2023.02.10
彩度の調整がイラストの見栄えを良くする!目を惹くイラストを作る2つの方法

イラストが完成して、改めて見直してみると「何故かパッとしないなあ……」「引きで見ると、どうもいまいちに見える」と思ったことはありませんか?
そんな時は「彩度」に注目してみましょう。彩度を調整すれば、パッとしなかったイラストも映えるようになります。
今回は彩度を自在に操る方法として、ツールを使いながら調整する方法と「オーバーレイ」を使って調整する方法の2つを紹介します。どちらもすぐにできてガラッとイラストの雰囲気が変わるため、映えるイラストでSNSのバズりを狙う方はぜひ試してみてください!
Index
方法1:色の彩度を調整して映えるイラストを描く
こちらは、マフラーを巻いた女の子がプレゼントを渡そうとしているイラストです。

一見、見栄えの良いイラストに見えますが、髪の色が白、制服も黒やグレーとどこか寂しい色合いです。そのため、よく見るとイラスト全体に単調さが出てしまっています。SNSなどでこのイラストを見かけた時に「よいイラストだな」との反響はあっても、多数の評価や「いいね」などを得るには、何かもう少し足りないような印象です。
「あともう一歩」という状態のこのイラストに、10分でできる色の魔法をかけてみましょう。
ポイントは「彩度」を上手に使うことです。人間は、彩度の高い部分に目がいく傾向があります。 この習性を活かしながら「彩度」を操って魅力的なイラストに仕上げていきましょう。
注意点とテクニック

注意点は、彩度に違いをつくることです。
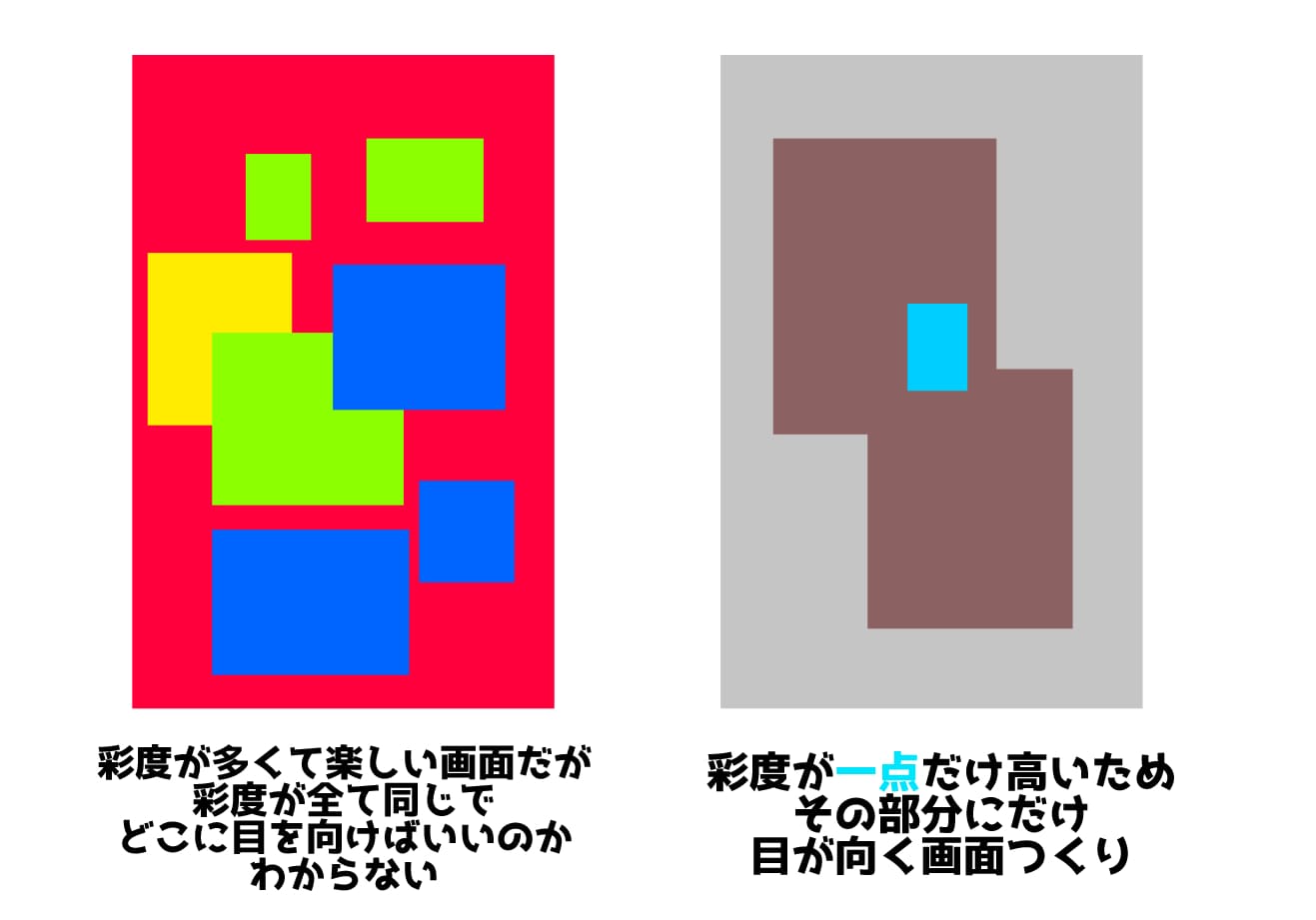
左の図のように画面の全てを彩度の高い色で埋めてしまうと、ぱっと見た時の印象がきつくなってしまい、注目すべき点が分からなくなってしまいます。 見てほしいポイントのみ彩度を上げると、そのポイントだけが目を惹くようになるため、イラスト全体を集中して見られるようになります。
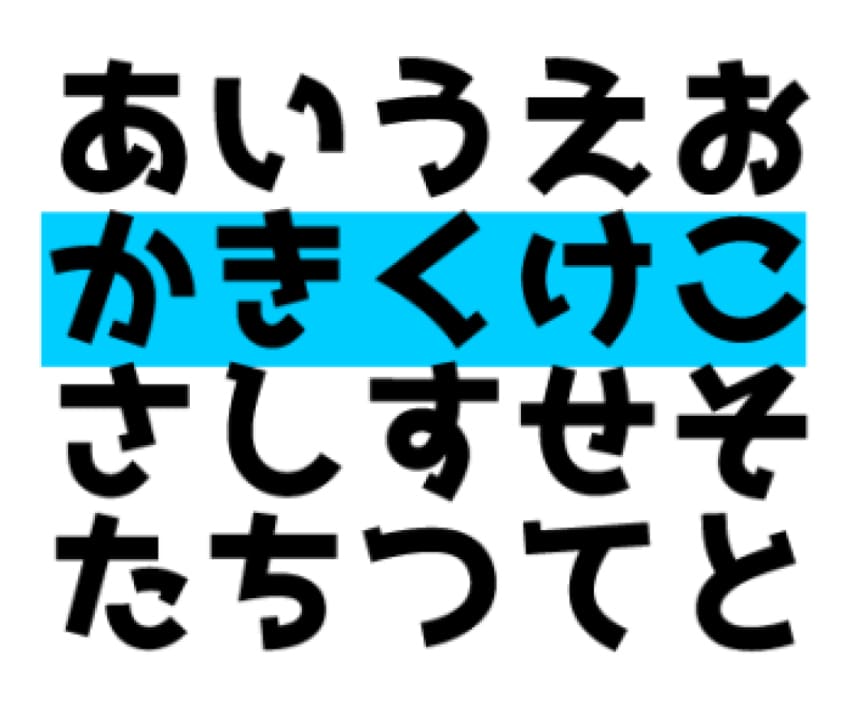
例えば、下の図のように教科書にマーカーを引いた経験をお持ちの方は多いでしょう。マーカーを引く際は、重要な部分だけに引くようにすることが多いですよね。色で目立たせることで、重要な部分を覚えやすくするためです。

イラストの作成も同じです。
上記の画像はかきくけこの文字だけに色をつけているためかきくけこに目が行きやすいですよね?これを応用できると楽しくイラストを映えさせることができます!
彩度を調整して映えるイラストをつくる方法
では、実際のイラストで試してみましょう。
配色の時点で彩度調整ができればとてもよいのですが、最初から彩度調整を考えるよりも最後に微調整を行う方が全体の雰囲気も捉えやすく、描きやすくなります。
手順は4つに分かれます。一つずつ見ていきましょう。
まずは新規レイヤーを作り、画面をグレーで塗りつぶします 。

次に、グレーのレイヤーの顔周辺だけを消しゴムorエアブラシで消します。
私は「エアブラシ(透明度20%)」の透明色を選択しました。エアブラシで顔周りやプレゼントなどの目立たせたい場所を消していくと、下の画像のようになります。
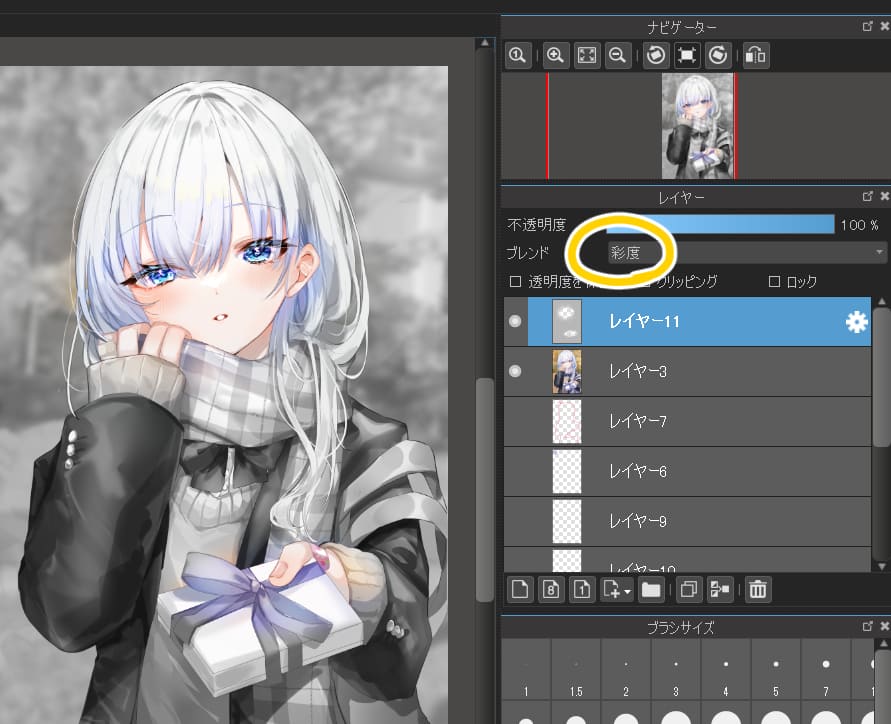
これだとモノクロの印象が強いイラストになってしまうため、グレーのレイヤーを「彩度」レイヤーに変更しましょう。

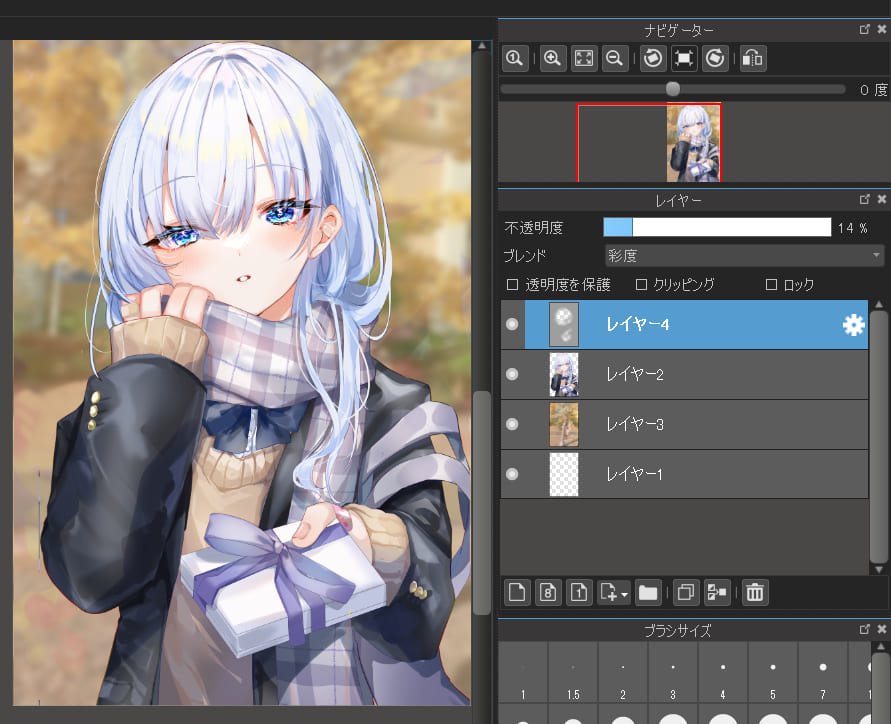
グレーで塗りつぶした彩度レイヤーを10〜20%前後に設定して完成です。

この絵は服装がモノクロ基調のため分かりづらい部分もありますが、背景の黄色が落ち着き、顔の青に目線が行きやすくなりました。最初のイラストと比べてみると、違いがよくわかると思います。
顔周辺の彩度を高くすることで、顔を印象づけることに成功しました。目だけ彩度を高く、色を濃くつけるなどすれば、レイヤー加工を頼ることもなくなるのです。
彩度を調整する方法なら、すぐにできて簡単に映えるイラストが描けます。一方で、今回のように違いが分かりにくいケースも存在するので、「あまり変わらない」と感じた場合は次に紹介する方法で描いてみるのもよいかもしれません。
方法2:オーバーレイで彩度を調整して映えるイラストを描く
彩度を上げる方法のほかに、オーバーレイを使う方法もあります。 オーバーレイは、「明るい色をより明るく、暗い色をより暗く」してくれる機能のことです。オーバーレイの方法は先ほどの彩度調整とやや異なるため、両方覚えておくとイラストの幅が広がりますよ。
オーバーレイを使って映えるイラストを作る方法
先ほどの女の子のイラストは、白・グレー・黒が中心で色のトーンが単調かつ種類が少ないため、どこか寂しい印象を与えます。

なので、オーバーレイを使って無彩色の部分に色を加えることで色彩豊かに魅せていきます。単調なイメージを減らすための効果です。この際にオーバーレイを1色だけ乗せるのではなく、部分によって使い分けるという方法を取ります。

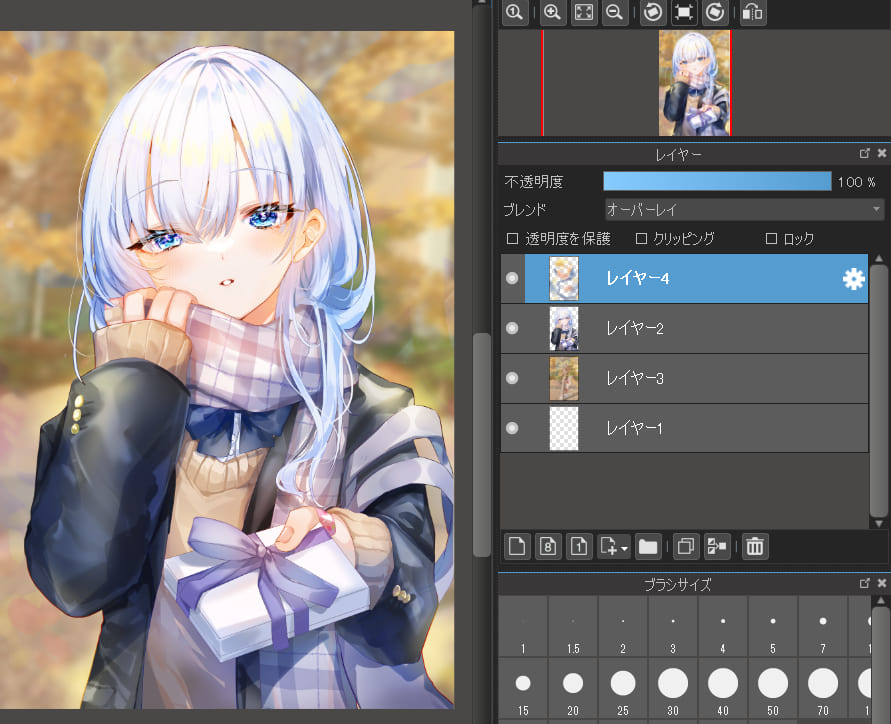
茶色のレイヤー1色でオーバーレイ(100%)をかけたイラストがこちらです。まとまりはあるものの、まだどこか単調な印象に。
こんな時は、あえて反対色を使ってみましょう。青の部分に反対色である黄色をハイライトに使うことで色に幅を持たせ、黄色・青の両方を際立たせます。

オーバーレイは100%のまま、エアブラシの力加減で色味を調整していきます。

すると、複雑な色味が増して女の子の顔やプレゼントがはっきりと目立つようになりました。オーバーレイで彩度を操ることで、ぱっと目を惹きつけられるような色使いのイラストになり、よい出来栄えになります。 単純な彩度調整よりも明るさや色味を自在に変更できるので、一気に雰囲気あるイラストへ変えられますよ。

+αをもたらす2つのテクニック
ここまででも十分綺麗なイラストですが、さらに出来栄えを良くする2つの方法を紹介します。
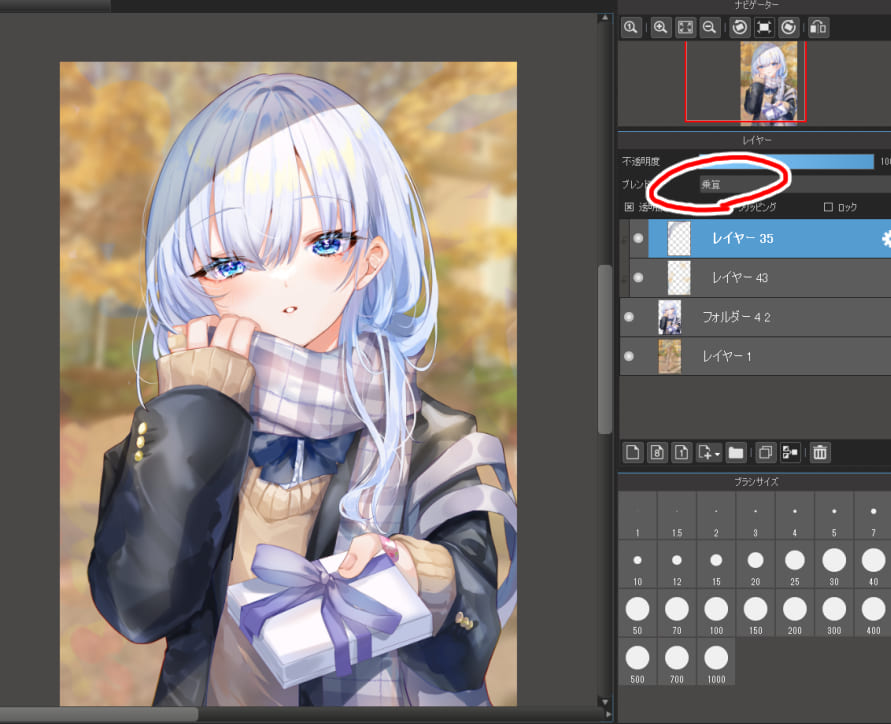
■逆光にしてみる
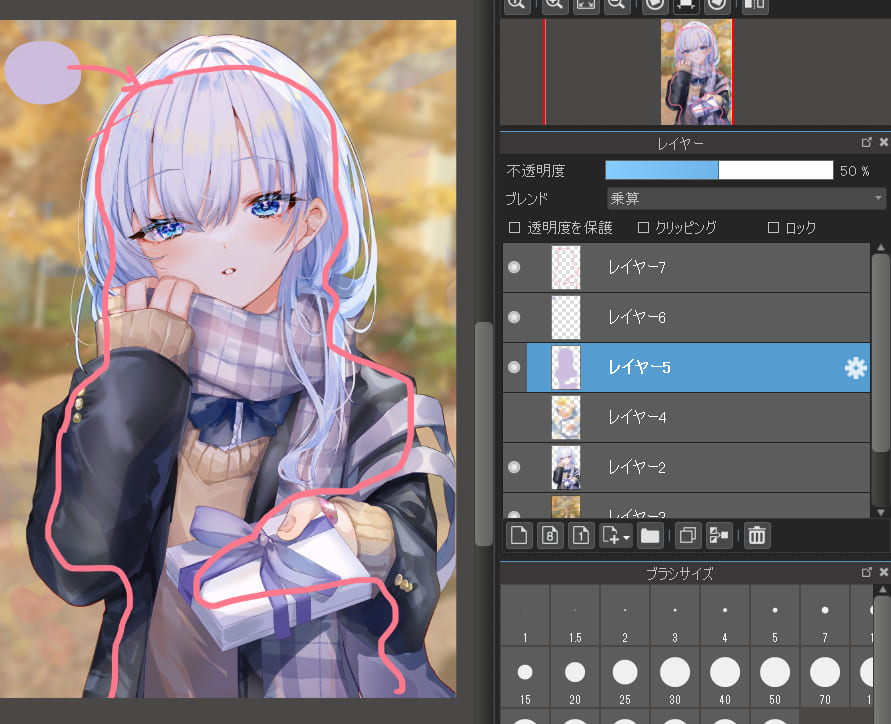
薄い紫色を絵の少し内側まで塗りつぶします。 乗算レイヤーで50%程度が目安です。

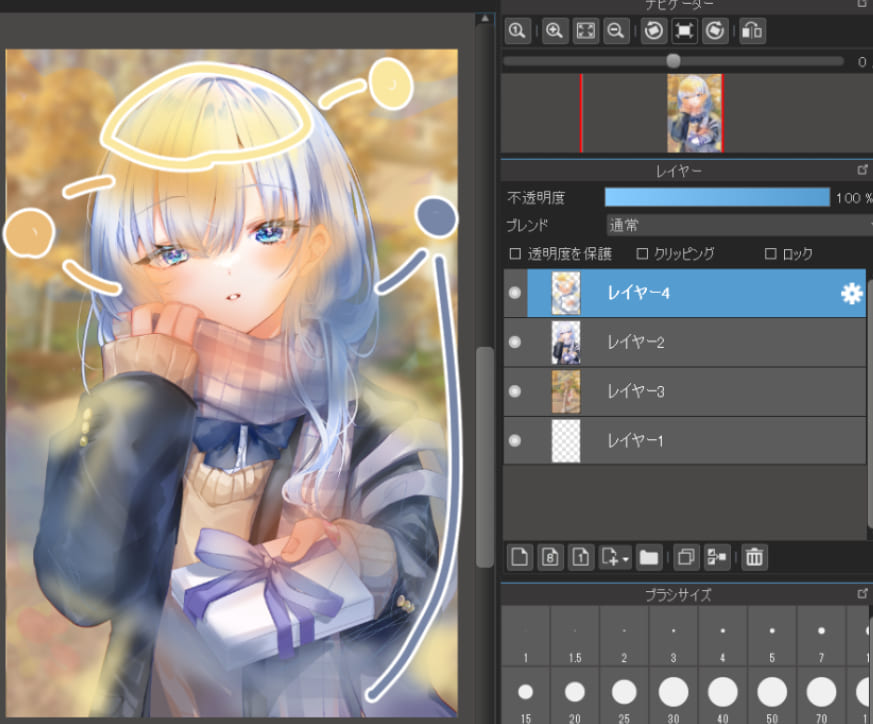
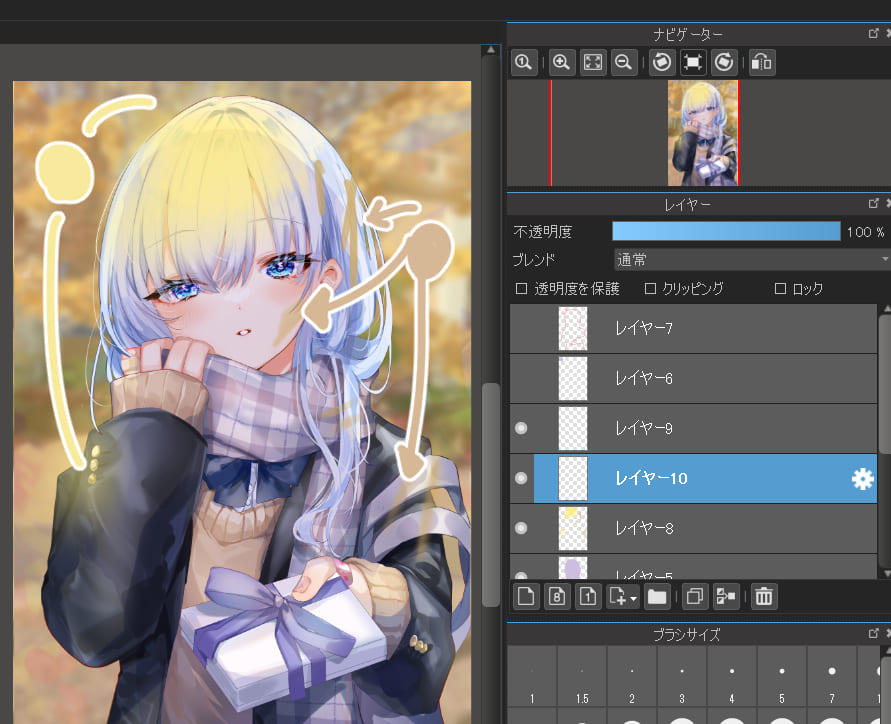
薄い黄色をスクリーンレイヤー40〜50%に設定し、エアブラシで頭頂部や肩などに乗せましょう。
この時、固いブラシで光の線や白い点を加えることで空気感の表現もできます。

完成! イラスト全体のトーンが明るくなり、顔やプレゼントなど強調したい部分がくっきりと描かれています。光のあたり具合などが、オーバーレイを使うと繊細に表現できるのです。

■乗算の影を乗せてみる
逆光ばかりになってしまうと、バリエーションが出なかったり、輪郭がぼやけてしっかりと写らなかったりしてしまいます。
その際に簡単に使えるテクニックとして「乗算テクニック」があります。影を増やすことで明るい部分に目が行くようにし、特定の部分を強調させる方法です。木などの落ち影・想定した影などを入れると、雰囲気がグッとアップします。
影の乗せ方は以下のとおりです。
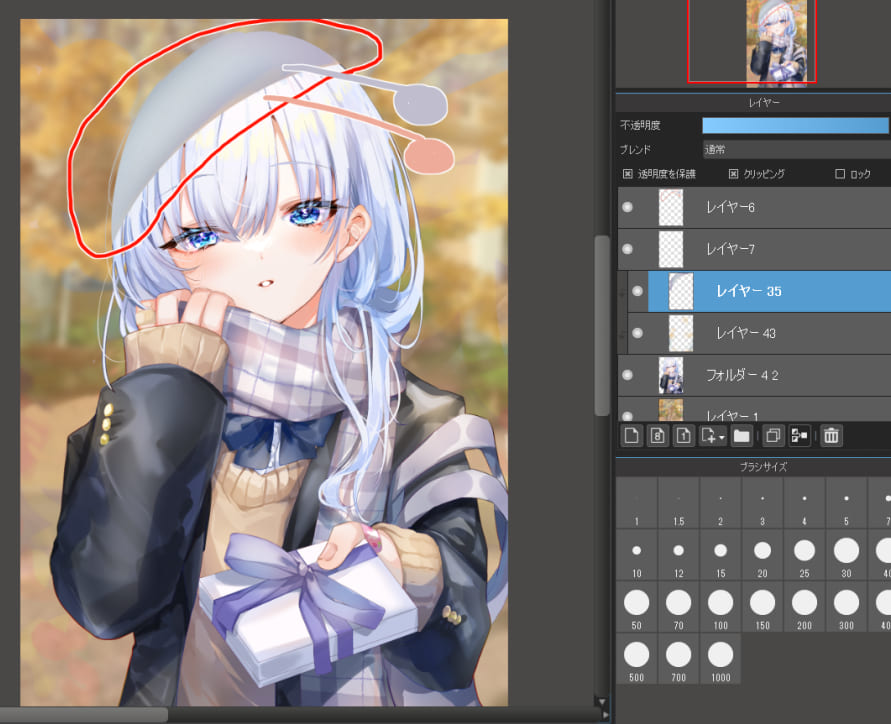
①赤枠の部分に薄い紫をペンなどで塗りつぶす
②紫の縁になる部分に肌の影色と同じピンク~オレンジ色をエアブラシや筆で軽く線になるように乗せる

③加筆したレイヤーを乗算レイヤーに変換する

完成です!
落ち影のお陰で人物の輪郭がぐっと引き立ち、髪の毛の情報量も増えました。また、影以外の顔周辺にも目が行く仕上がりとなりました。オーバーレイを使えば明暗を自在に操れるため、イラスト全体にメリハリが出ます。

まとめ
ここまで、彩度を操る2つの方法を紹介しました。
1つ目の彩度調整は基礎的な方法、2つ目のオーバーレイは応用的な方法です。どちらもイラストのできあがりが単調な場合に使うと、色味が増して見る人の目を惹くものに変化します。+αのテクニックも使えば、さらに色彩豊かなイラストが完成するでしょう。
SNSでも目を惹くイラストができるよう、ぜひ挑戦してみてください。
(文・絵/ももんが)
Twitter/https://twitter.com/momongapoketto
HP/https://momongapoketto.webnode.jp/
\ 使い方記事の要望を受け付けています /

























