2020.01.10
和柄にも!市松模様を簡単に描く方法

市松模様を描く場合、正方形の選択範囲を塗りつぶし、それを繰り返して作る方法があります。
今回はその方法を使わずに、簡単に市松模様を作る方法をご紹介します!
(キャプチャのツール位置は全てiPad版のものです)
Index
1.グリッドを設定
まず新規キャンバスを置いて、ブラシを選択します。
「ブラシ追加」から「グリッド」を選択し、保存します。
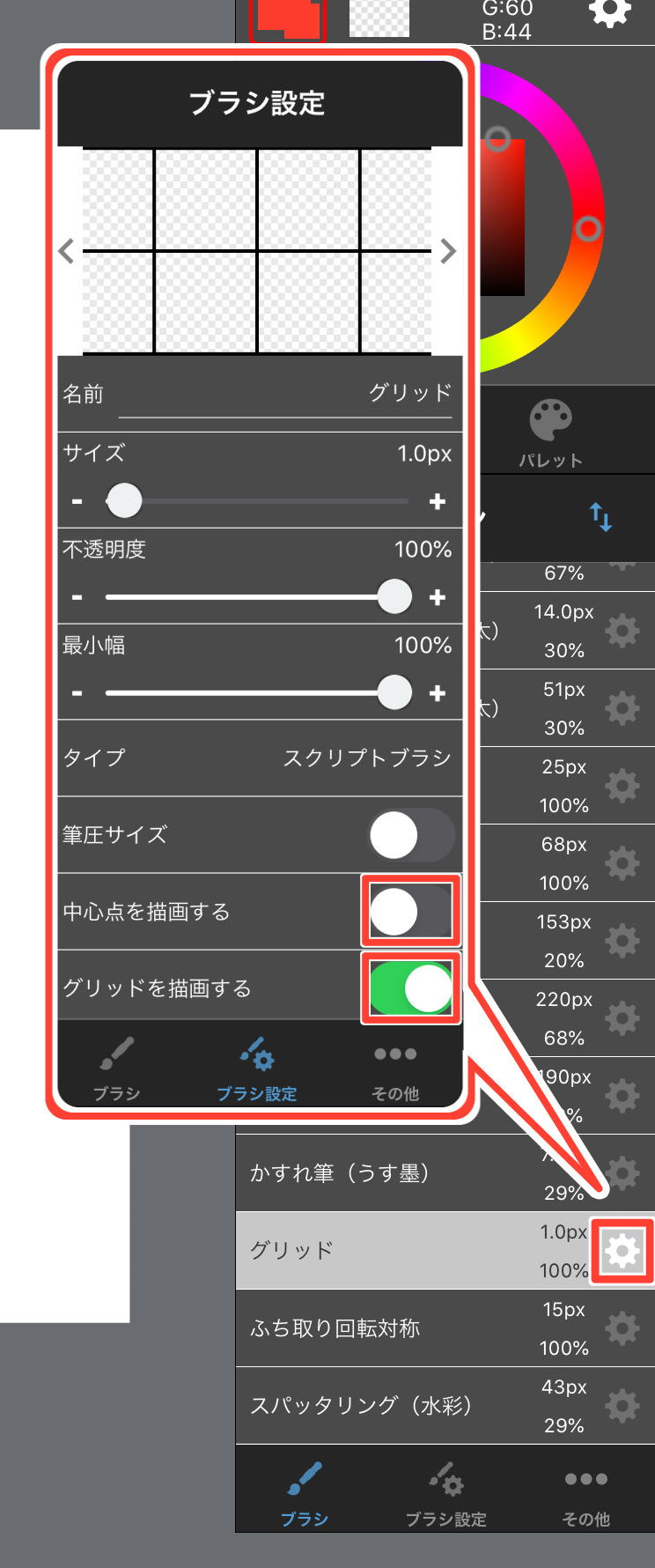
グリッドの「ブラシ設定」を開いて、「中心点を描画する」をOFFに、「グリッドを描画する」をONに、それぞれ設定します。

2.グリッドを描画
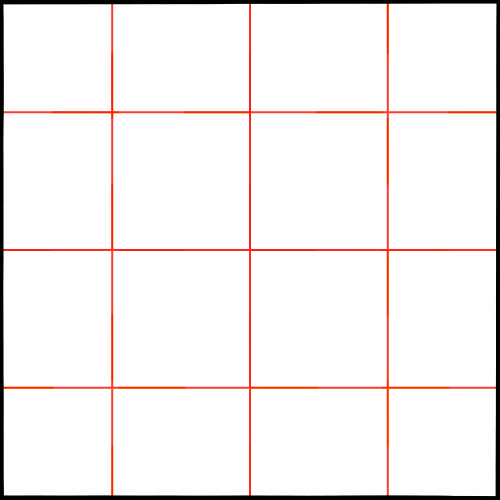
あとは好きな色を選んでキャンバス上をポンとクリックするだけで、方眼紙のような正方形の罫線が描けます。

3.塗りつぶす
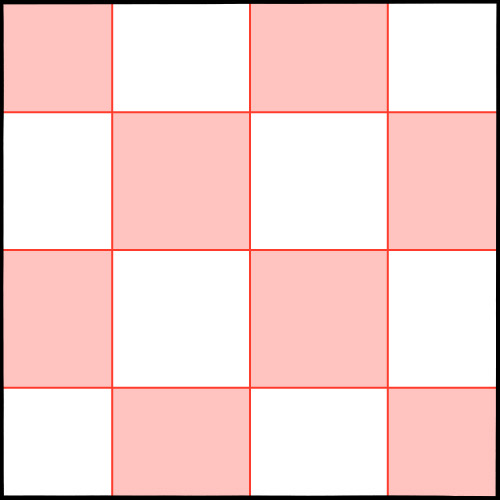
バケツツールを選び、市松模様になるように塗りつぶします。
(図の薄い赤の部分)

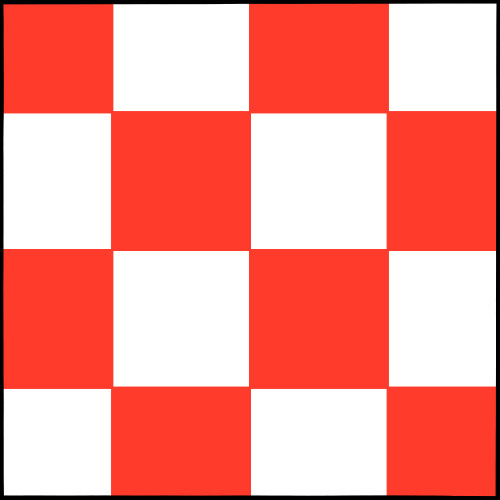
これで市松模様の完成です。
(画像は背景:白)

4.グリッド間隔を変える
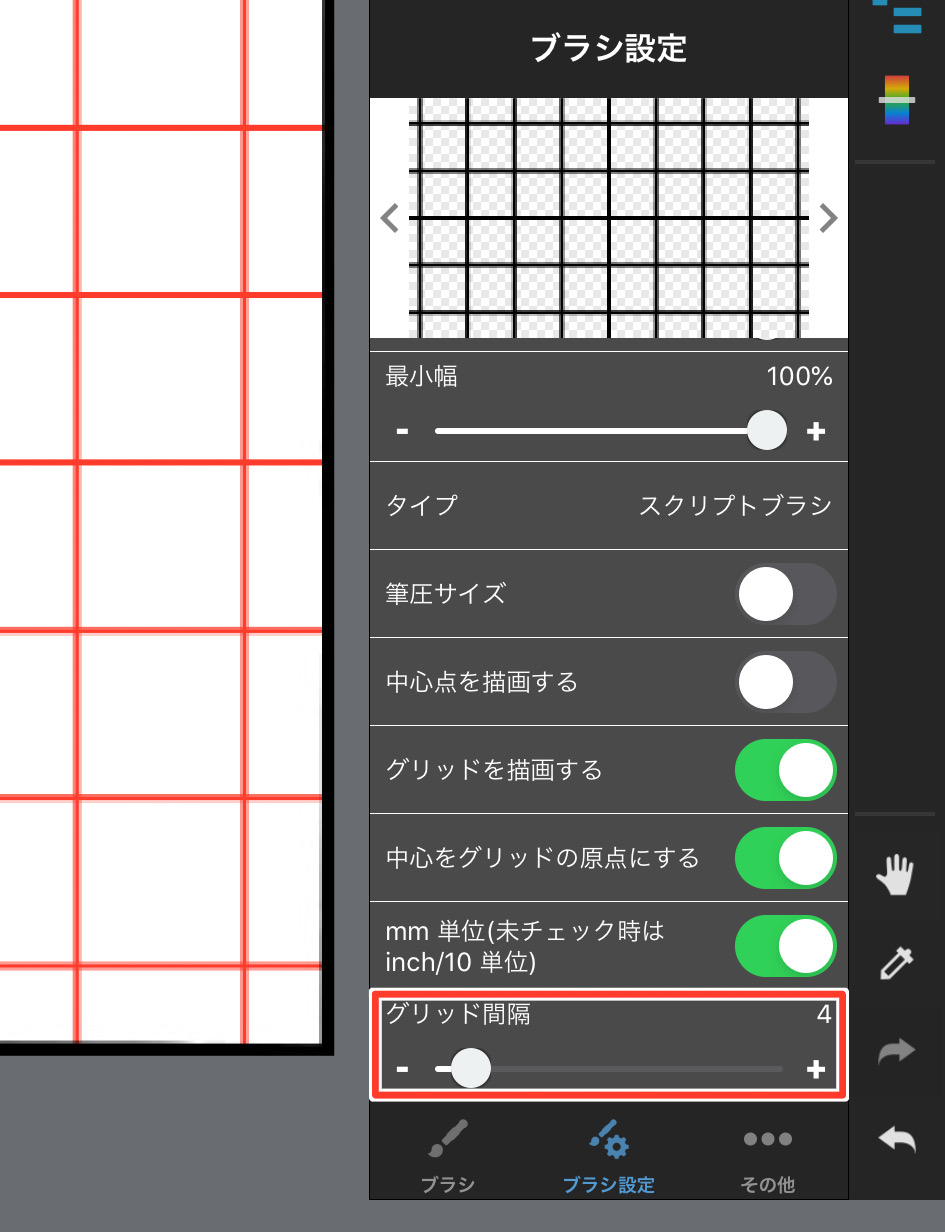
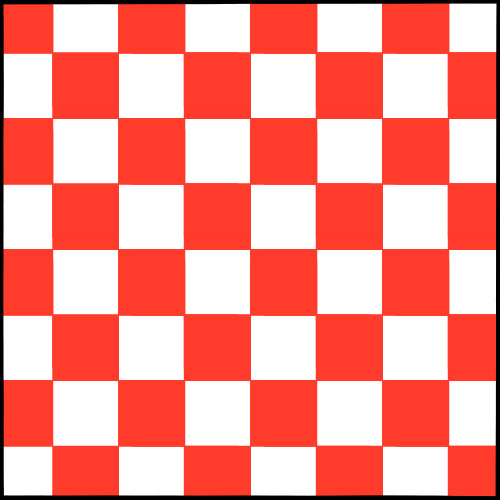
もっと細かい市松模様を作りたいときは、グリッド間隔を狭くします。
ブラシの「グリッド」を選択した状態で、ブラシ設定の「グリッド間隔」のスライダーを動かして調整してください。
(「グリッド間隔」はブラシ設定の一番下の項目です)

数字が小さいと細かな罫線に、大きいと罫線も大きくなります。

5.金の市松を描こう
では実際に、いろんなパターンの市松を描いてみましょう。
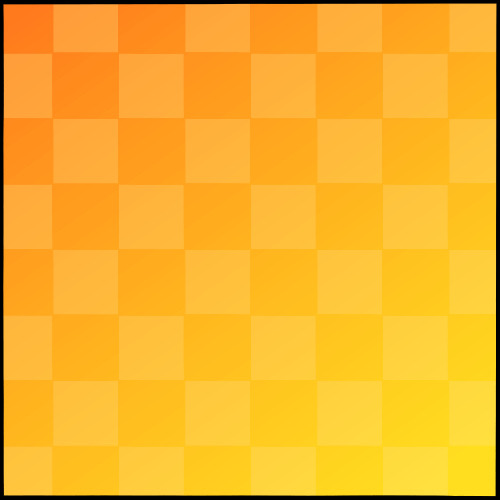
まず、おめでたいシチュエーションにぴったりの、ちょっと豪華な市松です。
描画色を「#ffe03f」、背景色を「#ff9a3a」に設定します。
(色の数値は例です)
グラデーションツールで斜めに描画します。

このレイヤーは複製しておいてください。
次に、さらに新しいレイヤーを置き、先ほどの方法で市松模様をつくります。
色は何色でもOK。
市松のレイヤーを選択した状態で、「選択メニュー」から「描画部分の選択(不透明度)」と進みます。
市松の描画部分が選択範囲になったので、このまま先ほど複製したグラデーションのレイヤーに移動し、切り取ってください。
さらにこのレイヤーの合成モードを「焼き込み」に変え、不透明度を50%に。
これで光っているような豪華な市松模様ができました。

6.和柄の変わり市松
では今度は、和柄の市松を作っていきます。
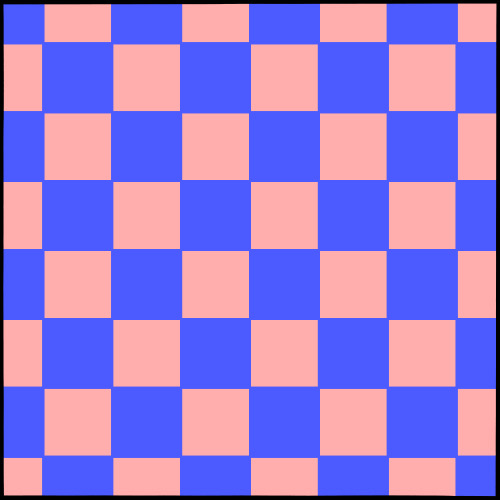
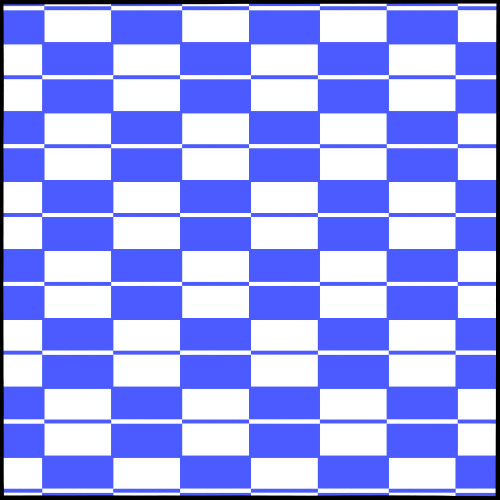
まず「#4b5bff」の色で同じように市松模様を作ってください。
白と青の市松を作りますが、画像はわかりやすいように背景をピンクにしてあります。

ブラシ→ペン、ブラシ設定→サイズ7.0px・最小幅100%、色を白にします。
定規メニューから十字の定規をセットしてください。
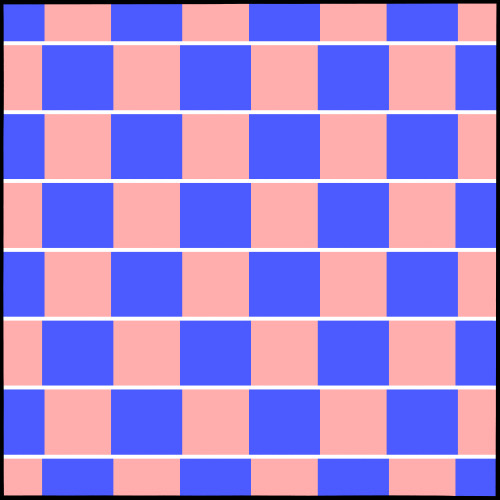
新規レイヤーを置き、市松の一つ一つの四角の上下端にくるように、横線を引きましょう。

移動ツールで、今度は先ほどの白線が四角の真ん中にくるよう、下に移動します。
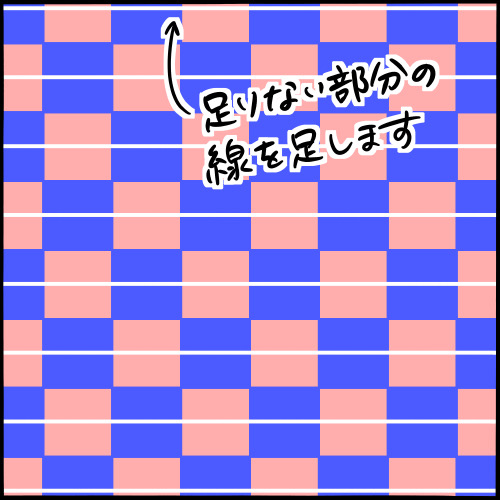
この時、上の部分に白線が足りないところが出てくるので、ブラシツールで足してください。

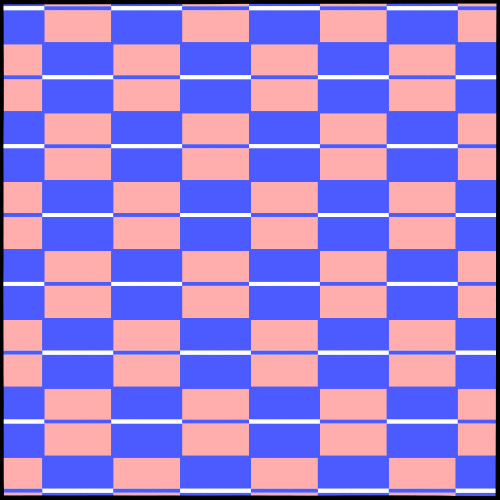
次に、市松のレイヤーに移動し、選択メニューから「描画部分の選択(不透明度)」で、市松の選択範囲を作成。
これを、選択メニュー「選択反転」で反転してください。
その状態のまま白線のレイヤーに戻ったら「透明度を保護」にし、市松模様の描画に使った青色で塗りつぶしましょう。
選択は解除して大丈夫です。

下地の色を白に変えれば、「変わり市松模様」の完成です。

7.変わり市松2
最後に、六角形の下描きを使った変わり市松をもう1つご紹介します。
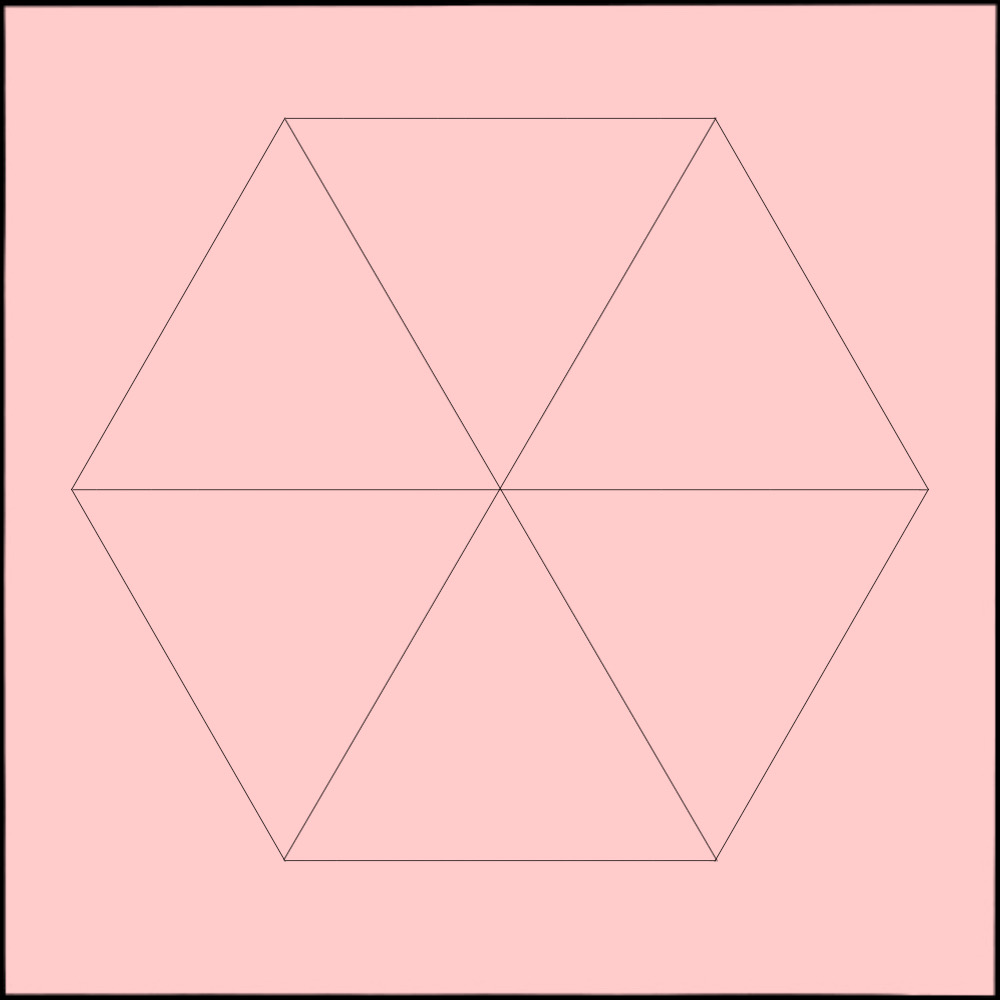
まずは六角形のガイドを用意します。
六角形のガイドの作り方は別記事をご参照ください。
適当なサイトから図形をダウンロードする方法でも問題ありません。

(画像はわかりやすいように下地をピンクにしてあります)
新規レイヤーを白で塗りつぶし、グリッドで作った青の市松レイヤーを重ねます。
2つのレイヤーを統合してください。
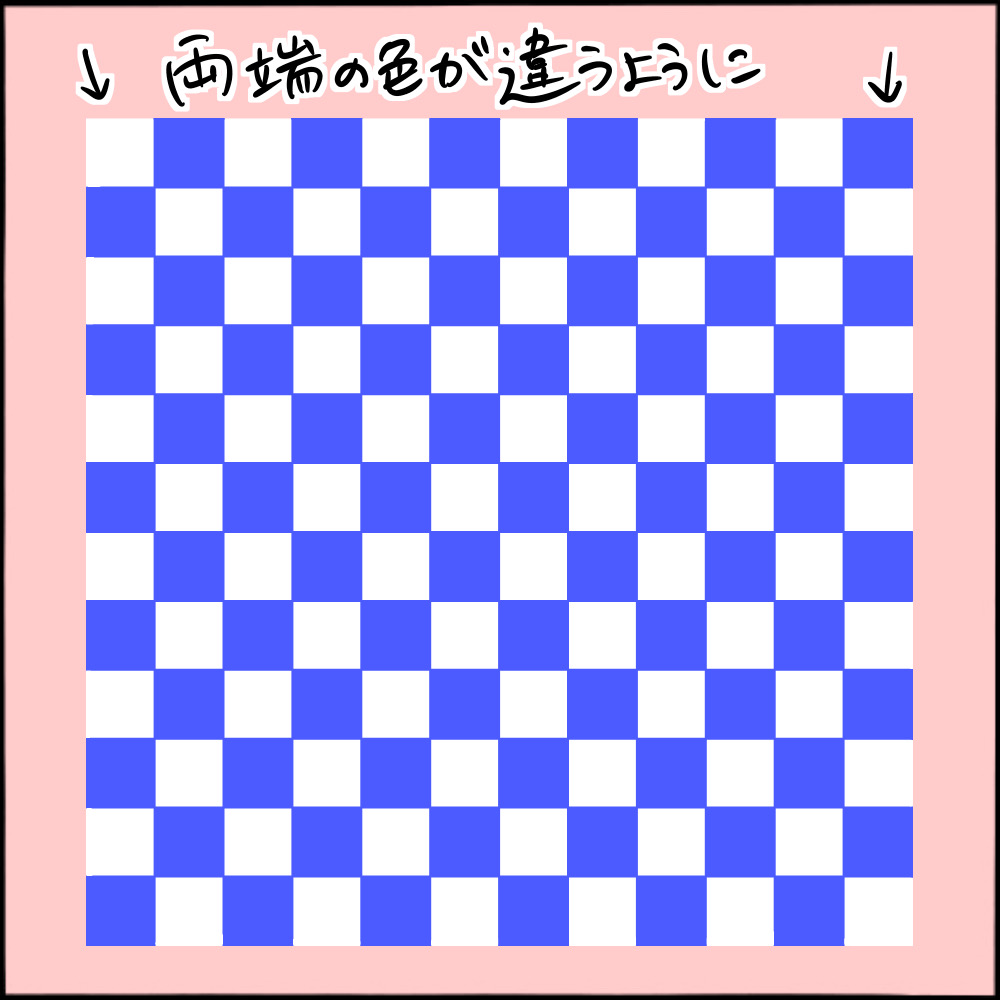
すると、端に半端な長方形ができるので適当なところでトリミングします。
この時、左右の端の色が同じにならないようにしましょう。

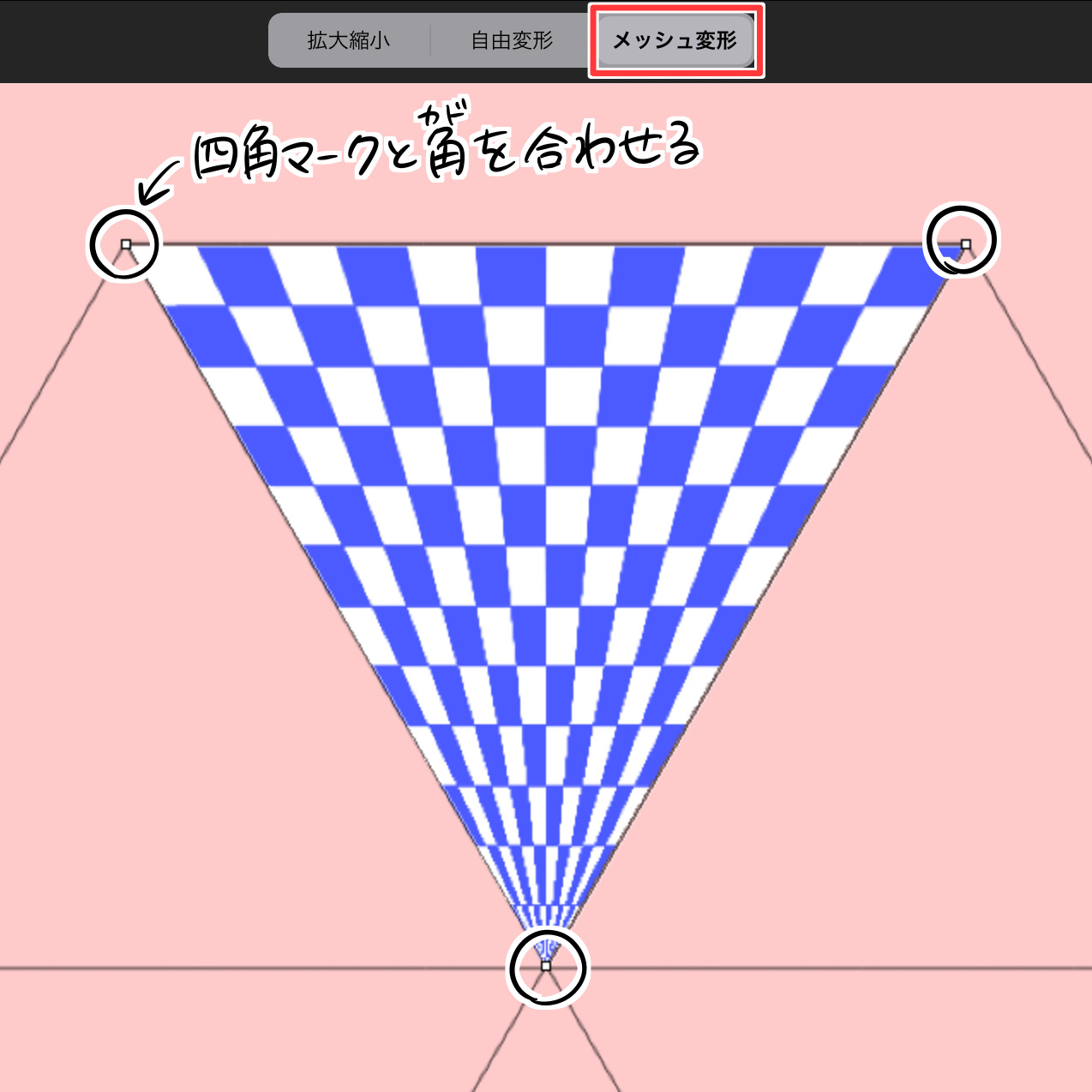
この市松を変形ツールで変形します。
「メッシュ変形」を選ぶと四角マークのポイントを自由に動かせるようになります。
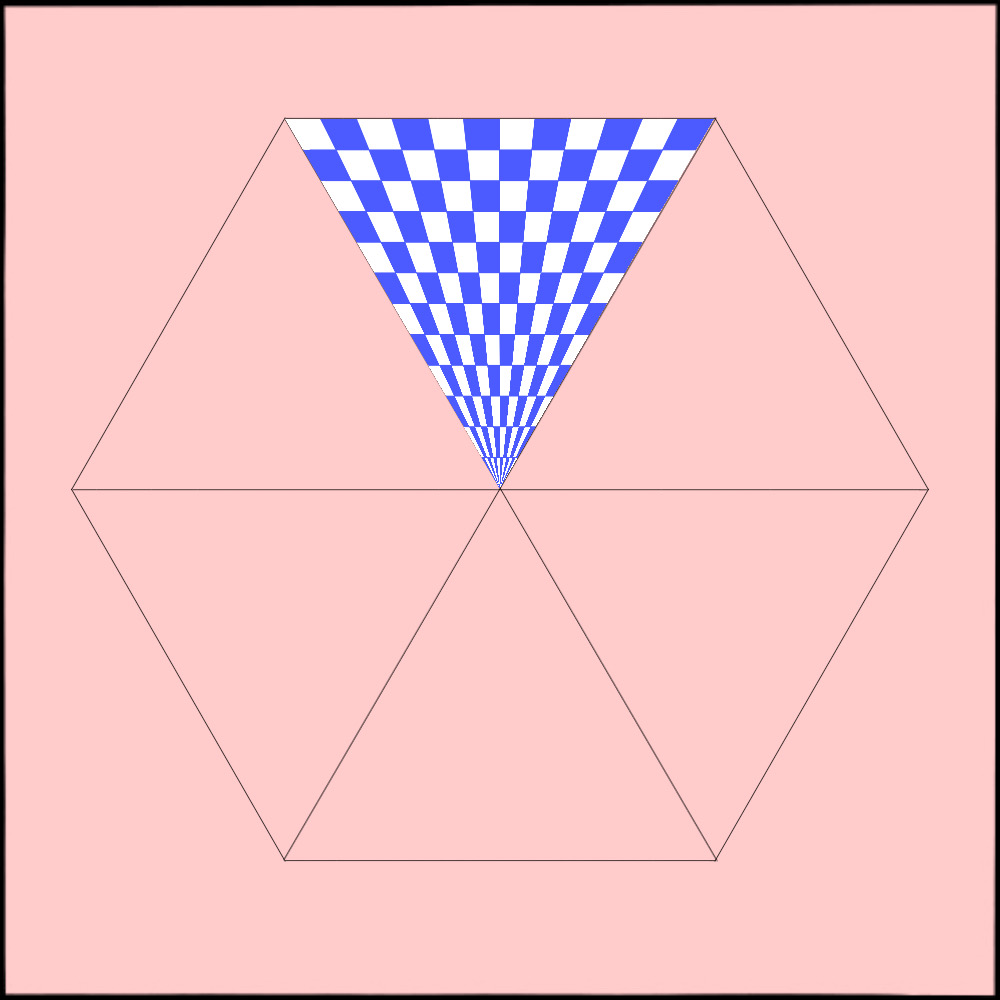
このポイントを動かして、六角形ガイドに合わせて市松を三角形にしてください。
四角マークと六角形の頂点が合うようにするとスムーズです。


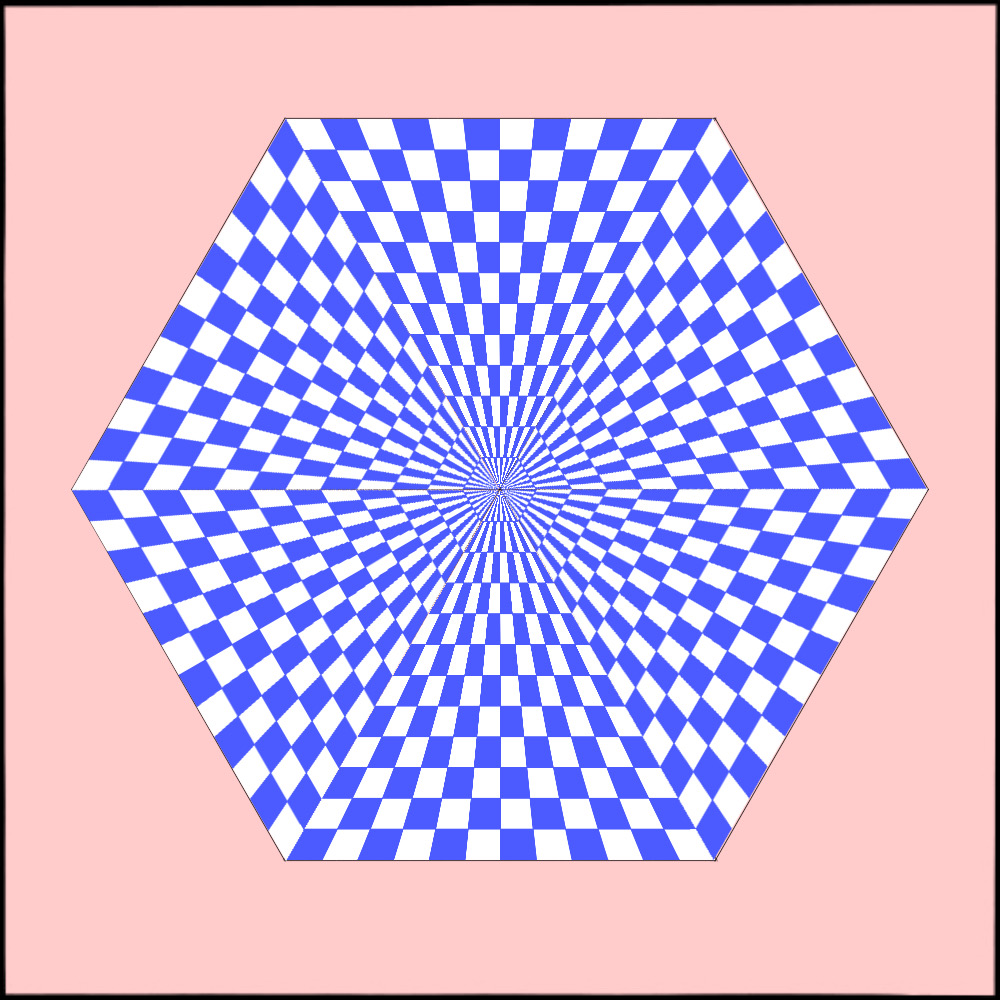
このレイヤーを5枚複製し、六角形の中心に沿って一枚ずつ回転しましょう。
綺麗に六角形に合うよう調整して完成。
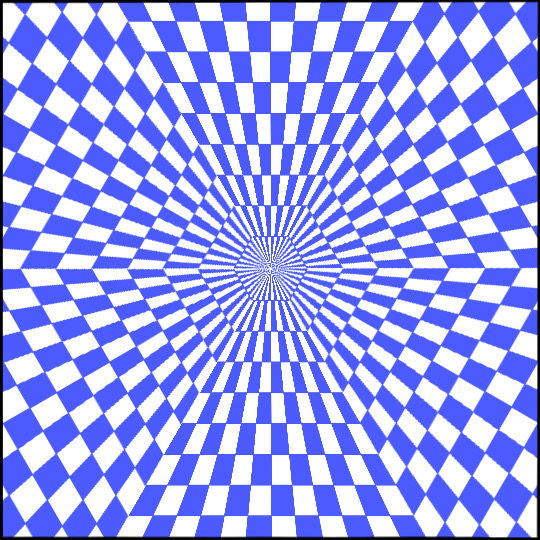
幾何学模様のようなパターンになります。


いかがだったでしょうか?
グリッドブラシを使えば簡単に市松模様を描くことができます。
グラデーションの市松はクリッピングマスクや他の合成モードを組み合わせていろいろな雰囲気にアレンジできます。
たくさんの市松を作って、オリジナルのパターンを描いてみてください!
\ 使い方記事の要望を受け付けています /