2021.06.09
[提升技巧] 理解「網點彎曲」!聰明運用於繪畫!


完成插畫的一個重要功能「網點彎曲」。
就算不知道詳細的功能,還是能透過直觀的調整完成修正!
然而,與其在模糊的理解下進行修正,不如了解網點彎曲的機制再使用,這樣更能達到你所想表現的效果。
因此,這一次,我們將解釋「網點彎曲」的操作原理。
Index
什麼是網點彎曲?
網點彎曲是一種色彩校正功能,可調整照片和圖像的亮度和對比度。
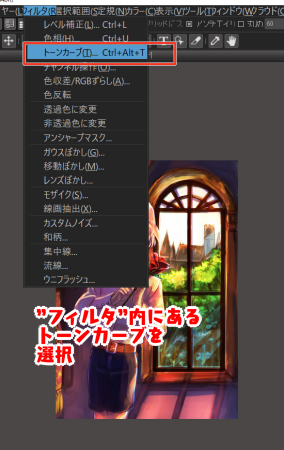
可以在Medibang Paint功能表的濾鏡選單裡找到網點彎曲。

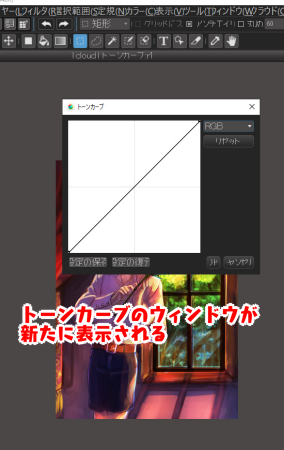
選擇後,會出現網點彎曲的視窗。

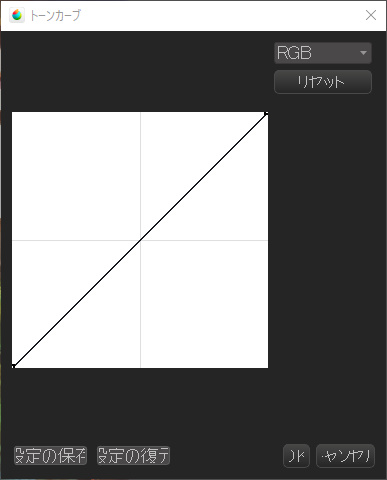
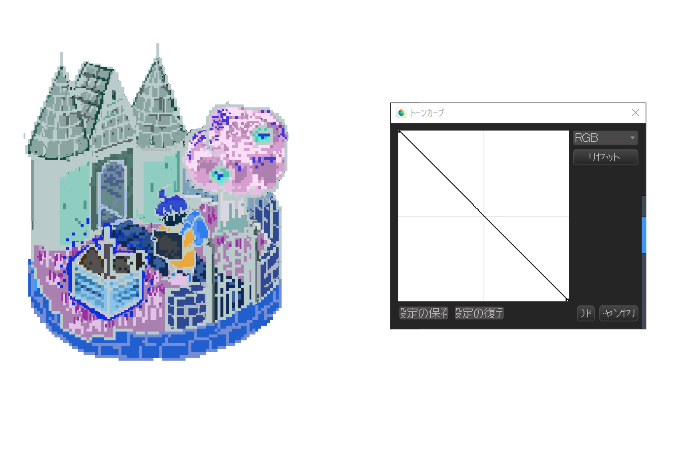
放大網底彎曲的視窗可以看到顯示如下圖。

網點彎曲視窗包含兩元素:①方形區域 ②右上往左下的斜直線。
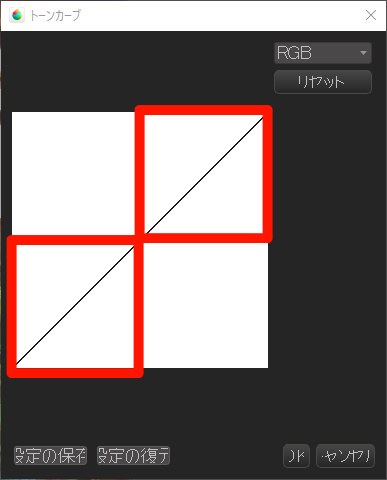
①方形區域

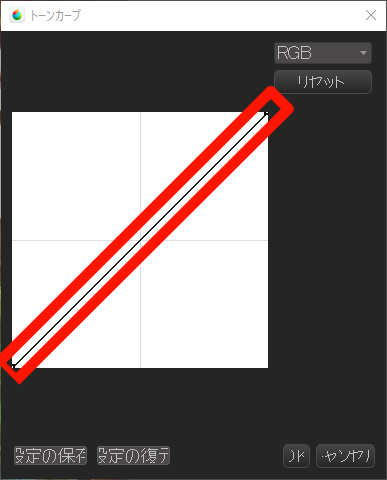
②網點彎曲

實際操作時,根據你在方形領域的何處調整斜線,修正的幅度將會改變。
詳細請見以下的介紹。
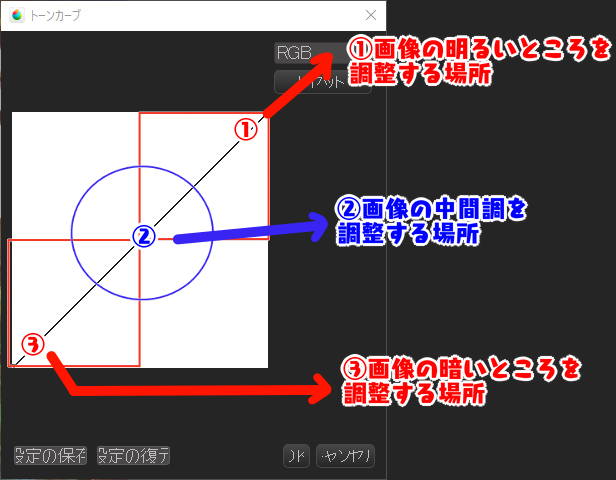
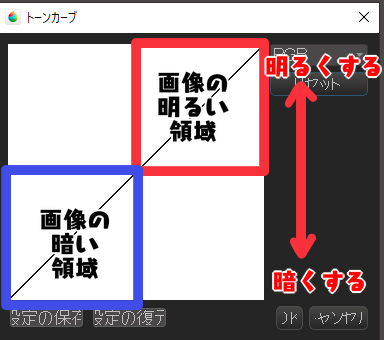
如何查看網點彎曲
右上方(下圖①所示的區域)是調整圖像明亮區域的位置,左下方(下圖③所示的區域)則是調整圖像暗處的位置。
而中間(下圖②中的圓形區域)是調整圖片中間色調亮度的地方。

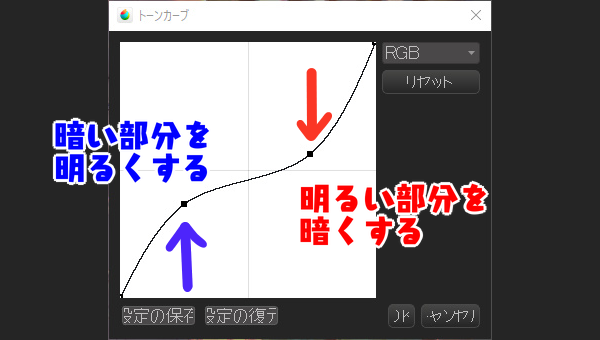
換句話說,如果你想修正圖像中明亮部分的亮度或暗度,必須在右上方的區域移動網點彎曲曲線(①)。
相反的,如果你想修正圖像的暗部,請移動左下角的網點彎曲曲線(③),如果你想改變整個圖像的亮度,請移動中間的區域(②)。
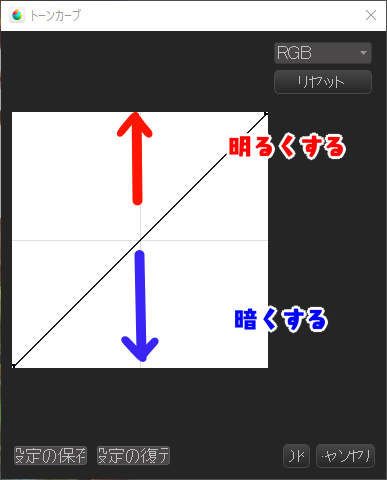
縱軸
接下來,我們來看看網點彎曲的縱軸。
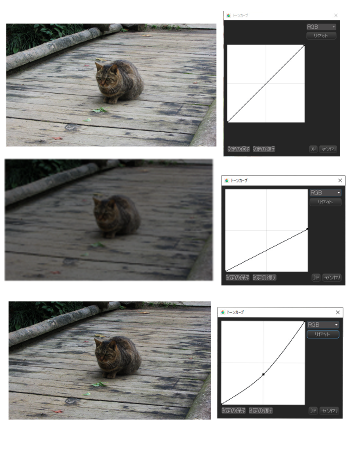
你可以透過上下移動來調整亮度和暗度。
向上移動會變亮,向下移動會變暗。

試著上下移動了一下。

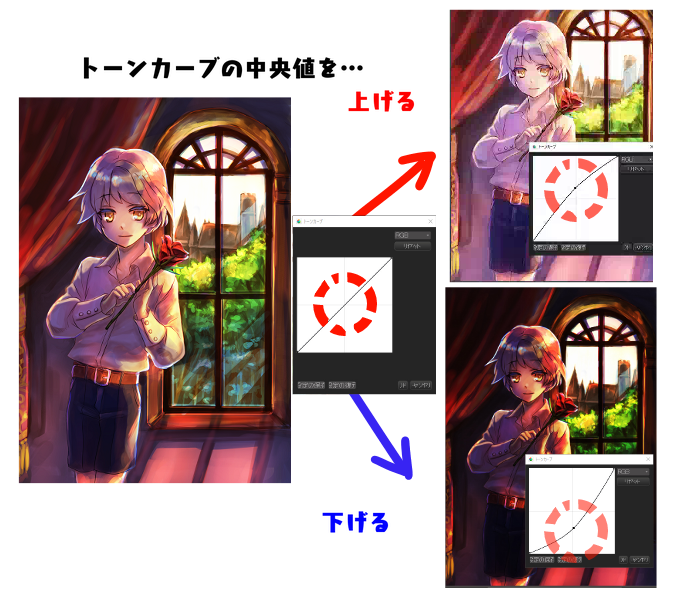
網點彎曲的中心是調整圖像中間色調的區域。
將此區域往上移動,可以在保持原有對比度的情況下,使圖像整體更加明亮。
反之,向下移動會使圖像變暗。
那麼,如果移動網點彎曲正中間以外的地方,會怎麼樣呢?
我們在下面「網點彎曲的基本操作」將會一併解釋。
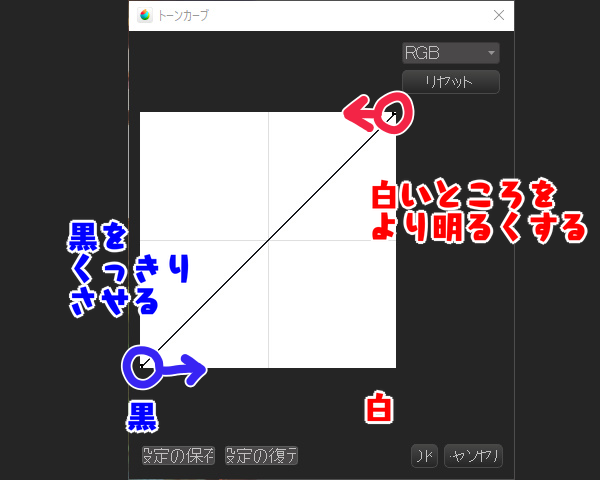
橫軸
接下來,我們來看看橫軸。
網點彎曲的橫軸與色階校正的調整方式相同,可以調整圖像中黑與白之間的對比度和亮度。
在網點彎曲中,左下方代表黑色,右上方代表白色。
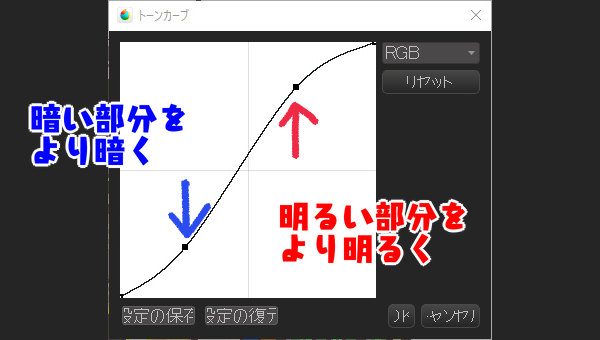
如果你把左下角的曲線向右移動,可以使圖像的黑色部分更黑。
把右上角的曲線向左移動,就可以把圖像中的白色部分調亮。

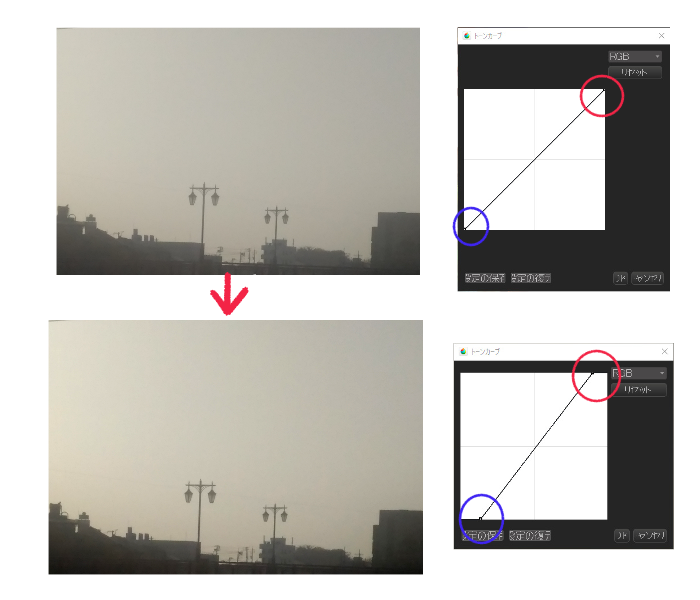
下圖便是調整水平方向的效果。

把曲線的兩端拉到中心,黑色區域變暗,白色區域變亮,形成對比。
網點彎曲的基本操作
接下來我們將介紹網點彎曲的基本操作。
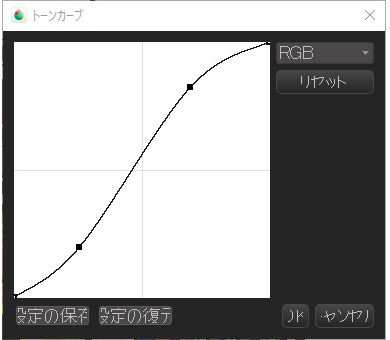
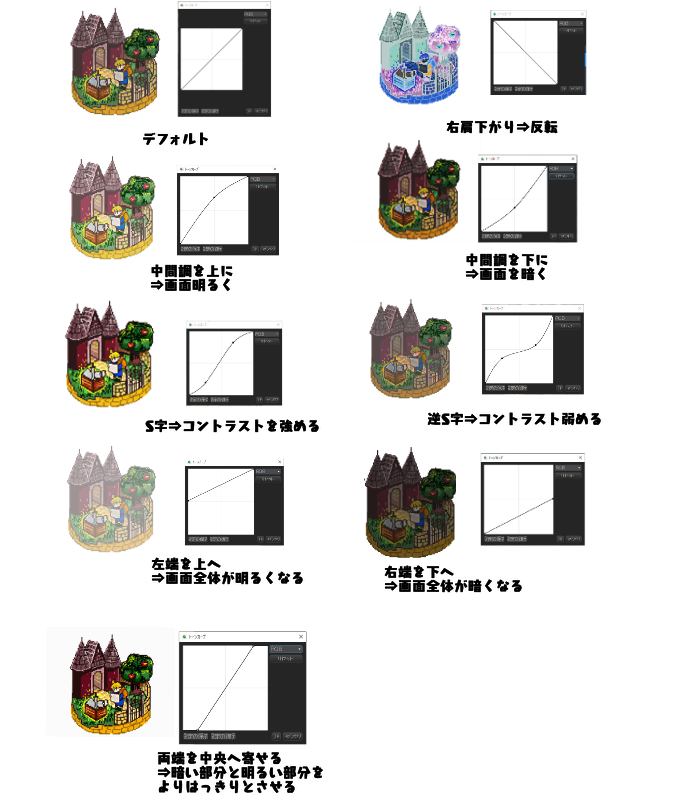
S型
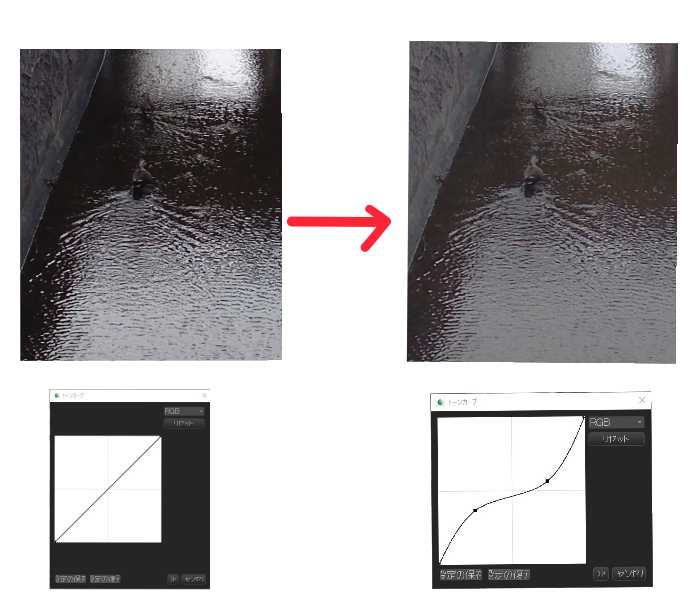
完成插圖時常使用的S型。
主要是用來增加對比度。

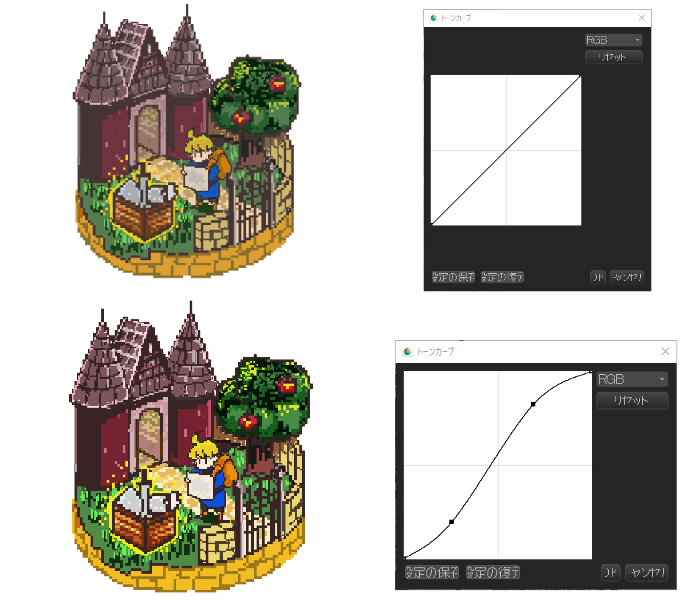
透過使圖像的亮色區域變亮,暗色區域變暗來創造對比。

畫插畫時對比度往往會被減弱,所以可以使用S型曲線來增加對比。

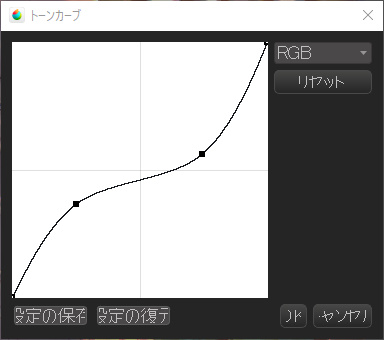
倒S形
倒S型是用來降低對比度的。

透過調低亮色區域的線與提高深色區域的線來減弱對比度。

將下圖左的網點彎曲曲線調整成倒S型,即可得到右圖的效果。

只提高左側線
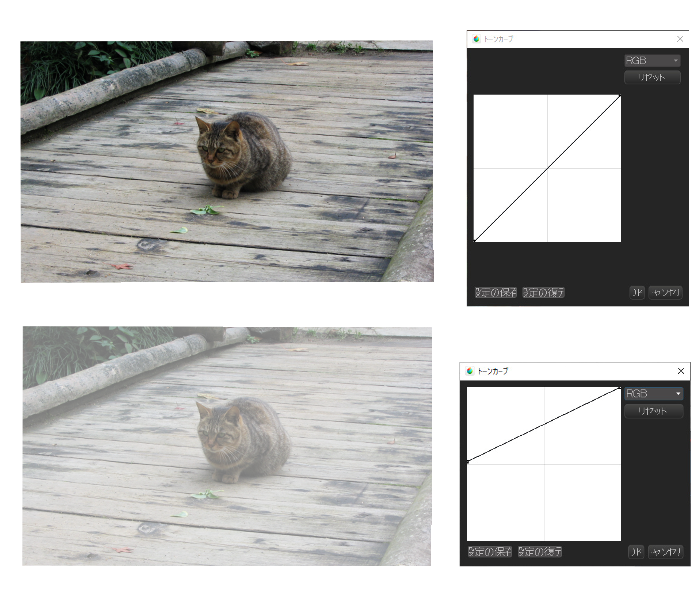
以下是補充說明,如果只提高曲線的左邊,畫面整體都會變亮。
因為黑暗區域被提亮了。

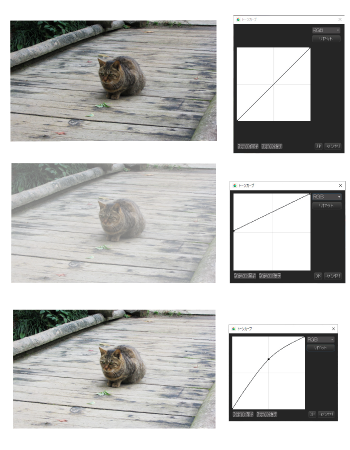
讓我們與「提高曲線中央」的情況進行比較。
當曲線的中心被提高時,畫面會變得更亮,同時保持原始圖像的色調,而當只有左邊的線被提高時,對比度則無法被保持。

只降低右側線
只降低曲線的右邊會使整個畫面變暗而不保持對比度。
另外,如果你降低曲線的中心,則可以在保持對比度的情況下,將畫面變暗。

將曲線反轉
將曲線反轉成左上往右下的斜線,就可以將顏色反轉。

下面總結了每種曲線模式的效果。

習慣之後,將可以只針對圖像的明處或暗處進行修正。
調整網點彎曲中的RGB色調
RGB色調
在網點彎曲中,你可以修正RGB的色調。
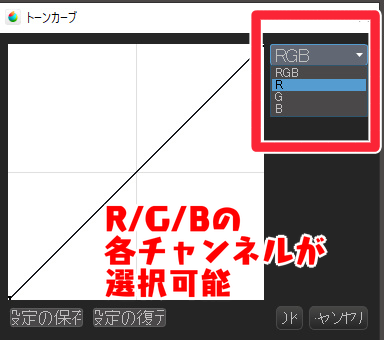
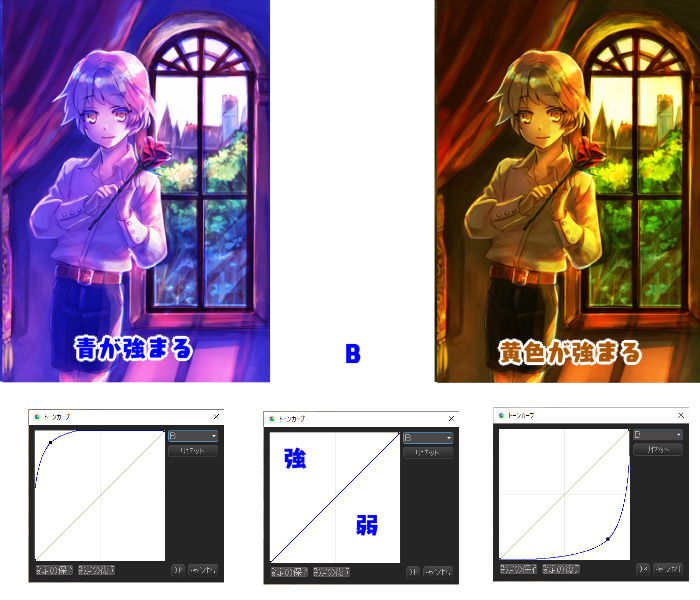
R代表紅色,G代表綠色,B代表藍色,你可以在各選單中調整每種顏色。

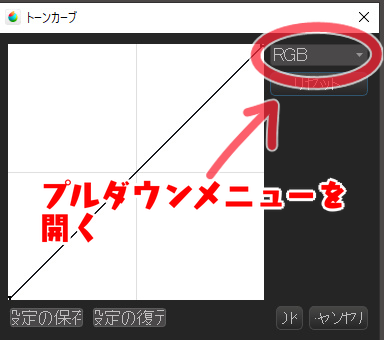
可以選擇R/G/B。

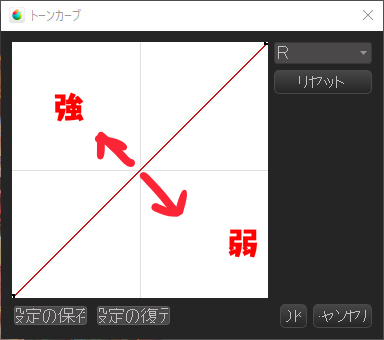
在RGB調整畫面中,往左上移動顏色將會變強,往右下移動顏色將會變弱。
例如,在R選單中,將曲線向左上方移動則會使紅色變強,而向右下方移動則會使紅色變弱。

接下來我們將以下圖為原圖作為對照,一起來看調整RGB色調的效果。

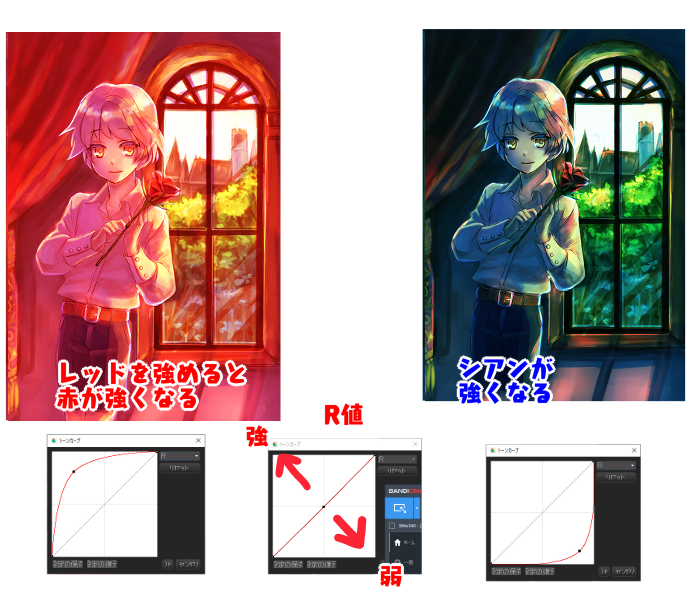
R
R代表紅色。
如果你把曲線移到左上方,紅色會變得更強,如果你把它移到右下方,紅色則會變弱。
紅色變弱,青色則會變強。

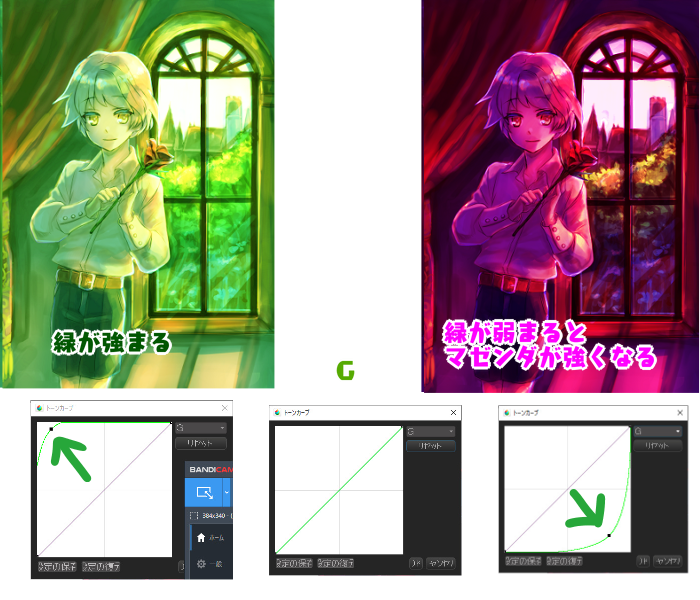
G
在G選單中,將曲線向左上方移動會加強綠色,向右下方移動會減弱綠色。
當綠色被減弱時,洋紅色則變強。

B
在B選單中,將曲線向左上方移動會加強藍色,向右下方移動則會減弱藍色。
當藍色被減弱時,黃色則變強。

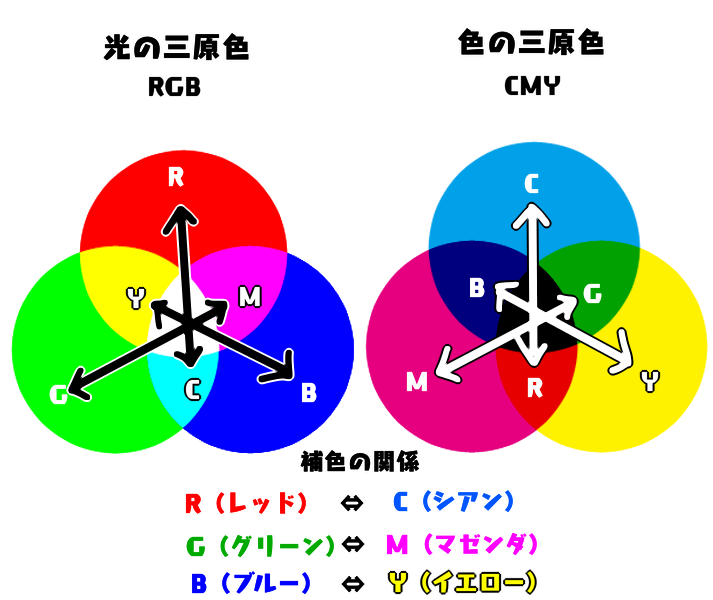
了解互補色之間的關係
為什麼在減弱RGB色調曲線時,青色、洋紅色和黃色會變強呢?
這是因為互補色的關係。
有兩種主要的顏色類型:你在螢幕上看到的光的三原色(RGB),以及你在印刷品中看到的顏色的三原色(CMY)。
雖然有兩種類型,但在互補色的關係是相同的。

所以在色調曲線中,如果你減弱了其中一種顏色,具有互補色關係的顏色就會變得更強。
試著用網點彎曲修正成你想要的效果
以上介紹了如何使用網點彎曲的方法。
簡單的總結一下重要的兩點。
- 當你想改變圖片明亮部分的明度或暗度時,在右上方區域移動色調曲線
- 當你想改變圖片暗部的明度或暗度時,在左下方區域移動色調曲線
但是,如果色調曲線調整得過多,就會失去原始圖像的色調,圖像會變得很奇怪。
請一邊維持平衡,一邊調整色調曲線吧!

你也可以使用色調曲線中的RGB校正,使下面的圖像更有夕陽下的感覺。

在亮色區加入黃色和紅色,在暗色區域加強藍色。

其他還有恐怖氛圍的色調等各種效果,
不妨調整網點彎曲來試試看吧!
以上是對網點彎曲操作原理的解釋。
(文字和圖片由吉田セツ提供)
\ We are accepting requests for articles on how to use /