2021.10.08
【Para principiantes】¡Crea tus propios personajes! Parte 2【Personaje original】

Una vez que nos hayamos iniciado en el mundo del dibujo, es muy probable que pronto nos llegue a surgir el deseo de diseñar un personaje original.
Y es que, sería tan emocionante materializar sobre el lienzo ese personaje que tanto hemos imaginado, con el peinado de tal estilo, con una personalidad tan peculiar como… En fin, el personaje de nuestras fantasías.
En algún momento, tu inspiración llega al punto máximo, y te dices a ti mismo: ¡sólo es cuestión de dejar fluir la imaginación y dibujar de manera libre! ¡Vamos! ¡Tú puedes crear ese personaje ideal que te acompañará en tus aventuras! ¡Ahora mismo, ponte a dibujar!
Y con todo el ímpetu tomas el pincel y te dispones a dibujar, y…
De repente, tu cerebro se paraliza, tu mano se detiene, y simplemente no sabes qué dibujar.
¿Alguna vez te ha pasado algo así? La verdad es que a mí me pasa todo el tiempo.
Así que, este es un artículo dedicado a todas las personas que deseen liberarse de la frustración de no poder dibujar a pesar de las grandes ganas que tienen, para que sean capaces de materializar sobre el lienzo eso que tanto anhelan dibujar (o mejor dicho, crear).
En la entrega pasada (Parte 1) de esta serie titulada «¡Crea tus propios personajes!», expliqué el proceso de diseño de personajes de una manera fácil apta para aficionados.
Ahora, en esta segunda entrega (Parte 2), explicaré una manera fácil de elaborar un ícono.
Así que, en este artículo, elaboraremos un ícono que podríamos usar en las redes sociales.
Así mismo, explicaré sobre algunas técnicas de ajustes adicionales que podrás poner en práctica fácilmente.
Sin más decir, ¡vamos, acompáñame! ¡Pongámonos a crear un ícono bien original!

Index
1. Escoger el personaje a partir del cual vamos a partir
Primero definamos en qué personaje nos vamos a basar para elaborar nuestro ícono original.
En cuanto a mí, estoy decidido en crear mi ícono a partir de “el guerrero sin nombre” que diseñé en el artículo anterior.
En caso de que aún no hayas leído la Parte 1 de esta serie, lo puedes leer en el siguiente enlace:
▼【Parte 1】
【Para principiantes】¡Crea tus propios personajes! Parte 1【Personaje original】
2. Preparativos
Una vez que tengamos definido el personaje en el cual nos vamos a basar, abramos el programa de MediBang Paint.
En la barra de menú que está en la parte superior de la pantalla, pulsemos «Archivo» y luego «Nuevo».
▼En el siguiente enlace puedes leer sobre cómo abrir un nuevo lienzo:
Hagamos un trabajo
Para el ejemplo que mostraré aquí, he configurado tanto el ancho como la altura del lienzo en1350 px.
He escogido un mismo valor para ambos lados, ya que para un ícono lo adecuado es que el lienzo sea cuadrado.
Ahora bien, en caso de que vayas a usar como ícono una parte recortada de una ilustración, entonces el lienzo puede ser de cualquier tamaño.
Este vez utilizaremos los siguientes siete tipos de pinceles:
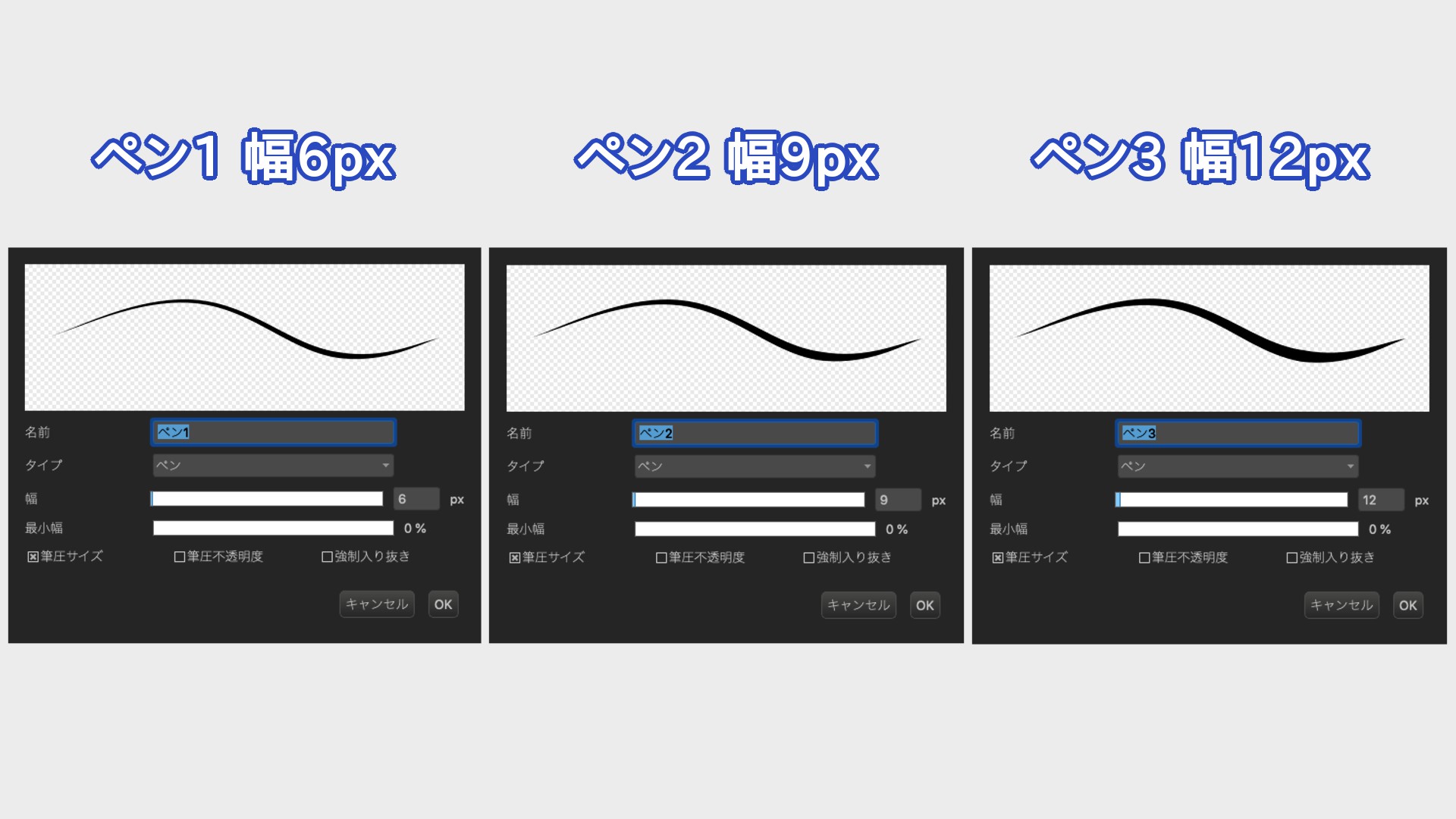
El pincel tipo «Pluma» en cinco configuraciones distintas:
1. Ancho fino (6 px.).
2. ancho mediano (9 px.).
3. ancho grueso (12 px.).
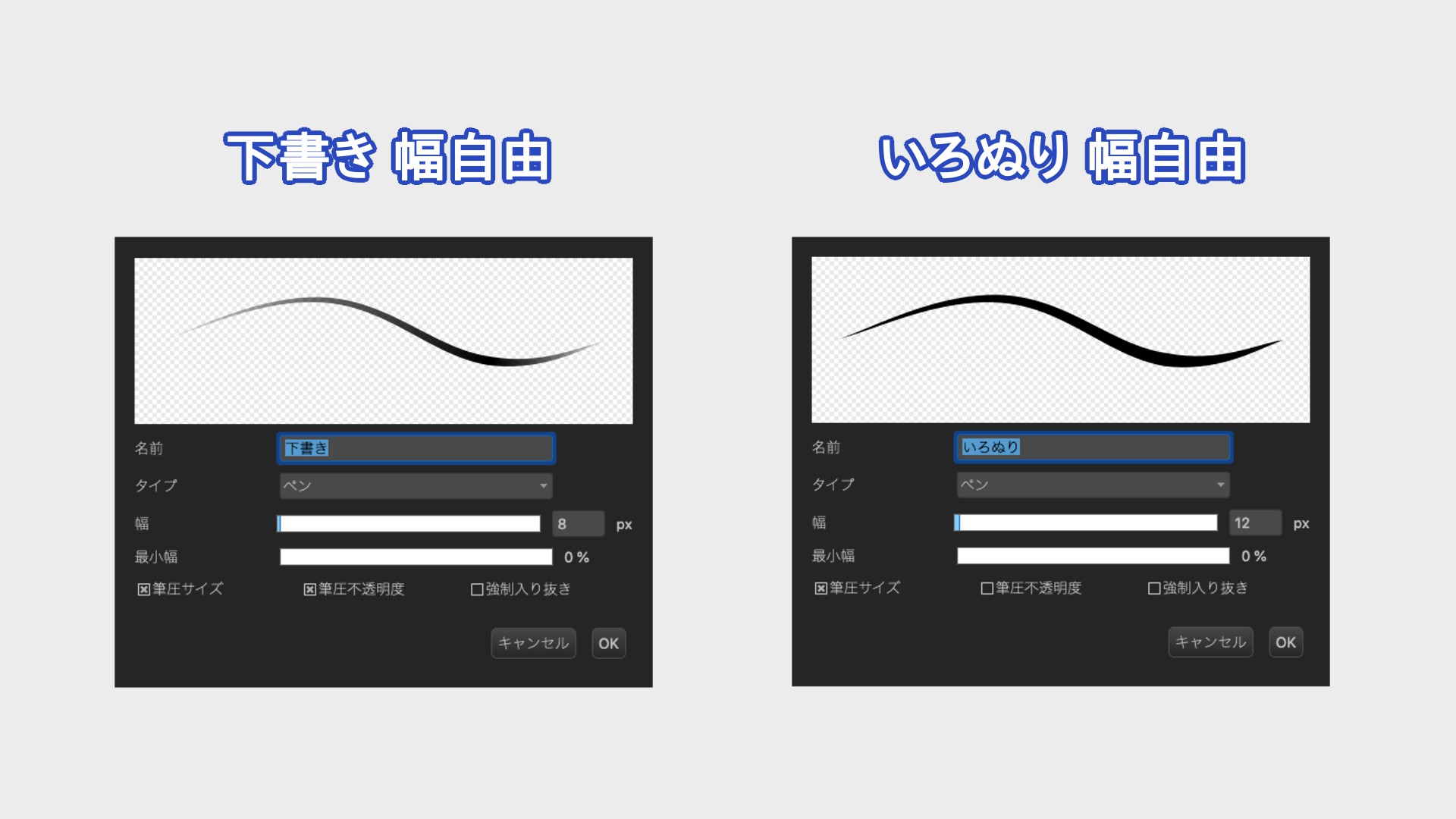
4. De cualquier ancho con la función de «opacidad por presión» activada para elaborar el bosquejo (borrador).
5. De cualquier ancho para colorear.
Además, utilizaremos el pincel tipo «acuarela», y el pincel tipo «aerógrafo».



Los valores tanto del tamaño del lienzo como del ancho de trazo de los pinceles que he indicado arriba, de ninguna manera son valores definitivos, sino una simple sugerencia. Claro está que cada quien puede usar la configuración que desee.
Ahora bien, si no tienes una configuración predilecta, te recomiendo que uses los valores indicados arriba, para que consigas un acabado similar al ejemplo que mostraré aquí.
3. Elaborar el bosquejo (borrador)
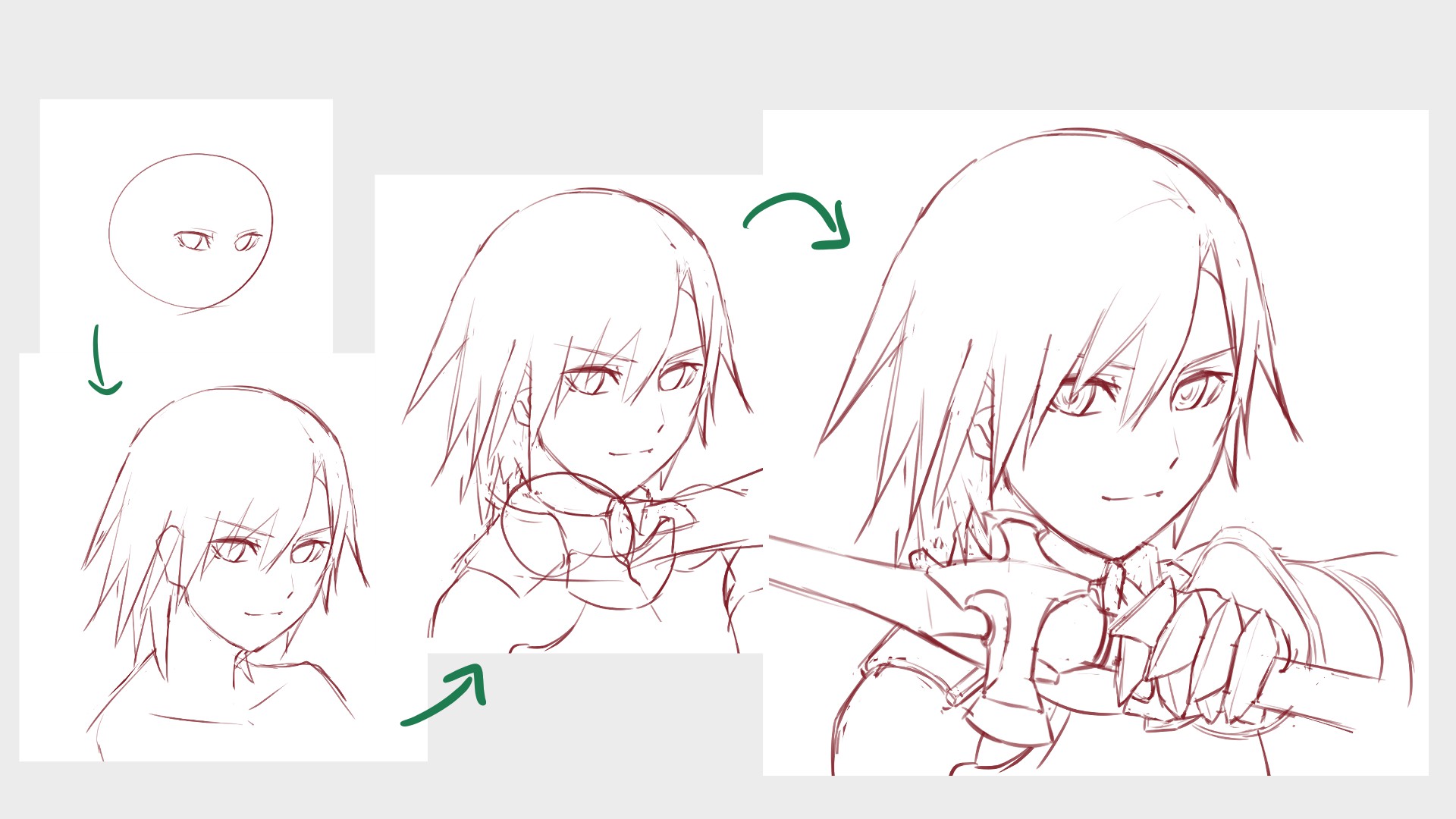
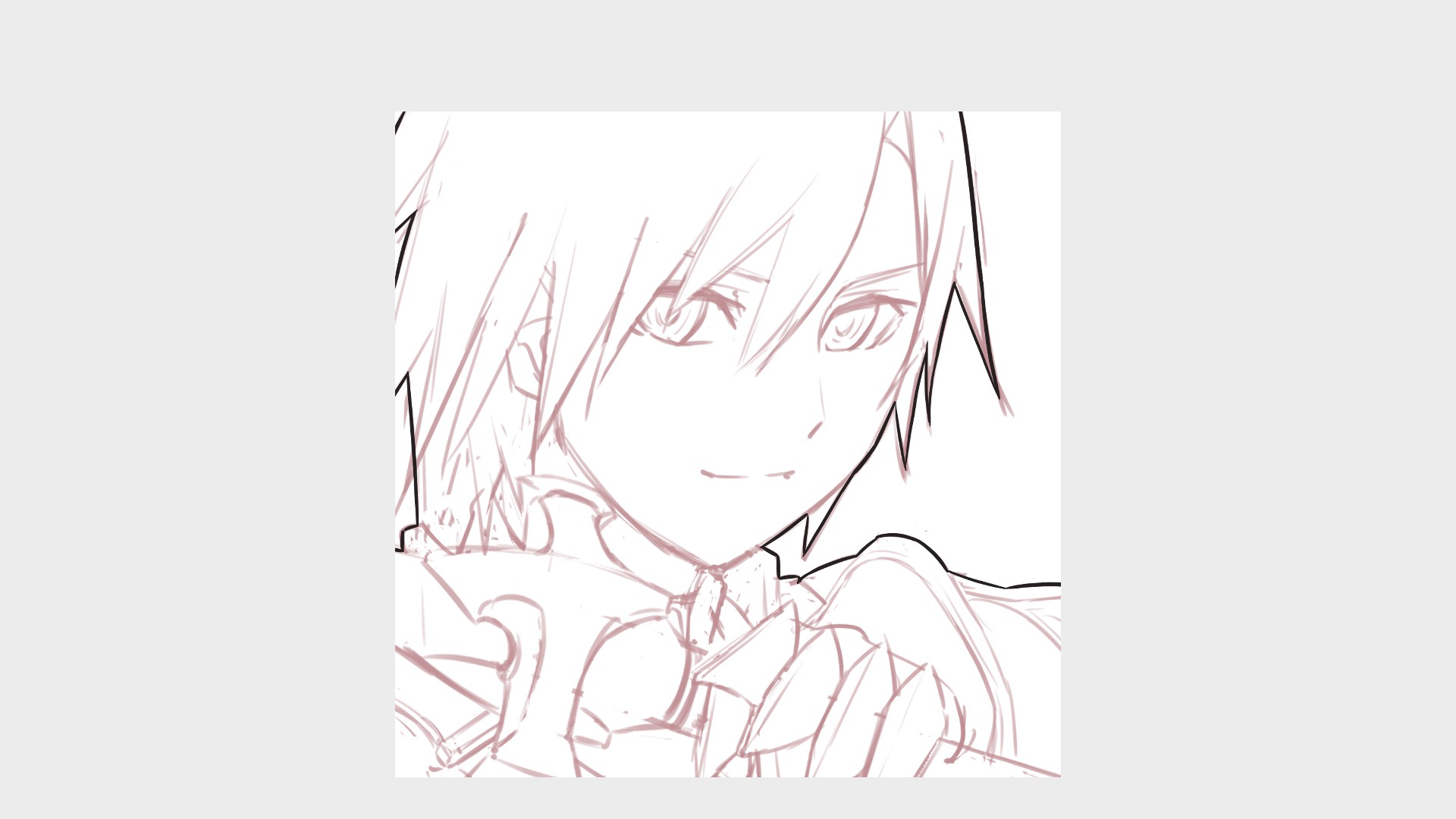
Una vez que tengamos listo el lienzo y los pinceles, empecemos a dibujar el bosquejo (borrador).
Procuremos que la figura tenga un tamaño adecuado, de tal manera que contenga todas las partes que queremos incluir dentro del ícono. No debe ser demasiado grande ni demasiado pequeño.

Una vez que tengamos hecho el bosquejo (borrador), abrimos una nueva capa, y delimitamos el área que va a ser incluida dentro del ícono.
Ya que la mayoría de los íconos tienen un marco redondo, la herramienta «figuras geométricas» nos puede ser de gran utilidad.
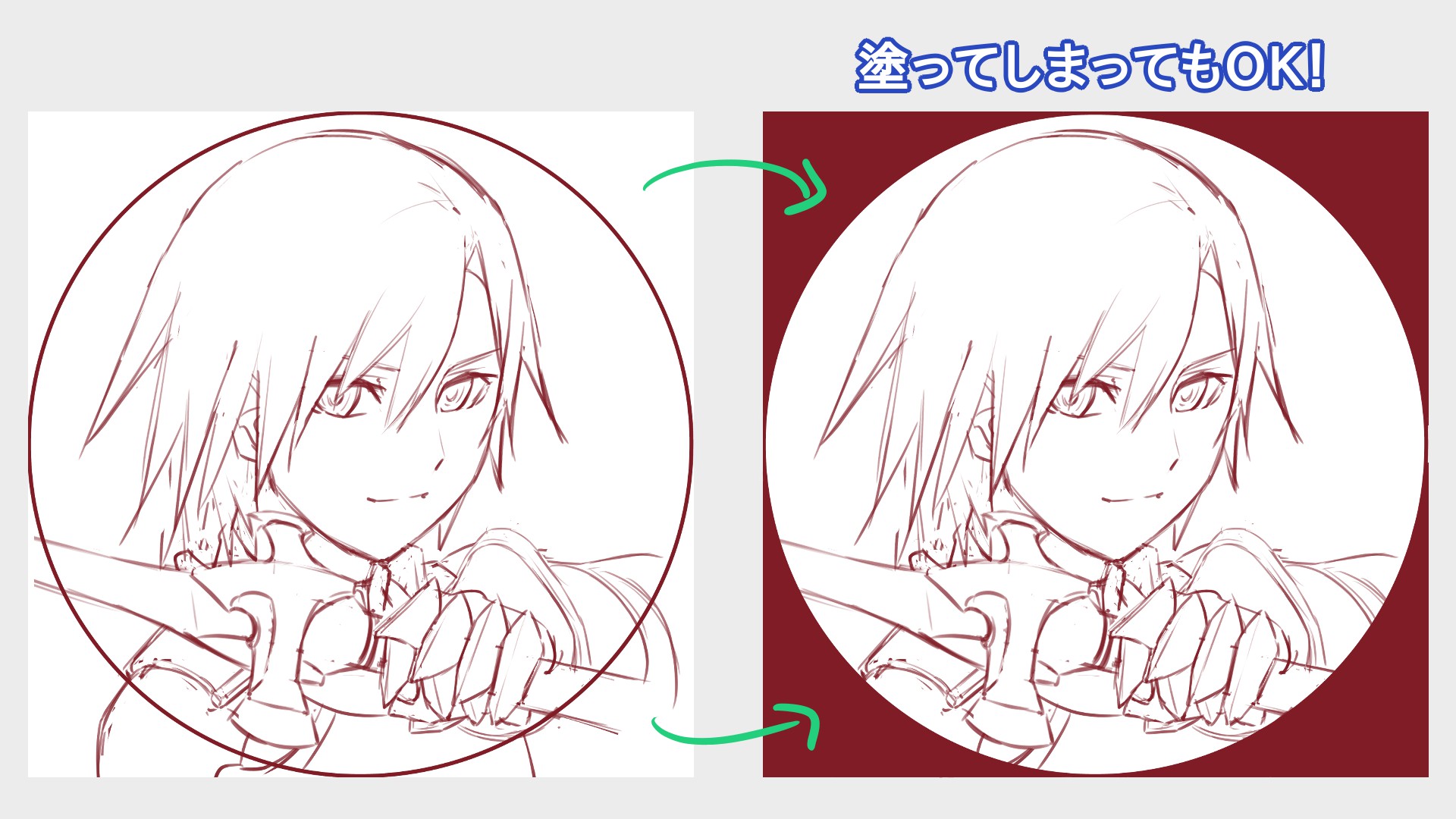
Procuremos que el área delimitada se extienda hasta lo más cerca posible de los bordes del lienzo, ya que así, luego se nos hará más fácil configurar el ícono en nuestras cuentas de redes sociales (no será necesario realizar ajustes detallados).
Una vez que tengamos delimitada el área, podemos dejar los alrededores del marco en blanco, o bien, podemos rellenarlos con color, tal como se muestra en la imagen derecha de abajo.
▼ Sobre las funciones de «capa»
Usemos la función de capa

Con esto podríamos decir que el bosquejo (borrador) del ícono ya está terminado.
Pero un momento… ¿No les parece que la imagen de arriba podría verse mucho mejor?
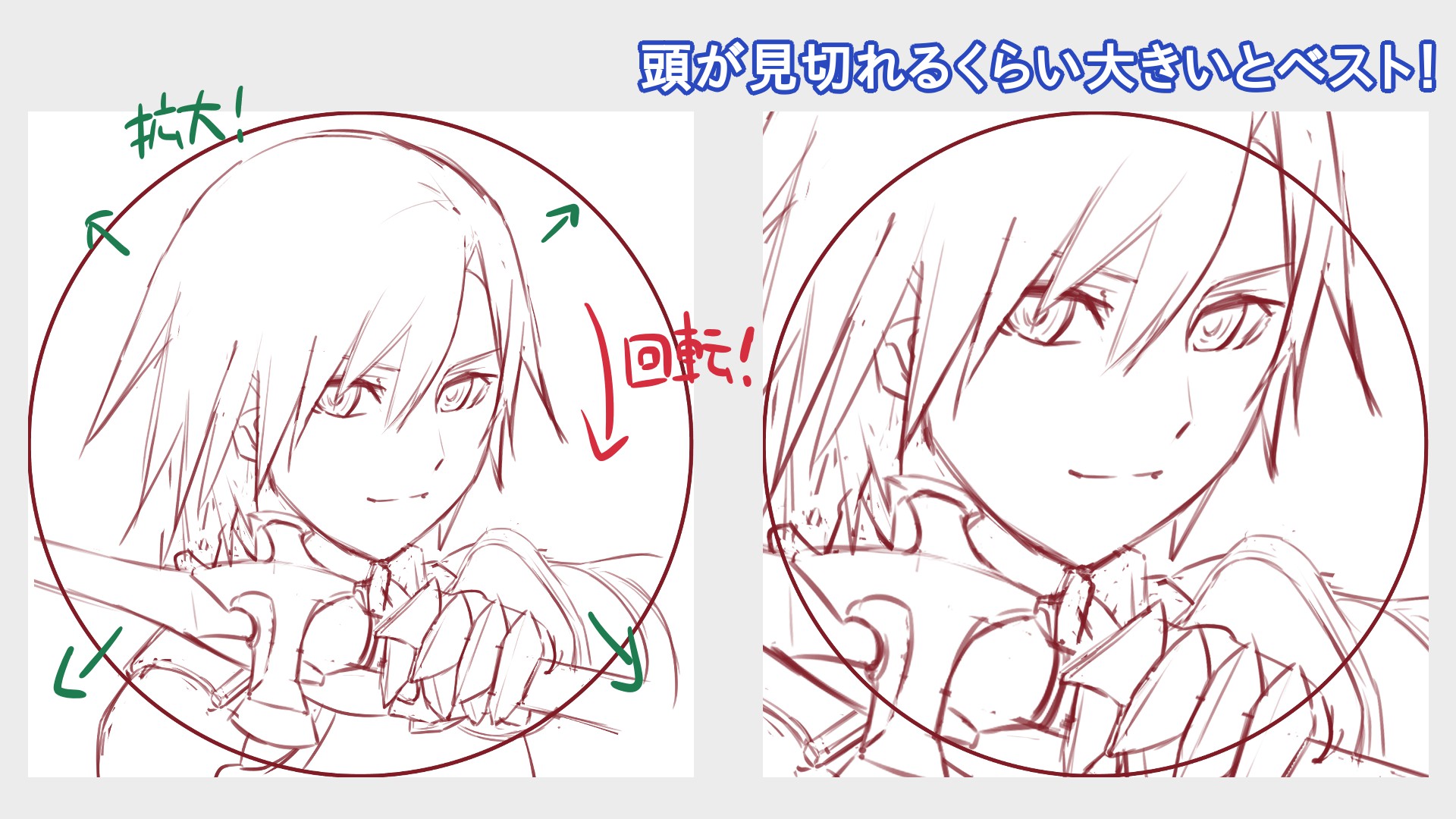
En caso de que sientas que a la imagen le falta impacto o atractivo, entonces usa la función de «transformar», para agrandar la imagen.
Debemos considerar que el ícono en sí es bastante pequeño, así que, si también el dibujo contenido en el ícono es pequeño, no podrá llamar la atención.
Si agrandamos la figura de tal manera que el rostro abarque gran parte del área dentro del marco (incluso a tal punto que la parte superior de la cabeza casi ni se vea), lograremos que la imagen se vea más impactante, y se verá como un ícono bien diseñado.
También podría ser buena idea hacer girar la imagen para inclinarla hasta que quede en un ángulo que se vea atractiva.
▼En los siguientes enlaces puedes leer sobre la función de «Transformar»
Conozca la herramienta de «Seleccionar»
【Para principiantes 】Cómo balancear rostros y cuerpos con la herramienta «Transformar»

4. Elaborar el arte lineal
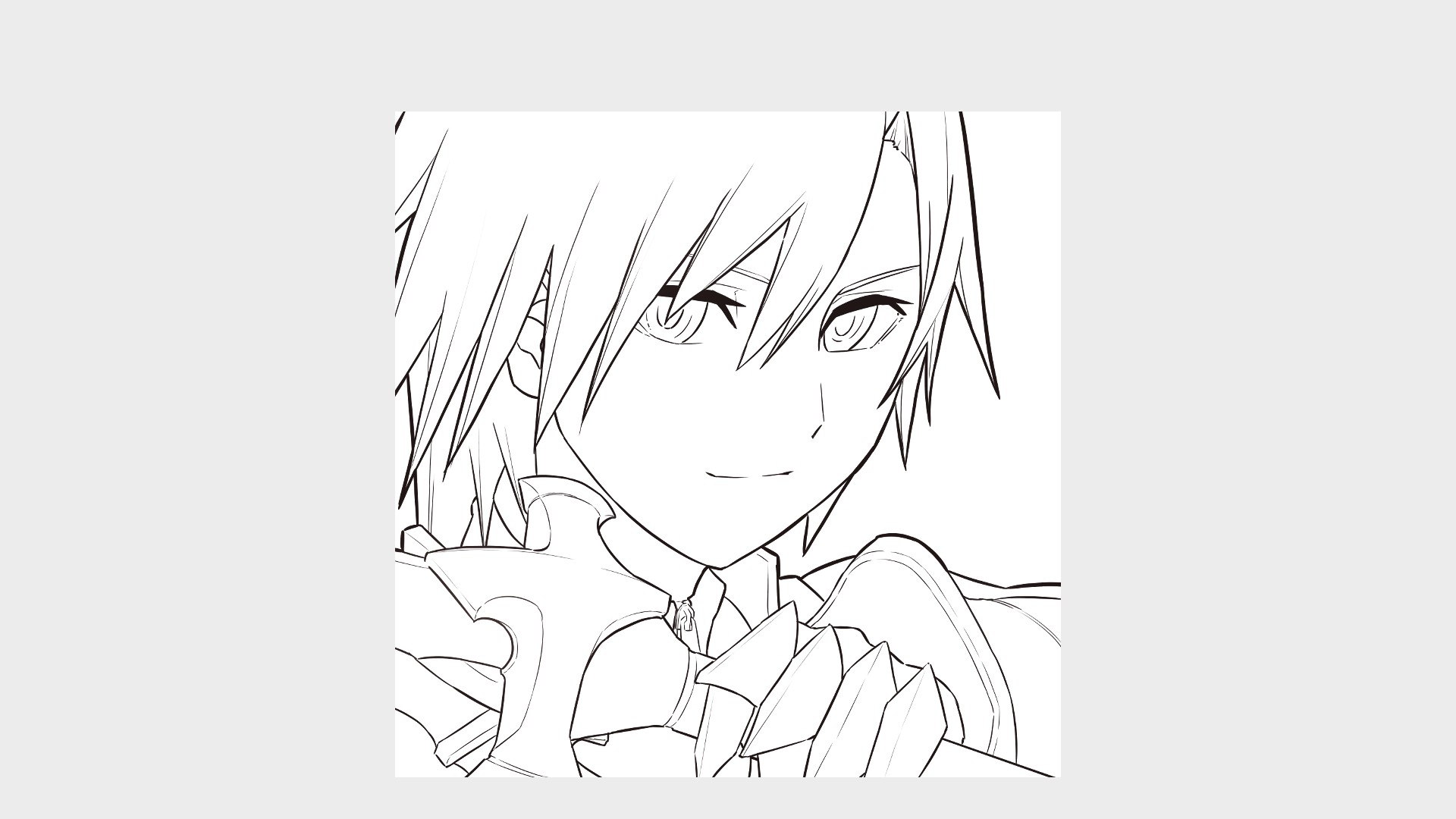
Ahora pasemos en limpio las líneas del bosquejo, para obtener el arte lineal.
Lo ideal sería que con un sólo pincel seamos capaces de diferenciar el grado de presión según las partes del dibujo, para obtener líneas de diferente grosor. Sin embargo, en realidad esto no es tan fácil…
Es por eso que yo lo que hago es modificarle el ancho de trazo al pincel según las partes a dibujar.
No podremos obtener exactamente el mismo acabado que cuando se ha dibujado todo manteniendo el mismo ancho de pincel, pero la verdad es que no queda nada mal.
Así que, a continuación explicaré cómo hacerlo.

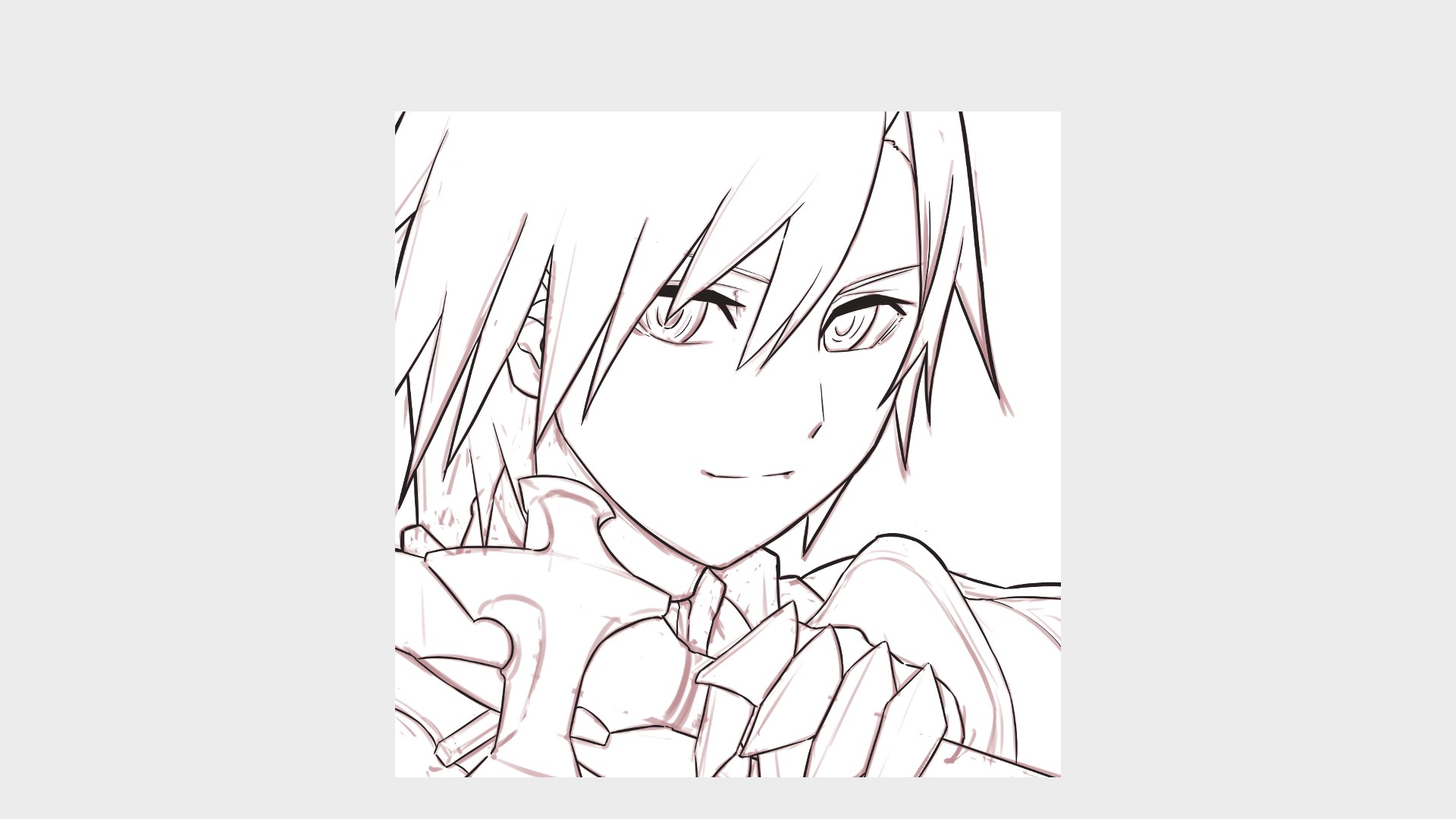
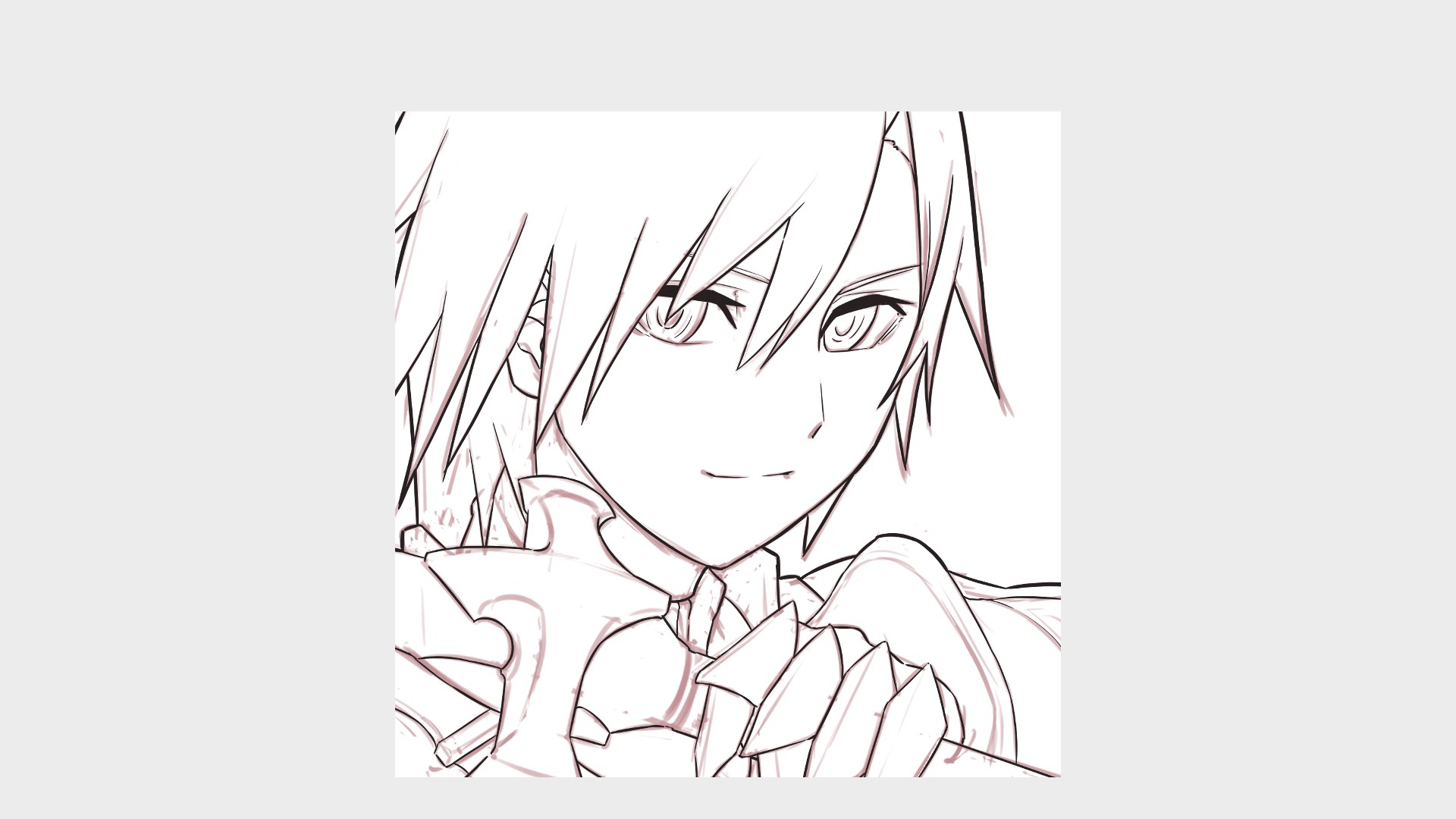
Primero, calcaremos las líneas del contorno externo con el pincel de mayor grosor.
Aquí, personalmente acostumbro trabajar el cabello, el cuerpo y el rostro en capas separadas.
Sin embargo, tú mismo puedes decidir si trabajas en una sola capa o en varias capas.

Una vez que tengamos hechas las líneas del contorno externo, ahora nos ponemos a dibujar las partes internas con el pincel de ancho mediano.
Las partes detalladas (tales como las líneas del cabello, arrugas de la ropa) las dibujaremos con el pincel más fino, así que en este paso aún no es necesario dibujarlas. Lo que tenemos que hacer aquí es básicamente elaborar las líneas de contorno de cada uno de los elementos que están al interior del contorno externo.
Los ojos y la boca también los podemos dibujar con el mismo pincel de ancho mediano.
En cuanto a los párpados y el iris de los ojos, los podemos dejar para el siguiente paso cuando vayamos a trabajar con el pincel fino.

Por último, dibujamos las líneas restantes con el pincel fino.
Si bien el pincel ya está configurado con un ancho muy fino, procuremos hacer trazos delicados para obtener líneas finas de buena calidad, que se diferencien bien de las demás líneas.

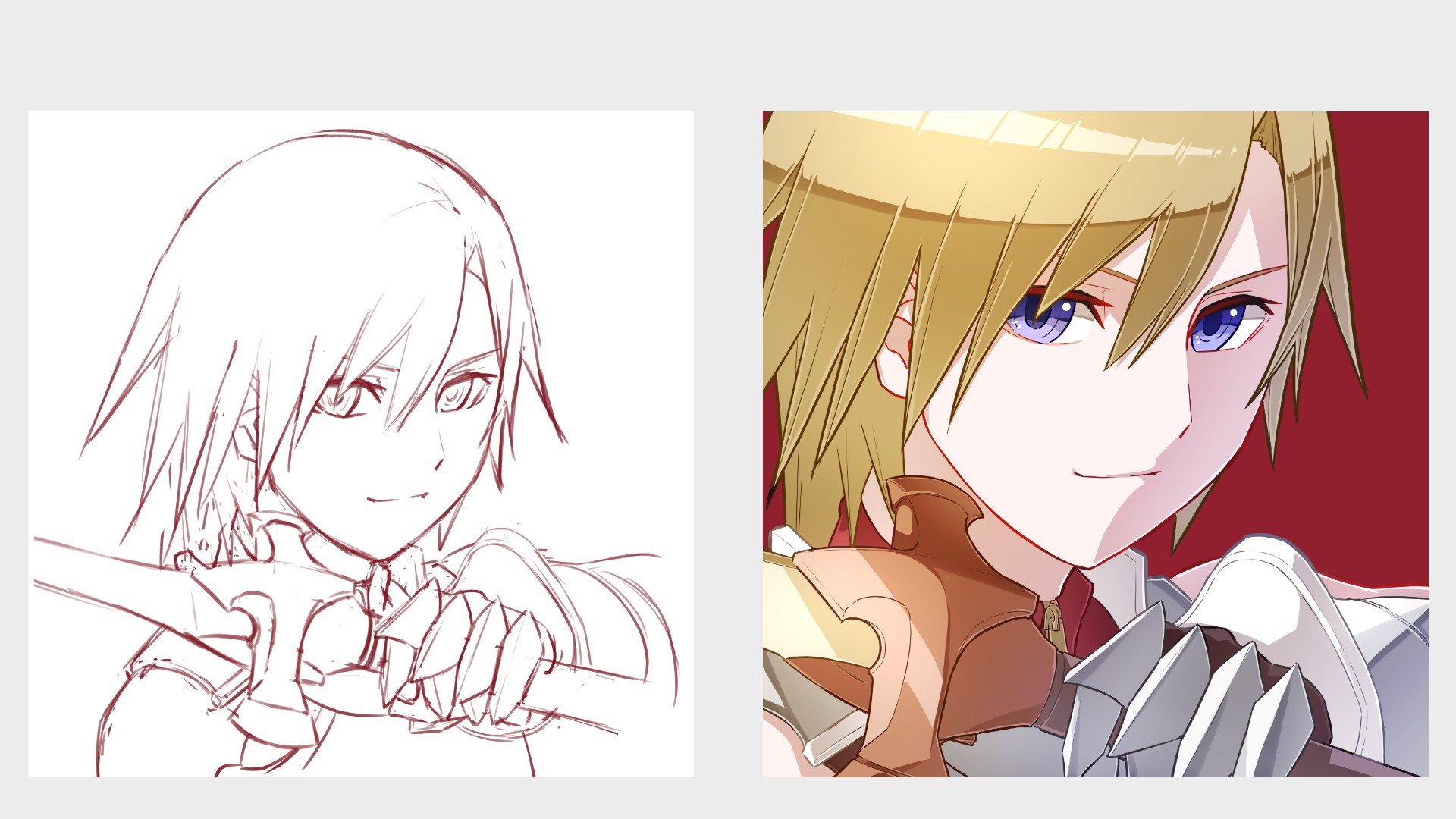
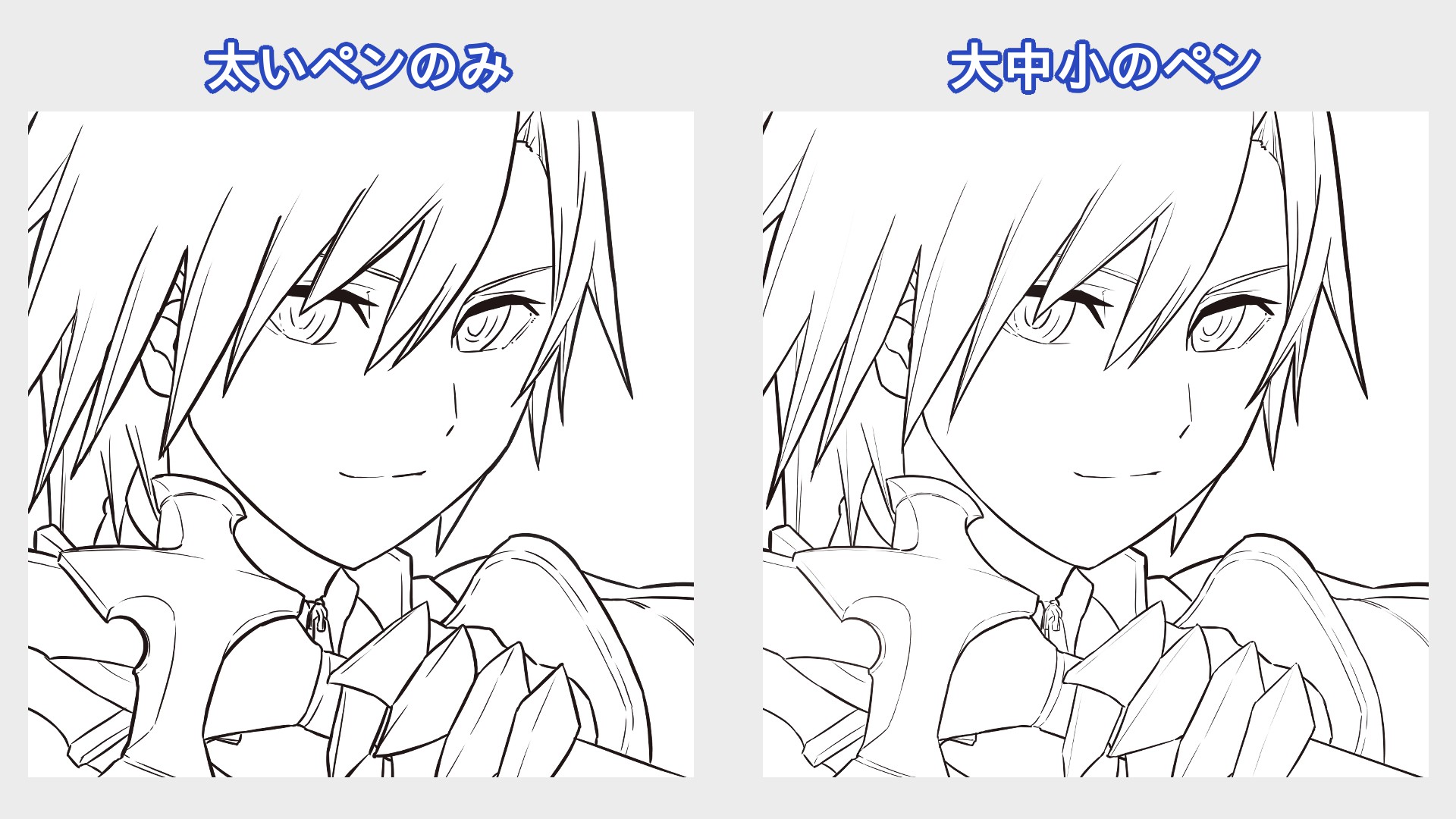
Para hacer una comparación, abajo muestro dos versiones del mismo dibujo: Uno elaborado con tres pinceles de distinto grosor (tal como lo he mostrado arriba), y otro elaborado únicamente con un pincel de grosor ancho.
¿Acaso no es notable que con tan sólo emplear pinceles de distinto grosor es posible obtener un dibujo de mejor aspecto?
Quizás usar pinceles de distinto grosor pueda parecer algo complicado, pero realmente con tan sólo variar las herramientas es posible mejorar en gran manera el acabado de nuestras ilustraciones.
Así que espero que tú también pruebes esta técnica.
Imagen de abajo:
Izquierda: Elaborado únicamente con un pincel de grosor ancho.
Derecha: Elaborado con tres pinceles de distinto grosor (ancho, mediano, fino).

5. Coloración de piel, vestimenta y cabellera
Una vez que tengamos listo el arte lineal, es momento de ponernos a colorear.
Aquí emplearé la técnica conocida como «animenuri» (técnica tradicionalmente empleada para coloración de anime), aunque también aplicaré unas cuantas técnicas de ajuste que más adelante explicaré.
Para empezar, coloreemos cada parte con una capa uniforme de color, utilizando el pincel tipo «Pluma» que hemos preparado para colorear.
Ahora bien, si tenemos todas las líneas de contorno bien cerradas (o sea, que no haya espacios abiertos entre las líneas de contorno), entonces lo más fácil sería usar la herramienta «Bote de pintura» («cubo»).
En cuanto a si es mejor colorear cada parte en capas separadas o si es mejor colorear todo en una misma capa, eso es cuestión de gustos, así que puedes hacerlo como quieras.
Personalmente recomiendo colorear cada parte en capas separadas, ya que así se amplía la posibilidad de realizar ajustes más adelante.

A continuación pintaremos las sombras.
Ahora bien, si pretendemos emplear muchas tonalidades de color para el sombreado la cosa se nos puede complicar.
Así que, aquí utilizaremos solamente dos colores: el color base de cada parte donde vamos a emplear el sombreado, y el color de sombreado en sí.
Una manera fácil de determinar el color de sombreado es el siguiente:
Primero mostrar en la ventana de «color» el color base de la parte que vamos a sombrear, y seleccionar un tono que esté en dirección diagonal inferior hacia la derecha, tal como se indica con una flecha y un círculo en la imagen de abajo.
En realidad, el tono del sombreado va a depender del tipo de atmósfera que deseamos conferirle al dibujo, así como de la cantidad de luz que se supone que existe dentro del dibujo, pero por el momento no es necesario complicarnos con tantos detalles.
Una vez que tengamos definido el color, abrimos una nueva capa, activamos la función de «recorte», y nos ponemos a colorear la sombra.

Iniciemos con las sombras de la piel y la vestimenta (en cuanto al cabello y los ojos, los dejaremos para después, ya que les aplicaremos el sombreado con otra técnica).
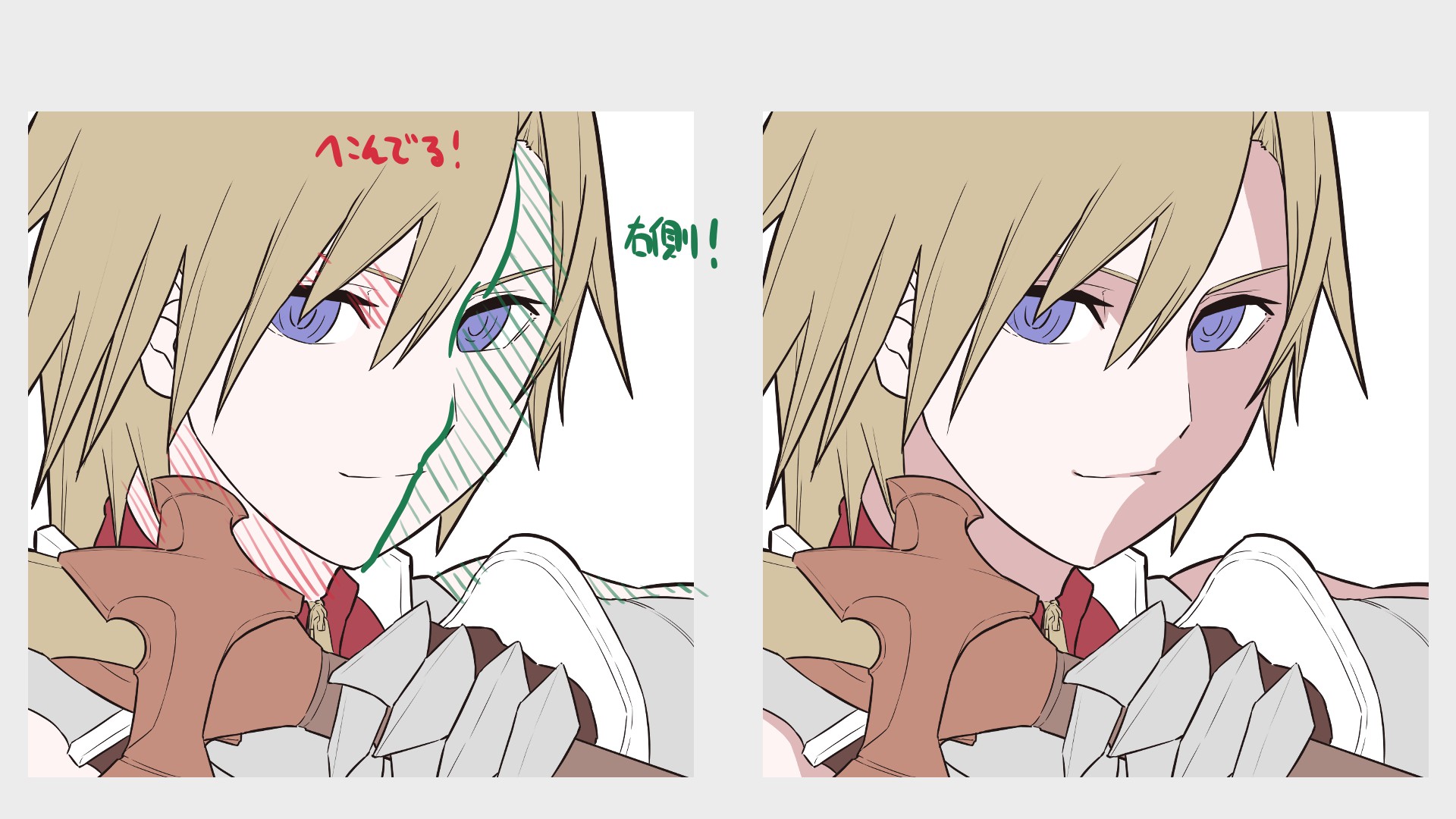
Es posible que hayan escuchado o leído frecuentemente que a la hora de aplicar las sombras, debemos pensar en la dirección de donde pega la luz sobre el personaje.
Ahora bien, si se nos hace difícil definir desde dónde pega la luz, lo que podemos hacer es simplemente sombrear alguna de las dos mitades de la figura (ya sea la mitad derecha o la mitad izquierda).
Por ejemplo, a la hora de aplicar el sombreado en el rostro, una manera fácil sería oscurecer toda la mitad de la cara, a partir de la nariz.
Así mismo, apliquemos el sombreado en las partes cóncavas (hundidas) tales como la parte que está debajo de las cejas.

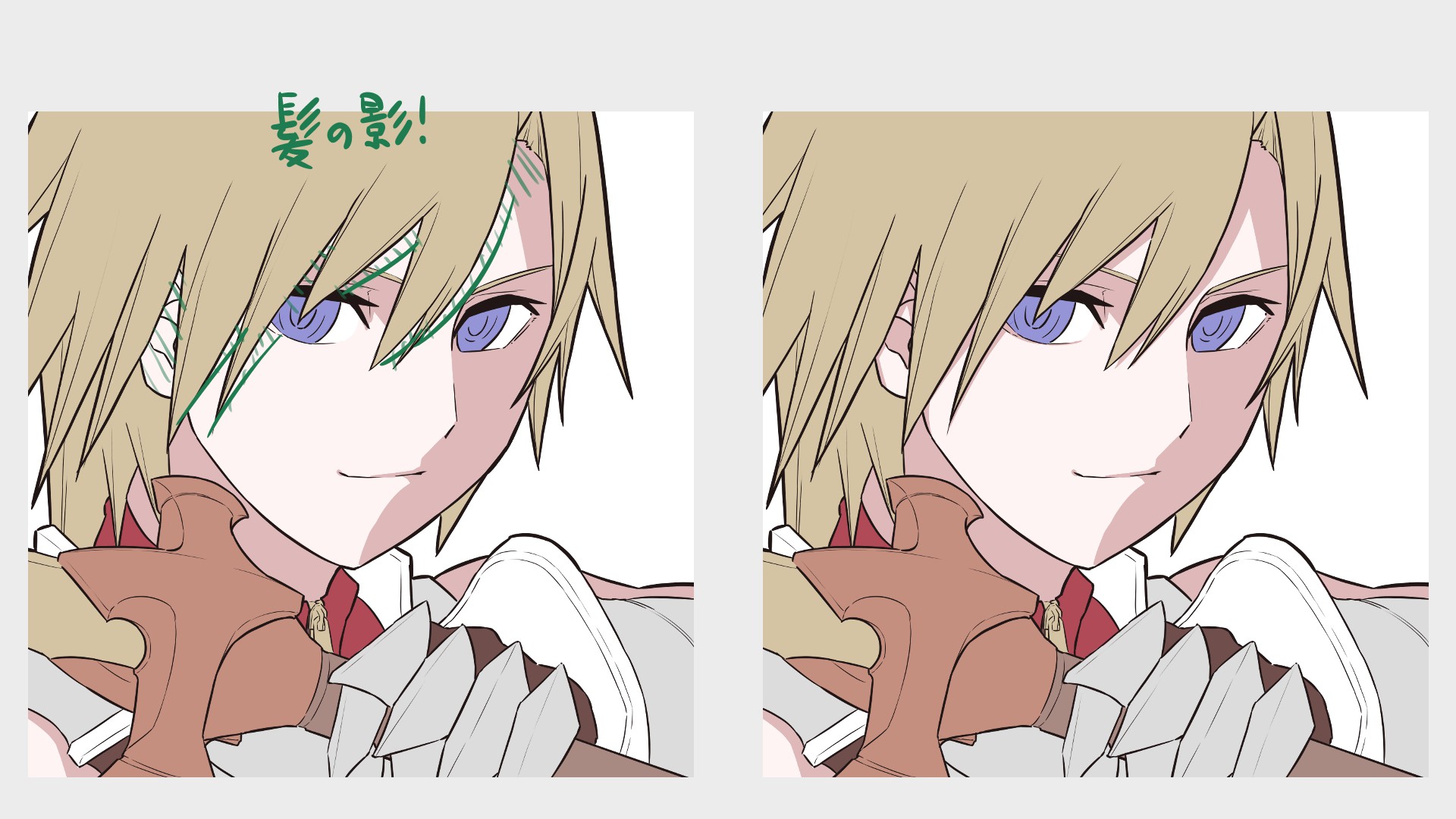
No olvidemos pintar las sombras que se generan en la piel que está detrás de los mechones de cabello, siempre pensando en qué lado deben estar: En caso de que hayamos sombreado la mitad derecha del rostro, entonces las sombras estarán en el lado derecho de los mechones, y viceversa.

De la misma manera vamos coloreando las sombras en la vestimenta.
En el ejemplo que muestro aquí, ya que el personaje tiene colocada adelante una mano con la espada, he sombreado todo el área que se extiende desde el cuello hacia el pecho.
Al emplear bastantes sombras, conseguiremos un efecto de tridimensionalidad, lo cual hará que la ilustración se vea mejor.
Así que, si sientes que a tu dibujo le falta algo, quizás debas agregarle más sombras.

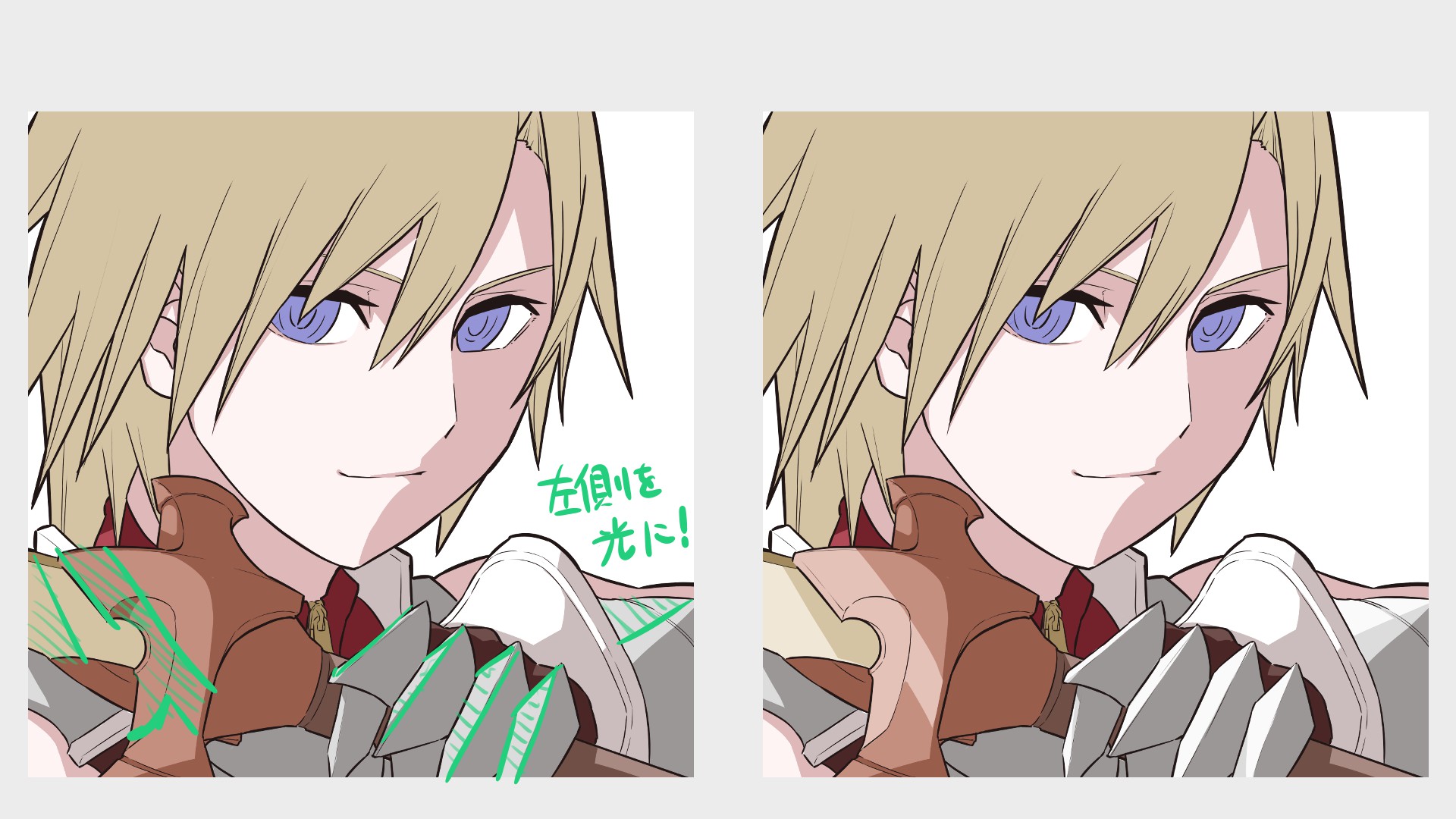
Por último, agregamos reflejos de luz en las partes que nos parezca conveniente (especialmente en las superficies que se supone que reflejan la luz, tales como la armadura, espada, cabello, etc.).
Para determinar el color de los reflejos, hacemos lo contrario a lo que hicimos al momento de escoger el color del sombreado: En la ventana de «color» abrimos el color base del objeto, y escogemos un tono que está en dirección diagonal inferior pero hacia la izquierda.
Los reflejos de luz deben ser añadidos al lado opuesto de las sombras. Por ejemplo, si las sombras están al lado derecho, los reflejos de luz deben ir al lado izquierdo.

Lo siguiente a trabajar es la cabellera. A diferencia del sombreado de la vestimenta, en el cabello debemos emplear el sombreado en la parte inferior. O sea, pintaremos unas sombras que en la realidad de ninguna manera se producirían. Se trata simplemente de un sombreado «falso» que sirve para resaltar los reflejos del cabello.

Al cabello también debemos agregar reflejos de luz.
En el ejemplo que muestro abajo, he pintado un reflejo de luz que viene desde el lado izquierdo, y que se va volviendo cada vez más delgado a medida que avanza hacia la derecha.

6. Coloración de ojos
¿Sabías que en la esclerótica (parte blanca del ojo) también se producen sombras?
Probablemente se traten de sombras producidas por los párpados.
Yo al inicio tenía mis dudas, pero al verme en el espejo pude comprobar que en efecto se producen sombras en la parte blanca de los ojos.
Así que trataré de pintar dichas sombras tal como las observé en el espejo.

Escojamos el color de sombreado tal como lo hicimos anteriormente, y pintemos la parte superior de la esclerótica.

Para las sombras producidas encima del iris, usemos un tono aún más oscuro.
Así mismo, coloreemos la pupila en sí, y tracemos una línea en el límite entre la parte sombreada y no sombreada del iris.

Una vez que hayamos hecho lo anterior, abrimos una nueva capa, le activamos la función de «recorte»,
y en el cuadro de lista de la función de «combinación» seleccionamos la opción denominada «multiplicación».
La opción «multiplicación» hace que los colores superpuestos se acentúen y oscurezcan.
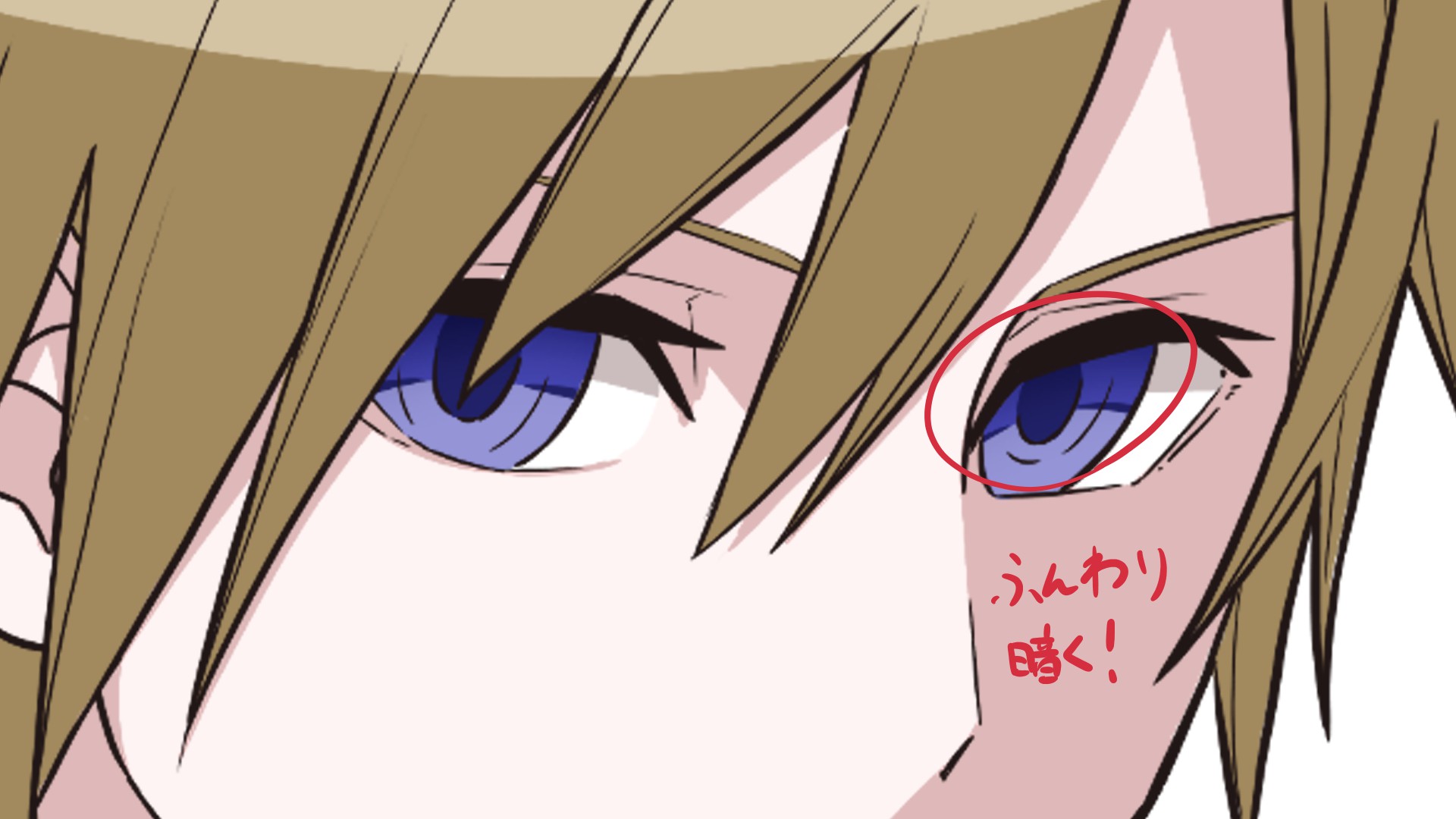
Ahora, con el pincel tipo «aerógrafo» aplicaremos suavemente el mismo color que hemos utilizado para la pupila, en la mitad superior de cada ojo, de tal manera que dicha parte se oscurezca tenuemente.

A continuación, utilizaremos otra opción de la función de «combinación» llamada «suma».
La opción «suma» sirve para hacer brillar los colores, por lo que es muy útil para agregar resplandor.
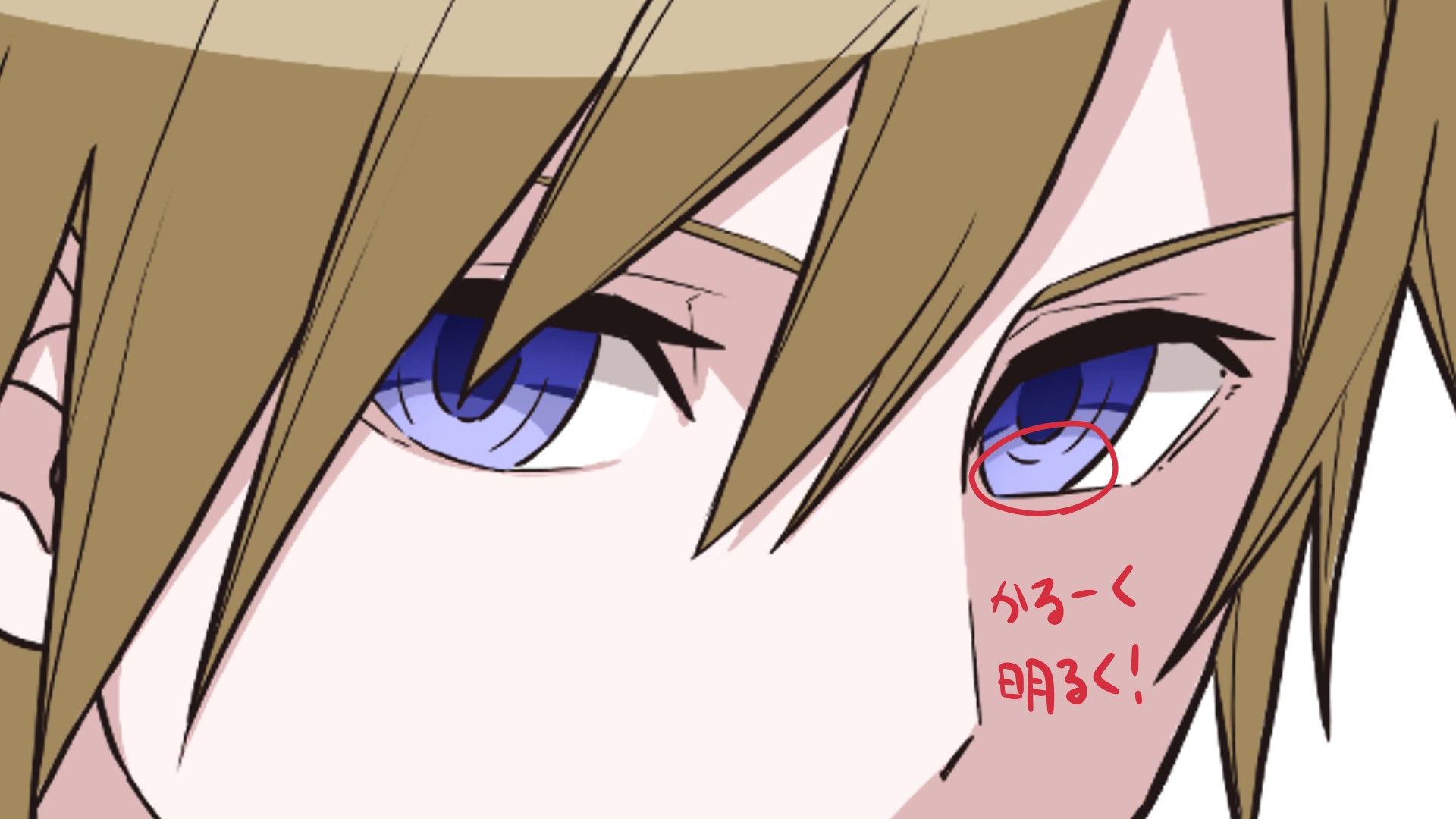
Con el pincel que tiene la función de «opacidad por presión» activada (anteriormente habíamos utilizado este pincel para elaborar el bosquejo o borrador), coloreamos suavemente la mitad inferior del iris, con el mismo color que habíamos aplicado inicialmente al iris de los ojos.

Como paso final, agregaremos brillos a los ojos para darles vivacidad.
En principio, la posición de los brillos en los ojos dependería del ángulo en que pega la luz; sin embargo, en la actualidad existe la tendencia de colocar los brillos donde a cada quien se le antoje.
En el ejemplo que muestro aquí, he agregado un brillo acentuado en la esquina superior derecha de cada iris. Así mismo, he agregado un par de brillos diminutos en el lado opuesto.

Ya que lo que estamos elaborando es un ícono, si bien no será necesario agregar un fondo elaborado, al menos sería bueno colorear el fondo.
Lo mejor sería seleccionar un color de fondo que combine bien con la imagen dibujada, pero esta vez no me he puesto a pensar mucho, sino que simplemente he escogido un tono rojo, ya que es mi color favorito.
Así que tú también colorea el fondo con el color que te guste.
¡Ahora sí! ¡Hemos terminado de elaborar el ícono!

7. Ajustes extras
De aquí en adelante mostraré unas cuantas técnicas de ajuste que podemos emplear al ícono que hemos elaborado. Verás que todas son muy sencillas, así que espero que haya alguna te guste, para que la emplees en tus ilustraciones.
Entre las técnicas que mostraré a continuación, en algunas se hace uso de la función de «combinación» en la ventana de «capa». Para aplicar exitosamente este tipo de técnicas, te recomiendo que hagas lo siguiente:
– Fusionar todas las capas en una sola, o sino, colocar todas las capas dentro de una misma carpeta, y configurar la función de «combinación» en la opción «normal».
– Luego agregar una nueva capa, activar la función de «recorte», y modificar la opción de «combinación» a la que se requiera según la técnica a emplear.
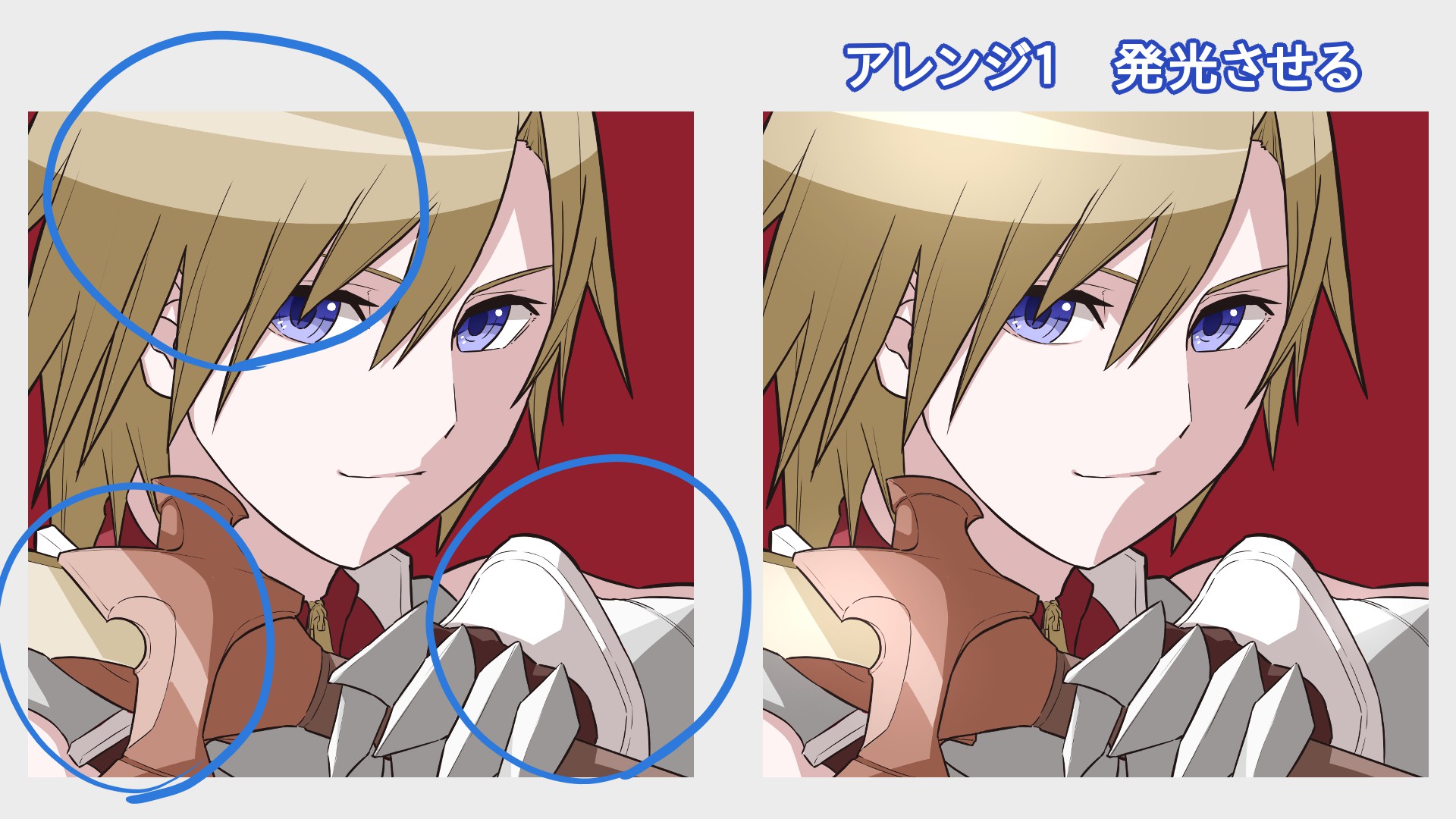
Técnica de ajuste 1: Resplandor
Nos colocamos en una nueva capa, y en el cuadro de lista de la función de «combinación» seleccionamos la opción «suma» (la misma que utilizamos a la hora de colorear el iris de los ojos y que sirve para hacer brillar los colores).
Una vez hecho lo anterior, utilizando el «aerógrafo», aplicamos el mismo color que anteriormente usamos para los reflejos de luz.
De esta manera podemos agregar resplandores a la ilustración de manera discreta.

Técnica de ajuste 2: Modificar el color del arte lineal
Nos colocamos en la capa donde está el arte lineal, y activamos la función de «proteger alfa».
Luego, utilizando el pincel tipo «acuarela», coloreamos cada línea con un tono que se asemeje al color de la parte que está contigua. Al modificar de esta manera el color del arte lineal, la ilustración adquirirá un aspecto más natural.
Personalmente, acostumbro pintar las líneas de contorno de la piel con un color rojizo (no tengo una razón precisa del por qué lo hago, sino que simplemente me gusta hacerlo así).
Quizás tú también puedas descubrir acabados interesantes empleando diferentes colores en el arte lineal.

Técnica de ajuste 3: Oscurecer los bordes de las sombras
Nos colocamos en la capa donde está las sombras, y activamos la función de «proteger alfa»,
y utilizando el pincel tipo «acuarela», pintamos los bordes de las sombras con un tono oscuro.
Ahora bien, podríamos hacer esto en los bordes de todas las sombras, aunque personalmente acostumbro hacerlo solamente en las sombras de los elementos que tienen reflejos de luz.
Mira la imagen derecha de abajo. ¿Verdad que el dibujo se ve más nítido?

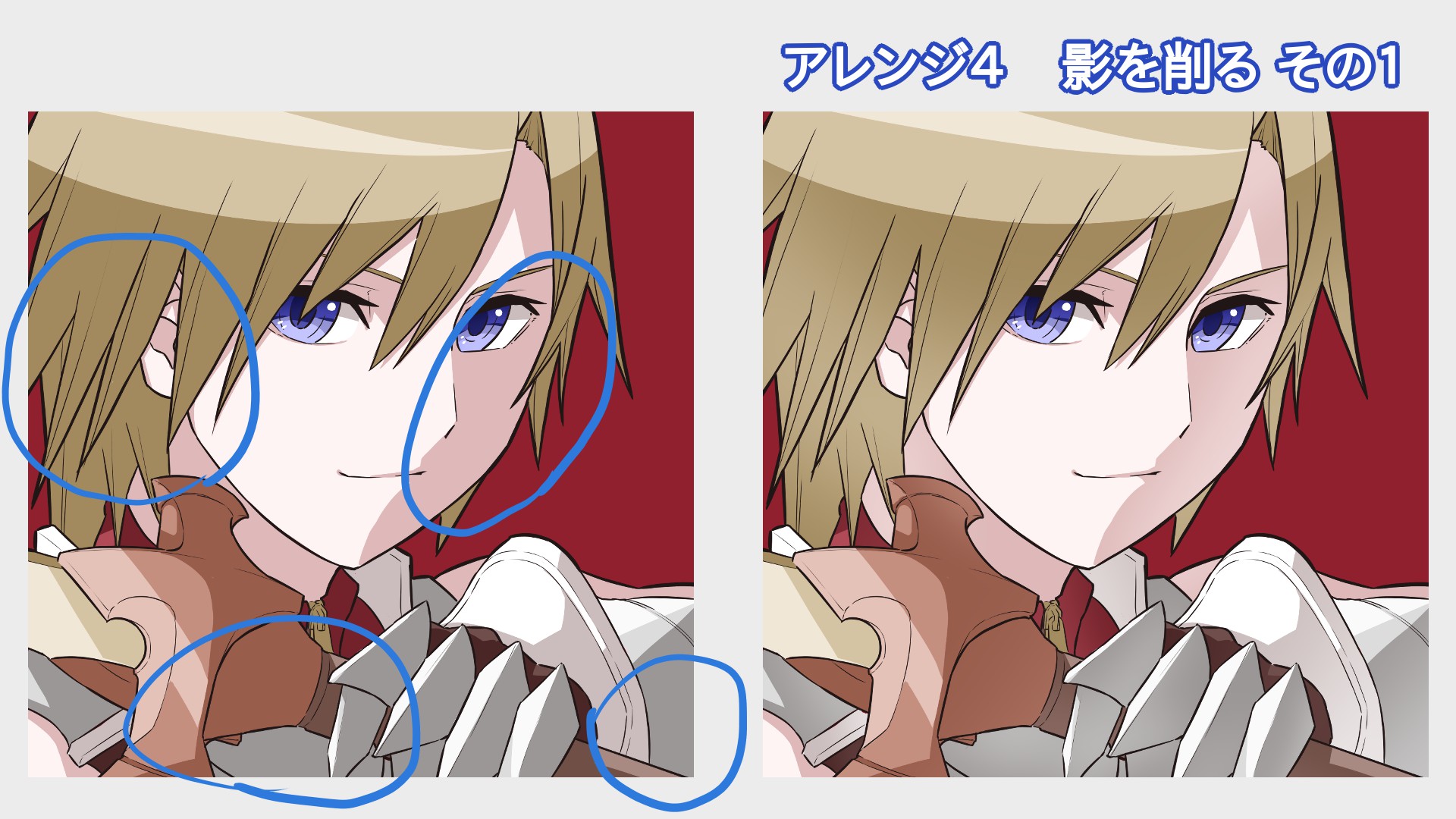
Técnica de ajuste 4: Atenuar las sombras (versión1)
Nos colocamos en la capa donde está las sombras, y activamos la función de «proteger alfa»,
y utilizando el «aerógrafo», aplicamos el color base respectivo* encima de las sombras (*Por ejemplo el color base de la piel en caso de tratarse de una sombra sobre la piel).
Para conseguir un buen efecto, te recomiendo que apliques el aerógrafo en dirección desde el lado externo hacia el lado interno.
Tal como puedes ver en la imagen derecha de abajo, el dibujo se ve más ligero, con cierta sensación de translucidez.

Técnica de ajuste 5: Atenuar las sombras (versión 2)
A diferencia de la técnica anterior, en este caso aplicamos el color base solamente en el borde de las sombras que están contiguos a las líneas de contorno (el arte lineal).
Tal como se ve en la imagen derecha de abajo, al agregar franjas claras en las sombras, la imagen adquiere cierta luminosidad.
En cuanto a la cabellera, lo que podemos hacer es agregar con el color base líneas finas orientadas en la misma dirección del flujo del cabello, incluso encima de los reflejos de luz. De esta manera le daremos más textura a la cabellera.

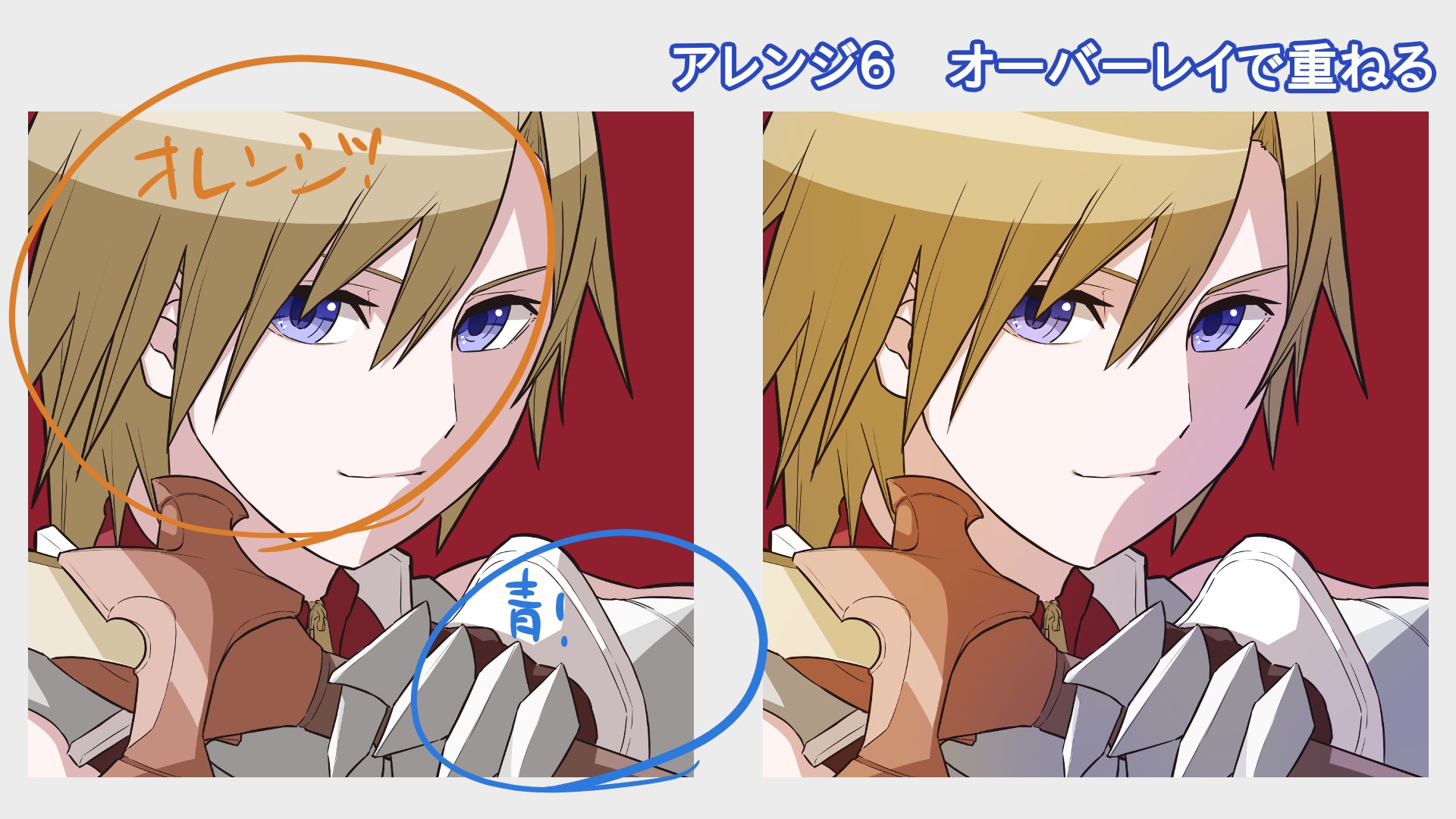
Técnica de ajuste 6: Superposición
Para realizar esta técnica, en el cuadro de lista de «combinación» seleccionamos la opción denominada «superposición», la cual sirve para enriquecer la atmósfera de la ilustración.
Lo que hacemos aquí es aplicar con el «aerógrafo» un tono anaranjado encima de las partes iluminadas, y un tono azul en las partes sombreadas.
Gracias a la función de «superposición», se hace posible aplicar colores por encima sin perder la presencia de los colores de las capas que están por debajo.
Incluso, la función de «superposición» nos podría ser de gran utilidad para crear un efecto de luz colorada (por ejemplo, la luz del atardecer).

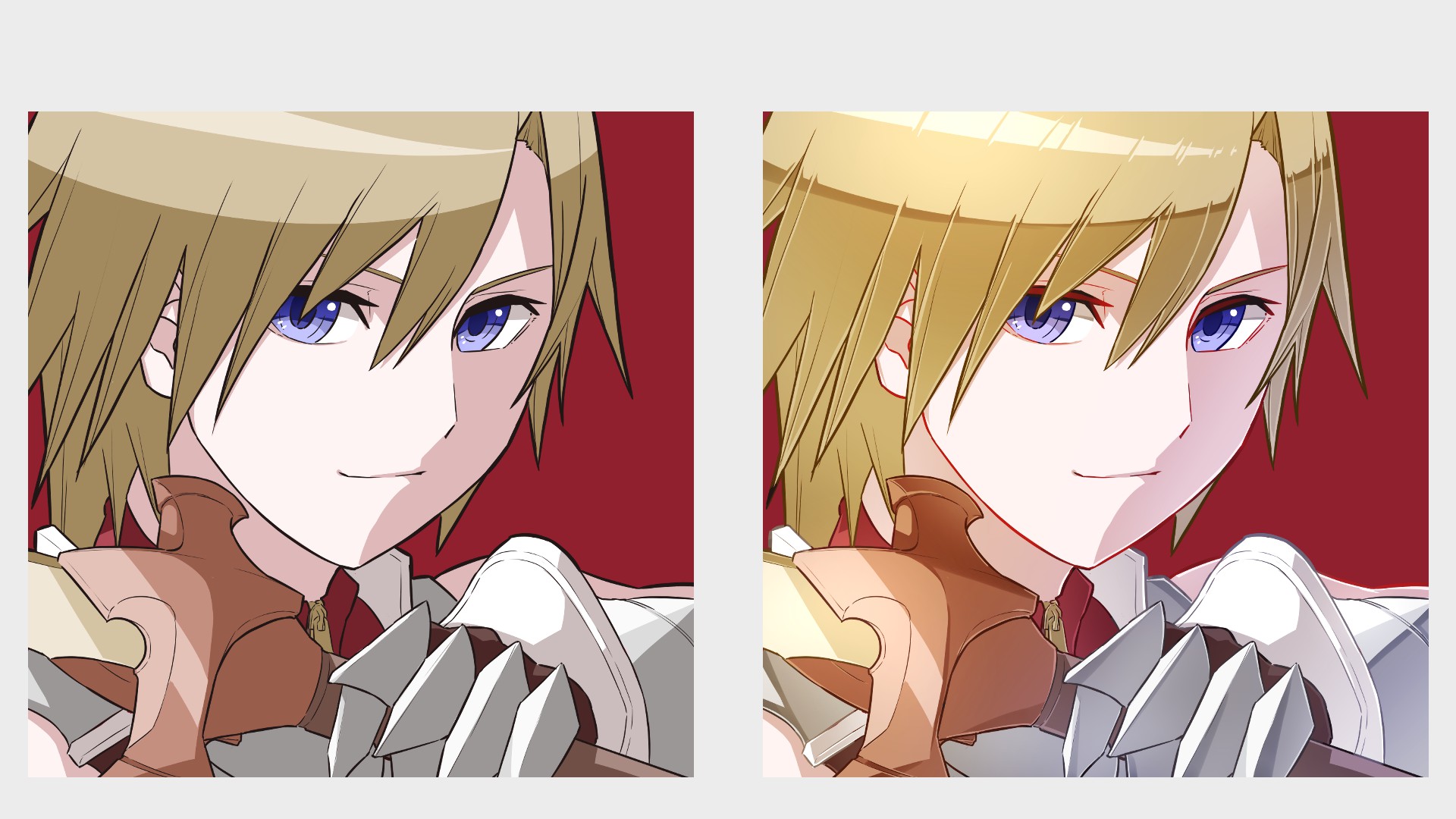
Para finalizar, abajo muestro dos imágenes: La imagen izquierda es mi ícono terminado pero sin ningún ajuste adicional, y la imagen derecha es mi ícono al que le he aplicado todas las técnicas de ajuste mencionadas arriba.
Al comparar las dos imágenes, creo que es evidente que con los ajustes adicionales he conseguido embellecer mi ícono.
Ahora bien, es posible que a algunos les parezca demasiado los ajustes que he agregado a mi ícono.
Todo es cuestión de gustos. Es obvio que no hay necesidad de emplear todas las técnicas de ajuste mencionadas aquí, sino que cada quien puede escoger cuáles técnicas utilizar y cuáles no.
Lo importante es que cada quien disfrute dibujando a su estilo.

En fin, ¿qué te ha parecido?
Espero que hayas disfrutado tanto la Parte 1 como la Parte 2 de esta serie denominada «¡Crea tus propios personajes! «.
Creo que uno de los mayores placeres del arte del dibujo consiste en poder crear personajes originales y materializarlos sobre el lienzo, haciendo reflejar no sólo sus apariencias físicas sino también sus personalidades.
Mi deseo es que tú también disfrutes al máximo el mundo del dibujo, haciendo tus propias creaciones de la manera que más te guste.
¡Muchas gracias por acompañarme hasta el final!

(Texto original e imágenes: Tokei)
Twitter https://twitter.com/Clock1231
\ We are accepting requests for articles on how to use /