次はメディバンペイントで漫画を描いてみましょう。
それでは、漫画原稿用のキャンバスを作ってみましょう。
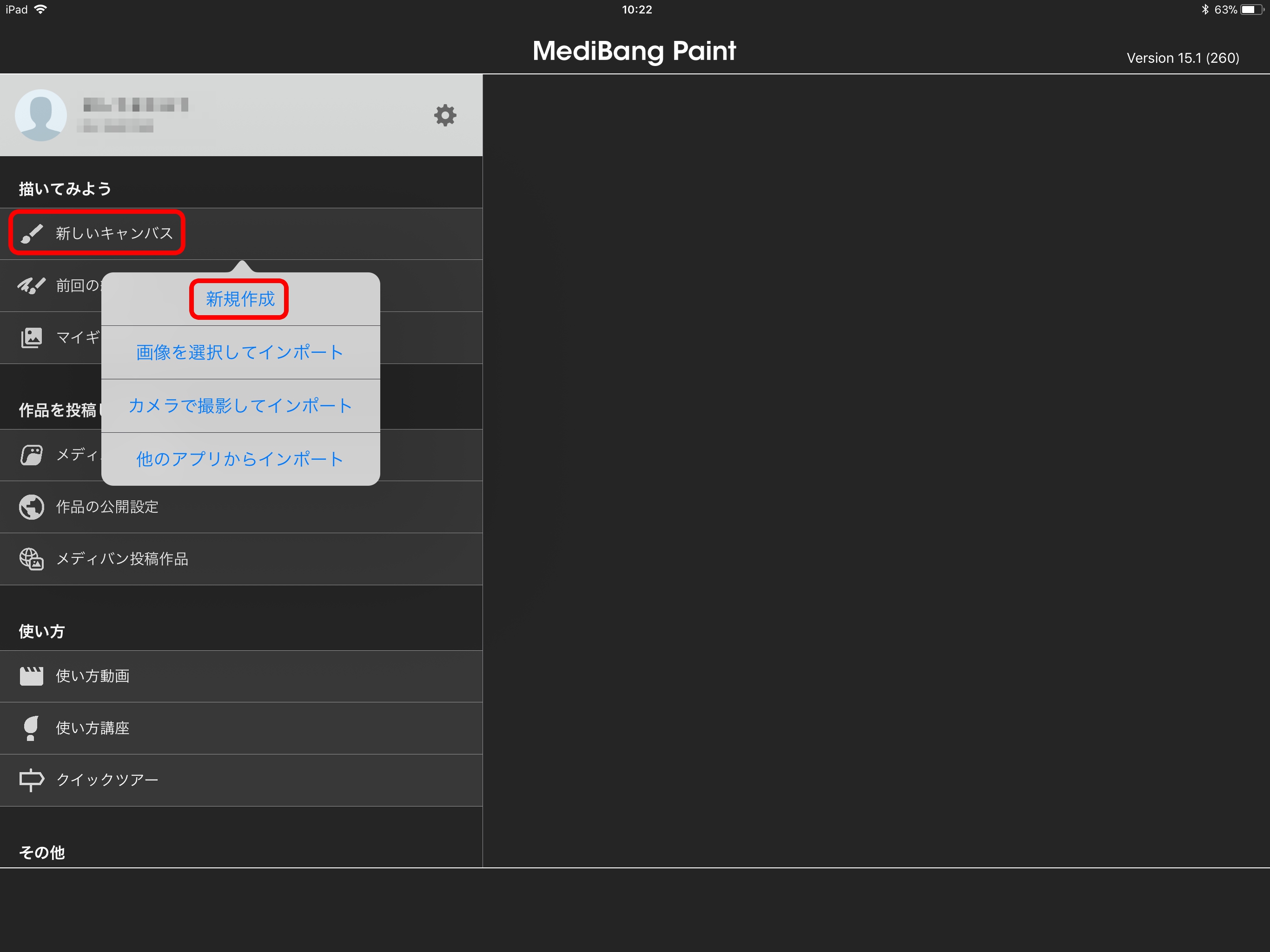
左側に出てくる「新しいキャンバス」をタップし「新規作成」を選んでください。

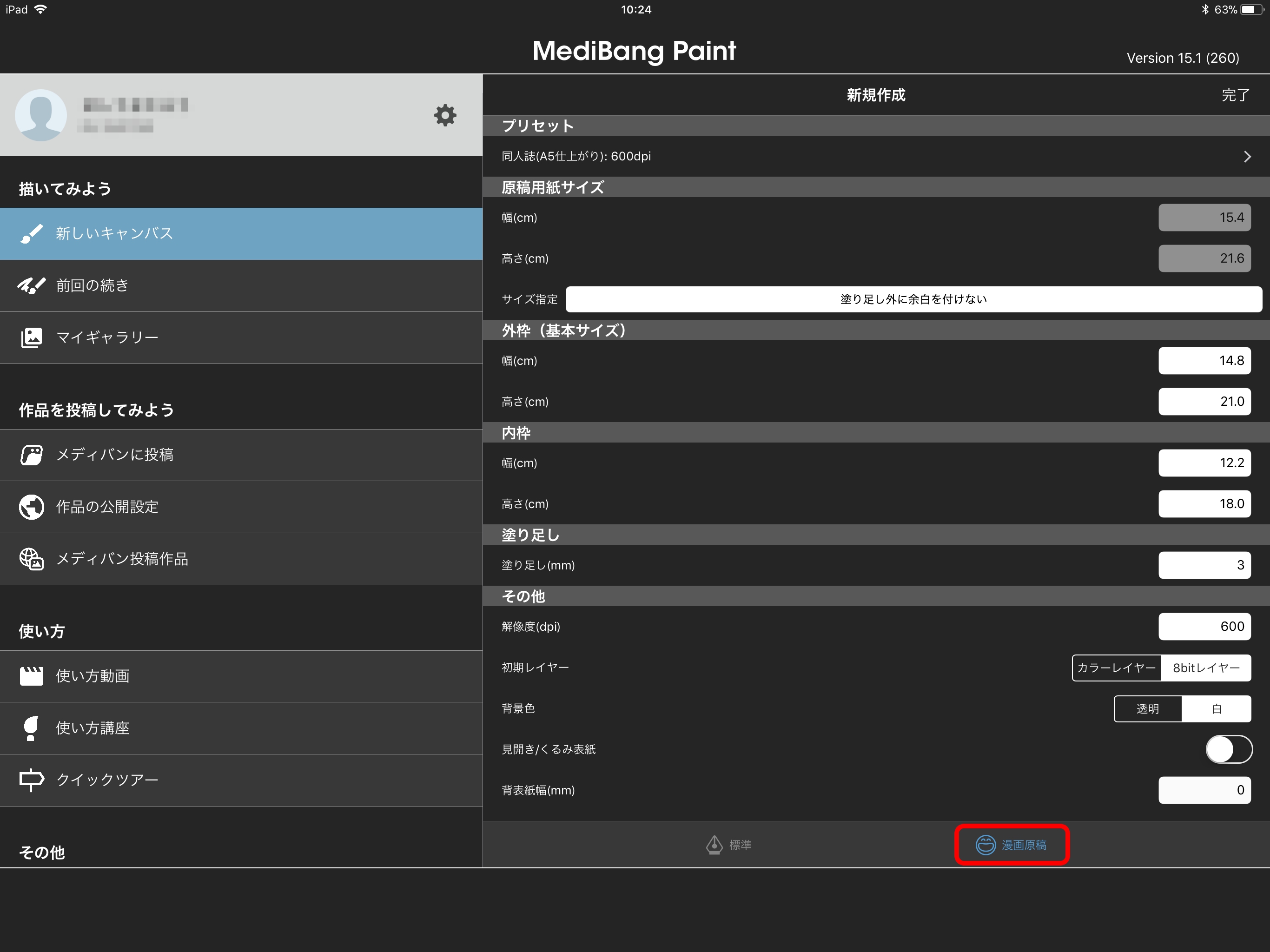
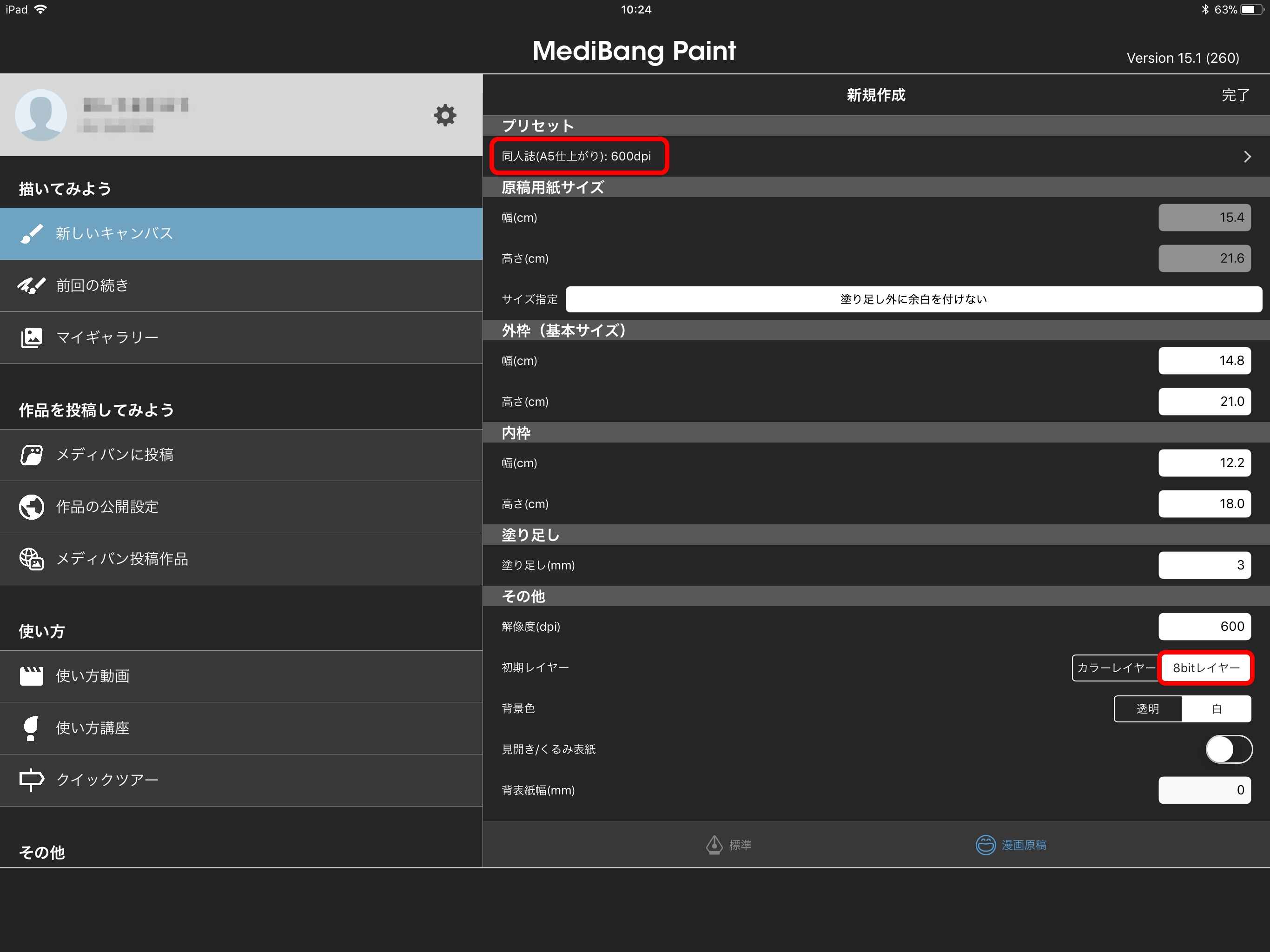
「新規作成」を選択すると右側に作成するキャンバスの詳細を決められる画面が出てきます。
漫画原稿用のキャンバスを作るので、漫画原稿タブをタップします。

今回は「同人誌(A5仕上がり):600dpi」で漫画原稿を作ってみます。
350dpiの初期レイヤーは「カラーレイヤー」に、600dpiの初期レイヤーは「8bitレイヤー」に設定されます。
「8bitレイヤー」は濃淡のある単色(グレースケール)で描画できるレイヤーになります。

プリセットで「同人誌(A5仕上がり):600dpi」を選択し、右上にある完了をタップします。

漫画原稿のキャンバスができました。
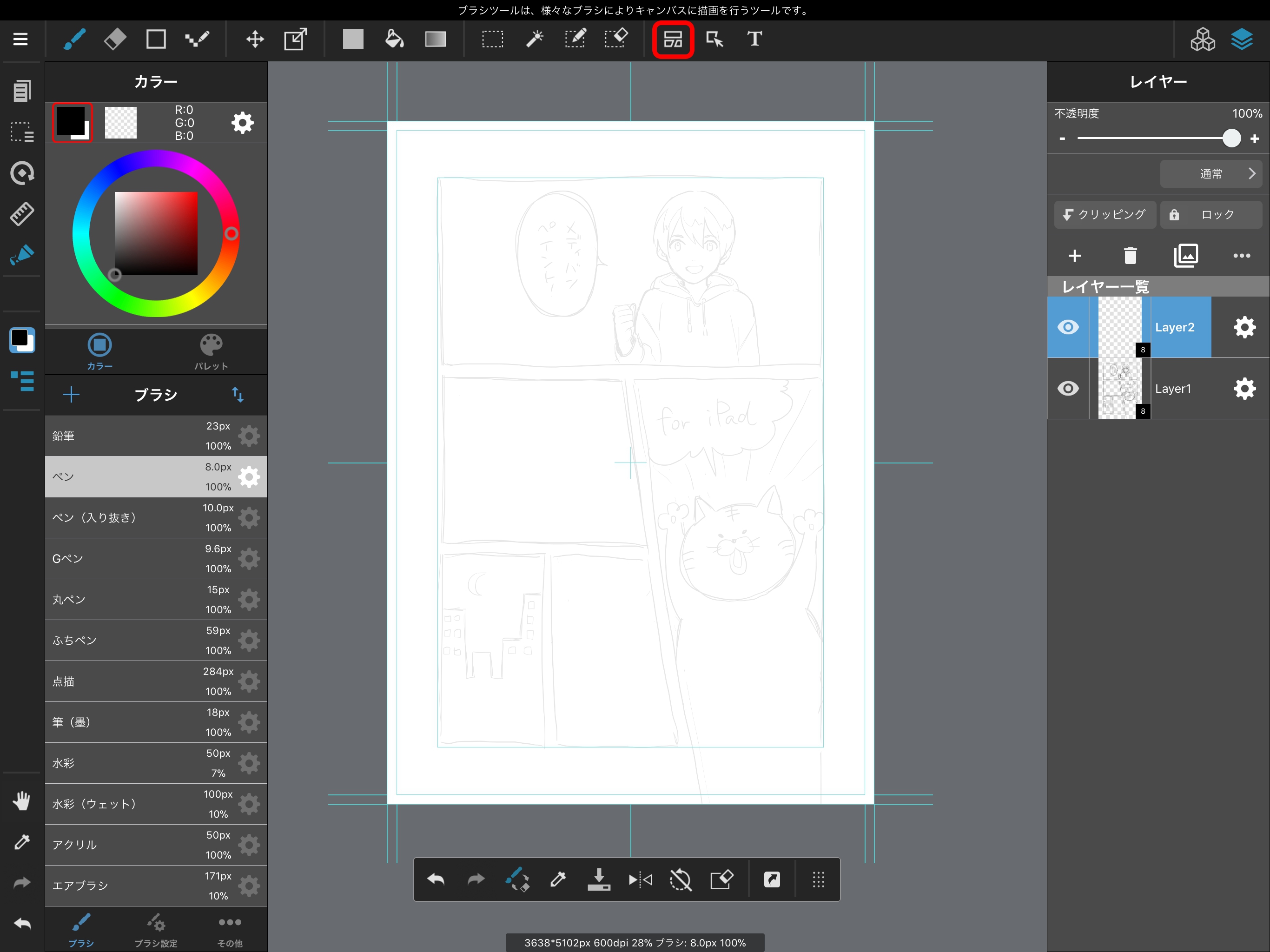
漫画の下描きをしたら、コマを割ってみましょう。
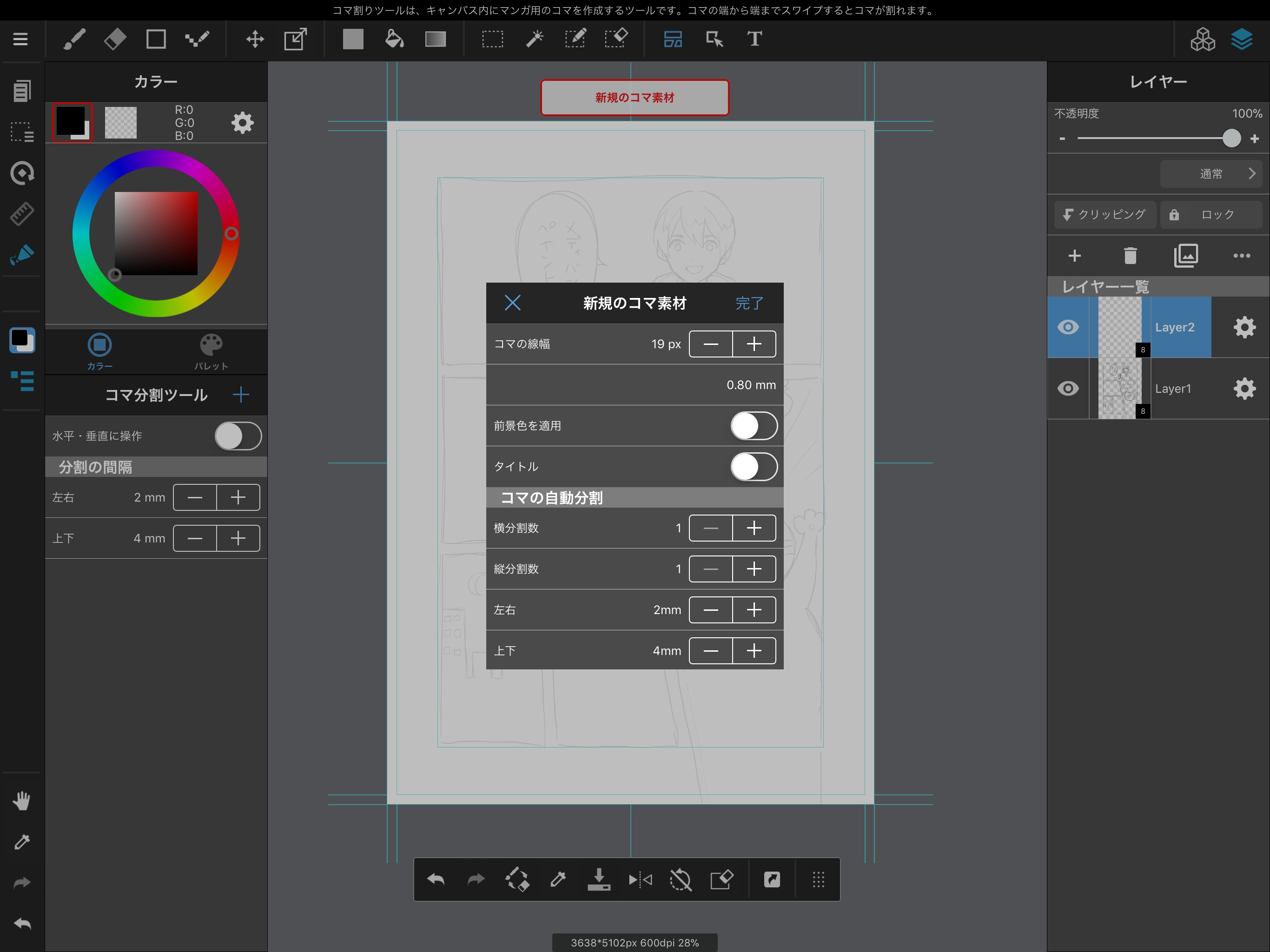
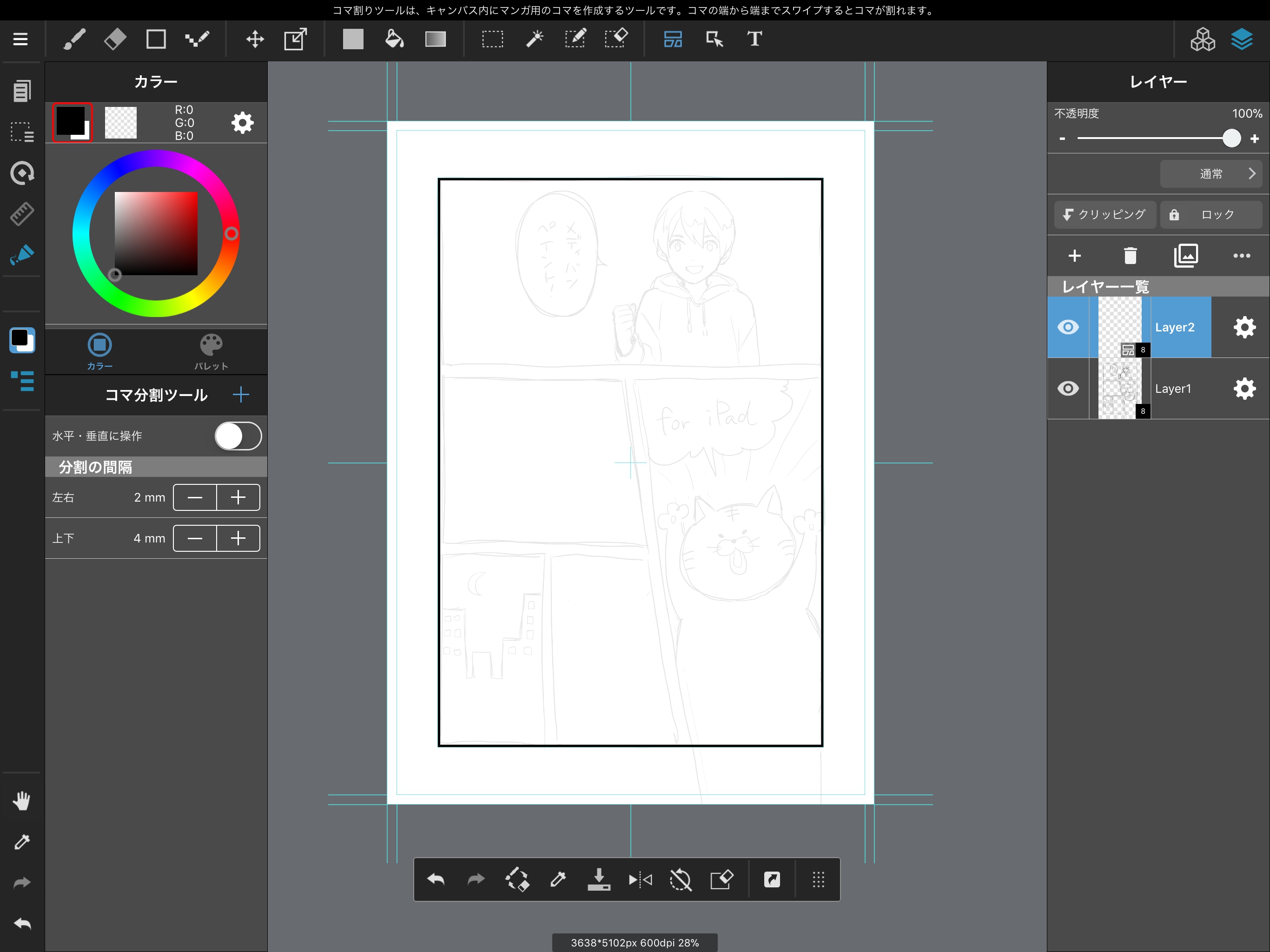
まず下描きと別のレイヤーを新規作成し、ツールバーにある「コマ割りツール」を選択します。

すると新規のコマ素材を設定する画面が出てくるので、コマの線幅を決めて完了をタップします。


これでコマの外枠ができあがりました。
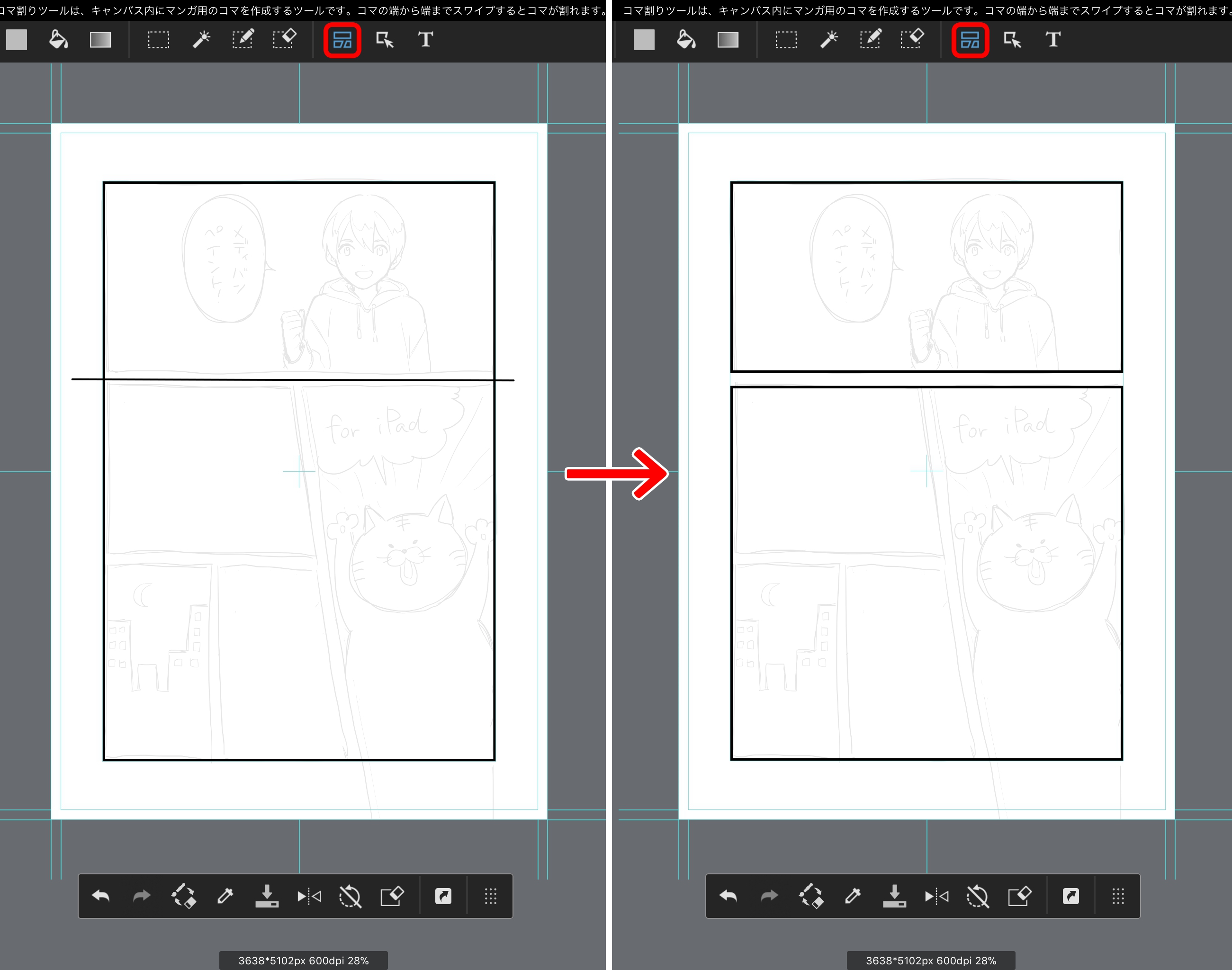
次に下描きにそってコマを割っていきます。
コマ割りツールを選択してある状態のまま、分割するコマの外側をタップし、分割する方向に線を引くとコマを割ることができます。

コマを割る時、線が完全にコマの外まで延びていないと分割されません。
コマを均等に分割したい場合は、「コマの自動分割」を使いましょう。
選択しているコマを均等に分割する機能なので、操作ツールで分割したいコマを選んだ状態で実行して下さい。
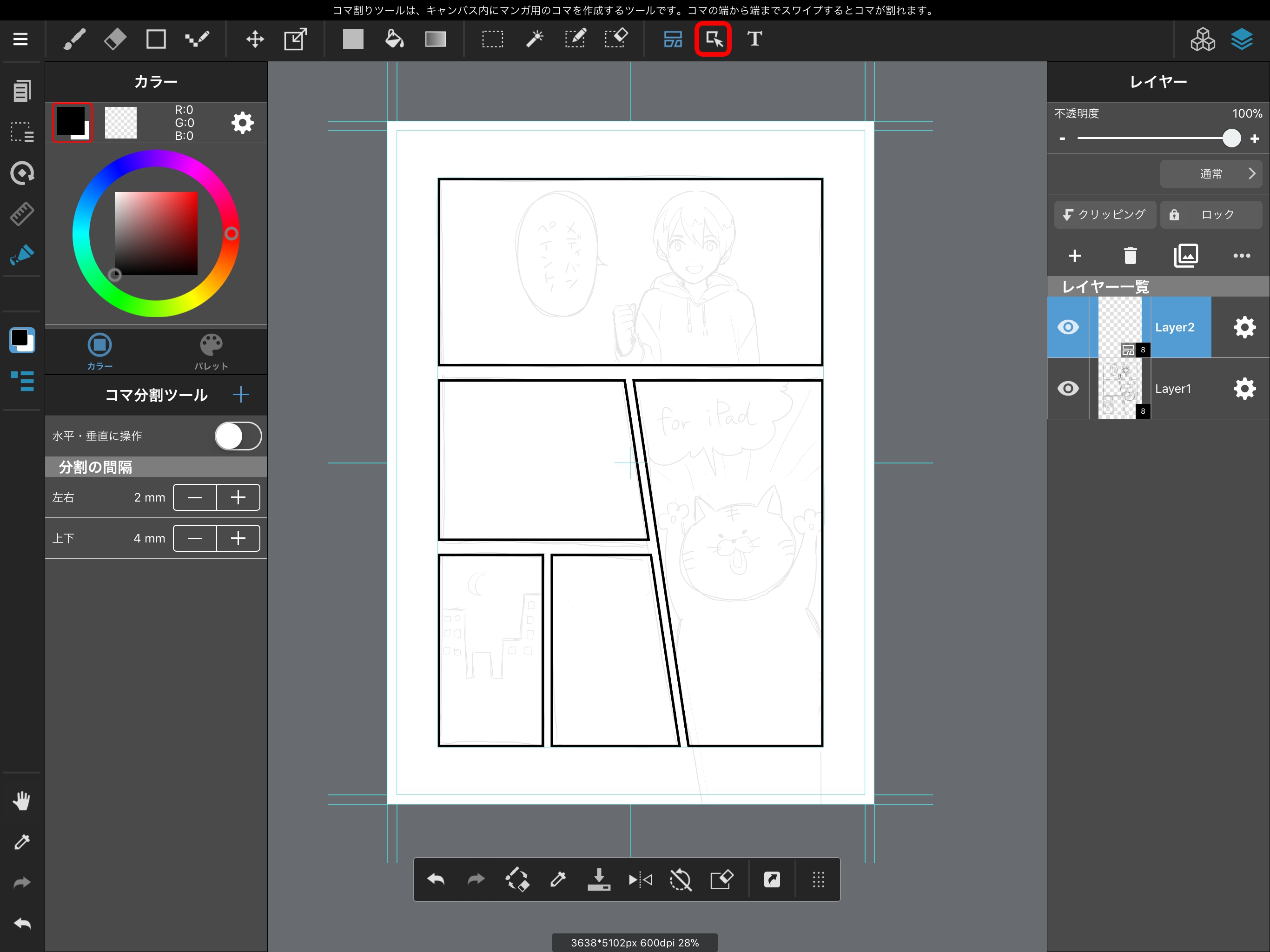
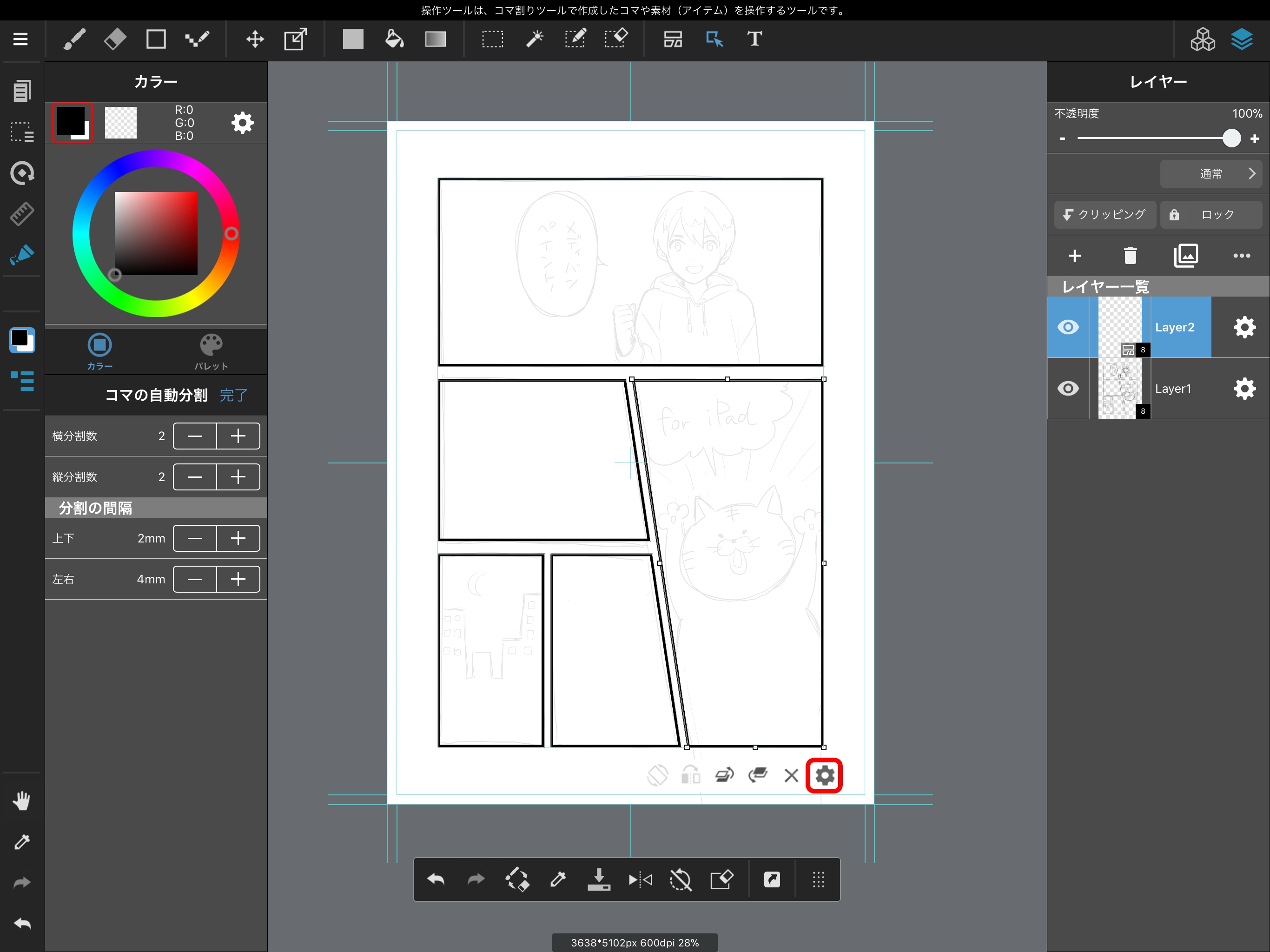
コマを変形、移動、削除したいときは「操作ツール」を使います。

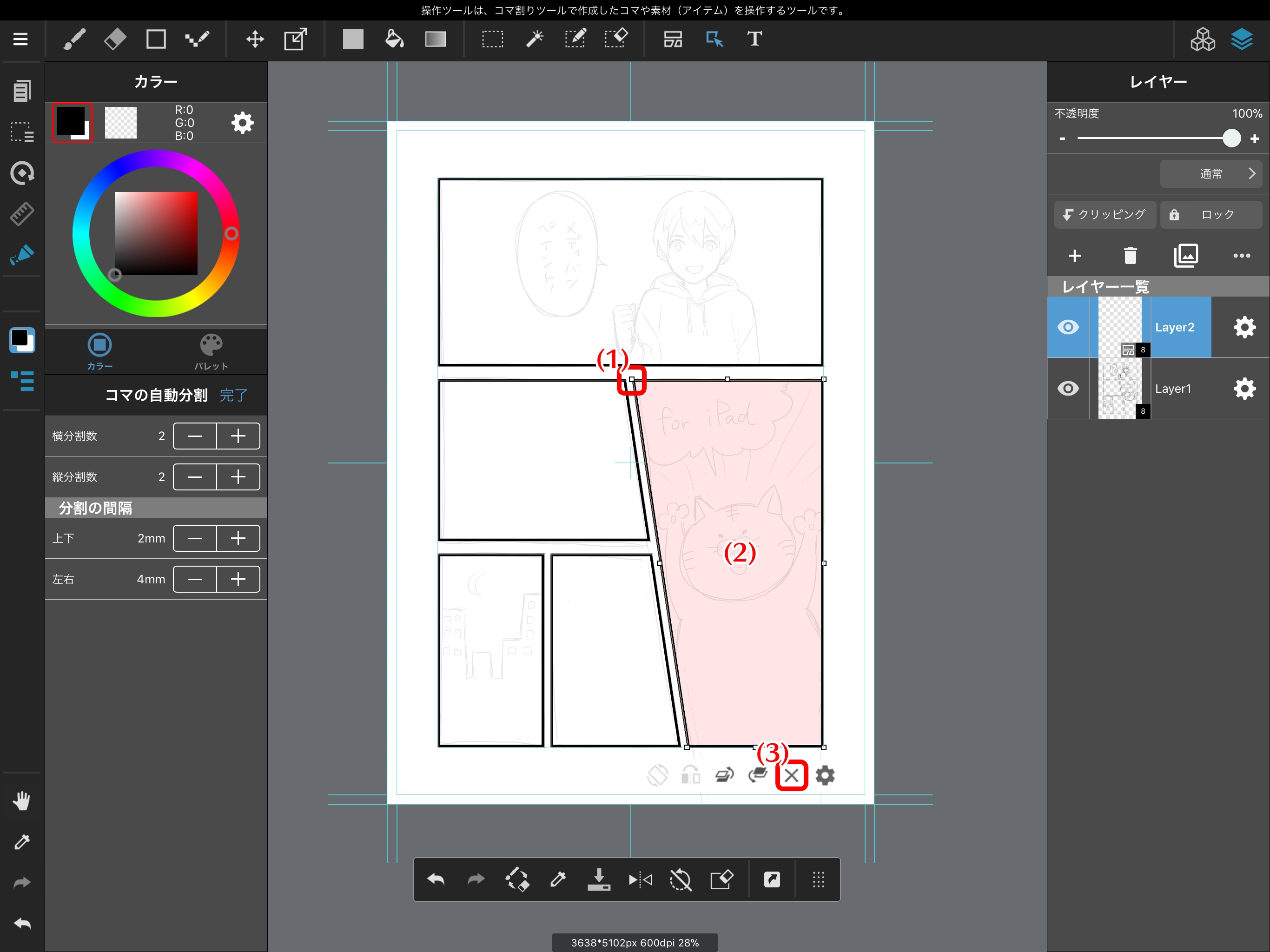
操作ツールで編集したいコマを選択すると四角い枠で囲まれ、コマが選択されます。

(1)コマの変形
コマを変形したいときは四隅にある四角をドラッグするとコマの形を変えることができます。
(2)コマの移動
選択したコマの内側余白部分をドラッグすることでコマの移動ができます。
(3)コマの削除
コマの削除はここにある✕マークをタップすることでコマを消すことができます。
コマの太さや線の色を変えたい時は選択中のコマの下に出る歯車マークから変更できます。

コマを割ったら、下描きをもとにレイヤーを分けてペン入れをしてみましょう。
ペン入れが終わったら、次はトーンを貼ってみましょう。
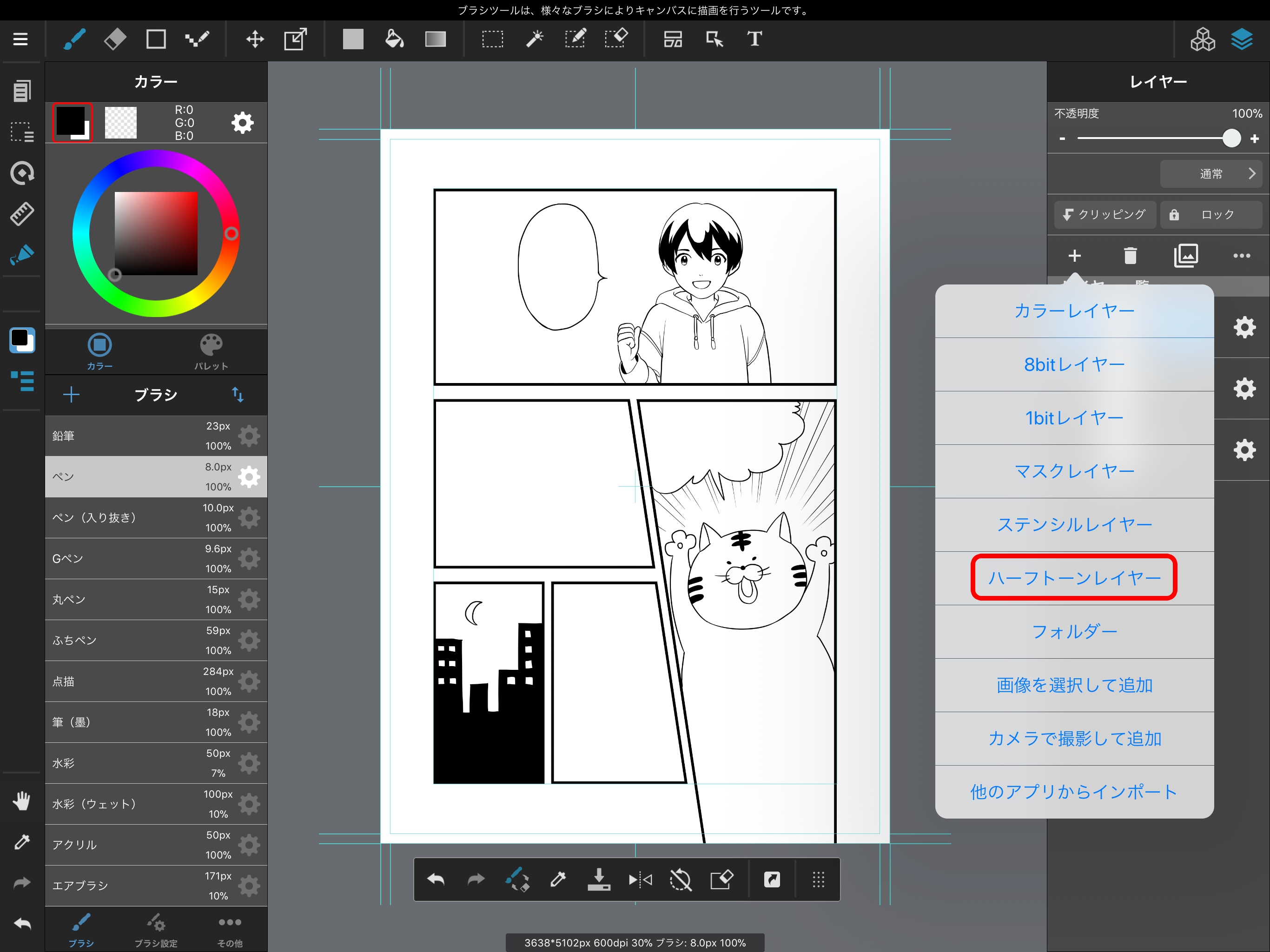
まず新規レイヤーから「ハーフトーンレイヤー」を選択します。

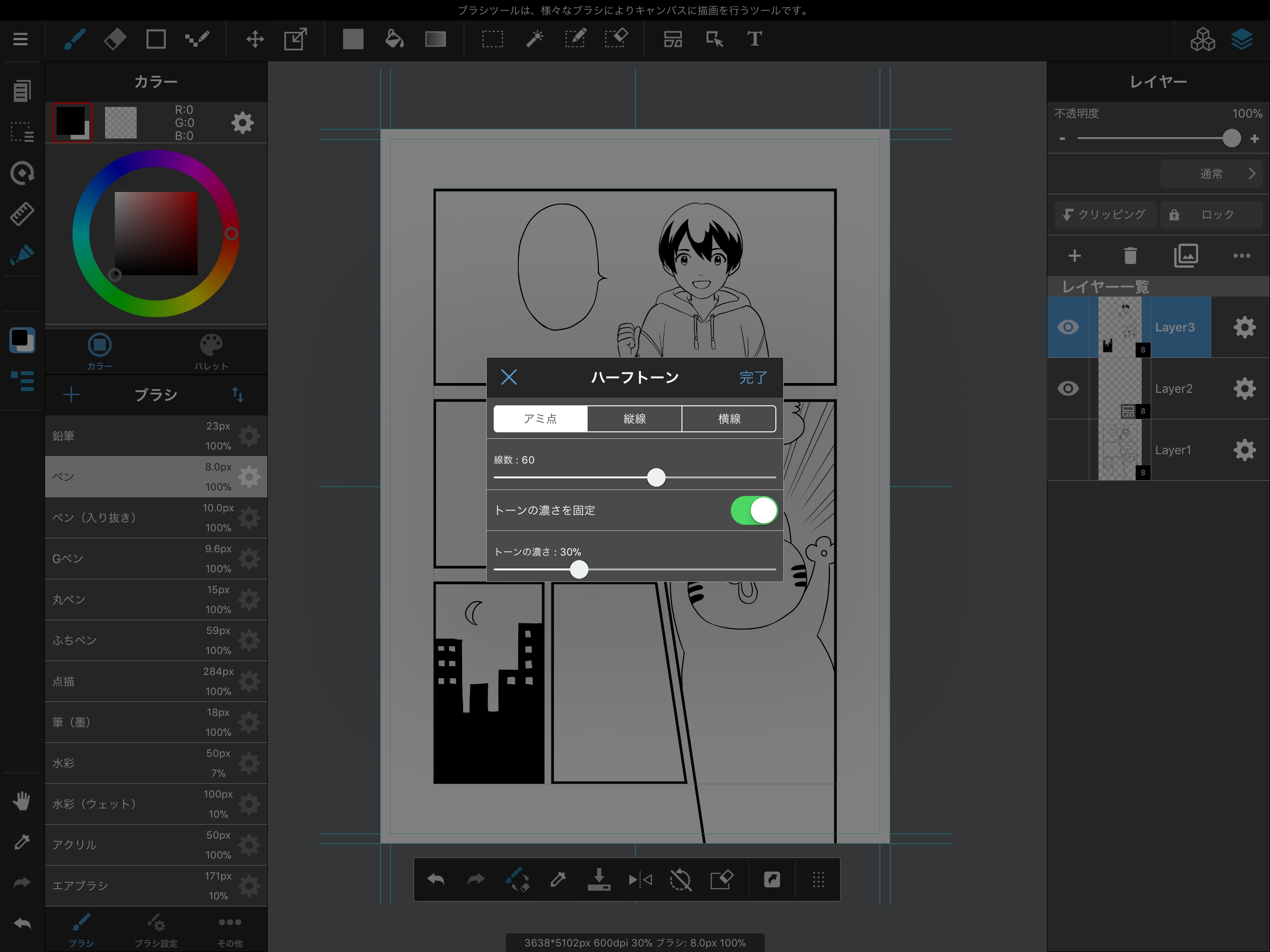
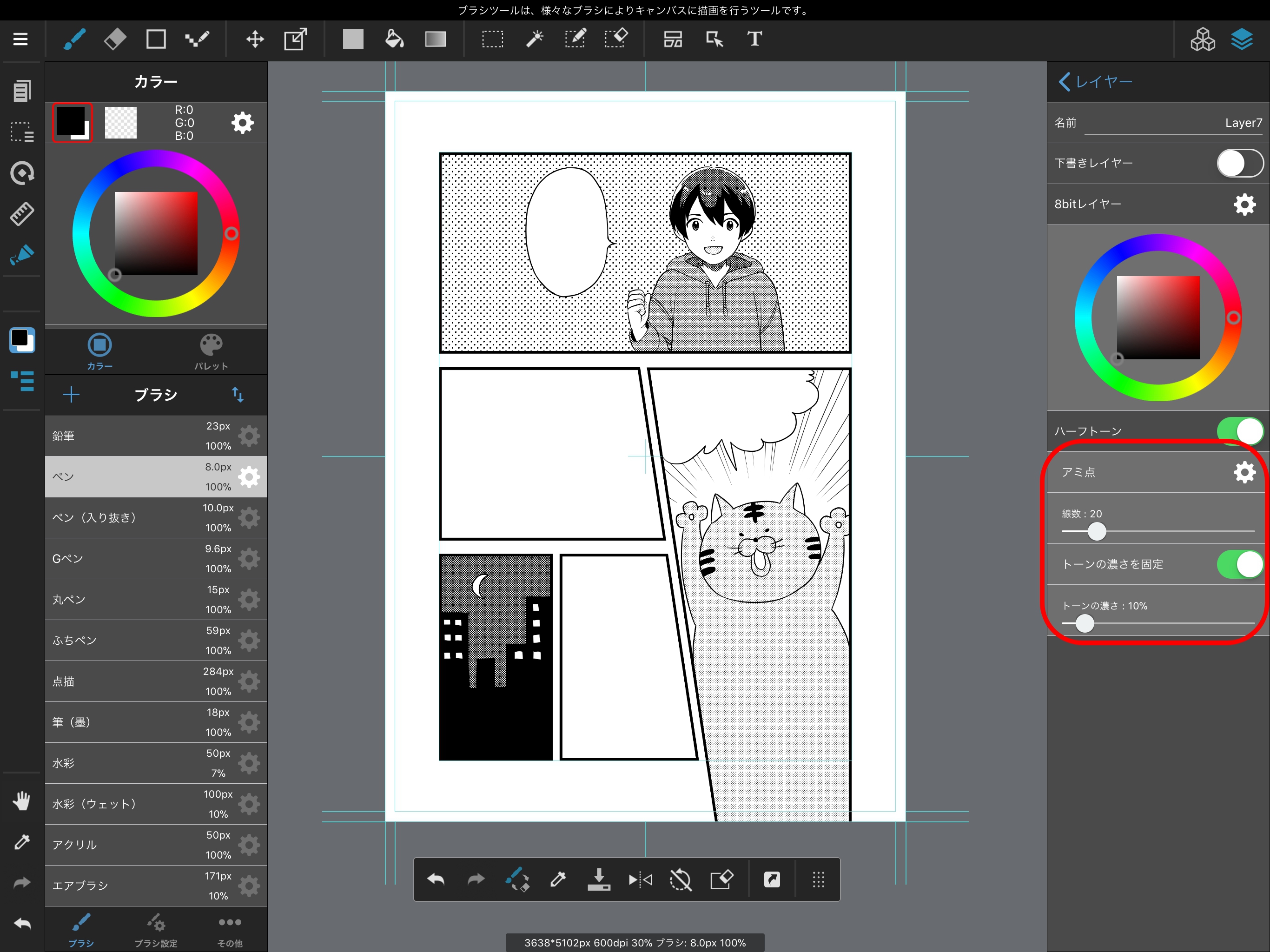
するとトーンの設定をする画面が出てきます。
今回は「アミ点」の線数60でトーンの濃さを固定にチェック、濃さは30%で設定します。

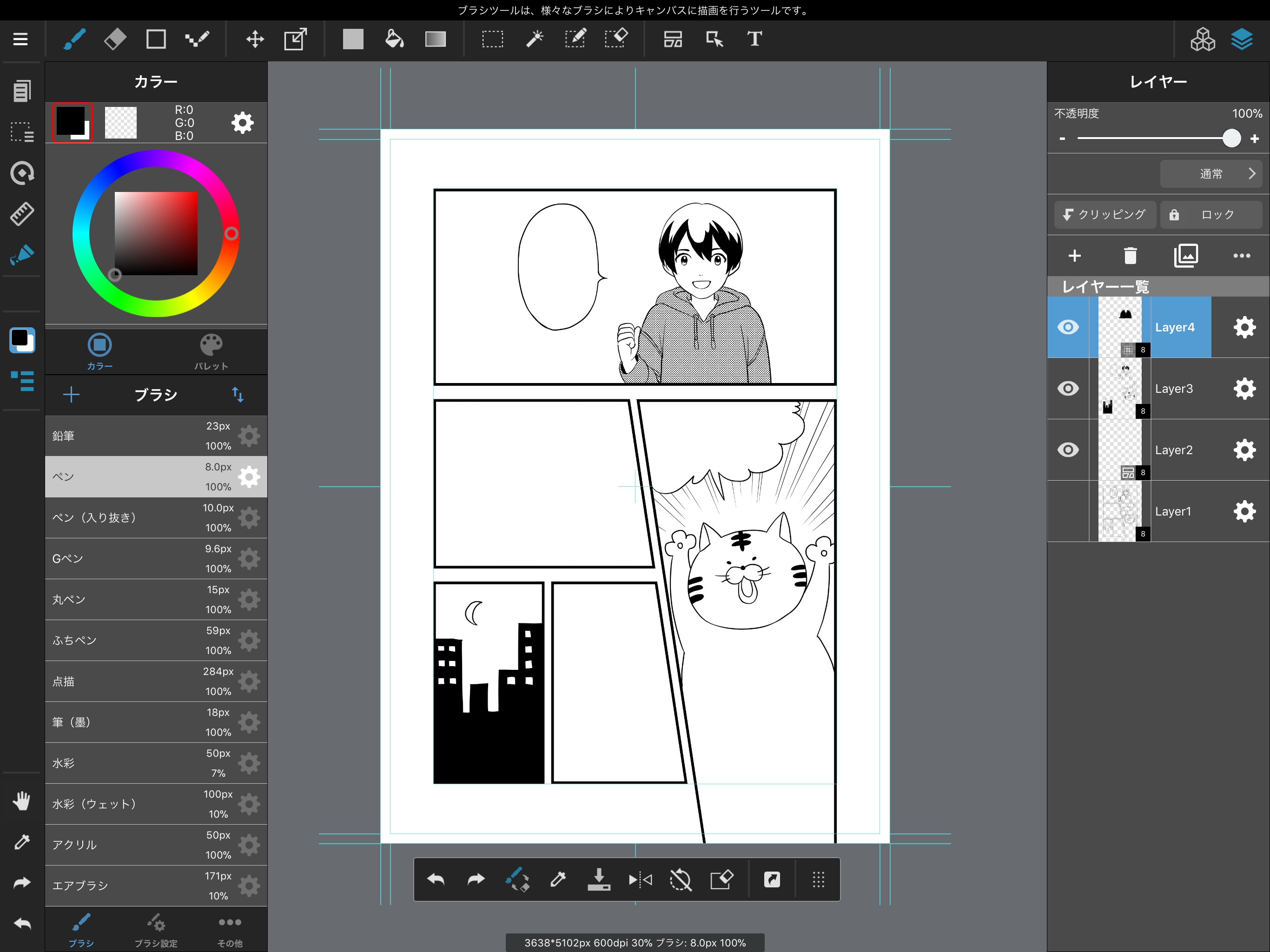
準備ができたのでトーンを貼りたい場所に塗っていきます。

ハーフトーンレイヤーにブラシやバケツツールを使ってトーンを塗るように貼ることができるようになります。
線数やトーンの濃さを変えたハーフトーンレイヤーを使ってどんどん貼っていきましょう。

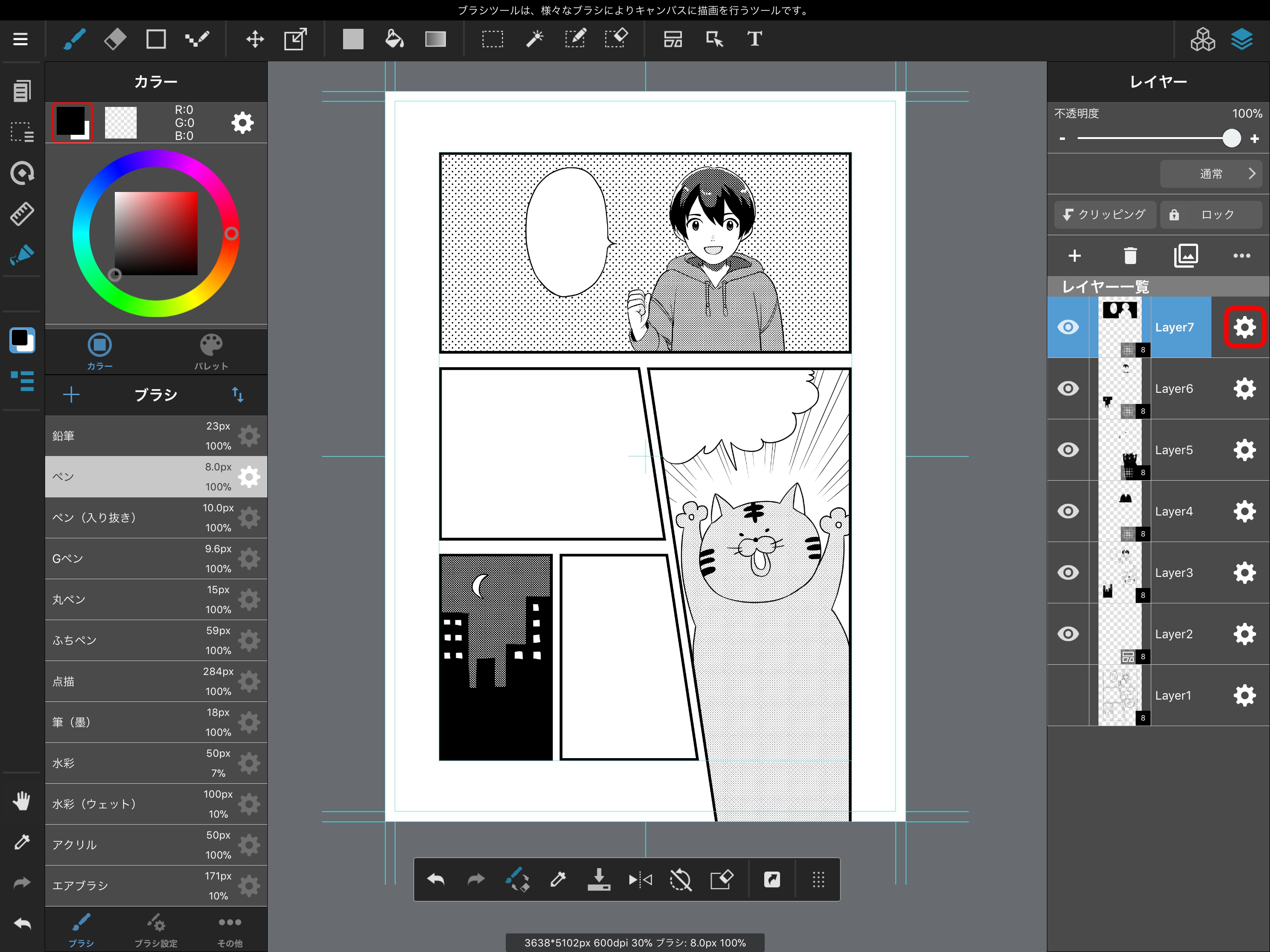
あとからアミ点やトーンの線数・濃度を変えたい時は、ハーフトーンレイヤー右側にある歯車マークから変更できます。


トーンの設定をするとき「トーンの濃さを固定」にチェックをいれないでおくと、選んでいる色の濃度によってトーンの濃さが変わります。
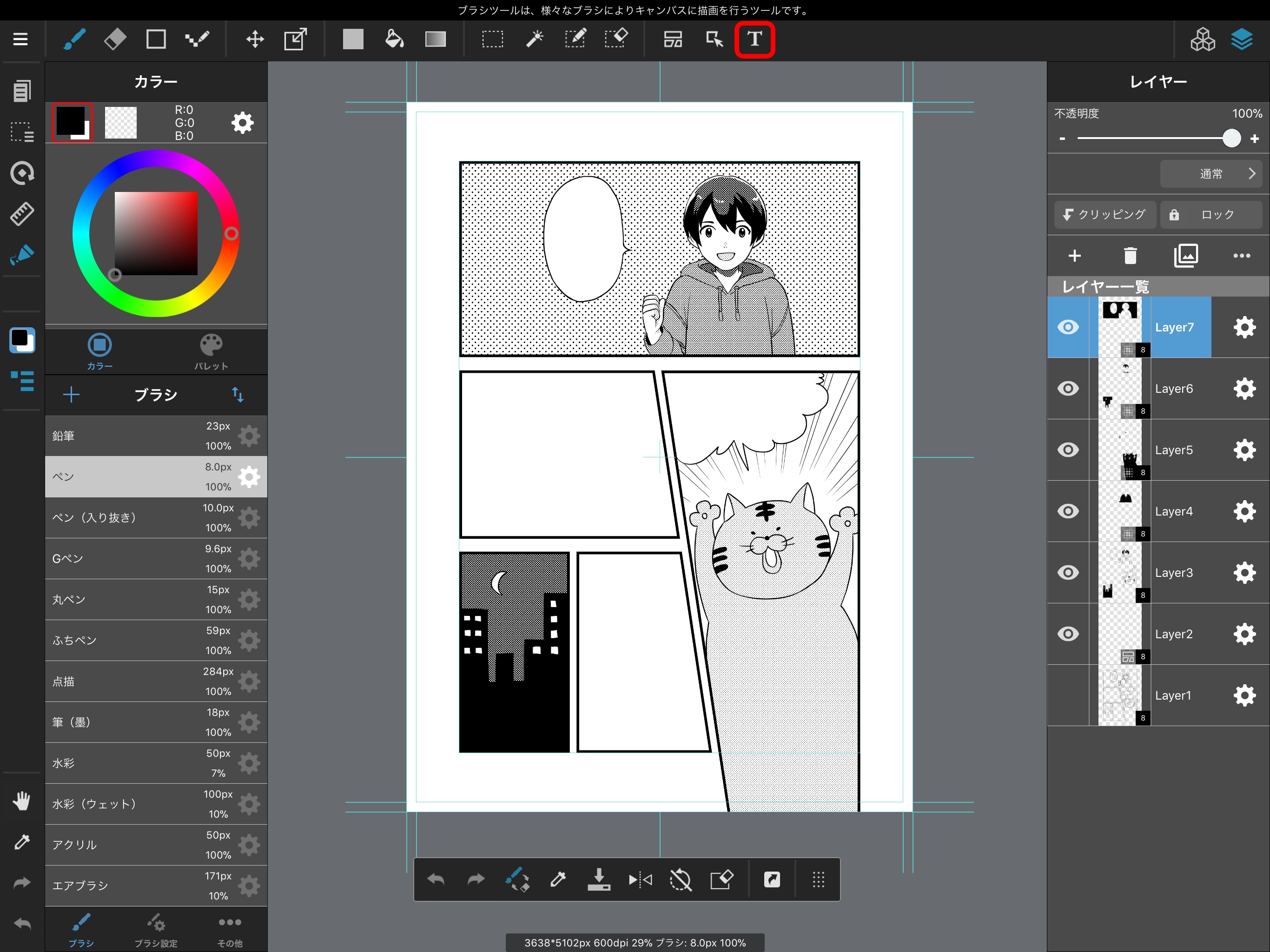
それでは最後に文字を入れていきましょう。
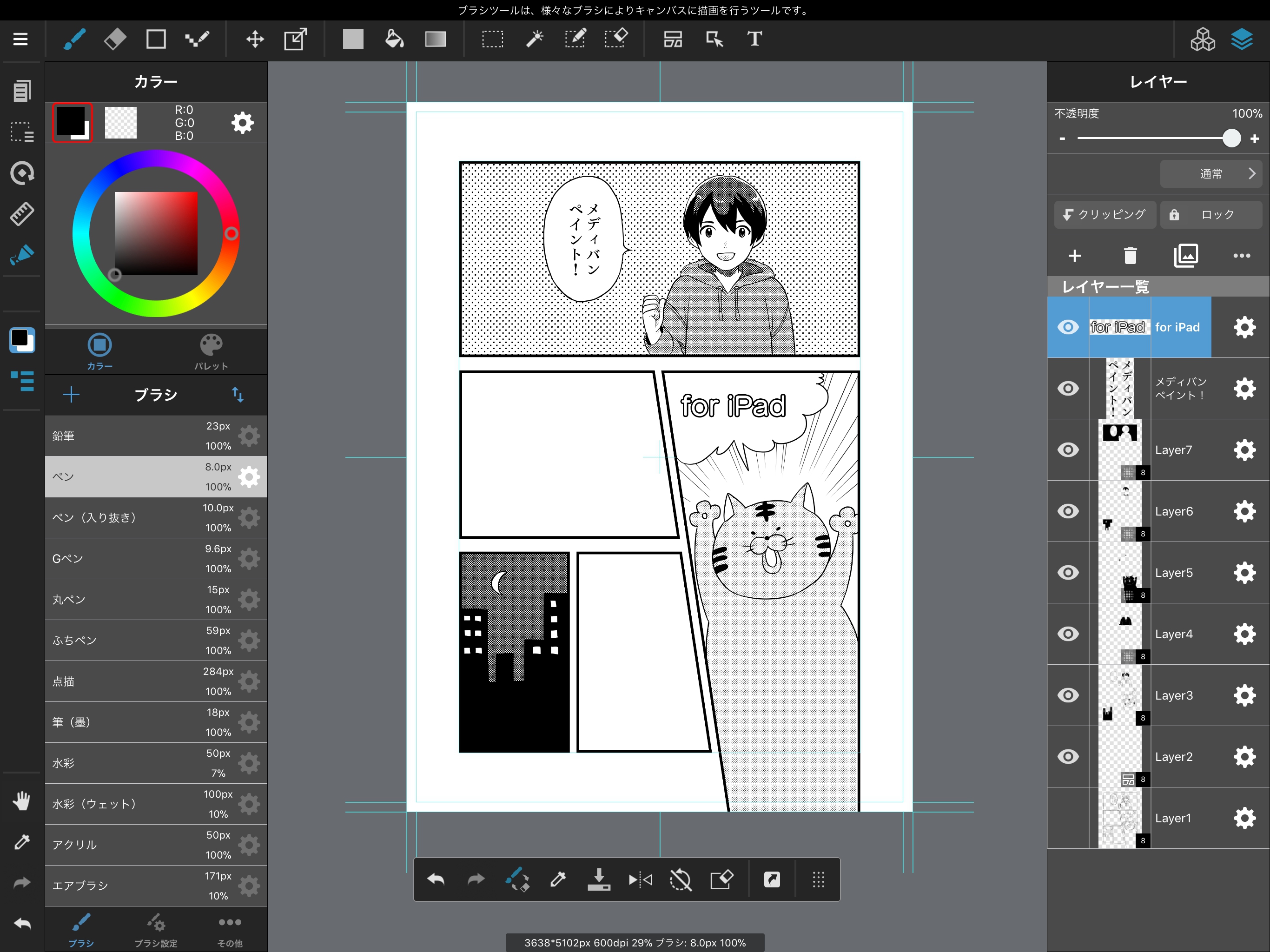
テキストツールを使うと、簡単に文字を入れることができます。

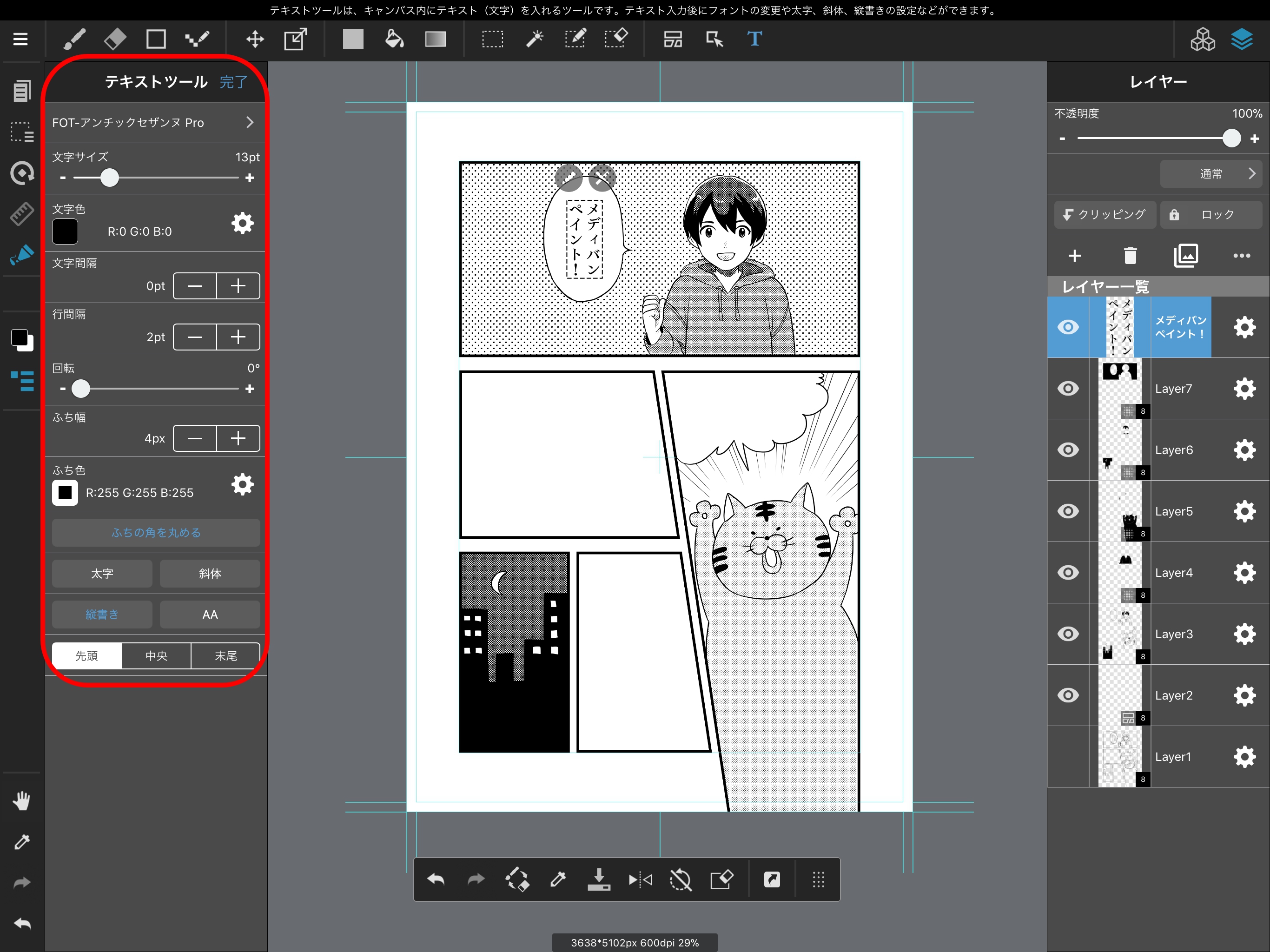
表示したい文字を入力し完了ボタンを押すと、テキストのレイヤーが追加され、キャンバス上に文字が表示されます。
この文字は「テキストツール」か「移動ツール」が選択されているときに移動することができます。
入力確定後にキャンバス上に表示されるテキストは、画像の赤枠で囲まれているサブツールメニューからフォントやふちの有無、文字サイズ、縦書きか横書きかなどを変更できます。