2021.06.09
[小窍门] 网点弯曲是什么? 画画时如何运用?


网点弯曲是用来完成一张图片的。
你不需要知道如何详细地使用它,但它是一个伟大的工具,可以让你做一些调整。
然而,与其在模糊的理解下进行修正,不如了解网点弯曲的机制并进行修正,这样才能达到你所期望的表达效果。
因此,这一次,我们将解释网点弯曲的机制。
Index
什么是网点弯曲?
网点弯曲是一种色彩校正功能,可调整照片和图像的亮度和对比度。
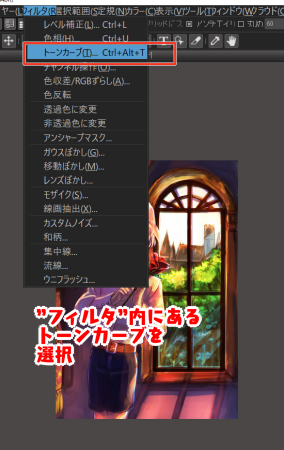
Medibang Paint的菜单滤镜里有一个网点弯曲。

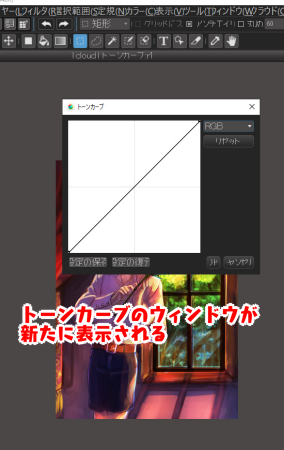
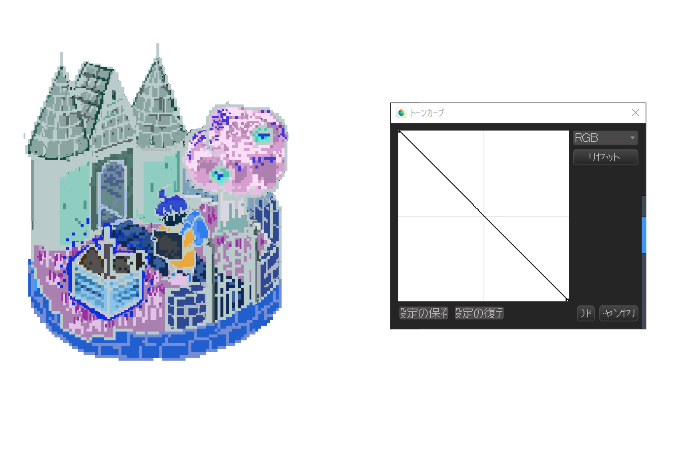
选择后,将出现一个新的网点弯曲窗口。

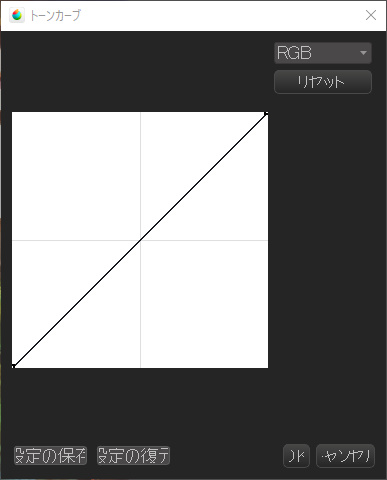
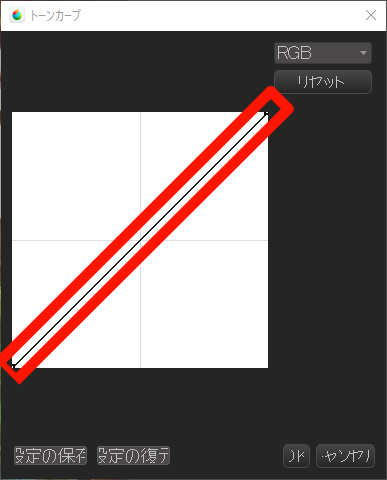
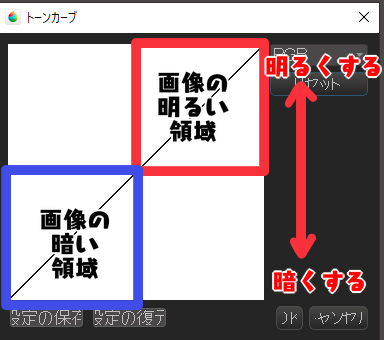
如果你放大网点弯曲控制屏幕,你可以看到以下图片。

网点弯曲屏幕由两个元素组成:①一个方形区域,②一个右肩网点弯曲。
①:方形面积

②:网点弯曲

在实践中,图像的调整取决于你在矩形区域内哪里移动这条右肩网点弯曲来应用校正。
让我们来看看下面的细节。
如何查看网点弯曲屏幕
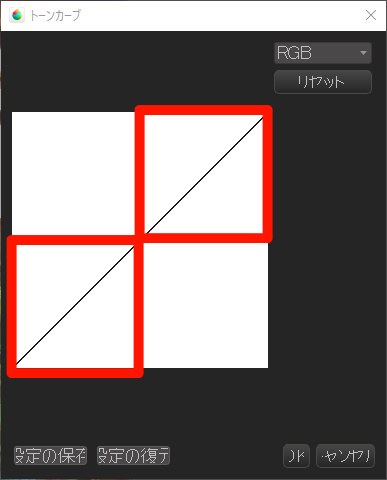
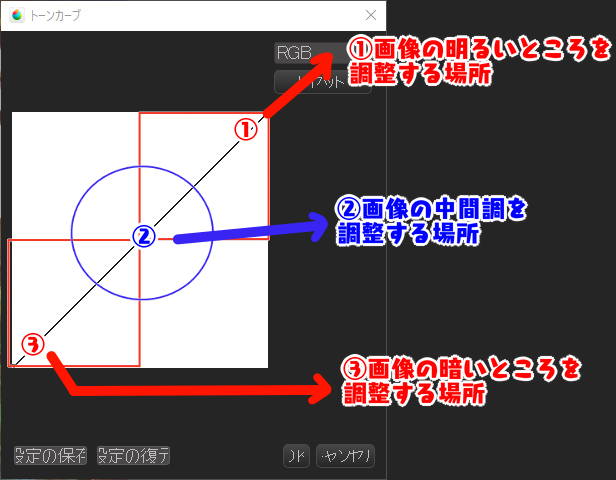
右上方(如下图①所示的区域)显示了调整图像明亮区域的位置,左下方(如下图③所示的区域)显示了调整图像黑暗区域的位置。
而中间(下面图片②中的圆形区域)是调整图片中间色调亮度的地方。

换句话说,如果你想修正图像中一个明亮部分的亮度或暗度,你会在右上方的区域移动网点弯曲(①)。
另一方面,如果你想修正图像的暗部,请移动左下角的网点弯曲(③),如果你想改变整个图像的亮度,请移动中间的区域(②)。
如何阅读纵轴
接下来,我们来看看网点弯曲的纵轴是如何工作的。
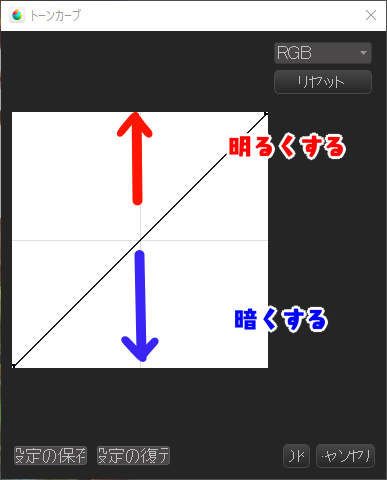
你可以通过上下移动来调整网点弯曲的亮度和暗度。
如果你向上移动它,它就会变得更亮,如果你向下移动它,它就会变得更暗。

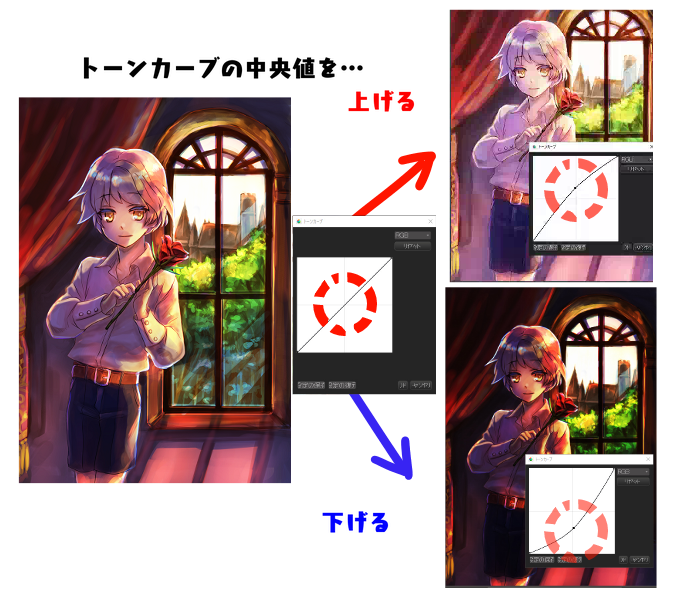
作为一个测试,我把网点弯曲的中间部分上下移动。

网点弯曲的中心是调整图像的中间色调的区域。
通过将这一区域向上移动,可以在保持原有对比度的情况下,使图像整体更加明亮。
反之,向下移动会使图像更暗。
那么,如果你在网点弯曲中间以外的地方移动,会发生什么?
我将在 “网点弯曲的典型修正例子 “一节中解释。
如何阅读横轴
接下来,我们来看看网点弯曲的横轴是如何工作的。
网点弯曲的横轴与色阶校正的工作方式相同,允许你调整图像中黑与白之间的对比度和亮度。
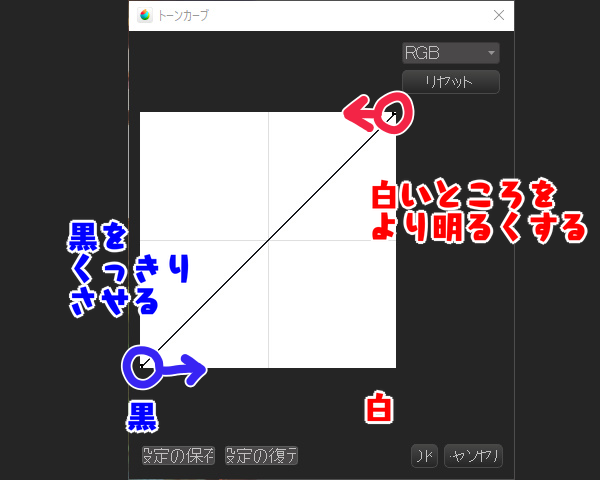
在网点弯曲中,左下方代表黑色,右上方代表白色。
如果你把左下角的网点弯曲向右移动,你可以使图像的黑色部分更加黑亮。
相反,如果你把右上角的网点弯曲向左移动,就可以使图像中的白色区域(高光)更亮。

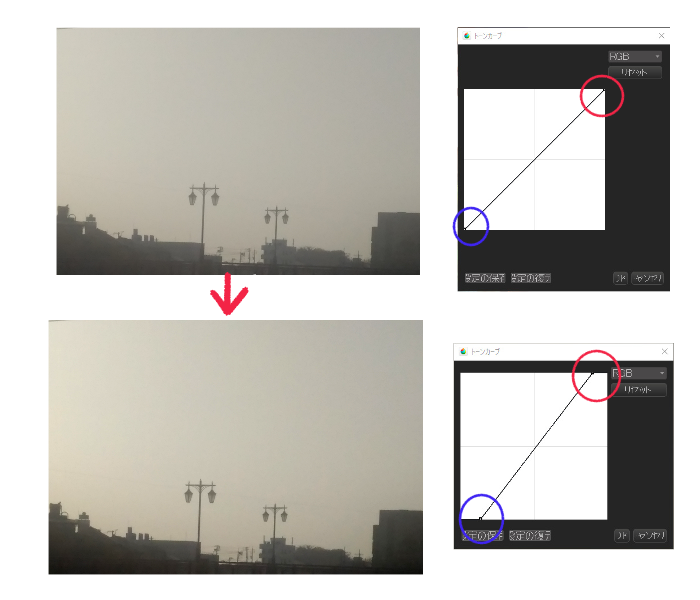
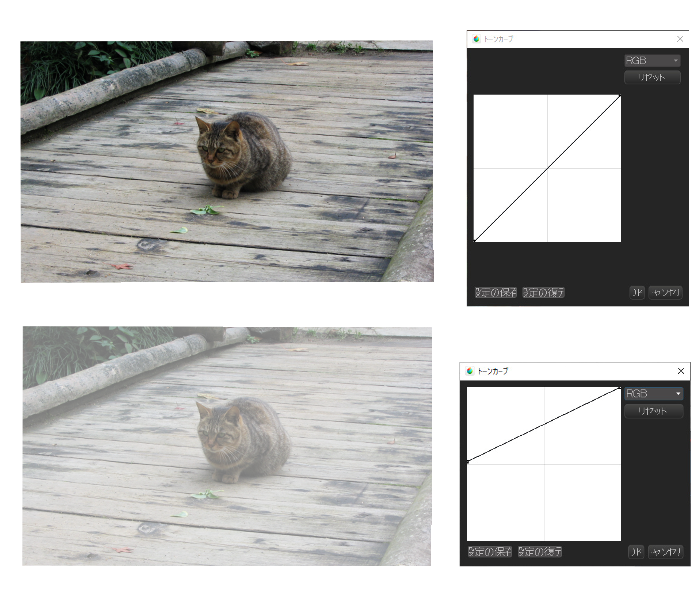
水平校正是有效的,例如,校正由于云雾或水蒸气而造成的朦胧和白色的摄影图像。

上面的图片是由于多云天气造成的白色朦胧图片。
通过将网点弯曲的两端拉到中心,黑色区域变暗,白色区域变亮,形成对比。
▼点击这里了解使用水平补偿的图像校正。
使用画面图层将背景素材与人物插画融合!
网点弯曲的基本操作
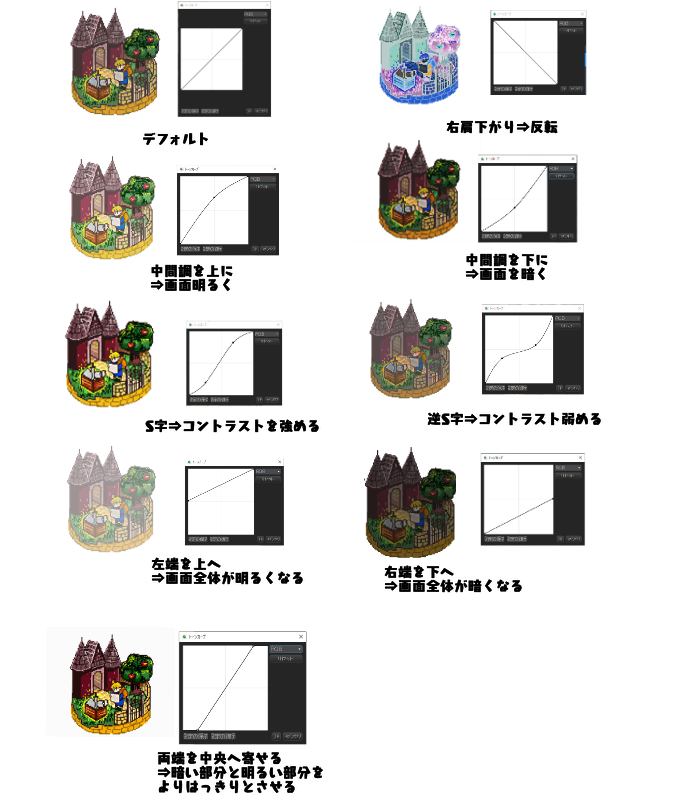
让我们来看看网点弯曲的基本操作。
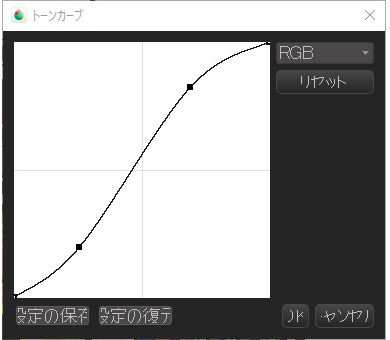
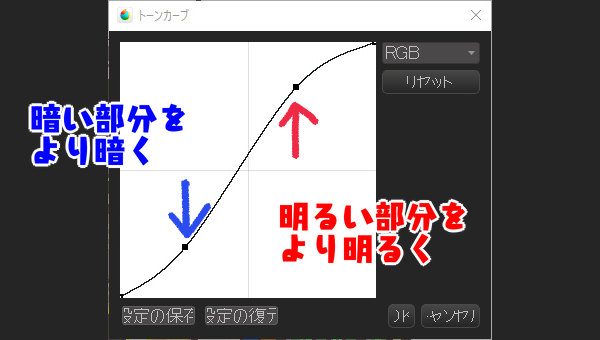
S型
S型经常被用于整理插图。
它是用来增加对比度的。

这是一种机制,通过使图像的浅色区域变亮,深色区域变暗来创造对比。

对比度往往会在你画画时减弱,所以使用S型网点弯曲来增加强度。

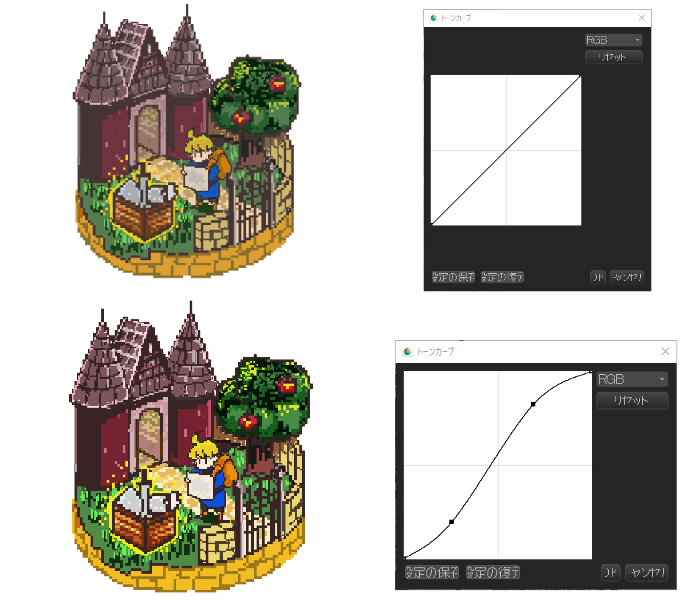
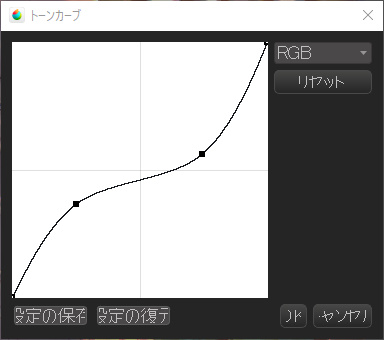
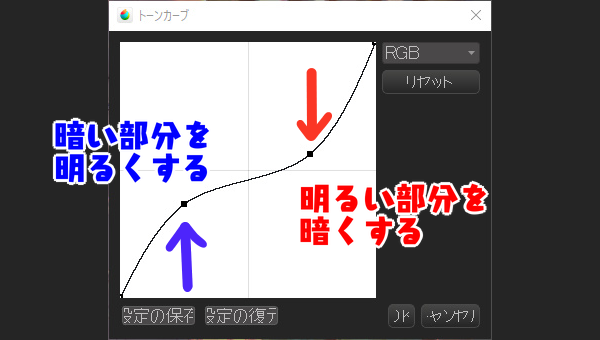
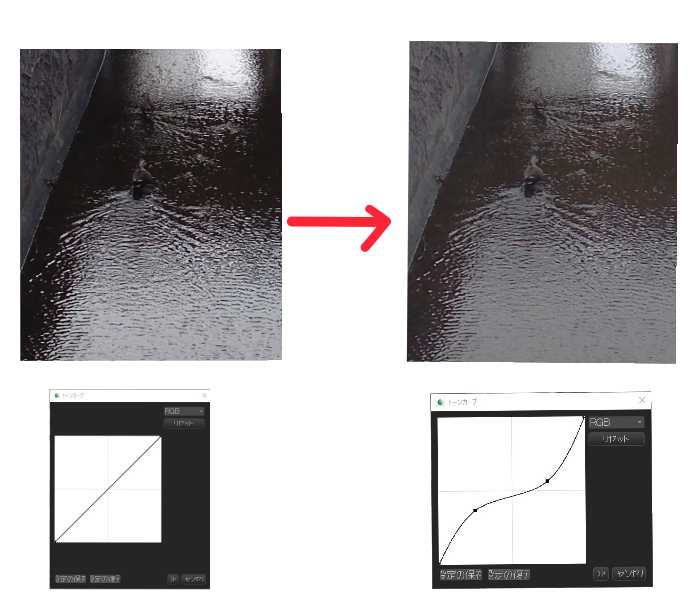
倒S形
倒S型是用来降低对比度的。

通过降低浅色区域的梯度和提高深色区域的梯度来减弱对比度。

如果你把它与照片进行比较,你可以在下面的图片中看到这种变化。

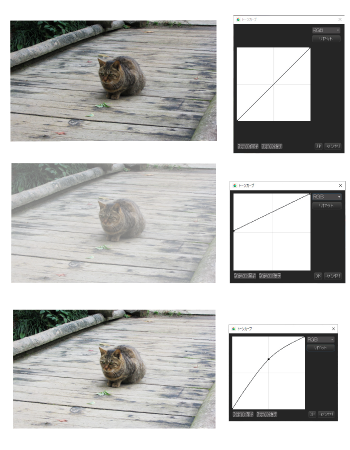
只有左边缘凸起
以下是补充说明,如果你只提高网点弯曲的左边缘,整个屏幕都会变亮。
这是因为黑暗区域被提亮了。

让我们把这与网点弯曲中心升高的情况进行比较。
当网点弯曲的中心被提高时,屏幕会变得更亮,同时保持原始图像的色调,而当只有左边的边缘被提高时,对比度不再被保持。

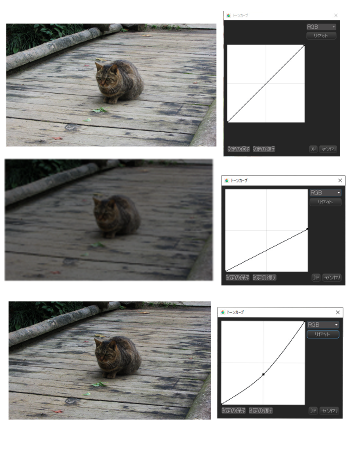
只降低右边缘
只降低网点弯曲的右边缘会使整个屏幕变暗而不保持对比度。
另外,如果你降低网点弯曲的中心,你会发现在保持对比度的情况下,屏幕会变暗。

倒置网点弯曲
将网点弯曲从默认的右肩向上反转到相反的右肩向下,就可以将颜色反转。

下面是对每种网点弯曲模式的总结。

一旦你习惯了它,你将能够只修正图像的暗部或亮部。
纠正网点弯曲中的每个RGB色调
了解RGB通道如何工作
在网点弯曲中,你可以修正每个RGB的色调。
R代表红色,G代表绿色,B代表蓝色,你可以在每个操作屏幕上调整每种颜色。
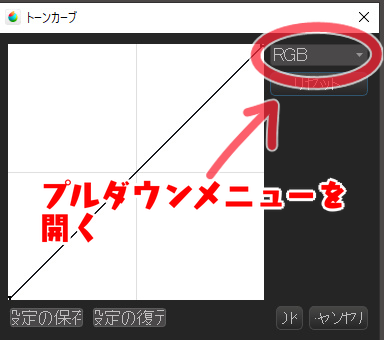
RGB调整可以通过网点弯曲屏幕上的下拉菜单完成。

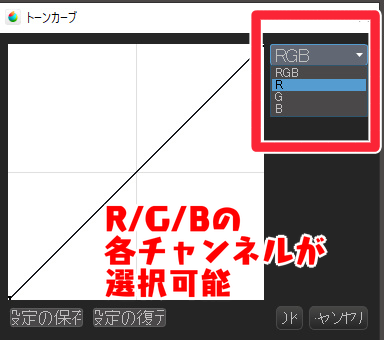
可以选择R/G/B通道。

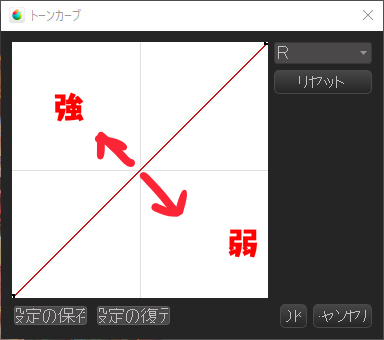
在RGB调节屏幕中,你可以将网点弯曲向左上方移动,以增加你正在查看的每个通道的颜色,或向右下方移动以减少它。
例如,如果你打开了R通道,将网点弯曲向左上方移动会使红色变强,而向右下方移动会使红色变弱。

让我们根据下图来看看每个操作界面。

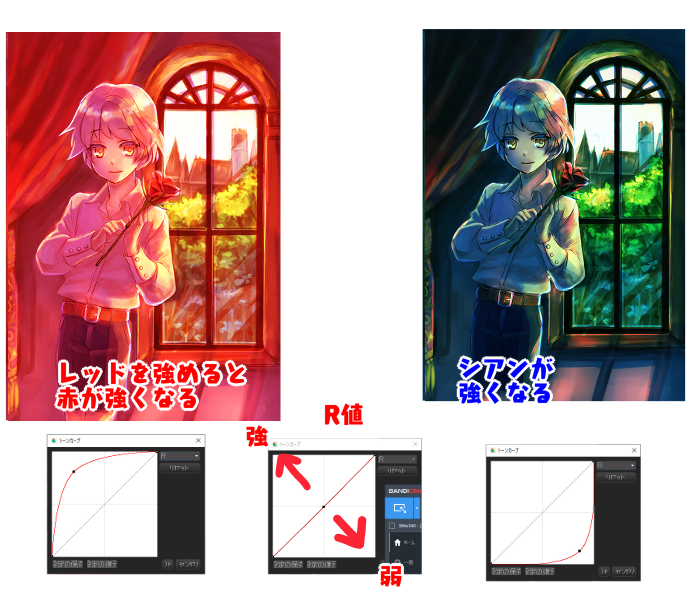
R
R代表红色。
如果你把网点弯曲移到左上方,红色会变得更强,如果你把它移到右下方,红色会变得更弱。
削弱红色使青色更强。

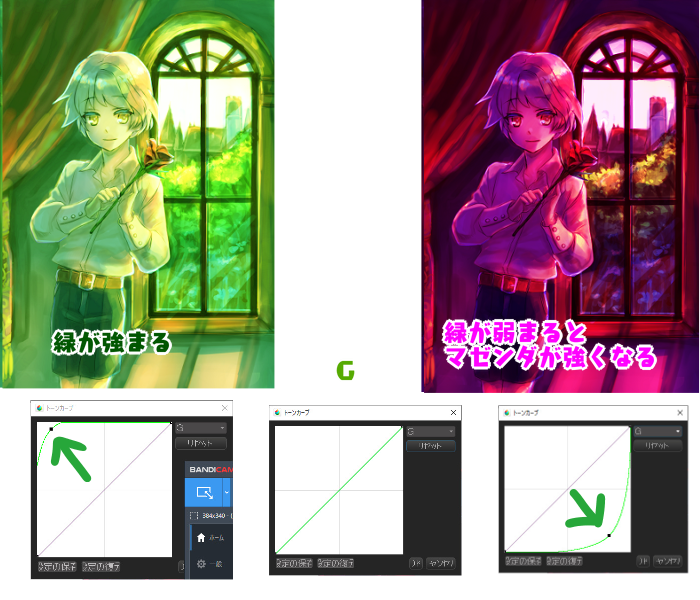
G
在G控制屏幕上,将网点弯曲向左上方移动会加强绿色,向右下方移动会削弱绿色。
当绿色被削弱时,品红色变得更强。

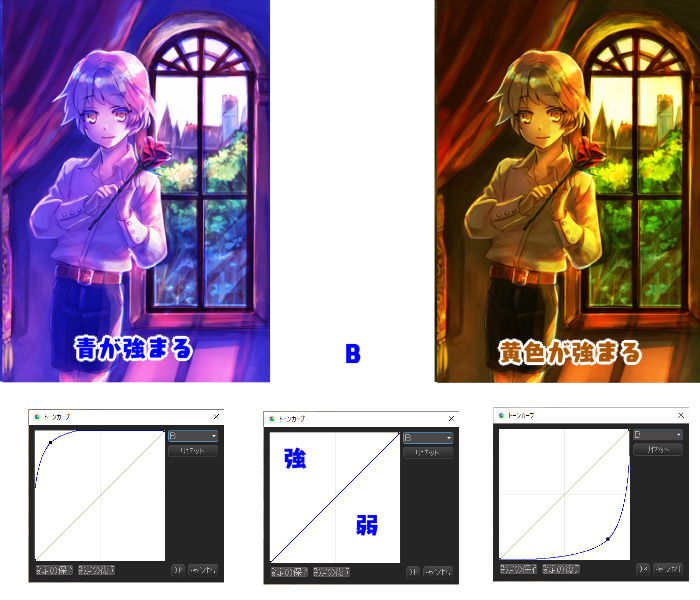
B
在B控制屏幕中,将网点弯曲向左上方移动会加强蓝色,而向右下方移动则会削弱蓝色。
当蓝色被削弱时,黄色变得更强。

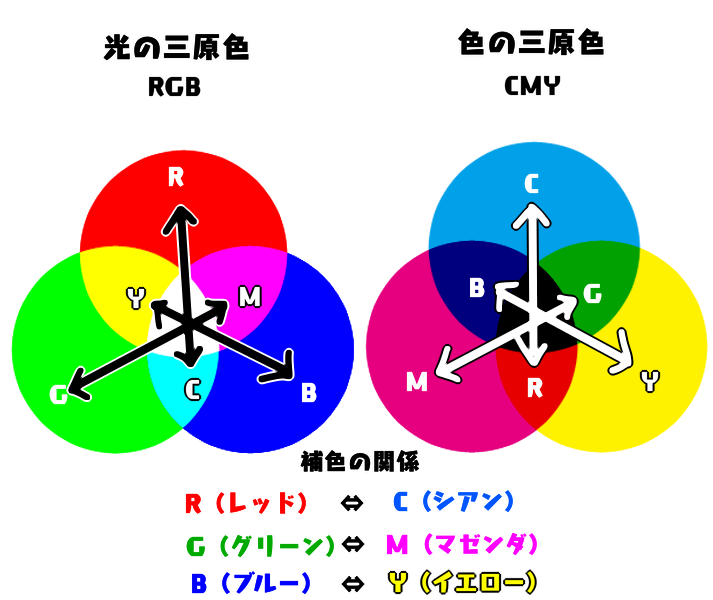
了解互补色之间的关系
为什么在削弱RGB网点弯曲时,我们会分别得到青色、洋红色和黄色?
这是因为互补色的关系。
有两种主要的颜色类型:你在LCD屏幕上看到的光的三原色(RGB),以及你在印刷品中看到的颜色的三原色(CMY)。
然而,在这两个原则中,互补色的关系是相同的。

所以在网点弯曲中,如果你削弱了其中一种颜色,具有互补色关系的颜色就会变得更强。
让我们试着应用你想要的修正
我们已经看到网点弯曲是如何工作的。
总结一下,以下两点很重要。
- 当你想改变图片中明亮部分的亮度或暗度时,在右上方区域移动网点弯曲
- 当你想改变图片暗部的明度或暗度时,在左下方区域移动网点弯曲
但是,如果网点弯曲调整得过多,原始图像的色调就会丢失,图像就会变得很奇怪。
让我们试着调整网点弯曲,同时保持一个良好的平衡。

你也可以使用网点弯曲中的RGB校正,使下面的图像更有夕阳的感觉。

我在浅色区域加入黄色和红色,在深色区域加入更多的蓝色。

你还可以添加各种其他效果,如恐怖感觉的颜色。
请尝试使用网点弯曲来发挥你的优势!
以上是对网点弯曲工作原理的解释。
(文字和图片由Setsu Yoshida提供)
\ We are accepting requests for articles on how to use /