2022.11.09
도트 그림을 그려보자!~기초 지식 편~


옛날 게임 그래픽에서 자주 본 도트 그림.
레트로의 귀여운 일러스트는 옛날 게임기 등 80, 90년대에 게임을 즐겼던 사람에게 아련한 기분이 들게합니다.
그렇다면 도트 그림이란 무엇인걸까요?
이번에는 도트 그림 구조에 관해 소개하겠습니다.
Index
도트 그림이란?
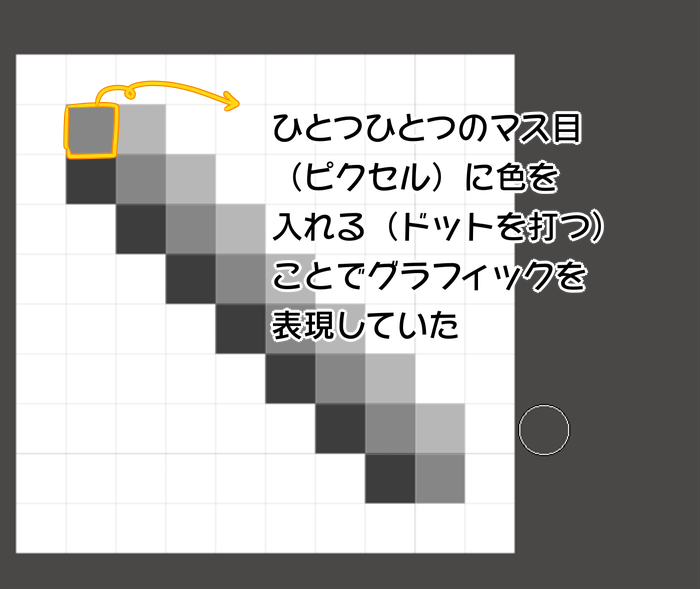
도트 그림은 컴퓨터 화면상에 있는 해상도 눈금에 색을 출력해서 그래픽을 표현하는 방법입니다.

저해상도 픽셀 눈금 하나 하나에 점을 찍는것에서「도트 그림」이라고 부르게 됐습니다.
비트 수에 따라 색이 제한
도트 그림은 비트 수에 따라 사용할 수 있는 색의 수에 제한이 있다는 것이 특징이에요.
기술이 발전하면서 3D 표현이 당연한 현재와 다르게 옛날 게임은 출력할 수 있는 색에 한계가 있었습니다.

사용할 수 있는 색에 제한이 있으면 얼마나 바뀔까요?
그 사례로 1bit, 2bit, 4bit에서 그린 일러스트를 봅시다.
bit수별 도트 그림의 변화
1bit
1bit 에서 표현할 수 있는 색 수는 2색까지 입니다. 도트 그림은 배경이 1색에 포함되기 때문에 그림에 사용할 수 있는 색은 실질적으로 1색 밖에 없다고 생각해도 됩니다.
그렇게되면 1bit 에서 표현되는 일러스트는 베타 채색이 대부분이됩니다.

2bit
2bit가 되면 4색을 사용할 수 있지만 배경색을 빼면 실질적으로 3색에서 표현됩니다.

2bit는 옛날 게임기 시대에 자주 사용한 기법입니다.
다음으로 4bit를 봐보죠.
4bit
4bit컬러에서는 16색(배경색을 빼면 15색)사용할 수 있어요.

3bit컬러의 4색에 비교하면 각 단에 표현이 넓어지는 것이 보이죠?
4bit컬러는 16비트 가정용 게임기에서 많이 쓰는 기법이지만 하드기 성능을 향상함에 따라 출력할 수 있는 색도 늘어나고 음영이라는 세부 표현이 가능해졌습니다.
8bit 이상
현재 도트 그림을 그릴 때에 색 수는 대강의 색을 표현하는 것에 충분한 256색(8bit)을 사용하는 것이 일반적입니다.
그 때문에 도트 그림에 사용되는 색 수에 관계없이 “8bit” 일러스트로 총칭하는 것도 있습니다.
반대로 디지털 일러스트를 의도적으로 저해상도로 하거나 모자이크 가공해서 도트 풍 일러스트를 만드는 것도 할 수 있게 되었어요.
또 다시 도트 그림 붐
이상으로 기본적인 도트 그림의 구조를 설명했습니다.
도트 그림은 80년대, 90년대 게임했던 사람이라면 친근함이 있지만3D 를 보며 자란 세대 눈에는 참신하게 보일 수도 있어요.
또, 최근에는 도트 그림 풍의 게임을 다루는 등 옛날 게임을 그리워하는 회고 붐이 일어났어요.
이걸 계기로 도트 그림의 세계에 발을 들여보는건 어떠세요?
그럼 다음 회에서는 도트 그림 그리는 법을 소개할게요.
▼함께 보면 좋은 기사▼
『【iPad】도트 그림 그리기』
\ We are accepting requests for articles on how to use /