2023.01.18
【仕上げテクニック】「移動ぼかし」を使って躍動感UP!【機能紹介】


メディバンペイントにある加工機能のひとつ、「移動ぼかし」について解説します。
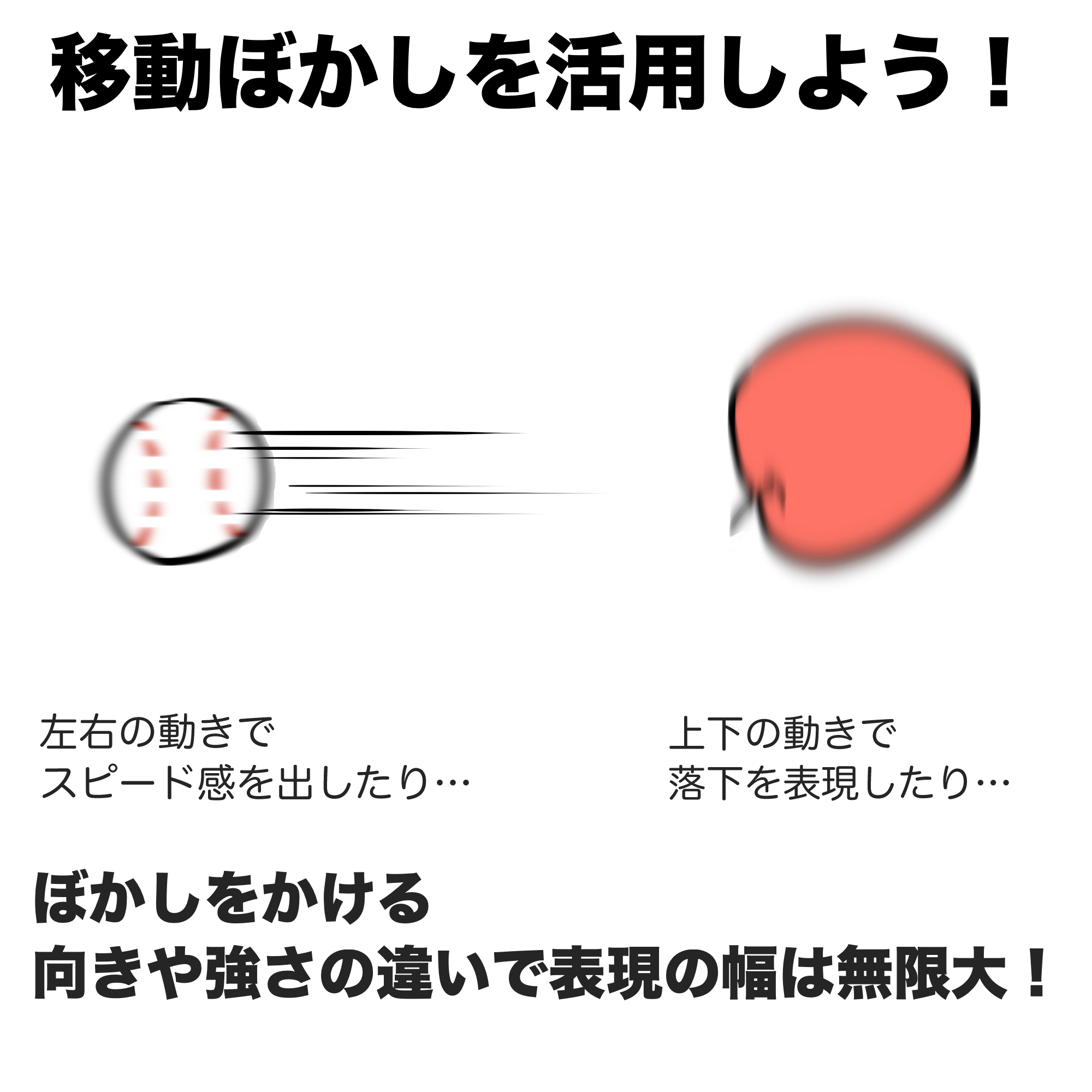
移動ぼかしの加工を使うと、加工した部分にまるで動いているようなスピード感・躍動感を与えられます。
移動ぼかしをマスターして、イラストの完成度をあげましょう!
Index
移動ぼかしを使うとどんな効果があるのか?
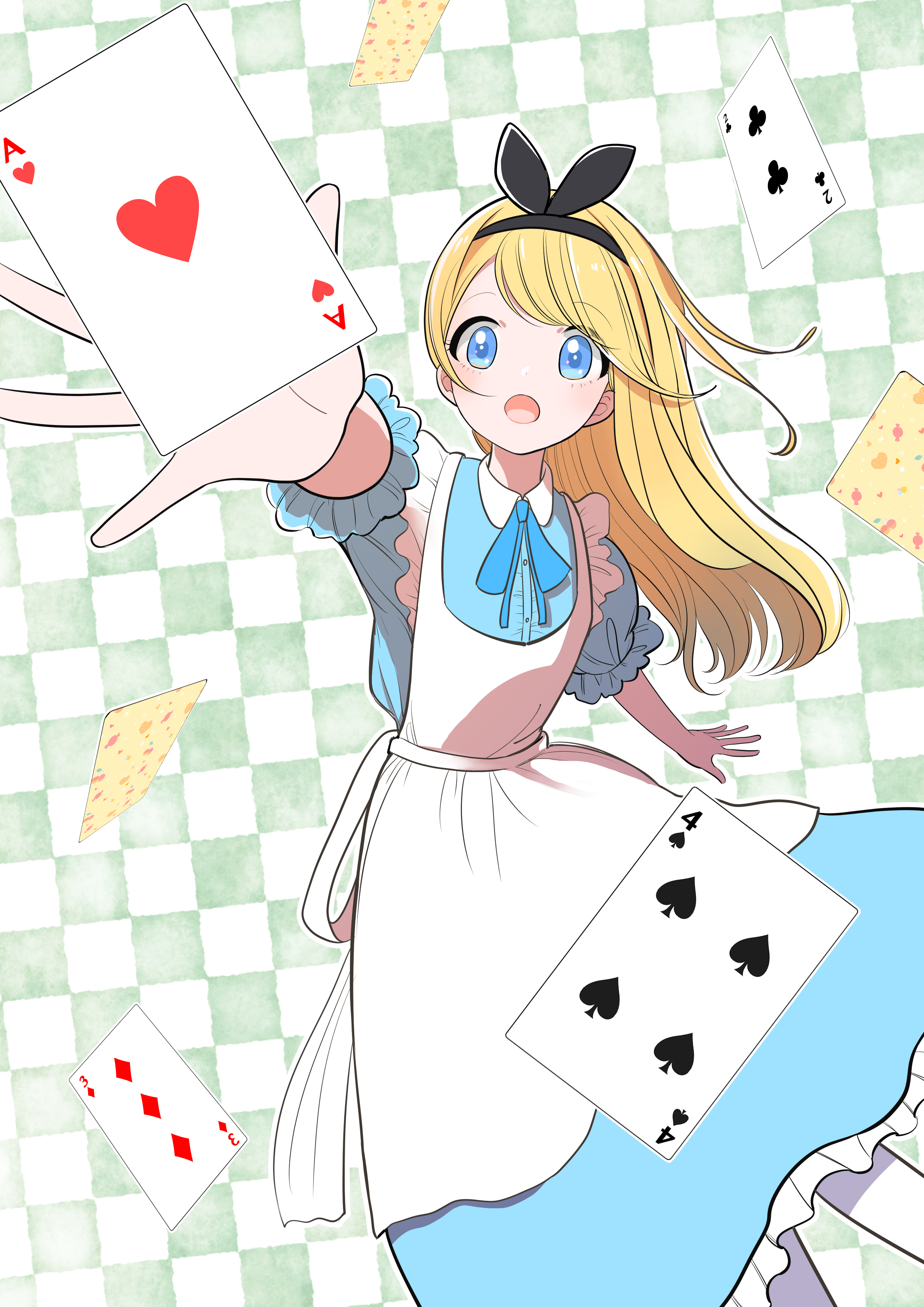
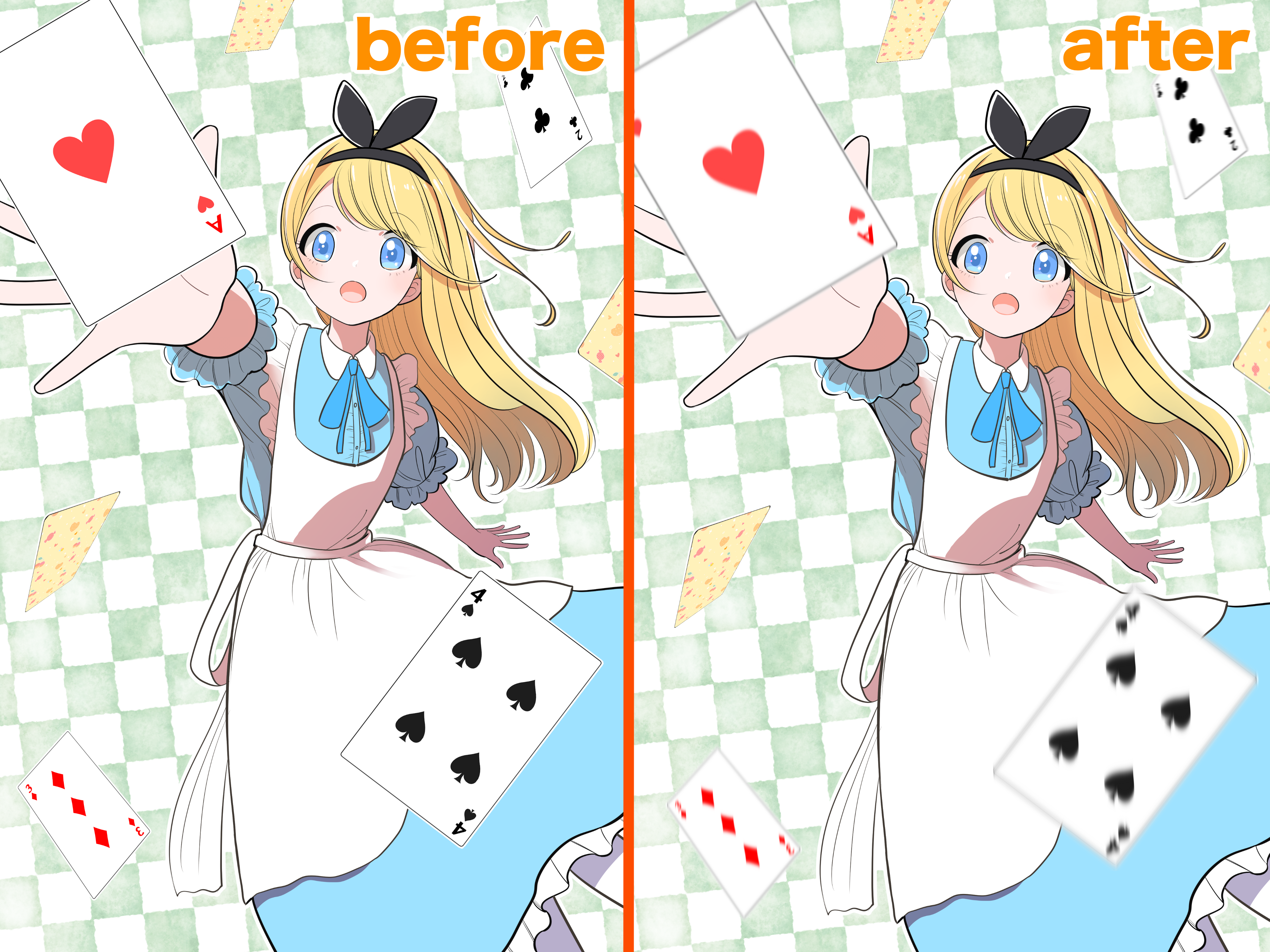
今回、移動ぼかしを使うイラストはこちらです。

せっかくなので「トランプが舞い散っているような動き」をつけたいです。
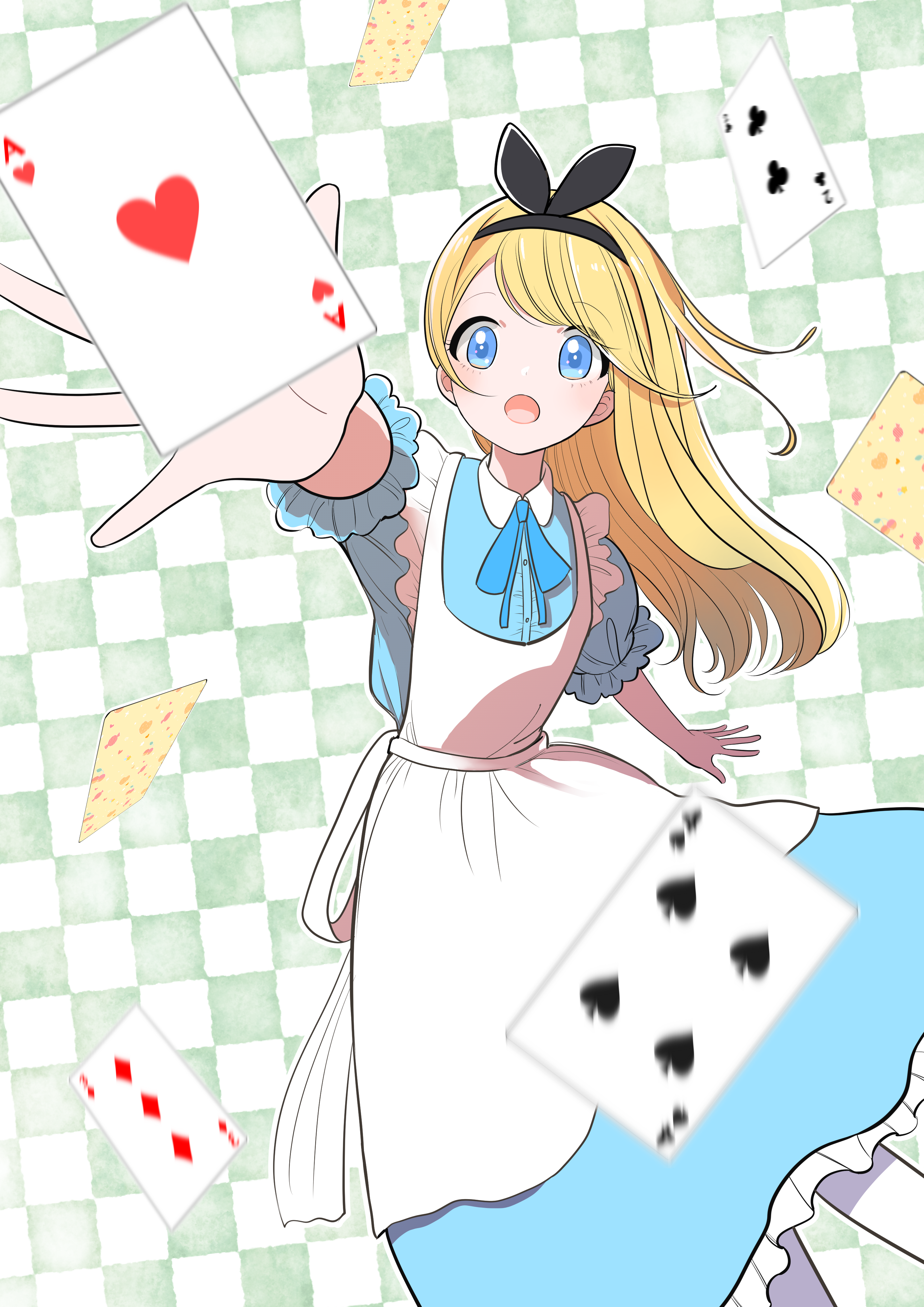
そこで移動ぼかしを使用すると、このようになります。

人物は変わりませんが、トランプに動きがついているのが分かりますか?
トランプに移動ぼかしをかけたことで、まるで本当に上から落ちてきているような躍動感が出ました!
実際にやり方を解説していきます。
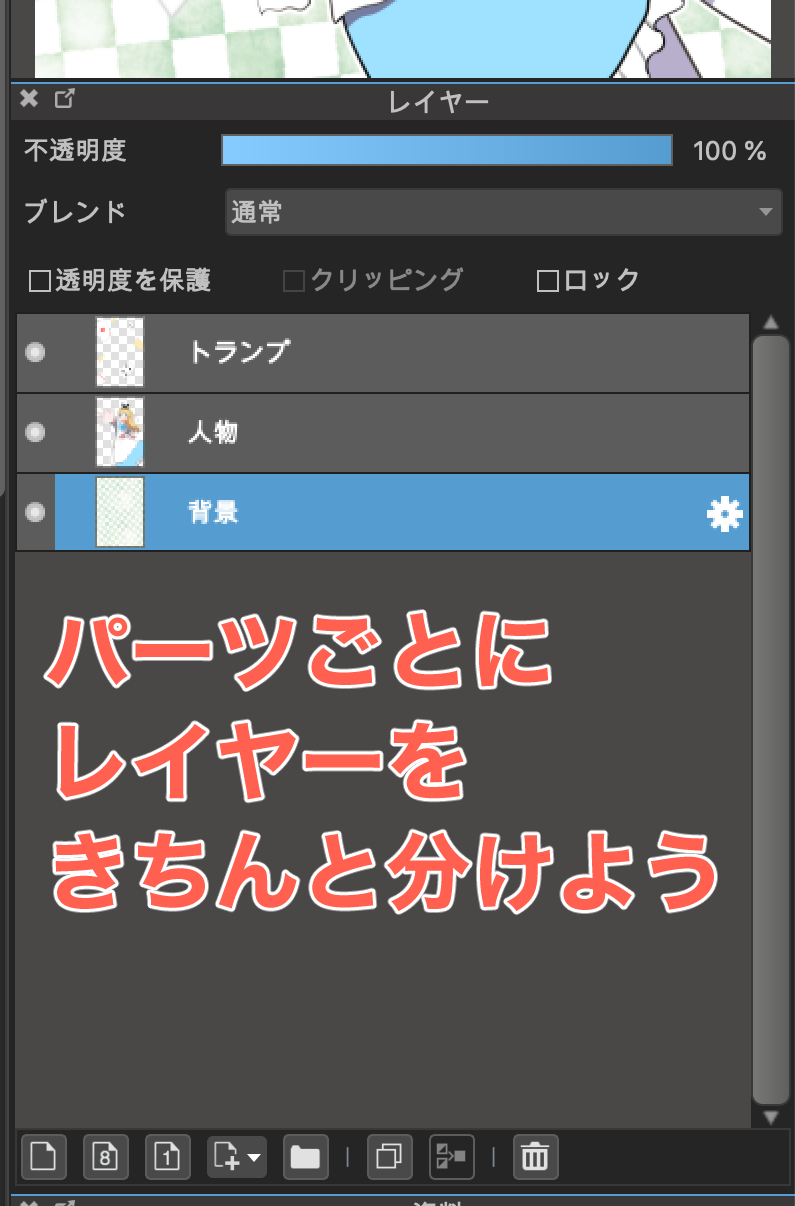
下準備:レイヤーを分けよう!

加工をする前の下準備として、レイヤーをしっかり分けておきましょう。
画像を全部統合してしまうと全体にぼかしがかかってしまうからです。
レイヤー分け
- 背景
- 人物
- 小物(移動ぼかしをかけたいもの)

移動ぼかしをかける
トランプにぼかしをかけていきましょう。


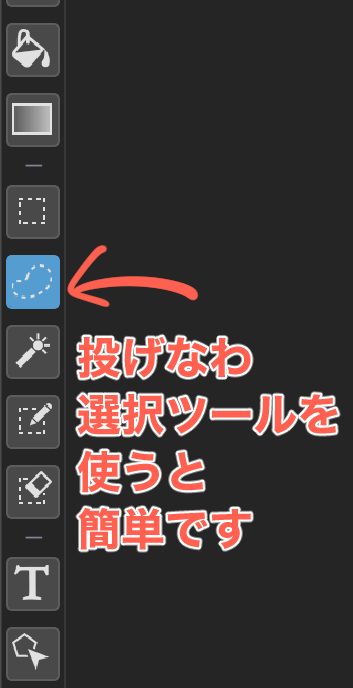
「なげなわ選択ツール」などで、ぼかしをかけたい部分を選択します。

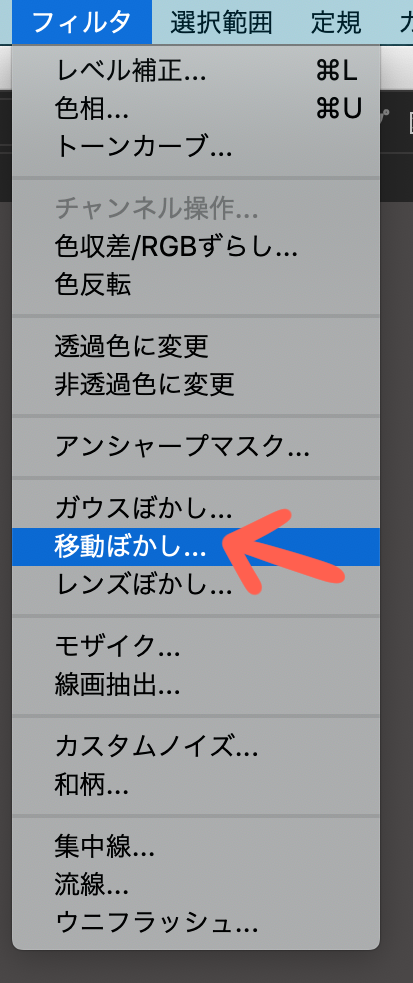
「フィルタ」タブから「移動ぼかし」を選択します。
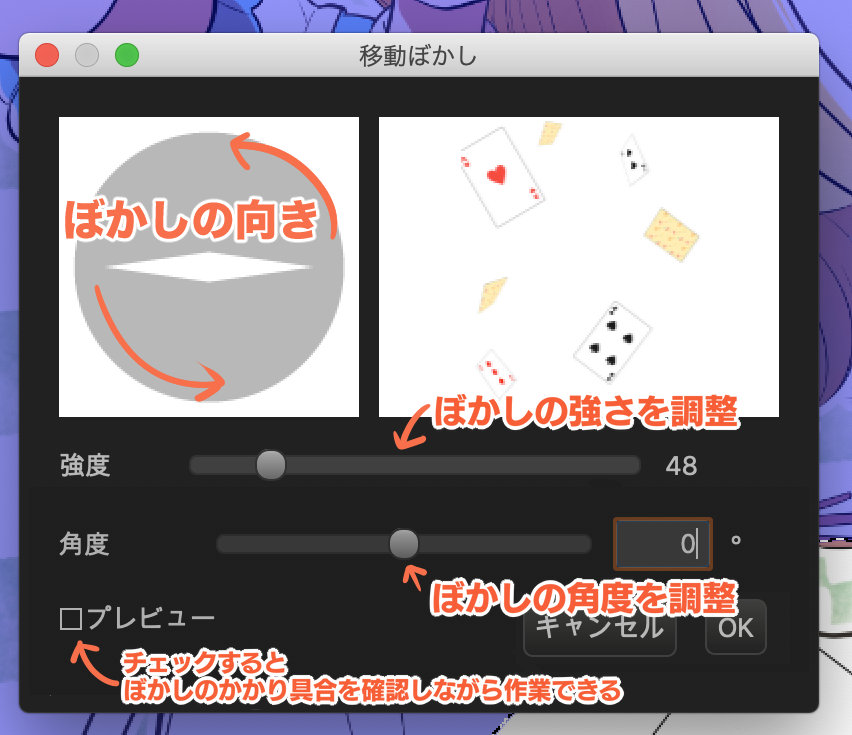
選択すると、このようなパネルが開きます。

「左側のコンパスのような形をした画面」で、ぼかしの向き(角度)を決められます。
(角度は「角度」のバーを動かすか、数値を入力することによっても調整できます)
クルクルとコンパスを動かして、動きをつけたい向きを決めましょう。
今回は上から下にトランプが落ちてくる様子を表現したいので、コンパスを縦向きにし、上下にぼかしの効果が付くようにします。
次に「強度」でぼかし具合を調整できます。
数値が小さいと弱く、数値が大きいとより強くぼかしの効果がかかります。
下にある「プレビュー」にチェックを入れて強度のバーを移動すると、実際にどのくらいのぼかしがかかるのか確認しながら調整することができます。
ぼかしをかけるときのポイント
ぼかしをかけるときのポイントは「近くは強く、遠くは弱くして奥行き感UP」させることです。

なので、「トランプ全部に同じ強さのぼかしをかける」よりも「トランプそれぞれの位置に合わせてぼかしの強さを変えてあげる」と、より完成度の高い表現になります。
- 近くにあるもの、大きいもの→ぼかしを強く
- 遠くにあるもの、小さいもの→ぼかしを弱く
今回のイラストの場合は、一番手前のトランプにより強くぼかしをかけました。
そして、奥にいくにつれて弱いぼかしにしてあります。
このようにしてより奥行き感を演出することができます。

加工前と後を比較すると、ぼかしをかけただけなのにこんなにも印象が変わりました!
向きを変えて様々な表現ができる

移動ぼかしは様々なシチュエーションで活用することができます。
先ほどのトランプは「上から下に落ちる表現」でした。
他にも下記のように向きを変えることで応用が可能です!
- 横向きの高速移動
- 縦方向の落下・上昇
- ななめのアクション
まとめ:移動ぼかしを使うと手描きでは難しいスピード表現ができる
今回は「移動ぼかしを使ってスピード感・躍動感を与える」をテーマにお届けしました。
- レイヤーをしっかり分けておく
- 近くにあるものはぼかしを強く
- 遠くにあるものはぼかしを弱く
「移動ぼかし」は、手描きでは難しいスピード表現を簡単につけることができます。
ぜひあなたもメディバンペイントの「移動ぼかし」機能を使ってみてくださいね!
(絵・文/はらなおこ)
twitter:@nao_comic
\ 使い方記事の要望を受け付けています /




























