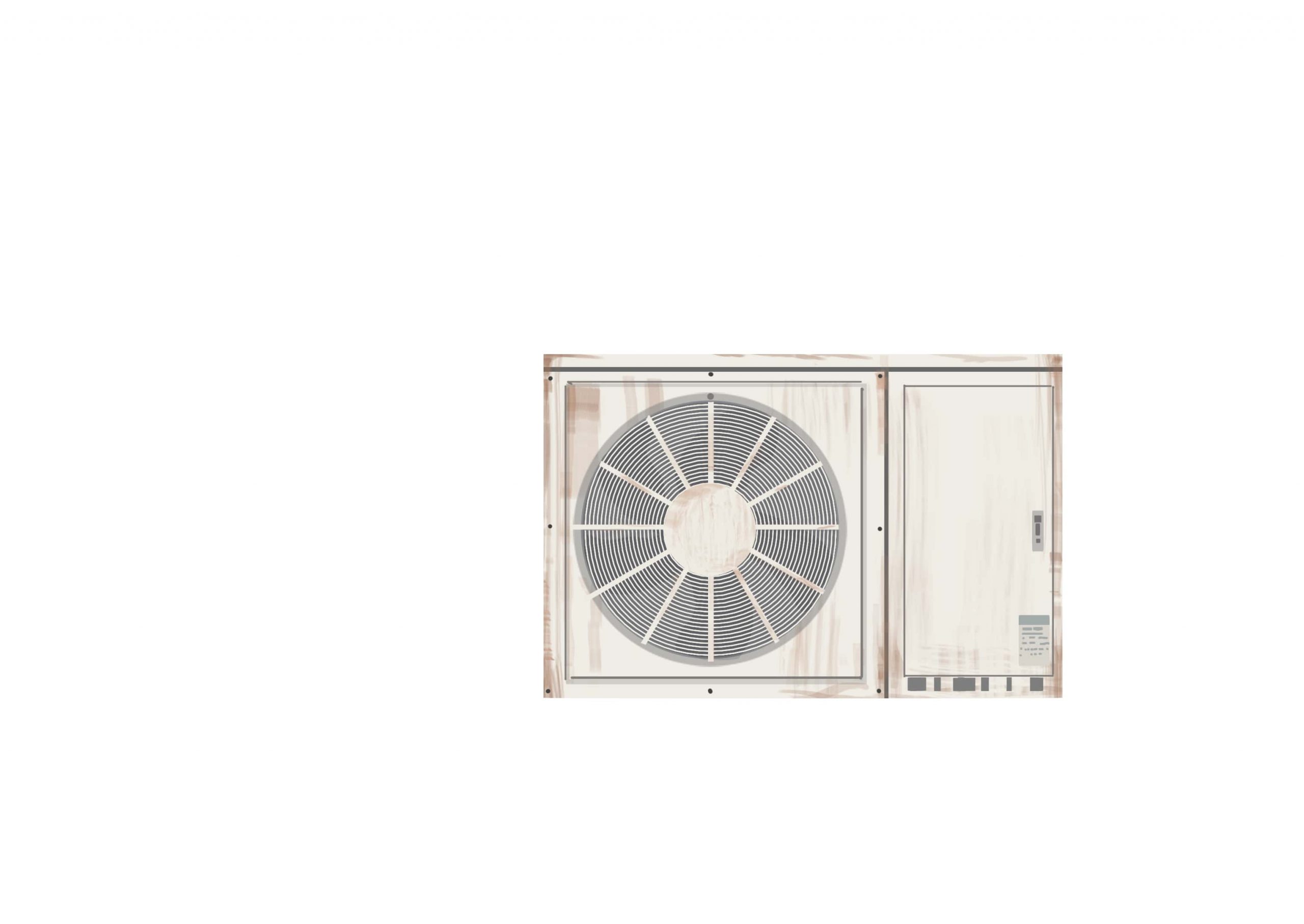
(6)A continuación, vamos a dibujar la parte frontal de una unidad exterior de aire acondicionado. Lo primero que debemos hacer es dibujar la silueta de la vista frontal de una unidad exterior. Para determinar la relación entre el ancho y la altura, lo mejor será observar una unidad exterior real, o alguna imagen que nos sirva de ejemplo.
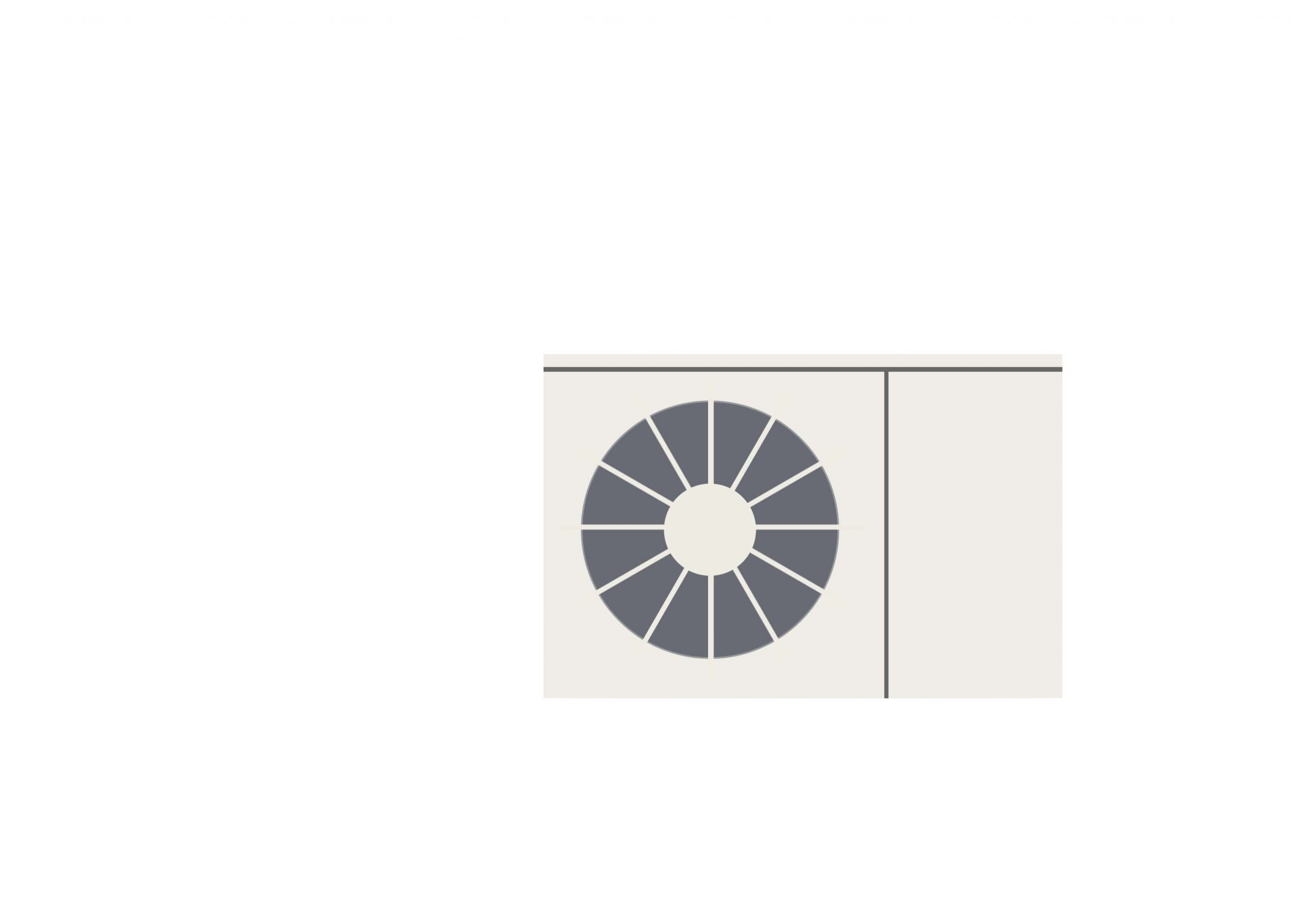
(7)Ahora, vamos a dibujar el ventilador de la unidad exterior. Para ello, primero dibujamos el marco, luego agregamos una nueva capa, y dibujamos la parte circular.
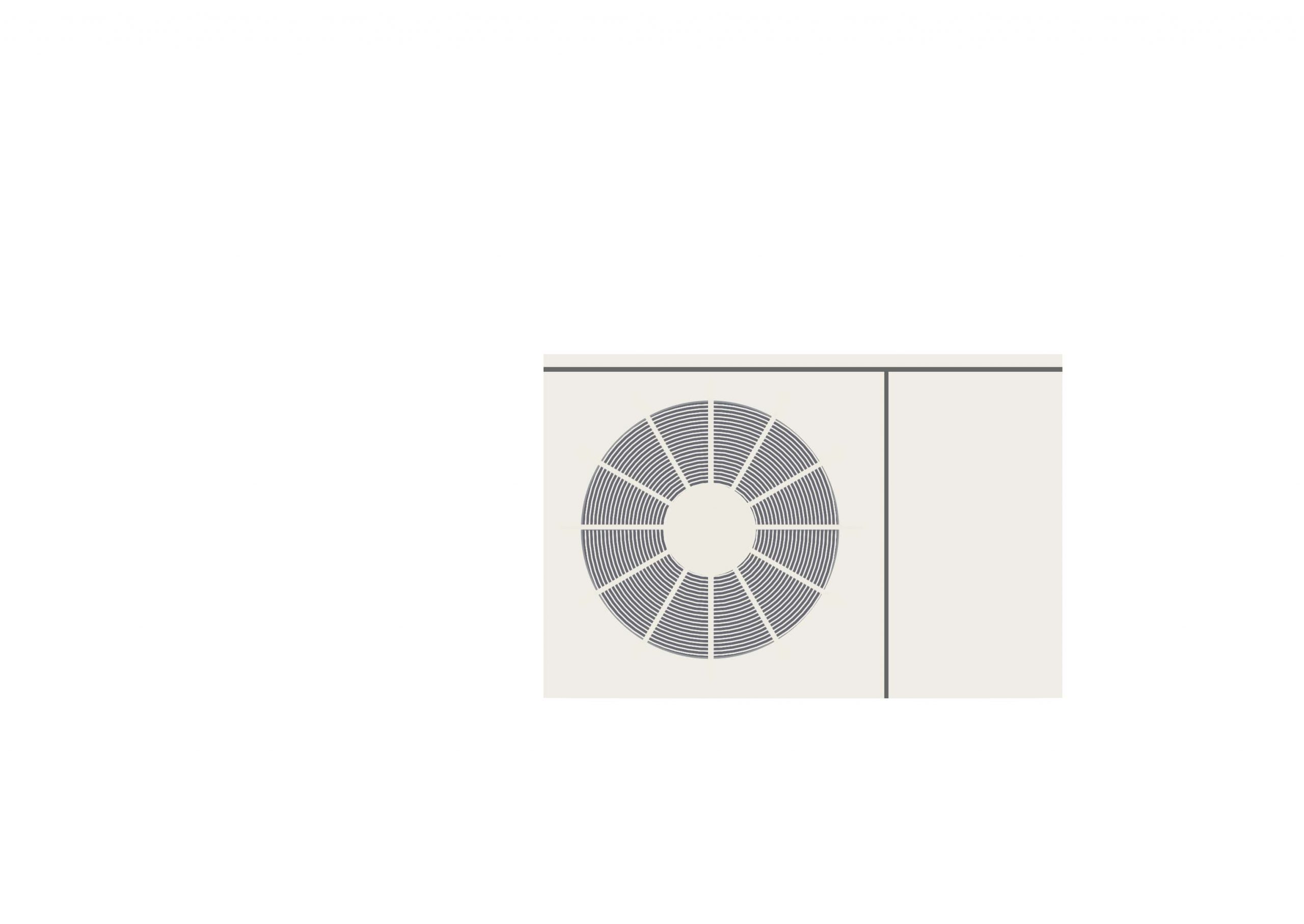
(8)Seguidamente, dibujaremos la rejilla que cubre la cavidad donde están las aspas del ventilador. Para que se vea real, será bueno que siempre tomemos como referencia alguna imagen de una unidad exterior real.
(9)Ahora vamos a añadir la apariencia oxidada (partes herrumbradas). Debemos tomar en cuenta que la oxidación suele avanzar a partir de las partes externas. Utilizando un pincel al que se le ha bajado el nivel de opacidad, vayamos aplicando trazos con un color similar al herrumbre. Aquí también debemos observar imágenes de unidades exteriores oxidadas que nos sirva de ejemplo, poniendo especial atención en la apariencia de las láminas y tornillos.
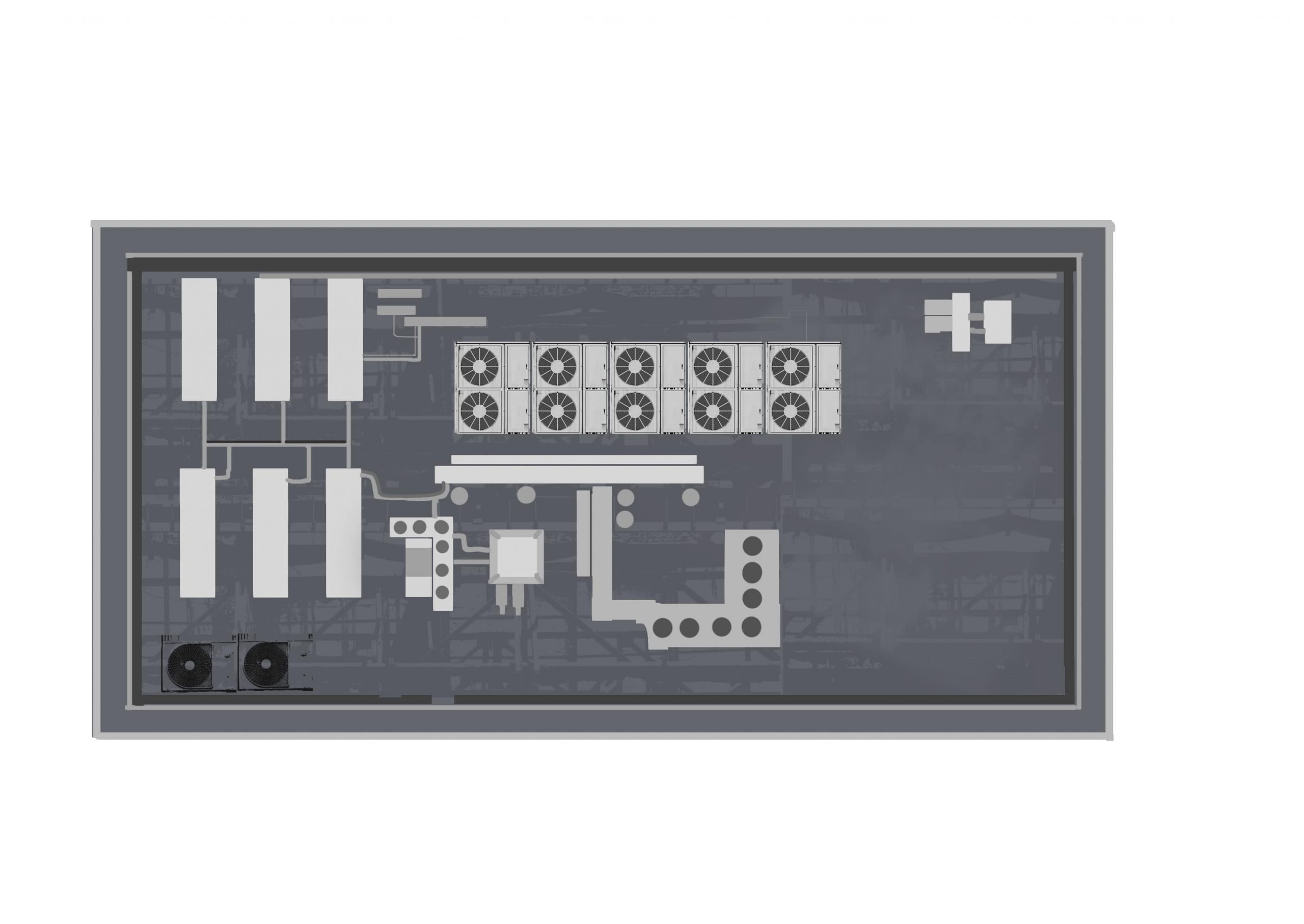
(10)Una vez que hayamos terminado de dibujar la unidad exterior, fusionamos todas las capas de las partes de la unidad exterior. Luego, nos ponemos a elaborar una imagen que nos sirva como material de textura de la azotea de un edificio, tal como se muestra en la imagen de abajo. Aquí, copiamos y pegamos varias veces la imagen de la unidad exterior. Además, dibujamos los conductos de extracción y el sistema de tuberías que normalmente se ven en una azotea.
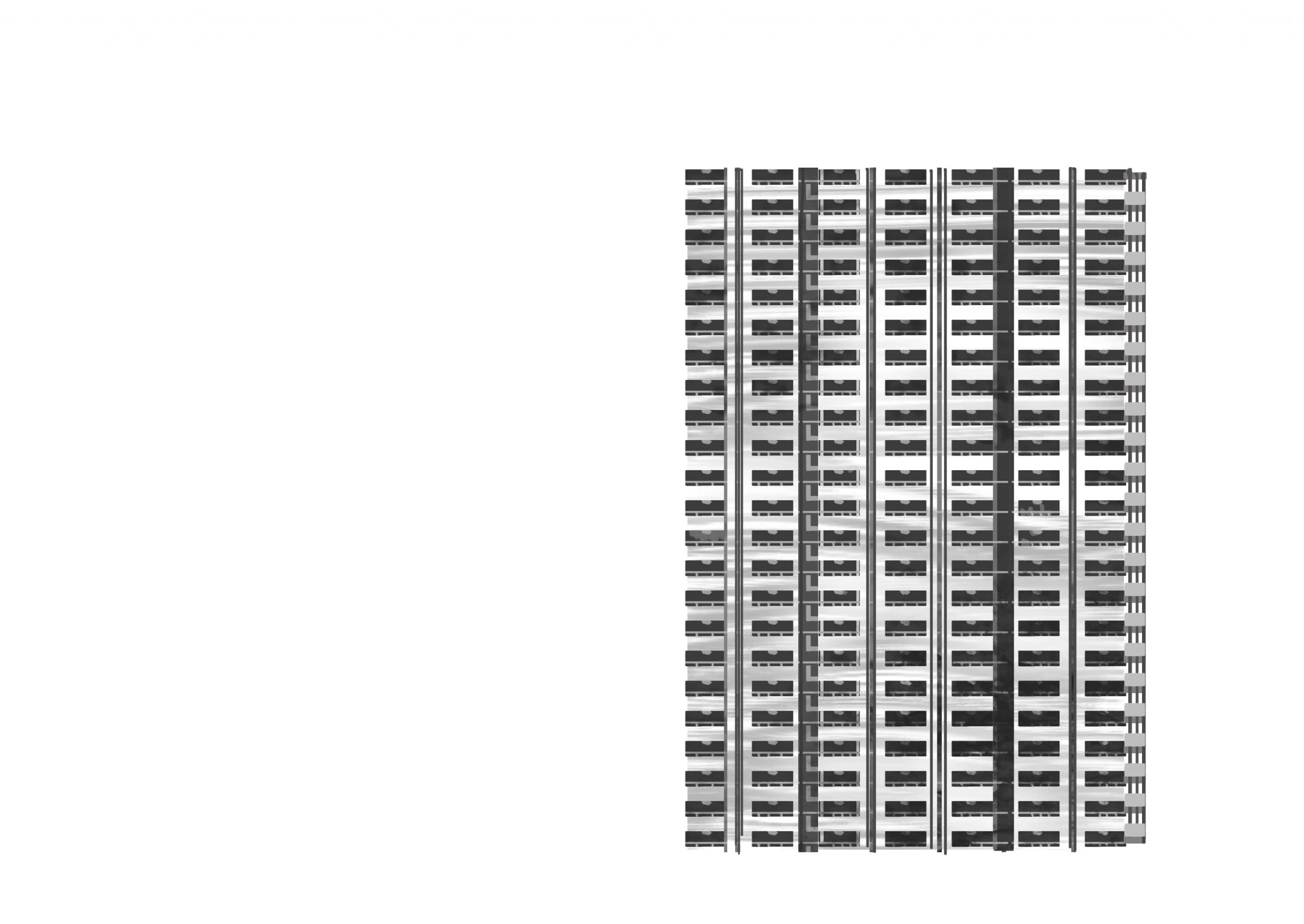
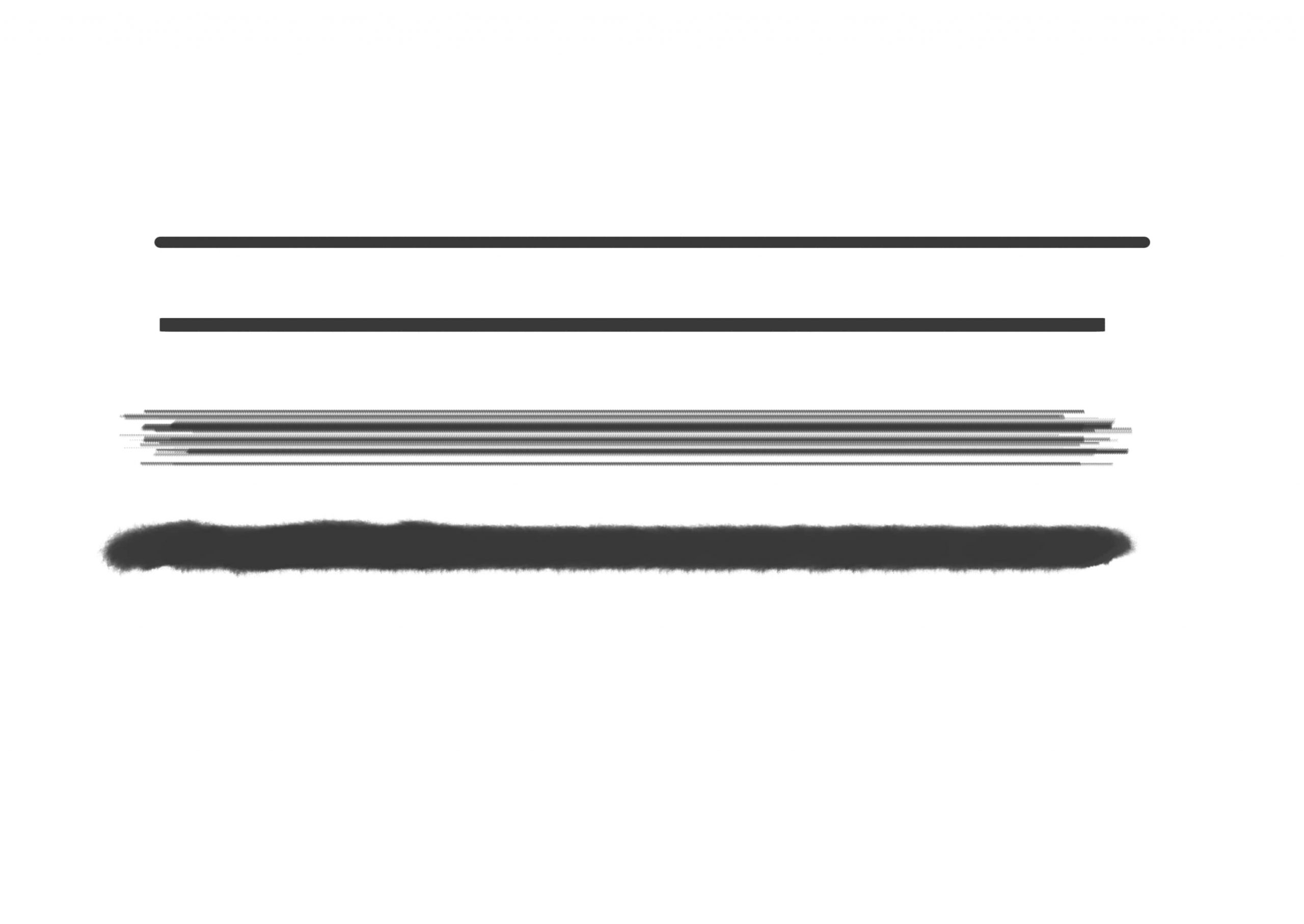
(11)Ahora, prepararemos unos cuantos materiales que luego nos servirán para dibujar el armazón de acero de los edificios, tal como se muestra en la imagen de abajo. Para ello, recomiendo utilizar un tipo de pincel que tenga un trazo irregular, tal como el pincel tipo “plano”.
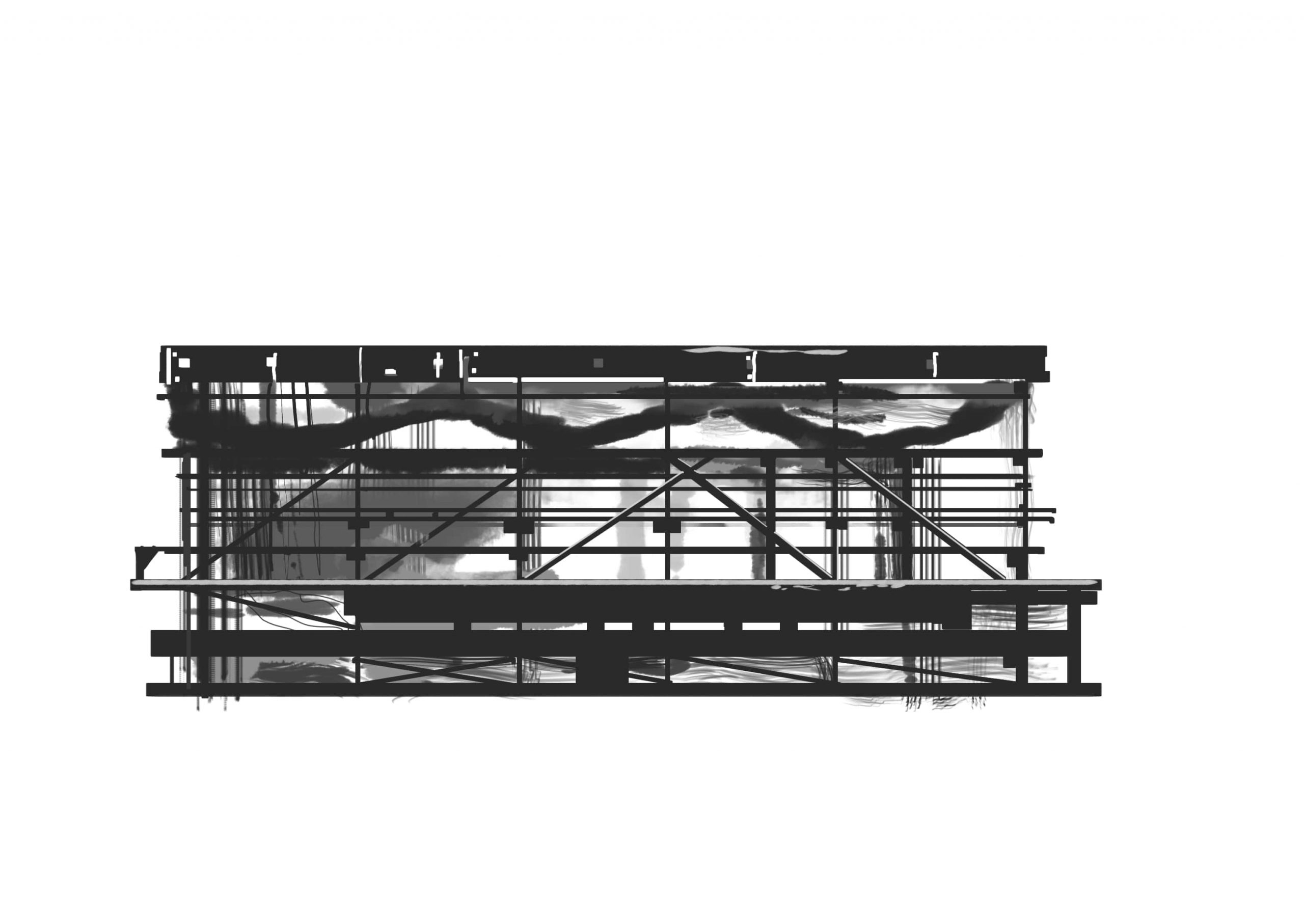
(12)Siempre utilizando el pincel con trazo irregular que acabamos de usar en el paso anterior, ahora nos ponemos a elaborar el material de textura del armazón de acero. Aquí no nos tenemos que preocupar por la coloración, ya que los colores los añadiremos más adelante mediante la función de “superposición”. Así que podemos trabajar en monocromo o escala de grises.
3.Aplicación de los materiales de “textura”
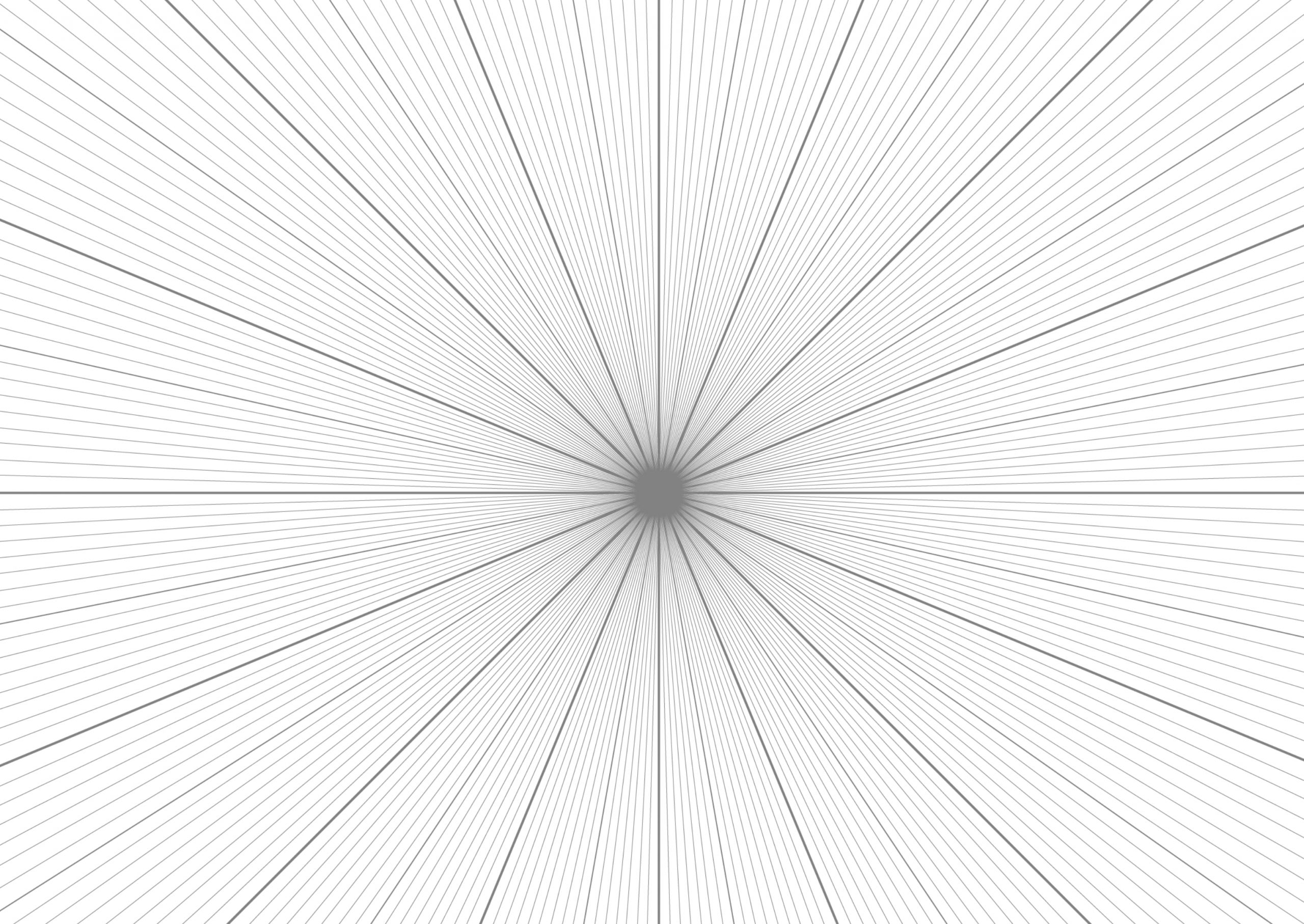
(1)Primero debemos definir el punto de fuga. En el ejemplo que muestro aquí, he ubicado el punto de fuga prácticamente en el centro del lienzo. Recomiendo utilizar líneas guía para determinar la perspectiva.
(2)Antes de pegar el material de textura, debemos definir bien el contraste entre las partes oscuras y las partes iluminadas de los edificios. En otras palabras, debemos colorear los edificios en escala de grises para diferenciar bien las partes que están bajo sombra de las partes donde pega la luz. En el ejemplo que muestro aquí, ya que la luz del sol proviene desde el fondo, he oscurecido las superficies que están en primer plano ya que están a contraluz, tal como lo había definido en la etapa del boceto.
(3)Por otro lado, tal como se muestra en la imagen de abajo, debemos tomar en consideración que los edificios tienen una forma similar a un cubo (poliedro), por lo que, dependiendo del ángulo en que estén orientados, es posible que se les vea no sólo una superficie, sino dos o incluso tres superficies. Así que, debemos diferenciar las superficies de un mismo edificio mediante la coloración, aplicando tonos claros de gris en las superficies donde pega la luz, y aplicando tonos oscuros de gris en las partes donde quedan en sombra.
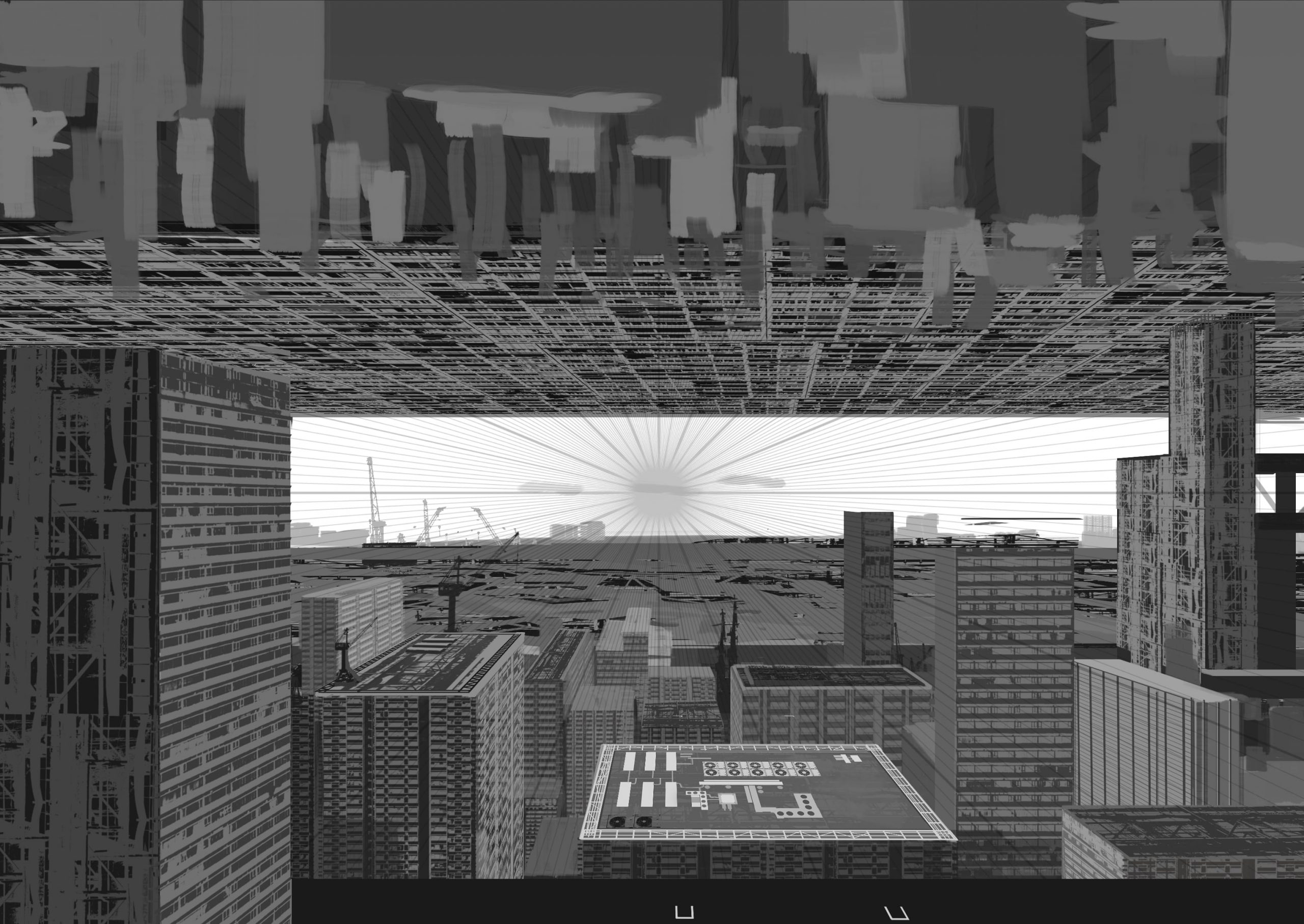
(4)Ahora, utilizando como referencia las líneas guía de perspectiva, vamos a pegar los materiales de textura que hemos elaborado. En el ejemplo que muestro aquí, podrán ver que he diseñado una ilustración en la que todos los edificios están orientados hacia el punto de fuga, lo cual genera una impresión algo tenebrosa. Lo he hecho así ya que esta vez lo que quería era conseguir una ilustración con aire tétrico.
(5)En cuanto a la imagen de la azotea, luego de pegar el material que habíamos elaborado, debemos agregar algunos arreglos para que la azotea no se vea demasiado plana. Así que, usando como referencia alguna imagen de una azotea real, agreguemos los detalles necesarios (especialmente la altura del muro que rodea la azotea y de los demás objetos, para conseguir una apariencia tridimensional).
4.Coloración
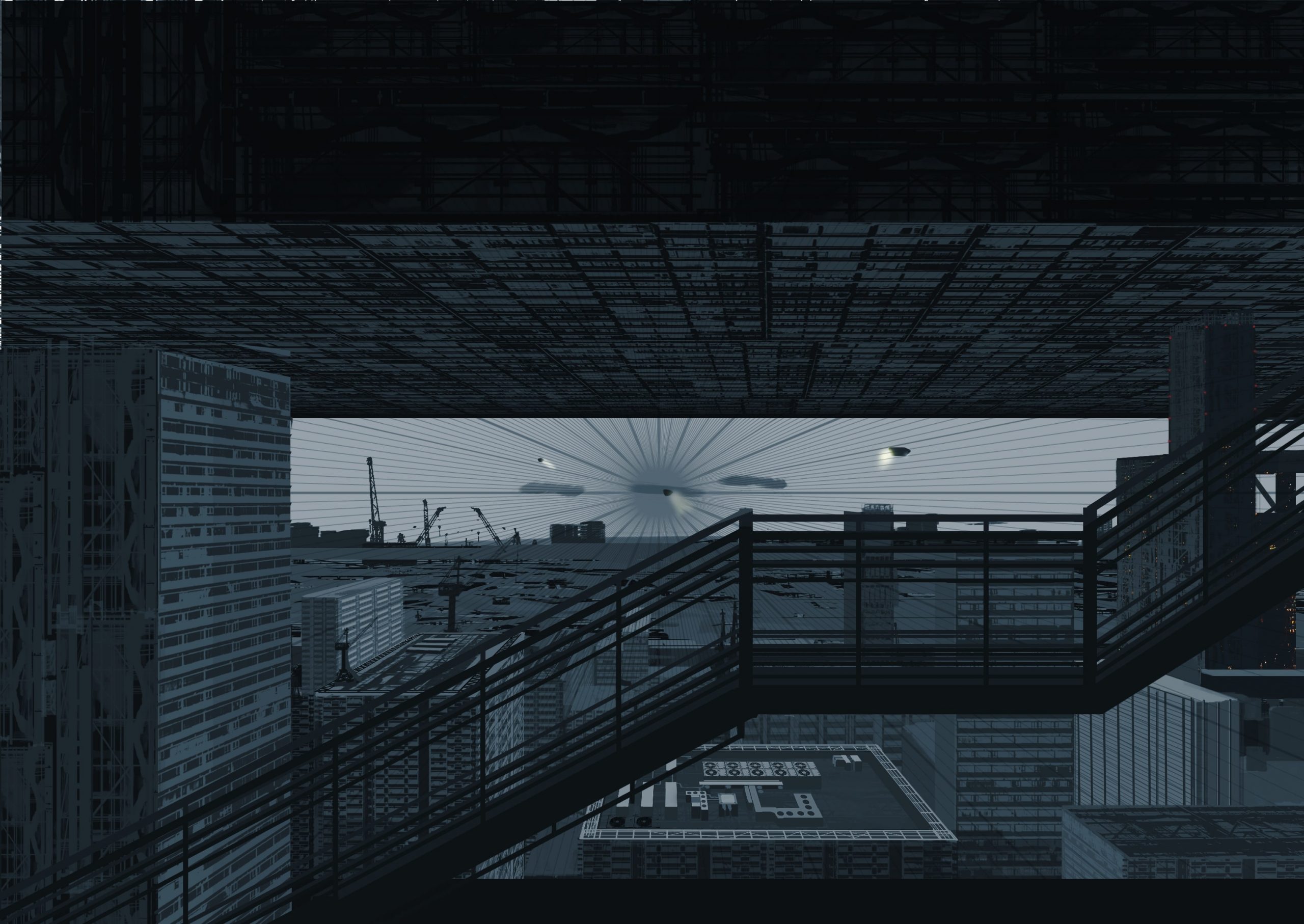
(1)Ahora, agregamos una nueva capa encima de la capa que contiene el dibujo en monocromo, y aplicamos un tono azulado en la imagen en general. En el ejemplo que muestro aquí, he agregado al fondo un dirigible (aerostato) y un reflector, ya que me pareció bueno adicionar elementos alusivos a temas de ciencia ficción.
Para que la imagen en general se vea bien equilibrada, procuremos que hayan objetos de distintos tamaños, o sea, grandes, medianos y pequeños.
Para poder visualizar el equilibrio del todo, es necesario visibilizar todas las capas, incluyendo la imagen de las escaleras.
(2)Ahora vamos a pegar el material de textura de superficies de edificios con sus ventanas. Para ello, agregamos una nueva capa, y en el cuadro de lista de la función de “combinación” seleccionamos la opción denominada “aclarar”. A la hora de pegar el material, debemos ajustar el tamaño de tal manera que las ventanas y las luces queden acorde a las proporciones de la imagen. En las partes donde es necesario hacer ajustes debido a la perspectiva, utilicemos la función de “transformación libre”.
Como detalle adicional, agreguemos en algunas partes las luces rojas de las balizas para la señalización de obstáculos fijos, para que la ilustración se vea más real.
(3)Seguidamente vamos a agregar el efecto de luz. Con un pincel de trazo suave, vamos agregando el color de la luz solar proveniente del fondo y que pega de manera tenue sobre la ciudad. Por otro lado, también debemos añadir el efecto de la luz artificial que proviene desde la parte baja de la ciudad. Para ello, bajamos la opacidad de la paca y vamos aplicando un tono azulado, para conseguir un efecto brumoso.
(4)Para ajustar la coloración de la imagen en general, utilizamos la función de “curva de tonos”.
En este punto, debemos colocar encima la imagen de la escalera que teníamos dibujada en otra capa y la habíamos mantenido oculta, para visualizar la totalidad de la ilustración, y hacer los ajustes necesarios hasta conseguir un buen equilibrio.
(5)Ahora, agreguemos unas luces en la escalera que está en primer plano. En el ejemplo que muestro aquí he escogido un color verde para estas luces, ya que quise evitar un color similar a las luces de las balizas para la señalización de obstáculos fijos.
(6)Por último, nos colocamos en la capa donde hemos dibujado la figura de la persona que sube las escaleras, y en el cuadro de lista de la función de “combinación” seleccionamos la opción denominada “pantalla”.
Así, ¡hemos terminado!
Recuerda que el material de textura de superficie de edificio que he mostrado aquí está a la venta en ART street.
Espero que les eches un vistazo.
ーーーーーーーーー
Sobre los beneficios del “Creator Rank”:
https://medibang.com/page/about-creatorrank/
Obra relacionada a “Notificación de avisos relacionados con trabajos de ilustración”
ーーーーーーーーー
「ツチヤ」(“Tsuchiya”)
ART street
Para ver las obras:https://medibang.com/author/11253434/
Para ver la entrevista:https://medibang.com/page/interview/tsuchiya002/
twitter:https://twitter.com/abisswalker8
\ We are accepting requests for articles on how to use /