2021.11.21
¡Útil para kimonos y fondos! Elaboremos un estampado japonés


Cuando quieres aplicar un estampado de estilo tradicional japonés dentro de una ilustración tuya, ¿de dónde la consigues? ¿Acostumbras buscar alguna imagen en internet para descargarla y usarla?
Bajar imágenes del internet es muy fácil. Pero muchas de las imágenes están protegidas por el derecho de autor y no debemos usarlas sin permiso. Además, aunque existan muchos materiales gratuitos de uso libre, a veces resulta que no encontramos ninguno que nos convenza.
Para solucionar esta situación, lo que podemos hacer es elaborar nosotros mismos el estampado.
¿Piensas que eso sería algo difícil y complicado?
Pues entonces este artículo te será de utilidad, ya que voy a explicar paso a paso cómo hacerlo.
Verás que con tan solo seguir cada paso, podrás elaborar una variedad de estampados al estilo japonés.
(Vale aclarar que las capturas de pantalla que mostraré en este artículo, todas corresponden a la versión para PC de MediBang Paint.)
Index
1.Definir la composición
Para cualquier tipo de ilustración, es importante definir primero la composición.
Así que, para iniciar, abramos un nuevo lienzo.
Ten en cuenta que en general, un estampado al estilo japonés está compuesto por:
① Fondo
② Elementos grandes
③ Elementos medianos
④ Elementos pequeños
En la practica que vamos a realizar aquí, para facilitar las cosas, utilizaremos un Fondo (①) que sea liso, así que no hay necesidad de elaborar ningún boceto (borrador) del fondo.
Siendo las cosas así, empecemos a trabajar con los elementos grandes (②).
Para el ejemplo que muestro aquí, he decidido que los elementos grandes (②) van a ser nubes.

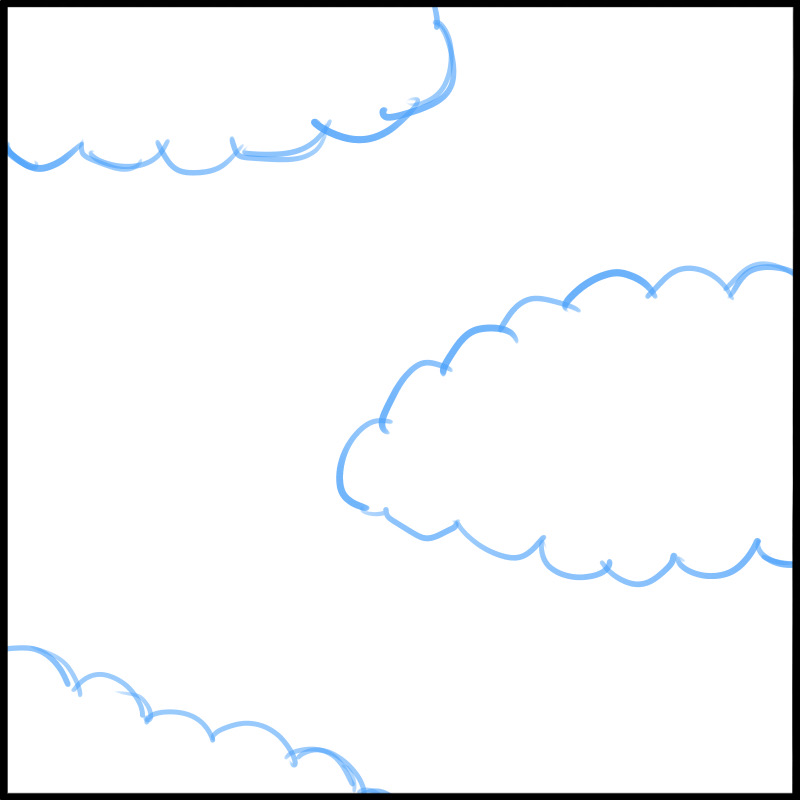
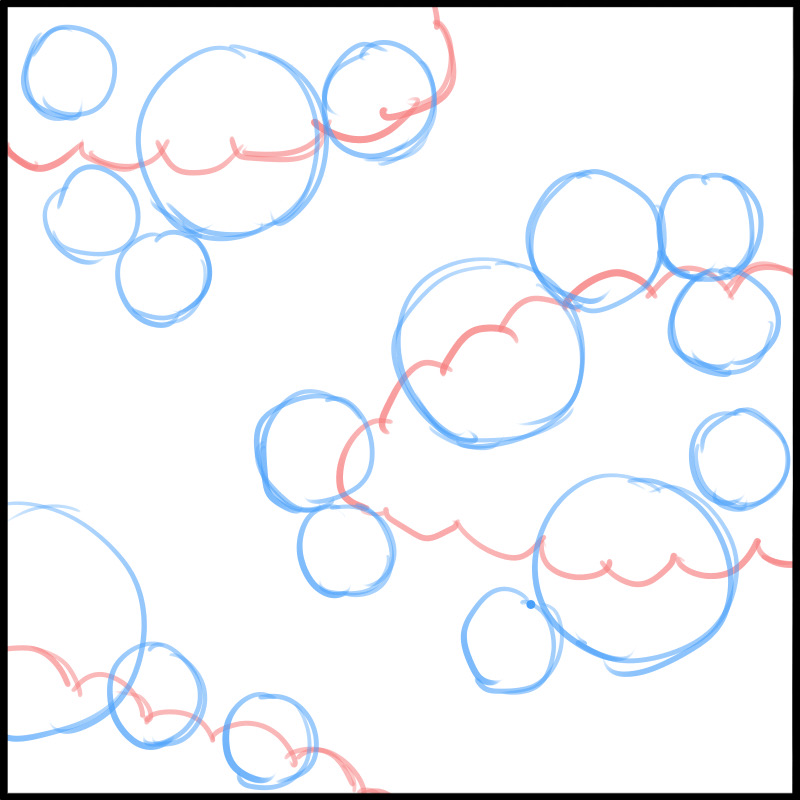
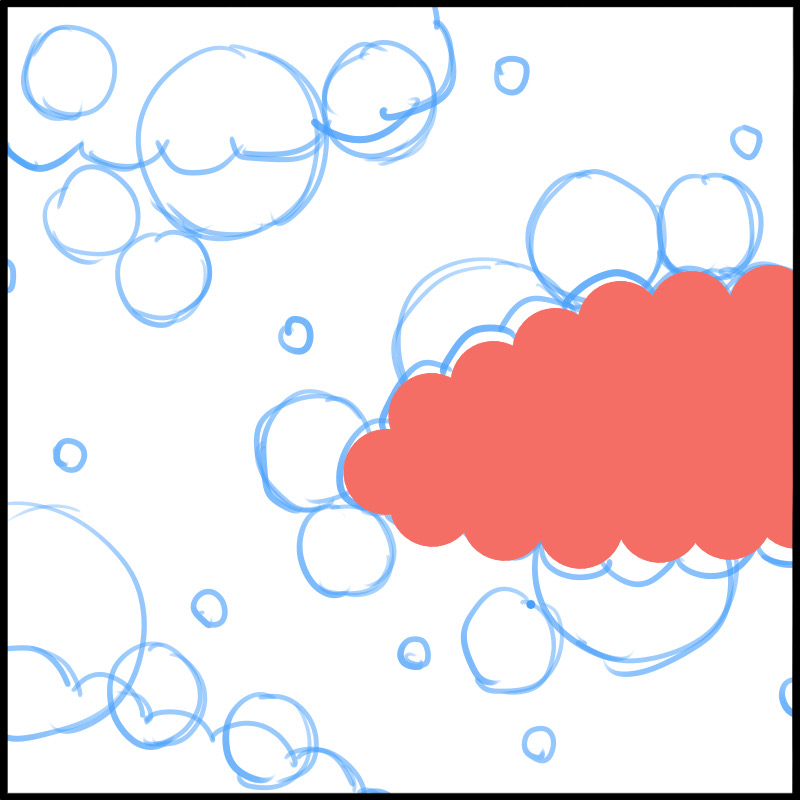
En la imagen de arriba, muestro el borrador de las nubes (Elementos grandes), que he elaborado con el pincel tipo «Lápiz».
Puedes notar que he dejado suficiente espacio abierto entre las nubes, para evitar que se vea recargado.
《Dato curioso》
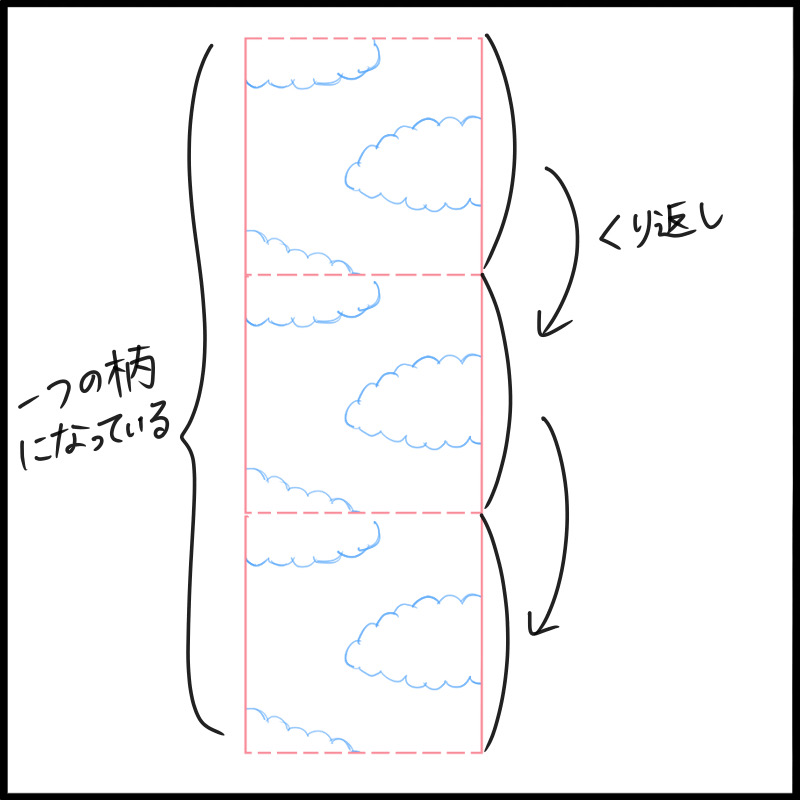
En el arte de diseño de estampados para kimonos, existe un concepto denominado «okuri*», que consiste en repetir un patrón a manera de azulejos o mosaicos, para formar una superficie continua.
*La palabra «okuri» puede ser traducida literalmente como «envío» o «encomienda», lo cual puede asociarse con «repetición».

En el ejemplo que muestro aquí, he decidido aplicar el concepto de “okuri” únicamente en sentido vertical.
Si bien no es necesario que te pongas tú también a aplicar este concepto desde el primer intento, quizás sea bueno que lo tomes en cuenta más adelante, ya que te podrá servir para elaborar porciones extensas de algún estampado.
Por otro lado, si bien en este ejemplo he decidido emplear figuras de nubes, ten presente que existen muchos otros tipos de figuras que son ideales para emplearlas como «elementos grandes». La clave está en escoger alguna figura que sea fácil de moldear (fácil de cambiarle la forma), y que no sea demasiado llamativa (que no tenga una presencia dominante).
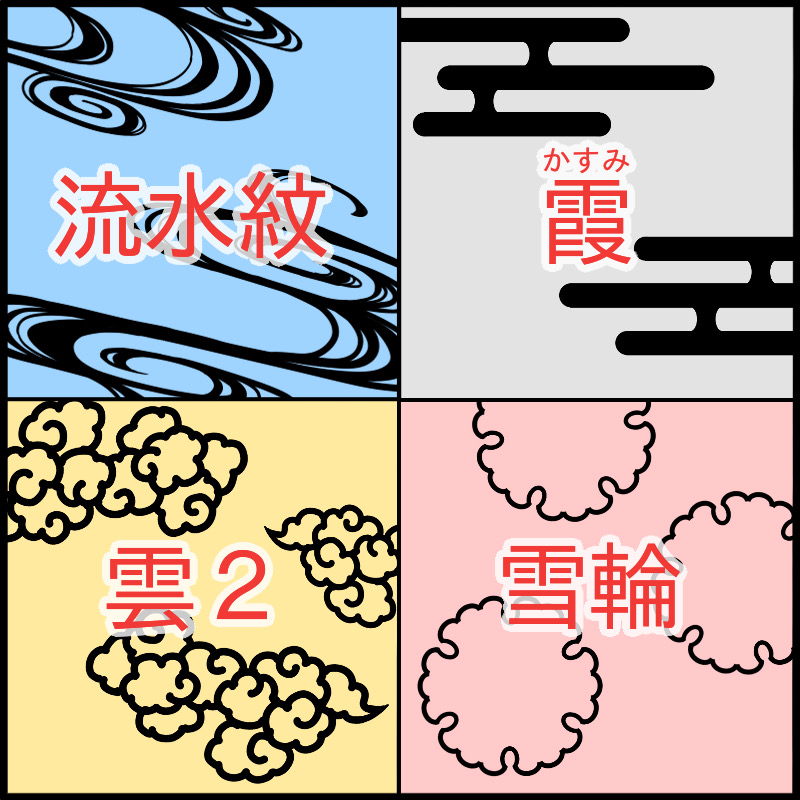
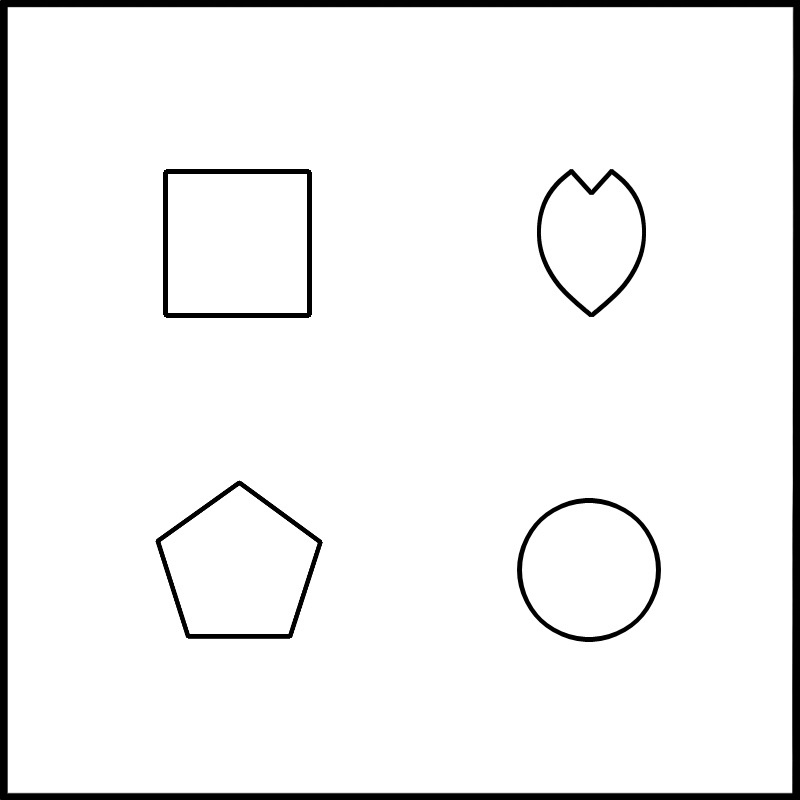
En internet podrás encontrar muchas imágenes que te servirán de ejemplo, tales como las que muestro en la imagen de abajo:
Cuadro de la esquina izquierda superior: «Ryusuimon»: patrón inspirado en el flujo de corrientes de agua.
Cuadro de la esquina derecha superior: «Kasumi»: patrón inspirado en la neblina.
Cuadro de la esquina izquierda inferior: «Kumo 2»: un tipo de patrón inspirado en las formas de las nubes.
Cuadro de la esquina derecha inferior: «Yukiwa»: patrón inspirado en la forma hexagonal de los copos de nieve.

Bueno, prodigamos con el proceso de diseño.
A continuación, vamos a definir la ubicación de los elementos medianos (③).

Para evitar que el diseño quede demasiado recargado, te recomiendo que coloques los elementos medianos (③) agrupados en los alrededores de los elementos grandes (②).
La clave está en emplear elementos medianos (③) de distintos tamaños, y hacer que en algunas partes se junten entre sí, e incluso que se superpongan.
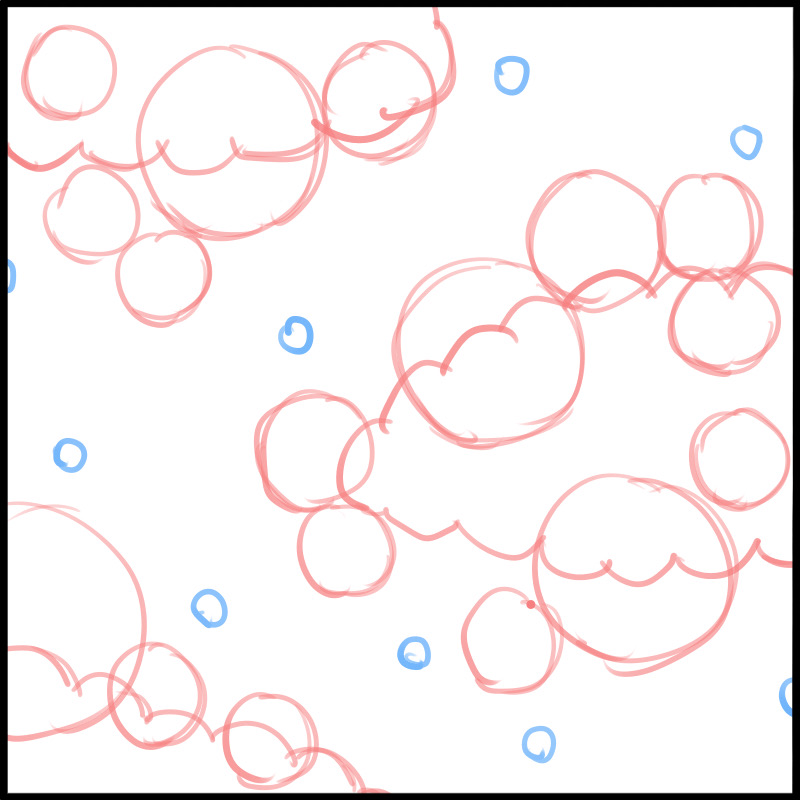
Por último, vamos a agregar los elementos pequeños (④).

Dispersemos los elementos pequeños (④) en los espacios vacíos, para que el diseño en en general se vea más enriquecida.
2.Determinar qué material aplicar en cada tipo de elemento
Ahora que ya tenemos definida la composición del todo, es hora de determinar qué tipo de material vamos a aplicar en cada tipo de elemento.
En cuanto a los elementos grandes (②), ya he mostrado más arriba unos cuatro ejemplos de material (patrones) que se pueden emplear.
Ahora, en cuanto al fondo (①), si bien en el ejemplo que estamos elaborando aquí hemos definido que será liso, ten presente que también puedes encontrar en internet una gran variedad de patrones que te pueden servir como ejemplo para los fondos.
En general, cualquier patrón que esté compuesto por un montón de figuras repetidas puede ser útil para los fondos.
Ya que existen muchos tipos, quizás te entretengas haciendo una búsqueda en la red.
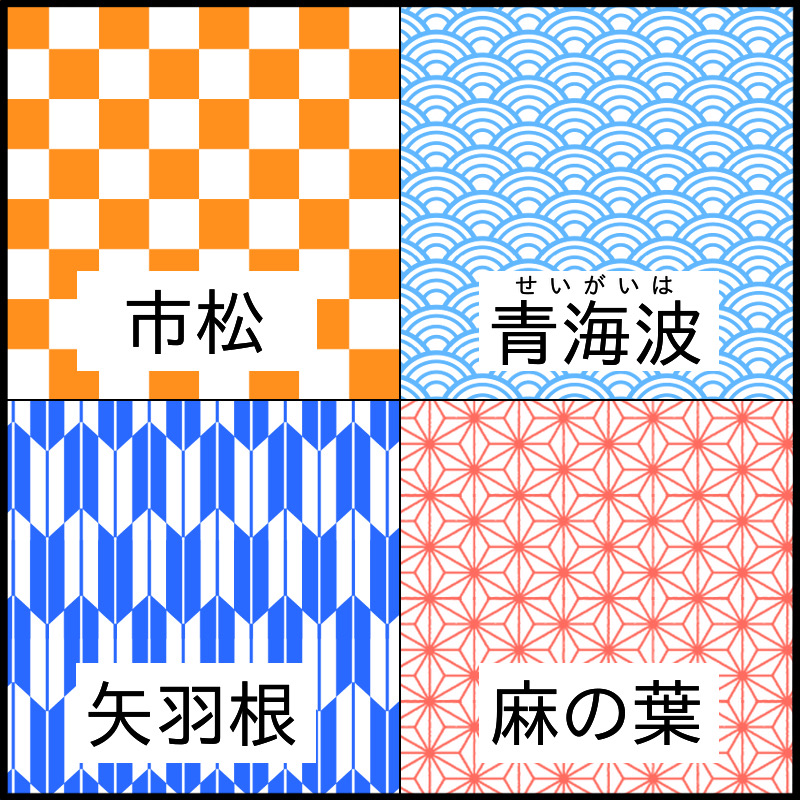
Cuadro de la esquina izquierda superior: «Ichimatsu»: patrón formado por la repetición de cuadrados de dos colores distintos.
Cuadro de la esquina derecha superior: «Seigaiha»: patrón inspirado en la grandeza del mar y las bondadosas riquezas que nos ofrece.
Cuadro de la esquina izquierda inferior: «Yabane»: patrón inspirado en las plumas de ave que adornan un tipo de flechas .
Cuadro de la esquina derecha inferior: «Asanoha»: patrón inspirado en la forma de las hojas del cáñamo que se utiliza para la producción de textiles.

Nada más reitero que, si bien, encontrarás un montón de materiales (patrones) en internet, en caso de utilizarlo en alguna obra que vas a publicar, primero debes corroborar si no hay restricciones de uso debido a los derechos de autor o propiedad.
Bueno, prosigamos.
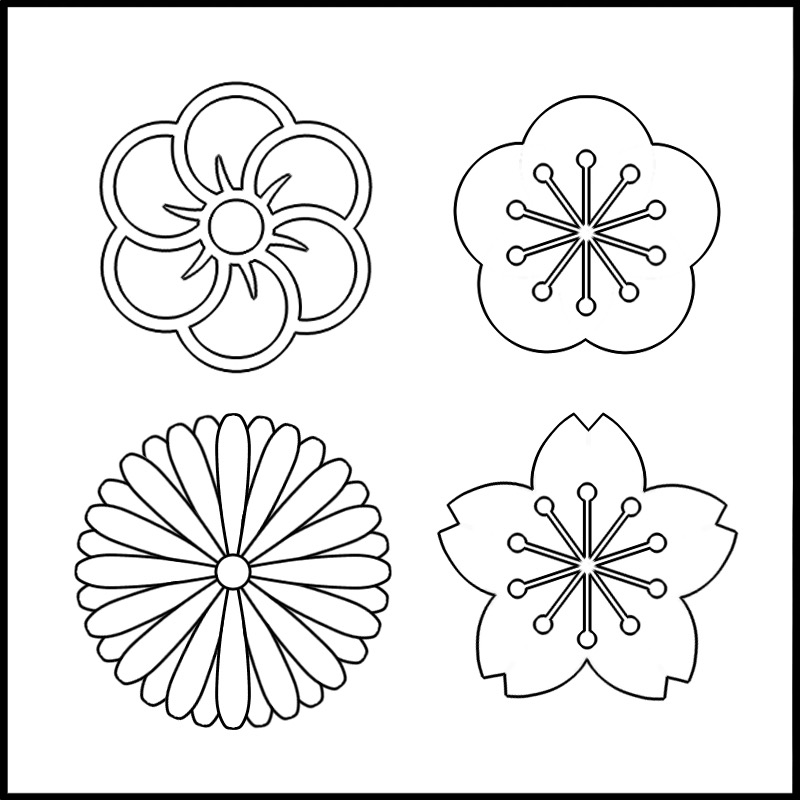
En el ejemplo de diseño que muestro aquí emplearé algún diseño floral que sea bastante elaborado en los elementos medianos (③), ya que quiero que estos sean los elementos principales, o sea, que tengan una presencia mayor que los demás elementos.

Este tipo de figuras también podrás encontrar en internet, o puedes ponerte a dibujar un diseño tú mismo.
Ahora bien, a la hora de seleccionar el tipo de flor u cualquier otra figura, toma en cuenta que sea congruente con la estacionalidad de los demás elementos (o sea, que los distintos elementos sean símbolos que pertenecen a la misma estación del año, no sea, que mezclemos por ejemplo, elementos invernales con elementos veraniegos).
Ahora, prosigamos con los elementos pequeños (④).

He escogido para los elementos pequeños (④) un diseño relativamente simple.
Ya que son pequeños, es mejor que sean simples.
3.Delinear los bordes
Ahora sí, es momento de pasar en limpio el diseño.
Debemos tomar en cuenta que, en los estampados japoneses, usualmente las figuras tienen las líneas de contorno bien definidas.
El empleo de líneas de contorno bien definidas es una gran ventaja para los principiantes, ya que aunque los elementos contiguos tengan una coloración similar, gracias a las líneas de contorno no se confunden, sino que se distinguen bien.
Así que, primero, abramos una nueva capa debajo de la capa donde está el borrador.
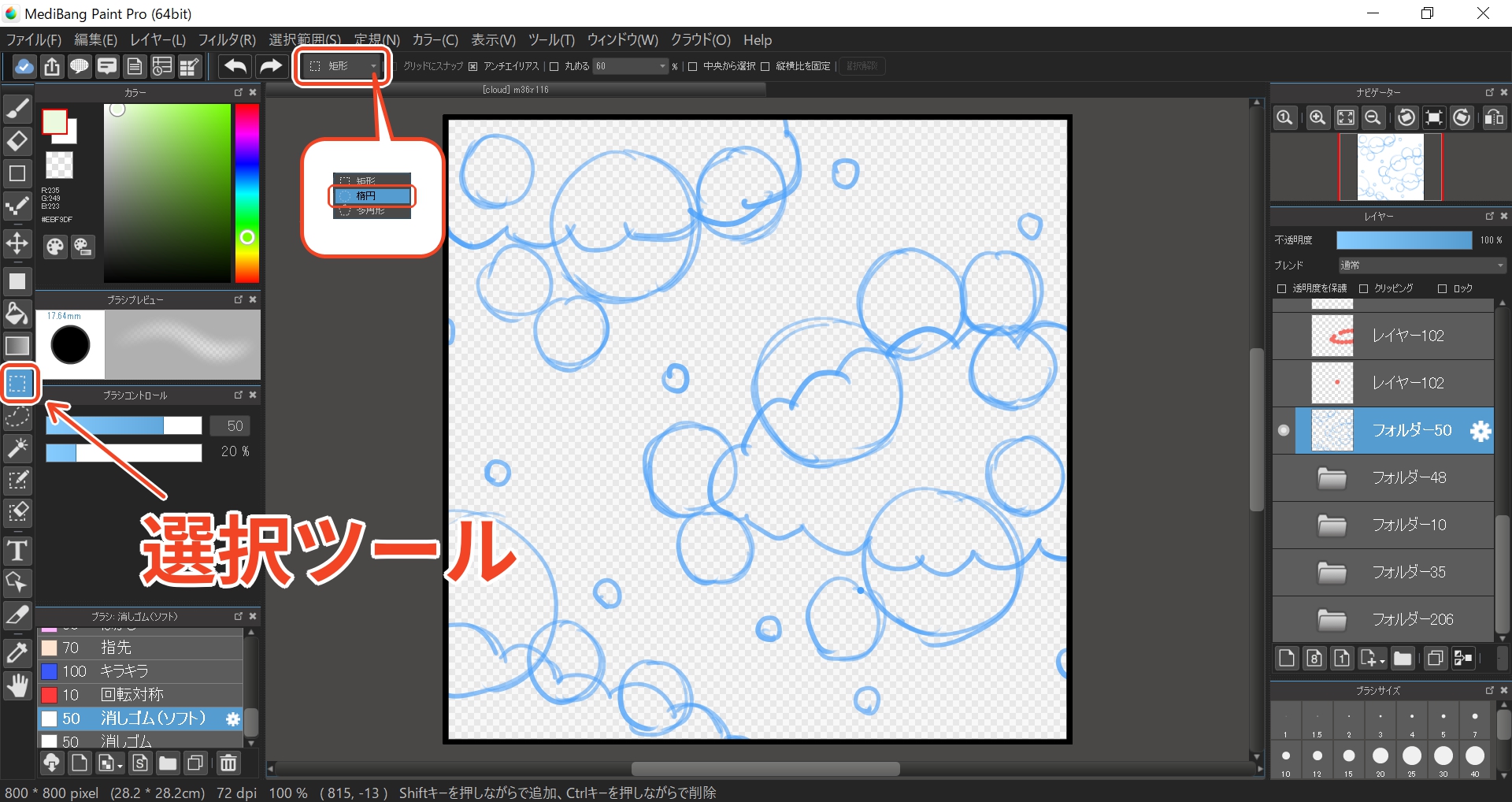
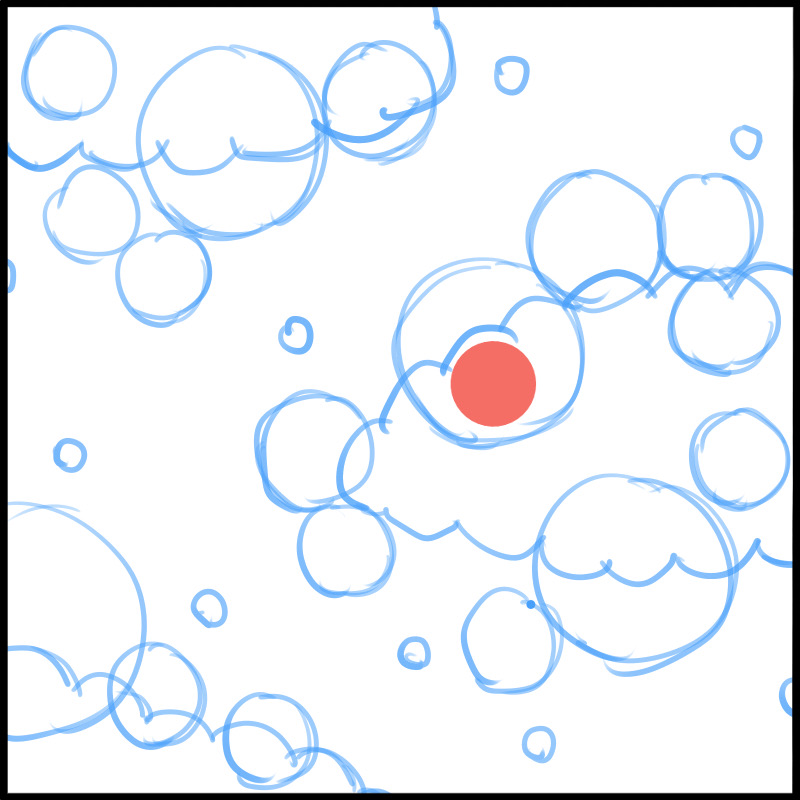
Pulsemos el ícono de «Herramienta para Selección», luego escojamos la opción «Elipse», y ubiquémonos encima de cualquier parte del área interna de una nube, y dibujemos un círculo.


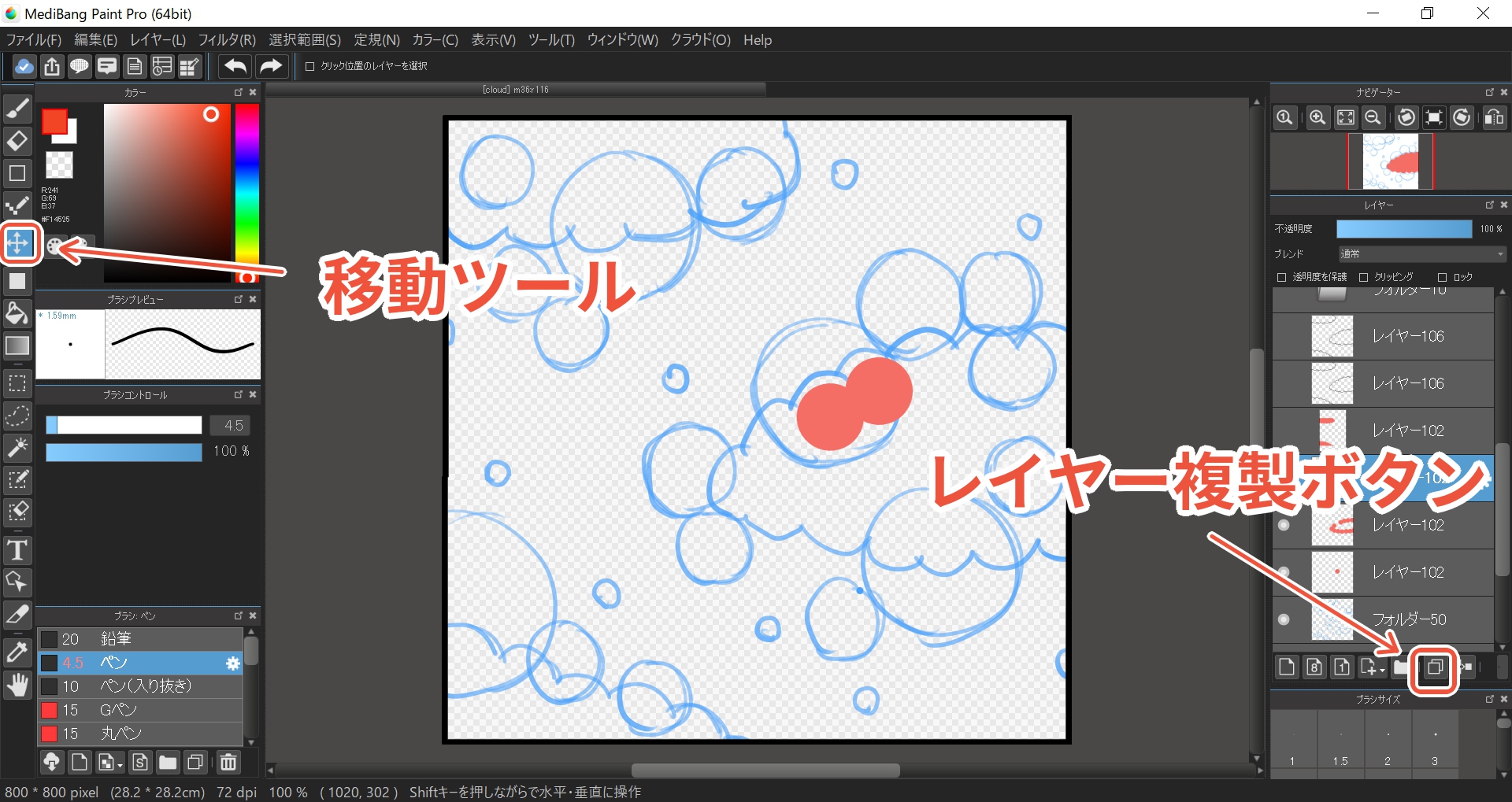
Una vez que tengamos el círculo hecho, duplicamos la capa del círculo, y usando la herramienta «mover», colocamos el segundo círculo a la par del primero.

repetimos lo anterior hasta formar la totalidad del contorno de la nube.

Una vez hecho lo anterior, utilizando la herramienta «cubo» («balde»),
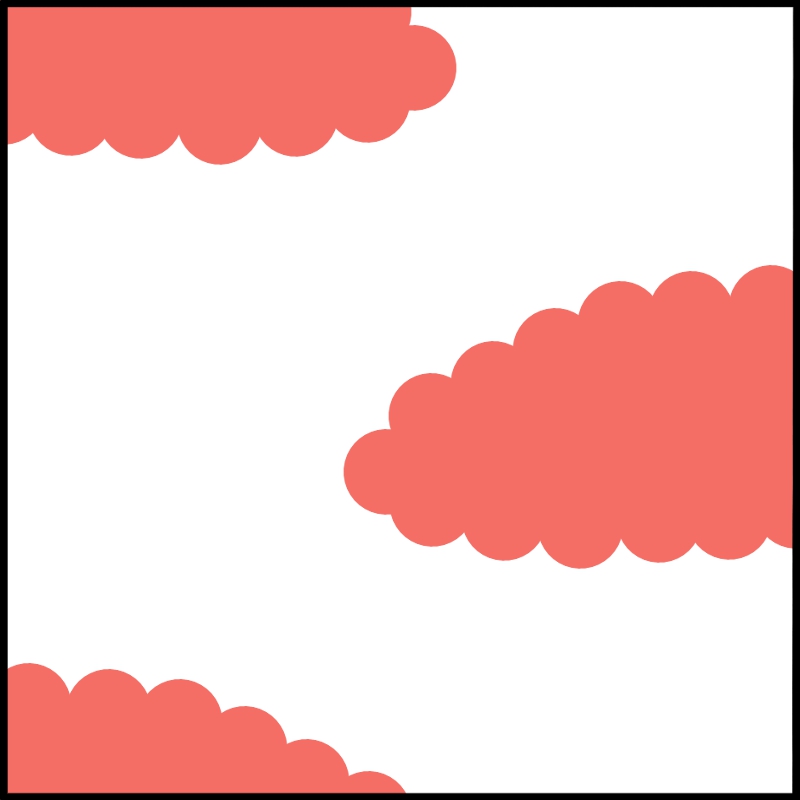
rellenamos la parte interna de la nube con color.

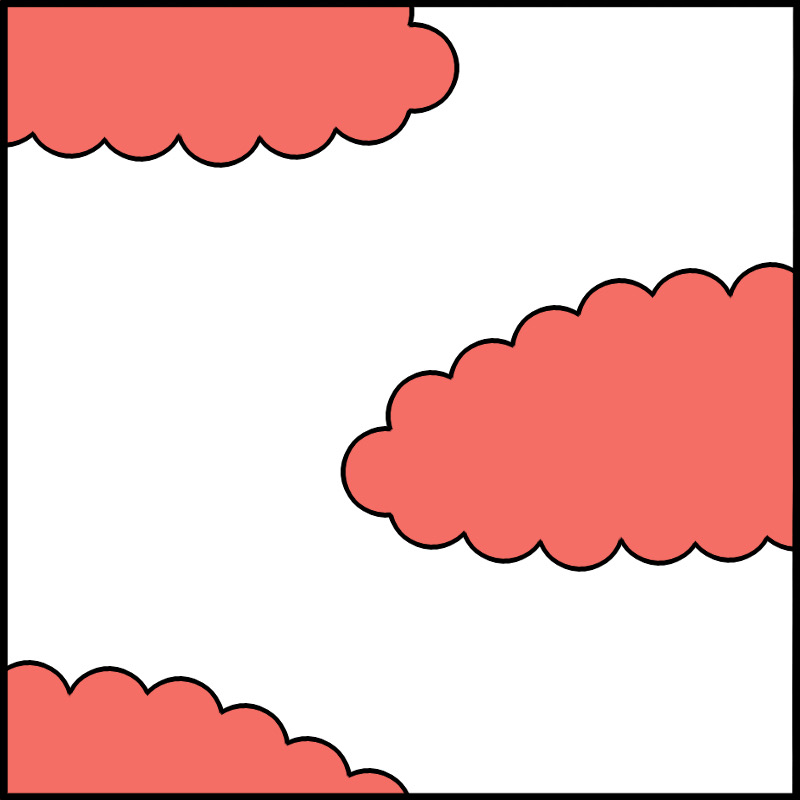
¿ves que ya tenemos hecha la silueta de la nube?
Hagamos lo mismo con las dos nubes restantes.

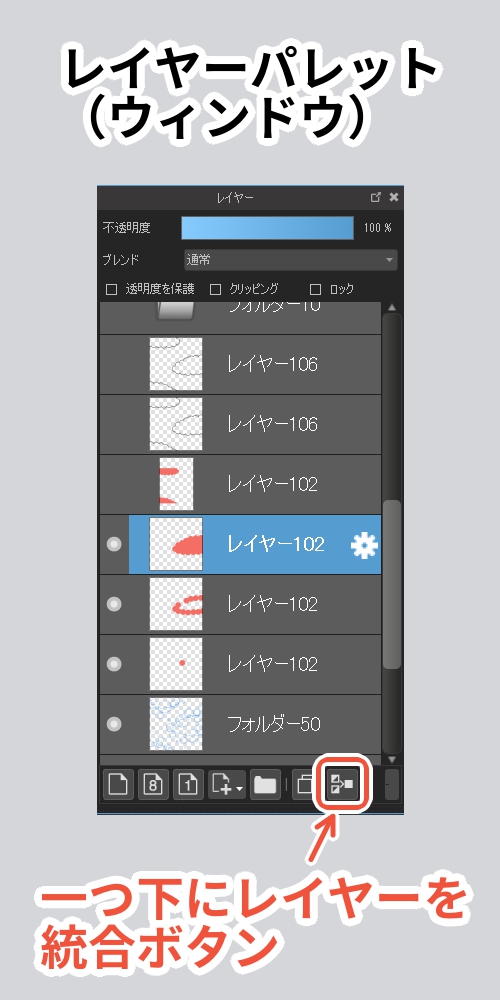
Una vez que tengamos las 3 nubes hechas, podemos fusionar las capas de las nubes para convertirlas en una sola capa.

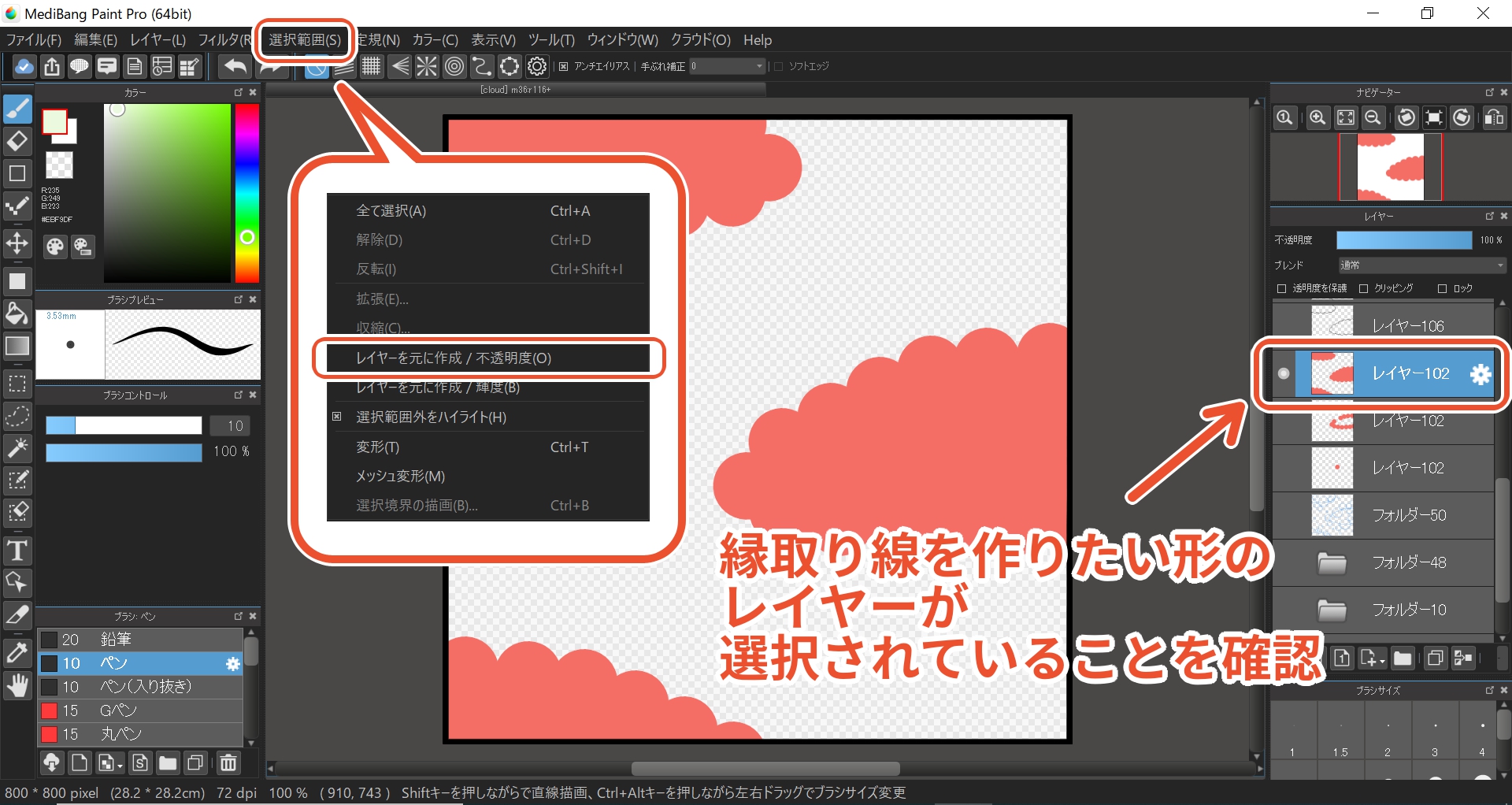
Seguidamente, estando ubicados en la capa donde están las nubes,
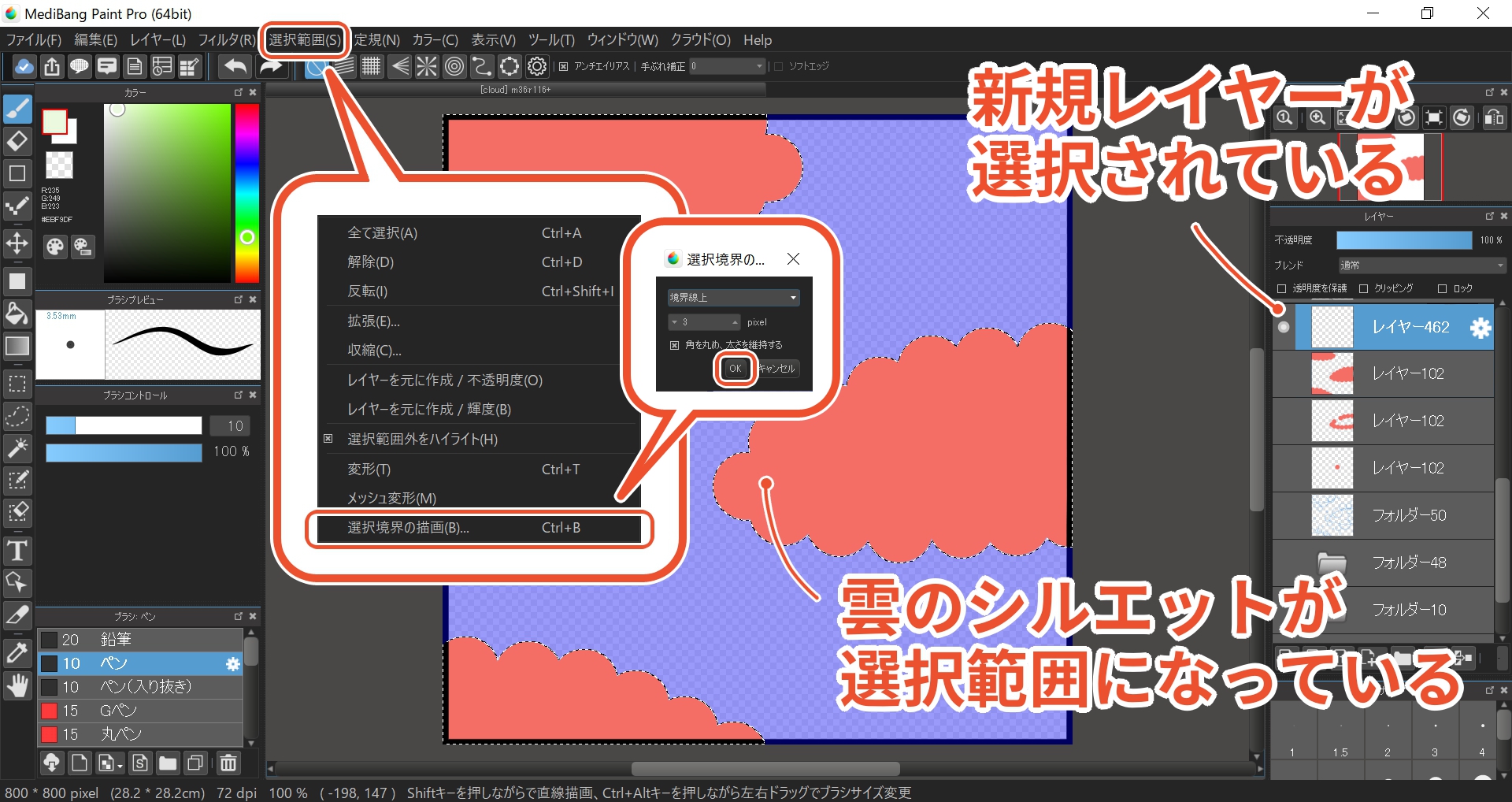
en la barra superior de la pantalla pulsamos donde dice «seleccionar», y luego pulsamos la opción «Crear selección desde Capa / Opacidad». De esta manera quedan seleccionadas los bordes de las siluetas de las nubes.

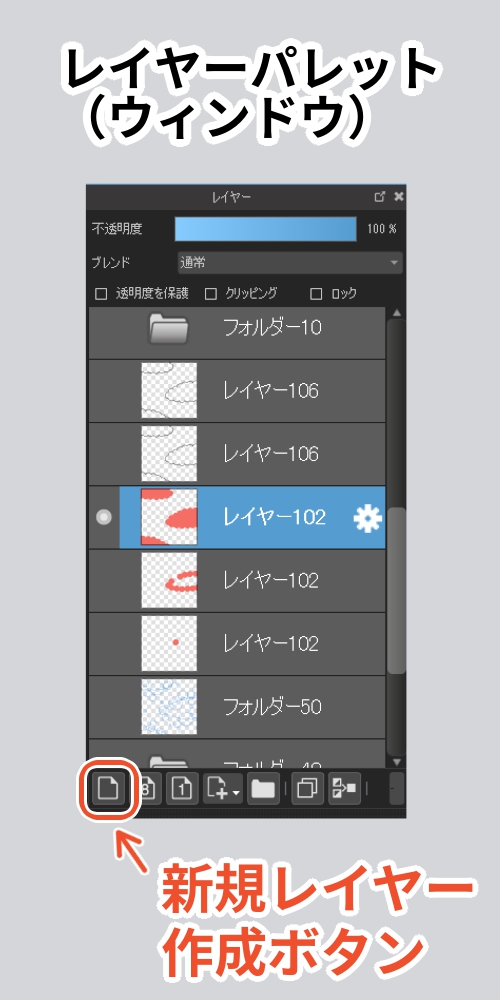
Ahora, abramos una nueva capa.
Luego, en la barra superior de la pantalla pulsamos donde dice «seleccionar», y luego pulsamos la opción «Dibujar borde de la selección», configuramos los detalles y pulsamos el botón de «OK».



Al hacer lo anterior, veremos que aparecen unas líneas de borde alrededor de las siluetas de las nubes.
¿Ves qué fácil es?
Te recomiendo que te aprendas este procedimiento, ya que te puede servir en muchas ocasiones.
Ahora, ocultemos por un momento la capa de las siluetas de las nubes (no borres la capa, sino nada más ocúltala, ya que uno nunca sabe si luego la volveremos a necesitar, ya sea para cambiar el color de las nubes u por otra razón que surja de repente).
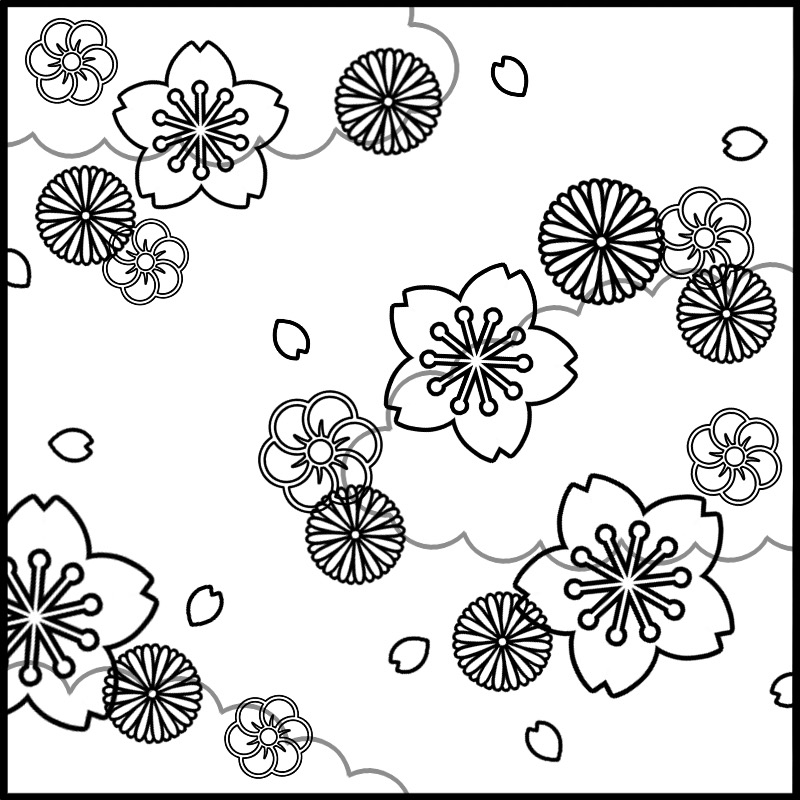
Hagamos el mismo procedimiento de arriba para los elementos medianos (③) y elementos pequeños (④), de tal manera que queden bien bordeados.

(En la imagen de arriba, para facilitar la visualización de los elementos pequeños y medianos, he bajado la opacidad de la capa de los bordes de las nubes.)
4.Determinar la combinación de colores
Lo que falta es colorear cada uno de los elementos, lo cual, si bien se puede hacer de manera libre al gusto de cada quien, aquí daré una cuantas explicaciones sobre la teoría del color, que te pueden servir para conseguir una coloración adecuada para los diseños japoneses.
① El círculo cromático

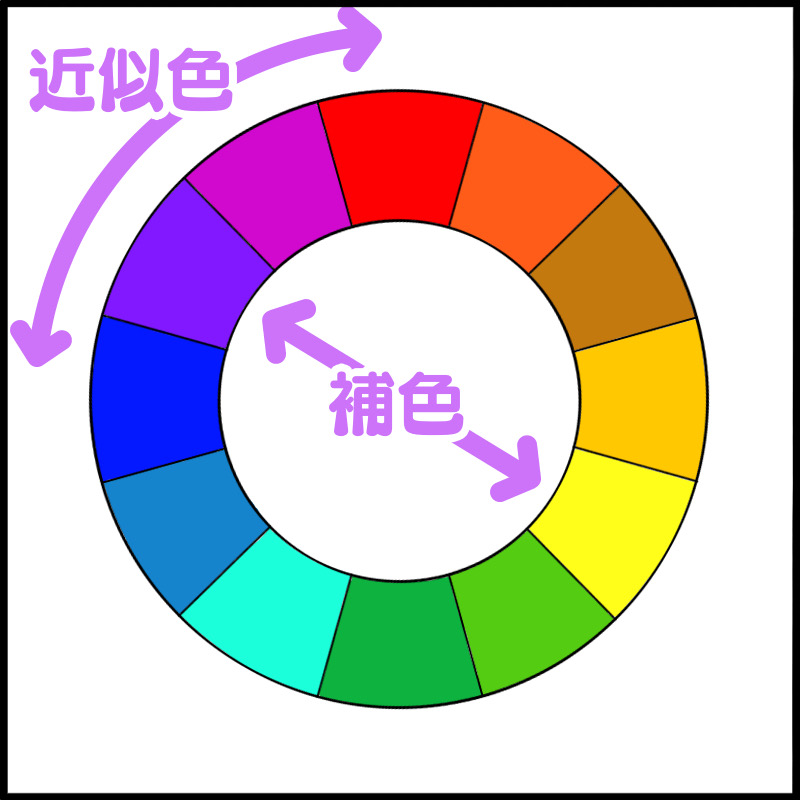
Los colores tienen ciertas formas de relacionarse entre sí, lo cual está reflejado en el famoso «Círculo cromático». (La forma en que se representa el círculo cromático o de colores puede variar según el software que utilices).
Quizás al escuchar el término «colores aproximados», fácilmente podrás imaginar de cuáles se tratan: el rojo con el rosado, el azul con el celeste, etc.
Por otro lado, existen los «colores complementarios», los cuales se encuentran entre sí en una posición opuesta en el círculo cromático.
Los colores complementarios se contrastan, ya que marcan una gran diferencia entre sí.
Por tal razón, son útiles cuando deseamos resaltar algo o llamar la atención, y suelen utilizarse en los carteles, utilizando uno de los colores para el fondo y el otro color para las letras o figuras.
Sin embargo, en los diseños tradicionales japoneses así como en otros casos, es mejor no abusar del empleo de colores complementarios, ya que obtendremos una coloración demasiado «ruidosa».
En principio, debemos utilizar solamente colores aproximados, o sino solo un par de colores complementarios junto con colores aproximados.
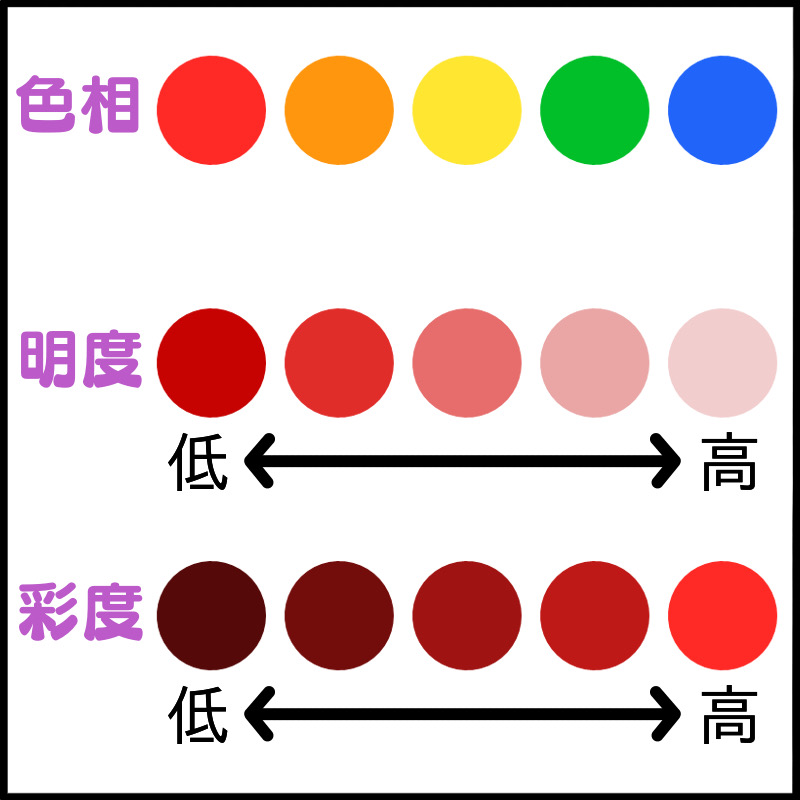
② Los tres atributos del color

Ahora los «tres atributos del color», que son el matiz, la saturación y la luminosidad.
El «matiz» es cada color en sí, tales como el rojo, verde, azul, que podemos observar en el círculo cromático.
Por su parte, la «luminosidad» es la claridad del color, mientras que la «saturación» es la intensidad del color.
En otras palabras, los colores claros tienen un nivel alto de luminosidad, mientras que los colores intensos tienen alta la saturación.
A la hora de pintar con acuarelas o acrílico, cuando se quiere aclarar un color, probablemente muchas personas lo que hacen es mezclarlo con blanco.
Sin embargo, en realidad, los colores se vuelven más opacos y menos saturados no solo al ser mezclados con negro, sino también con blanco.
Debemos tener presente que la «luminosidad» y la «saturación» están fuertemente ligadas entre sí.
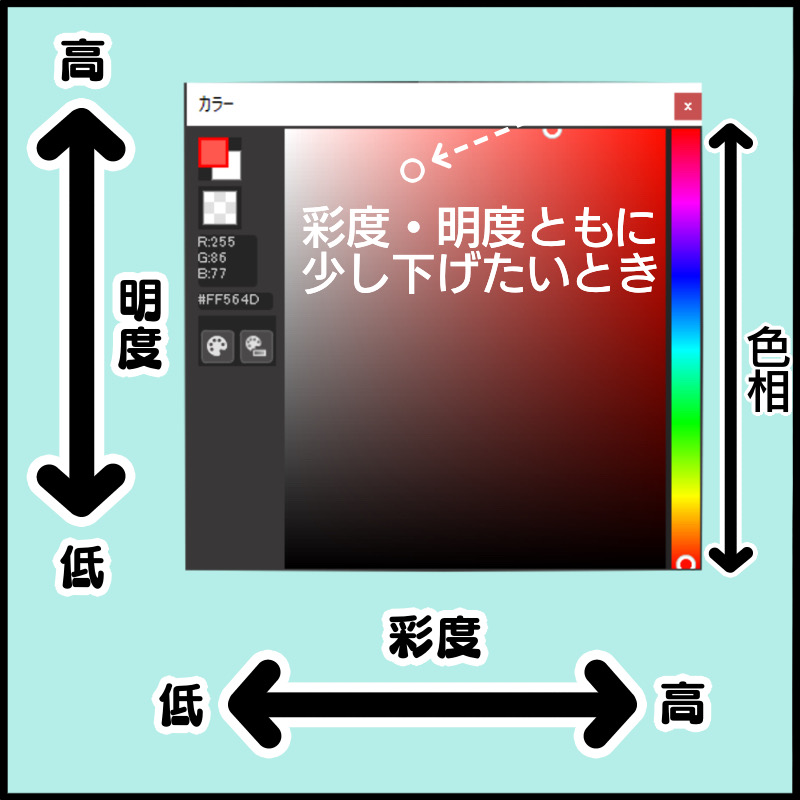
Veamos la paleta de colores de MediBang Paint:
Eje vertical izquierdo: luminosidad (entre más arriba, más alto)
Eje vertical derecho: matiz
Eje horizontal: saturación (entre más hacia la derecha, más alto)

En la esquina derecha superior, el nivel de saturación es el máximo.
Entre más se avance hacia la esquina izquierda superior, el color contiene más blanco, y entre más hacia abajo se avance, el color contiene más negro.
En caso de no querer bajar mucho la saturación, lo mejor será usar un color que esté cerca del lado derecho superior.
③ ¿Cuáles son los colores adecuados para diseños al estilo japonés?
Bueno, ya hablado demasiado sobre la teoría del color. Volvamos a lo que estábamos haciendo.
Para facilitar el proceso de coloración del diseño que hemos hecho, sería de gran utilidad contar con algunos ejemplos de kimonos ya sean reales o en fotografías. Ahora bien, aunque no dispongamos de ejemplos reales, con el conocimiento que hemos adquirido sobre la teoría del color podremos idear una buena combinación de colores.
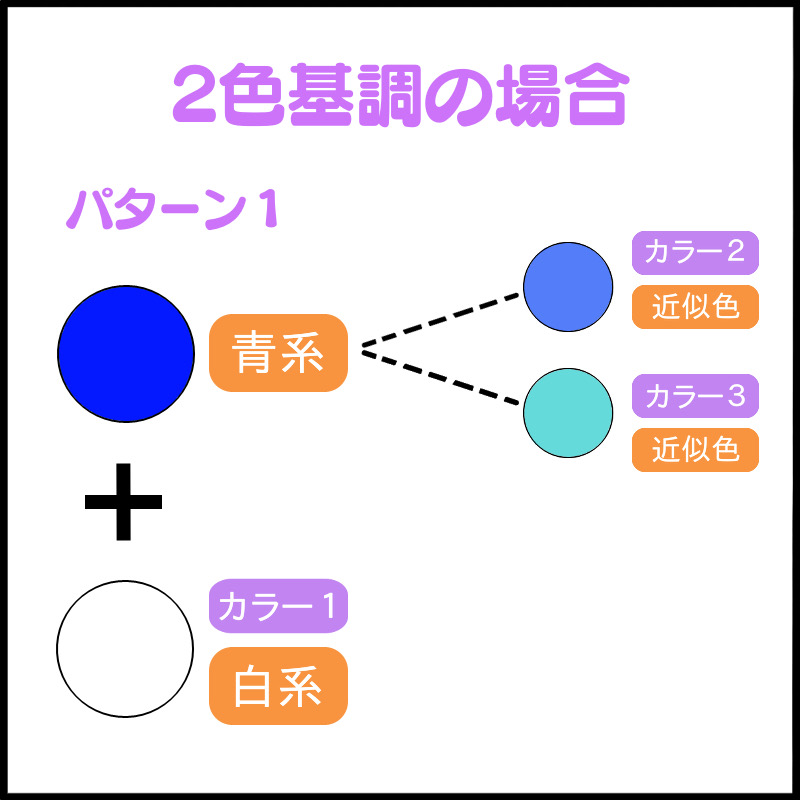
Lo primero que debemos hacer es definir dos o tres colores que sirvan de base.

Para seleccionar los colores, podemos utilizar como referencia el círculo cromático, o simplemente podemos escoger los colores que se nos venga en mente, tales como rojo, azul, etc. (En la imagen de arriba he escogido preliminarmente el azul y el blanco).
Una vez que tengamos definidos los colores base, elaboramos unos cuantos colores aproximados de cada uno, mediante una modificación leve de su luminosidad, saturación o matiz.
Con esto, ya tenemos tres colores.
En caso de que el diseño contenga muchos elementos, podemos definir más colores, ya sea 4, 5 o más.
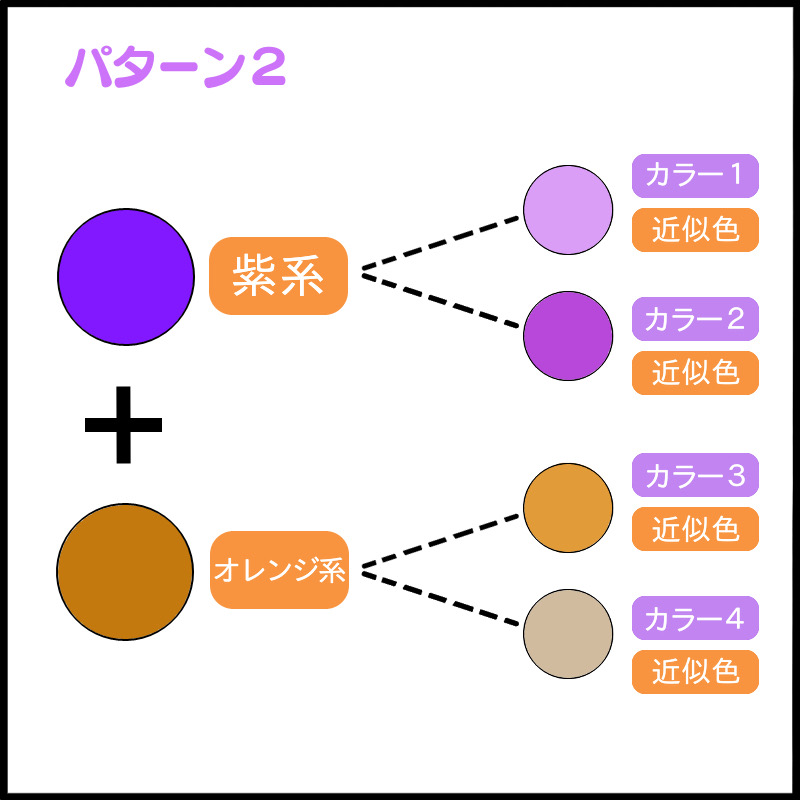
En el siguiente ejemplo, he escogido dos colores base que no sean aproximados entre sí.

Una vez que tengo definidos los dos colores base, elaboro dos colores aproximados para cada uno, y así, ya tengo cuatro colores.
he obtenido una combinación de colores bastante moderna.
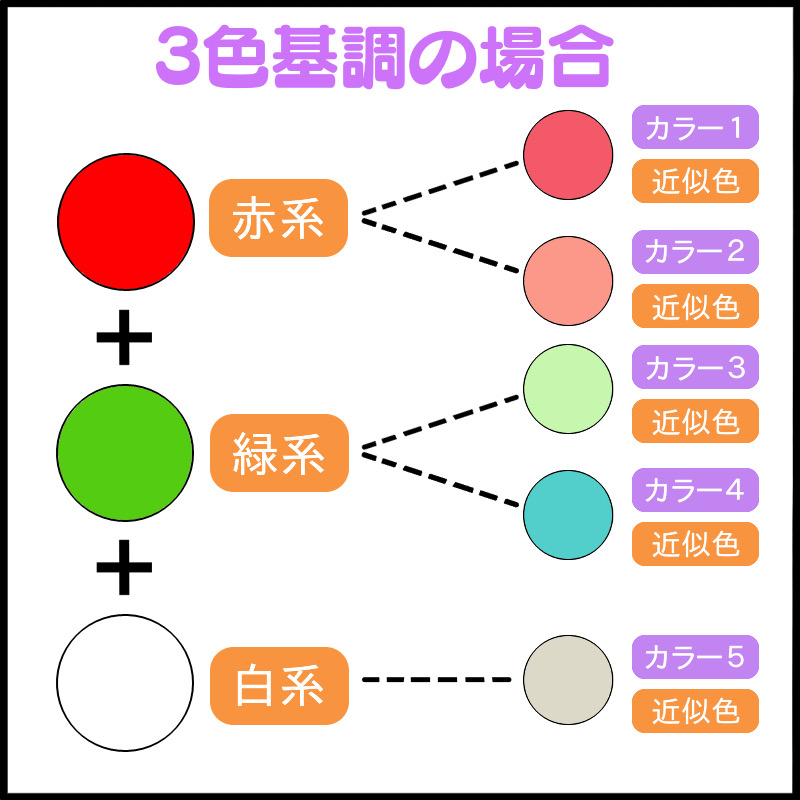
Ahora veamos otro ejemplo más, con tres colores base.

Esta vez, entre los tres clores base, he incluido dos colores complementarios, y he elaborado cinco colores en total.
Si empleamos los colores base tal como están, el diseño adquirirá una coloración de aspecto occidental. A cambio, con tan solo bajar un poco la saturación, podemos conseguir una coloración al estilo japonés.
5.Aplicar los colores
Una vez que tengamos seleccionado los colores, es hora de aplicarlos en el diseño.
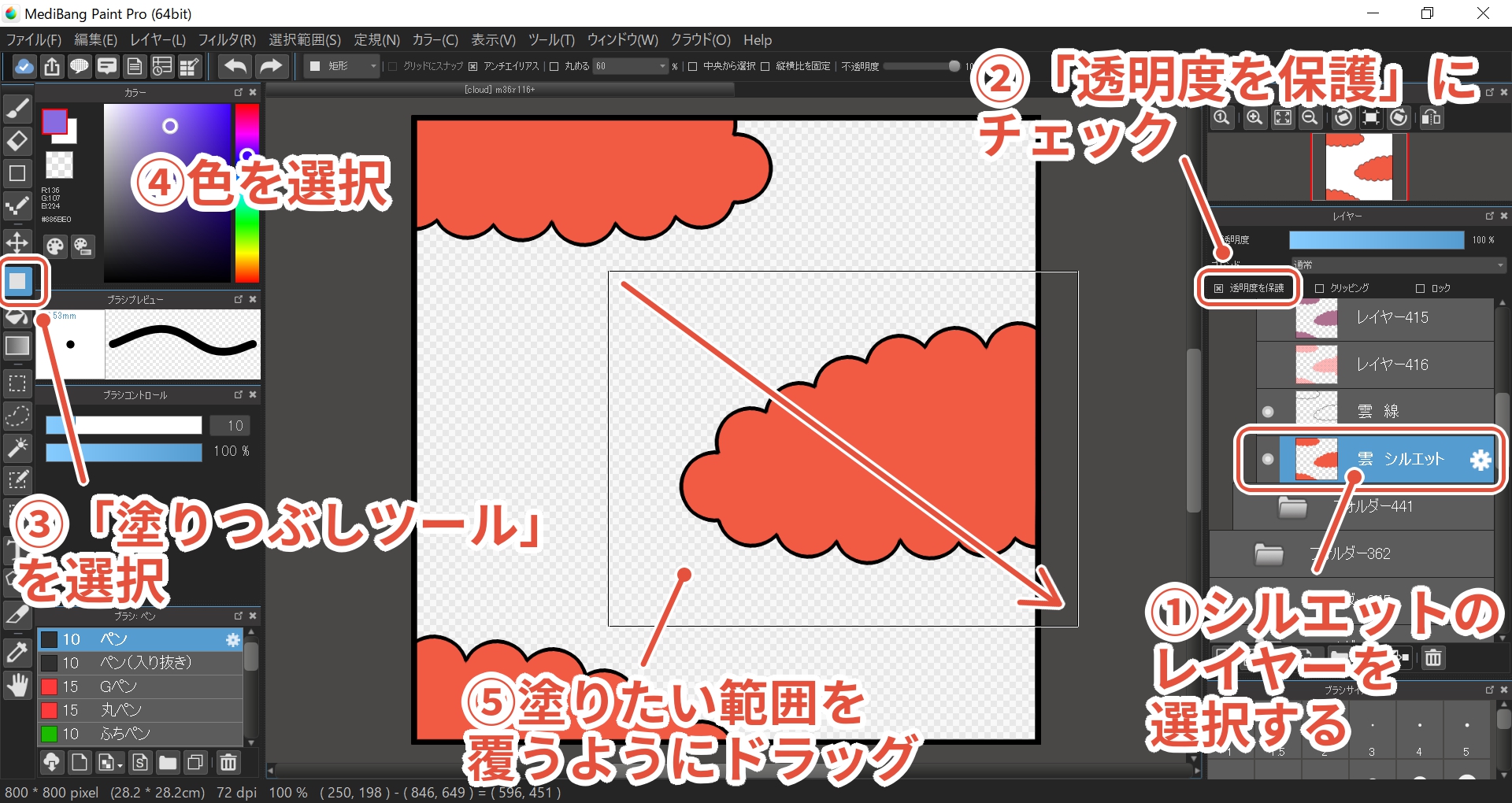
Recuerda que hemos conservado las capas donde hemos elaborado las siluetas de cada elemento.
Con tan solo activar la función de «Proteger alfa» en cada capa, podremos cambiar el color de los elementos fácilmente sin tener que rellenarlos con pinceladas.

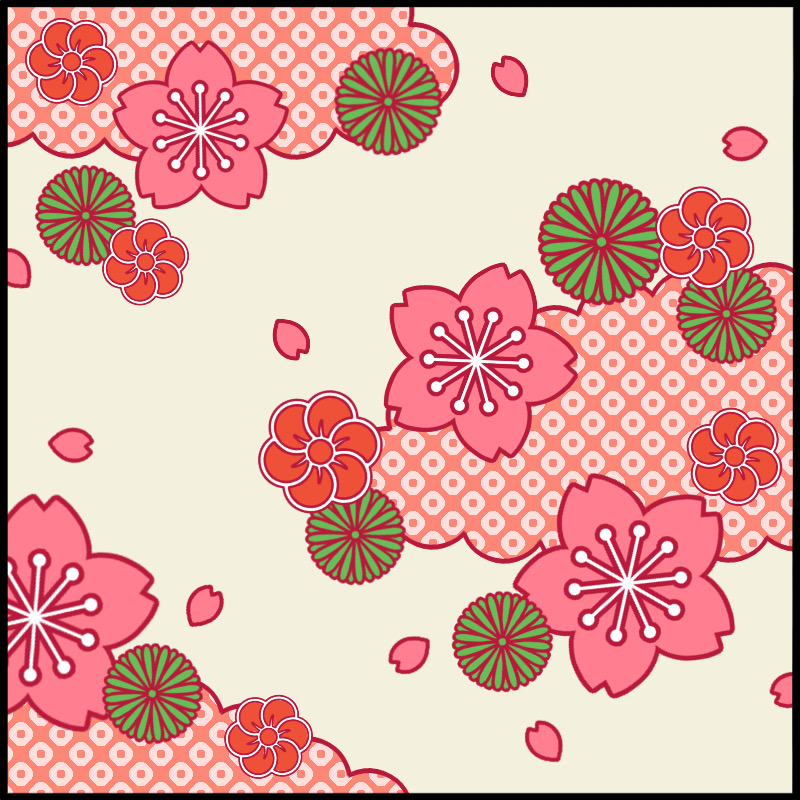
El diseño coloreado con matices blancos y rojos:

En la imagen de arriba, puedes notar que también he cambiado el color de las líneas de borde.
También puedes ver que añadí un color complementario, para evitar que la imagen se vea demasiado monótona.
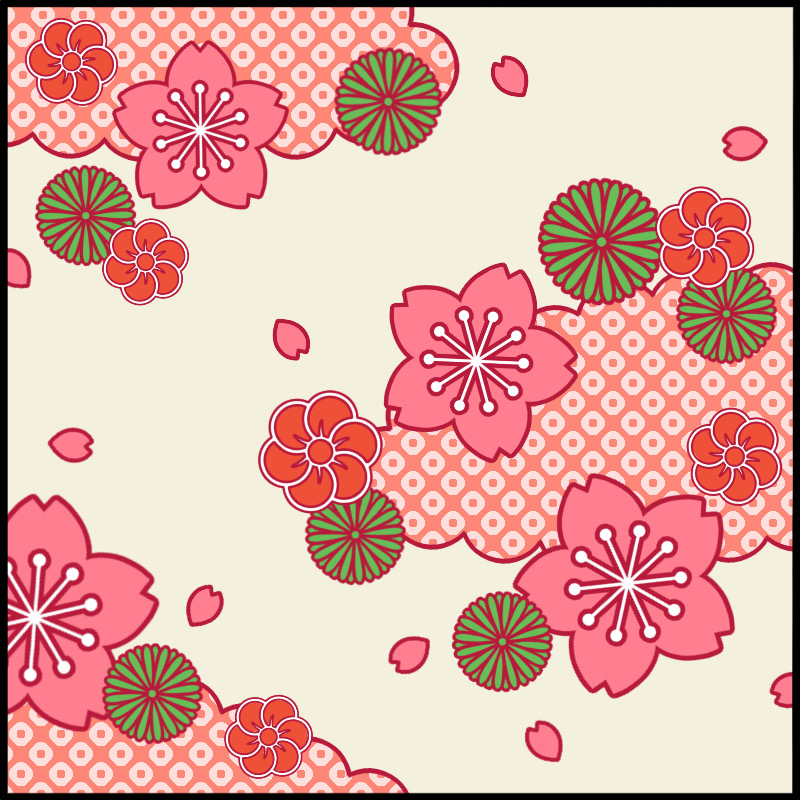
A continuación muestro otro ejemplo, que he coloreado únicamente con colores aproximados:

Podrás notar que he añadido un patrón de «Ryusuimon» en el fondo, ya que al diseño le faltaba algo.
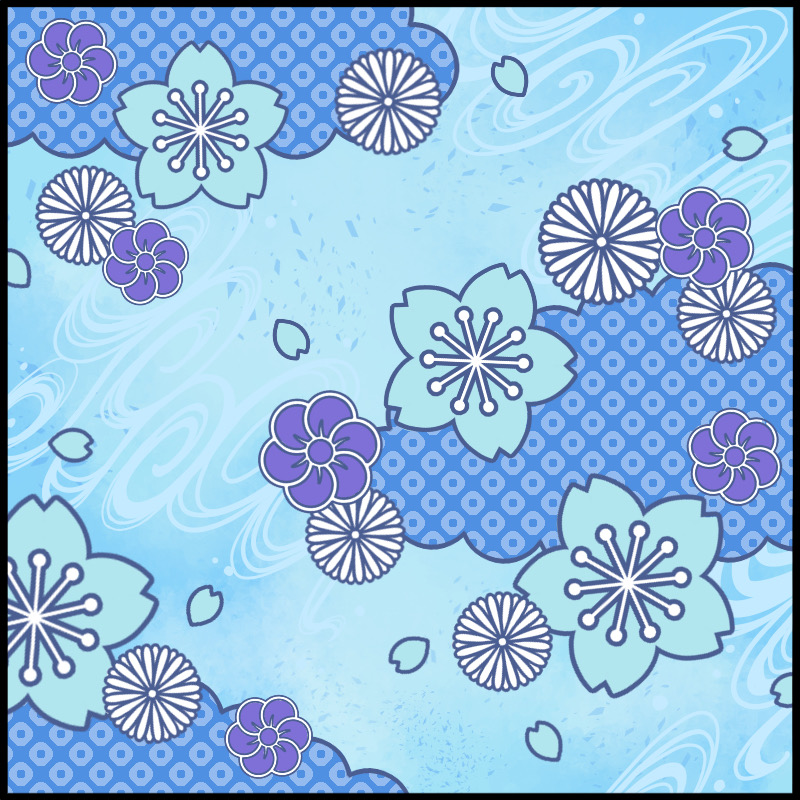
Por último, muestro un ejemplo con un fondo de color oscuro:

Mira que también es válido agregar patrones o estampados en los elementos en sí.
Eso sí, ten cuidado de no abusar con el empleo de patrones o estampados, no sea que tu diseño acabe demasiado recargado.
Nota que en la imagen de arriba, he aplicado un efecto de gradación en las líneas, para obtener un aspecto similar al pan de oro.
6.Para finalizar
¿Qué te ha parecido?
Al aprender cómo determinar la composición, los motivos y la combinación de colores, podrás tú mismo elaborar una gran variedad de diseños.
Espero que te pongas a elaborar tu propio estampado al estilo japonés .

(Texto original e imágenes: 竹内 洋)
\ We are accepting requests for articles on how to use /