2021.07.14
【初心者向け】スクリーンレイヤーを使ったイラストの仕上げ方

ここでは、イラストの「仕上げ」に使える「スクリーンレイヤー」の特徴とレイヤー加工を使った仕上げ方を見ていきたいと思います。

Index
1.スクリーンレイヤーとは
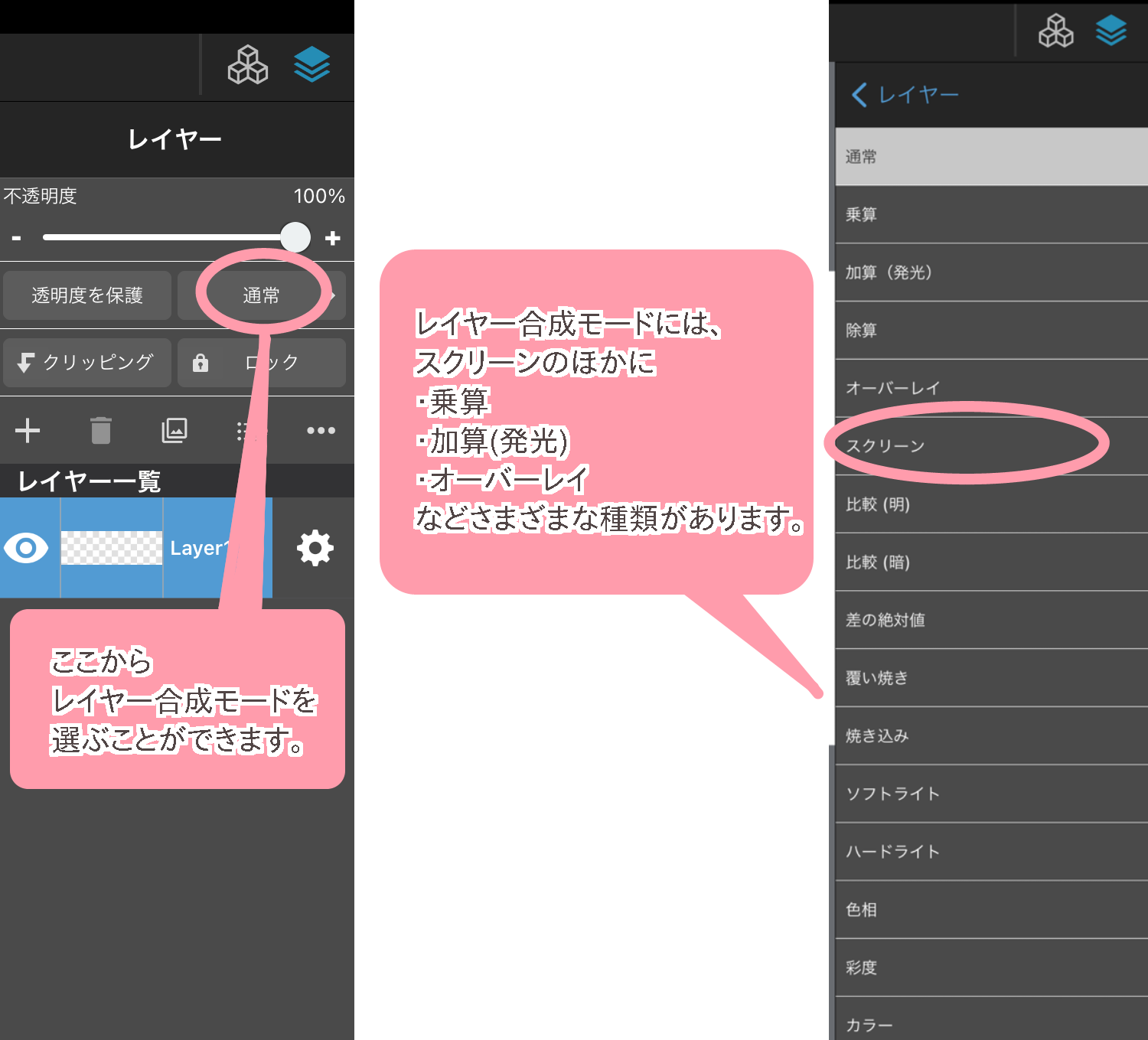
スクリーンレイヤーとは、レイヤー合成モードの一つです。
レイヤー合成モードは、レイヤーを加工して合成する機能で、スクリーンレイヤーのほかに、「乗算」「オーバーレイ」「加算(発光)」などの種類があります。

2.スクリーンレイヤーの特徴
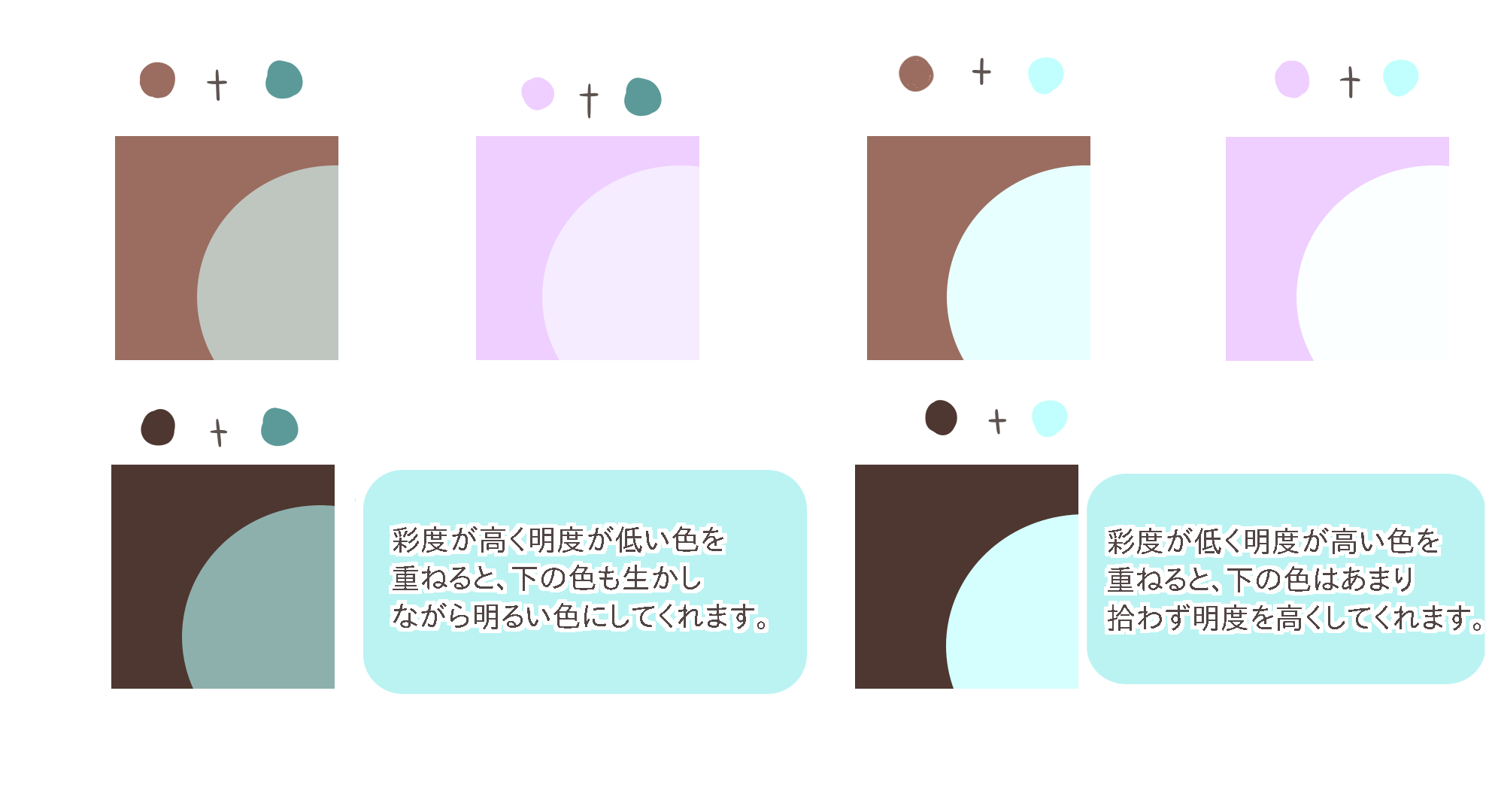
スクリーンレイヤーの特徴は、レイヤーの色を「明るく柔らかい印象」にすることです。
スクリーンレイヤーを使うと、明るさがアップして鮮やかさが低くなるので、「優しい印象のイラストにしたいとき」や、「柔らかい光をキャラクターや物にのせたいとき」などに活躍します。

また、スクリーンレイヤーの優しく明るい印象を活かして、空気感や遠近感を演出することもできます。
ではここからは、スクリーンレイヤーを使った仕上げ方を見ていきたいと思います。
3.仕上げ方①優しい雰囲気にする
まずは、スクリーンレイヤーが得意な「優しい雰囲気にする」仕上げ方を見ていきたいと思います。
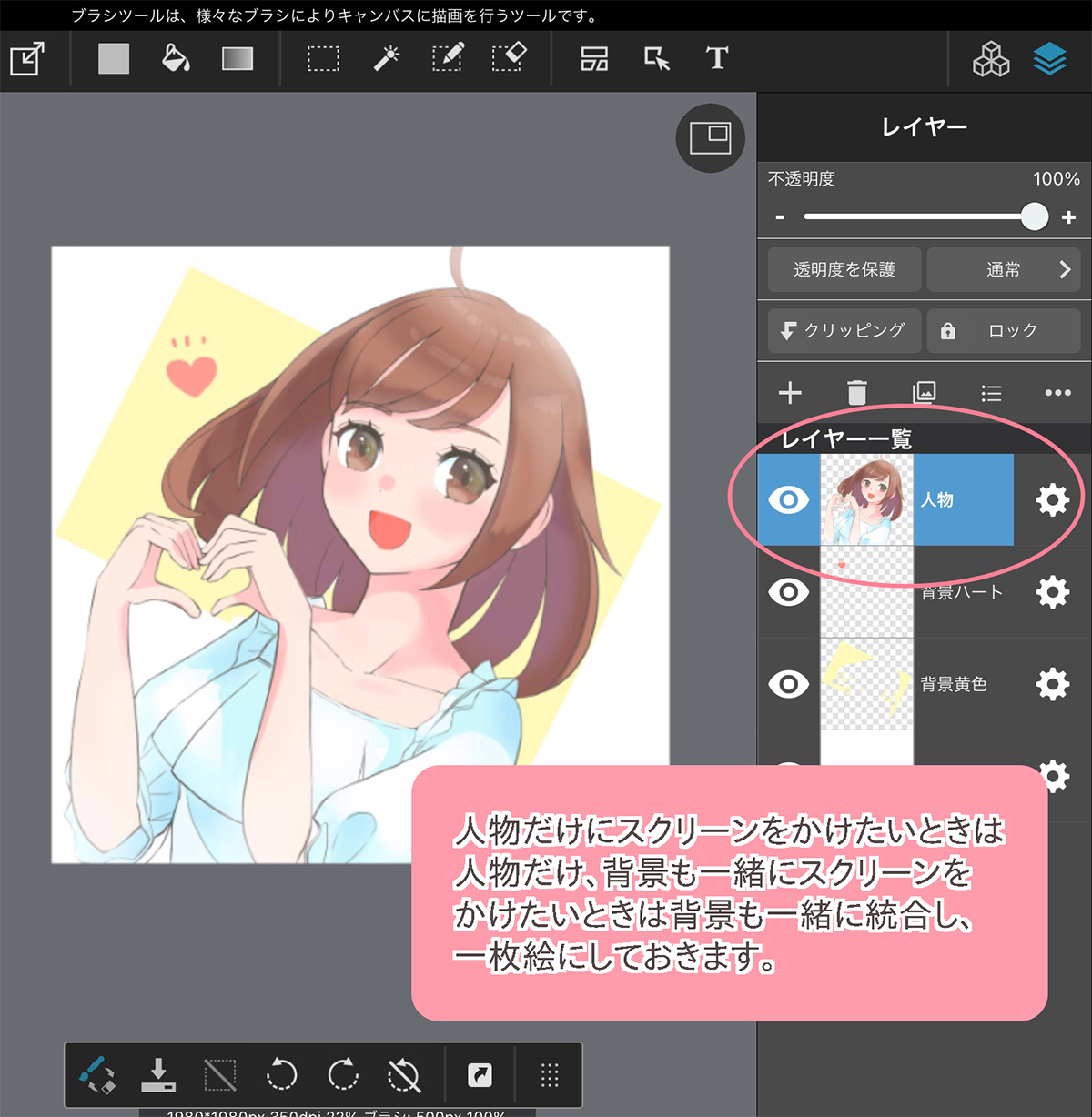
①加工したいイラストを用意したら、レイヤーを全て統合して一枚絵にします。

<OnePoint:レイヤーを統合する前に複製する>
レイヤーを全て統合してしまう前にファイルを複製しておくと、やり直したくなったときや一部だけ修正したいときもスムーズです。
(レイヤー数が少ないときは、レイヤーを複製してロックをかけておきます。)
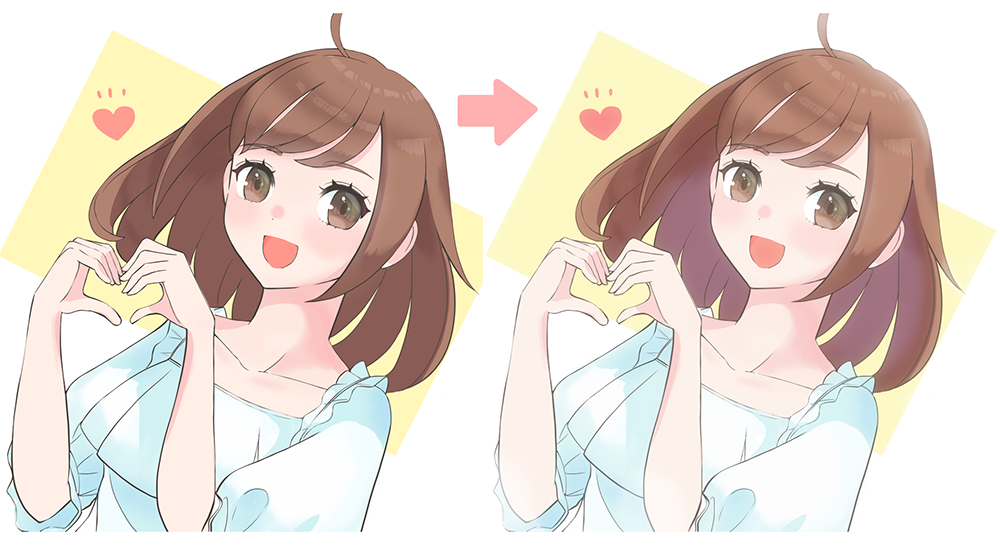
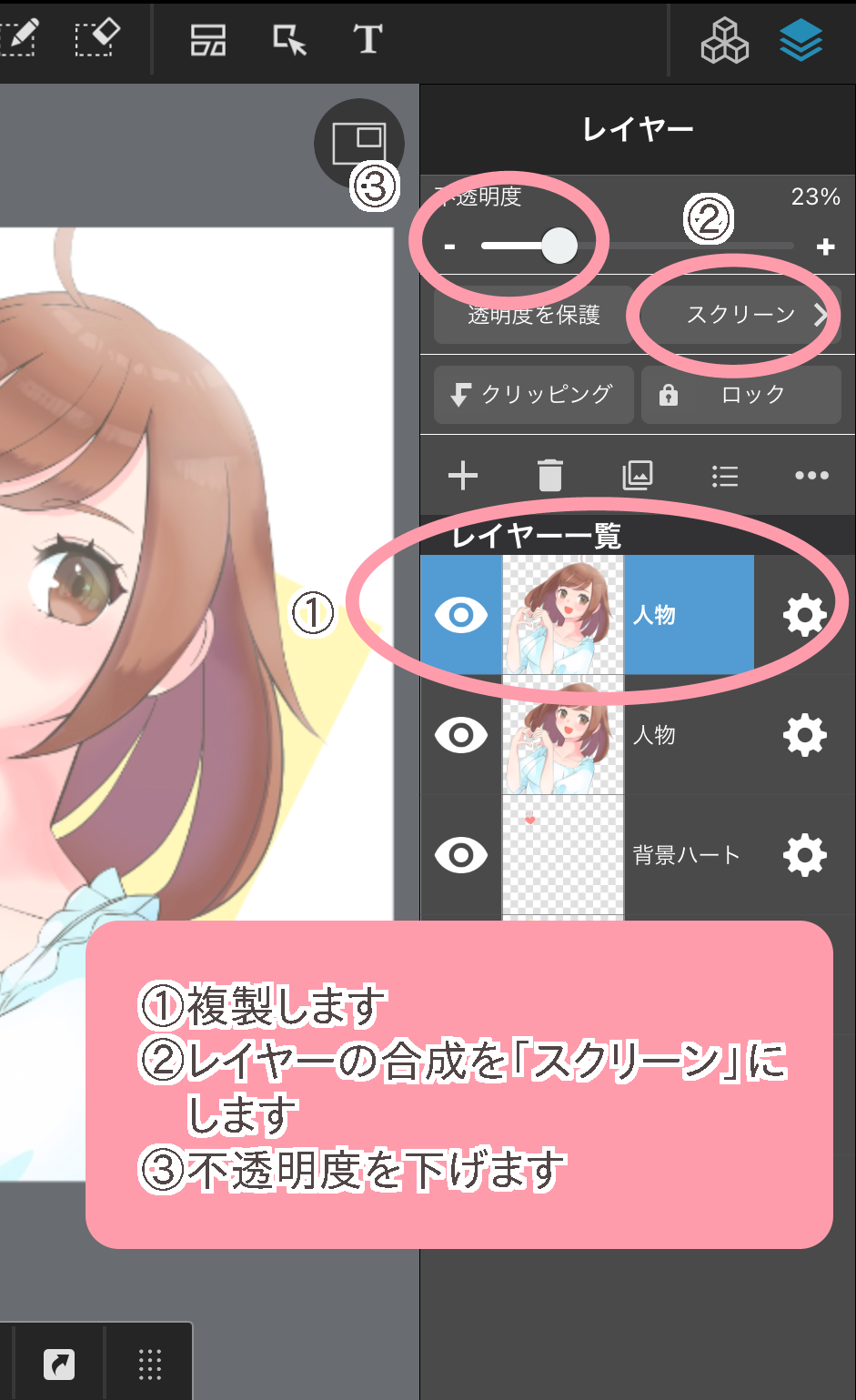
②統合したレイヤーを複製し、レイヤーモードを「スクリーン」にします。そのあと、不透明度を下げて色味を調整して完成です。

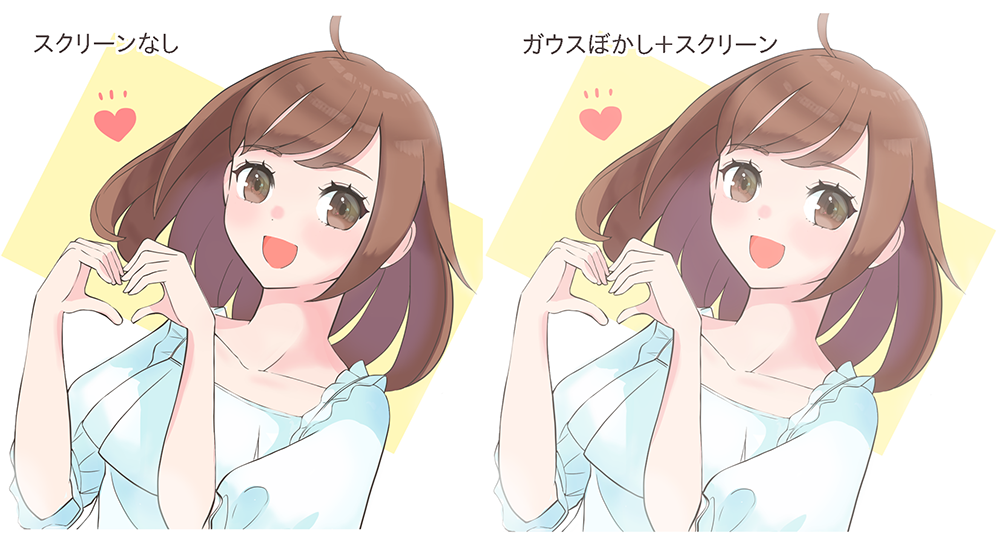
スクリーンをかける前と後を比較すると、こんなかんじになります。

また、②の段階で複製したレイヤーにガウスぼかしをかけてからスクリーンレイヤーにすると、ふんわりと発光しているような優しい雰囲気になります。

さらに、スクリーンレイヤーといくつかの手順を組み合わせることで、肌がふんわり光っているようなイラストに仕上げることもできます。
この手法は「グロー効果」と呼ばれています。
▶︎グロー効果のやり方について詳しくはこちら
肌をふんわり光らせる「グロー効果」のやり方
4.仕上げ方②空気感を出す
スクリーンレイヤーは、空気感を描くことで遠近感を演出するのにも向いています。
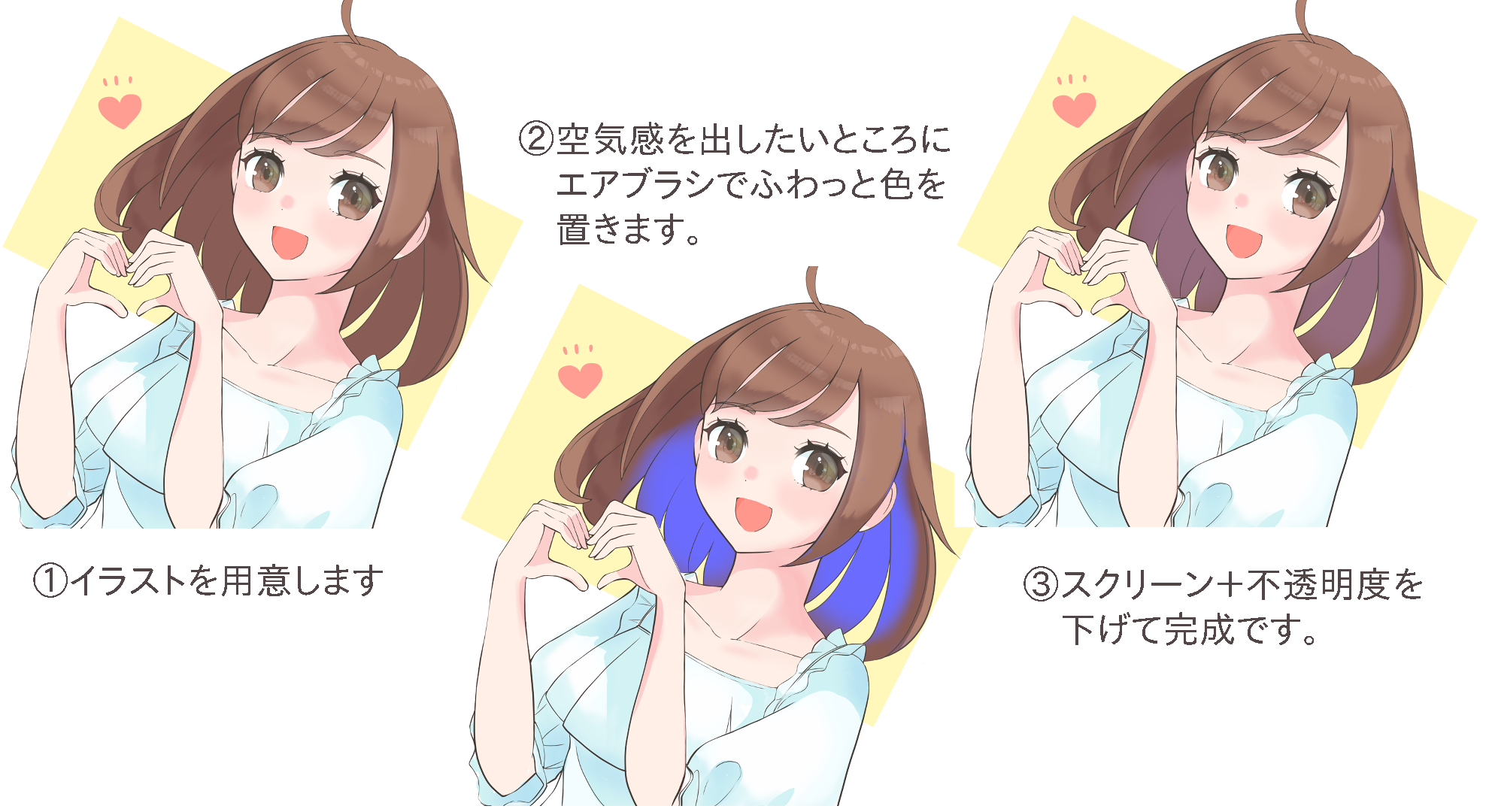
<スクリーンレイヤーで空気感を出す方法>

①新しいレイヤーを作り、エアブラシを使って「手前にあるもの」と「後ろにあるもの」の間の空気を描くようなイメージで、ふんわり塗っていきます。
②レイヤー合成モードを「スクリーン」にします。
③不透明度を調整して完成です。
この仕上げ方は、髪のほかに背景などにも使うことができます。
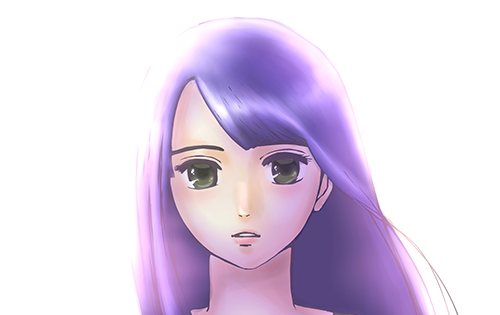
5.仕上げ方③柔らかい光をのせる
スクリーンレイヤーは、柔らかいハイライトとしても使うことができます。
<スクリーンレイヤーで柔らかい光を表現する方法>

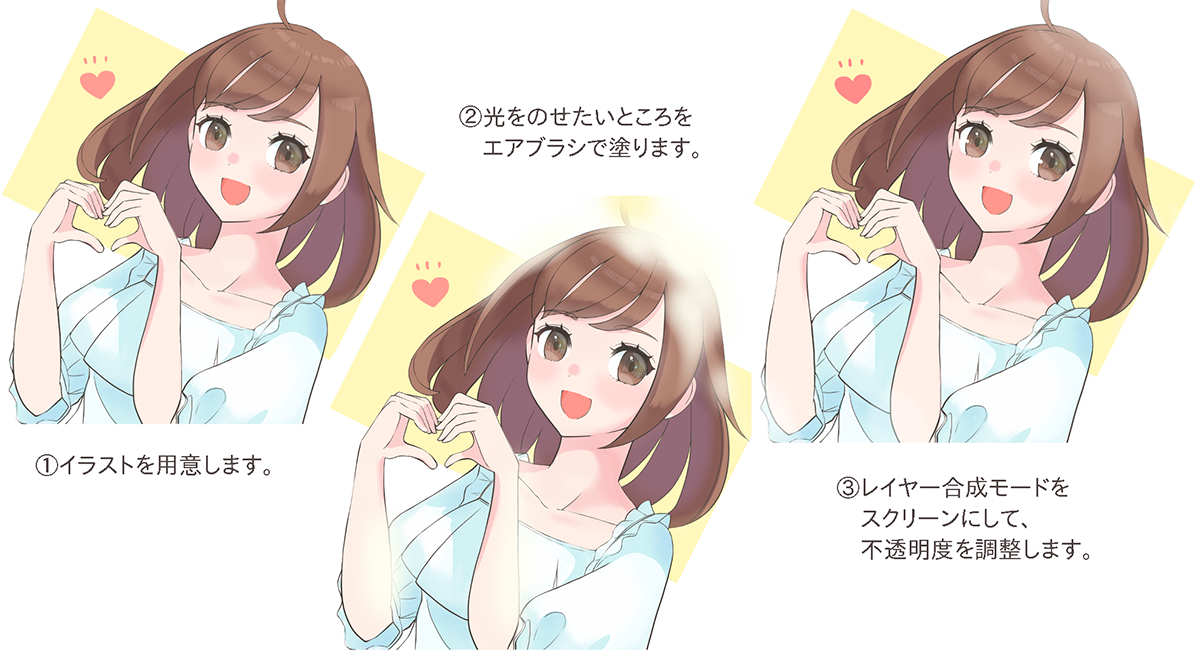
①スクリーンレイヤー用に新しいレイヤーを作ります。
②光をのせたいところに、エアブラシで白を塗ります。
③レイヤーブレンドを「スクリーン」にしたら完成です。
こういったハイライトのほかに、髪やパーツの端の部分にふんわり色をのせるのもおすすめです。
このほかにもスクリーンを使った仕上げ方はいろいろあるので、ぜひチャレンジしてみてください。
▶︎色収差メイキング
▶︎スクリーンレイヤーを使って背景素材と人物イラストをなじませよう!
(文・絵/sakaki)
\ 使い方記事の要望を受け付けています /