2021.11.21
【Fácil】Tutorial para principiantes para dibujar efectos de ataque: Efectos resplandecientes

Uno de los atractivos mayores de las ilustraciones o manga de fantasía son la magia y los efectos de combate que se realizan con espadas u otro tipo de armas.
Y es que, las obras de fantasía están llenas de acontecimientos y personajes sobrenaturales, que recrean el mundo que soñamos en nuestra imaginación.
Sin embargo, al tratar de dibujar los personajes heroicos de ese mundo de fantasía, a veces las cosas no nos salen como quisiéramos. Si ese es tu caso, este artículo es para ti, ya que voy a mostrar cómo dibujar efectos de ataque que se vean fantásticos.
Vamos a intentar juntos dibujar una ilustración de combate atractiva, del tipo como las que vemos frecuentemente en los videojuegos sociales.
En esta edición, me centraré en «efectos resplandecientes», o sea, en esos movimientos de espada que van acompañados de un rayo luminoso.
Aquí no es necesario pensar sobre el mecanismo mediante el cual se generan los rayos. Lo único que importa es que se vea atractivo, pues en el mundo de fantasía, los héroes siempre se ven atractivos, incluyendo sus movimientos.

Index
1. Preparación
Primero abramos la aplicación de MediBang Paint.
En este artículo, cada vez que menciono por primera vez una herramienta o función indicaré su nombre en el siguiente formato:
【Función, nombre de la herramienta (atajo en el teclado Windows) 】
También compartiré el enlace de algunos artículos anteriores que te puedan servir.
▼ Artículos anteriores sobre los 【Atajos de teclado】
[Windows] Atajos de teclado de funciones de MediBang Paint Pro a tener en cuenta
[Mac] Atajos de teclado de funciones de MediBang Paint Pro a tener en cuenta
Una vez que hayas abierto la aplicación MediBang Paint,
en la barra superior de la pantalla pulsa【Archivo】, y luego pulsa la opción【Nuevo… (Ctrl + N)】.
En la práctica que vamos a realizar aquí, configuremos el lienzo con un ancho de 1350 px y con una altura de 1350 px igualmente.
Utilizaremos los siguientes 3 tipos de pinceles:
Pincel tipo Pluma con un ancho de 12 px.

Pincel tipo Pluma con el ancho a tu gusto.

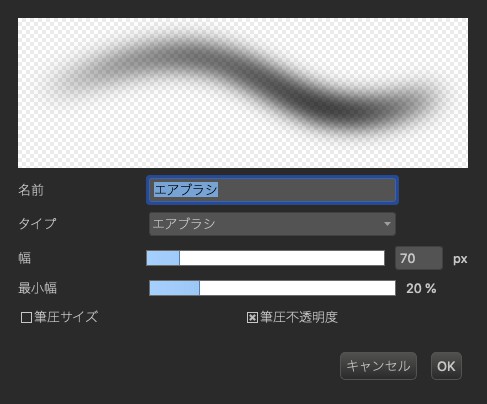
Pincel tipo Aerógrafo con un ancho a tu gusto.

Las configuraciones detalladas de cada pincel queda a criterio de cada quien, según sus preferencias.
Ahora bien, en caso de que no tengas una configuración predilecta, te recomiendo que configures los pinceles acorde a los ejemplos mostrados arriba, para que obtengas un resultado similar a lo que voy a mostrar aquí.
2. Elaborar el boceto (borrador)
Si bien el objetivo principal aquí es dibujar un efecto de ataque, primero necesitamos dibujar un personaje, pues de otra manera no podremos agregar el efecto.
En caso de que ya tengas un dibujo hecho de un personaje en combate, entonces puedes omitir este paso, y empezar por elaborar el boceto (borrador) del efecto en sí.
En el ejemplo que mostraré aquí, voy a dibujar un personaje que usa dos espadas, y que está en una pose donde realiza un corte en forma de cruz.
A la hora de definir la pose del personaje, debemos imaginar el trayecto del movimiento de las espadas.
Para que el dibujo se vea similar al estilo de videojuegos sociales, dibujemos al personaje en cuerpo entero.
Dibujar un personaje en cuerpo entero puede ser algo complicado, pero a la vez puede ser ventajoso, ya que aunque no dibujemos de manera minuciosa podemos obtener una imagen impresionante.
Así que, a manera de práctica, atrévete a dibujar el personaje en cuerpo entero.
En la imagen de abajo muestro el personaje que estoy diseñando.
Lo he dibujado con el cuerpo algo inclinado, con los brazos abiertos hacia los lados, para conseguir un sentido de profundidad (en realidad, escogí esta pose porque simplemente no tenía ganas de dibujar detalladamente las manos y las espadas…).
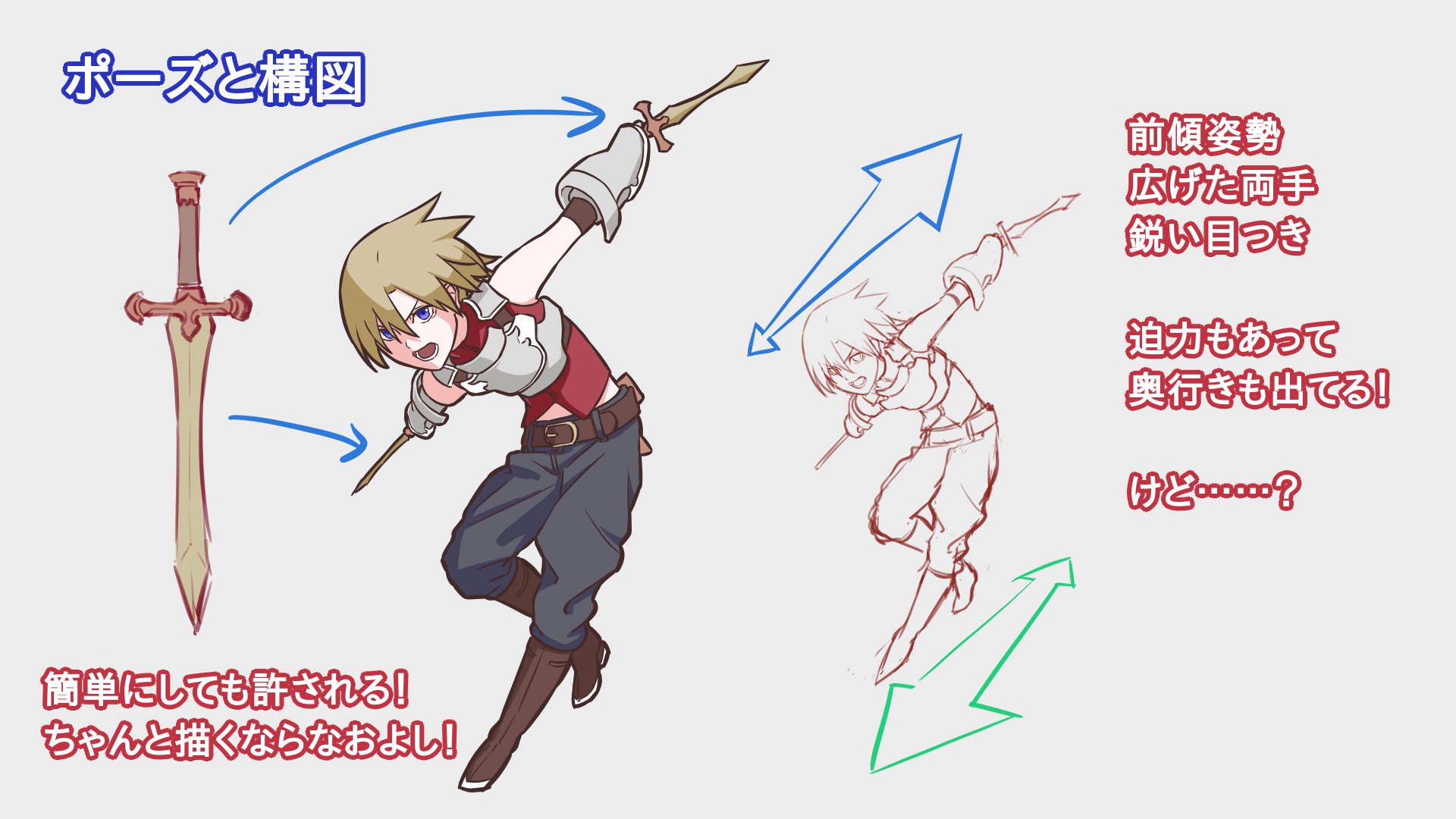
Traducción de los textos de la imagen de abajo:
Pose del personaje y composición:
Pose corporal inclinada hacia adelante. Brazos abiertos. Mirada penetrante.
El personaje se ve impresionante, con un sentido de profundidad bien marcado.
Esto muestra que aunque no lo dibujes de manera detallada no hay problema ya que se puede ver bien.
Ahora bien, si lo dibujas bien detallado, quedará aún mejor.

Para generar una sensación de vigor o un aspecto enérgico, podemos emplear la técnica de superposición de cuerpos u objetos.
Ahora bien, para que el cuerpo del personaje se superponga ante otros objetos, no nos sirve que el personaje esté en posición frontal. Necesariamente tendremos que darle movimiento al cuerpo del personaje.
Además, podemos aprovechar esto para ocultar las partes del cuerpo que se nos hace difícil dibujar.
Sé que muchos dirán que debemos aprender a dibujar todas las partes del cuerpo en vez de andar disimulando las partes que nos resulta difíciles. Pues, aunque creo que tienen razón, a la vez pienso que también es bueno saber utilizar trucos para facilitarnos las cosas, pues nadie es perfecto.
Una vez que tengamos el boceto del personaje, proseguiremos a dibujar el efecto de ataque.
Para ello, primero abramos una nueva【capa】.
▼ Artículo sobre la función de【Capa】
Usemos la función de capa
Para facilitar el proceso de dibujo, te recomiendo que a la hora de trazar la línea de trayectoria del movimiento de las espadas, primero dibujes dos líneas de trayecto, una que inicia desde la punta de la espada, y otra que arranca desde la base de la espada. El espacio entre la dos líneas de trayecto es ancha al inicio, pero se va volviendo angosta a medida que se avanza en el trayecto, tal como lo muestro en la imagen de abajo:
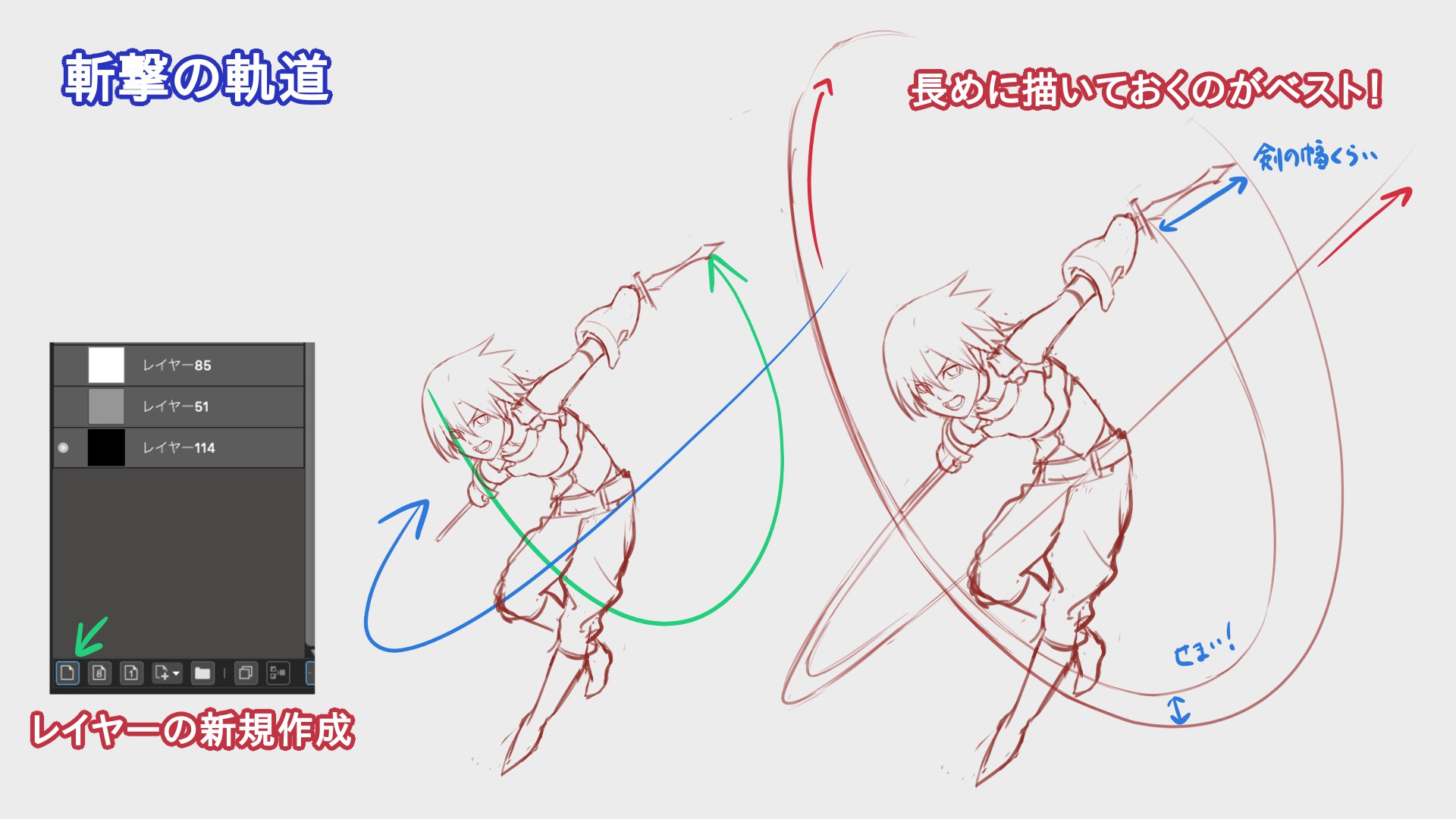
Traducción de los textos de la imagen de abajo:
Trayecto del movimiento de la espada:
Lo recomendable es trazar las líneas bien largas, para reflejar la totalidad del trayecto.

Las líneas que he dibujado en la imagen de arriba se ven bastante bien, pero creo que se verán mejor si les agregamos algunas variaciones de la intensidad de energía o fuerza a lo largo del trayecto.
En este ejemplo, emplearé tres grados de intensidad que se reflejarán en la luminosidad del rayo representado en las líneas del trayecto de las espadas.
Haré que en las cercanías de las espadas los rayos se vean con mayor intensidad.
Verás que resulta divertido idear diferentes combinaciones de intensidad.
Así mismo, podemos idear diferentes formas del efecto de rayo que está en las cercanías de la espadas. Según el tipo de forma que usemos, el movimiento del personaje se verá diferente.
Bueno, en realidad el movimiento es el mismo, pues la pose del personaje no ha cambiado, pero en cierta manera podemos generar una diferencia en la sensación de movimiento… en fin, no sé cómo explicarlo con palabras, pero créanme que se puede generar una diferencia.
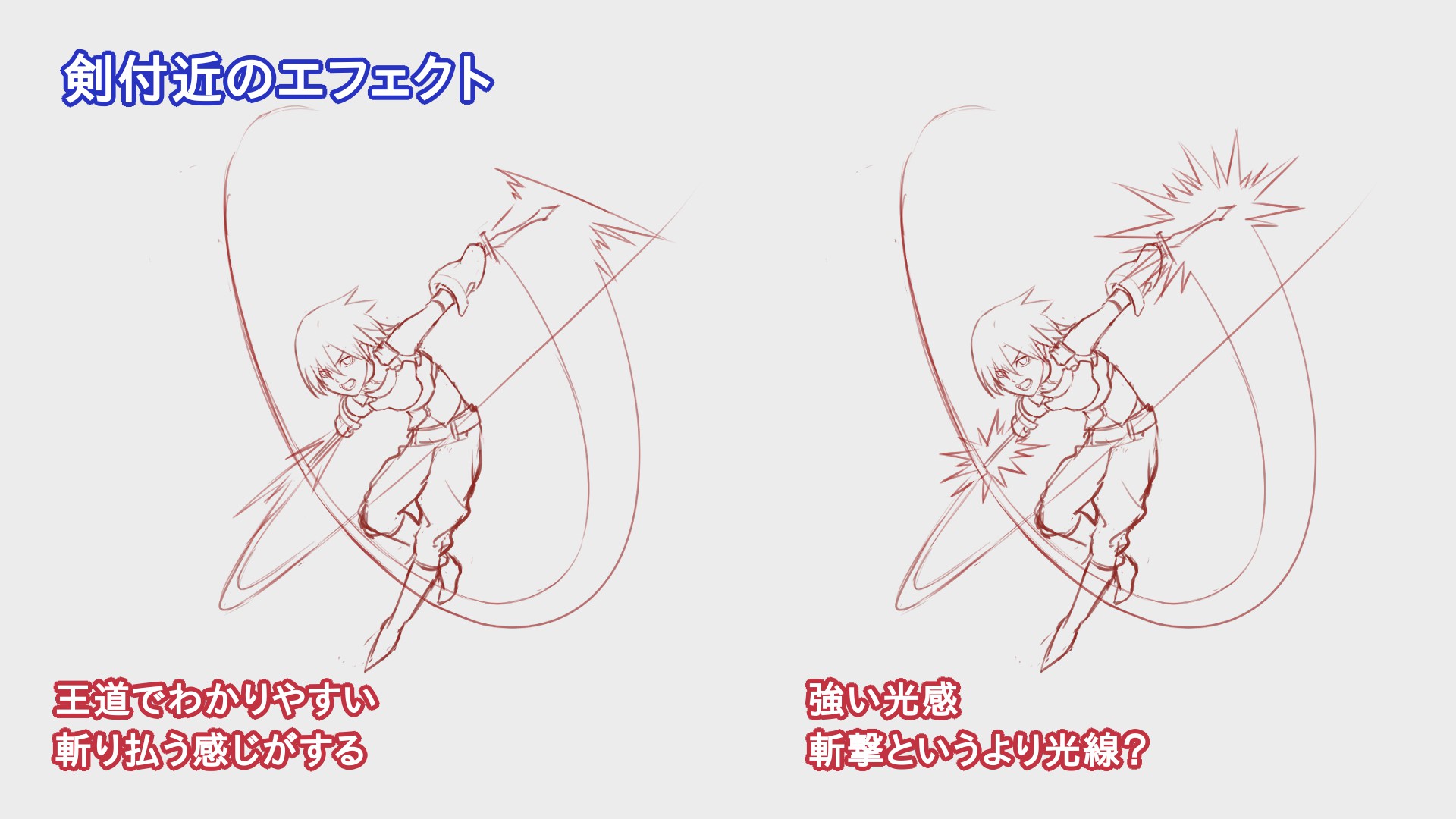
Traducción de los textos de la imagen de abajo:
Formas del efecto en las cercanías de cada espada:
Imagen izquierda: Forma típica. Es fácil de captar a simple vista. Genera una sensación de «corte» efectivo.
Imagen derecha: Forma de efecto con aspecto de rayo intenso. Parece que lo que el personaje realiza no es tanto un «corte de espada», sino que está irradiando un rayo de ataque.

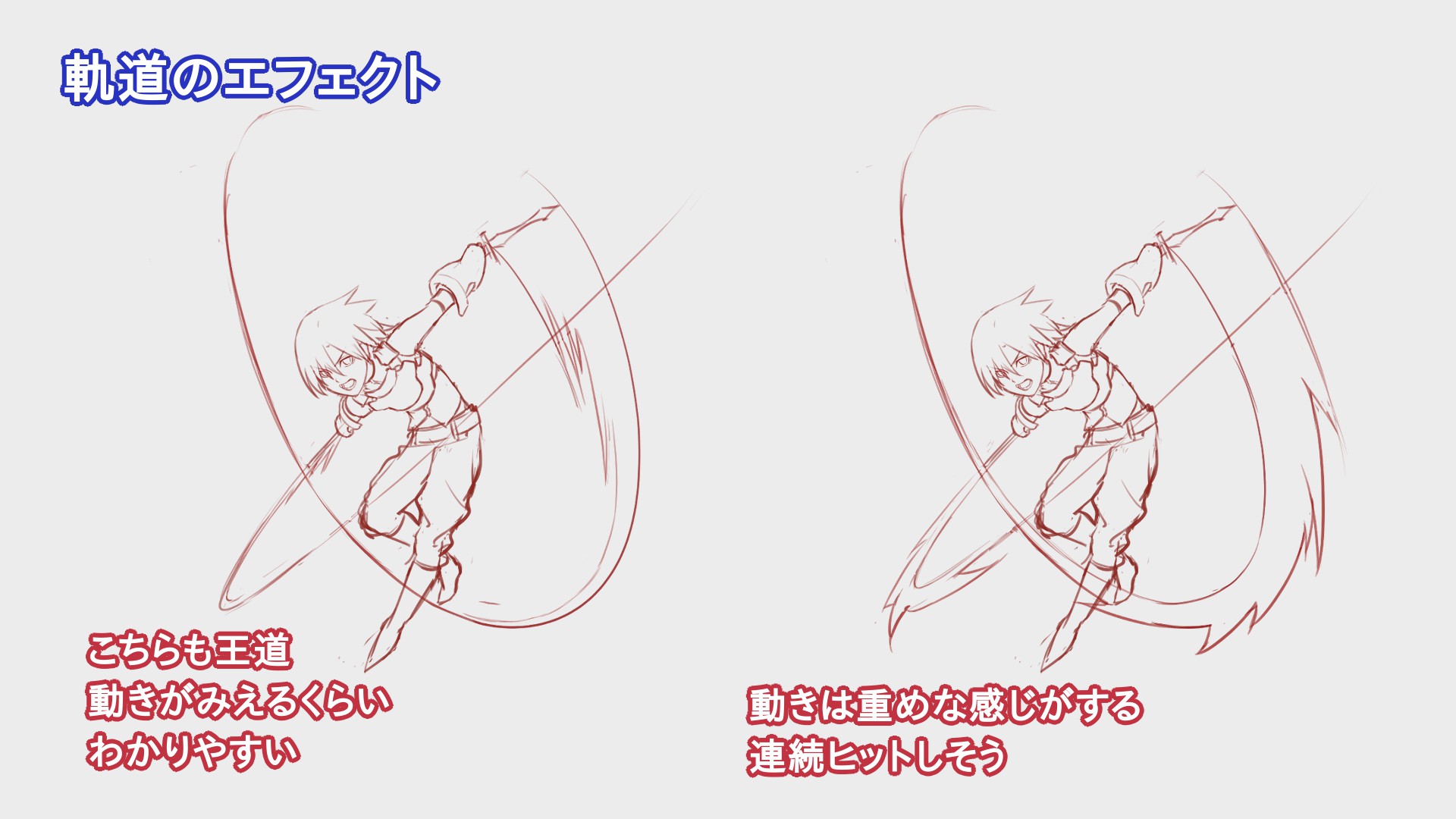
Seguidamente, veamos unos ejemplos de formas del efecto a lo largo de la trayectoria de la espada.
Al añadir efectos a la trayectoria, podremos obtener un aspecto similar a los videojuegos. Podremos expresar cambios en la intensidad de la fuerza, o incluso la intensidad del daño que se genera.
En otras palabras, nos sirve para caracterizar la maniobra realizada.
Traducción de los textos de la imagen de abajo:
Formas del efecto a lo largo de la trayectoria de la espada:
Imagen izquierda: Forma típica. Es fácil de captar el movimiento a simple vista .
Imagen derecha: Forma de efecto que hace que el movimiento se vea más «pesado». Pareciera como si el personaje va a repetir el movimiento varias veces.

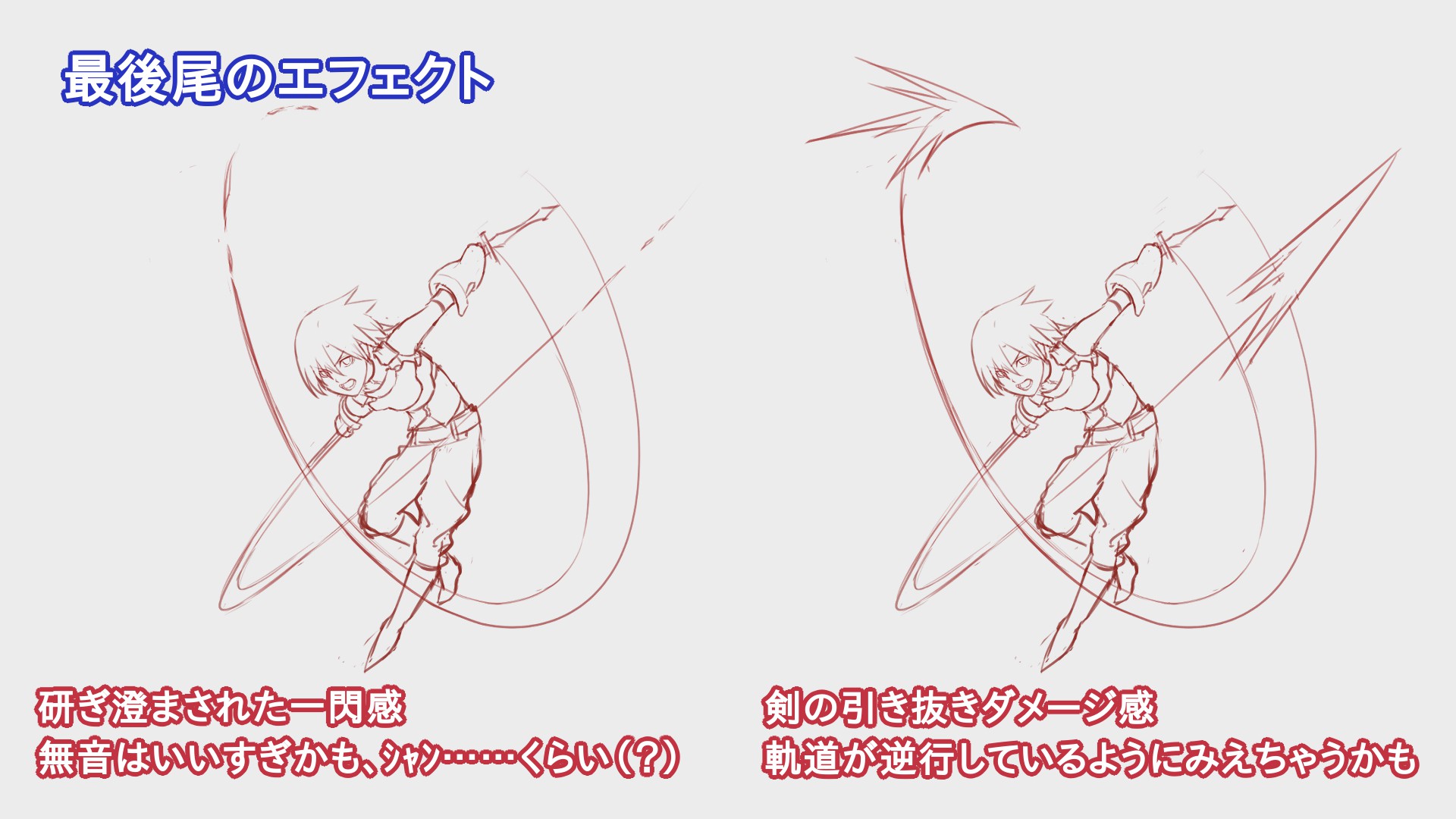
Ahora veamos unos ejemplos de formas del efecto en la parte final de la trayectoria de la espada.
En la parte final de la trayectoria de la espada una opción es no agregar ningún efecto, ya que es suficiente con que la línea de trayecto se desvanezca.
Sin embargo, también es cierto que podemos obtener resultados interesantes al añadir algún detalle, tal como lo muestro en la imagen de abajo:
Traducción de los textos de la imagen de abajo:
Formas del efecto a lo largo de la trayectoria de la espada:
Imagen izquierda: El rayo se desvanece en un abrir y cerrar de ojos, como si generara solamente un sonido apenas perceptible.
Imagen derecha: Forma que expresa el daño causado mediante el movimiento de la espada. Es posible que se vea como si el movimiento de las espadas van hacia atrás.

En fin, tal como lo acabo de mostrar, existen muchas formas de dibujar el efecto de ataque.
Para el ejemplo que muestro aquí, me he decidido por la forma de efecto que muestro abajo.
Me gusta porque es simple, pero a la vez expresa un resplandor intenso.

3. Elaborar el arte lineal
Si bien, también existe una manera de dibujar efectos sin arte lineal, ya que puede resultar un poco difícil, aquí optaremos por elaborar efectos con arte lineal, que consiste básicamente en dibujar las líneas de contorno de los efectos.
Pero antes que nada más quiero mencionar que, en el pasado he escrito en otro artículo sobre el arte lineal así como sobre el proceso de coloración, así que anoto aquí el enlace. Creo que te será de utilidad también para elaborar el arte lineal del personaje entorno al cual aplicaremos los efectos de ataque:
▼Enlace del artículo:
【Para principiantes】¡Crea tus propios personajes! Parte 2【Personaje original】
Una vez que tengamos hecho el arte lineal del personaje, abramos una nueva capa.
Por cierto, a la hora de dibujar el arte lineal del personaje, he utilizado los siguientes dos pinceles:
– Pincel tipo Pluma con un ancho de 12 px para las líneas de contorno.
– Pincel tipo Pluma con un ancho de 9 px para las facciones y demás líneas de las partes internas.
Ahora, para dibujar el arte lineal del efecto de ataque, utilizaremos el pincel tipo Pluma con un ancho de 12 px.
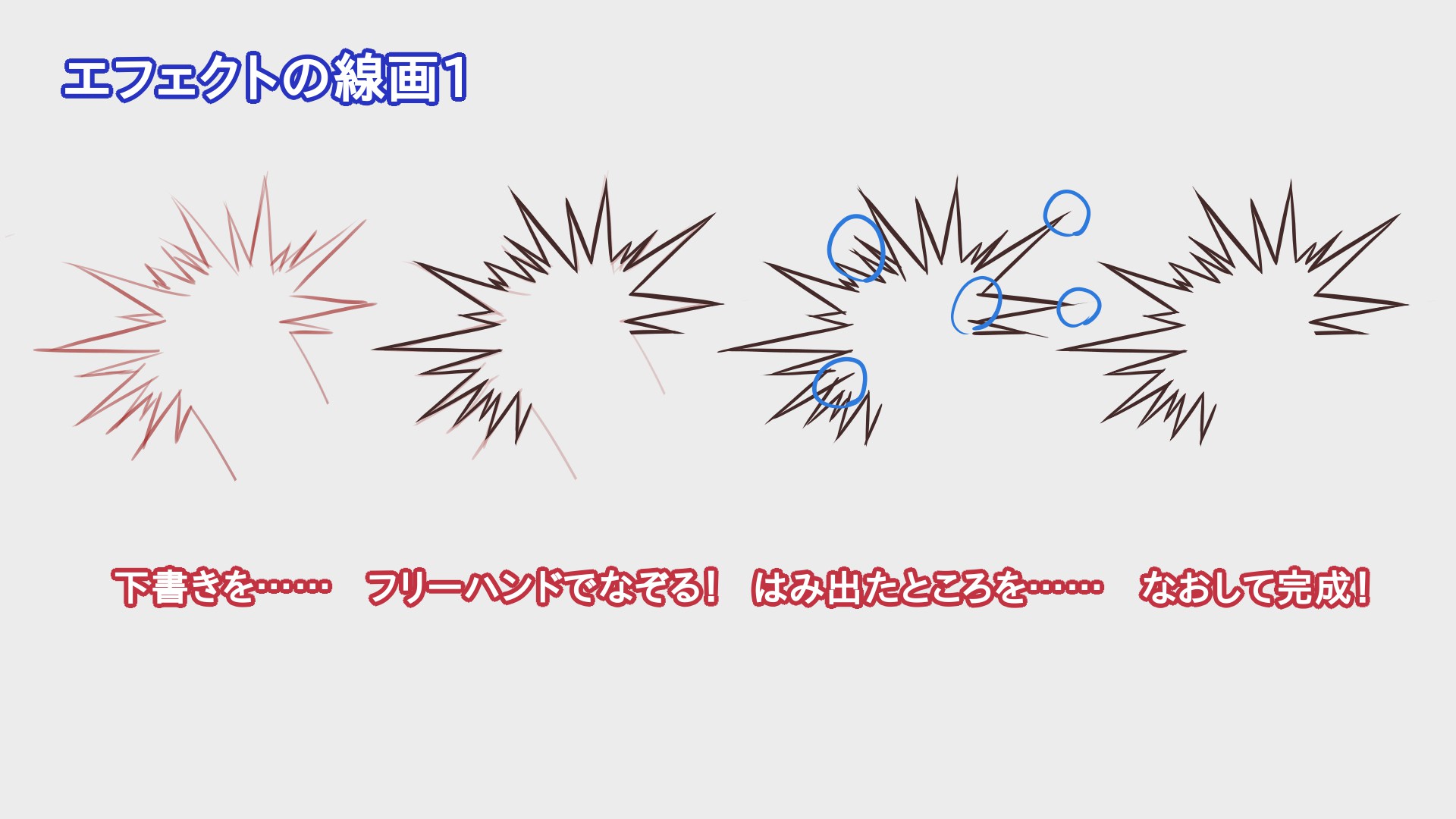
Podemos empezar a dibujar desde donde sea, pero aquí hagámoslo desde las partes puntiagudas.
No tiene que quedarte todo perfecto desde el inicio, pues luego podremos hacer correcciones ya sea borrando o agregando líneas. Así que, empieza dibujando a mano libre, con buen ímpetu.
Traducción de los textos de la imagen de abajo:
Arte lineal de efectos 1:
De izquierda a derecha:
– Boceto (borrador).
– Trazar encima del boceto a mano libre.
– En caso de que hayan partes sobrantes…
– …nada más las corregimos, y ¡ya está!

Si quieres dibujar con líneas perfectas, entonces puedes utilizar la función de 【Ajustar】.
Al utilizar la opción【Ajuste paralelo(2)】haciendo movimientos minuciosos, podrás obtener un contorno formado por muchas puntas.
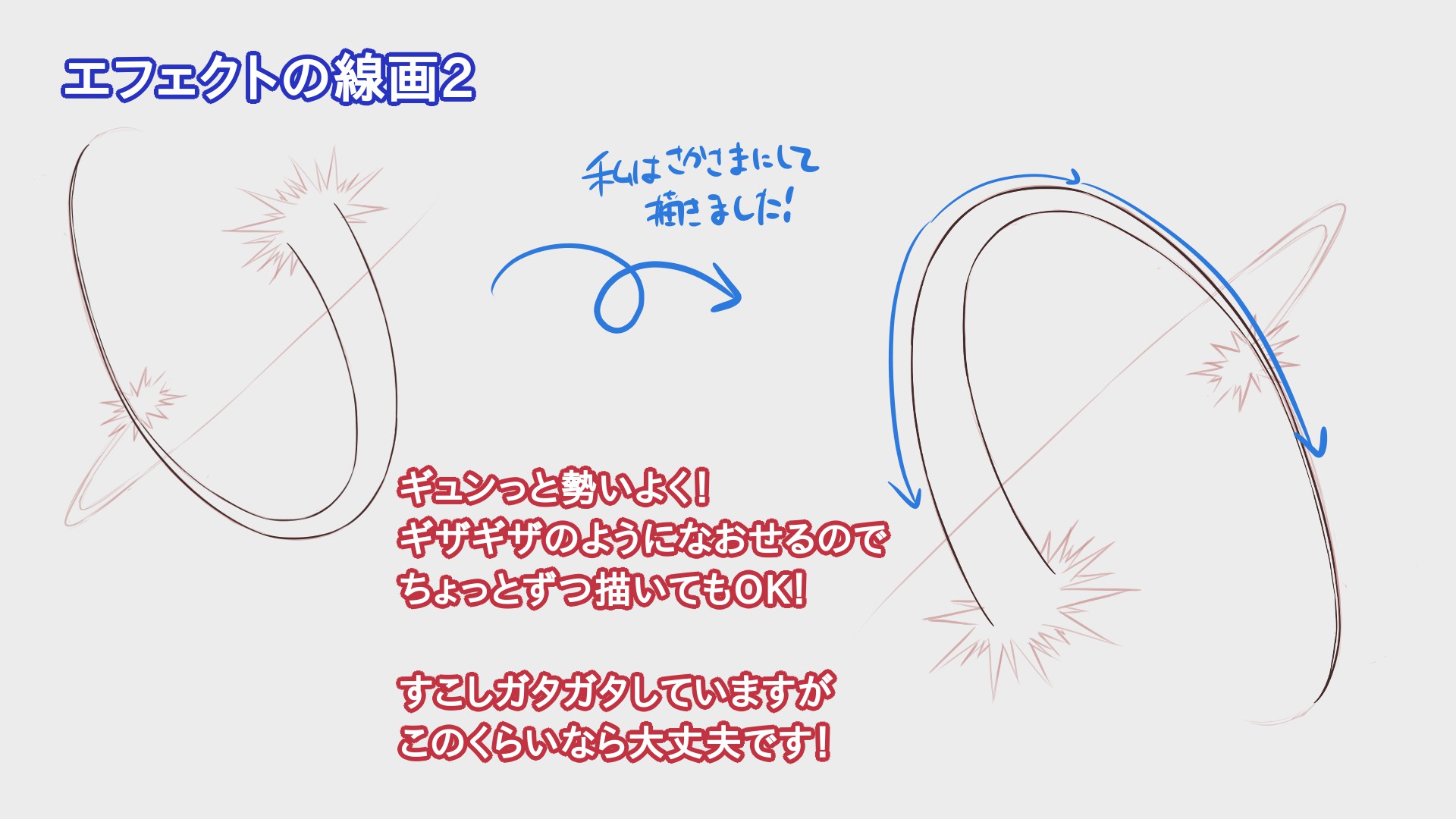
Ahora, vamos a dibujar el arte lineal de la trayectoria del movimiento de la espada.
Aquí también, iniciemos trazando a mano libre, con buen ímpetu.
Nada más tengamos en cuenta que entre más largo sea el trazo, más difícil es obtener una línea limpia.
Si no logras trazar líneas limpias, lo mejor será recurrir a la función de【Corrección】(estabilizador de trazo).
Traducción de los textos de la imagen de abajo:
Arte lineal de efectos 2:
Tracemos a mano alzada con impulso.
Recuerda que siempre es posible hacer correcciones.
En caso de que no logres hacerlo en un solo trazo, puedes trazar la línea poco a poco.
Aunque la línea no quede totalmente lisa, si las irregularidades no son tan notorias, estará bien. No te preocupes más de la cuenta.

4. Colorear
Una vez que tengamos hecho el arte lineal, es hora de colorear.
Para ello, abrimos una nueva capa, donde iremos aplicando los colores con un pincel tipo Pluma, al cual le estaremos cambiando el ancho de trazo según el tamaño de las partes que coloreemos.
No olvidemos que en algunas partes podremos usar la herramienta【Cubo (G)】(balde).
Eso sí, en las partes puntiagudas de los efectos hay que aplicar los colores con cuidado, no sea que dejemos espacios sin pintar.
En la piel del personaje aplicaremos dos colores: el color base de la piel y el color de las sombras.
Por su lado, a los efectos aplicaremos cuatro colores, para obtener una gradación con profundidad que va desde un tono claro hacia un tono oscuro, aumentando a la vez la intensidad del color.
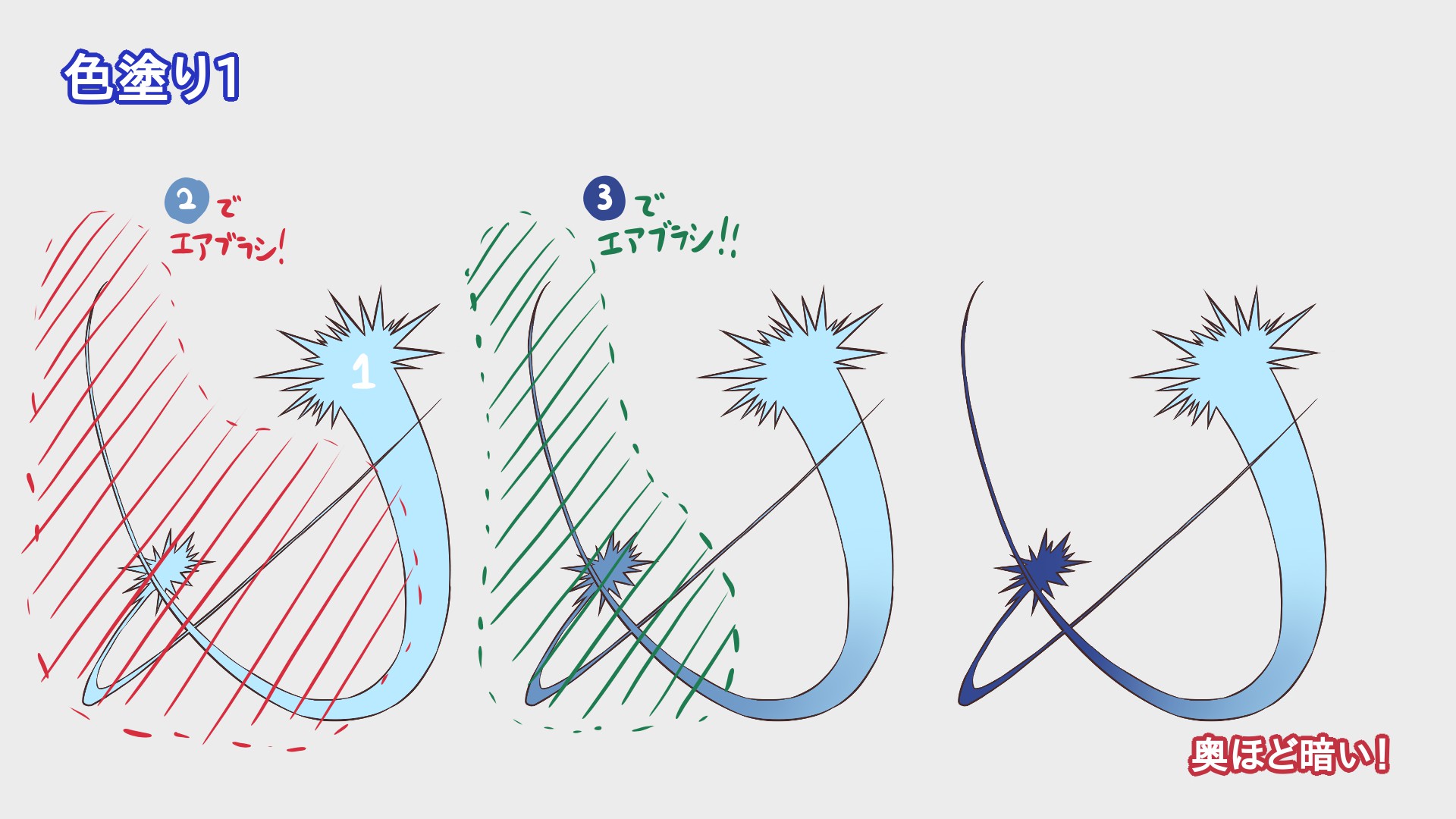
Traducción de los textos de la imagen de abajo:
Los cuatro colores a aplicar en la figura del efecto:

Una vez que tengamos definidos los colores, empecemos aplicando el color más claro en toda el área interna del efecto.
Seguidamente, configuramos la capa activándole la opción【Proteger alfa】, y vamos aplicando lcon el aerógrafo en orden el segundo color más claro (color ②), y luego el tercer color más claro (color ③), para obtener una gradación de tonos.
Al utilizar la función «Proteger alfa» podremos pintar sin sobresalirnos del contorno de la figura que estamos coloreando.
procuremos que entre más avancemos hacia el fondo el color se vuelva más oscuro.
En caso de que tenemos dos figuras de efectos contiguas, sería interesante hacer que una figura sea más oscura que la otra.
▼ Artículo sobre la función 【Proteger alfa】
Change the color of the outline by protecting Alpha!
Traducción de los textos de la imagen de abajo:
Coloración 1:
Aplicar el color ② usando el aerógrafo.
Aplicar el color ③ usando el aerógrafo.
Entre más avancemos hacia el fondo, el color se vuelve más oscuro.

El color más oscuro (color ④) lo utilizaremos para el arte lineal.
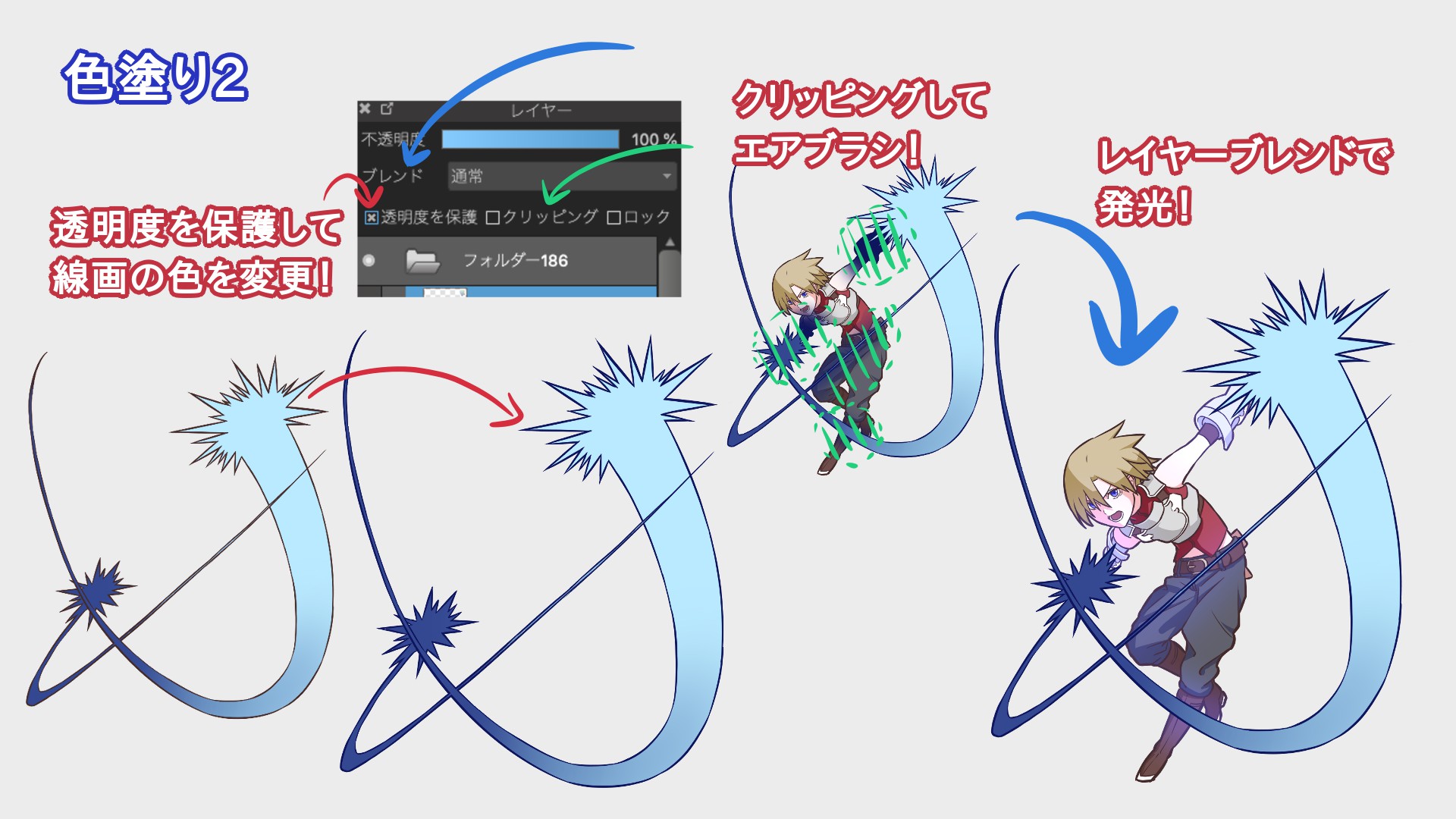
Para ello, nos ubicamos en la capa del arte lineal y le activamos la función de «Proteger alfa», y rellenamos el arte lineal con el color ④.
Ya que estamos usando el aerógrafo, aprovechemos para pintar la luz que pega sobre el personaje.
Para ello, primero fusionamos en una sola capa la capa del arte lineal del personaje y las capas de coloración.
Eo sí, antes de fusionar las capas, te recomiendo que elabores una copia de cada capa usando las funciones【Copiar(Command + C)】y【Pegar(Command + V)】, o sino, con la función るか、レイヤーを【Duplicar (Ctrl + J)】, para que conserves un respaldo de cada una.
Una vez que tengamos la capa fusionada, a esta capa le activamos la función de【Recorte】, y luego, en el cuadro de selección de la función【Combinación】seleccionamos la opción【Suma】.
La función de «Recorte» es algo similar a la función de «Proteger alfa», ya que sirve para no sobresalirnos del contorno la diferencia está en que «Proteger alfa» nos sirve para no salirnos del contorno de la figura que está en la misma capa, mientras que la función de «Recorte» sirve para no salirnos del contorno de una figura que está en otra capa.
La opción «Suma» sirve para hacer resplandecer los colores.
▼ Artículo sobre la función【Combinación】
Cómo usar las diferentes Combinaciones de capas en MediBang Paint
Una vez que tengamos configurada la capa, aplicamos suavemente el color más oscuro (color ④) en las partes que se superponen.
Traducción de los textos de la imagen de abajo:
Coloración 2:
– Marcamos la casilla de «Proteger alfa» para activar dicha función, y aplicamos el color ④ encima del arte lineal, para que las líneas de contorno queden de dicho color.
– Marcamos la casilla de «Recorte» para activar dicha función, y aplicamos el color con el aerógrafo.
– En el cuadro de selección de «Combinación» seleccionamos la opción «Suma» para hacer brillar los colores.

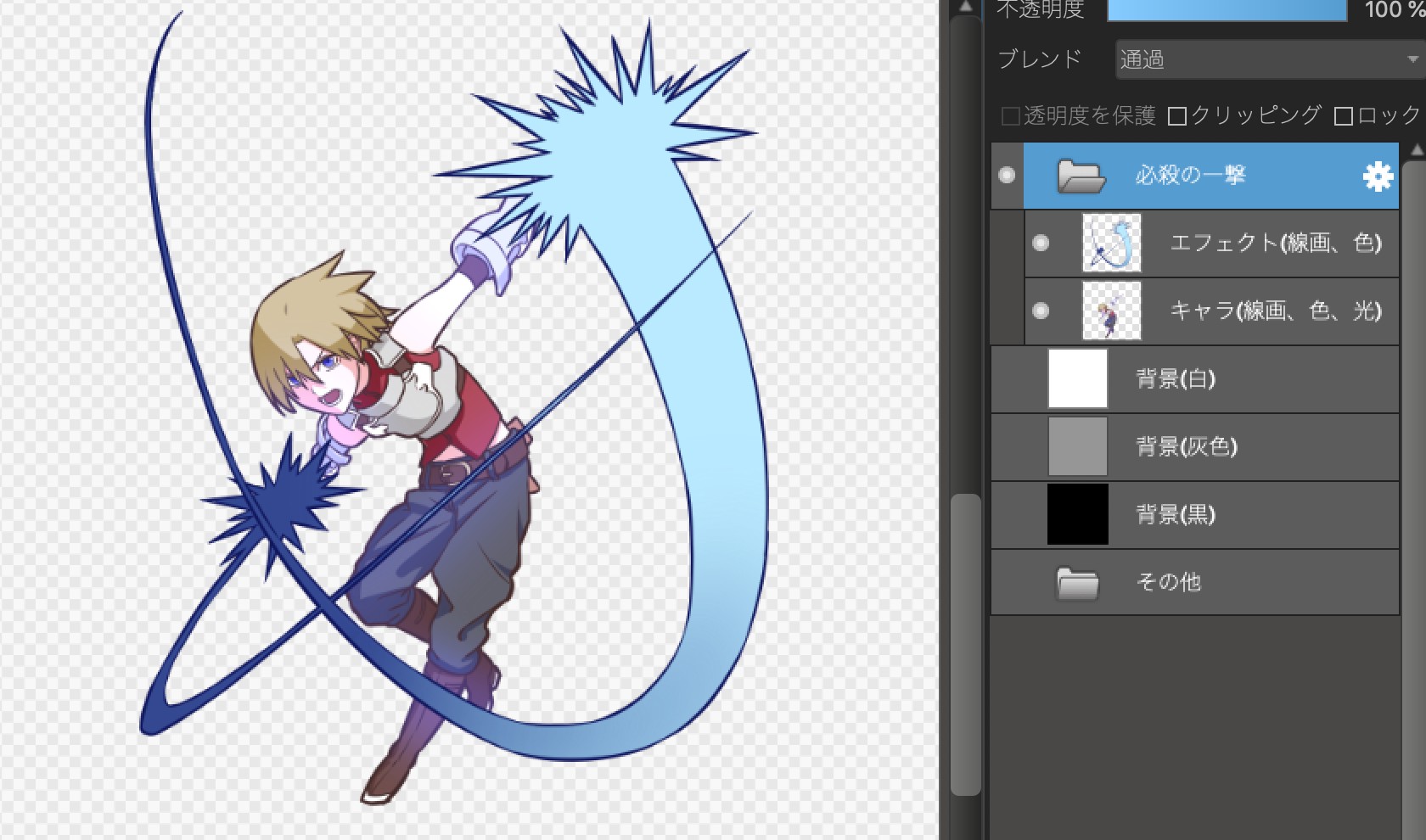
5. Superponer las capas
Al llegar hasta aquí, lo único que nos falta es hacer los últimos ajustes para el acabado,
los cuales son muy importantes, ya que dependiendo de los ajustes que hagamos, el resultado puede ser muy diferente.
Aquí, necesitamos fusionar en una sola capa las capas del personaje y las capas de los efectos.
Eso sí, tal como lo mencioné anteriormente, antes de fusionar, debemos duplicar cada capa para guardar un respaldo de cada una. Al tener copias de respaldo, se nos hace posible rehacer el procedimiento en caso de habernos equivocado.
Una vez que tengamos hechos los respaldos de todas las capas, coloquemos en una carpeta solamente las capas que vamos a utilizar para los ajustes finales, y de ahora en adelante trabajemos solamente con las capas que están dentro de dicha carpeta.
Así mismo, dentro de la carpeta añadamos tres nuevas capas que nos servirán de fondo: una capa de fondo blanco, otra capa de fondo gris, y una capa de fondo negro.

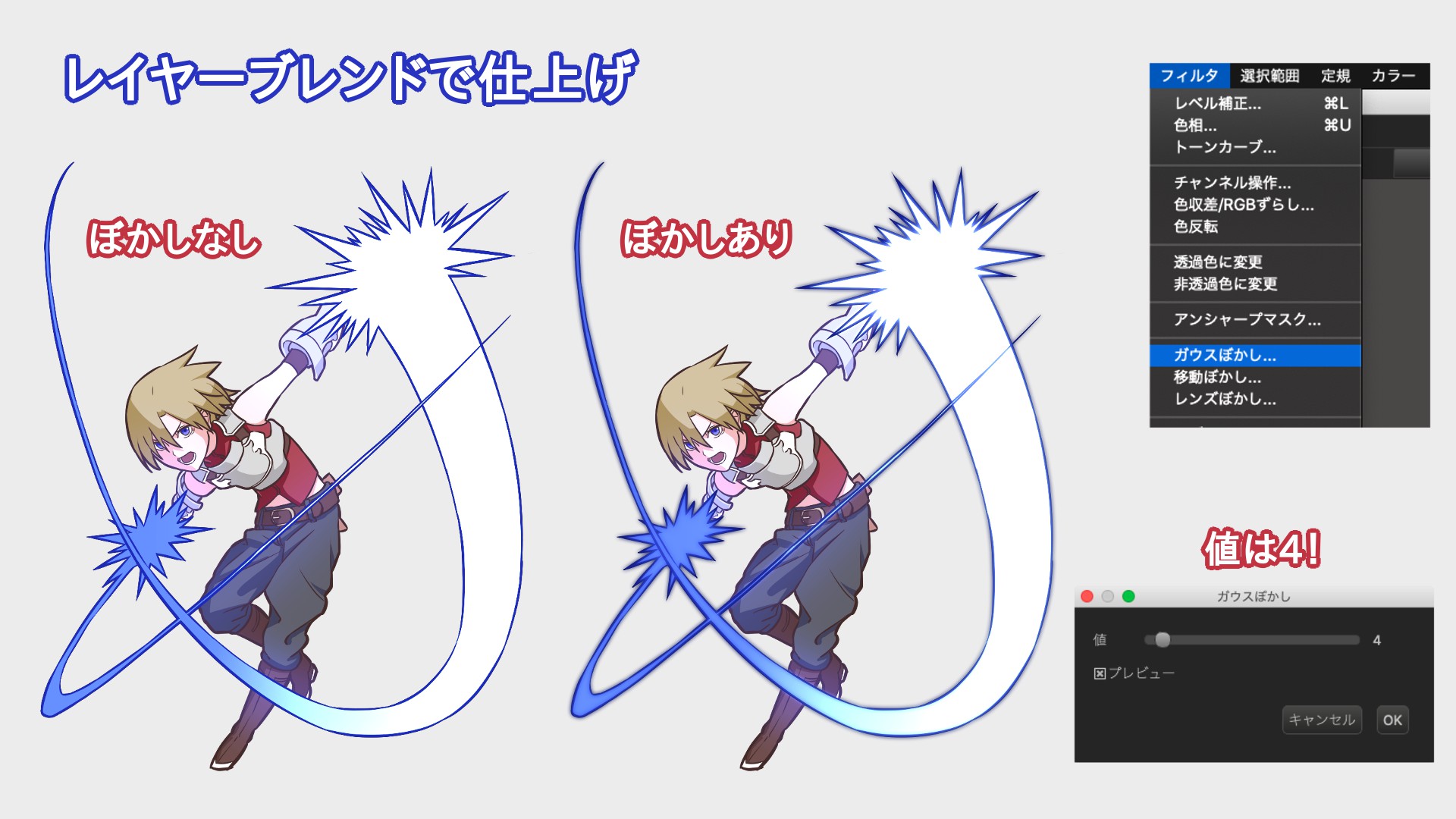
Ahora, duplicamos la capa del efecto, y luego, en la capa que está encima seleccionamos la opción de combinación denominada «Suma». Si gustas, puedes aplicar también la función de 【Desenfoque gausiano】para intensificar aún más el efecto brillante.
▼ Artículo sobre el【Desenfoque gausiano】
Use the Gaussian Blur!
Desenfocar el fondo con Gauss Blur para hacer que la gente se destaque!
Traducción de los textos de la imagen de abajo:
Acabado con la función «Combinación»:
Izquierda: Sin desenfoque gausiano.
Derecha: Con desenfoque gausiano.
Ajusta el grado de desenfoque en 4.

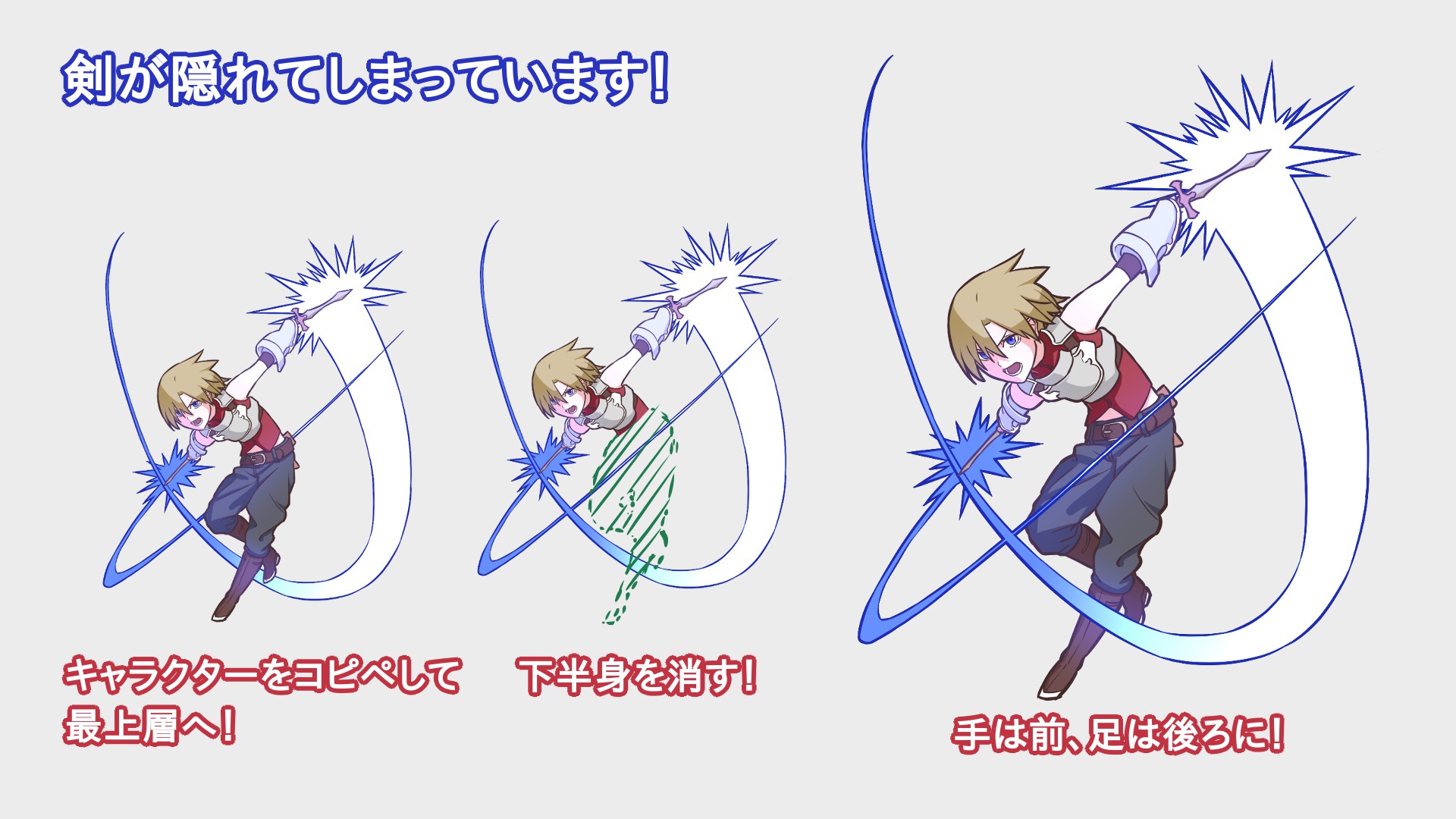
Ahora, fijémonos que en el dibujo que he hecho, la espada no se ve, ya que queda oculta detrás de la figura del efecto de ataque. Será necesario solucionar esto, ya que dibujé con mucho esfuerzo la espada.
Así que, hagamos una copia de la capa de l personaje y coloquémosla encima de todas la demás capas. De esta manera haremos que la espada se vea.
Ahora bien, aunque quiero que la espada quede encima de todas als demás figuras superpuestas, no quiero que las piernas del personaje queden también encima de todo, así que en la capa que hemos copiado y colocado encima de todas las demás, borremos la mitad inferior del personaje.
¿Ves que la hacer esto la imagen se ve mucho mejor?
Tal como mencioné anteriormente, al sobreponer varias figuras logramos que la imagen adquiera mayor vigor. Al ver la imagen de abajo, creo que podrás notar que además la imagen ha adquirido un aspecto más tridimensional.
Traducción de los textos de la imagen de abajo:
¡Oh no! ¡La espada no se ve!:
– Copiemos la capa del personaje y coloquemos dicha copia encima de todas las demás capas.
– Borramos la mitad inferior del personaje.
– Así, las manos han quedado encima del resto, mientras que las piernas han quedado detrás del resto.

Ahora, añadamos otro efecto más para conseguir una sensación de transparencia.
Para ello, nos ubicamos en la capa de los efectos, y en el cuadro de selección de la función de «Combinación» seleccionamos la opción【Superposición 】, la cual sirve para conferirle un aspecto de transparencia a la capa, pero con vivacidad.
Quizás pienses que con esto ya e suficiente y podemos dejar por terminada la ilustración, pero aún nos falta trabajar el fondo.
¿Habrás notado que al cambiar el color de fondo se altera la coloración de los efectos de ataque?
Ahora bien, una vez que exportemos el archivo de la ilustración ya no se generaran cambios, pero será mejor que desde ya nos aseguremos de fijar el color deseado por si acaso.
Así que, copiemos la capa donde están pintados los efectos, y coloquémosla justo debajo de la capa del personaje.
Traducción de los textos de la imagen de abajo:
Tengamos cuidado con el color de fondo la hora de usar la opción de combinación denominada «Superposición»:
Para evitar que el color sea alterado, elaboremos una copia de la capa y coloquémosla debajo de las demás.

Ahora sí, hagamos los toques finales. Vamos a hacer que toda la imagen brille tenuemente, para que el movimiento de combate se vea realmente especial.
Para ello, hagamos una copia de la carpeta completa en la que hemos estado trabajando.
Luego, coloquemos la copia de la carpeta en debajo del resto, y activémosle la función de «Proteger alfa», y luego pintémosla toda con color blanco. Luego, le aplicamos el «Desenfoque gausiano», y hacemos varias copias de la capa.
En este ejemplo, yo configuré el grado de desenfoque gausiano en 4, e hice tres copias de la capa.
Todo dependerá de tu gusto, así que prueba diferentes maneras hasta conseguir el acabado que te convenza.
Traducción de los textos de la imagen de abajo:
¡Usa el «desenfoque gausiano» a tu gusto! :
Imagen izquierda: Valor de desenfoque: 4 Total de copias : 3
Imagen del centro: Valor de desenfoque: 2 Total de copias : 6
Imagen derecha: Valor de desenfoque: 10 Total de copias : 1

Ahora sí, ¡con esto hemos terminado!
¿Notas que el efecto brilla con intensidad, pero a la vez el movimiento se ve ágil? Me encanta este contraste. La verdad es que me gusta como me quedó.

¿Qué te ha parecido?
¿ Lograste dibujar unos efectos atractivos?
Esta vez empleé un ejemplo de movimiento de espada bastante típico, pero puedes intentar dibujar también otros tipos de movimientos que se vena más mágicos. Quizás consigas crear efectos muy variados.
Las posibilidades son infinitas. Puedes dispersar pequeñas figuras de estrellas y corazones, dibujar un círculo mágico, etc.
Como tip adicional, en la imagen de abajo muestro mi dibujo con un efecto de ataque adicional.
Podrás notar que con tan solo cambiar la cantidad de efectos de ataque podemos cambiar significativamente el vigor o fuerza de la imagen.
Existen otras maneras más de generar cambios, así que prueba tú mismo las posibilidades que se te vengan en mente.
Por ejemplo, puedes atribuirle una propiedad específica (por ejemplo, fuego agua, trueno, etc.) al movimiento de ataque o combate.
▼ Artículo que te puede servir:
¡Genial! Cómo dibujar efectos [Fuego]
¡muchas gracias por acompañarme hasta aquí!

(Texto original e imágenes: 時計)
Twitter https://twitter.com/Clock1231
\ We are accepting requests for articles on how to use /