2021.06.16
イラストの構図を考えてみよう!

絵に込めたテーマやメッセージを伝えるカギとなる「構図」
今回はそんな構図の法則、考え方やコツなどを簡易的な作例と共にご紹介していきます。
最後には1から構図を考える流れをお見せしますので、是非参考にしてみて下さい。
Index
-そもそも構図って?-
日々ネットやSNSでイラストをみていると「構図がいい!」「構図がかっこいい!」とコメントのつく作品を見かける事はありませんか?
『構図』とは、キャラクターや背景、小物といった要素を配置し画面を構成すること。
「迫力がある」「躍動感がある」「開放感がある」「壮大な感じ」
見る側にこれらの感覚や感情を引き起こすのは、構図が絵のテーマとうまくかみ合っているから。逆に言えば、構図がうまく取れれば作り手の意図を伝えられるだけでなく、見る側に与える印象を操作できるということになります。
構図を構成するものは「色」「明暗・コントラスト」「視線誘導」などたくさんありますが、今回はグレースケールの『シルエット』で構図を考えてみましょう。
-キャンバスサイズと比率-
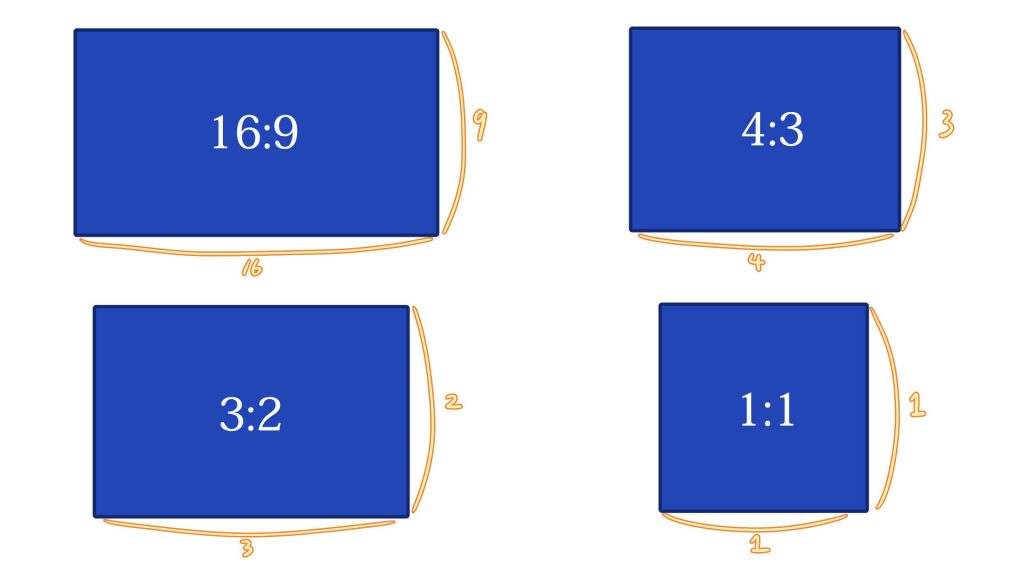
そもそも構図を決める以前に「キャンバスの大きさや比率はどうしたらいいの?」と悩んでしまう方もいると思います。そんな方はこちらの比率を参考にしてみて下さい。

これらは全て「人間にとって美しく見える比率」と呼ばれるもの。
【16:9】・・・1920×1080pxが一般的。動画などに用いられる比率です。
【4:3】・・・1024×768pxが一般的。テレビやパソコンのモニターに用いられる比率です。
【3:2】・・・1080×720pxが一般的。フィルム写真に由来する比率です。
【1:1】・・・正方形の比率です。SNSアイコンなどに用いられます。
「決められた比率の中で構図を考える」というのも効果的な方法です。
アプリ内に比率のプリセットが既に入っていたり、A4やB5などといった用紙サイズのプリセットも入っているので、その中から選んでも良いです。
-構図法-
構図には法則というものが存在します。
「このガイドに沿って要素を配置すれば効果的な構図になる」というものです。
まずはその代表的な構図法を5つほど、キャラクターメインの構図と風景メインの構図の二種類を例に簡単な説明を交えながらご紹介致します。
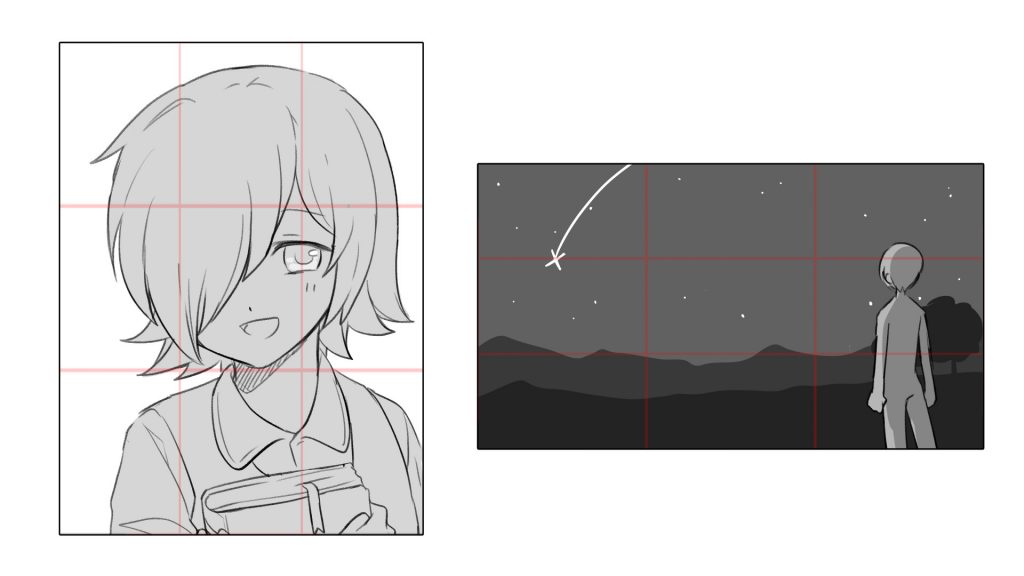
①三分割法

画面を縦横に等しく三分割し、4つの交点上に見せたいものを配置する構図です。
縦横の線や列を活用する事もできます。
【どんな時に使えばいい?】
基本的にどんな絵にも活用できるのが三分割法です。
画面に「安定感」が生まれます。
【三分割法を上手く活用するコツ】
・いずれかの交点に主役となるものを配置する。
・縦横の線に沿って要素を配置する。
・縦横に分割した列を利用し、空間やコントラストの境界を作る。

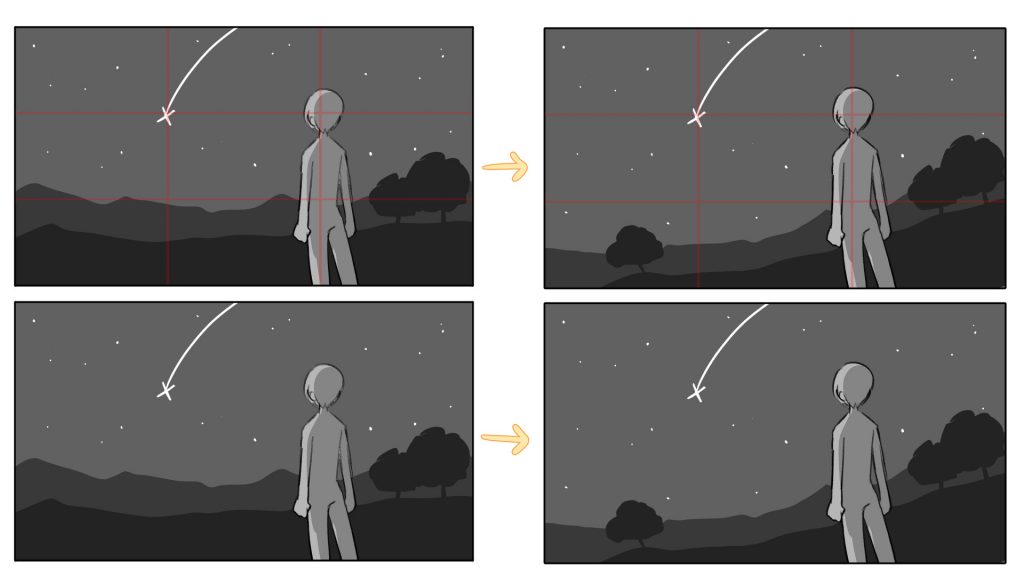
縦構図ではキャラクターの「目」が主役となり、横構図では「人物」と「流れ星」が主役となっています。これらが絵をみた時、見る側が真っ先に注目するものです。
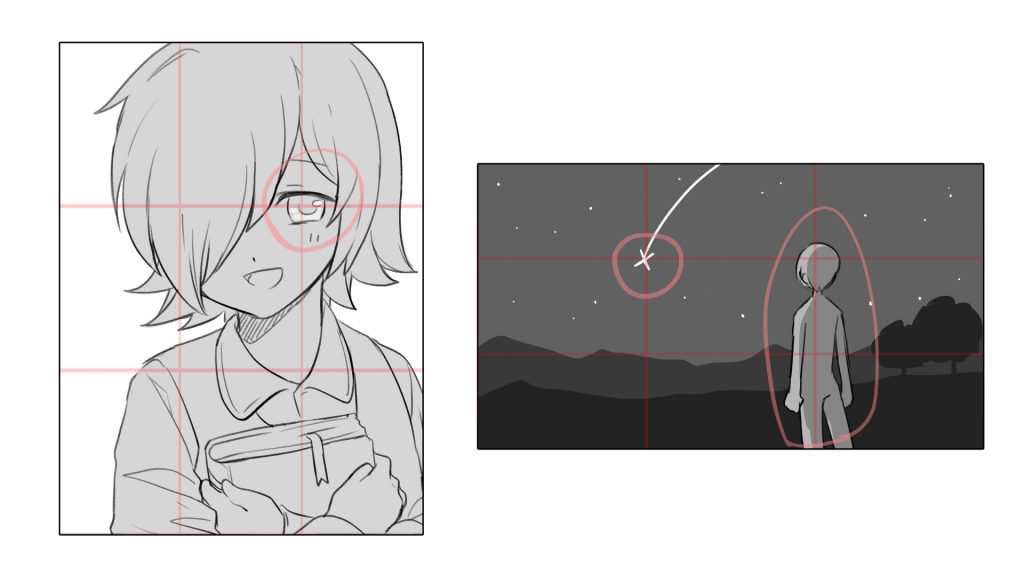
【NG例】

こちらはNG例となります。
見せたいものは同じですが、どちらも絵の主役が交点から大きく外れてしまっている為、パッと絵を見た時にどこに注目して欲しいのかわからない構図になってしまっています。
特別な理由がない限り、主役は交点か縦横の線に合わせて配置しましょう。
【ワンポイント】
縦横の線に沿って背景を考える他に、わざと背景をズラすという方法もあります。

背景が水平の状態は安定感がありますが、右側の図のように背景を全体的に少し傾けただけで「画面の奥行き」と「開放感」がグッと広がりました。
更にこれは三分割法の縦横の線をあえて無視することによって、キャラクターや流れ星に視線を集中させてくれる効果があります。
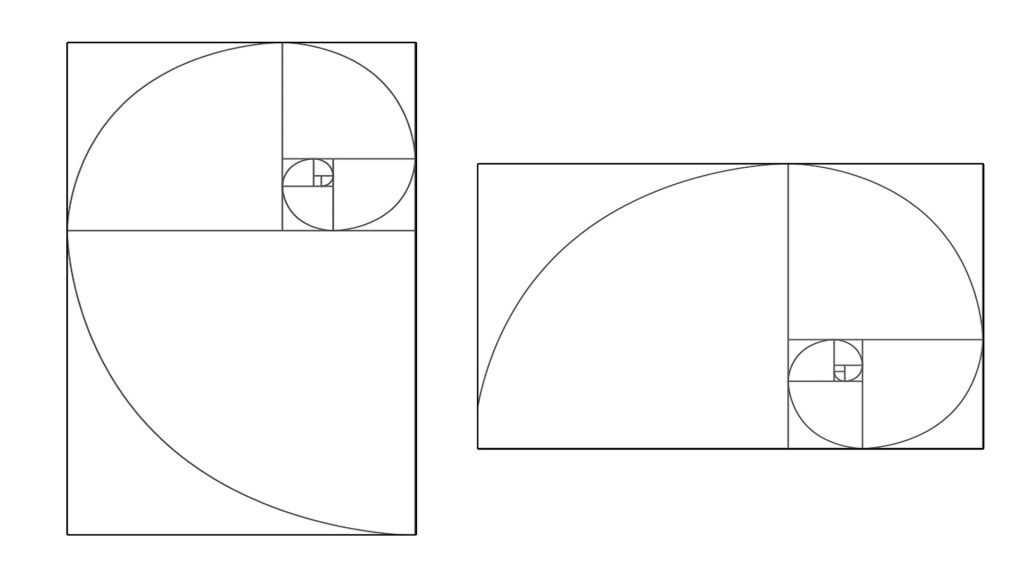
②フィボナッチ構図(黄金比)

これは「人が最も美しいと感じる比率」と言われています。
螺旋の起点や螺旋に沿って要素を配置し、終点には一番見せたいものを配置する構図です。
【どんな時に使えばいい?】
これも三分割法と同じく、基本的にどんな絵でにも活用できます。
画面の流れを意識した作品に向いているでしょう。
【フィボナッチ構図を上手く活用するコツ】
・螺旋の終点に主役を配置する。
・螺旋の起点や螺旋に沿って要素を配置する。

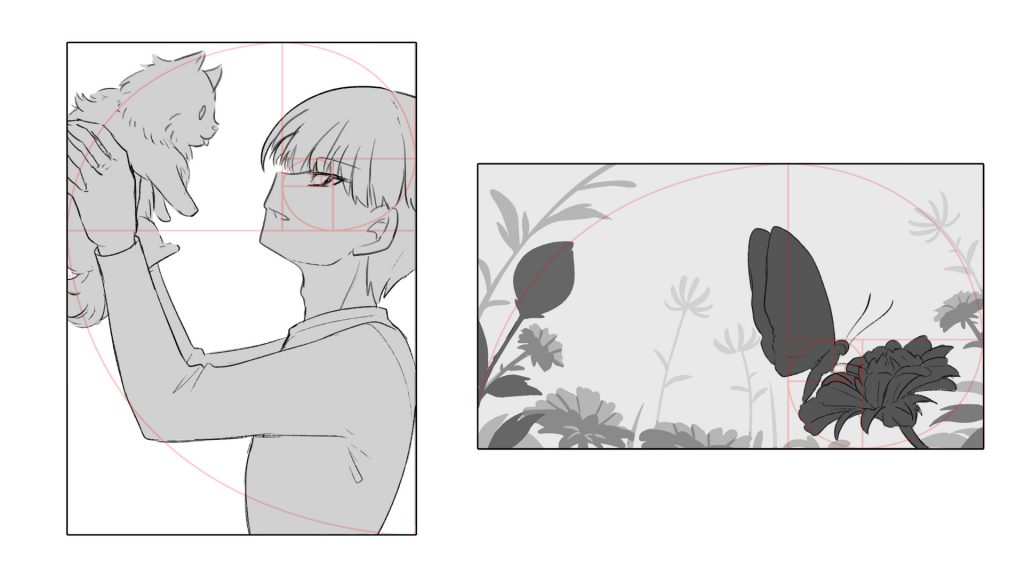
縦構図ではキャラクターの腕と犬が螺旋に沿って配置され、終点に主役であるキャラクターの「顔」が配置されています。横構図では周りの植物が螺旋に沿って配置され、終点には主役である「蝶々」が配置されています。
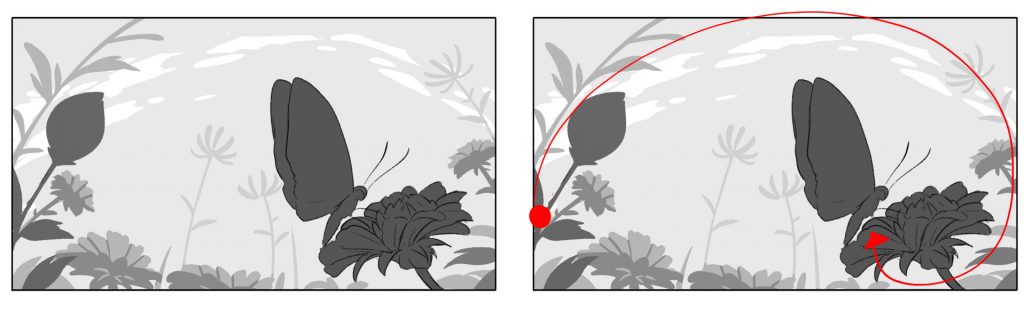
【ワンポイント】
螺旋にそって要素を配置すると、主役に向かって視線を効果的に誘導することが出来ます。

上の作例は螺旋に沿って雲を足したものです。
起点の花から始まり、雲の曲線を辿って蝶々に視線が集まります。
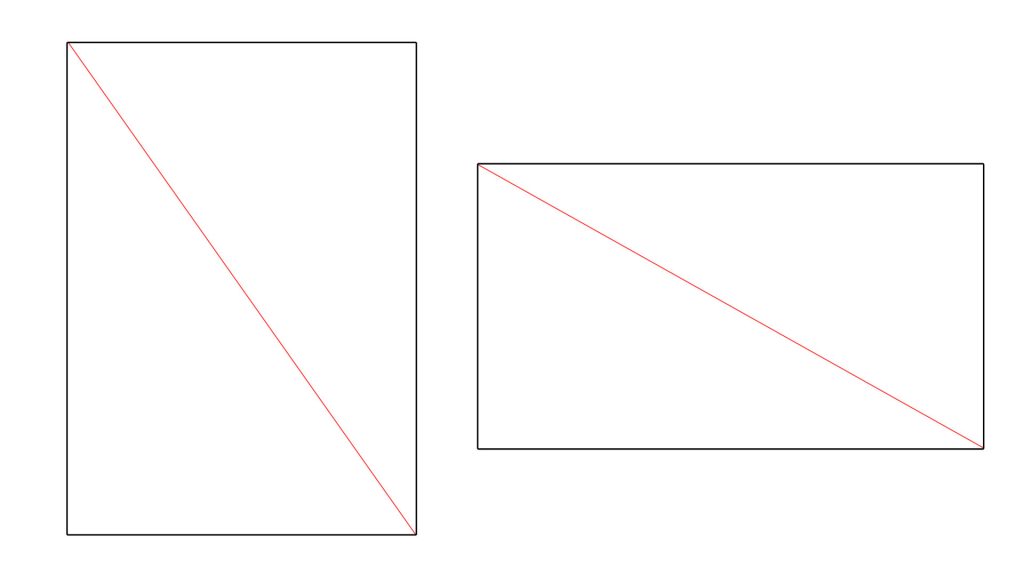
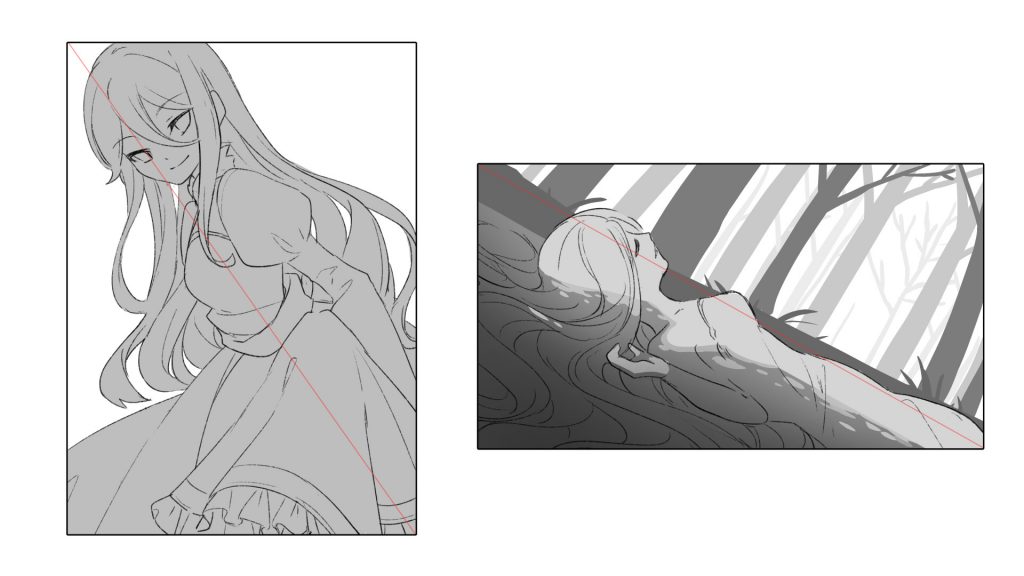
③対角線構図

対角線に沿って見せたいものを配置する構図です。
【どんな時に使えばいい?】
画面に「躍動感」「動き」「迫力」などをつけたい時などに効果的です。
【対角線構図を上手く活用するコツ】
・対角線に沿って人物や背景を配置する。
・対角線で画面を区切る。

どちらの構図も対角線上にキャラクターまたは背景を配置しています。
単純に真っ直ぐキャラクターや背景を配置するよりも、斜めにすることによって迫力や動きを演出できます。
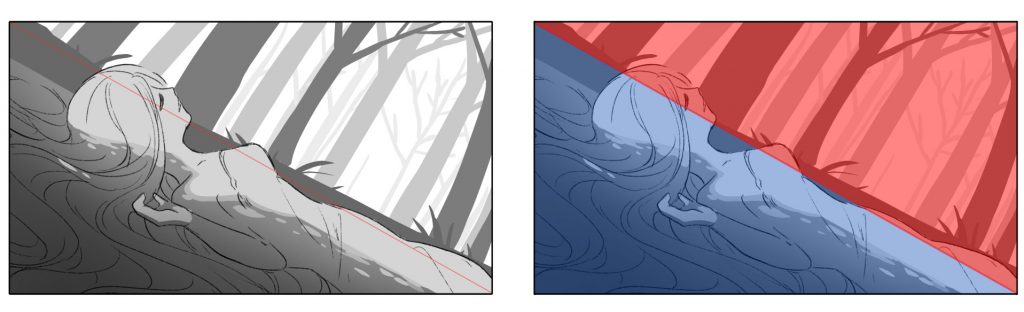
【ワンポイント】

このように対角線に沿って画面を区切るといった事も可能です。
キャラクターと背景などでエリアを区切ることによって、画面にメリハリをつけることができます。
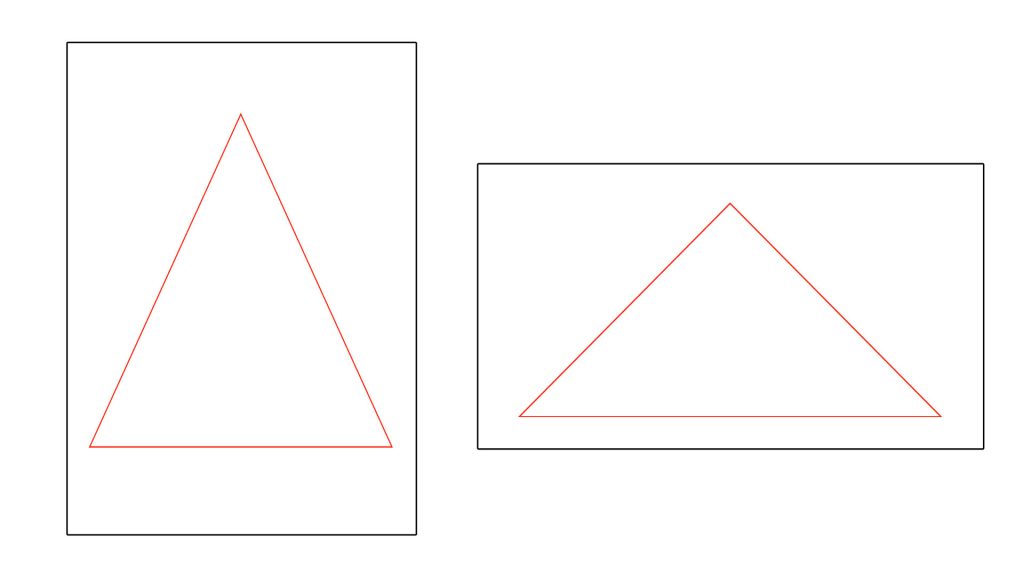
④三角構図

画面の中に三角形を作る構図です。
決まったガイドはなく、画面に配置した三角形に収めるようにキャラクターや要素を配置します。
【どんな時に使えばいい?】
キャラクターの立ち絵から背景まで幅広く活用でき、ずっしりとした山のような「安定感」や「まとまり」を表現できます。有名な絵画「モナリザ」もこの構図で描かれています。
【三角構図を上手く活用するコツ】
・先に三角形を配置する。
・見せたいものは頂点に配置する。
・底辺は出来るだけ広く使う。

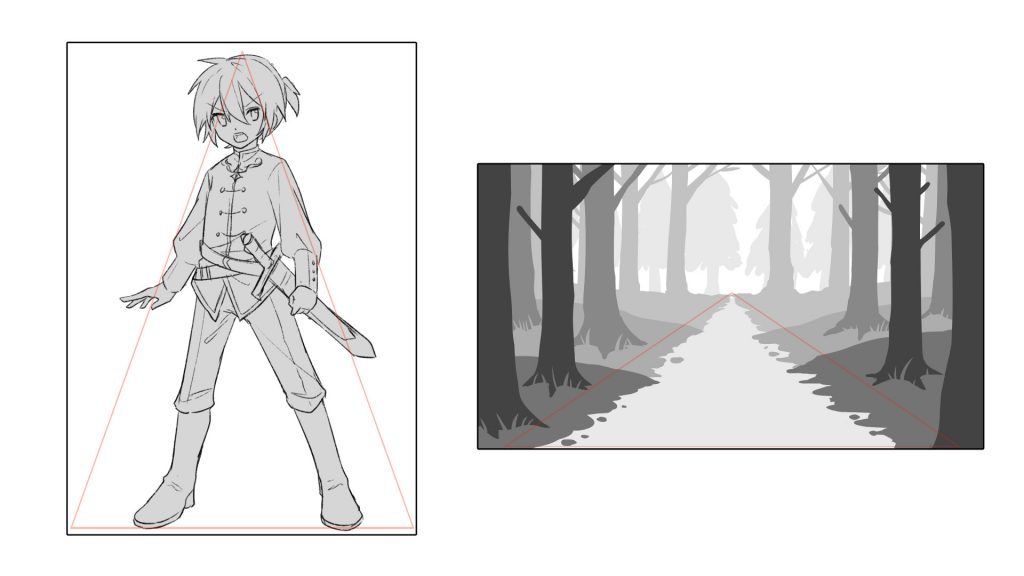
縦構図ではキャラクターの全身で三角形を作り、横構図では森の通り道に沿って三角形構図を作っています。
【ワンポイント】

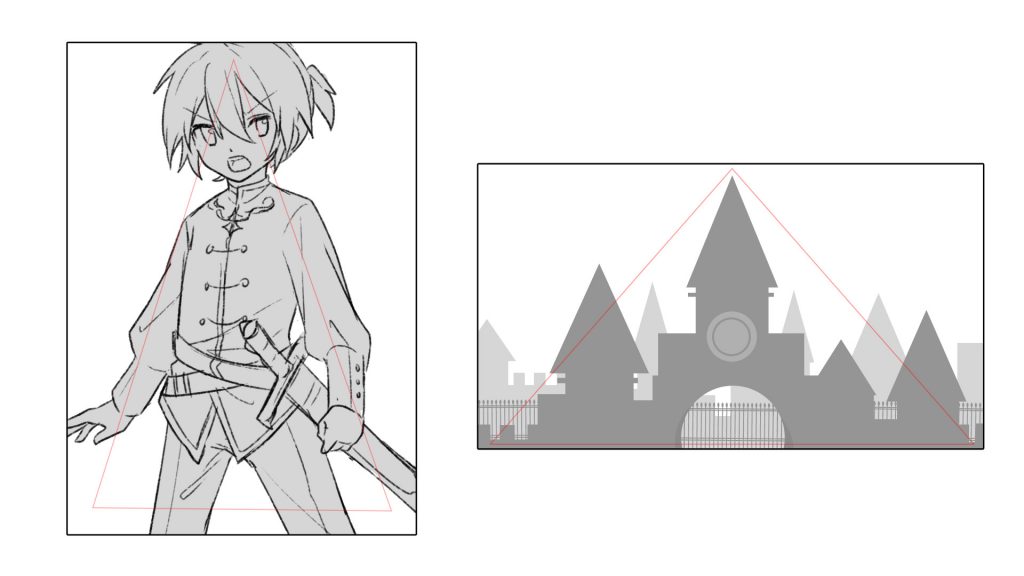
また、キャラクターは上半身のみでももちろんOK。
山や城、ビルなどの高い建物を中央に配置して三角構図を作ることも可能です。
⑤逆三角構図

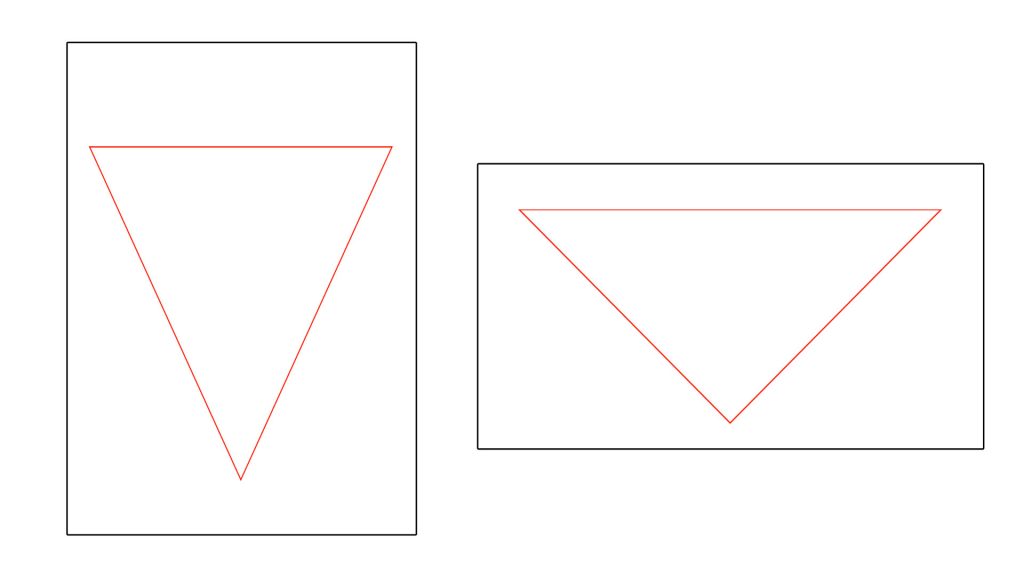
画面の中に逆三角形を作る構図です。
こちらにも決まったガイドはなく、画面に配置した逆三角形に収めるようにキャラクターや要素を配置します。
【どんな時に使えばいい?】
こちらもキャラクターの立ち絵や背景に幅広く活用できます。
三角構図とは逆に「不安定さ」や「動き」を演出してくれます。
【逆三角構図を上手く活用するコツ】
・先に逆三角形を配置する。
・三角形の角度や長さは崩してもいい。

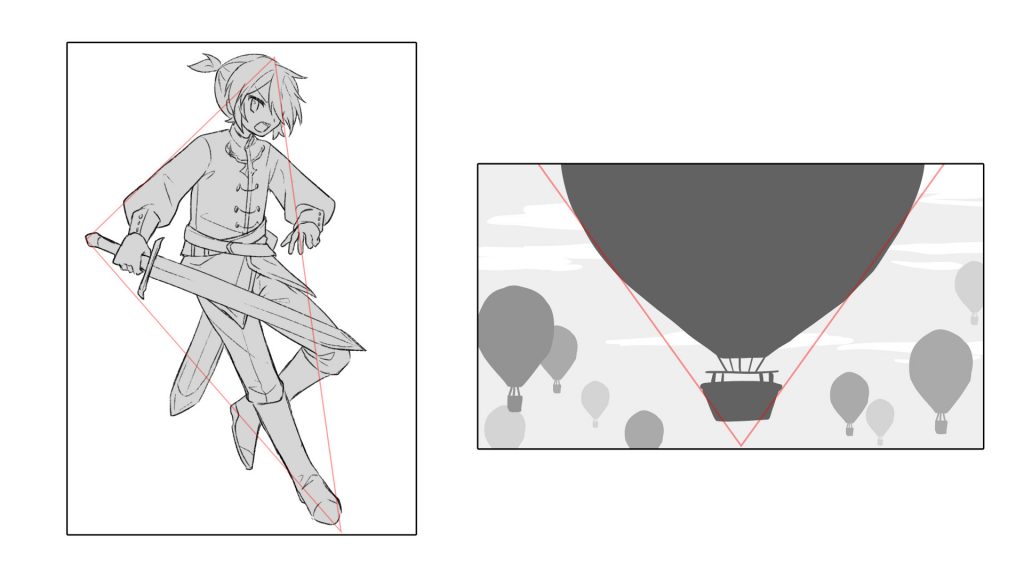
縦構図ではキャラクターの全身で逆三角形を作り、横構図では気球の形を利用して逆三角形を作っています。
【ワンポイント】

キャラクターの場合、三角構図のように上半身のみで逆三角形を作る事も可能です。
風景では「逆三角形の形をしたもの」ではなく、周りの要素を利用して逆三角形を作る事もできます。
-余白の与える印象-

以上の法則を踏まえた上で、次に余白の与える印象についてお話したいと思います。
「余白(ネガティブスペース)」とは何も描かれていない部分のこと。
余白の使い方次第で絵全体の雰囲気は左右されます。
具体的にどういう事なのか、3つ程例を見てみましょう。
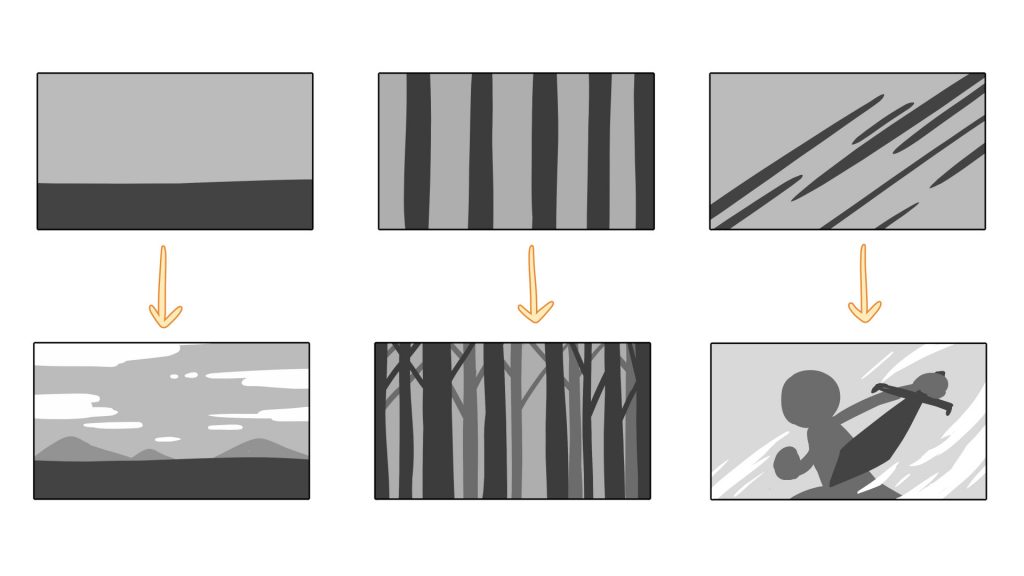
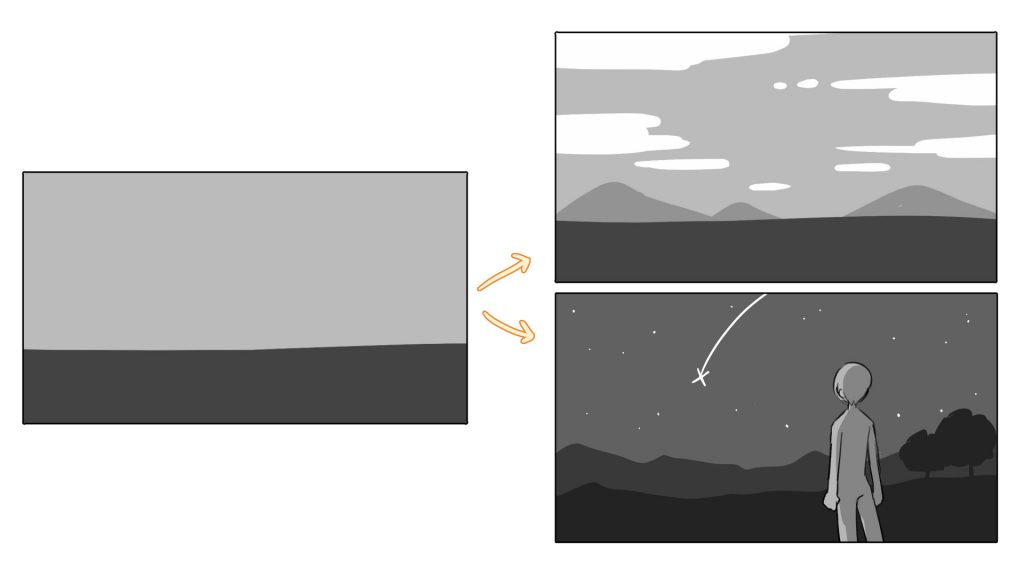
①安定・開放感

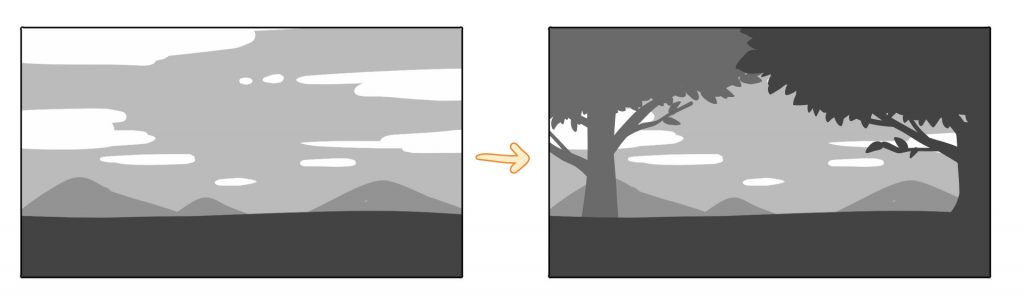
余白を横に作る構図には「安定感」や「開放感」が生まれます。
「広々とした壮大な風景」や、「ゆったりとした時間の流れ」を演出できます。

また、画面上部に大きく要素を足す事で、画面に「閉塞感」や「圧迫感」といったものが演出できます。
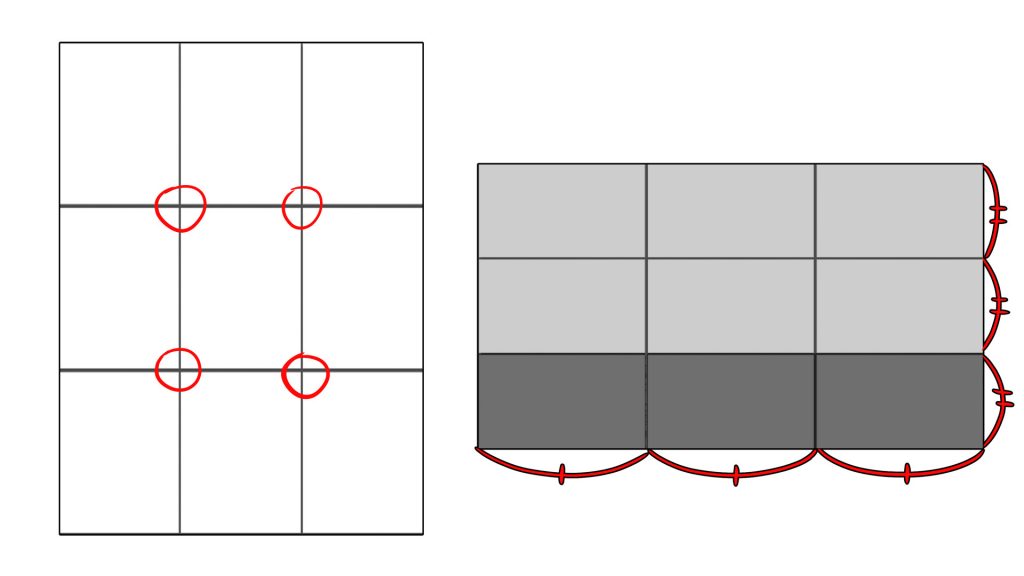
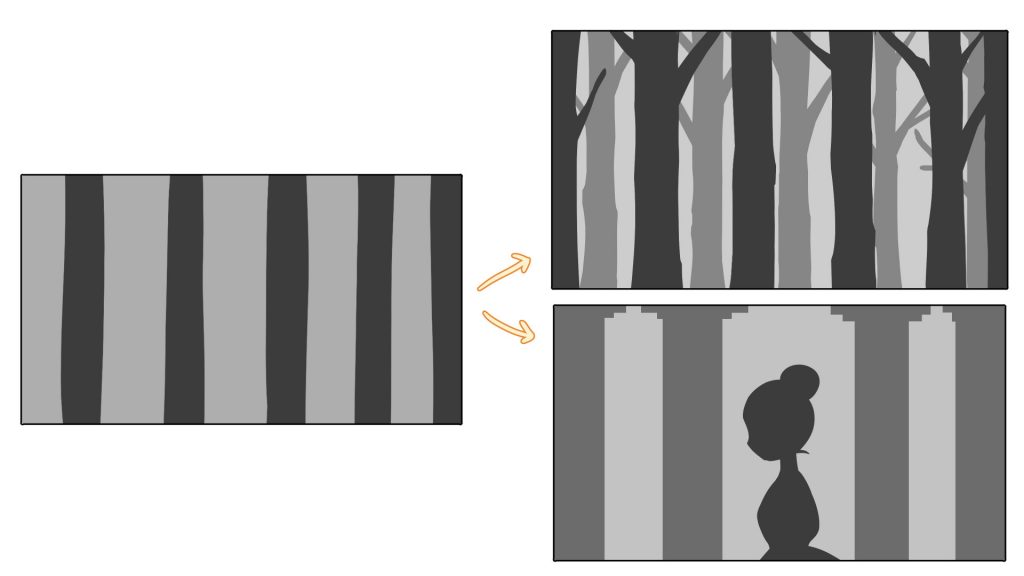
②高さ・リズム

余白を縦に作る構図には「高さ」や「リズム」が生まれます。
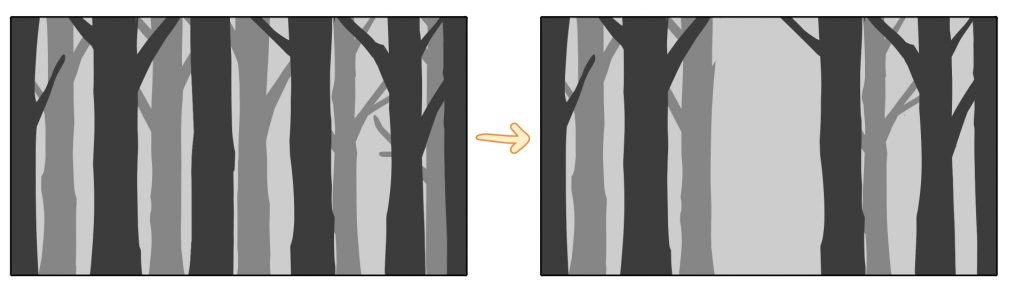
木々やビルの高さや、規則的に並べられた要素のリズム感を見る側に与える事ができます。

要素の配置を不規則にすることで不規則なリズムを作る事もでき、画面が単調にならず「意外性」を演出する事もできます。
③躍動感・不安定

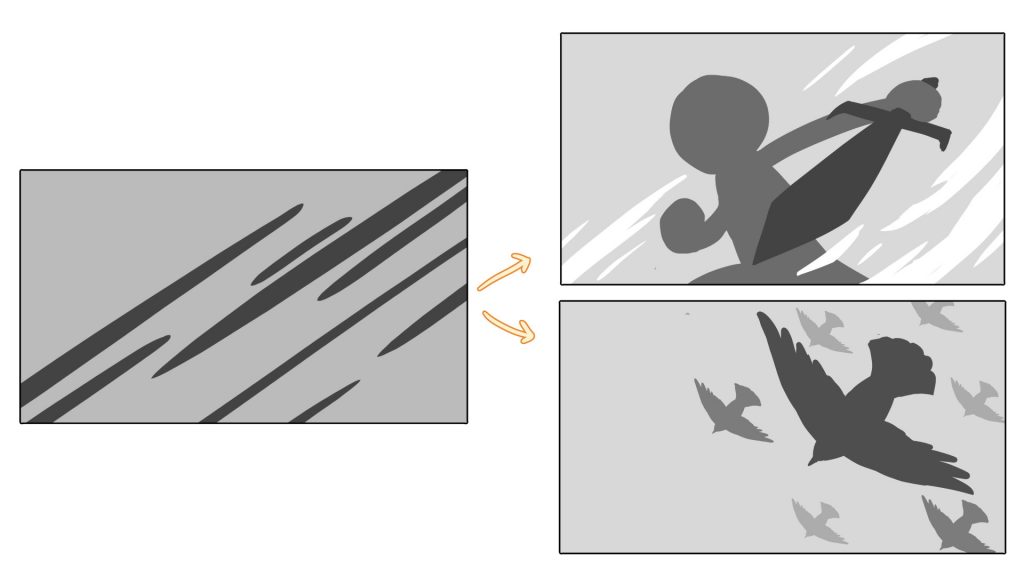
余白を斜めに作る構図は「躍動感」や「不安定さ」が生まれます。

また、要素の配置の仕方・間隔によっては「スピード」を演出する事も可能です。
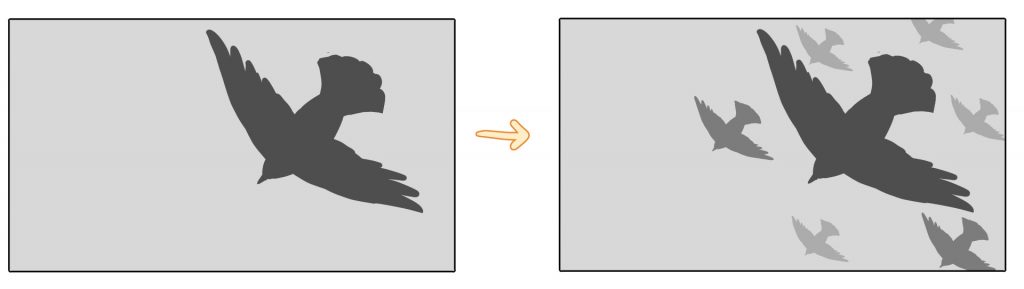
右の図のように、大きさの違う要素が並ぶと「スピード」と共に「絵の流れ」が生まれます。
縦構図or横構図
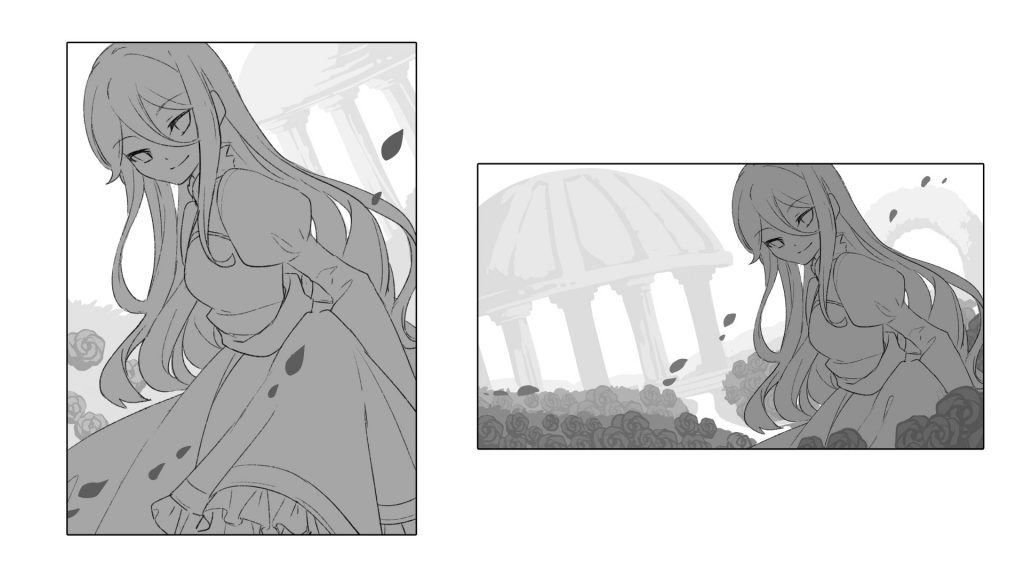
縦構図にするか横構図にするかで迷った時は「何を見て欲しいか」を基準にすると良いでしょう。

こちらの例では、縦構図は「キャラクター」にクローズアップし、横構図はキャラクターから少しカメラを引いて「空間の広さ」や「世界観」を伝えてくれています。
縦構図はキャラクターや特定のモチーフを大きく見せたい作品に、
横構図は映画のように風景や世界観を重視した作品に向いているでしょう。
-構図を決める流れ-
それでは最後に、構想〜構図決定までの一連の流れを実践してみたいと思います。
①テーマを決める
まず絵のテーマとなるものを決めます。
「少女」「夜空」「猫」など描きたいものを思い浮かべ、そこから連想ゲームのように自由に想像を広げてみて下さい。
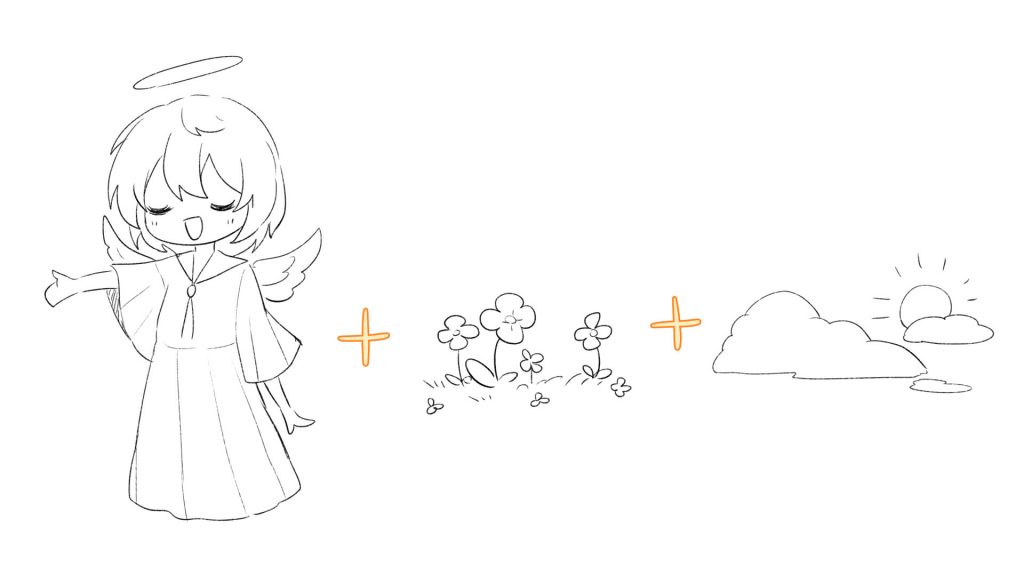
今回は「天使の少女が花畑で歌っている」というテーマを設定しました。
②与えたい印象は?
次にそのテーマで与えたい「印象」を自分の中で掴んでおきます。
そのためには、テーマに対し出来るだけ細かく情景がイメージできるような設定があると尚いいです。
例えば「どんな見た目・性格の天使の少女が」「どんな・いつの時間帯の花畑で」「どんな歌を・どんな風に・なぜ歌っているのか」を考えてみて下さい。
「心優しい天使の少女が、青空の広がる広大な花畑で楽しい歌を歌っている」
「身も心も傷ついた天使の少女が、夜の小さな花畑で一人孤独に歌っている」
少し言葉を加えるだけでかなり鮮明にイメージ出来るようになると思います。
言い換えるなら、ちょっとした「ストーリー」を考えておくと、この後の工程で躓きにくくなります。
今回は「心優しい天使の少女が、澄んだ青空の広がる花畑で楽しい歌を歌っている」方のストーリーを選びました。このテーマを伝える為には「楽しい」「開放感」「爽やか」といったポジティブな印象を与える必要がありますので、それをしっかり把握しておきます。

③要素を決める
では次にメインとなる要素を書き出します。
「心優しい天使の少女が、澄んだ青空の広がる花畑で楽しい歌を歌っている」の文章から、まず主役は「心優しい天使の少女」である事。そして準主役に「花畑」と背景に「澄んだ青空」がくる事がわかります。

④配置する
要素が決まったところでいよいよ配置していきます。
ここで登場するのが「三分割法」や「フィボナッチ構図」といった構図法。これらのガイドを元に配置してもいいですし、頭の中にあるイメージを先に描き出してからガイドに合わせるといった事も可能です。
今回は16:9のキャンバスに予め「三分割法」のガイドを用いて構図を考えていきます。
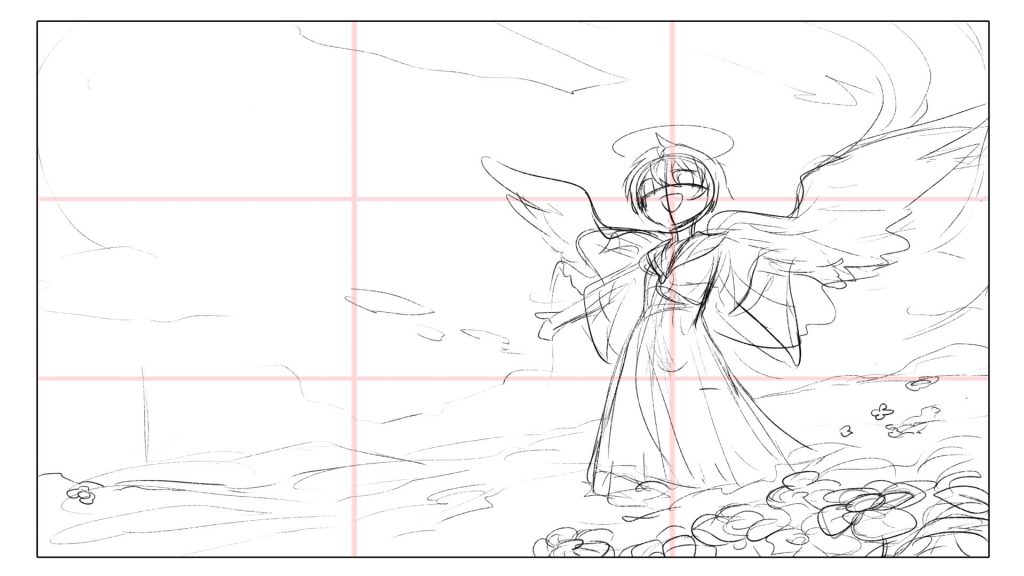
まずはざっくりと描いてみましょう。

配置はシルエットで決めてもいいですし、このように先に線で軽く下書きをしても良いので、自分に合った方法で進めましょう。
主役の天使は交点状にしっかり配置します。

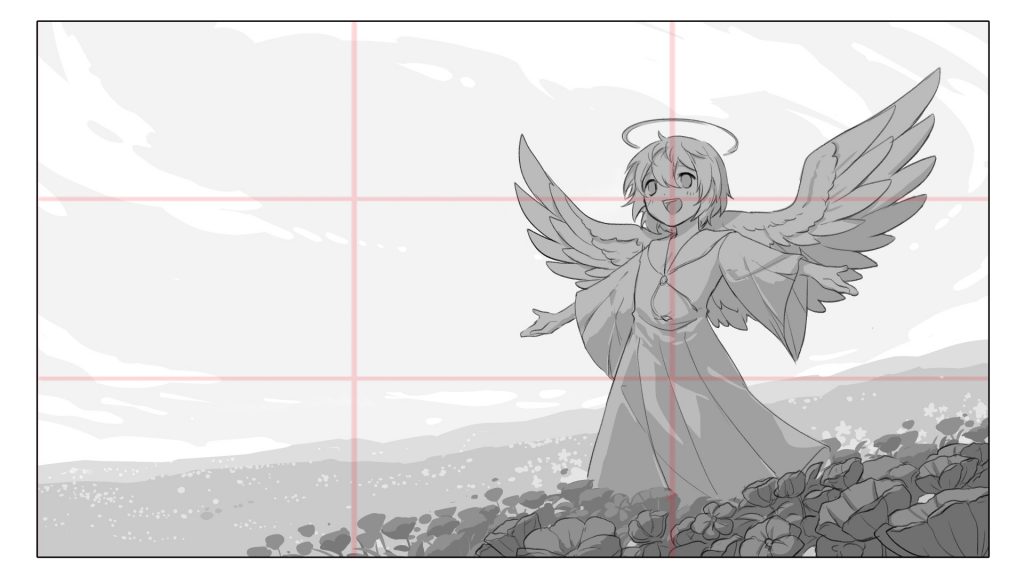
大体の配置が決まったら少し綺麗に整えます。
⑤ディティールを足す
最後に主役の要素を邪魔しない程度に追加要素を足していきます。
(必要ないと感じた場合はもちろんなくてもいいです)

風の流れ、爽やかさを演出するための「花びら」
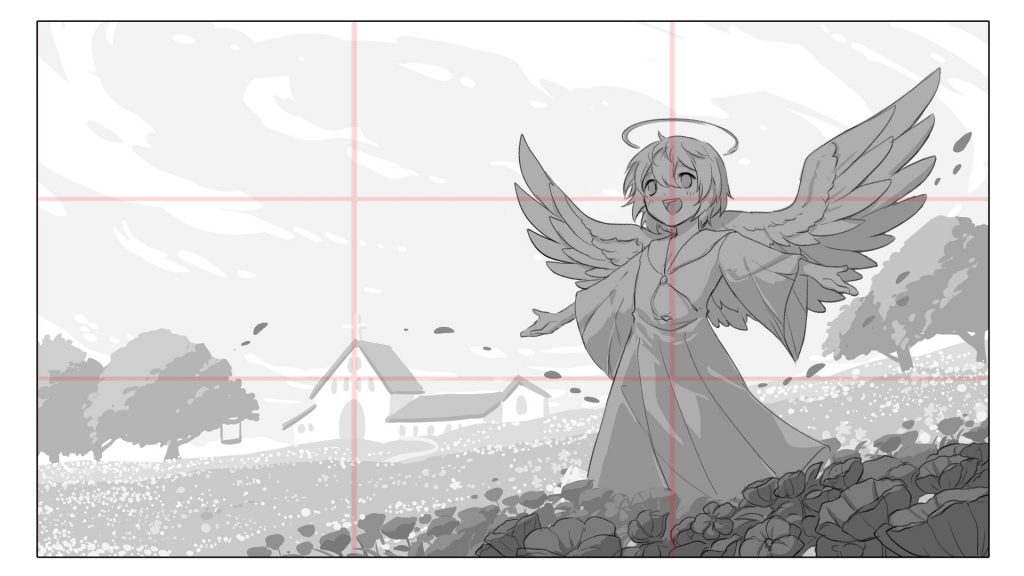
緑豊かな自然を演出するための「木々」
天使と関連のある「教会」を背景に足しました。
画面の奥行きや爽やかさがプラスされたと共に、世界観も感じられる構図になりました。
印象を決める段階で考えたストーリーは、後から肉付けしても問題ありません。
(テーマがブレるのを防ぐ為に、元々のテーマから大きく逸れないように注意しましょう)
以上で構図が完成となります。お疲れ様でした!
いかがでしたでしょうか?
構図を構成する要素は「視線誘導」「明暗・コントラスト」「色」などたくさんありますが、まずは今回のように『シルエット』で考えられるようになると、構図を考える上での失敗が少なくなるかと思います。
色々な構図を生み出す楽しさが少しでも伝われば嬉しいです。
著・絵:星灯れぬ
作品はこちら: https://medibang.com/u/Caphricina/
インタビューはこちら: https://medibang.com/page/interview/Lenu/
twitter: https://twitter.com/Caphricina02
https://lenulenushi.wixsite.com/fesria
\ 使い方記事の要望を受け付けています /























