2023.10.09
三ツ川ミツイラストメイキング6 | 本作業③着色②

本作業3つ目の工程では、キャラの塗りを完成させ、キャラ以外の部分である背景と前景も塗っていきます。
これで全部品が整い、イラストを完成させるための材料が揃います。
ここまでの工程の記事はこちら
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める
三ツ川ミツイラストメイキング4 | 本作業①下描き/線画/下塗り
三ツ川ミツイラストメイキング5 | 本作業②着色①
Index
清書4.1.目を塗る
キャラの目を塗ります。
目は最後まで調整できるように別レイヤーに描いておくと便利です。
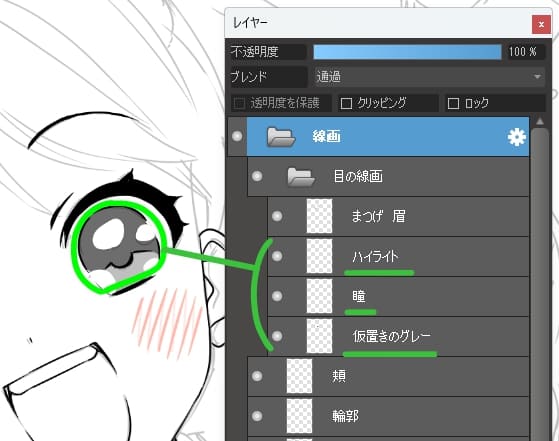
線画を描いた時に分けておいたレイヤーがこちらです。

ハイライト、瞳の色を今から仕上げます。
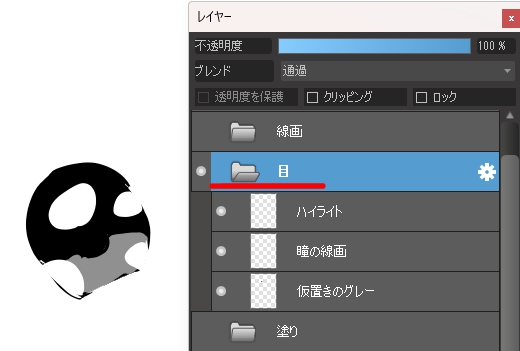
ハイライト、瞳の線画、仮置きのグレーのレイヤーを別途作成した「目」フォルダに移動させます。

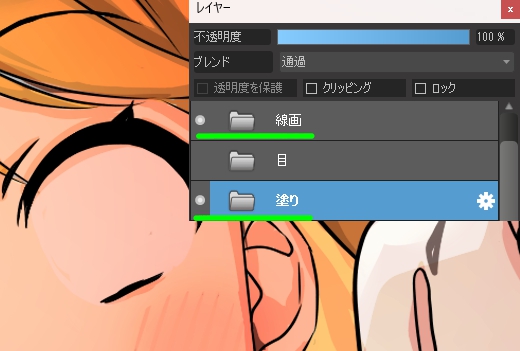
清書の「目」フォルダは、3つのレイヤーが入っています。

こちらは「目」以外のレイヤーだけ表示した状態です。
まつげの線画は「線画」フォルダに、それ以外の塗りがすべて「塗り」フォルダに入っています。

この状態からスタートします。
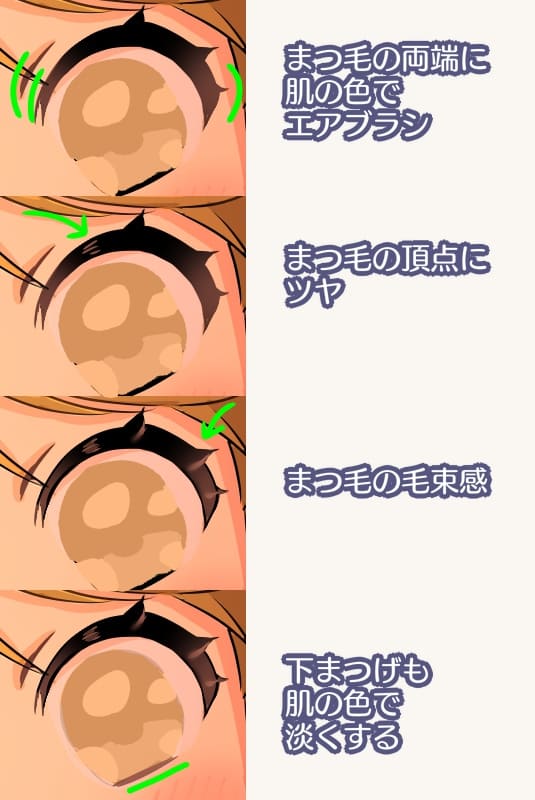
まず、まつげにディテールと柔らかさを加えます。
まつげのレイヤーの「透明度を保護」にチェックを入れてください。

まつげの印象が柔らかくなりました。
瞳を塗ります。途中でまつげのツヤを明るく調節しました。


ハイライトを新規レイヤーでのせます。

これで目も入り、キャラの塗りがすべて終わりました。
線画を描き、色を塗ったので、次は線画と色をなじませます。
今回は線画を黒で描いたため、塗りとのコントラストが強くなり、線画が目立ちすぎている部分があります。
線画の印象を調節するために、線画の色を他の色に変えていきます。
清書5.線画の色トレス

線画は黒で描いていました。
ですが、今回のイラストはカラフルに発光している小物があります。
発光している物の線画の色は明るくしたほうが、より発光している感じが出ると思いました。
他にも、このような部分は線画の色が真っ黒だとかえって目立ってしまう場合があります。
・白いシャツの縫い目やシワ
・肌と肌が触れている部分
・髪の束を表す線
全体を見て、線画の黒が強すぎると思った部分の色を変えます。
線画のレイヤーで、「透明度を保護」にチェックを入れ、ブラシツールの「ペン」や「エアブラシ」で色を置いていきます。

光が当たっている部分の線画も明るくしています。(カチューシャの上部や髪の毛の上部)

特に発光物はその光の色に合わせて線画の色を選びます。

手や指は柔らかい印象にしたいので色を明るくします。
彩度を上げて赤くしすぎると馴染みにくいので、彩度はやや低めにしています。

完成形で色トレスあり/なしを見比べるとこうなります。
黄緑の矢印で示した部分が、特に変化のわかりやすい部分です。
色トレスをする前

色トレス後

色トレスが終われば、キャラの清書も出来上がりです。
塗り終わった時点で、いったん次の段階に進みます。
最終調整は、背景も含めすべての清書が終わってからにします。
清書6. 背景と前景を清書する
6.1.背景

今回の背景はこちらです。
キャラ主体のイラストなので、ぼかしやエフェクトを多用しました。
キラキラした雰囲気が伝わるようにしたいと思いました。
一部のレイヤーはカラーラフで作ったものをそのまま利用します。
そのため、カラーラフのときにはレイヤーは統合しないでおきます。
色々な種類の光を追加していきます。
エフェクトがあると画面が華やかになりますので、お好みで取り入れてみてください。
光1. 場所を表すもの
遊園地ということを伝えるために、観覧車とメリーゴーランドをうっすらと入れます。
カラーラフをアタリとして使うため、不透明度を下げて薄く表示しておきます。
上に新規レイヤーを作成します。
レイヤーのブレンドは「加算・発光」です。
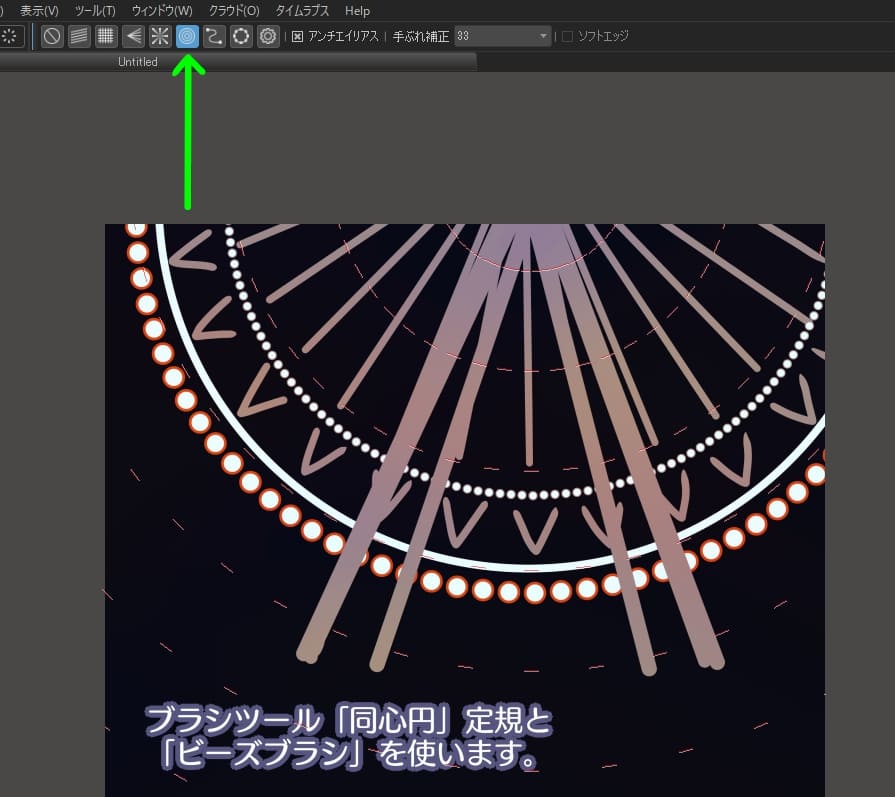
観覧車を描きます。細部は描写せず、照明で光っている部分を主に描きます。

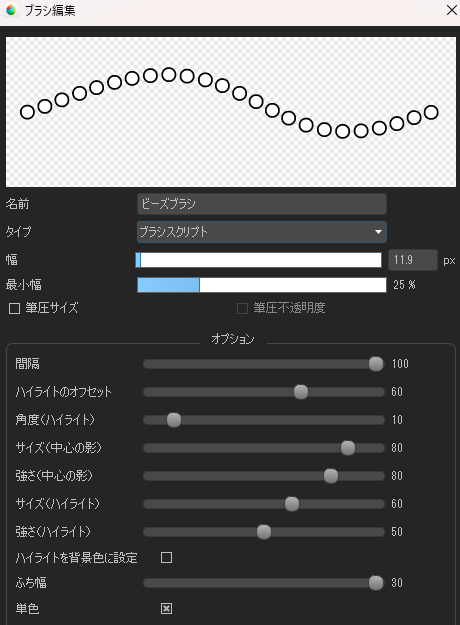
ブラシツールの「同心円」定規を使って円を描き、一部に「ビーズブラシ」を使って観覧車を表現します。

ビーズブラシの数値はこちらです。
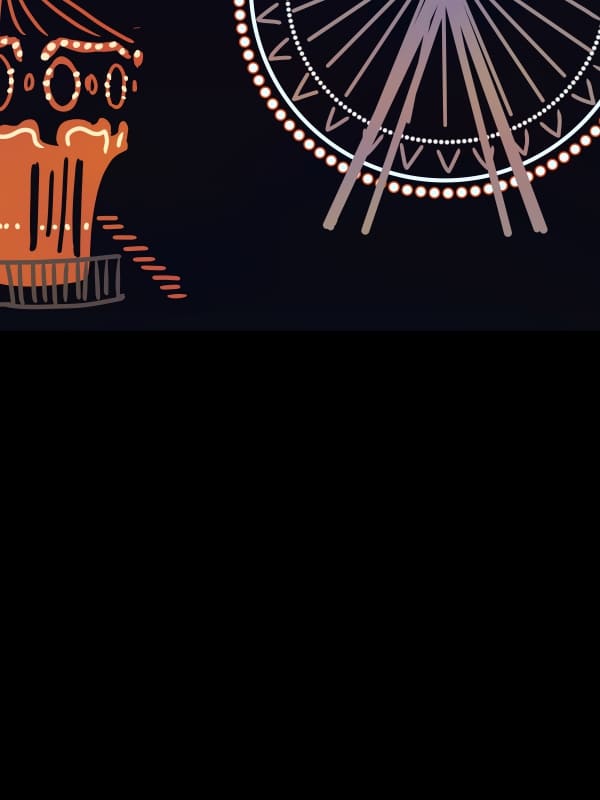
資料を参考にして、フリーハンドでメリーゴーランド風の物も描きます。
最後にかなりぼかすので大まかに描いています。

[フィルタ]→[ガウスぼかし]でぼかします。
メインキャラを表示してバランスを確認し、位置を調整します。
メインキャラにかぶりすぎないよう、透明色のエアブラシで削りました。

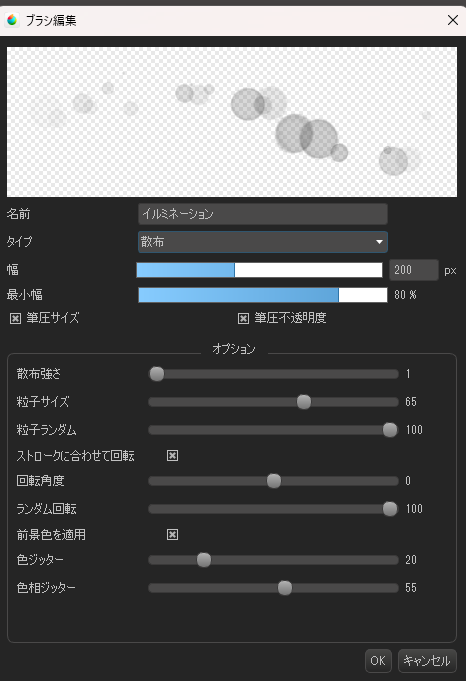
光2. 温かみのあるイルミネーション
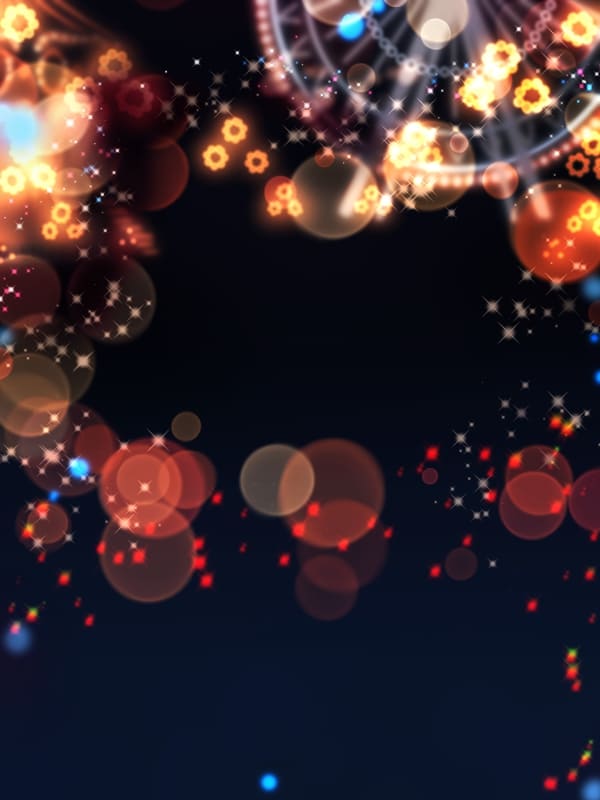
玉ボケした光をオレンジ系の色で広く散りばめます。


カラーラフの際に作ったこのイルミネーションのレイヤーはそのまま使います。
レイヤーのブレンド「加算・発光」で重ねます。

[色相ジッター]の数値を上げると、色相がばらけてオレンジに近い他の色が混ざってくれます。
上げすぎると虹色に近くなり色相が増えすぎるので、調節してください。
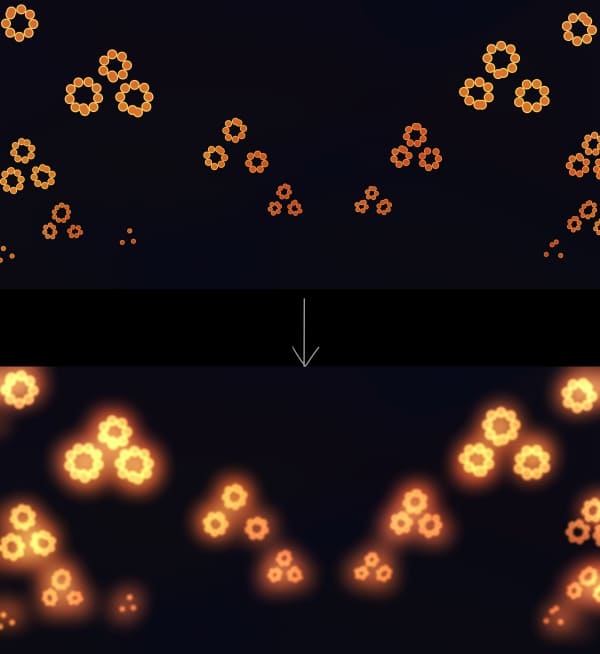
光3. 遠近感を出す照明

ビーズブラシで描いた照明です。
奥に行くにつれて暗く小さくすることで、奥行きを表現します。
レイヤーをコピーして[ガウスぼかし]でぼかし、2枚重ねることで輝きを表現します。
レイヤーのブレンドは「加算・発光」です。
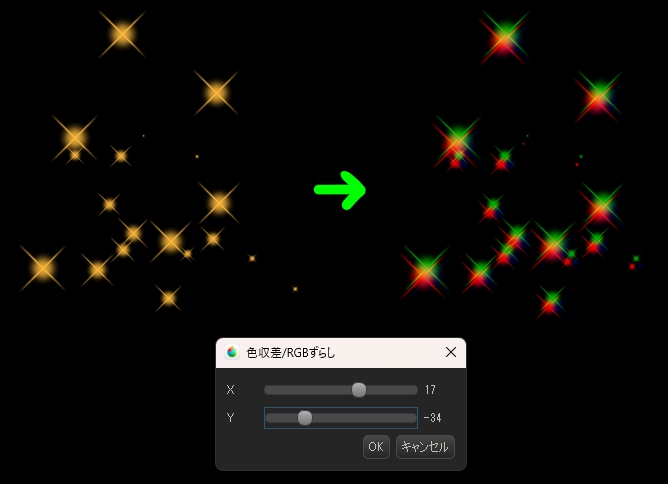
光4. 色収差のかかった光


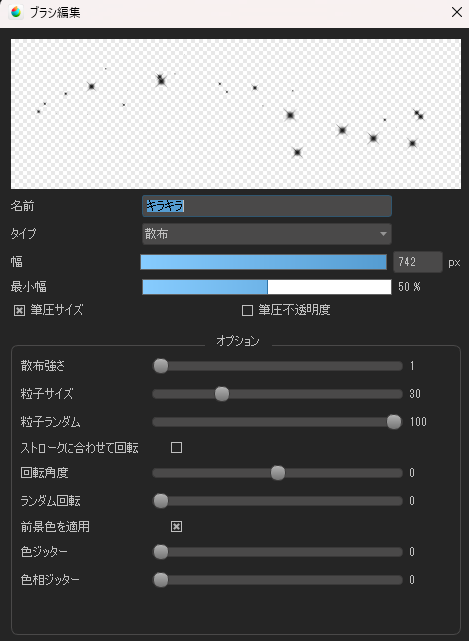
ブラシツールの「キラキラ」を使います。
まず黒1色でレイヤーを塗りつぶします。
黒のレイヤーに、黄色(赤=Rと緑=Gの混ざった色)で、「キラキラ」ブラシのキラキラした光を散りばめます。
[フィルタ]→[色収差/RGBずらし]でXとYの数値をずらすと、赤と緑にぶれたように光が分かれます。
レイヤーのブレンドは「加算・発光」なので、黒は反映されません。
[色収差/RGBずらし]は、レイヤーの透明色の部分にはうまく反映されないため、黒を下地にします。
RGBずらしをする前の元の色が白(RGBが混ざった色)なら、赤緑青が出現します。

[ガウスぼかし]でぼかして使いました。
光5. メインキャラの周りのキラキラ
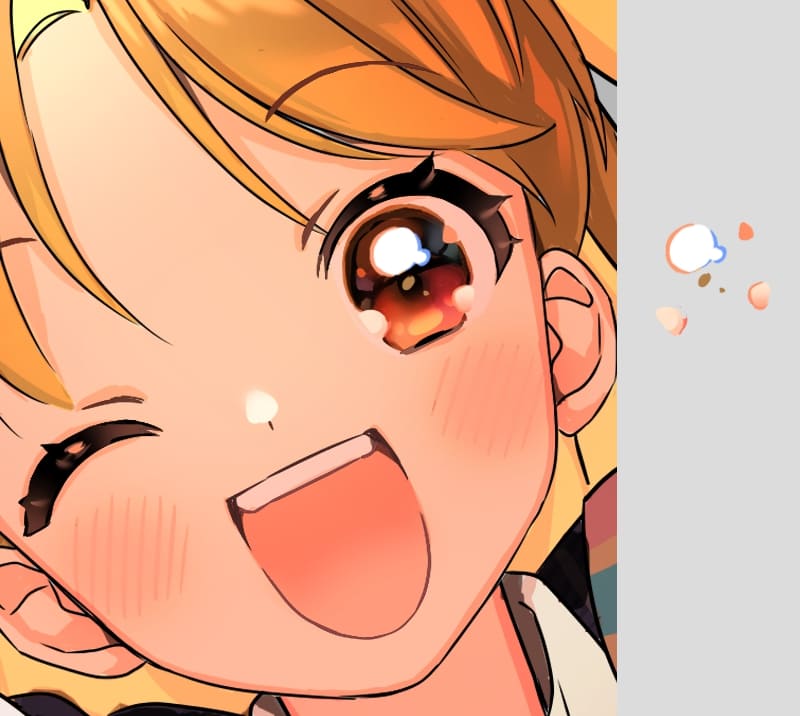
イラストをトリミングして使うこともあるので、メインキャラがアップになったときの見映えもチェックします。
左の図よりも右の図のように、顔の周りにもう少し細かく密度があるほうが見映えがすると思いました。
メインキャラの周りを囲む細かな光を追加します。
「キラキラ」ブラシで細かい光を追加します。
何枚かレイヤーを追加し、一部ぼかすことで遠近感を表現します。
華やかになるように、ピンクや青の光も混ぜました。

光6. 色相を増やす光
この時点では全体を占める黄色の割合が多いため、黄色~オレンジの印象が強い絵になっています。

色相が少ない場合、画面全体が同じような色になっているということなので、メインキャラが背景の中に埋もれてしまい印象が弱くなってしまうことがあります。
印象が強くなるのは補色(色相環の反対側の色)を入れた時です。
色相を3つ4つと増やして、複数色使っても華やかになります。
ただし、色相を強く華やかにしすぎると色の調和がなくなってしまうこともあるので注意が必要です。
今回目指している温かみのある雰囲気を崩さないように気を付けました。
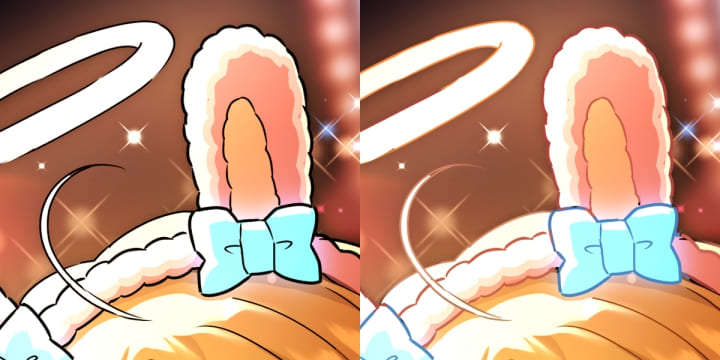
部分的に青色を散りばめることで、印象を調節しました。



左が青いライトの無い状態、右が青いライトを加えた状態です。
今回は、以上の光を組み合わせて背景にしました。
最終調整は、メインキャラも背景も前景もすべて清書が終わったあとに行います。
すべて材料が揃ったあとにじっくり全体を見直して調整を重ねるので、背景もひとまずレイヤーが揃った時点で次の作業に取り掛かります。
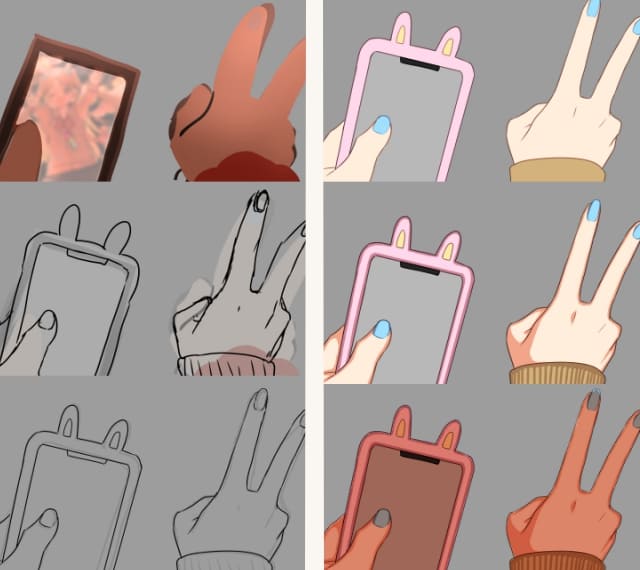
6.1 .前景の手

友達と一緒に遊びに来ているというシーンを表現するために入れた手です。
前景に大きく小物などを写り込ませることで、中心のメインキャラとの遠近感を出し、印象的に演出できることがあります。

メインキャラを描いた時と同じ手順で、ラフから下書き、線画、色塗りをします。
固有色と簡単なカゲだけつけたら、メインのキャラにのせていた「全体乗算」レイヤーと同じ色をこの手にも乗算でのせます。

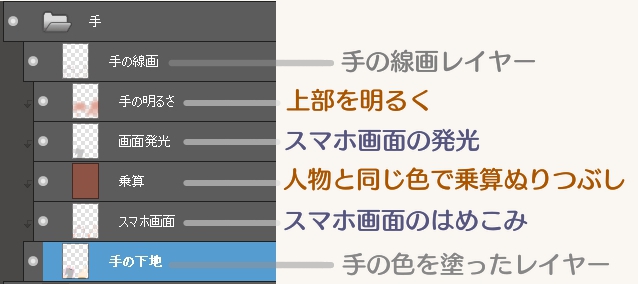
手の部分のレイヤー構成です。
スマホで写真を撮っている様子を表現するため、画面のはめこみを作ります。
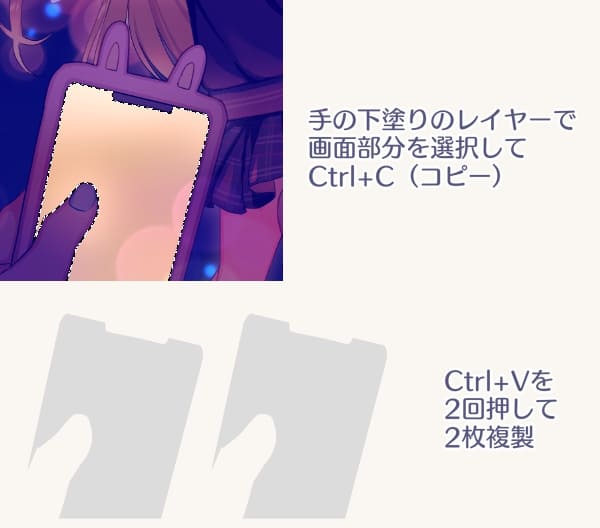
1.画面の形に切り抜いた塗りつぶしレイヤーを作ります。コピーして2枚にしておきます。

2.背景も含めたメインキャラ全体の画像をコピーします。

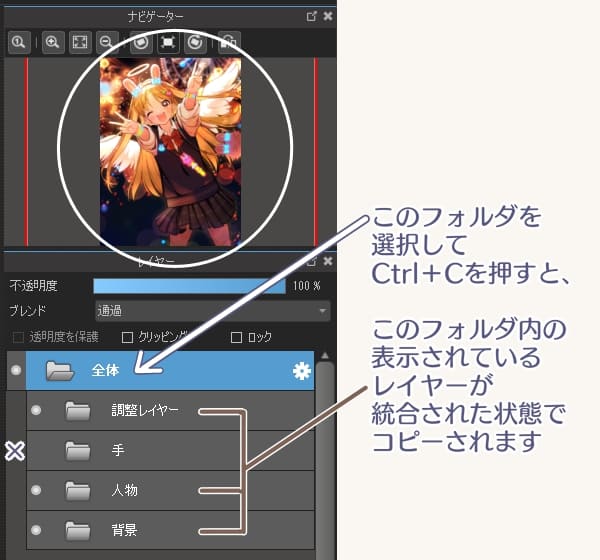
レイヤーが分かれているイラストを統合してコピーする方法です。
まずレイヤーをフォルダに入れて、そのフォルダを選択しCtrl+C(コピー)を押します。
そうすると、フォルダ内のレイヤーが統合された画像を、好きな位置にCtrl+V(ペースト)で貼り付けできます。
3.上の2.でコピー・ペーストしたイラスト全体の画像を、1.で作った画面の形のレイヤーの1枚目にクリッピングして、位置とサイズを調整します。

4.スマホのカメラモード風の描き込みをします。
5.スマホ画面を光らせたいので、上の1.で作ったスマホ画面の形のレイヤーの、2枚目のブレンドを「加算・発光」にします。
乗算カゲのレイヤーより上にレイヤーを置いてください。

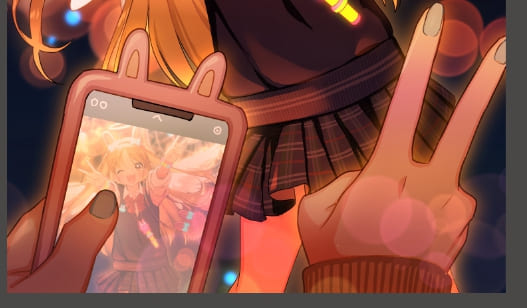
前景の手の作画ができました。
メインキャラと距離があるためにピントがぼけている表現として、[ガウスぼかし]をかけます。
ぼかす前のレイヤーもコピーしてとっておくと後でやり直しがきくので便利です。
これで、メインキャラ・背景・前景が揃い、描く部分はほぼ終わりです。
最後に、カラーラフの時に最後に作っておいた調整レイヤーをのせて、カラーラフの再現をします。
清書7.ラフで作った調整レイヤーをのせる

カラーラフの時に、全体の雰囲気を変えるためにこのような調整レイヤーをのせていました。
(下準備③全体の雰囲気を決める→カラーラフ6.全体の雰囲気を決める→カラーラフ調整1.調整レイヤーを重ねるを参照してください。)
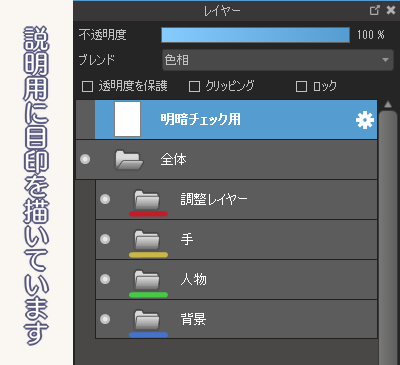
清書が終わった全体のレイヤーの上に、フォルダごと調整レイヤーを移動させます。

これで、清書のレイヤー構成がカラーラフの時と同じになるかと思います。

清書が終わり、すべての材料が整って揃った状態になりました。
カラーラフでレイヤー構成を決め、それをそのまま整えていくことで、ラフで思い描いた雰囲気を保ちやすくなります。
ただ、これで完成とする前に、ここから時間をかけて確認と調整をします。
こちらは、実際の制作過程の途中です。
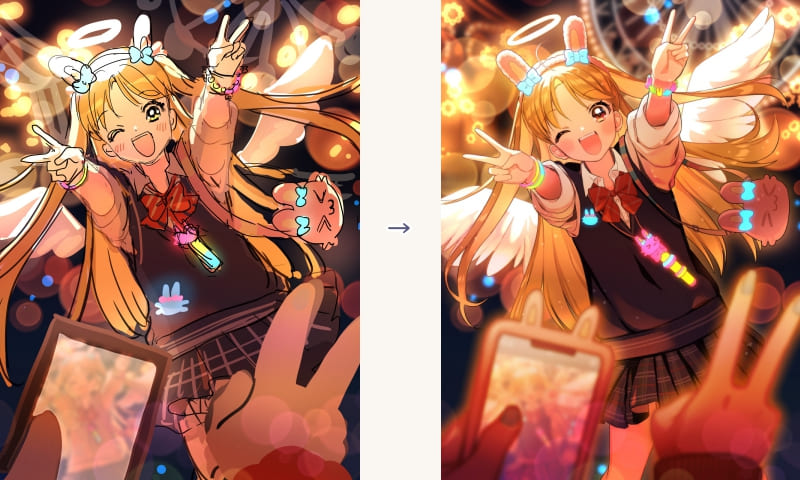
これまでの工程を終えた直後の状態です。

この時点では、カラーラフで思いついたものをとりあえず揃えたという状況で、最終的な見映えのことはまだ考えていません。
材料が整ったので、これから色々な観点でチェックをします。
そしてそのあとチェックと調整を重ね、完成したイラストがこちらです。

塗り終わっただけの時点とは、また印象が変わっていると思います。
チェックと修正を繰り返し、少しでもクオリティを上げていきましょう。
この後は、最後の調整で見映えが良くなるチェックポイントを解説していきます。
→次回は最終回!「本作業④ブラッシュアップ」に続きます。
▼関連記事
三ツ川ミツイラストメイキング1 | 下準備① 全体の工程とカラーラフ
三ツ川ミツイラストメイキング2 | 下準備②ライティングを決める
三ツ川ミツイラストメイキング3 | 下準備③全体の雰囲気を決める
三ツ川ミツイラストメイキング4 | 本作業①下描き/線画/下塗り
三ツ川ミツイラストメイキング5 | 本作業②着色①
三ツ川ミツイラストメイキング6 | 本作業③着色②
三ツ川ミツイラストメイキング7 | 本作業④ブラッシュアップ (2023/10/16 公開予定)
三ツ川ミツ(みつかわ・みつ)
Mail: [email protected]
Twitter(X): https://x.com/lllkalllwalll
HP: https://mitslllmits.wixsite.com/mitslllmits
各種SNSリンク:https://potofu.me/mitslllmits
ART street: https://medibang.com/u/mitslllmits/
\ 使い方記事の要望を受け付けています /