2015.03.31
色を塗ってみよう【Windows・Mac版】

Index
準備
(1)パレットに色を登録する
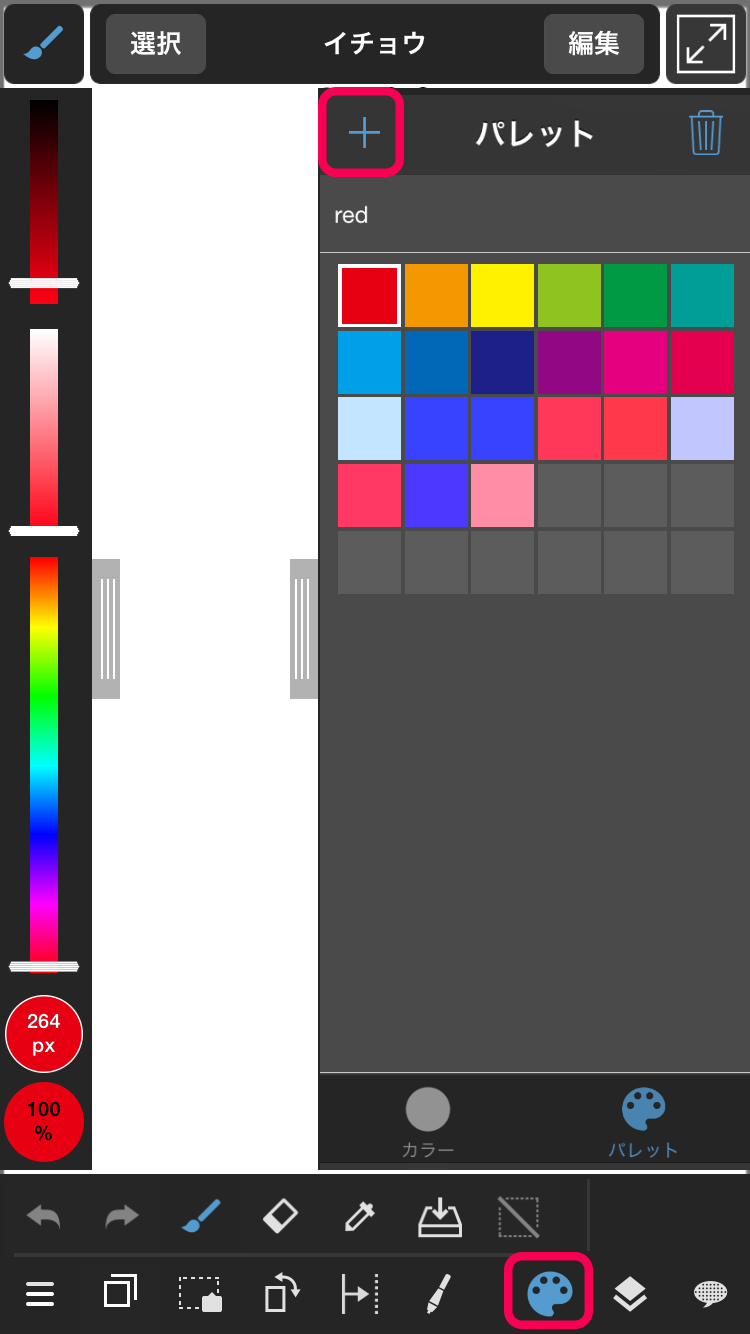
「パレット」には色を登録しておくことができます。
よく使う色をあらかじめ登録しておくと、作業が楽になります。
パレットは、最初はカラーウィンドウの下に表示されています。
見当たらない場合は、メニューの「ウィンドウ」>「パレット」を選択して表示してください。

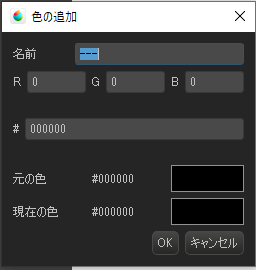
色の追加をクリックするとウィンドウが表示されます。

色の名前を自由につけることができます。
「色の追加」![]() をすると、自動的に前景(描画色)のRGB※の値が入力されます。
をすると、自動的に前景(描画色)のRGB※の値が入力されます。
(直接入力して登録することも可能です。)
「OK」を押すと追加が完了します。

パレットに色が登録されました。
パレットの下部には選択中の色の名前が表示されます。
削除するときは、削除したい色を選択して、削除ボタンをクリックしてください。
(2)スポイトツール
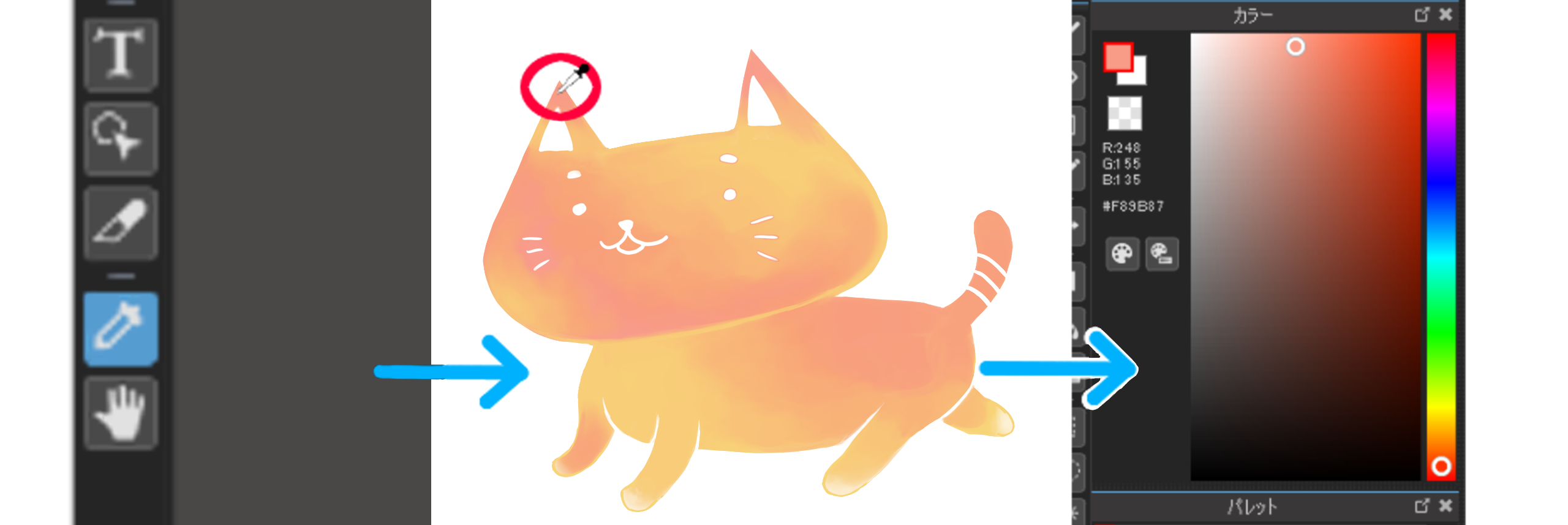
スポイトツール![]() は、キャンバス上にある色を指定することができるツールです。
は、キャンバス上にある色を指定することができるツールです。
スポイトツールで使いたい色の部分をクリックすると、カラーの「前景(描画色)」がクリックした色になります。

色を塗る
(3)一気に色を塗る
ペンで塗るよりも簡単に、一気に色を塗る方法は範囲別に2種類あります。
1塗りつぶし
塗りつぶしを行うと、レイヤー全体、またはレイヤー内の選択した範囲に、一気に色を塗ることができます。
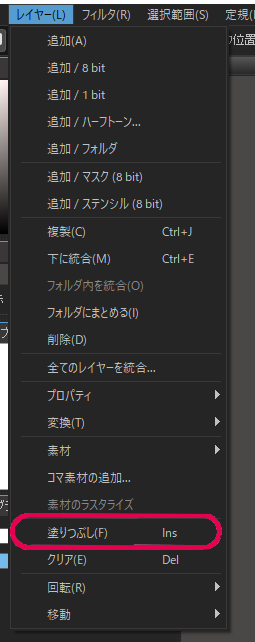
メニューの「レイヤー」>「塗りつぶし」を選択してください。

2バケツツール
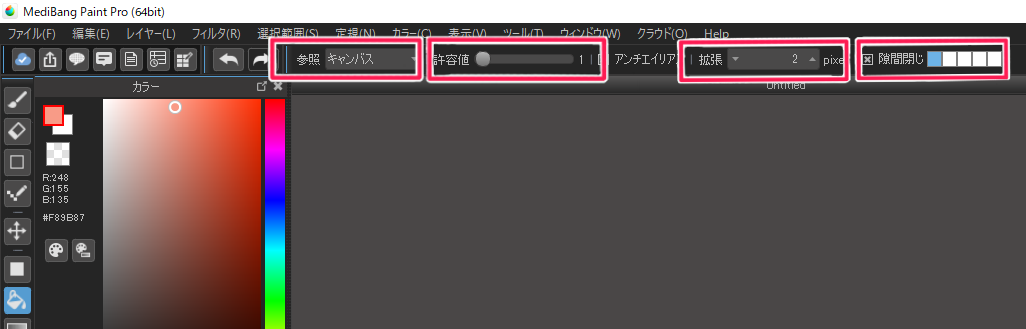
バケツツールは線で囲まれた部分、または選択した範囲を一気に塗ることができます。
自動選択ツールと同じように、「キャンバス」か「レイヤー」から参照先を選択でき、−32~32pixelの間で塗りつぶす範囲を「拡張」できます。
「許容値」を設定すれば似たような色もまとめて塗りつぶすことができます。

(4)選択ツール
あらかじめ色を塗る範囲を選択しておくと、はみ出さずに素早く色を塗ることができます。
ここでは様々な範囲の選択方法を紹介します。
選択ツール![]() は、「矩形」「楕円」「多角形」の形に範囲を選択することができます。
は、「矩形」「楕円」「多角形」の形に範囲を選択することができます。
他にも、フリーハンドで選択範囲を指定できる投げなわツール、選択範囲をワンクリックで自動的に指定する自動選択ツール、ペンで塗ることで選択範囲を指定できる選択ペンツールがあります。
1範囲を自動選択する
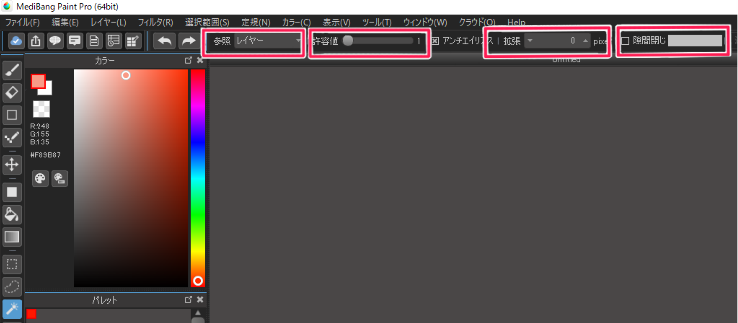
自動選択ツール![]() は、境界線の内側部分をクリックすると、自動で選択範囲を指定するツールです。
は、境界線の内側部分をクリックすると、自動で選択範囲を指定するツールです。
選択した範囲を拡張することもできます。
拡張幅は−32~32pixelから選べます。
また、「キャンバス」か「レイヤー」のいずれかを参照先に選べます。
「許容値」を設定すれば違う色でもまとめて範囲選択することができます。

2選択範囲をペンで描く
選択ペンツール![]() ・選択消しツール
・選択消しツール![]() を利用すれば、手描きで選択範囲を指定できます。
を利用すれば、手描きで選択範囲を指定できます。
選択ペンツールは塗った場所がそのまま選択範囲となるので、投げなわツールと違って囲む必要がなく、細かいところを指定するときに便利です。
選択消しツールは、選択ペンツール以外で指定した選択範囲も消すことができます。
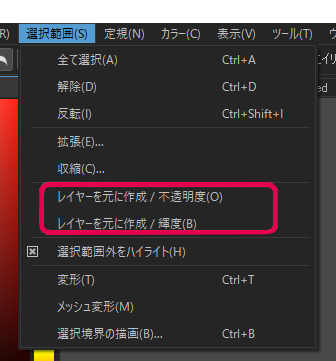
3レイヤーから選択範囲を作成する
レイヤーから選択範囲を作成する場合、「不透明度」か「輝度」のどちらを参照して作成するかを選べます。

不透明度は元になったレイヤーに描かれていた絵の不透明度から選択範囲を作成します。
元絵の不透明度が選択範囲に反映されます。
輝度は元になったレイヤーに描かれていた絵の明るさから選択範囲を作成します。
明るい色ほど選択範囲は薄くなり、暗い色ほど選択範囲は濃くなります。
4選択範囲を拡張・収縮
指定した選択範囲を拡張・収縮することも可能です。
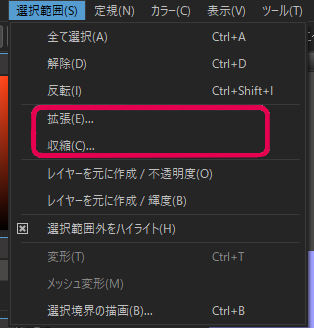
範囲を選択した状態で、メニューの「選択範囲」>「拡張」もしくは「収縮」を選んでください。

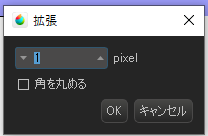
どちらもウィンドウが表示されるので、拡張・収縮したいpixel数を入力して「OK」をクリックしてください。

5選択範囲を反転・解除
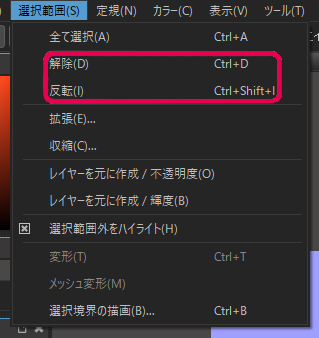
選択範囲と選択範囲外を反転させるには、選択範囲を指定した状態でメニューの「選択範囲」>「反転」を選択してください。
また、選択範囲を解除したい場合は、その上の「解除」を選択してください。

(5)グラデーション
グラデーションツール![]() を使用すると、キャンバスをドラッグするだけでグラデーションを作成できます。
を使用すると、キャンバスをドラッグするだけでグラデーションを作成できます。
グラデーションの範囲はレイヤー全体ですが、あらかじめ選択範囲を指定しておくと、選択した範囲のみにグラデーションを描画することができます。
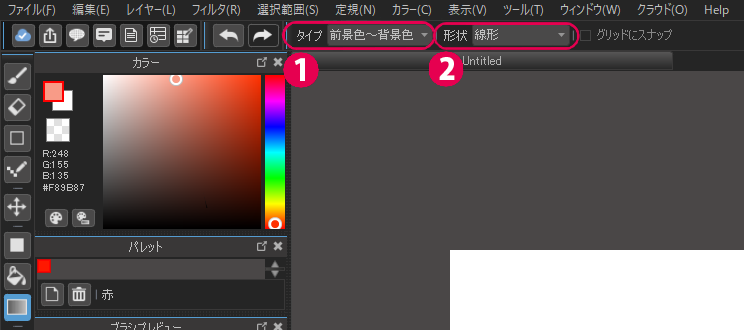
グラデーションツールでは、「形状」と「タイプ」がそれぞれ2種類から選べます。

1形状
「線形」と「円形」の2種類があります。
線形…ドラッグした方向に向かって色が変化していくグラデーションを作成します。
円形…ドラッグの始点を中心にして広がっていく、円形のグラデーションを作成します。
2タイプ
「前景~背景」と「前景」の2種類があります。
前景色~背景色…ドラッグの始点が前景色、終点が背景色になるグラデーションを作成します。
前景色~透明…ドラッグの始点が前景色、終点が透明になるグラデーションを作成します。
透明~前景色…ドラッグの始点が透明、終点が前景色になるグラデーションを作成します。
グラデーションは始点と終点に色を置くため、長くドラッグすると徐々に色が変化する馴染みの良いグラデーションになり、短くドラッグするとはっきり色の分かれたグラデーションになります。
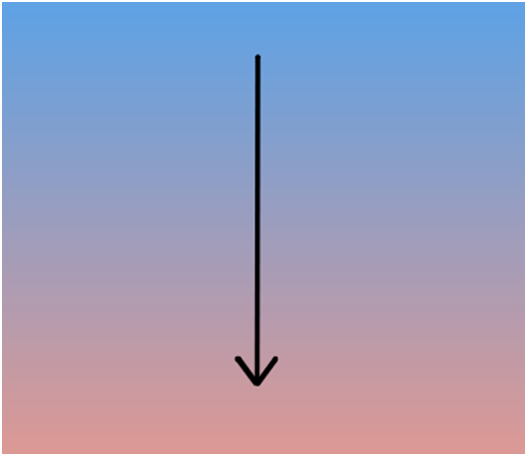
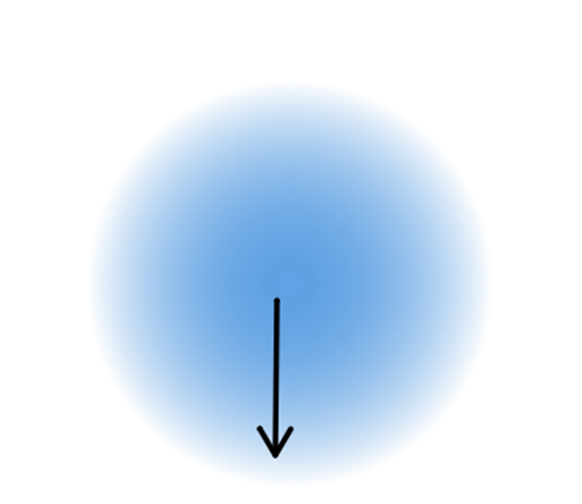
<例>前景色を「青」、背景色を「オレンジ」に設定してグラデーションを作成しました。
どちらの形状でも、両方のタイプを使用することができます。

「線形」+「前景色~背景色」

「円形」+「前景色〜透明」
\ 使い方記事の要望を受け付けています /