2022.08.29
¡Dibujemos un manga! (1) Versión Android


Este es el primero de una serie de artículos sobre el procedimiento básico para elaborar una obra de manga en la versión para Android de MediBang Paint.
En esta primera entrega, veremos los pasos iniciales, desde la creación de un nuevo archivo hasta la elaboración del bosquejo de la obra.

Index
Crear un nuevo archivo
Primero vamos a crear un nuevo archivo exclusivo para la obra de manga.
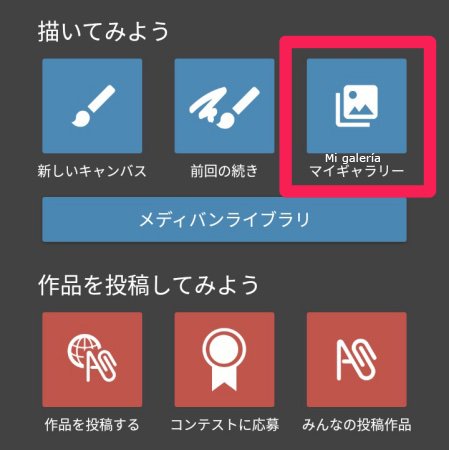
Así que iniciemos la aplicación de MediBang Paint, y pulsemos donde dice “Mi galería”.

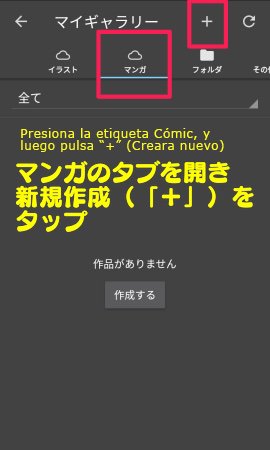
Una vez que hayamos ingresado a “Mi galería”, pulsamos la pestaña que dice “Cómic”, y luego pulsamos el botón de “+” para crear un nuevo archivo.
En caso de que la carpeta esté vacía, en la pantalla aparecerá indicado un mensaje que dice “Archivo no encontrado”, y justo debajo un botón que dice “Crear”. Al pulsar dicho botón también podrás crear un nuevo archivo.

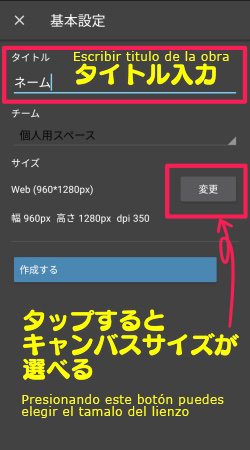
Una vez que se abra la ventana de “Basic Settings”, ingresamos el título de la obra.

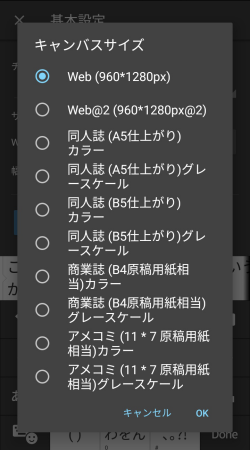
El tamaño del lienzo se puede cambiar al pulsar el botón de “Editar”.
Ya que en el ejemplo que estoy mostrando aquí, se supone que estamos elaborando un manga en un smartphone, he configurado el lienzo con una opción de tamaño adecuado para web.

En la versión Android de MediBang Paint, se puede seleccionar el tamaño de lienzo entre las 10 opciones disponibles.
Una vez que hayamos determinado el título y el tamaño del lienzo, pulsamos el botón que dice “Crear”.
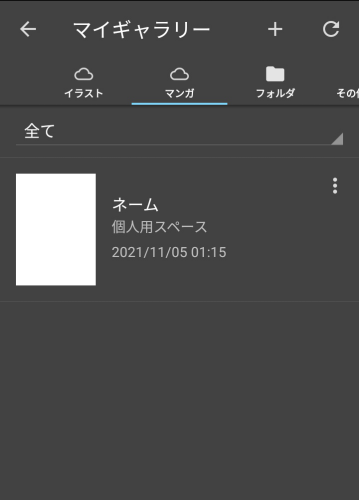
Así, ya tenemos creado un nuevo archivo para manga, el cual está contenido dentro de “Mi galería”.

Al pulsar encima del archivo podemos ver los detalles.
En la configuración inicial, aparecen cuatro lienzos que corresponden a las cuatro páginas iniciales de la obra de manga.
Para añadir una nueva página (un nuevo lienzo), pulsamos el botón de “+”.

Al pulsar el botón de “+”, verás que aparecen varias opciones, así que escoge la que te convenga.
Con la opción “Importar” es posible agregar archivos de imágenes que habías elaborado anteriormente. Así que, si ya tienes una ilustración hecha que quieres usar como portada o como parte de la obra, la puedes incorporar al archivo que acabas de crear.

Ahora que ya tenemos listo el archivo, empecemos a elaborar el bosquejo de la obra.
Para ello, pulsamos encima de la primera página para que se abra el lienzo.
Elaboración del bosquejo
Dibujar el bosquejo directamente en el mismo archivo
Aquí vamos a ver cómo proceder para dibujar el bosquejo directamente en los lienzos contenidos en el archivo que acabamos de crear.
Primero, antes de ponernos a dibujar, es necesario hacer los siguientes preparativos:
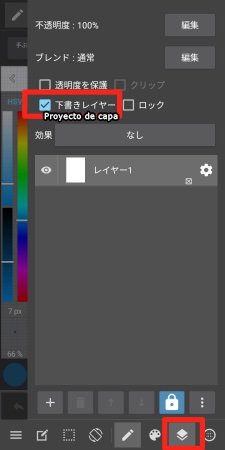
Estando ubicados en el lienzo de la primera página, pulsamos el ícono de “Capa” que está en la barra inferior de la pantalla.
Una vez abierta la ventana de “Capa”, marcamos la casilla de “Proyecto de capa” (que significa “capa tipo borrador”).

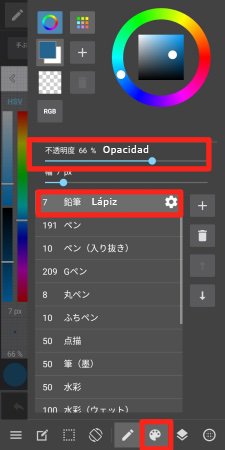
En cuanto al pincel, seleccionamos un pincel tipo “Lápiz” y lo configuramos en color azul. Esto nos ayudará a diferenciar los dibujos del bosquejo de los dibujos en color negro que elaboraremos más adelante para pasar en limpio la obra.
Así mismo, reducimos la opacidad de la capa, lo cual también nos resultará conveniente a la hora de pasar en limpio los dibujos (personalmente, acostumbro bajar la opacidad hasta un 65%, pero tú mismo puedes decidir el porcentaje que te convenga).

Una vez terminados los preparativos, nos ponemos a dibujar el bosquejo.
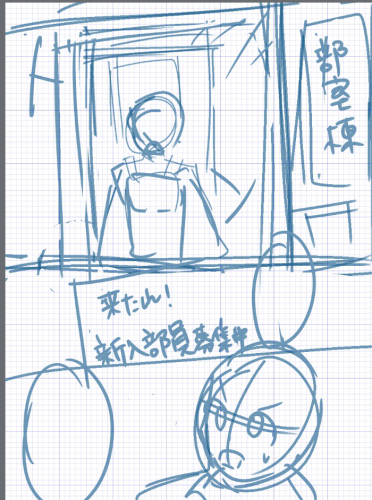
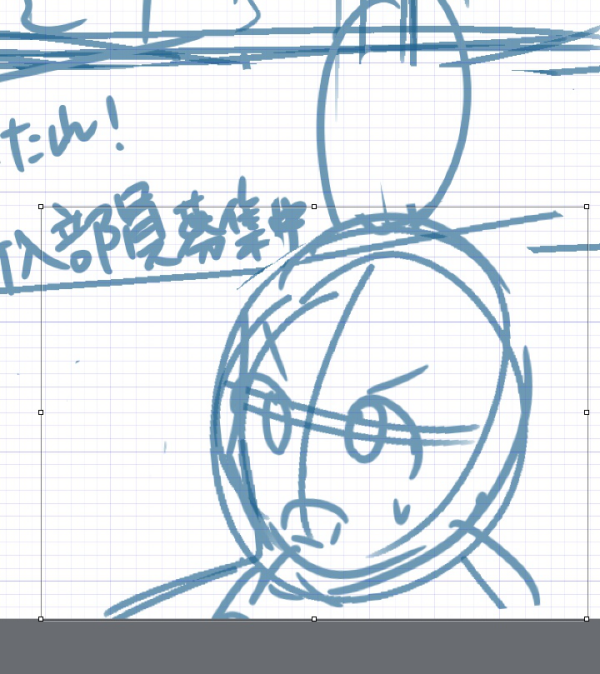
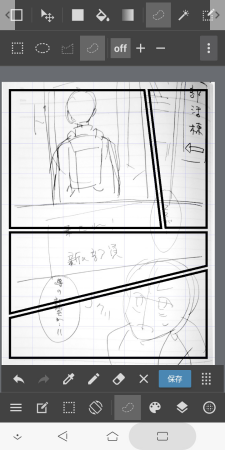
Aquí muestro el ejemplo del bosquejo que he dibujado para la primera página.

Ahora bien, en caso de que deseemos modificar el tamaño de los personajes u objetos dibujados, podremos hacerlo fácilmente con la herramienta “Zoom in/out”.
Pero antes de usar dicha herramienta, primero debemos determinar el área en que deseamos realizar el cambio con la herramienta “Selección”.
Entre los diferentes tipos de herramienta “Selección”, aquí, veremos un ejemplo usando la opción “Lazo”.
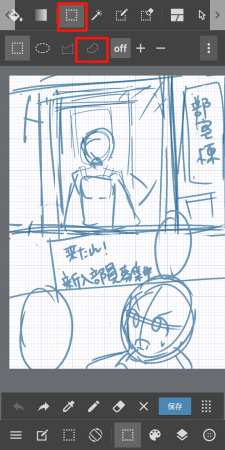
Para ello, nos vamos a la barra de herramientas que está en la parte superior de la pantalla, y pulsamos el ícono de la herramienta “Selección” (el botón que tiene un cuadrado formado por líneas punteadas). Una vez que aparezcan en la pantalla las distintas opciones, pulsamos el ícono de “Lazo” (el botón de tiene un dibujo que se asemeja a una cuerda para sujetar el ganado).

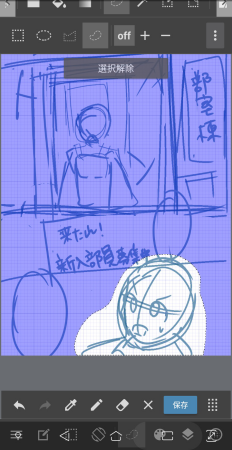
Teniendo activa la herramienta “Lazo”, movemos el cursor encima del lienzo para rodear el personaje u objeto al que deseamos modificar el tamaño.
Al hacer esto, verás que la parte seleccionada queda resaltada en color blanco, mientras que el resto del lienzo queda cubierto con una tonalidad azulada.

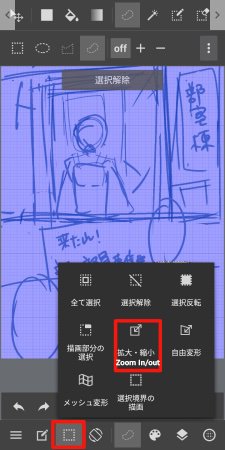
Seguidamente, nos vamos a la barra que está en la parte inferior de la pantalla, y pulsamos el ícono del “menú de selección”, y escogemos la opción “Zoom in/out”.

Al hacer esto, verás que el área seleccionada aparece rodeada por un marco cuadrado con unos pequeños cuadritos blancos que sirven como controladores de tamaño.
Al arrastrar los □ (controladores de tamaño) podemos agrandar o achicar, e incluso alterar la forma y hasta movilizar el elemento seleccionado.

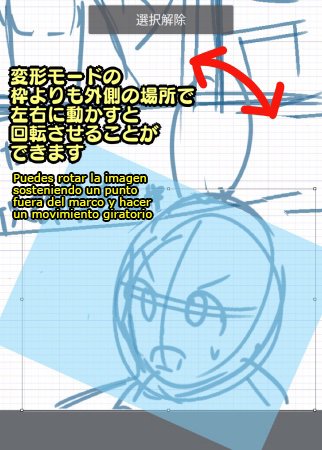
En caso de querer hacer girar el elemento, nada más tenemos que ubicar uno de nuestros dedos en algún punto fuera del marco, y hacer un movimiento giratorio con el dedo.


Una vez que hayamos hecho todas las modificaciones necesarias, pulsamos el botón que dice “Confirmar”.
Importar un bosquejo hecho en papel
En vez de dibujar directamente el bosquejo en el archivo del manga, otra alternativa podría ser elaborar el bosquejo de manera analógica sobre papel, y luego importarlo al archivo.
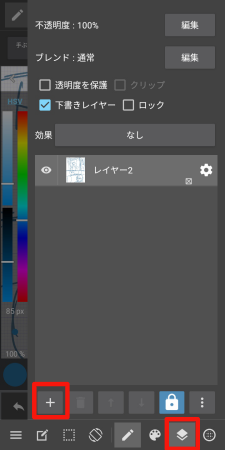
Para ello, nos vamos a la barra inferior de la pantalla y pulsamos el ícono de “Capa” para abrir la ventana de “Capa”, y luego, pulsamos el botón de “+” que está en la parte inferior de la ventana.
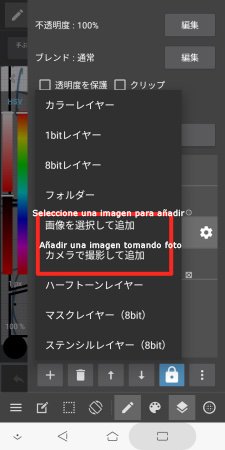
Entre las opciones que aparecen, seleccionamos ya sea “Seleccione una imagen para añadir” o “Añadir imagen tomando foto”.

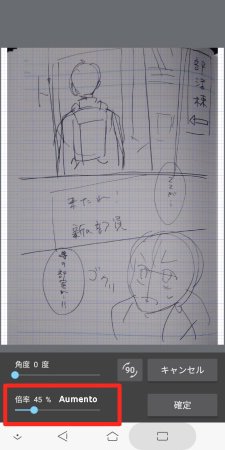
En el ejemplo que muestro aquí, he optado por importar una foto de la página del bosquejo.
Una vez importada la imagen, en la parte inferior de la pantalla ajustamos el nivel de “Aumento” para que se ajuste al tamaño del lienzo.

Al pulsar el botón de “Confirmar”, aparecerá un mensaje que dice: “¿Quiere extraer el dibujo lineal?” (arte lineal, line art). Sin embargo, ya que aún estamos en la etapa de bosquejo (borrador), por el momento no es necesario extraer el arte lineal.

Así, ya tenemos incorporado el bosquejo en el archivo.
En el siguiente paso vamos a realizar la composición de viñetas.
Composición de viñetas
Aquí, lo primero que tenemos que hacer es abrir una nueva capa destinada a la composición de viñetas.
Para ello, pulsamos el ícono de “Capa” que está en la parte inferior de la pantalla, y pulsamos el botón de “+”.

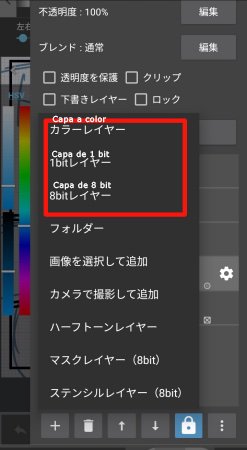
A la hora de agregar la nueva capa para la composición de viñetas, podemos escoger ya sea “Capa a color”, “Capa de 1 bit” o “Capa de 8 bits”.
En el ejemplo que muestro aquí he escogido la opción “Capa a color”.

▼Si quieres saber sobre las ventajas de las capas de 1bit y de 8bits, te puede interesar el siguiente artículo (disponible en inglés):
https://medibangpaint.com/en/use/2020/06/recommended-usage-of-1bit-layer-and-8bit-layer/
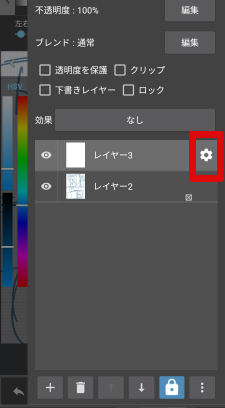
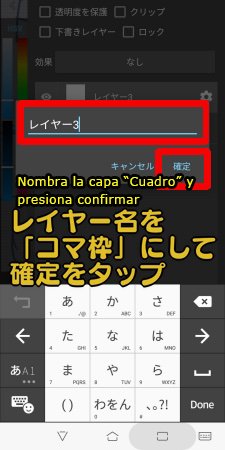
Ahora, vamos a cambiar el nombre de la capa para poder distinguirla fácilmente del resto de capas. Pulsamos el ícono de engranaje que está al lado derecho del nombre actual de la capa, y editamos el nombre.

Una vez que tengamos escrito el nombre correcto, pulsamos el botón de “confirmar”.

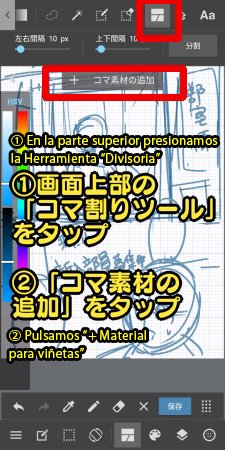
Ahora, nos vamos a la barra superior de la pantalla, y pulsamos el ícono de la herramienta “Divisoria”.
Verás que aparece un recuadro que dice “+ Material para viñetas”, así que pulsémoslo.

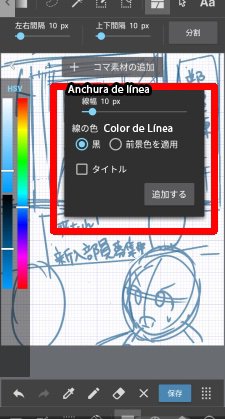
En la ventanita que aparece, configuramos la “Anchura de línea” así como el “Color de línea”, y luego pulsamos “Añadir”.
En el ejemplo que muestro aquí, he configurado la anchura de línea en 10 pixeles, y he optado por el color negro.

Al hacer lo anterior, verás que aparece un marco grande que rodea prácticamente toda la página.

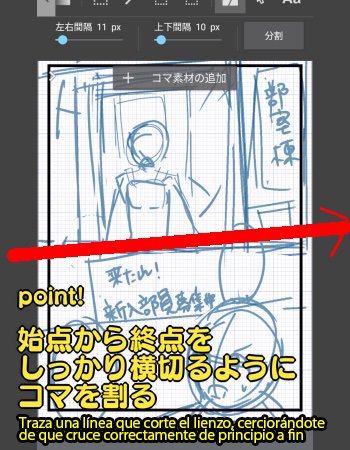
Ahora proseguiremos a hacer las divisiones de las viñetas, ya que por el momento solo tenemos un marco grande.
Para hacer las divisiones, nada más tenemos que arrastrar el dedo encima del lienzo, asegurándonos que tanto al inicio como al final nuestro trazo se cruce con la línea del marco (si no entramos en contacto con la línea del marco tanto al inicio como al final, no se formará la división).

Así, ya tenemos hecha una división.

Repetimos el procedimiento para ir formando las demás divisiones.

De esta manera hemos completado la composición de viñetas.
Elaboración de los globos de texto
Como paso final de la elaboración del bosquejo, vamos a agregar los globos de texto (bocadillos).
Existen tres maneras de elaborar globos de texto:
- Dibujar a mano alzada el contorno de los globos de texto.
- Usar la función denominada “Crear un límite”.
- Usar las plantillas de globos de texto que forman parte del material gratuito disponible en la nube.
Dibujar a mano alzada los globos de texto
Aquí mostraré un método en el que se dibuja el contorno del globo de texto usando un pincel tipo “pluma”, y luego se rellena la parte interna con color blanco.
Para empezar, primero agregamos una nueva capa donde vamos a dibujar los globos de texto.

Una vez que estemos ubicados en la nueva capa, con un pincel tipo “pluma” vamos dibujando los contornos de las viñetas.

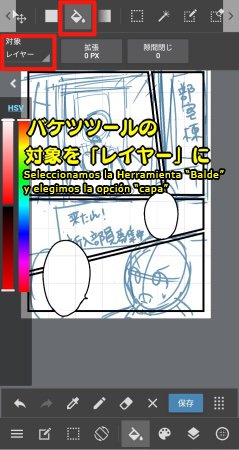
Luego, seleccionamos la herramienta “Balde”, la cual debe estar configurada con la opción “Capa”, y rellenamos la parte interna de las viñetas con color blanco.

▼Si deseas leer más sobre la herramienta “balde”, los siguientes artículos te pueden servir▼
https://medibangpaint.com/es/tutorial/pc/use-bucket/
https://medibangpaint.com/en/use/2019/09/lets-master-the-bucket-tool-how-to-avoid-gaps-and-bleeding/
Así, ya tenemos listos los globos de texto dibujados a mano.
Usar la función denominada “Crear un límite”
Este método consiste en usar la herramienta “Selección” para definir el área donde queremos ubicar un globo de texto, y luego aplicar la función de “Crear un límite” para dibujar el contorno del globo.
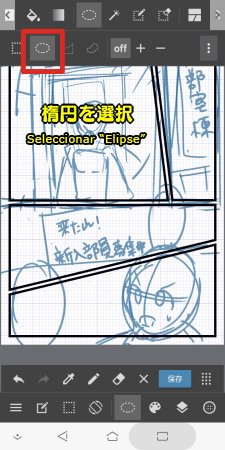
Así que primero nos vamos a la parte superior de la pantalla y pulsamos el ícono de la herramienta “Selección”.

Entre las opciones de la herramienta “Selección”, escogemos la opción “Elipse” (forma circular).

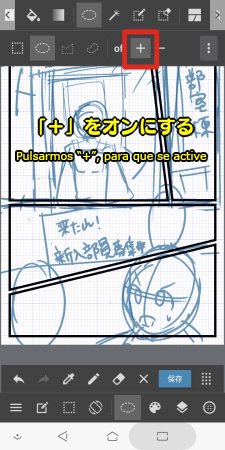
En caso de querer agregar varios globos, pulsamos el botón de “+” para que se active la función de selección múltiple.

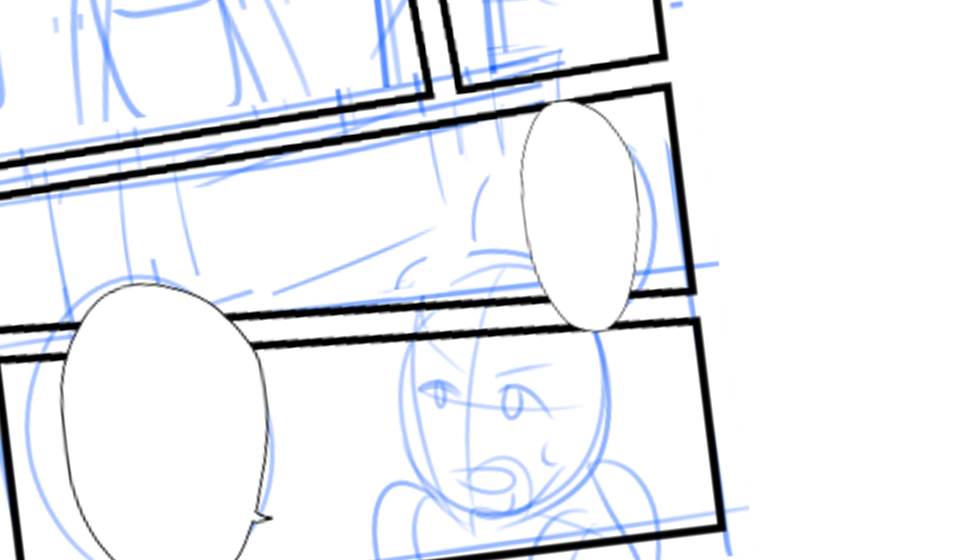
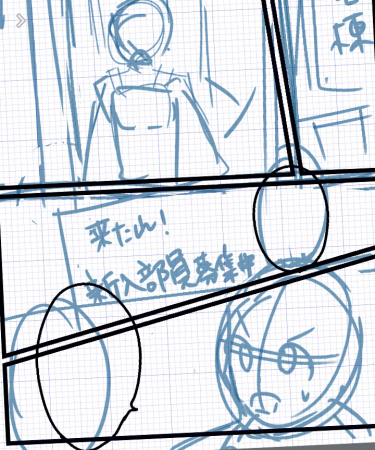
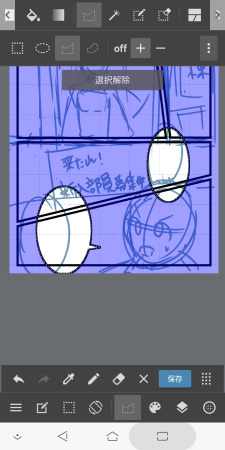
Usando la herramienta “Selección” en forma de “Elipse”, marcamos las partes donde deseamos colocar los globos de texto.

En la imagen de arriba muestro un ejemplo donde he marcado dos áreas de selección que corresponden a dos globos de texto.
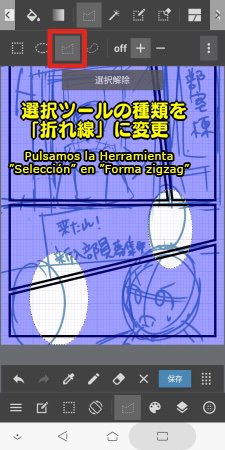
Ahora, para agregar el “rabillo” o “delta” a cada globo, escogemos la herramienta “Selección” en “forma de zigzag”.

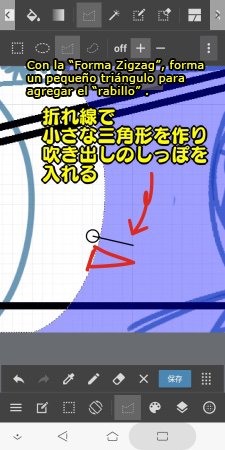
Con la herramienta “Selección” en “forma de zigzag”, formamos un pequeño triángulo para agregar el “rabillo” a cada globo.

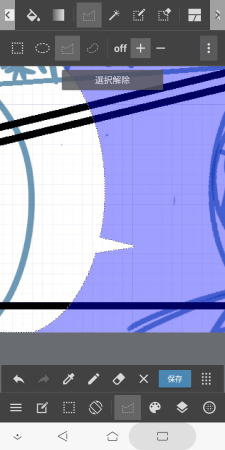
Así, ya tenemos definidas las áreas de selección correspondientes a los globos de texto.

A continuación, nos vamos a la barra inferior de la pantalla y pulsamos el ícono del menú de la herramienta “Selección”, y pulsamos la opción que dice “Crear un límite”.

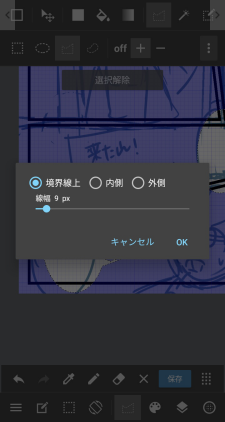
En la ventana que aparece, configuramos la anchura de la línea en el valor que deseemos, y pulsamos donde dice “OK”.

Así, ya tenemos hechos los contornos de los globos de texto, pero aún falta rellenarlos con color blanco.
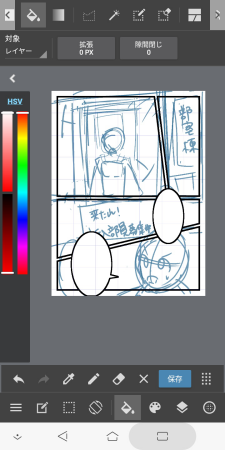
Así que, seguidamente, pulsamos encima de donde dice “desmarcar” para desactivar la herramienta de “selección”, y luego, activamos la herramienta “balde”.

En la paleta de colores seleccionamos el color blanco, y rellenamos con el balde la parte interna de los globos.
Ahora sí, ya tenemos hechos los globos de texto.

Este método que acabamos de ver es conveniente en caso de que queramos obtener globos de texto que tengan una forma impecable.
Usar plantillas de globos de texto disponibles en la nube
Por último, mostraré cómo usar las plantillas de globos de texto que forman parte de los materiales gratuitos disponibles en la nube.
Antes que nada, abramos una nueva capa donde vamos a pegar las plantillas.

Una vez que estemos ubicados en la nueva capa, nos vamos a la barra inferior de la pantalla, y pulsamos el ícono de “Panel de materiales” que está en el extremo derecho.

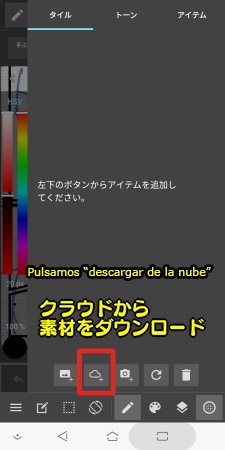
Una vez abierta la ventana de “Panel de materiales”, pulsamos el botón de “descargar de la nube”.

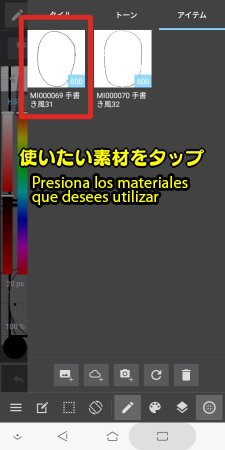
Seguidamente, pulsamos la pestaña de “Ítem”, seleccionamos la plantilla de globo que deseamos usar, y pulsamos donde dice “descargar”.

De esta manera, la plantilla que acabamos de descargar se ha añadido a nuestra lista de “ítems”.
Ahora, pulsamos encima de la plantilla que deseamos usar como globo de texto.

Verás que inmediatamente la plantilla aparece pegada encima de la capa.

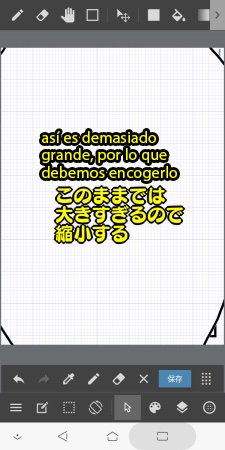
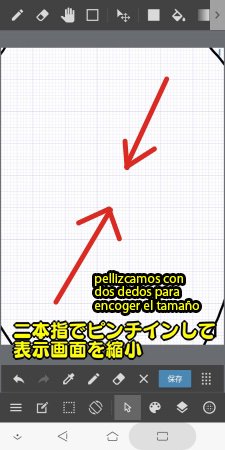
Ahora bien, ya que el tamaño de la plantilla está demasiado grande, pellizcamos la pantalla con dos dedos para reducir el tamaño en que se ve la capa dentro de la pantalla, y así poder visualizar todos los controladores de tamaño (los cuadritos blancos que aparecen alrededor de la plantilla).

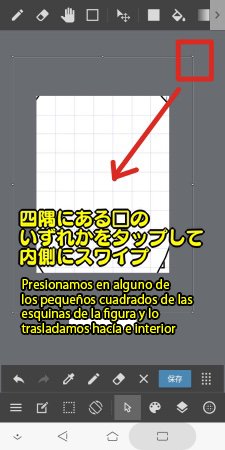
Ahora, usando un solo dedo arrastramos uno de los □ (controladores de tamaño) para reducir el tamaño de la plantilla.

Moviliza los controladores de tamaño hasta que la plantilla adquiera el tamaño adecuado.

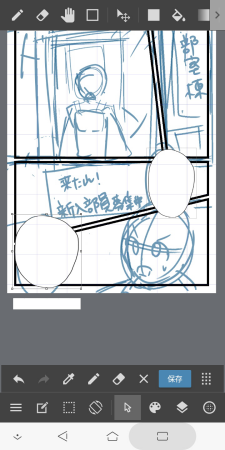
En este ejemplo añadiré una plantilla más, para que haya dos globos dentro de la misma página.

Ahora, vamos a agregar el “rabillo” o “delta” a cada uno de los globos.
Pero antes de eso, necesitamos “rasterizar” las plantillas, ya que a los materiales descargados de la nube no se les puede agregar ni borrar líneas a no ser que estén rasterizados.
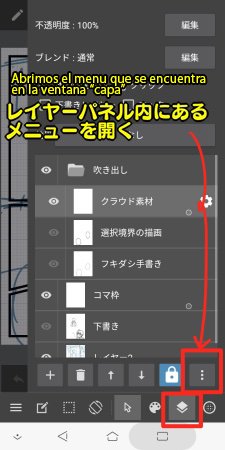
Para realizar la “rasterización”, primero abrimos la ventana de “Capa”, y pulsamos el botón de menú que está en la esquina inferior derecha de la ventana (el botón que tiene tres puntos alineados en forma vertical).

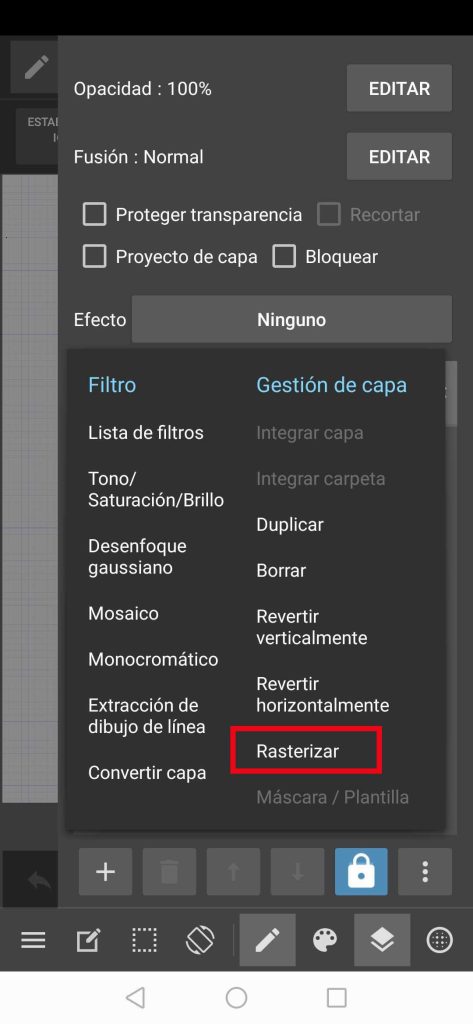
Entre las opciones que aparecen, seleccionamos “Rasterizar”.
Con esto, ya tenemos rasterizado las plantillas de globos que están pegadas en la capa actual.

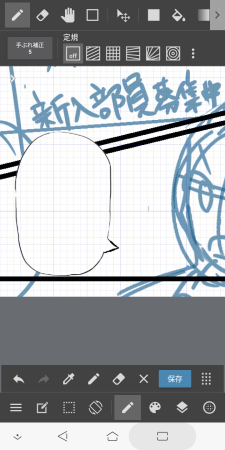
Ahora que ya podemos hacer modificaciones a la plantilla de globo, borramos una pequeña parte del contorno del globo y dibujamos el “rabillo”.
De esta manera ya tenemos hechos los globos de texto.

Al realizar todo lo anterior, podemos completar el bosquejo de la obra de manga.

De esta manera, hemos terminado de ver los pasos para crear un archivo y elaborar un bosquejo de manga en la versión para Android de MediBang Paint.
Recuerda que con MediBang Paint, puedes ponerte a elaborar un manga en tu dispositivo en cualquier lugar que estés.
Así que, ¿qué esperas? ¡Vamos! ¡Empieza a dibujar el bosquejo!
(Texto original e imágenes: 吉田セツ)
\ We are accepting requests for articles on how to use /