2021.08.11
[初學者] 線條的粗細怎麼設定比較好?比較線條(px)的粗細[手機版]

畫插畫時很多人都會煩惱「線條的粗細」對吧?
因此,今天我們將來比較線條粗線不同會呈現怎麼樣不同的印象。

Index
1.大家都怎麼設定線條的粗細呢?
在實際畫插圖前,我們首先調查了大家都如何設定線條的粗細。
在twitter、togetter和插畫教學書上,發現大家大多把線條粗細設定在1〜12px。
按粗細來分的話大概是這樣
・細:1~3px
・中:4~8px
・粗:9~12px
另外,使用3-5px線條畫畫的特別多。
(※以上是大概在社群網站跟書籍看到的結果,若想要好好調查的話請實際看看社群網站及書籍喔!)
接下來就讓我們以以上的數據為基礎,變換MediBang Paint筆刷的粗細來畫畫看吧!
2.實際畫圖來比較線條粗細
這次我把解析度設定為 350dpi,畫布尺寸為 1200x1600px。
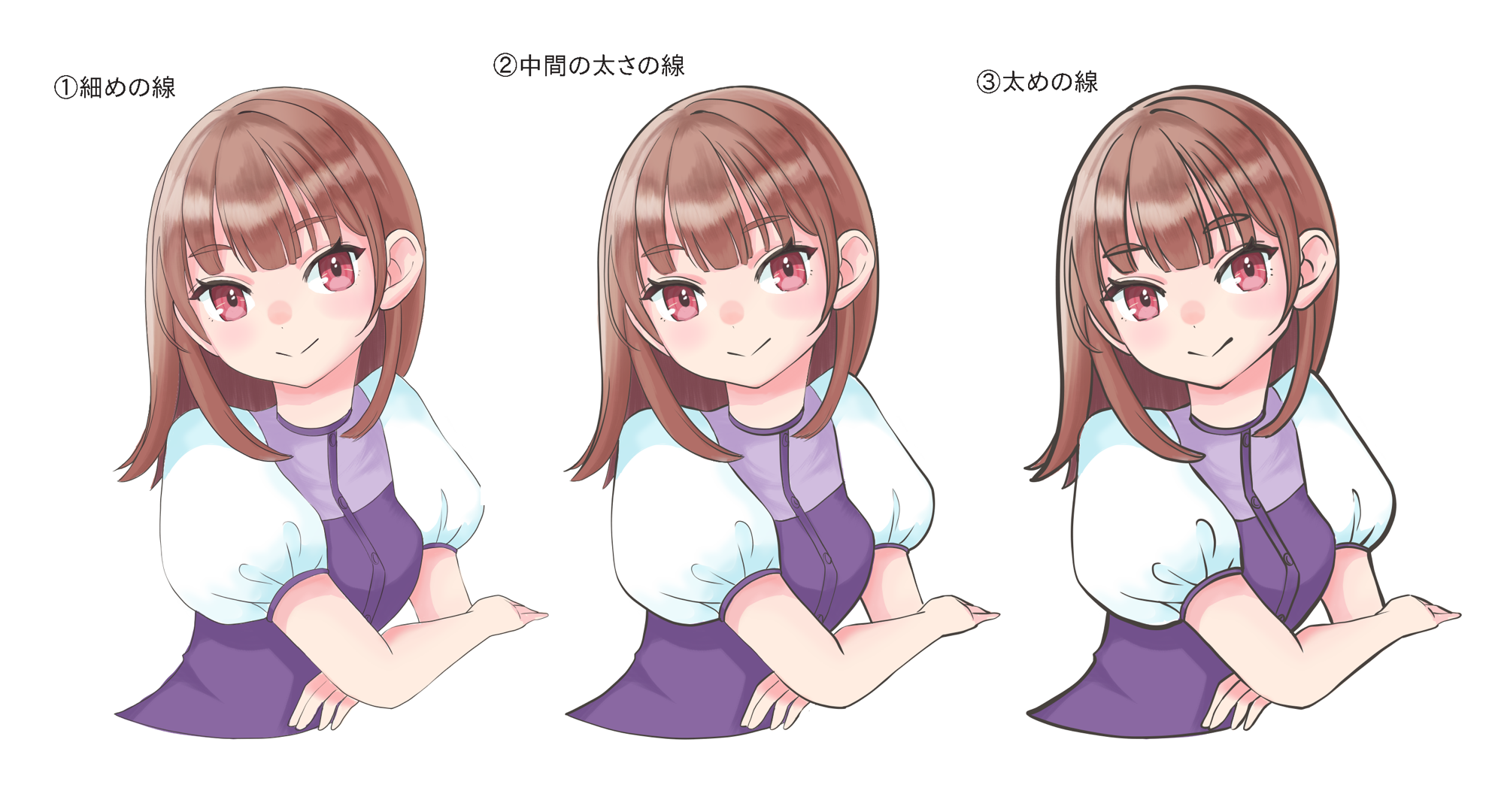
2-1.彩色插圖

①細線(主線:3px/副線:2px)
使用細線來畫的話,很容易和顏色結合。
即使是黑線,也不會影響到上色。
如果想要讓整體呈現淡色柔和的感覺的話,就可以使用細線。

最近的動畫也常用細線來畫,如果想呈現動畫感,我想用細線來畫也很不錯。
②中等粗細的線(主線:5px/副線:4px)
結合了①和③特徵的感覺。
讓對比清晰,塗上的顏色跟線也很平衡。
③粗線(主線:12px/副線:8px)
因為線條感覺很強,所以對比更加清晰,讓人很容易注意到。
適合彩度高、鮮豔色彩、整體對比感很強烈的畫。
動畫製作時若需要展現力度,也會使用粗線來加強印象。

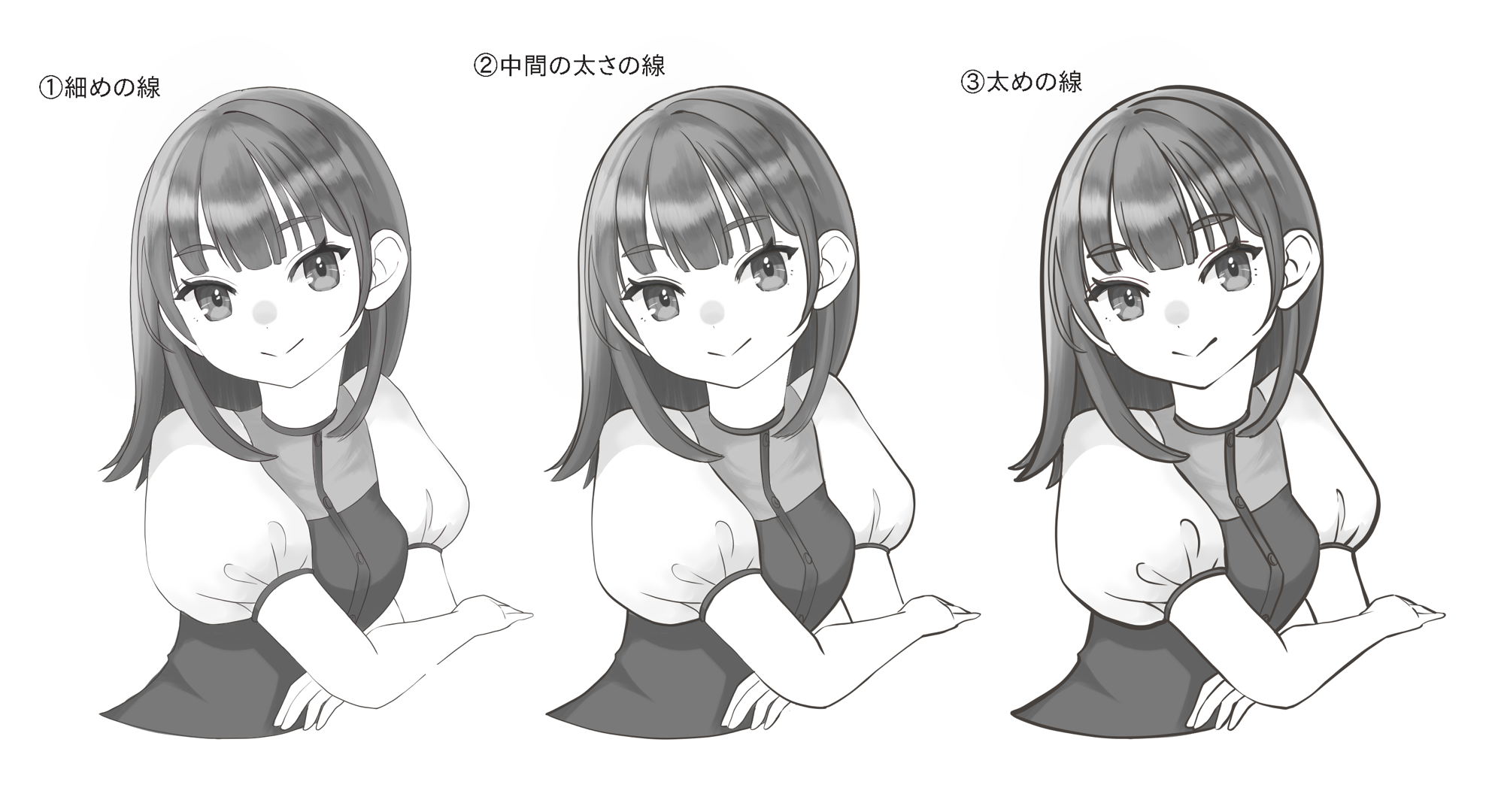
2-2.黑白插圖

①細線(主線:3px/副線:2px)
給人一種纖細夢幻的感覺。
非常推薦用於少女漫畫或想呈現柔和、纖細表現時。
因為線條很細所以很難呈現線條的輕重感,想強調時可以重疊畫線。

②中等粗細的線(主線:5px/副線:4px)
可以表現線條輕重感與適度的對比。
給人標準線的印象。
③粗線(主線:12px/副線:8px)
黑與白的對比很明顯,畫面變得強而有力。
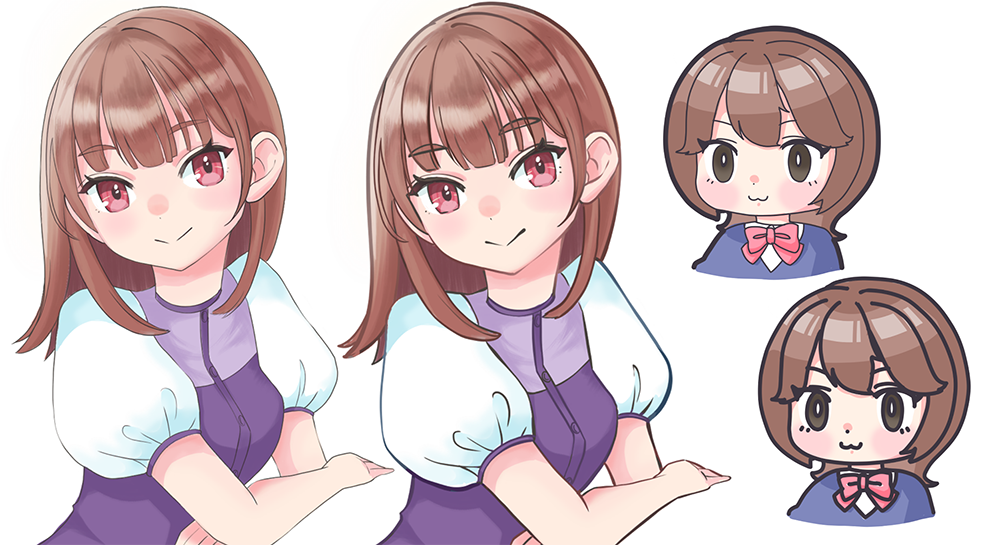
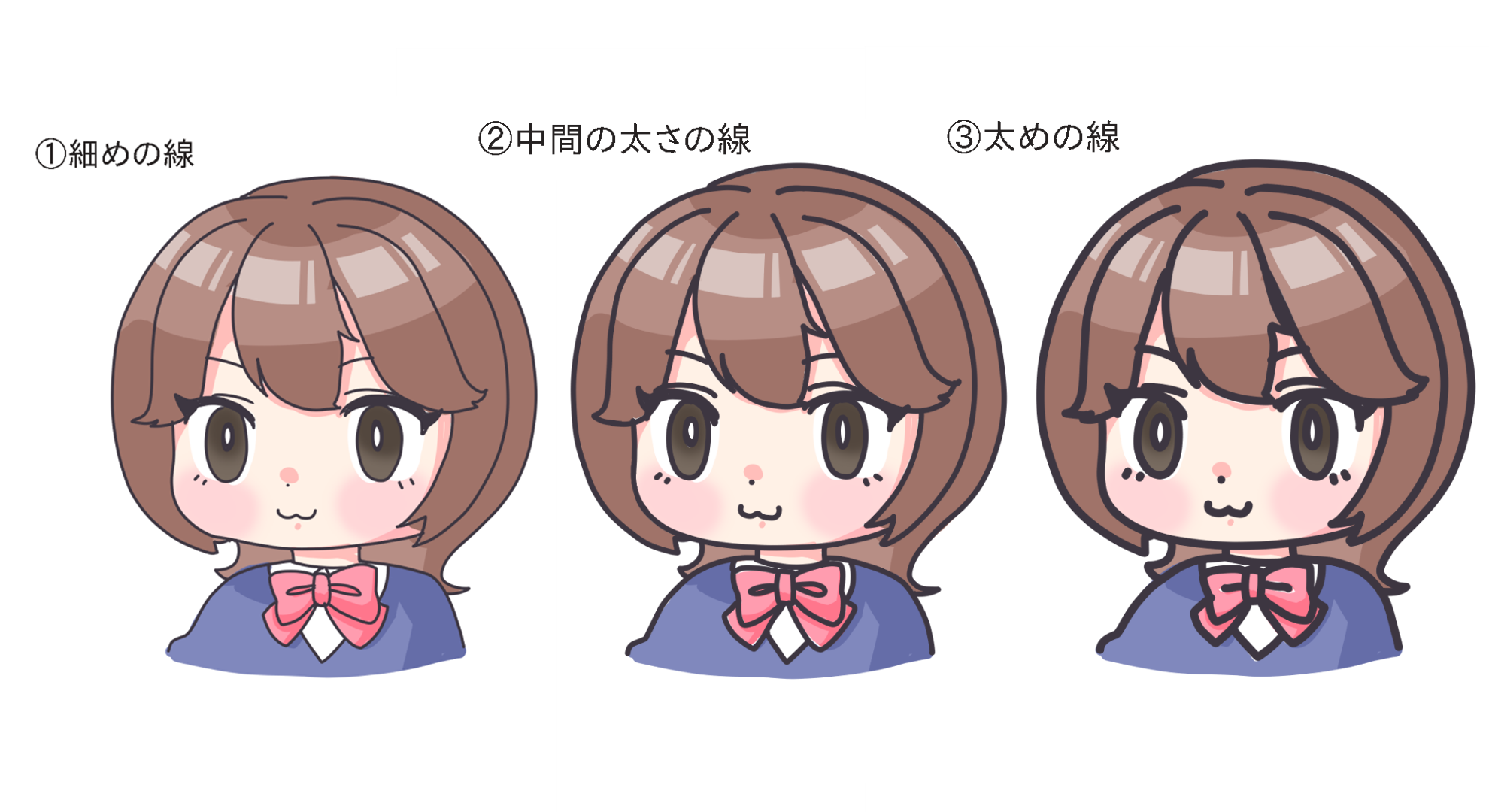
2-3.可愛型角色

①細線(4px)
因為可以很容易的畫出細節,要畫一些細節部分比較多的可愛型角色漫畫,非常推薦。

外側的線畫得粗一點,就可以讓角色變明顯。
②中等粗細的線條(8px)
比①的線更紮實,所以更有存在感。
因為線條也不至於太粗所以在某種程度上可以畫出細節,適合用來畫細節部分沒那麼複雜的可愛型角色漫畫。
③粗線(12px)
線條感很強,很有存在感。
很容易表現POP感,適合用在角色商品或一些較慵懶的角色。

3.那麼到底該用怎麼樣的線條來畫?
使用怎麼樣的粗細並沒有正解,
但是可以根據你想呈現的畫的感覺來選擇線條的粗細。
例如想要畫出纖細的畫就使用細線,想要畫出強而有力的線就使用粗線。
參考這篇介紹的線的特徵,如果有接近自己想呈現的感覺的話請務必使用來畫畫看!
這樣慢慢的調整線條粗細,我想就可以找到適合那幅畫感覺的線條。
另外,也可以觀察喜歡的繪師,使用接近他常用的線條粗細來畫畫看!
(文字和繪畫:sakaki)
如果喜歡我們的文章,歡迎追蹤我們!
\ We are accepting requests for articles on how to use /