2020.04.29
ドット絵を描いてみよう!~基礎知識編~


昔のゲームのグラフィックでよく見かけるドット絵。
レトロで可愛らしいイラストは、ファミコンなど80、90年代のゲームに親しんだ人を懐かしい気持ちにさせてくれます。
そもそもドット絵とは何なのでしょうか。
そこで今回は、ドット絵の仕組みについてご紹介していきます。
Index
ドット絵とは?
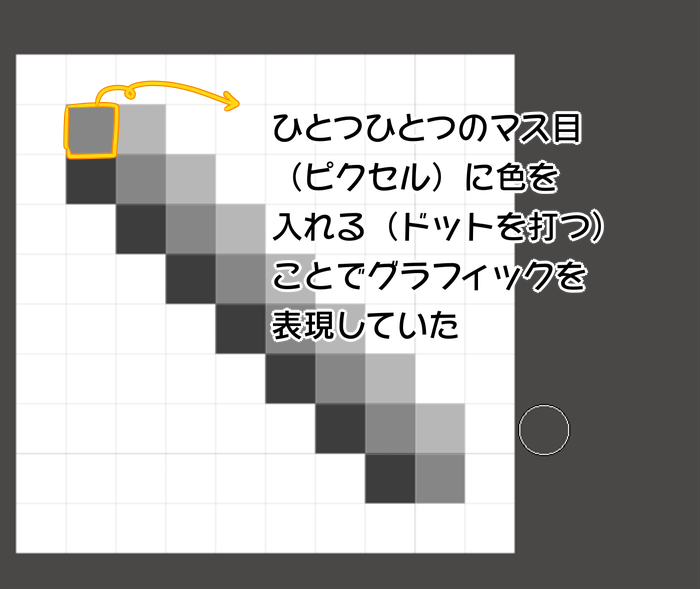
ドット絵は、コンピュータの画面上にある解像度のマス目に色を出力することでグラフィックを表現する方法です。

低解像度のピクセルのマスひとつひとつにドットを打っていたことから「ドット絵」と呼ばれています。
ビット数によって色が制限
ドット絵は、ビット数によって使える色の数に制限があることが特徴でした。
技術が発展し、3D表現が当たり前となった現在と違って、昔のゲームは出力できる色に限りがあったのです。

使える色に制限があると、どのように見た目が変わるのでしょうか。
事例として1bit、2bit、4bitで描いたイラストをみてみましょう。
bit数別のドット絵の変化
1bit
1bitで表現できる色の数は2色までです。ドット絵は背景を1色に含めるので、絵に使える色は実質1色だけと考えてもよいでしょう。
そうなると1bitで表現されるイラストはベタ塗りが多くなります。

2bit
2bitになると4色使えますが、背景色を抜くと実質3色での表現となります。

2bitはファミコン時代によく使われた手法です。
次に4bitを見てみましょう。
4bit
4bitカラーでは、16色(背景色を抜くと15色)使うことができます。

3bitカラーの4色に比べると各段に表現が広がっているのがわかりますね。
4bitカラーはスーパーファミコンで多く用いられた手法ですが、ハード機の性能が向上するにつれて出力できる色の数も増え、陰影といった細部の表現が可能になっていきました。
8bit以上
現在、ドット絵を描くときの色数は、一通りの色を表現するのに十分な256色(8bit)を使うのが一般的です。
そのため、ドット絵の使用されている色数に関係なく“8bit”イラストと総称することもあります。
反対に、デジタルイラストを意図的に低解像度にしたり、モザイク加工したりすることでドット風イラストを作り出すこともできるようになりました。
ドット絵ブームが再び
以上、基本的なドット絵の仕組みを解説しました。
ドット絵は80年代、90年代のゲームに親しんだ人であれば馴染みがありますが、3Dで育った世代の目には斬新に見えるようです。
また、最近ではドット絵風のゲームが手掛けられるなど、古き良きゲームを懐かしむ懐古ブームが起きています。
これを機に、ドット絵の世界に足を踏み入れてみませんか?
そこで次回はドット絵の描き方をご紹介していきます。
▼あわせて読みたい記事はこちら▼
『【iPad版】ドット絵を描く』
\ 使い方記事の要望を受け付けています /


























