2022.08.31
¡Dibujemos un manga! (1) Versión iPhone


Este es el primero de una serie de artículos sobre el procedimiento básico para elaborar una obra de manga en la versión para iPhone de MediBang Paint.
En esta primera entrega, veremos los pasos iniciales, desde la creación de un nuevo archivo hasta la elaboración del bosquejo de la obra.

Index
Crear un nuevo archivo
Primero vamos a crear un nuevo archivo exclusivo para la obra de manga.
Así que iniciemos la aplicación de MediBang Paint, y pulsemos donde dice “Mi galería”.

Una vez que hayamos ingresado a “Mi galería”, pulsamos la pestaña que dice “Historieta”, y luego pulsamos el botón de “+” para crear un nuevo archivo.
En caso de que la carpeta esté vacía, en la pantalla aparecerá indicado un mensaje que dice “No tiene obras”, y justo debajo un botón que dice “Nuevo lienzo”. Al pulsar dicho botón también podrás crear un nuevo archivo.

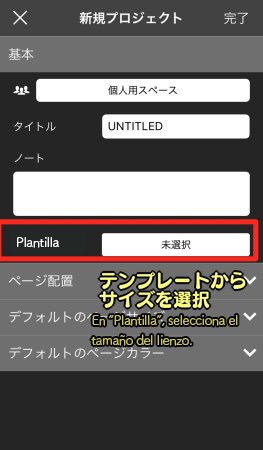
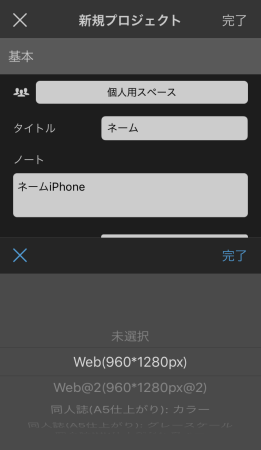
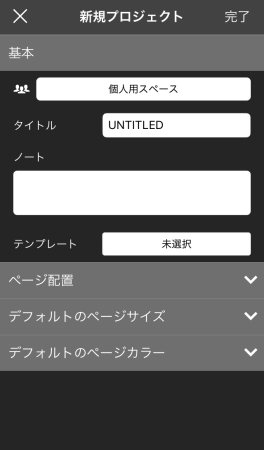
Una vez que se abra la ventana de “Nuevo proyecto”, escribimos el título de la obra, pulsamos encima del recuadro que está a la par de donde dice
“Plantilla”, para seleccionar el tamaño del lienzo.

En el ejemplo que estoy mostrando aquí, he configurado el lienzo con una opción de tamaño adecuado para web.

En la versión para iPhone de MediBang Paint, en la ventana de “Nuevo Proyecto” se puede configurar no solo el tamaño del lienzo, sino otros detalles más, al abrir las pestañas de “Mostrar detalles de página”, “Preferencias de página predeterminadas” y “Color de página predeterminado”.

Una vez que terminemos de configurar todos los detalles necesarios, pulsamos el botón de “OK”.
Así, ya tenemos creado un nuevo archivo para manga, el cual está contenido dentro de “Mi galería”.

Al pulsar encima del archivo podemos ver los detalles.
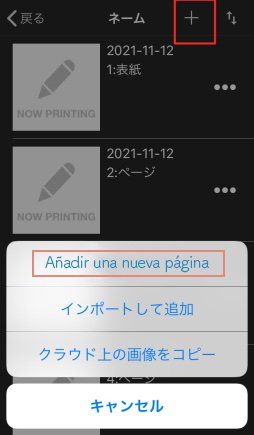
En la configuración inicial, aparecen cuatro lienzos que corresponden a las cuatro páginas iniciales de la obra de manga, dentro de las cuales está incluida la portada (“cubierta”).

Para añadir una nueva página (un nuevo lienzo), pulsamos el botón de “+”, y escogemos la opción que dice “Añadir nueva página”.

Ahora que ya tenemos listo el archivo, empecemos a elaborar el bosquejo de la obra.
Para ello, pulsamos encima de la segunda página para que se abra el lienzo.
Elaboración del bosquejo
Dibujar el bosquejo directamente en el mismo archivo
Aquí vamos a ver cómo proceder para dibujar el bosquejo directamente en los lienzos contenidos en el archivo que acabamos de crear.
Primero, antes de ponernos a dibujar, es necesario hacer los siguientes preparativos:
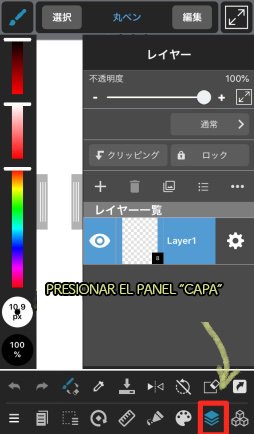
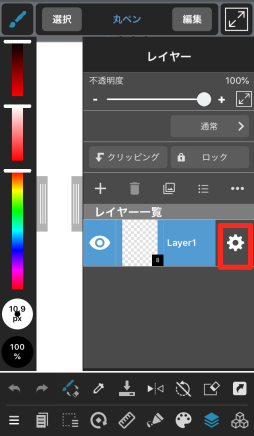
Estando ubicados en el lienzo de la primera página, pulsamos el ícono de “Capa” que está en la barra inferior de la pantalla.

Una vez abierta la ventana de “Capa”, pulsamos el ícono de engranaje que está a la derecha del nombre de la capa en que vamos a empezar a dibujar.

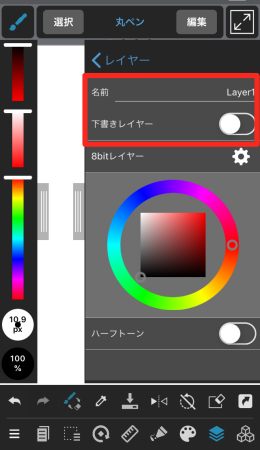
Editamos el nombre de la capa, y marcamos el interruptor donde dice “Capa borrador” para que dicha opción quede activada.

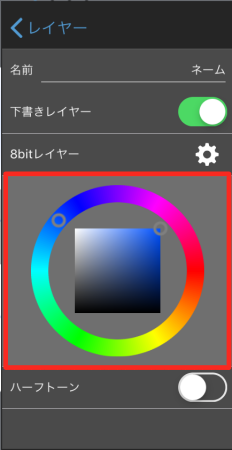
Así mismo, configuramos la capa con la opción “Capa de 8 bits”, y una vez que aparezca el “Círculo de Colores” en el espacio inferior, seleccionamos un tono azul, ya que es un color conveniente para los dibujos del boceto.* (*Al utilizar un color que no sea negro, podremos diferenciar los dibujos del bosquejo de los dibujos en color negro que elaboraremos más adelante para pasar en limpio la obra).

▼Si quieres saber sobre las ventajas de las capas de 1bit y de 8bits, te puede interesar el siguiente artículo (el artículo está disponible en inglés):
https://medibangpaint.com/en/use/2020/06/recommended-usage-of-1bit-layer-and-8bit-layer/
Una vez terminados los preparativos, nos ponemos a dibujar el bosquejo.
Aquí muestro el ejemplo de una página de bosquejo que he dibujado.

A continuación, quiero modificar el tamaño y la posición de algunos personajes u objetos, para que queden mejor.
Así mismo, quiero reducir el tamaño de la viñeta que está en el centro,y movilizarla hacia abajo.
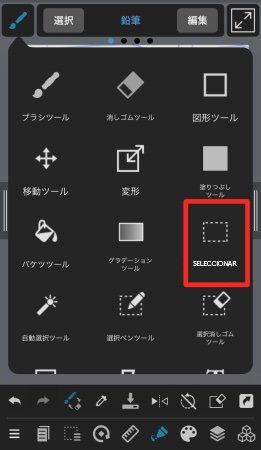
Así que, pulsemos el ícono de “Pincel” que está en la esquina superior izquierda.

En la ventana de opciones que se ha abierto, pulsamos donde dice “Herramienta Seleccionar”.

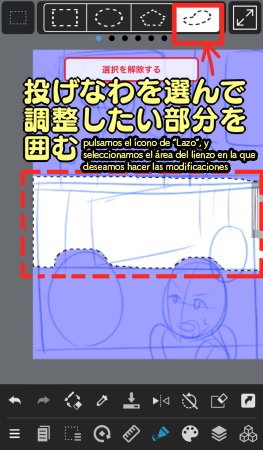
Luego, entre las opciones que aparecen en el borde superior de la pantalla, pulsamos el ícono de “Lazo”, y seleccionamos el área del lienzo en la que deseamos hacer las modificaciones.

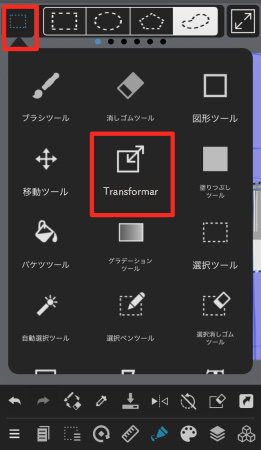
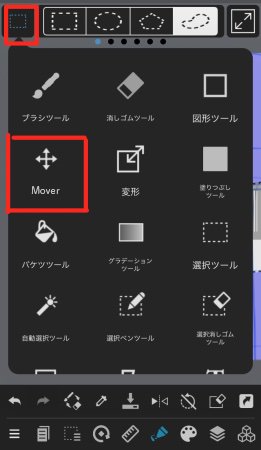
Seguidamente, pulsamos el ícono que está en la esquina superior izquierda,
y entre las opciones que aparecen, seleccionamos la que dice “Transformar”.

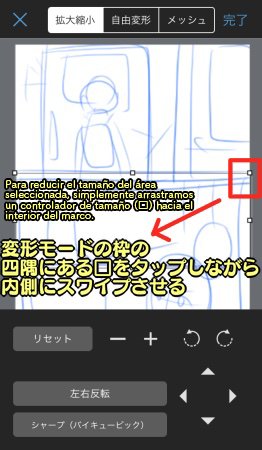
Ahora, el área seleccionada está rodeada por un marco cuadrado con unos cuadritos blancos (□) que funcionan como controladores de tamaño.
Para reducir el tamaño del área seleccionada, simplemente arrastramos un controlador de tamaño (□) hacia el interior del marco.

Si bien, con tan solo arrastrar con el dedo un controlador de tamaño podemos hacer modificaciones, también es posible realizar las modificaciones con los botones que aparecen en la parte inferior de la pantalla.

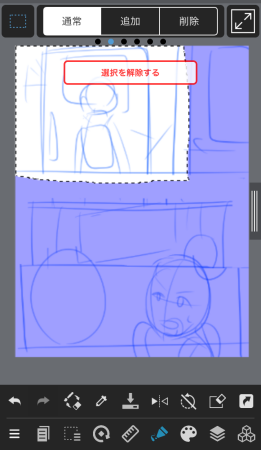
De esta manera, ya he logrado reducir el tamaño de la viñeta que está en el centro.
Seguidamente, voy a movilizar un poco hacia abajo la viñeta que está arriba.

Para ello, seleccionamos la herramienta “Mover”.

Una vez que esté activada la herramienta “Mover”, deslizamos con el dedo el área seleccionada para movilizarla hacia donde deseamos colocarla.

De esta manera he logrado hacer todos los ajustes que deseaba.

Importar un bosquejo hecho en papel
En vez de dibujar directamente el bosquejo en el archivo del manga, otra alternativa podría ser elaborar el bosquejo de manera analógica sobre papel, y luego importarlo al archivo.
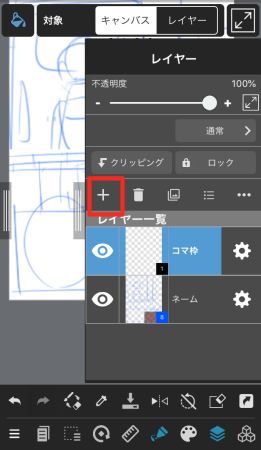
Para ello, nos vamos a la barra inferior de la pantalla y pulsamos el ícono de “Capa” para abrir la ventana de “Capa”, y luego, pulsamos el botón de “+”.

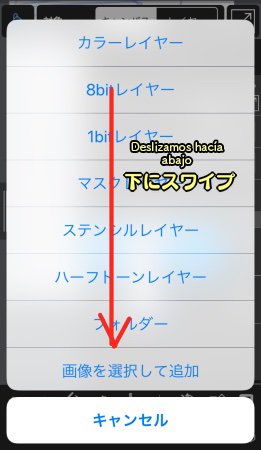
Una vez que se abra el menú, deslizamos con el dedo la pantalla hacia arriba, para poder ver las opciones del menú que están abajo.

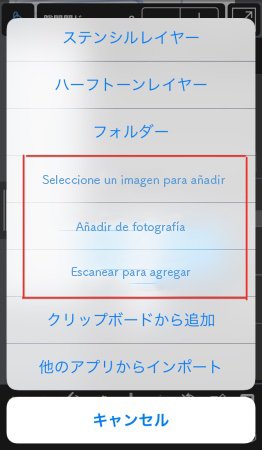
Para importar el bosquejo hecho en papel, escogemos la opción que nos convenga más entre las siguientes: “Seleccione un imagen para añadir”, “Añadir de fotografía” o “Escanear para agregar”.

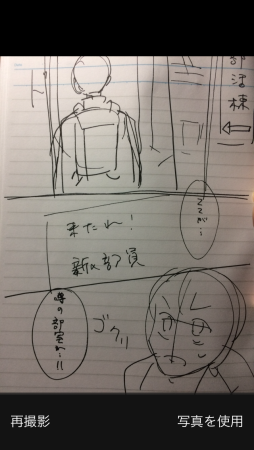
En el ejemplo que muestro aquí, he seleccionado la opción “Añadir de fotografía”.
En este caso, una vez que tomemos la foto debemos pulsar donde dice “Usar foto”.

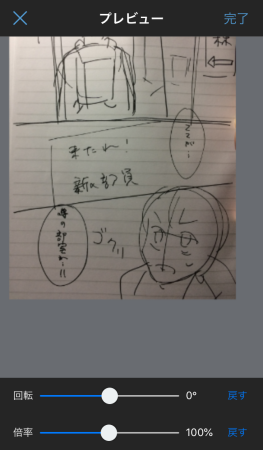
Seguidamente, ajustamos los valores de “Rotación” y “Relación”, para que la foto se adapte adecuadamente al lienzo.
Una vez que terminemos de hacer los ajustes, pulsamos el botón de “OK” que está en la esquina superior derecha de la pantalla.

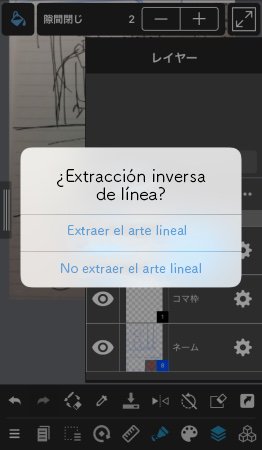
Al realizar lo anterior, aparecerá en la pantalla un mensaje que dice: “¿Extracción inversa de línea?” (lo cual significa “¿desea extraer el arte lineal?”). Ya que aún estamos en la etapa de bosquejo (borrador), no es indispensable extraer el arte lineal, así que podemos escoger cualquiera de las dos opciones que queramos.

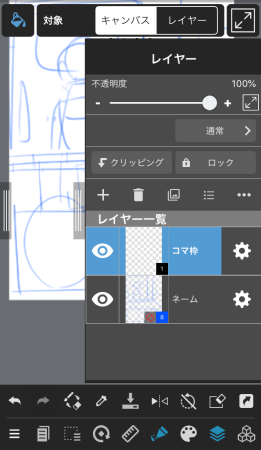
De esta manera, hemos logrado importar el bosquejo que habíamos hecho en papel.

En el siguiente paso vamos a realizar la composición de viñetas.
Composición de viñetas
Aquí, lo primero que tenemos que hacer es abrir una nueva capa destinada a la composición de viñetas.
A la hora de agregar la nueva capa para la composición de viñetas, podemos escoger ya sea “Capa a color”, “Capa de 1 bit” o “Capa de 8 bits”.
En el ejemplo que muestro aquí he escogido la opción “Capa a color”.

▼Si quieres saber sobre las ventajas de las capas de 1bit y de 8bits, te puede interesar el siguiente artículo (disponible en inglés):
https://medibangpaint.com/en/use/2020/06/recommended-usage-of-1bit-layer-and-8bit-layer/
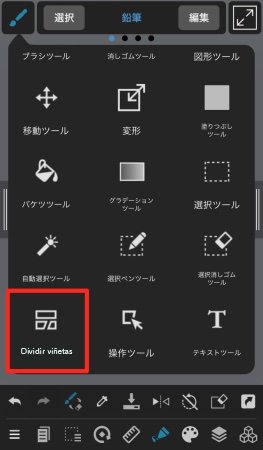
Seguidamente, pulsamos el botón que está en la esquina inferior izquierda de la pantalla, y seleccionamos la herramienta “Dividir”.

Ahora, pulsamos el botón con letras en rojo que dicen: “Nuevo material de panel”.

Verás que inmediatamente se abre la ventana de configuración de “ti”.
En el ejemplo que muestro aquí, he configurado el “Ancho del trazo del panel” (ancho de las líneas de las viñetas) en 10 pixeles, y los anchos de las divisiones tanto laterales como verticales en 2 mm.

Al pulsar el botón de “OK”, verás que aparece un marco grande que rodea prácticamente toda la página.
A continuación, vamos a dividir dicho marco en partes más pequeñas para componer las viñetas.

Manteniendo activa la herramienta “Dividir”, arrastramos uno de nuestros dedos encima del lienzo, asegurándonos que tanto al inicio como al final nuestro dedo se cruce con la línea del marco (si no entramos en contacto con la línea del marco tanto al inicio como al final, no se formará la división).

Así, ya tenemos hecha una división.

Repetimos el procedimiento para ir formando las demás divisiones.

En caso de que alguna división nos haya quedado mal, podemos anularla con el botón de “deshacer” que está en la parte inferior de la pantalla.

De esta manera hemos completado la composición de viñetas.
Elaboración de los globos de texto
Como paso final de la elaboración del bosquejo, vamos a agregar los globos de texto (bocadillos).
Aquí explicaré dos maneras de elaborar globos de texto:
- Usar la función denominada “Dibujar el borde de la selección”.
- Usar las plantillas de globos de texto que forman parte del material gratuito disponible en la nube.
Usar la función denominada “Dibujar el borde de la selección”
Este método consiste en usar la herramienta “Selección” para definir el área donde queremos ubicar un globo de texto, y luego aplicar la función de “Dibujar el borde de la selección” para formar el contorno del globo.
Antes que nada, abramos una nueva capa para elaborar los globos de texto.

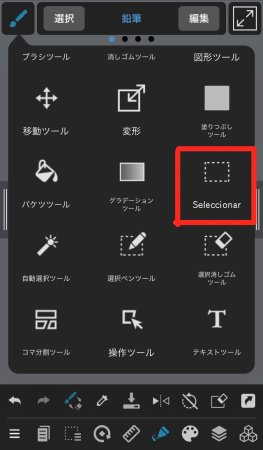
Luego, pulsamos el botón que está en la esquina superior izquierda de la pantalla, y escogemos la herramienta “Seleccionar”.

Entre las opciones de la herramienta “Seleccionar”, escogemos la opción “Elipse” (forma circular).

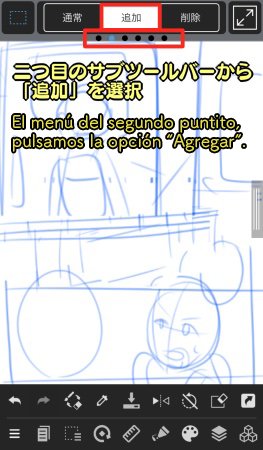
En caso de querer agregar varios globos, deslizamos el dedo encima de los puntitos negros que están debajo de la barra superior de la pantalla, y en el menú del segundo puntito, pulsamos la opción “Agregar”.

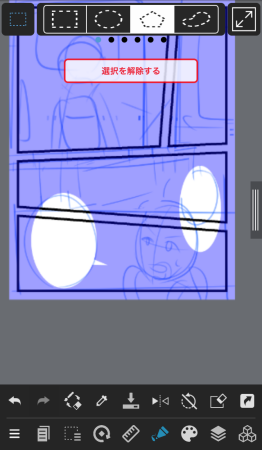
Usando la herramienta “Seleccionar” en forma de “Elipse”, marcamos las partes donde deseamos colocar los globos de texto.

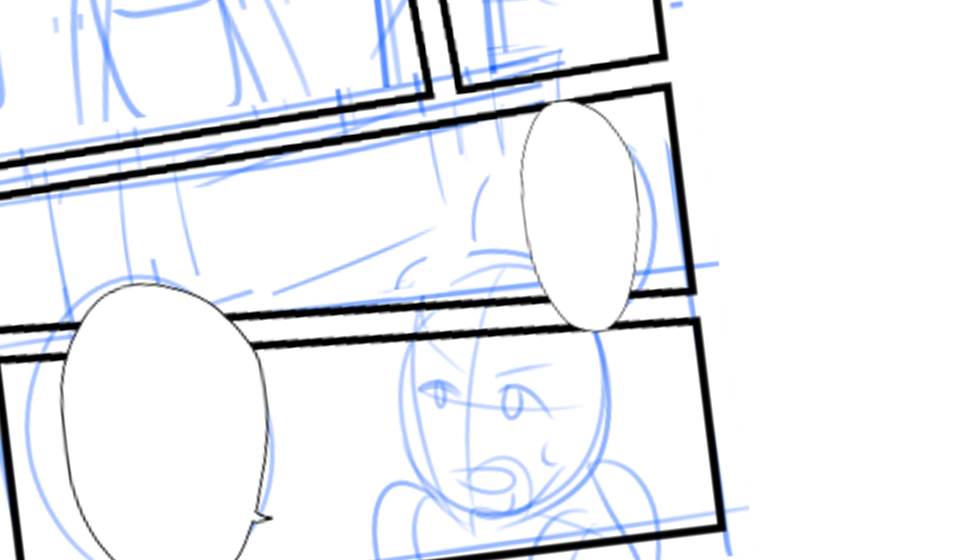
En la imagen de arriba muestro un ejemplo donde he marcado dos áreas de selección que corresponden a dos globos de texto.
Ahora, para agregar el “rabillo” o “delta” a cada globo, t

Con la herramienta “Seleccionar” en “forma de zigzag”, formamos un pequeño triángulo para agregar el “rabillo” a cada globo.
Así, ya tenemos definidas las áreas de selección correspondientes a los globos de texto.

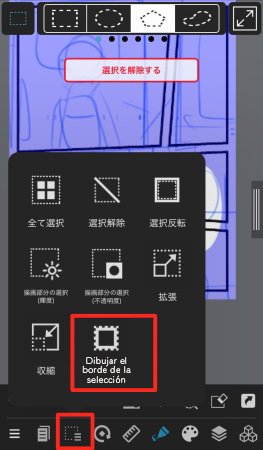
A continuación, nos vamos a la barra inferior de la pantalla y pulsamos el ícono del menú de la herramienta “Selección”, y pulsamos la opción que dice “Dibujar el borde de la selección”.

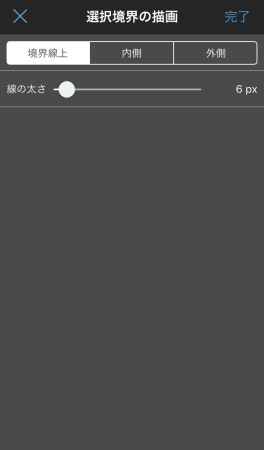
En la ventana que aparece, configuramos el ancho de la línea en el valor que deseemos, y pulsamos donde dice “OK”.

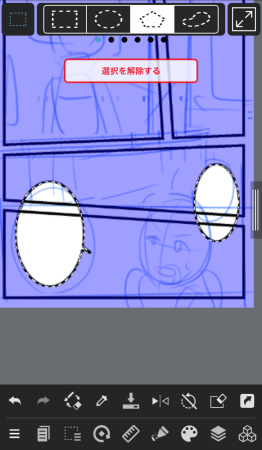
Así, ya tenemos hechos los contornos de los globos de texto.

Seguidamente, vamos a rellenar con color blanco las partes internas de los globos de texto.
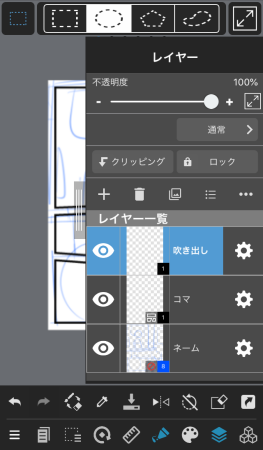
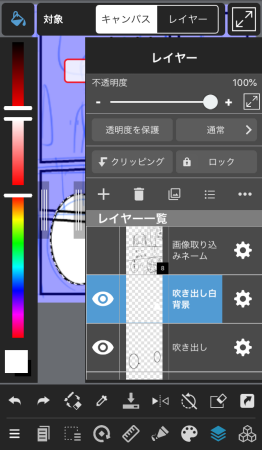
Manteniendo activa el área de selección (o sea, sin pulsar el botón de “deseleccionar”), abrimos la ventana de “Capa” y agregamos una nueva capa.

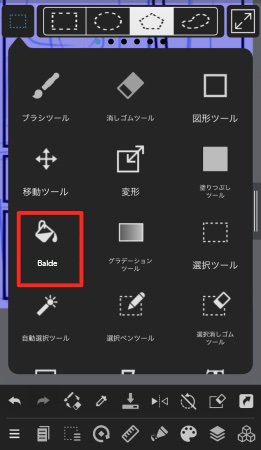
Seguidamente, pulsamos el botón que está en la esquina superior izquierda de la pantalla, y seleccionamos la herramienta “Balde”.

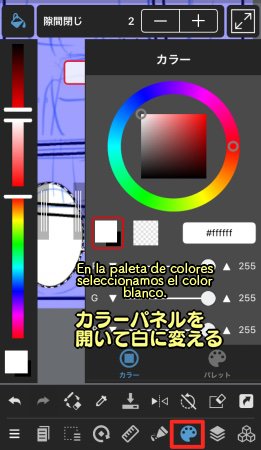
En la paleta de colores seleccionamos el color blanco.

Seguidamente, manteniedo activa la herramienta “Balde”, deslizamos el dedo encima de los puntitos negros que están debajo de la barra superior de la pantalla, y en el menú del segundo puntito (menú de “Objetivo”), pulsamos la opción “Capa”.

Aún manteniendo activa la herramienta “Cubo”, con tan solo pulsar en la parte interna del área de selección, los globos quedarán rellenados con color blanco.

Ahora, vamos a fusionar los contornos de los globos de texto con las partes internas rellenadas con color blanco.
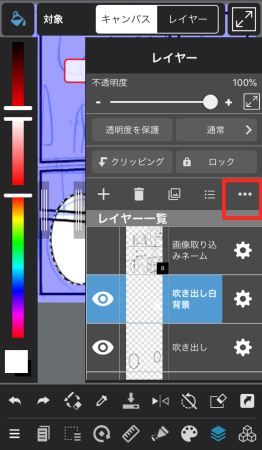
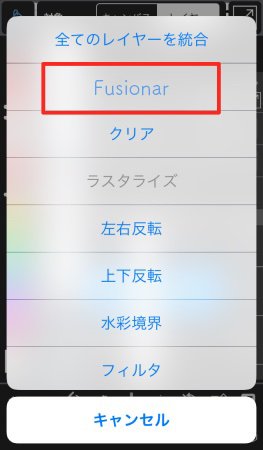
Para ello, abrimos la ventana de “Capa”, y pulsamos el botón que tiene tres puntos alineados horizontalmente.

Entre las opciones que parecen, seleccionamos la que dice “Fusionar”.


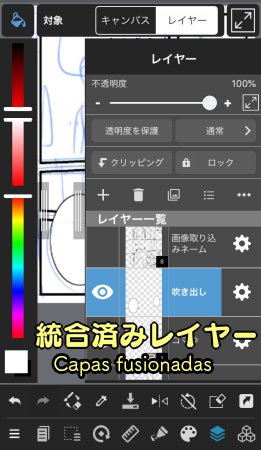
De esta manera, las capas de los contornos y de los rellenos de los globos han quedado fusionadas.
▼Si deseas leer más sobre la herramienta “Baldei”, los siguientes artículos te pueden servir▼
https://medibangpaint.com/es/tutorial/pc/use-bucket/
https://medibangpaint.com/en/use/2019/09/lets-master-the-bucket-tool-how-to-avoid-gaps-and-bleeding/
Usar plantillas de globos de texto disponibles en la nube
Por último, mostraré cómo usar las plantillas de globos de texto que forman parte de los materiales gratuitos disponibles en la nube.
Antes que nada, abramos una nueva capa donde vamos a pegar las plantillas.

Una vez que estemos ubicados en la nueva capa, nos vamos a la barra inferior de la pantalla, y pulsamos el ícono de “Panel de materiales” que está en el extremo derecho.
En la ventana de “Panel de materiales”, pulsamos el botón de “+” y luego seleccionamos la opción “Descargar materiales”.

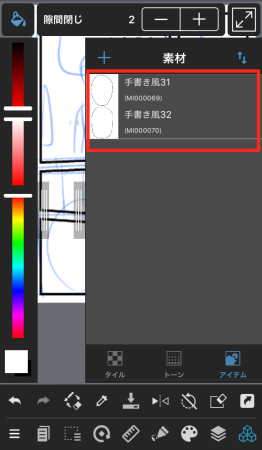
En el borde inferior de la pantalla, pulsamos donde dice “Ítem”, y entre las opciones que aparecen seleccionamos el material que deseamos usar, y luego pulsamos donde dice “Guardar” en la esquina superior derecha.

De esta manera, la plantilla que acabamos de descargar aparece en nuestra ventana de “Panel de Materiales”.
Ahora, pulsamos encima del material que acabamos de descargar.

Una vez que aparezca pegada la plantilla del globo encima de la capa, ajustamos su tamaño y posición.

Ahora, vamos a agregar el “rabillo” o “delta” al globo de texto.
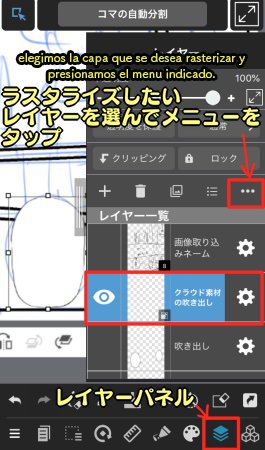
Pero antes de eso, necesitamos “rasterizar” (convertir en imagen de mapa de bits) la plantilla del globo de texto, ya que a los materiales descargados de la nube no se les puede agregar ni borrar líneas a no ser que estén rasterizados.
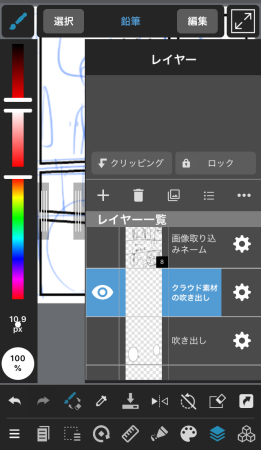
Para realizar la “rasterización”, primero abrimos la ventana de “Capa”, y pulsamos el botón que tiene tres puntos alineados horizontalmente.

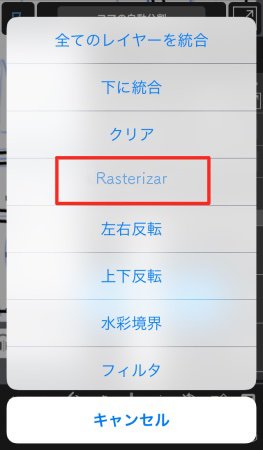
Entre las opciones que aparecen, seleccionamos “Rasterizar”.
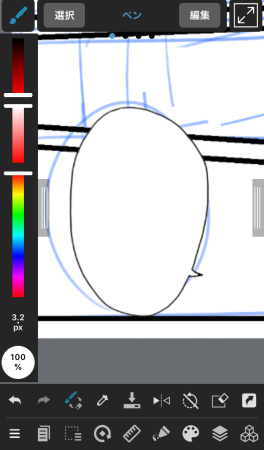
Con esto, ya tenemos rasterizado la plantilla de globo que tenemos pegada en la capa actual.

Ahora que ya podemos hacer modificaciones a la plantilla de globo, le dibujamos el rabillo al globo, y así hemos terminado de elaborar el globo de texto.

Al realizar todo lo anterior, podemos completar el bosquejo de la obra de manga.

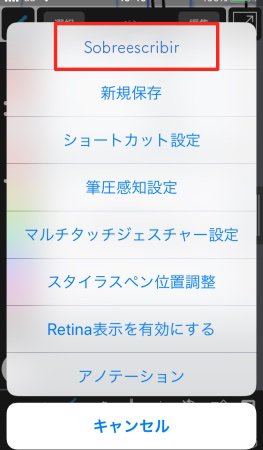
Una vez que tengamos hecho ho el bosquejo de la obra de manga, pulsamos el botón que está en la esquina inferior izquierda de la pantalla (el botón con tres líneas horizontales), y seleccionamos la opción “Sobreescribir archivo”, para guardar todo lo que hemos hecho.

Es recomendable estar guardando a cada rato el archivo, para que no se pierdan las modificaciones o avances que hayamos realizado.

De esta manera, hemos terminado de ver los pasos para crear un archivo y elaborar un bosquejo de manga en la versión para Android de MediBang Paint.
(Texto original e imágenes: 吉田セツ)
\ We are accepting requests for articles on how to use /