2022.07.07
メディバン通信 Vol.11 ブラシクリエイターへの道 〜第一回〜

Index
メディバン通信 Vol.11 ブラシクリエイターへの道 〜第一回〜
皆さんこんにちは、メディバンのKUSOブラシクリエイターこと高橋です。

最近のメディバン通信はアンケート結果発表が続いていたので、ここらでちょいと趣向を変えてスクリプトブラシの話題でもブッ込んでいこうかなと思います。
ノリでタイトルに第一回と入れてみましたが、特に第二回以降の予定はありません。
スクリプトブラシとは?
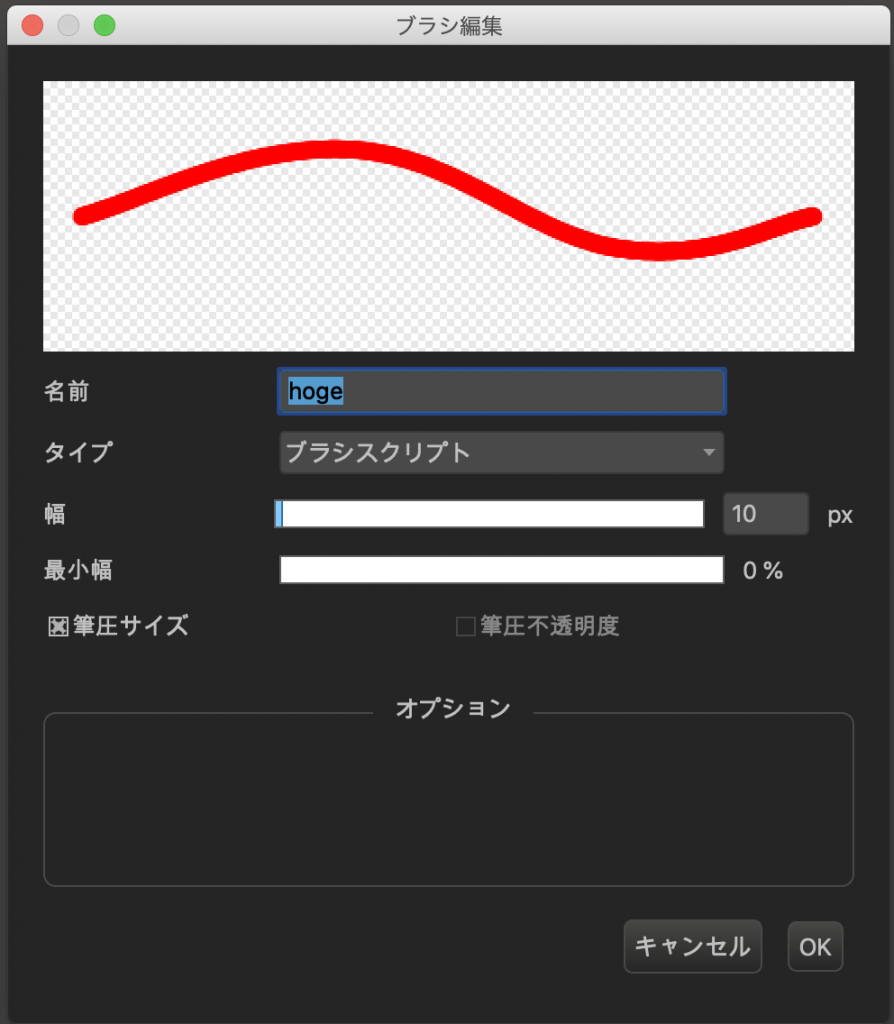
そもそもスクリプトブラシってなんなのよ? っていう方も多いと思いますので、簡単に説明すると「メディバンペイントで使えるブラシタイプの一つで、命令を書いたファイルを読み込ませると命令通りの線を引いてくれる。」という素敵な機能です。
読み込ませる命令のことを「ブラシスクリプト」とか単に「スクリプト」と呼びます。
命令って?
メディバンペイントが命令通りの線を引いてくれるなら「めちゃくちゃクールでイケてる線を引け!」って命令したら最強じゃん。と思った方もいるかもしれませんが、メディバンペイントはそこまで賢くないので、もう少し具体的に命令しないといけません。(本当はこのくらい賢くできたらいいですけど……)
具体的な命令とは、例えば「(ストローク中は)ブラシカーソルがある場所に直径10pxの点を赤で描け!」みたいな感じです。これをメディバンペイントが理解できるように書くと↓のようになります。
function main( x, y, p )
bs_ellipse(x, y, 10, 10, 0 , 255, 0, 0, 255 )
return 1
endこのようなメディバンペイントが理解できる状態の命令がブラシスクリプトとなります。
このスクリプトはまぎれもないKUSOブラシで、実際には使い物にならないのですが、こんな4行の命令でもメディバンペイント君は、健気に10pxの赤い線を描画してくれます。(暇な人は試してみてね。)

どうやって作るの?
さて、皆さんもどうやってブラシスクリプトを作るのか気になってきましたよね? ね?(圧)
ブラシスクリプトを作るには、テキストエディタと呼ばれるアプリを使います。 Windowsだと「メモ帳」、Macだと「テキストエディット」が標準でインストールされているので、それで作ることができます。(AndroidやiOSでもやろうと思えばできるはず。物好きな方はそれぞれのストアでテキストエディタを探してみてください。)
あとは、
- テキストエディタを起動する。
- イケてる線を引くスクリプトを入力する。
- ファイル名の拡張子を「.bs」として保存する。
この3ステップであなただけのオリジナルブラシの完成です。
ね、簡単でしょ?
いやいやそのイケてるスクリプトの作り方が知りたいのよ
知りたいですよね。そもそもイケてるスクリプトがなかなか書けないからKUSOブラシクリエイターなワケで……。
イケてるスクリプトはすぐにはお出しできませんが、少しだけみなさんがブラシクリエイターに近づけるよう、赤しか描けないスクリプトについて解説したいと思います。
function main( x, y, p )
bs_ellipse(x, y, 10, 10, 0 , 255, 0, 0, 255 )
return 1
end最初は
function main( x, y, p )
-- ストローク中はブラシが動くたびにこの中の処理が実行される。
endについて。これで囲まれた部分は、ストローク中ブラシが動くたびに呼び出されます。(そのときのブラシの位置が x と y に入ってきます。p は筆圧です。)
次に
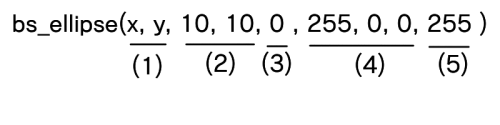
bs_ellipse(x, y, 10, 10, 0 , 255, 0, 0, 255 )これは楕円を描く命令です。括弧の中の数字の部分でブラシの大きさや色を指定します。

それぞれの意味は次のとおりです。
- 描く場所を指定します。ここでは
main(x, y, p)で受け取ったxとyを使っているので、ブラシがいる場所に楕円を描くことができます。
もし 10, 5 のように指定した場合は、ブラシの場所に関係なくずっとキャンバスの左から10px, 上から5pxの場所に描かれます。 - 直径を指定します。最初の数字が楕円の横の長さで、後の数字が縦の長さです。10, 5 のように指定した場合は、横長の楕円が描かれます。
- 角度です。(指定する角度の単位はラジアンという単位を使うので、30と指定しても、30°に傾いた楕円は描けません。)
- 色をRGBのカラーコードで指定します。数字が3つあるのは1個目からそれぞれ赤の強さ、緑の強さ、青の強さを指定するためです。強さは0〜255で指定します。全部を0にすると黒、全部を255にすると白になります。
- 不透明度を指定します。0が透明で255は不透明度100%を表します。
興味がある方は、この値を書き換えてブラシの動作がどのように変わるのか試してみると、なんとなくブラシスクリプトの動きがわかってくるんじゃないかと思います。(例えば、x と y を入れ替えてみるとか。)
なお、return 1についてはmain(x,y,p) が呼ばれたときに、何かを描画したらreturn 1、何も描画しなかった時はreturn 0 というルールが決まっているので、 return 1 しています。
本格的なブラシの説明はココ(https://firealpaca.com/bs)にFireAlpacaさんの仕様書があるので、もっとブラシスクリプトを知りたい! という方は読んでみてください。メディバンペイントでもできることはほぼ一緒です。
というワケで「ブラシクリエイターへの道 〜第一回〜」ここまでやってきました。この記事でブラシスクリプト製作者が増えることを願いつつ、今回はこのくらいで。
また機会があればお会いしましょう。
ちなみに私は普段 Visual Studio Code というテキストエディタを使っています。こういうオープンな場所で特定のテキストエディタを推すと、争いが起きるので、テキストエディタについては名前だけの紹介にしておきます 😛
過去のメディバン通信
- メディバン通信 Vol.10 絵描きのペンの持ち方アンケートを収集してみた!
- メディバン通信 Vol.9 メディバン中の人が自己紹介テンプレートで自己紹介してみた!
- メディバン通信 Vol.8 絵描きの作業環境アンケートを収集してみた!
- メディバン通信 Vol.7 絵描きの姿勢アンケートを収集してみた!
- メディバン通信 Vol.6 モチベ維持の秘訣とは…!?
- メディバン通信 Vol.5 メディバン中の人プレミアム4コママンガ開始!
- メディバン通信 Vol.4 お絵かき意欲UP!おすすめアプリ特集!
- メディバン通信 Vol.3 作業用BGMに最適!YouTubeチャンネル10選
- メディバン通信 Vol.2 ART street投稿テクニック大紹介!
- メディバン通信 Vol.1 メディバンペイント開発チームメンバー紹介
\ 使い方記事の要望を受け付けています /