2022.10.26
8bit레이어/1bit레이어란?

이 기사에서는「8bit 레이어」와「1bit 레이어」특징과 사용법을 소개하겠습니다.
Index
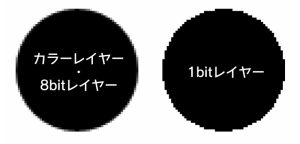
컬러 레이어와 8bit 레이어・1bit 레이어의 차
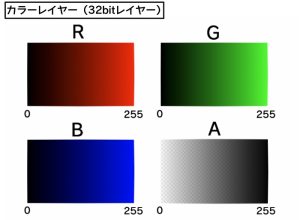
보통 컬러 레이어는 R(Red:빨간색), G(Green:녹색), B(Blue:파란색), A(Alpha:불투명도)4가지 요소의 조합으로 색이 표현됩니다. R, G, B, A 각각이 0〜255까지의 수치(8bit)를 지닙니다.

※「bit」는 2진수 한 자리로 컴퓨터가 취급하는 최소단위입니다.「2진수」는 숫자를 0과 1 수치로 나타내는 방법으로 0은 0, 1은 1, 2는10, 3은 11, 4는 100, 5는 101, 6는 110, 7은 111, 8은 1000… 처럼 표기됩니다. 255는「11111111」로 8자리이기 때문에「8bit」가 됩니다.
컬러 레이어는 각각 8bit 수치를 가진 4가지 요소 조합으로 색을 표현하기 때문에 「32bit 레이어」라고도 합니다.
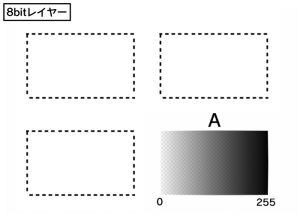
한편 8bit레이어는 A(불투명도)요소의 8bit 수치만으로 색을 표현할 수 있습니다. 즉「투명색(≠흰색)〜검은색」만을 사용할 수 있는 레이어입니다.
A 정보만 포함하고 RGB 정보를 포함하지 않기 때문에 데이터양을 컬러 레이어에 1/4로 줄일 수 있습니다.

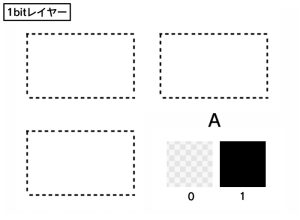
마찬가지로 1bit 레이어는 A(불투명도)요소에 1bit 수치만, 즉「0(투명색)과 1(검은색)」2색만으로 표현된 레이어입니다.

A정보만으로 수치도 0과 1 두 가지 밖에 없어서 더욱 데이터양을 줄일 수 있습니다.
8bit 레이어・1bit 레이어 특징
8bit 레이어와 1bit 레이어는 A(불투명도)수치만으로 색이 표현되기 때문에 사용할 수 있는 색은 검은색 하나뿐입니다.
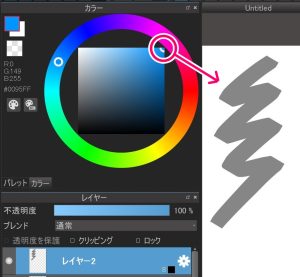
임의로 색을 고르고 8bit 레이어에 칠하면 그레이로 칠해집니다.
흰색은 투명색이 되기 때문에 그려진 것은 흰색이나 지우개로 지울 수 있습니다.

캔버스 위에서는 그레이로 보이지만 실제로는 그레이가 아닌「투명도 올린(불투명도 내린)검은색」입니다(아래에 레이어를 작성해서 색을 칠하면 투과한 것을 알 수 있습니다).

또한 8bit 레이어는 컬러 레이어와 마찬가지로 매끄러운 선을 그릴 수 있지만 1bit 레이어 에서는 톱니 모양이 생긴 거친 선만 그릴 수 있습니다. 이것은「안티 에일리어싱」이 관계있습니다.
디지털 위에서 이미지는 화면상에 격자형으로 밀집해서 늘어져 있는 정사각형의「화소(픽셀)」색에 따라 표현됩니다. 글자와 도형 곡선부분은 이 사가경 픽셀이 계단형으로 줄지어있는 것에 따라 표현됩니다. 이 때 계단 형의 거칠함이 눈에 띄지 않고 매끄러운 곡선으로 보이도록 경계부분에 중간색을 배치하는 기능이 「안티 에일리어싱(스무딩)」입니다.
컬러 레이어와 8bit레이어는 A(불투명도)수치가 0〜255까지 있어서 안티 에일리어싱 효과선을 그릴 수 있어서 1bit 레이어는 A 수치가 0과 1밖에 없어서 중간색을 넣지 못하고 안티 에일리어싱을 사용할 수 없습니다. 그 때문에 계단형의 거친 선이 됩니다.

이 거칠거리는 선은 일반 일러스트를 그리는 것에는 어울리지 않지만 종이에 인쇄 했을 때에 그레이를 사용에 따른 사고(선을 지우거나 의도하지 않은 선의 진하기로 나오는 것 등)을 방지할 수 있습니다. 그 때문에 인쇄를 의도한 만화를 그릴 경우에는 1bit 레이어가 적당합니다.
▼안티 에일리어싱에 대해서는 이 기사도 봐주세요.
【초보자 용】안티 에일리어싱 기능을 꺼야하는 사람은?
각각 레이어의 특징을 모아보면 이렇습니다.
| 컬러 레이어 | 8bit 레이어 | 1bit 레이어 | |
| 파일 사이즈 | 대 | 중 | 소 |
| 표현 가능 색 | 약 1677만색(256의 3제곱) | 투명〜검은색 256색 | 투명과 검은색 2색만 |
| 농담 표현 | 가능 | 가능 | 불가(톤으로 표현) |
| 안티 에일리어싱 | 가능 | 가능 | 불가 |
8bit 레이어・1bit 레이어 사용법
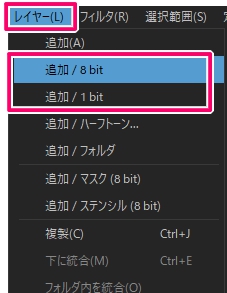
8bit 레이어와 1bit 레이어는 PC버전에서는 각각 메뉴의 레이어 탭에서「추가/8bit」「추가/1bit」를 눌러 작성할 수 있습니다.

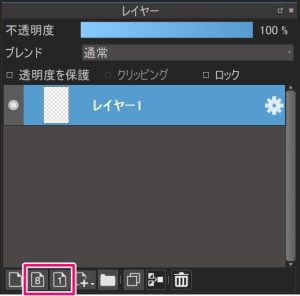
레이어 윈도우 아래에「8」혹은「1」이 그려진 레이어 아이콘으로도 추가할 수 있습니다.

Android, iphone, iPad 버전에서는 레이어 창에 ![]() 를 선택해서 작성할 수 있습니다.
를 선택해서 작성할 수 있습니다.
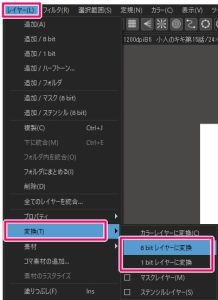
컬러 레이어를 8bit 레이어 혹은 1bit 레이어로 하고 싶을 때는 PC 버전에서는 메뉴의「레이어」→「변환」→「8bit 레이어로 변환」/「1bit 레이어로 변환」으로 변환할 수 있습니다.

Android 버전은 레이어 창 아래에 부분에 있는 ![]() 에서 iphone, iPad 버전은 레이어 이름 오른쪽에 있는 톱니바퀴 마크에서 변환할 수 있습니다.
에서 iphone, iPad 버전은 레이어 이름 오른쪽에 있는 톱니바퀴 마크에서 변환할 수 있습니다.
【Android】

【iphone, iPad】

또 8bit 레이어와 1bit 레이어에서는 검은색 한 색만 사용할 수 있지만 캔버스 위에 표시된 색을 원하는 색으로 변경할 수 있습니다.
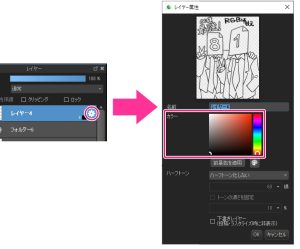
PC 버전에서는 오른쪽 끝에 있는 톱니바퀴 마크를 누르면 나오는「레이어 속성」창에서「컬러」에서 색을 선택하면 검은색 부분이 그 색으로 바뀝니다.

Android, iphone, iPad 버전은 레이어 명 오른쪽 톱니바퀴 마크에서 변경할 수 있습니다.
또한 캔버스 위에서는 색이 바뀌지만 레이어 안 색 정보는 검은색 그대로입니다.
그 때문에 색을 바꾼 후에도 스포이트 툴을 쓰면 검은색이 됩니다.
▼8bit 레이어・1bit 레이어 활용방법에 대해서는 이쪽 기사도 봐주세요.
8bit 레이어로 선화 색을 간단하게 바꾸자
1bit 레이어・8bit 레이어 추천 사용법
▼레이어 조작에 대해서는 이쪽 기사도 봐주세요.
툴을 사용해보자(2)
\ We are accepting requests for articles on how to use /