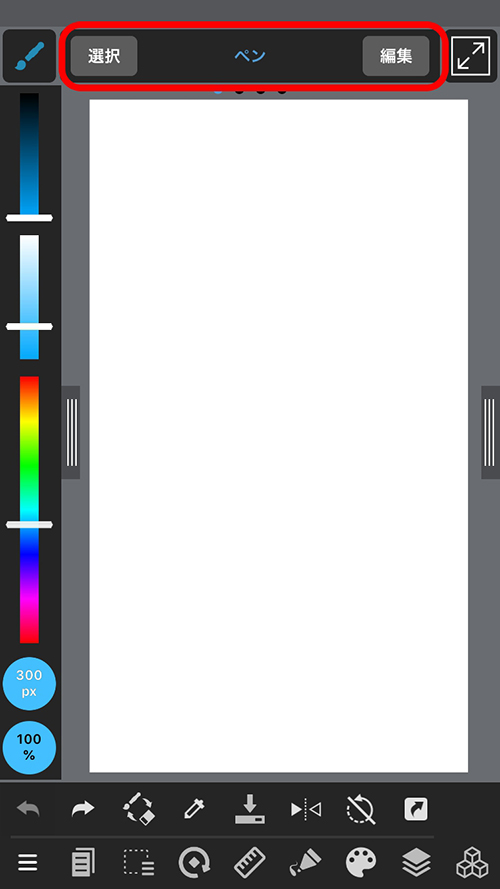
メディバンペイントを起動してキャンバスを開いた状態の画面構成は以下の通りです。



もう一度同じボタンを押すとウィンドウが出てきます。
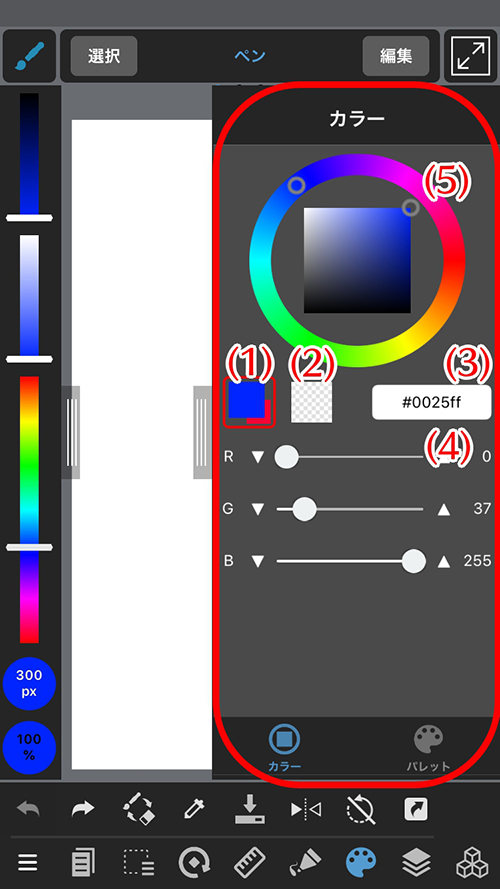
カラーウィンドウ
ブラシの色をつくるためのウィンドウです。

(2)ここをタップすると、ブラシの色が透明色になり色を消すことができます。
(3)現在の色コードが表示されています。タップすると色コードを入れることができます。
(4)ここではRGB要素を調整して色味を設定することができます。
(5)タップした場所の色が前景色になります。上に行くほど明度(色の明るさ)が高く右に行くほど彩度(色の鮮やかさ)が高くなります。色相、明度、彩度はHSVバーからも調節できます。

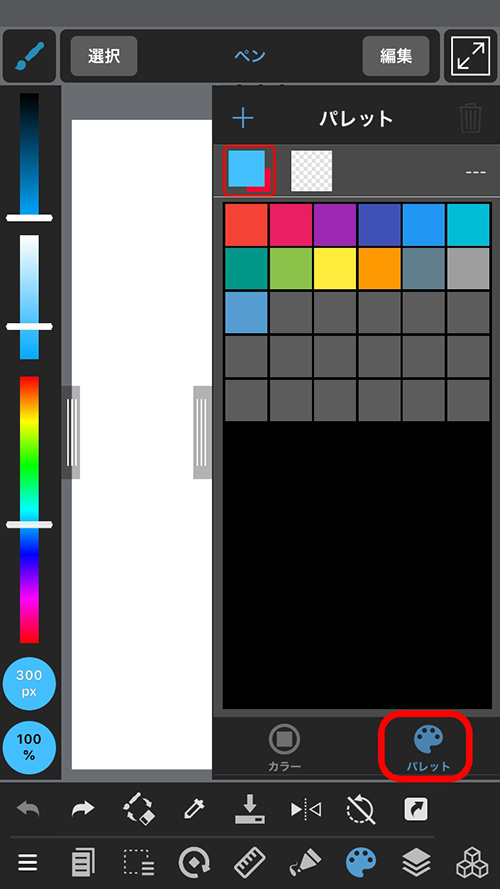
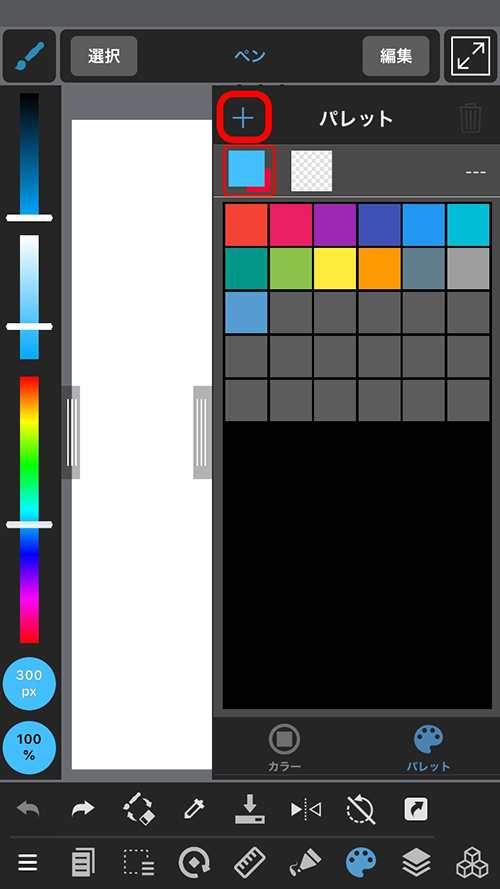
カラーウィンドウの中にパレットがあります。

+ボタンを押すと好きな色を追加することができます。

ペンツールの編集の紹介です。

編集を押すと細かい設定ができます。

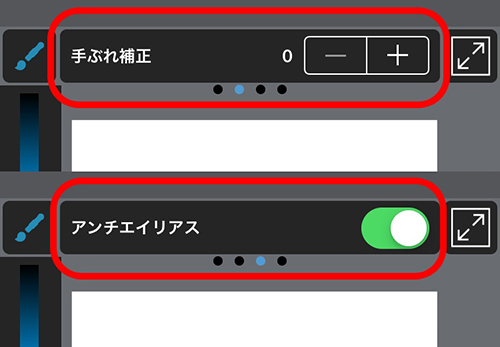
・「手ぶれ補正」
手ぶれ補正をつけると描いた線を綺麗に補正してくれます。+と-で補正を調節できます。
・「アンチエイリアス」
基本的にONの状態ですが、OFFにすると印刷向きの線がひけます。

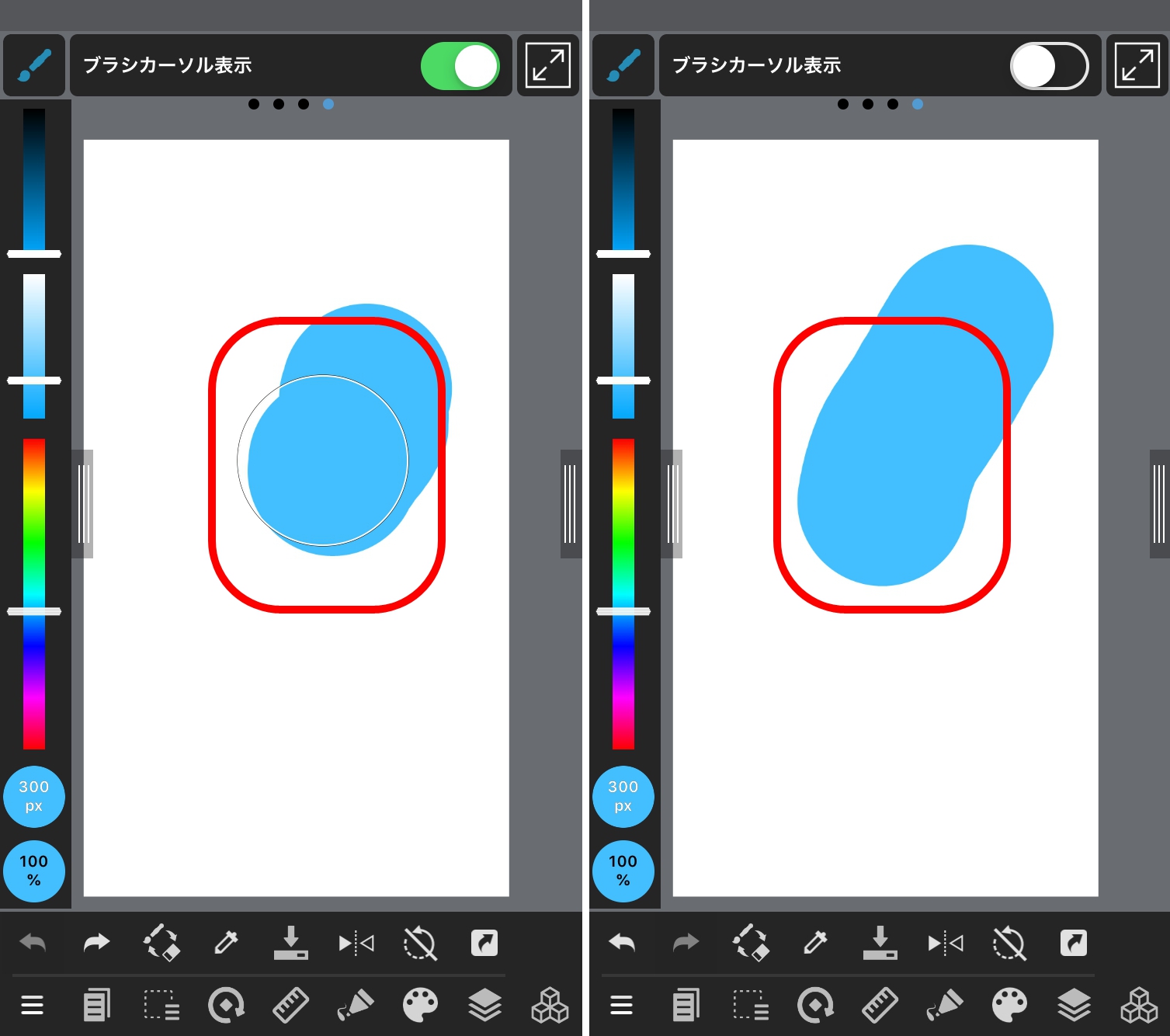
これも基本的にONになっていますが、絵を描く時にいらないなと思った時はOFFにできます。

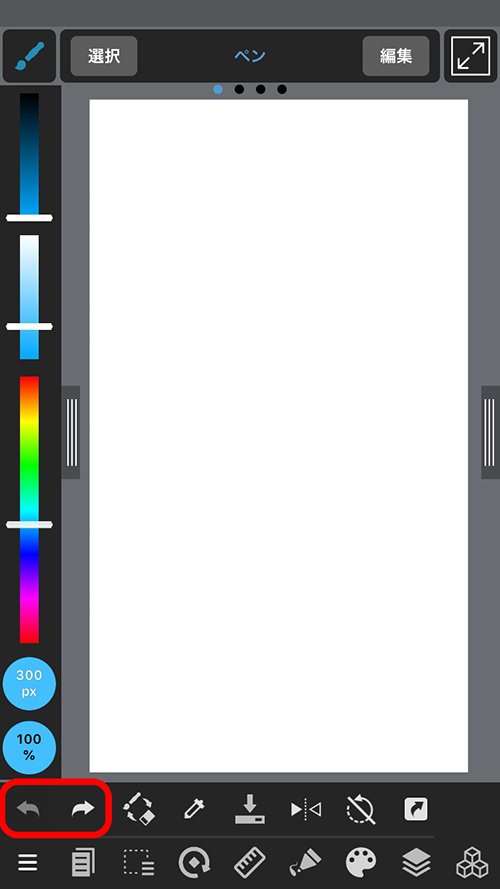
間違えた操作をした時に、直前の操作を取り消すことができるのが「Undo」で、直前の「Undo」を取り消すのが「Redo」です。


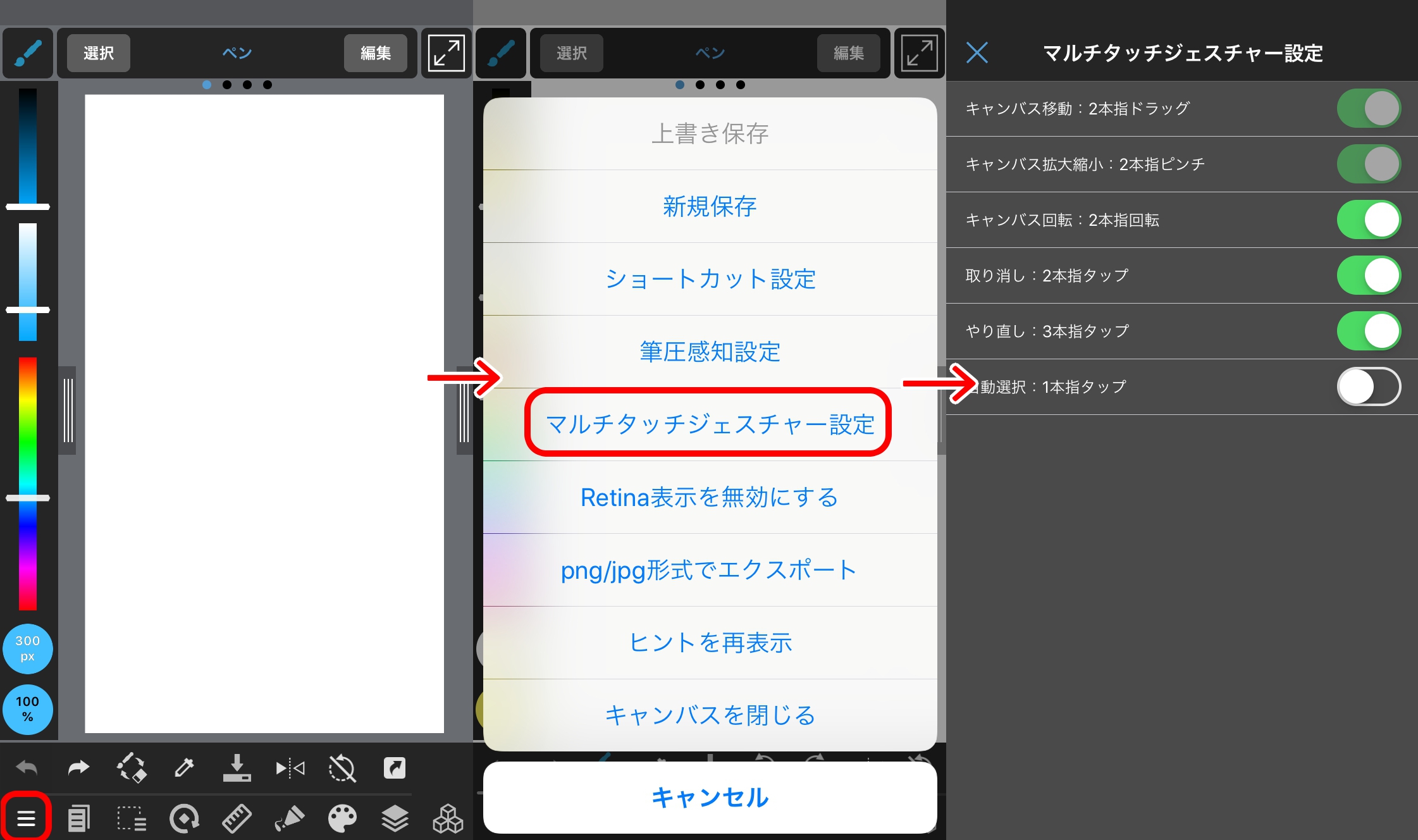
画面を2本の指で同時にタップすると一つ前の状態に戻すことができます。
・やり直し(Redo):3本指タップ
画面を3本の指で同時にタップすると一つ後の状態に戻すことができます。
メディバンペイントには、3種類の回転と左右反転があります。その違いを覚えましょう。

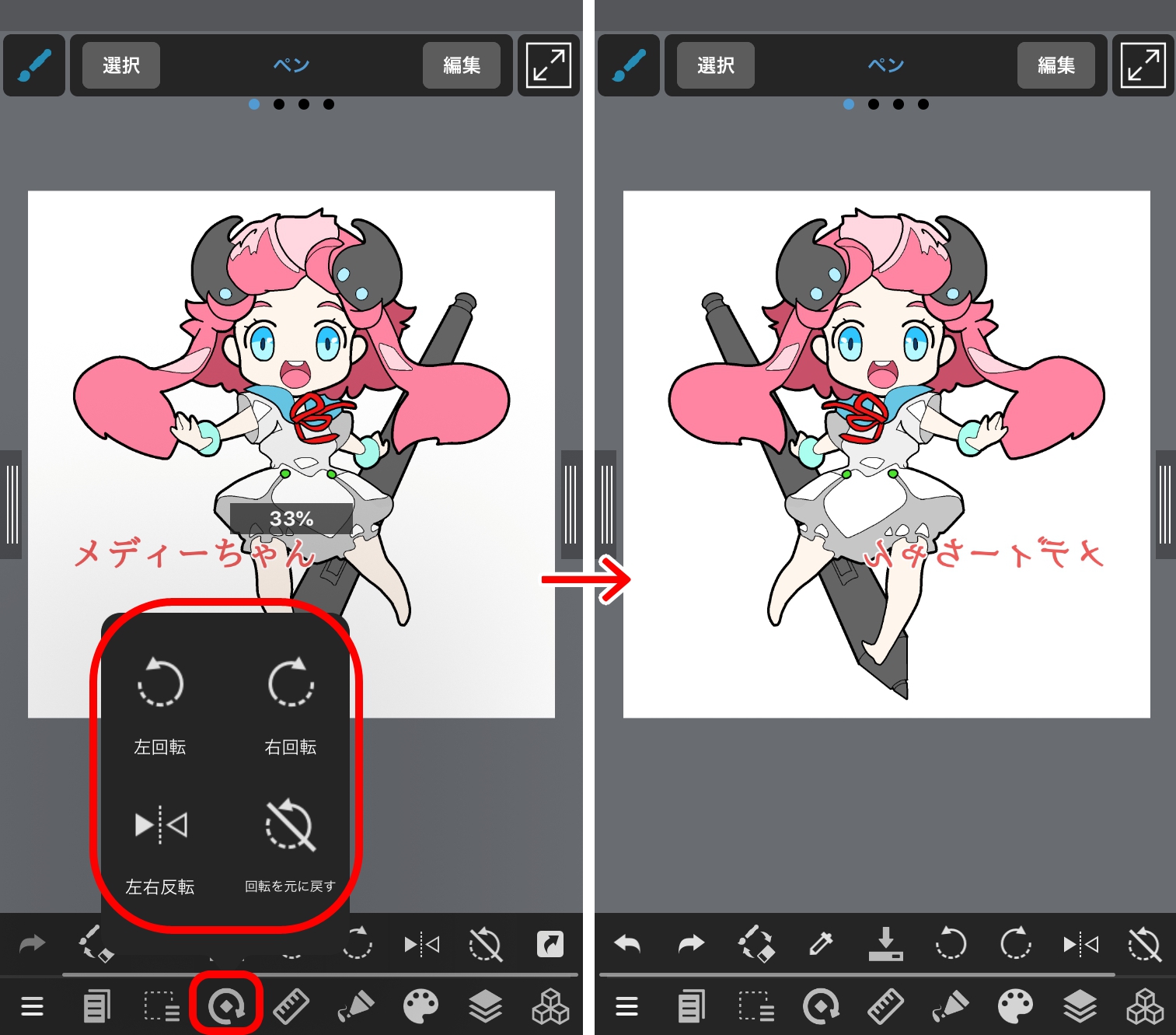
表示だけを回転・反転させる

回転も表示メニューの中の「左回転」と「右回転」から表示のみ回転することができます。
反転や回転から戻したい時は「回転を元に戻す」を押せば正位置のキャンバスに戻ります。
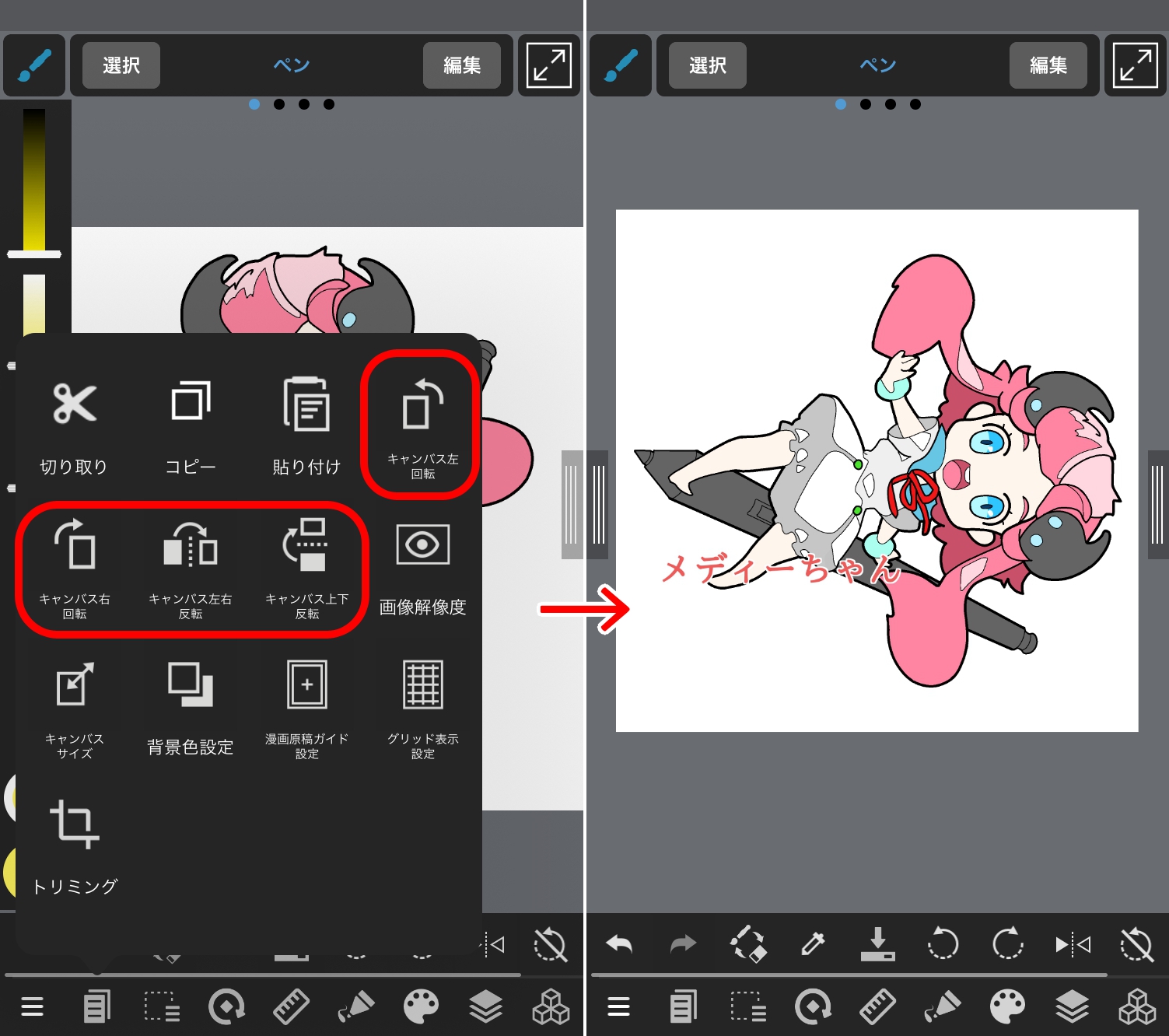
キャンバスを回転・反転させる
選択範囲メニューから「キャンバスを左回転・右回転・左右反転・上下反転」を実行できます。
キャンバス全体(全レイヤー)が回転・反転します。(テキストレイヤーは影響を受けません。)

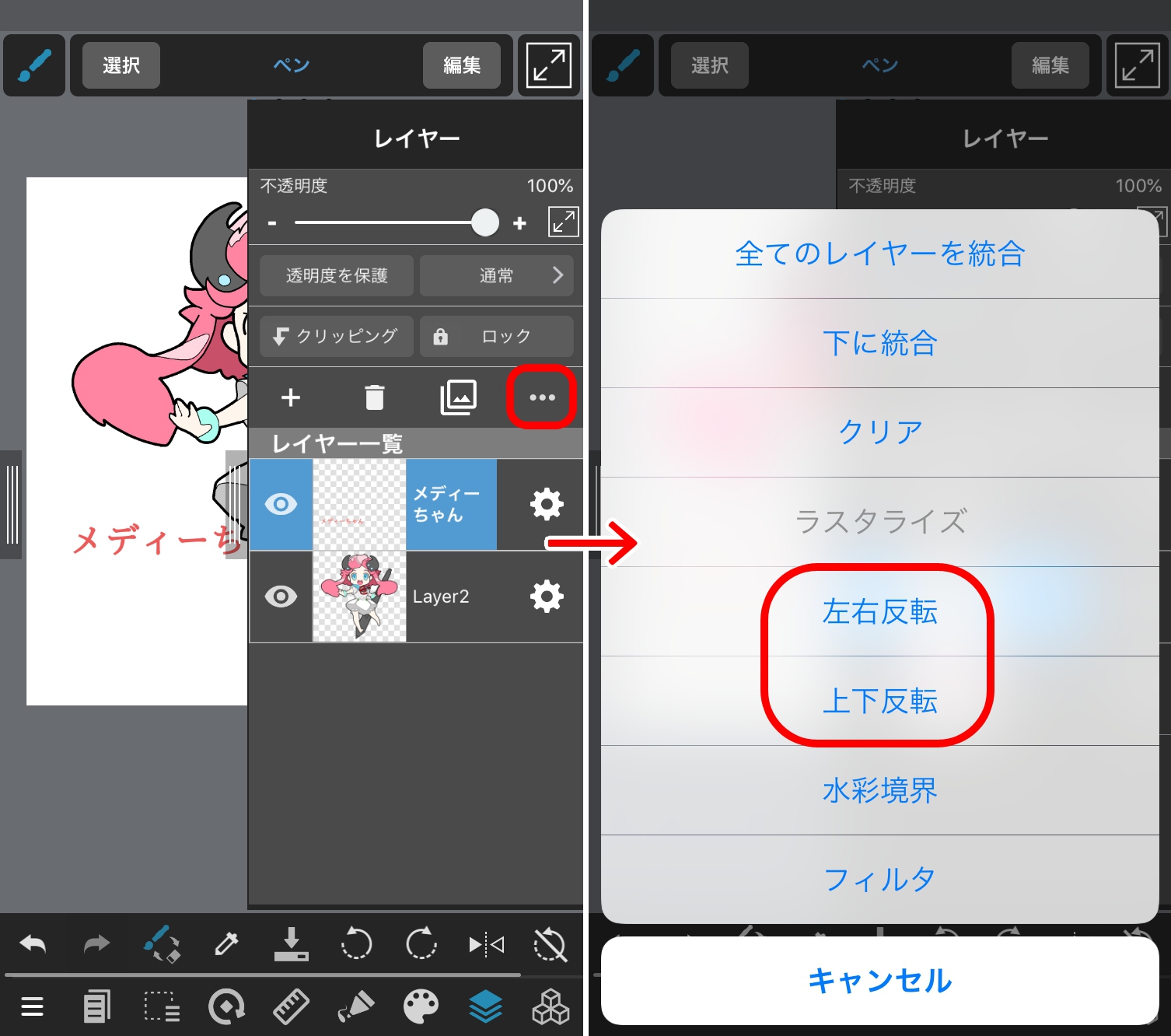
レイヤーを回転・反転させる
レイヤーウィンドウのメニューボタン(下画像赤枠)を押すと「左右反転」や「上下反転」などが出てくるので、実行したいボタンを押してください。現在選択中のレイヤーが反転します。


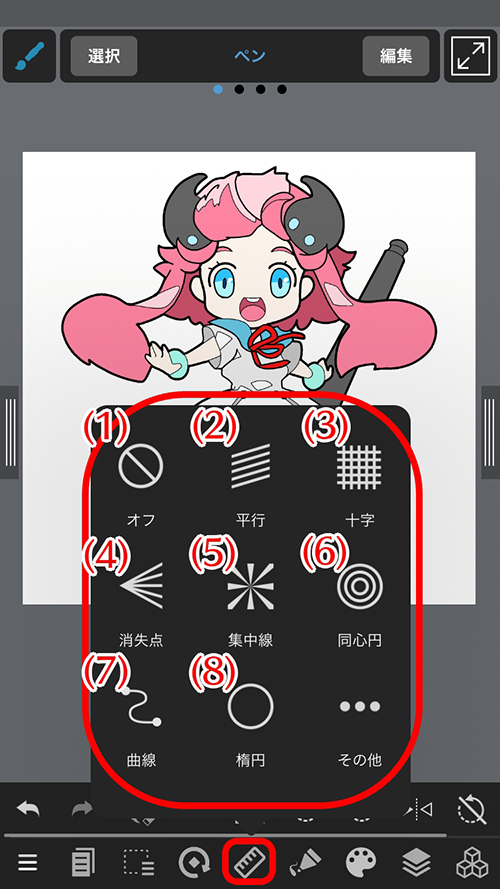
定規は画面下部の定規ツールアイコンから使うことができます。

(1)オフ:定規をOFF(非表示)にします。定規の状態は保持されます。
(2)平行:任意の角度で平行線が描ける定規です。
「定規位置を変更する」を押して回すように指で補助線を動かすと角度変更ができます。
(3)十字:垂直と水平な線が描ける定規です。
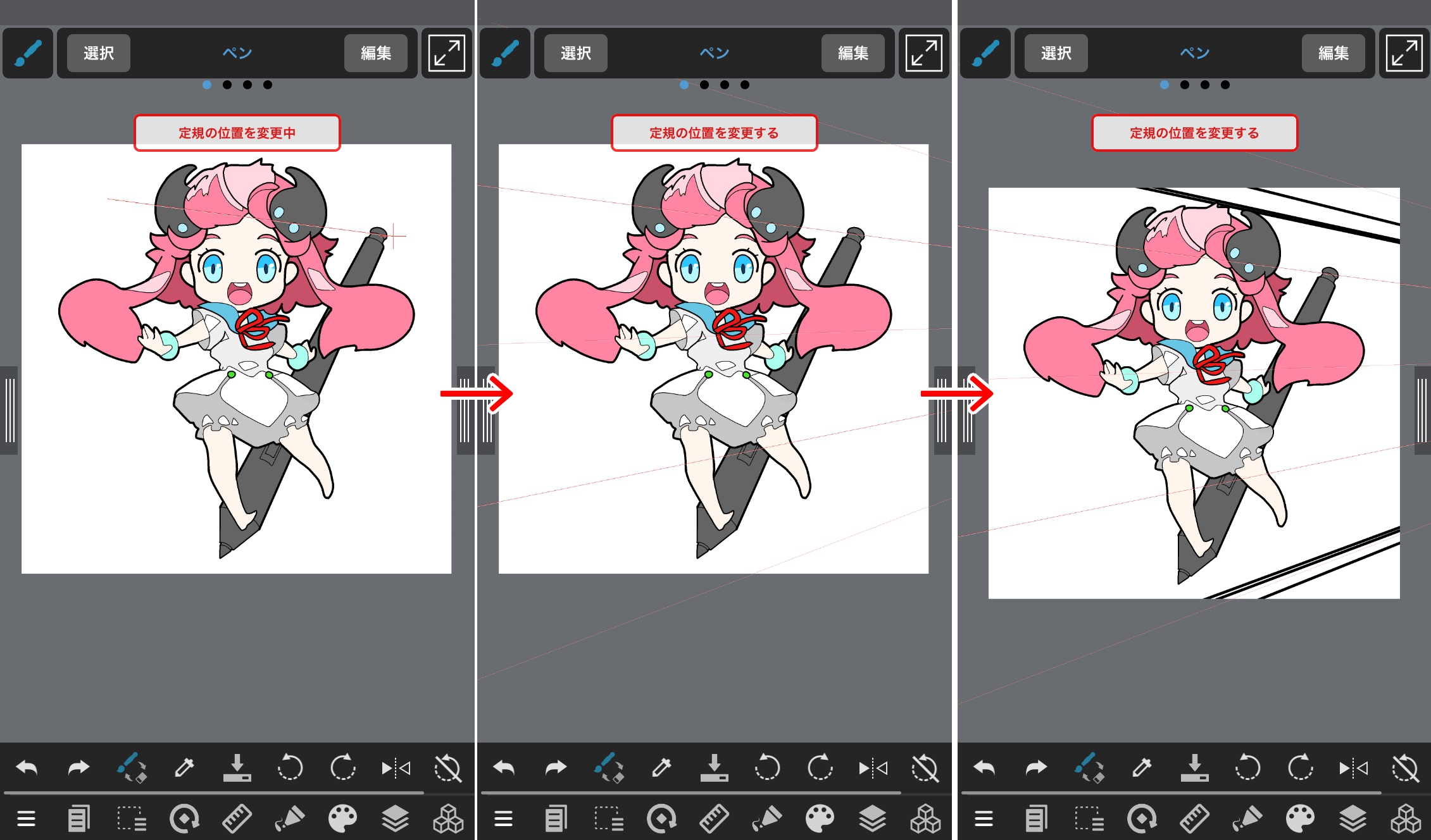
(4)消失点:消失点定規です。最初に任意の4点をタップして選択し消失点を決定します。
消失点を指定し直したい場合は画面上部に出ている「定規の位置を変更する」を押してください。

(5)集中線:集中線が描ける定規です。集中線の中心を変更したい場合は画面上部に出ている「定規の位置を変更する」を押してください。
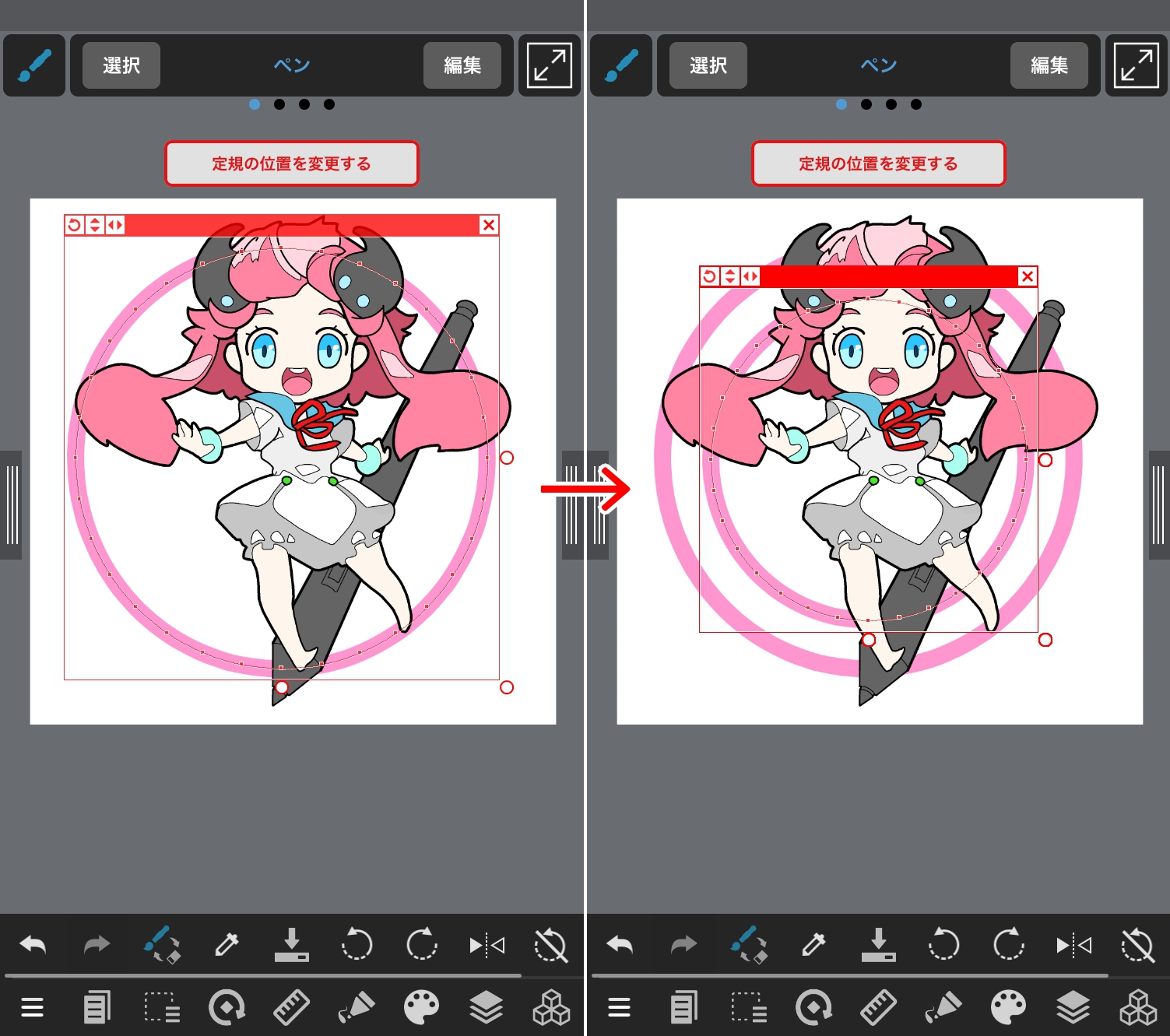
(6)同心円:同心円が描ける定規です。同心円の中心を変更したい場合は画面上部に出ている「定規の位置を変更する」を押してください。
(7)曲線:曲線を描きたい先に沿って押していくと、曲線に合わせた定規ができます。画面上部「曲線を確定する」を押すと定規に沿った線を描くことができます。定規の形を変えたい時は画面上部「曲線を設定する」を押してください。
(8)楕円:楕円が描ける定規です。指でスライドさせると楕円の定規が作られます。

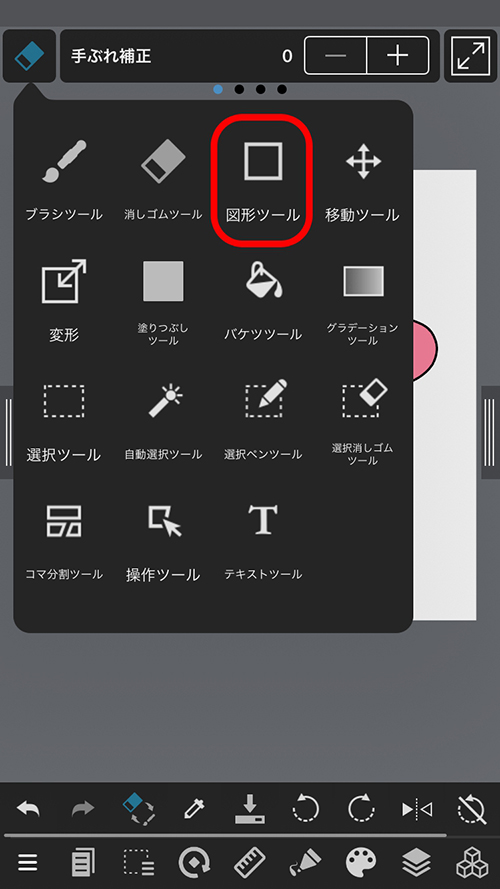
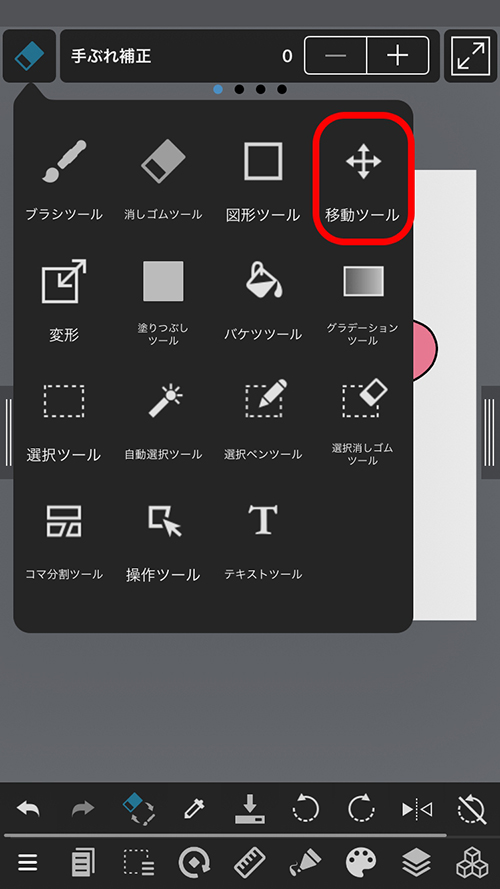
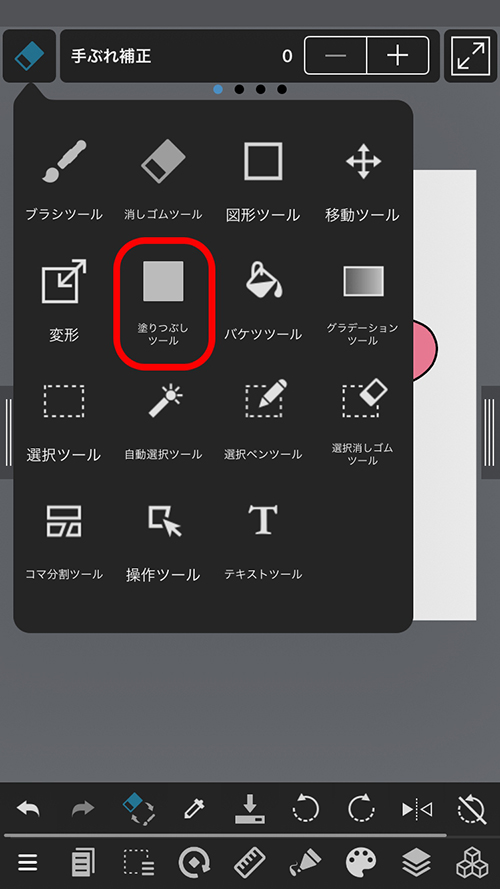
ここからは左上のツールについて説明します。

塗りつぶしツールと違い、現在のブラシで図形を描画することができます。


移動できるのは選択されたレイヤーの絵になります。
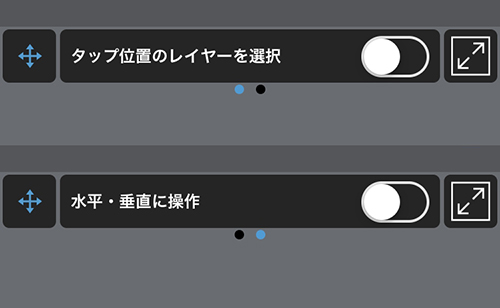
上のツールバーを横に動かすと「タップ位置のレイヤーを選択」と「水平・垂直に操作」のON・OFFが出てくるので上手く活用してみてください。

水平・垂直に操作:上下左右まっすぐに移動させたい時に便利です。

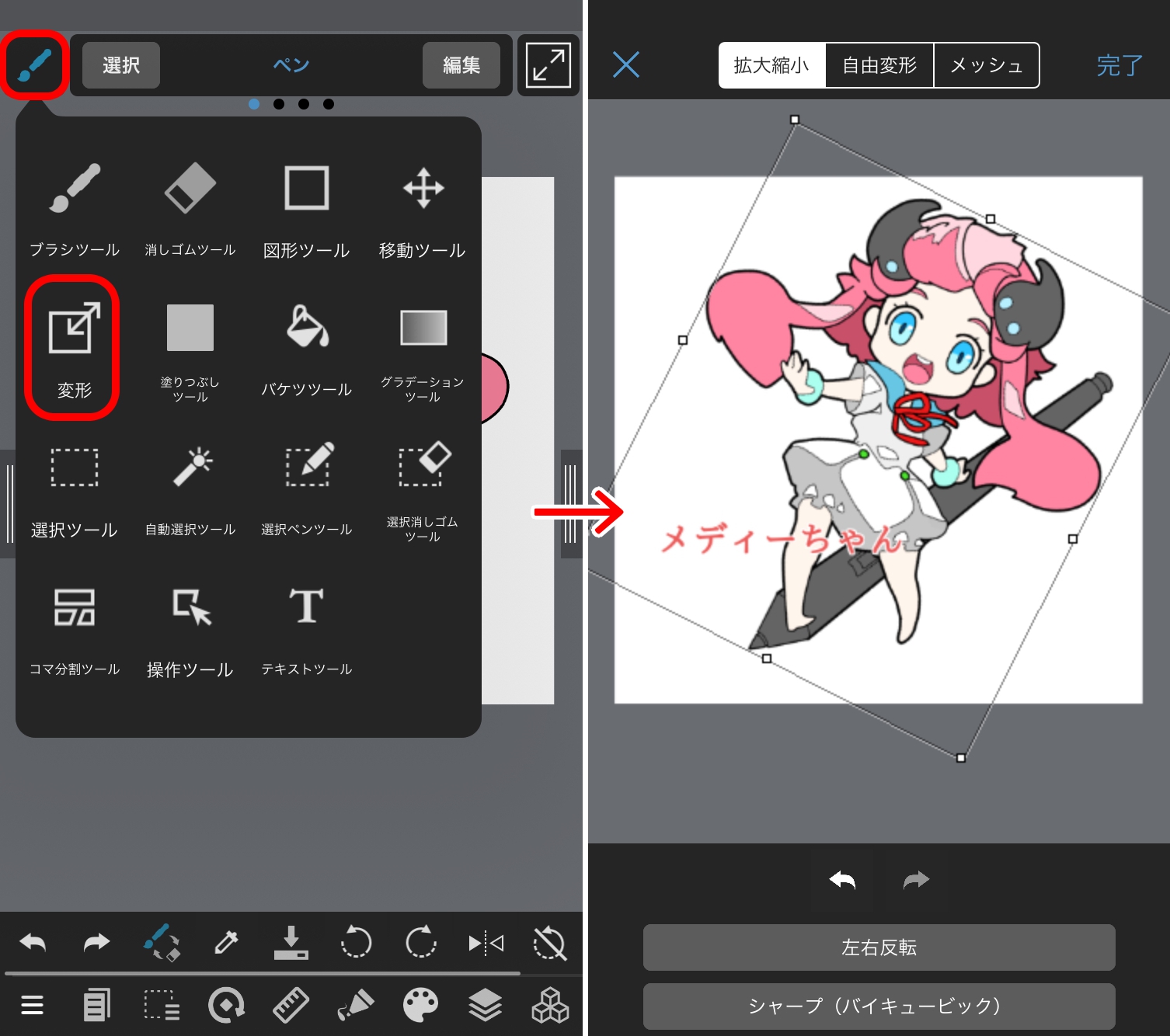
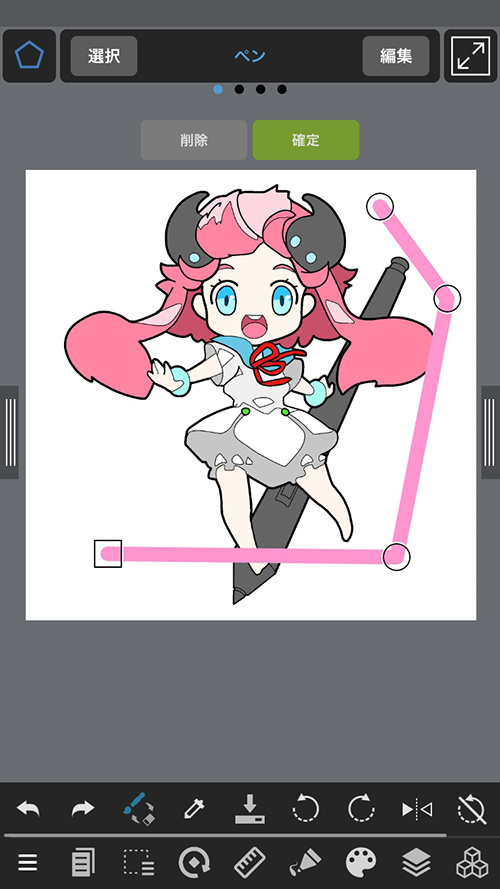
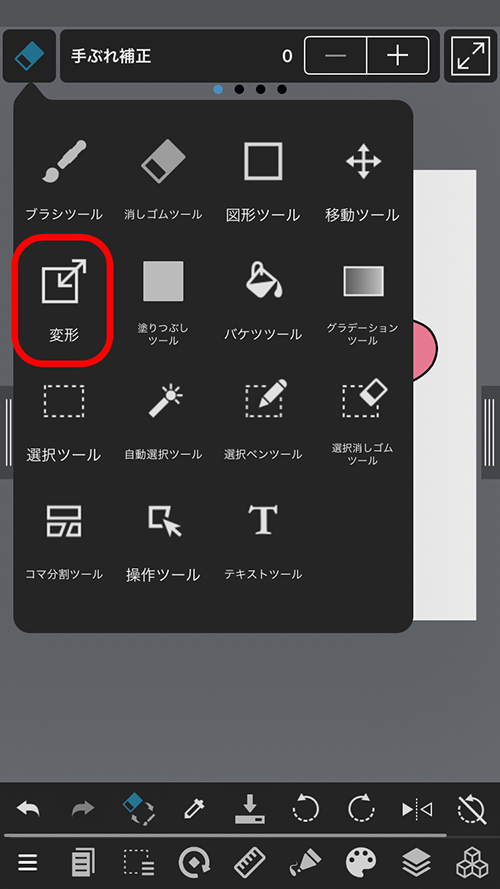
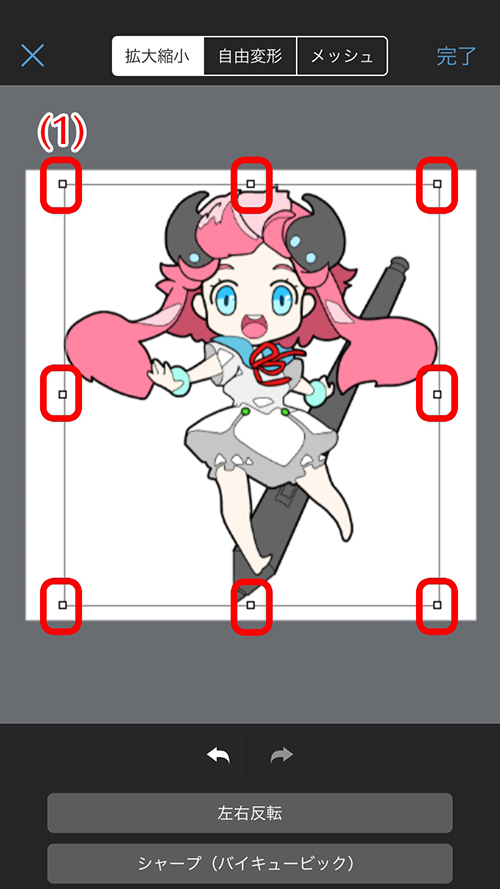
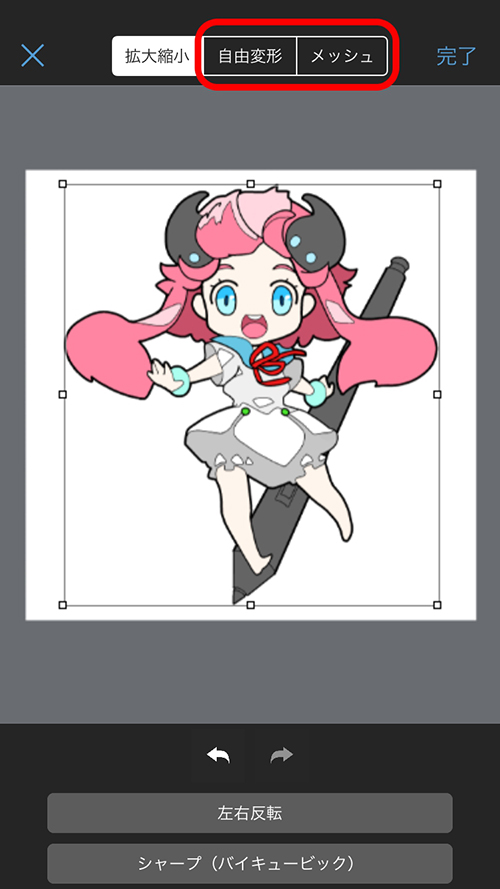
変形したいレイヤーを選択してから変形ツールを押します。

回転するときは、ハンドルの外側を指でスライドさせて回して下さい。
気に入った変形ができたら、右上の「完了」ボタンを押して下さい。
変形が気に入らなくて、変形前の状態に戻したい場合は左上の「✕」ボタンを押して下さい。

メッシュ変形:円柱や服の柄など細かい調整をしたい時に便利です。
複数出てくるハンドルを縦や横ごとに移動できたりして便利です。


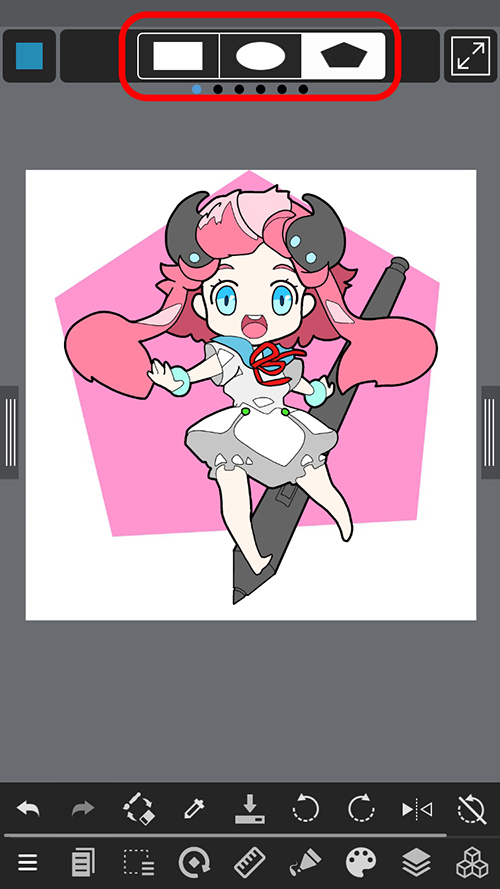
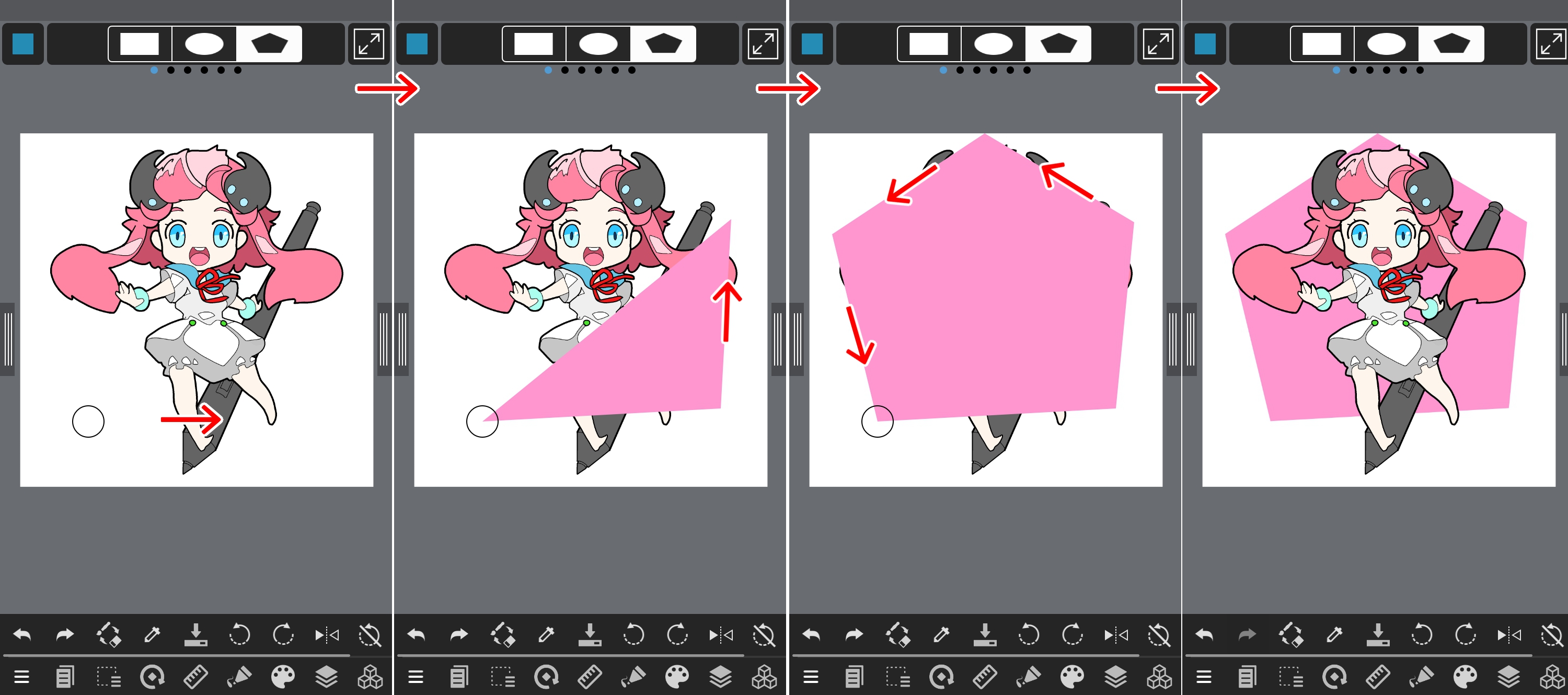
上部のバーを横にスライドさせると…
図形の角を「丸める」%、不透明度、アンチエイリアスのON/OFF、縦横比の固定のON・OFF、
中央から選択のON/OFFを決めることができます。



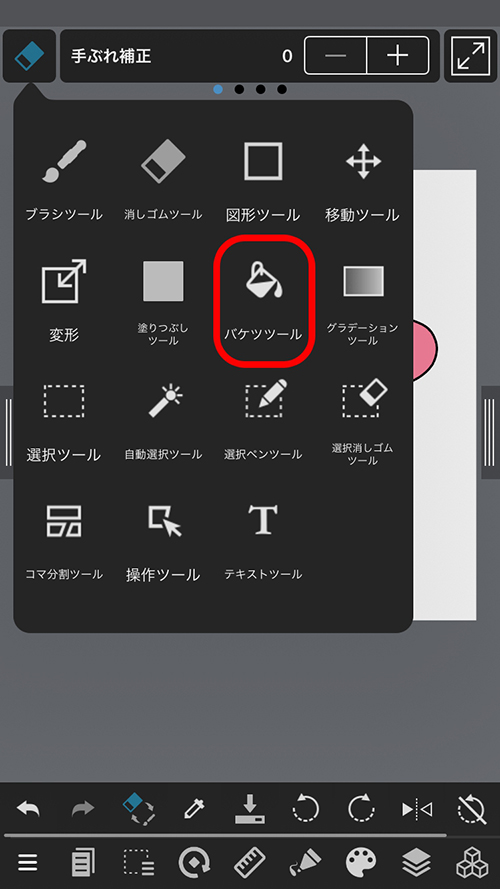
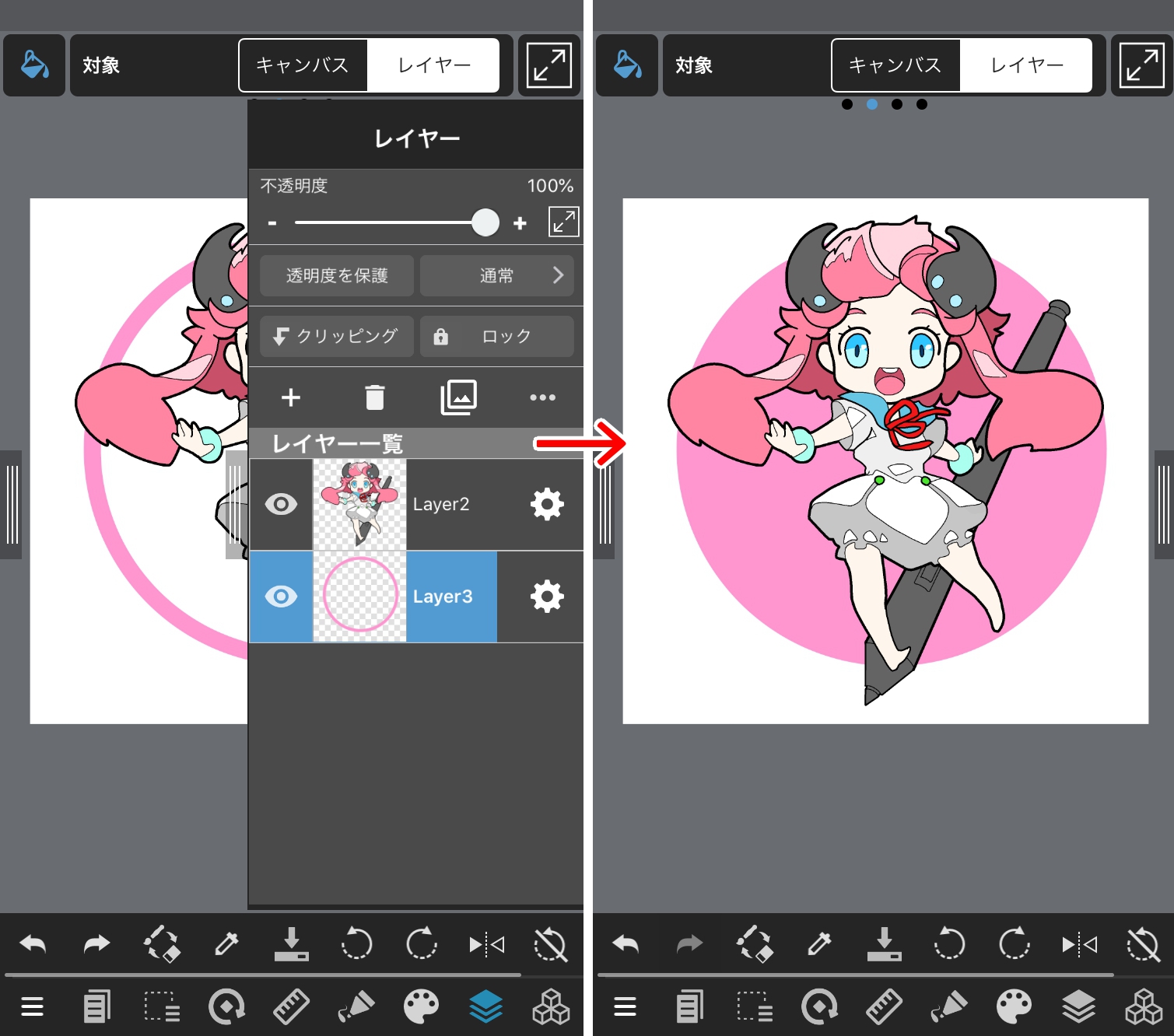
「隙間閉じ」:「+」していくと線と線がつながっていなくても線の中だけ塗りつぶしてくれます。
「対象」:対象がレイヤーの場合、選択中のレイヤーに沿って塗りつぶします。対象がキャンバスの場合、全レイヤーの線を対象に塗りつぶしをします。
「拡張(px)」:塗りつぶす際に線と塗り部分の間に隙間が空く場合があるので、その時に「+」をして隙間を無くしてください。
「アンチエイリアス」:塗りつぶす時にアンチエイリアスをつけるかつけないか決められます。

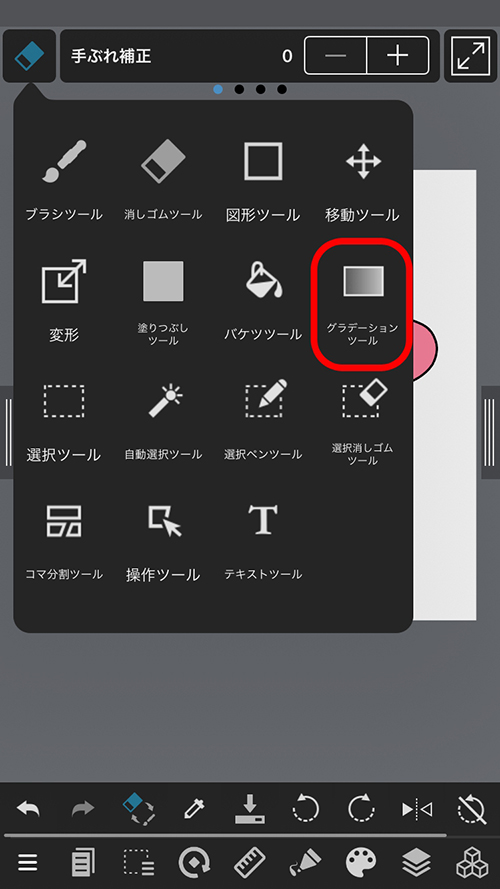
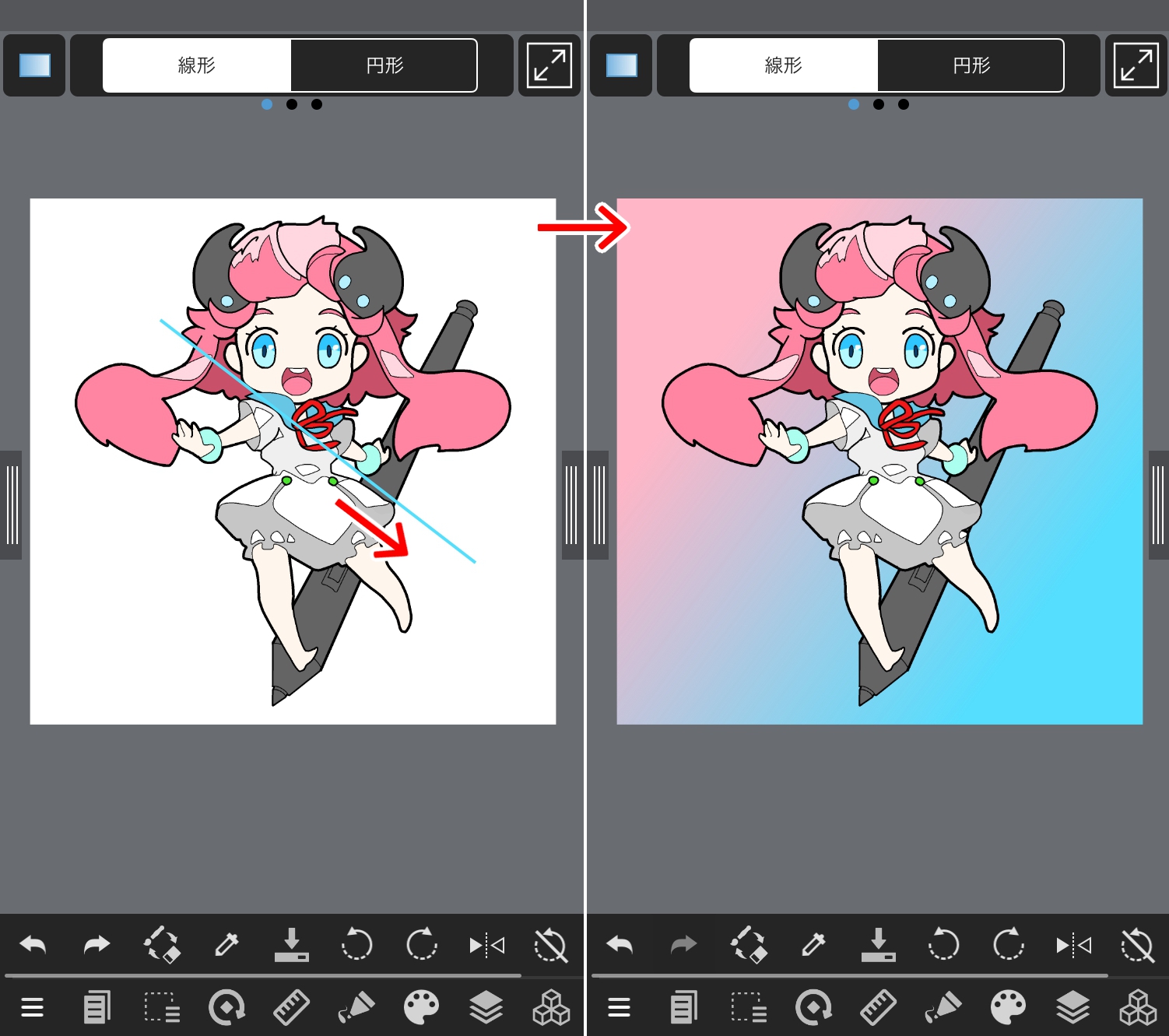
グラデーションの幅と方向はキャンバス内を押したままスライドすると決定します。

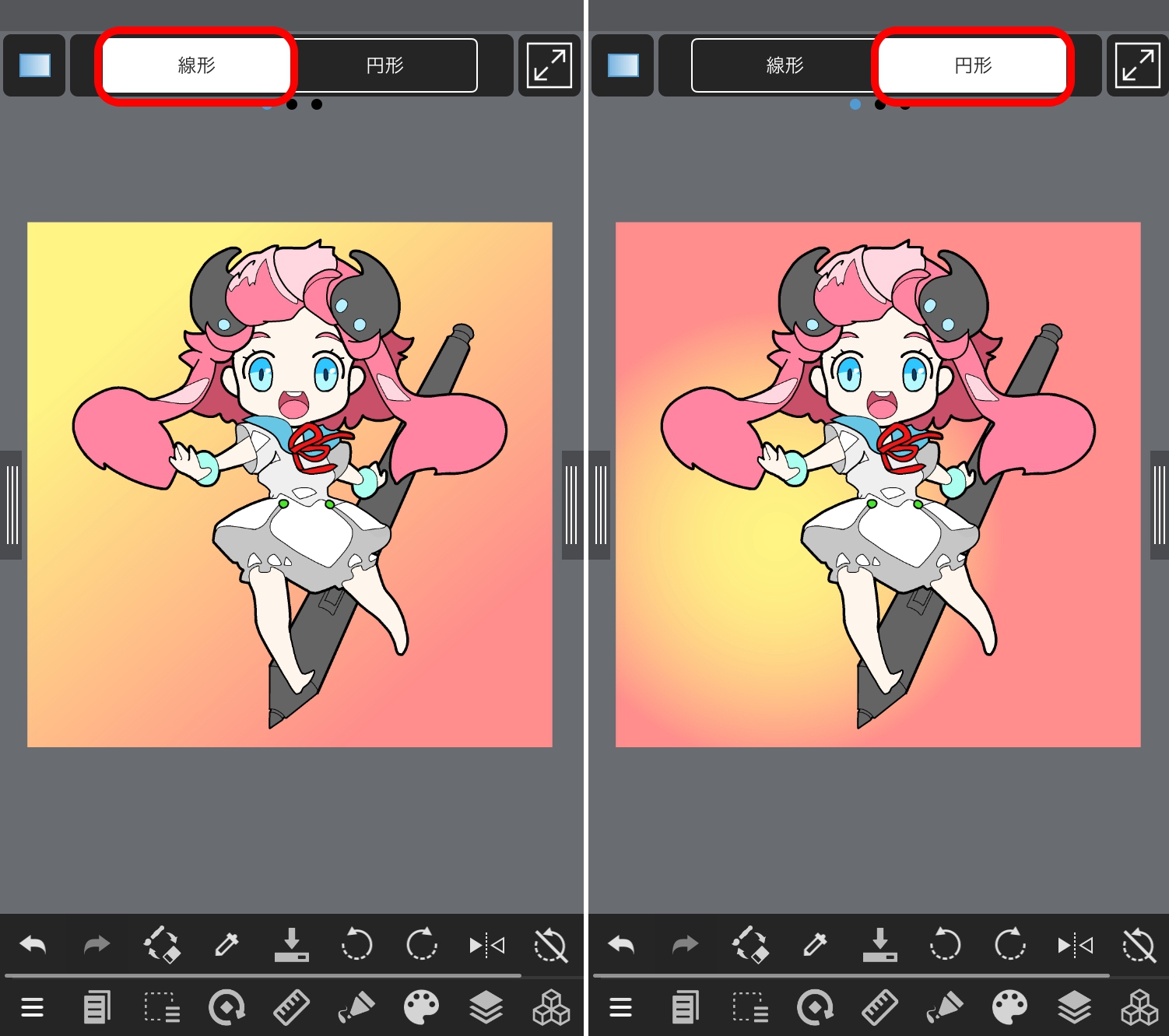
「線形」は基本的なグラデーションです。
「円形」はスライドした位置から丸くグラデーションを作ってくれます。

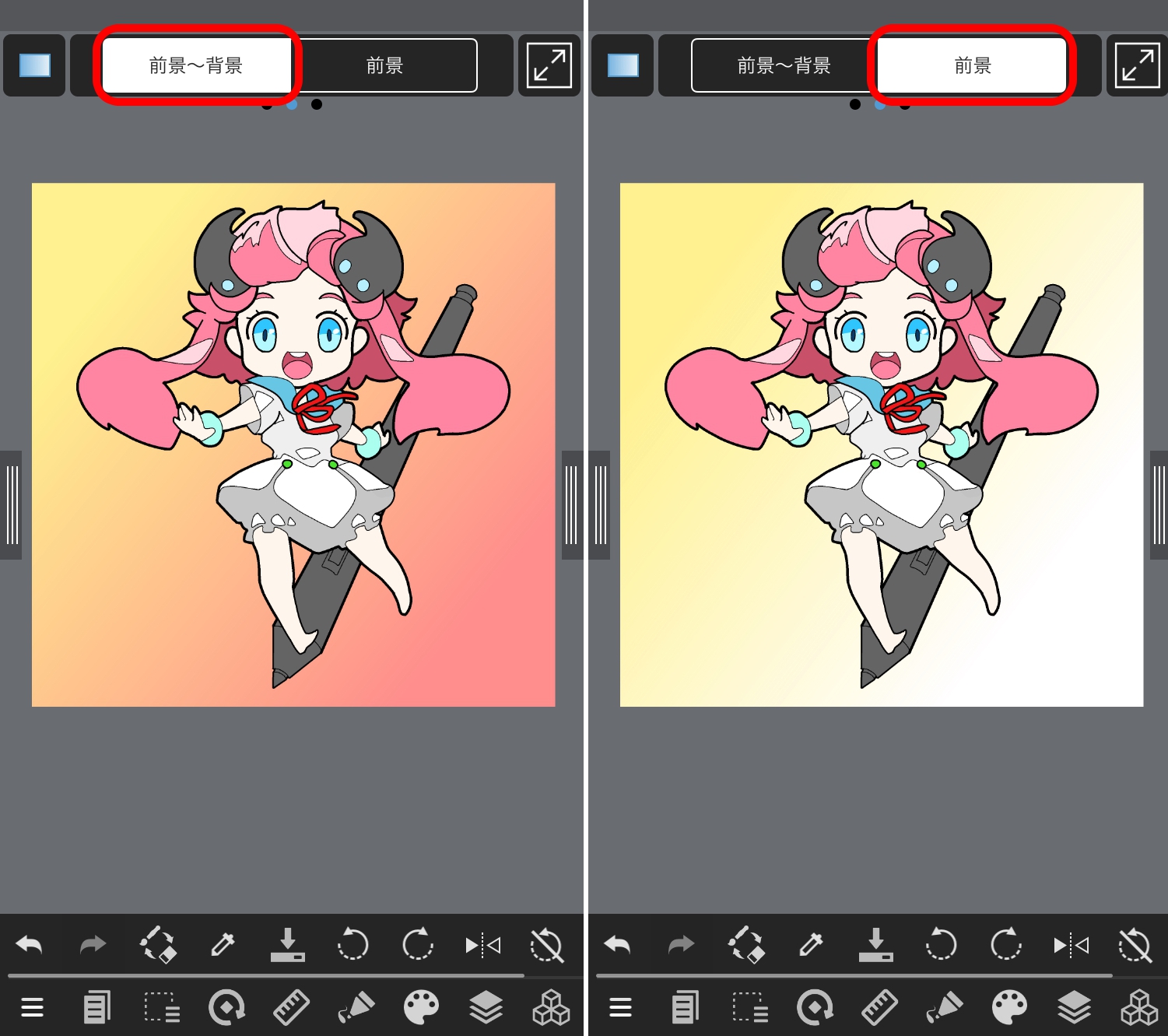
「前景」現在の前景色から透明色でグラデーションを作ります。


このとき、選択された領域を選択範囲といいます。
選択範囲を作って変形ツール等を使うと、選択範囲内の絵だけを変形させたりできます。
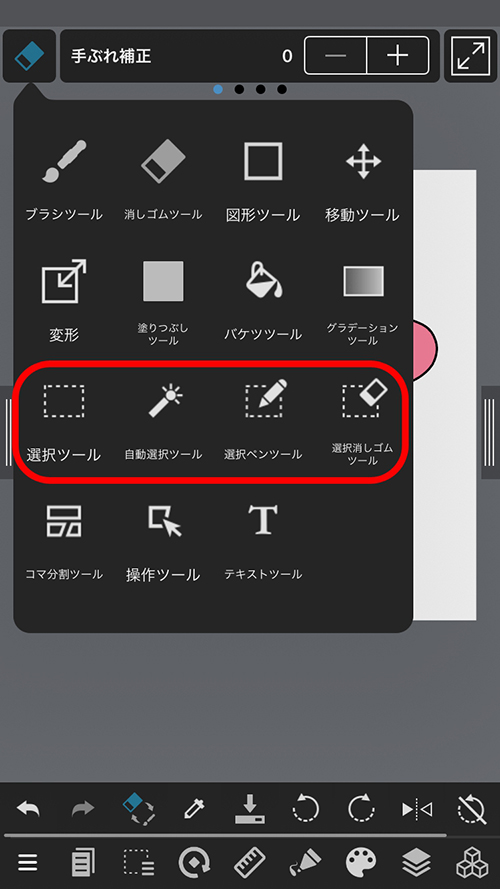
メディバンペイントには選択範囲を指定する方法がいくつかありますので、それぞれ説明します。
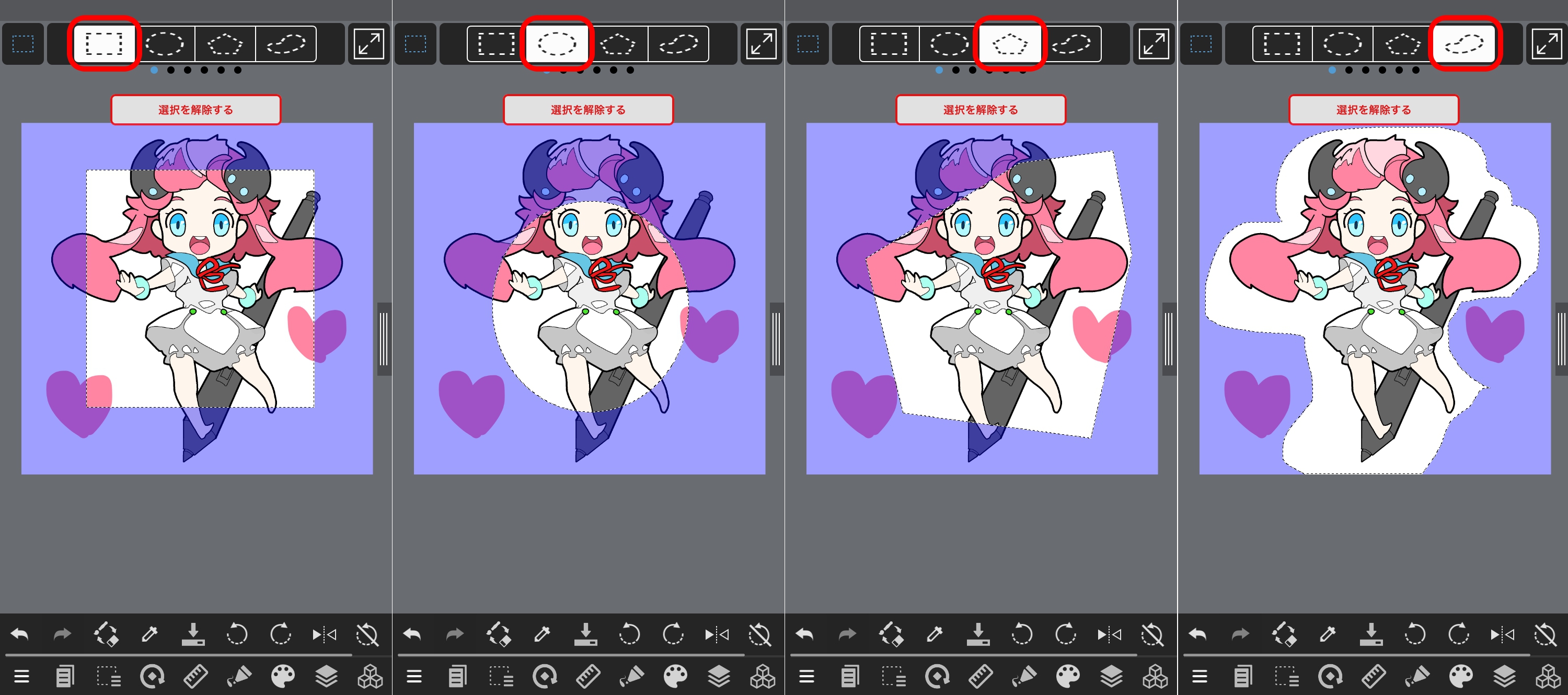
選択ツール
選択ツールは上部のバーから選択する時の形を選べます。
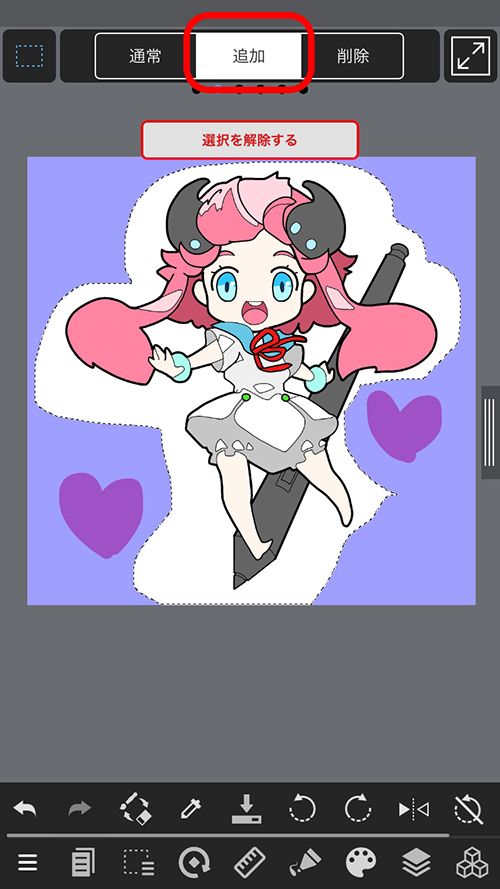
投げなわツールは自分でキャンバスをなぞって選択範囲を作ることができます。


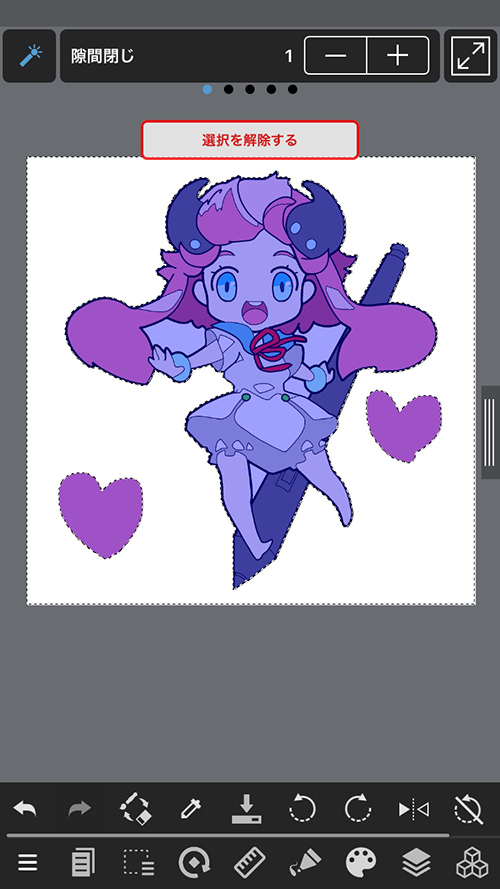
自動選択ツール
「自動選択ツール」を使うと線で囲まれた部分や色の形に沿って自動的に選択範囲を作成します。

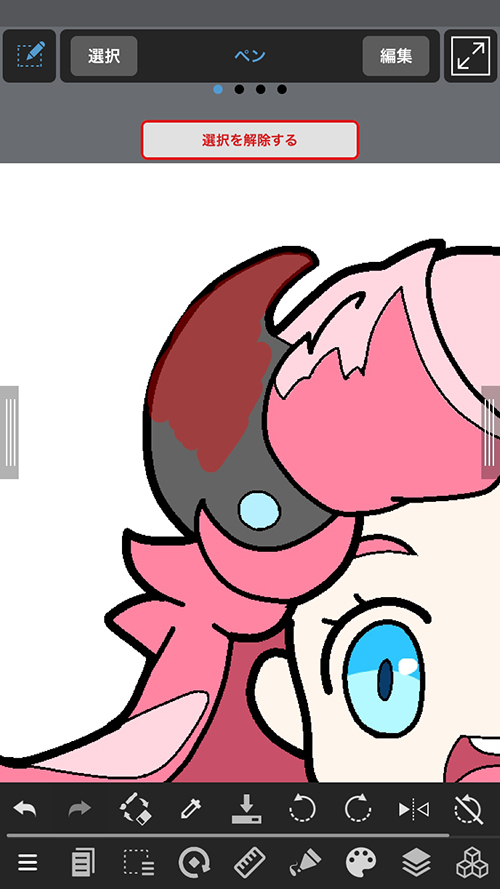
選択ペンツール・選択消しゴムツール
選択ペンツール:選択ペンツールは、手描きで選択範囲を指定できます。
塗った場所がそのまま選択範囲となるので、図形や自動選択などで指定しにくい細かい部分を選択する時に便利です。

線を描く感覚で消すことができるので細かい部分を直す時に便利です。

その他のツール
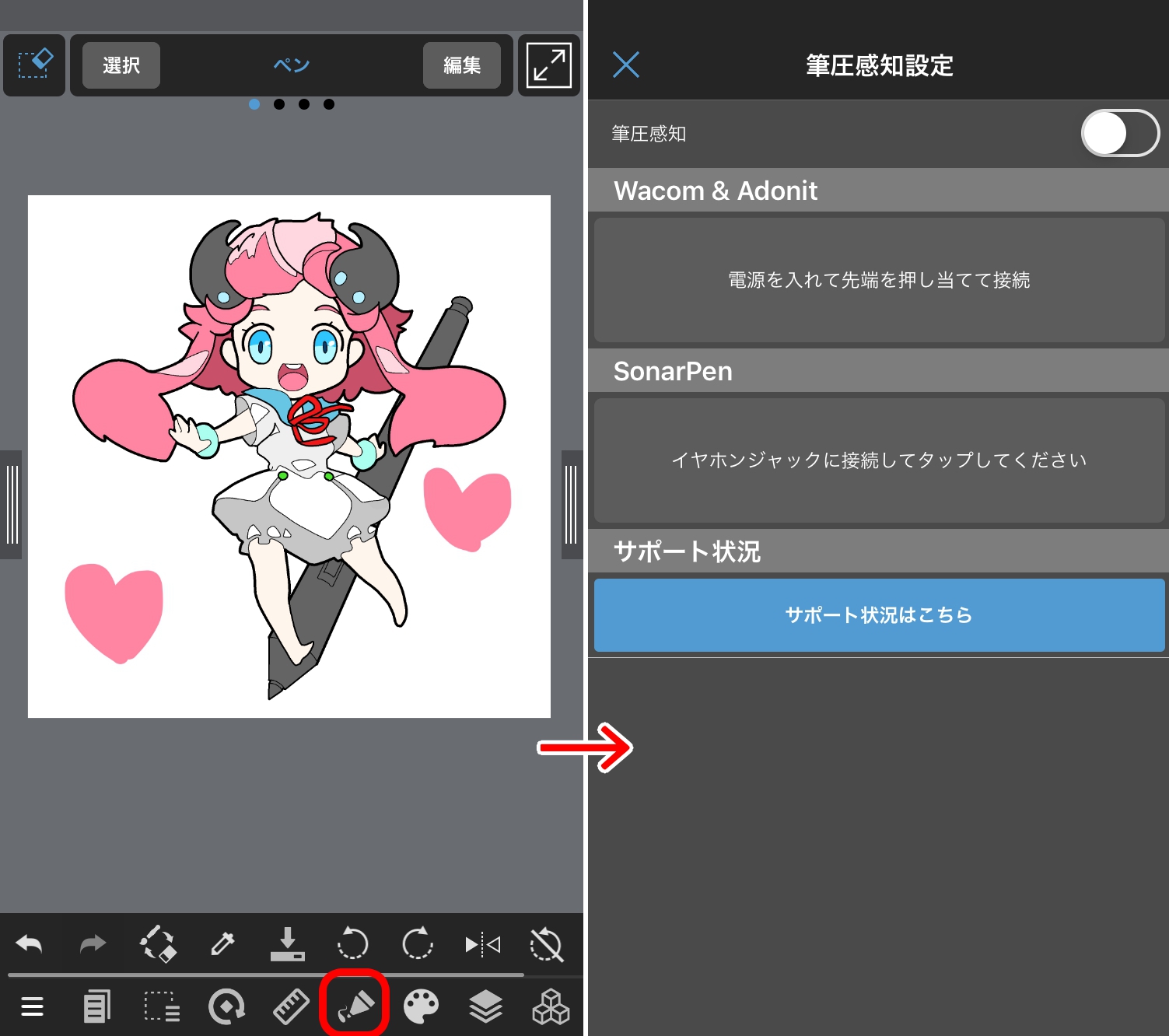
スタイラスペンを使う時に筆圧感知設定を行うことができます。

Wacom & Adonit の接続方法はこちらから。
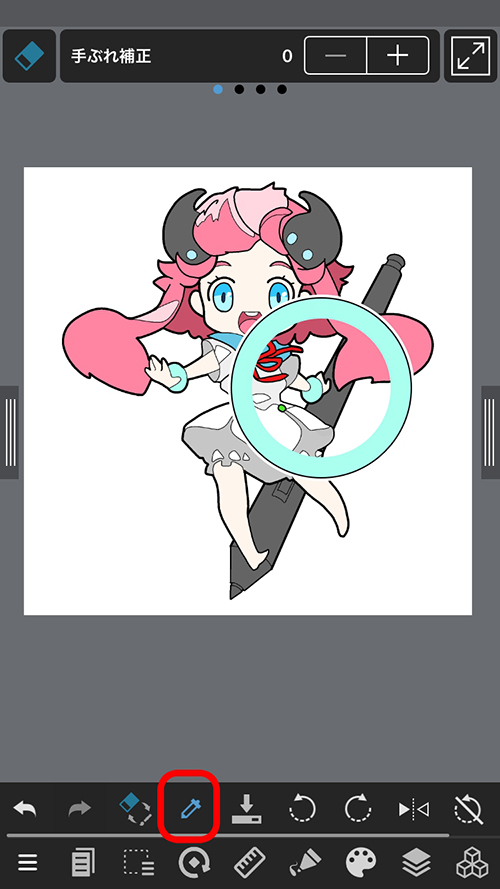
スポイトツールを使うとキャンバスから好きな色を選んで前景色にできます。
スポイトツールは画面下部のショートカットバーの中に入っています。

手のひらツールを使うと、キャンバスの表示位置を動かすことができます。
初期設定で2本指でキャンバスを動かすと手のひらツールと同じことができます。
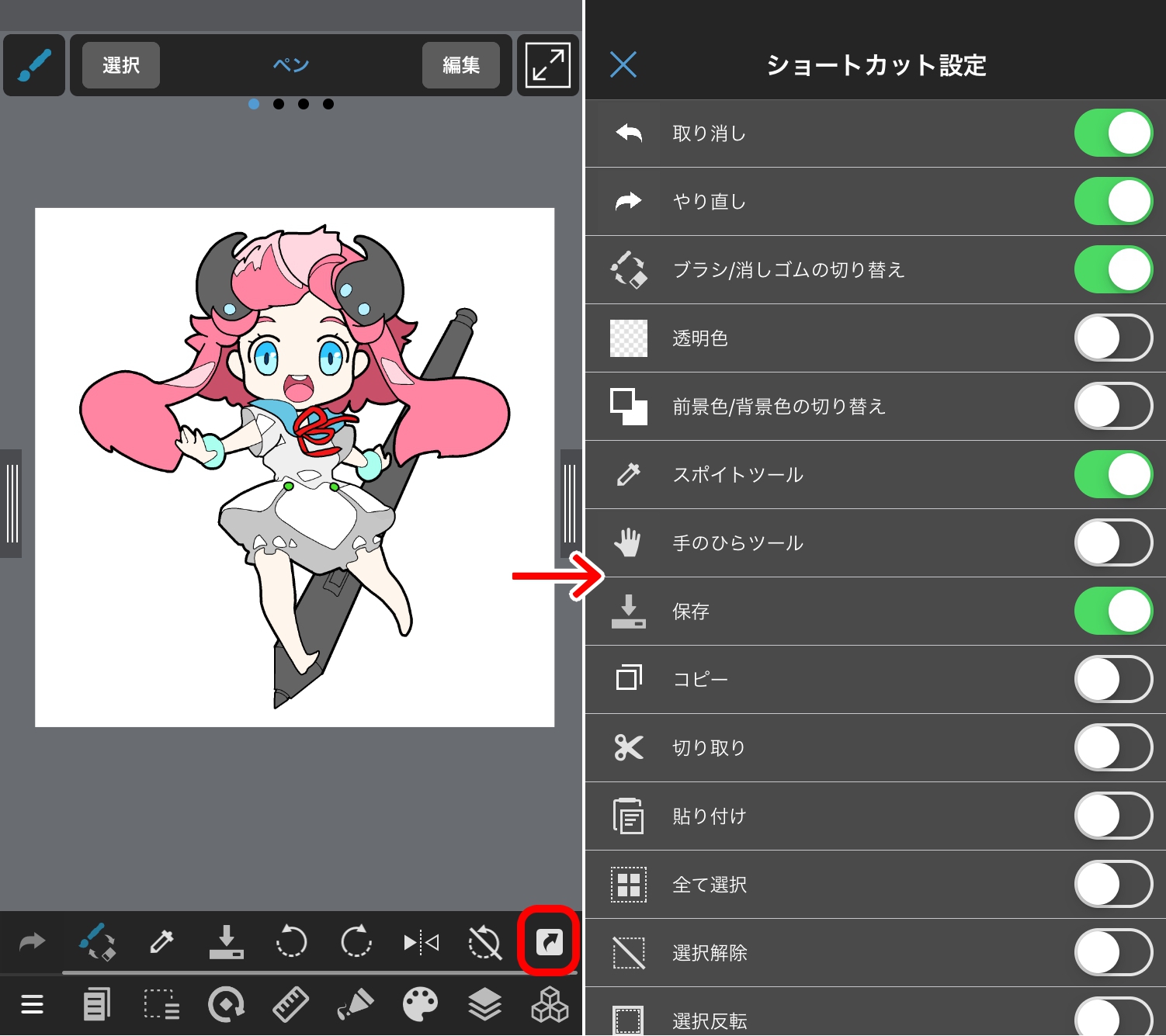
ショートカットバー中に設定することもできます。
画面下部に様々なツールのショートカットボタンを表示しておけるところです。


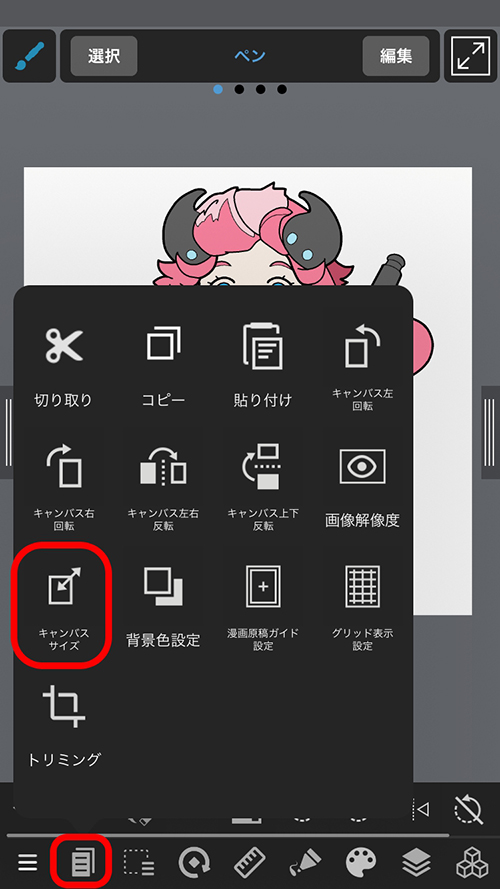
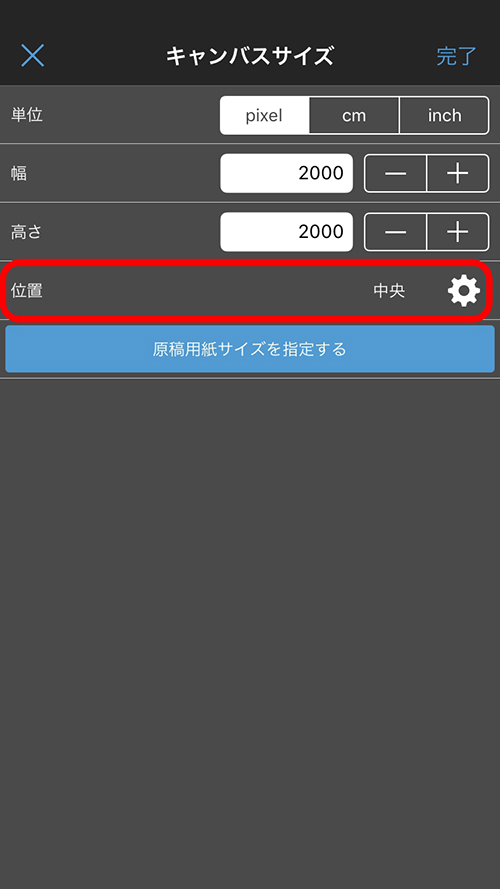
描いた絵のサイズを変えずにキャンバスサイズだけを変える方法を説明します。
画面左下の選択範囲メニューから「キャンバスサイズ」を押すとサイズを変更できます。