2016.04.12
イラスト風、漫画の影の付け方!


二次元に立体感を出すには影を付けるのが一番の近道。
この記事では、デジタル漫画での影の付け方(スクリーントーンの貼り方)を紹介
します!
Index
そもそも影ってどうやって表現するの?
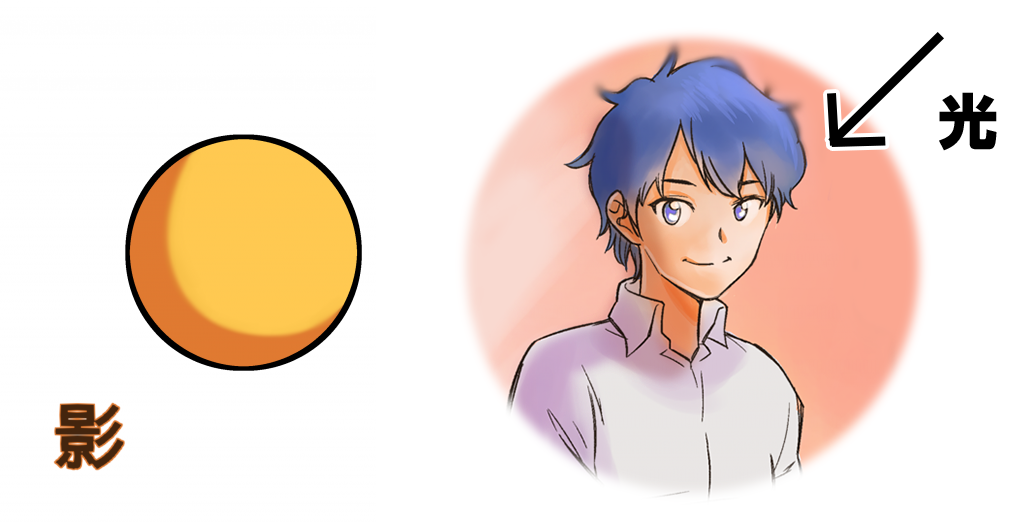
影というのは光が当たっていない場所にできます。それは皆さんも感覚的にわかると思います。
しかし日常には光源が無数にあります。太陽、蛍光灯、パソコン、スマホ…。
これだけの光源を意識して影を付けるのはとても難しい!
ですので漫画やイラストでは通常、光源を1つに定めて着色します。

もちろん正確に影になる場所なんて計算しないとわからないことです。
しかし、ある程度あっていれば問題はありません。
描く方も見る方も人間ですから!
ですのでとりあえず、
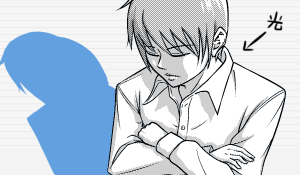
①物自体の光が当たっていない場所
②物に光を遮られ、影になる場所
この2点を意識して影を付けていきましょう!

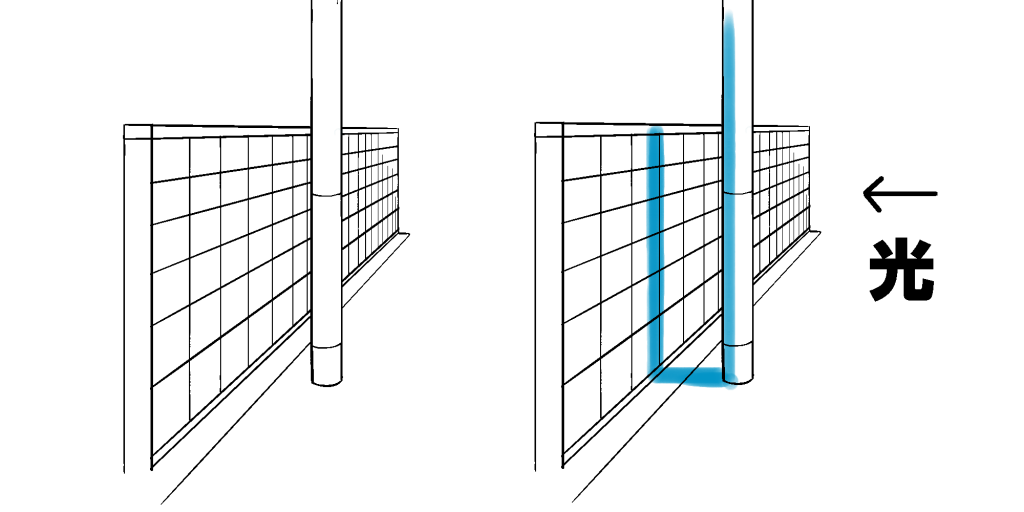
①物自体の光が当たっていない場所→電信柱の裏側の影
②物に光を遮られ、影になる場所→地面や塀にできた影
漫画で影ってどうやって表現するの?
カラーのイラストなら基本の色より少し暗い色や濃い色で塗っていきます。
では、白黒の漫画はどうやって表現するのでしょうか。
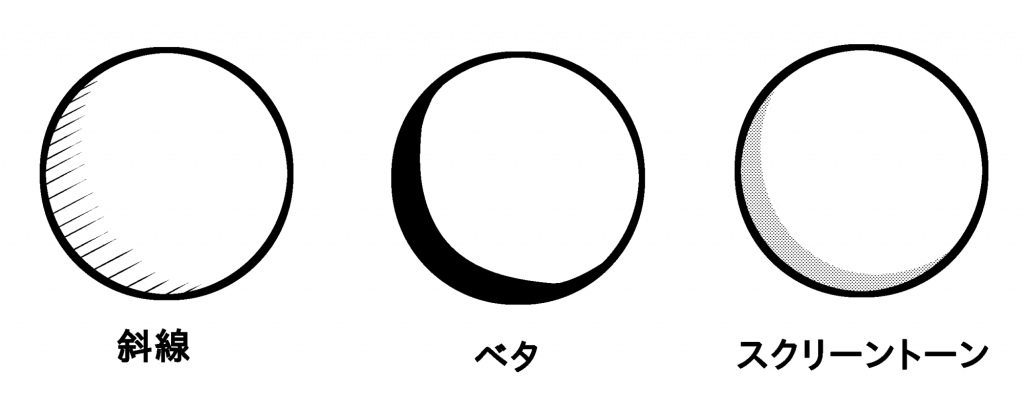
メジャーな方法は3パターン。
斜線で描く、ベタを塗る、スクリーントーンを貼るの3つです。

その人の画風や漫画のシーンなどで使いわけていきましょう。
今回はその中でスクリーントーンの使用例を紹介します。
アナログで漫画を描く場合、トーンを貼ろうとしたらまず文具店でトーンを買わなければなりません。
MediBang Paintでは、もちろんトーンも無料で利用できるので活用しない手はないですね!
では、MediBang Paint Proで実際に影を付けていきましょう!
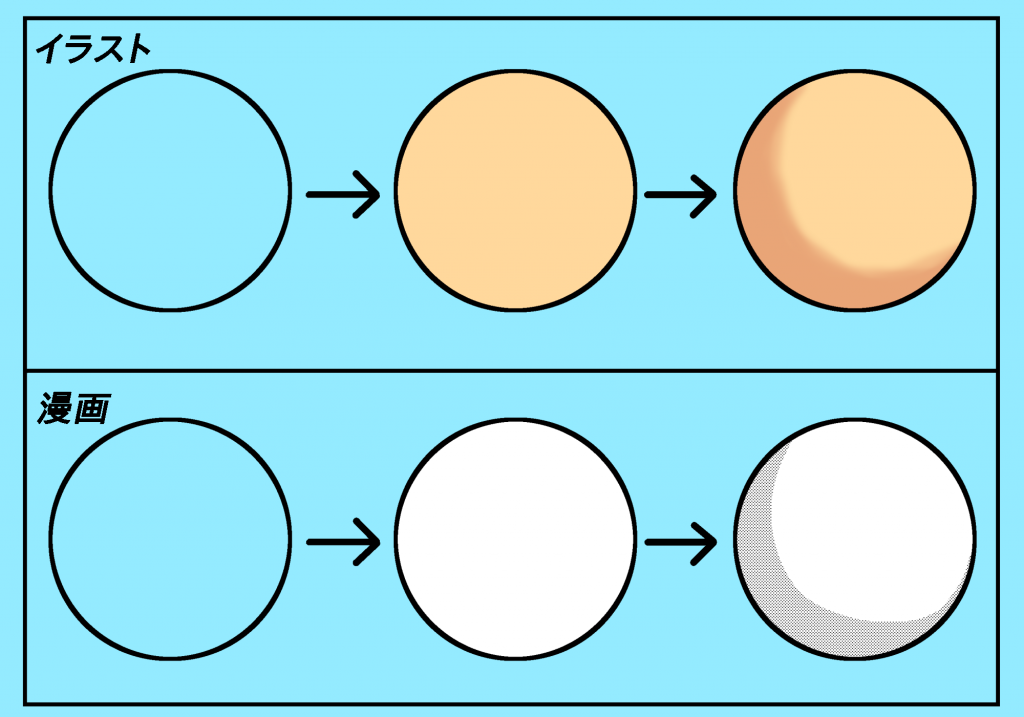
漫画のトーン貼りは、デジタル上ではイラストを描く時の色塗りに似ています。
イラスト:キャラの下塗り→影着色
漫画:キャラの白塗り→トーン

なぜ白黒の漫画でもキャラクターに白色を塗るかについては、後ほど説明します!
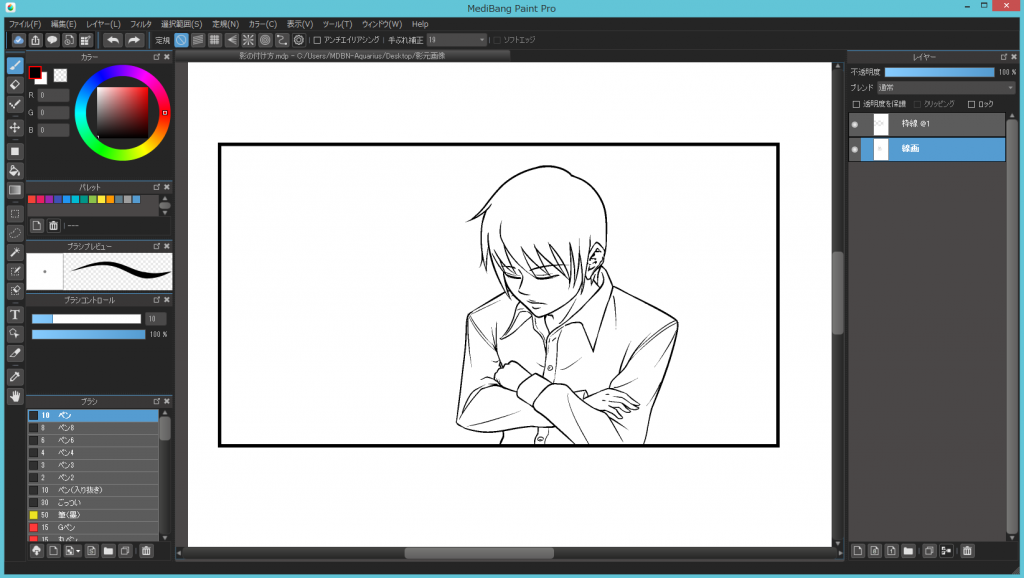
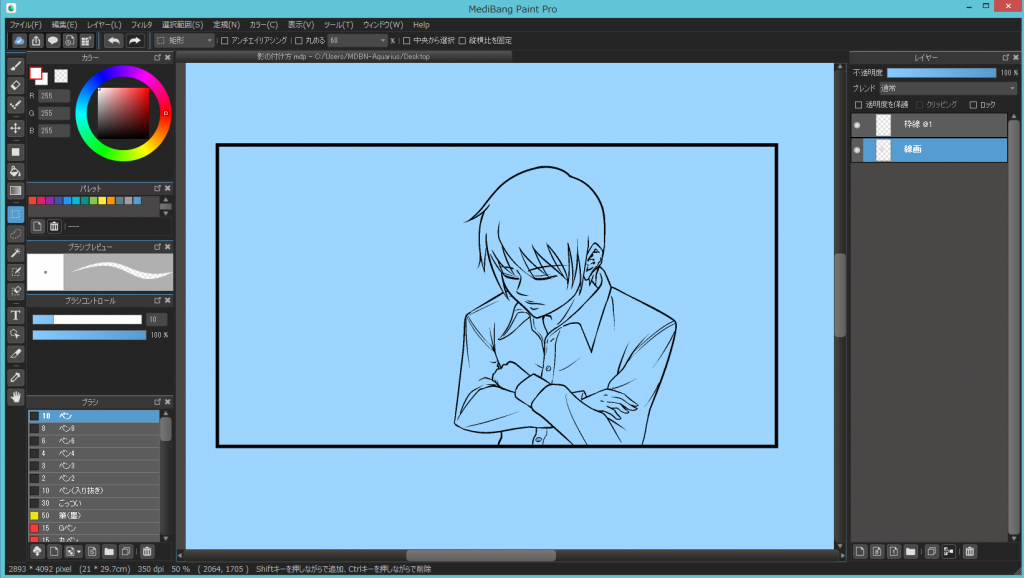
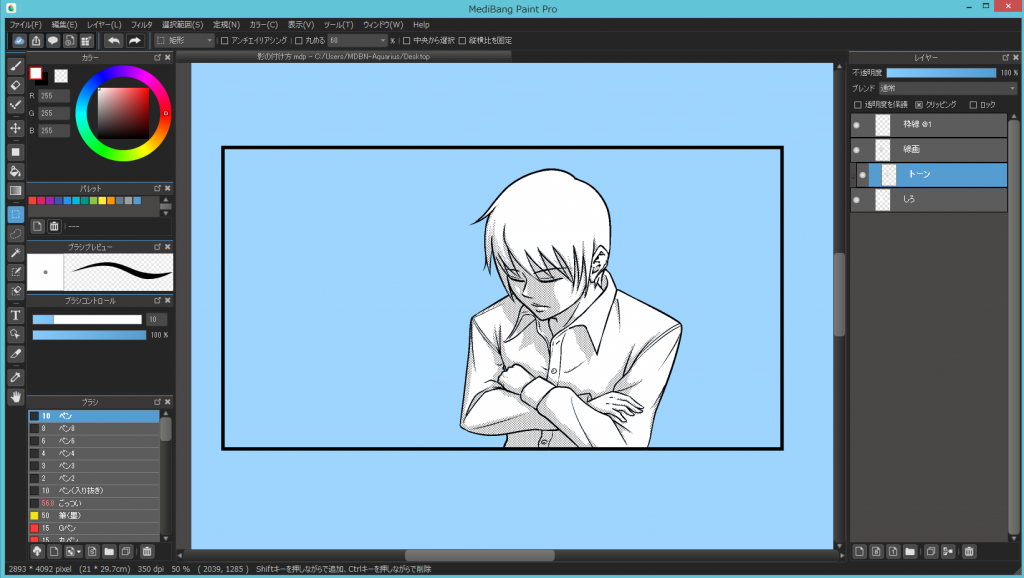
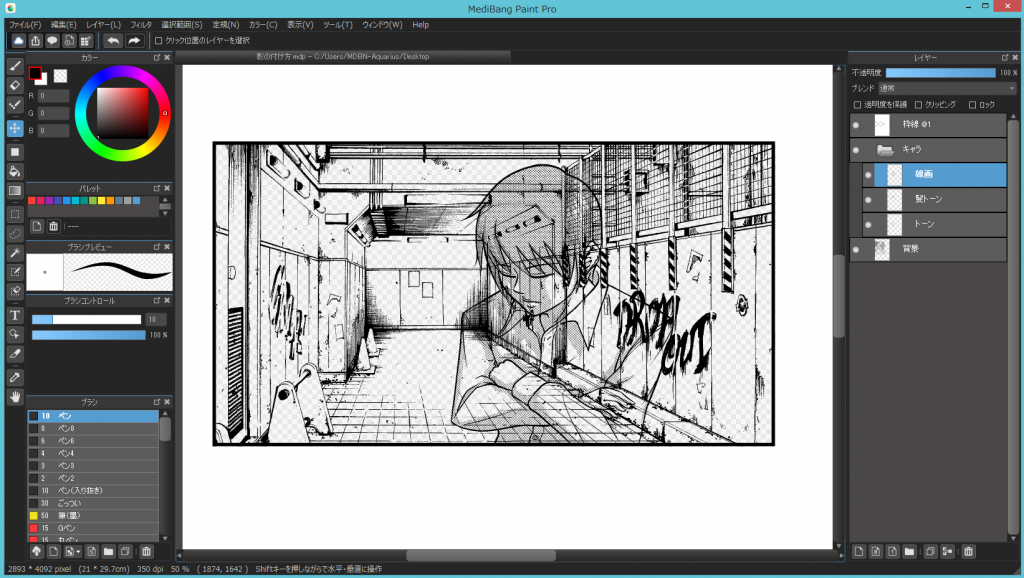
ではまず、線画を用意します。
白黒漫画ですがカラーレイヤーに描いています。

白色でキャラを塗リ潰す時わかりやすくなるように背景色を水色に変えておきましょう。
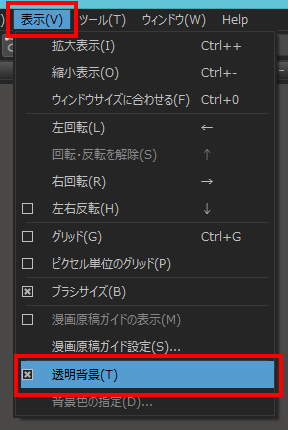
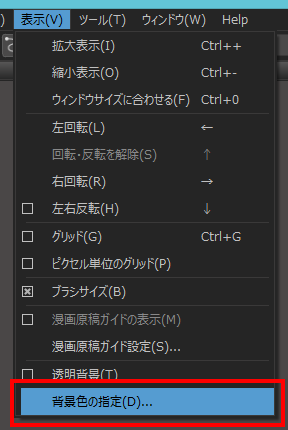
“表示”の「透明背景」のチェックボックスを外して、「背景色の指定」から色を選びます。ここでは水色を指定しました。



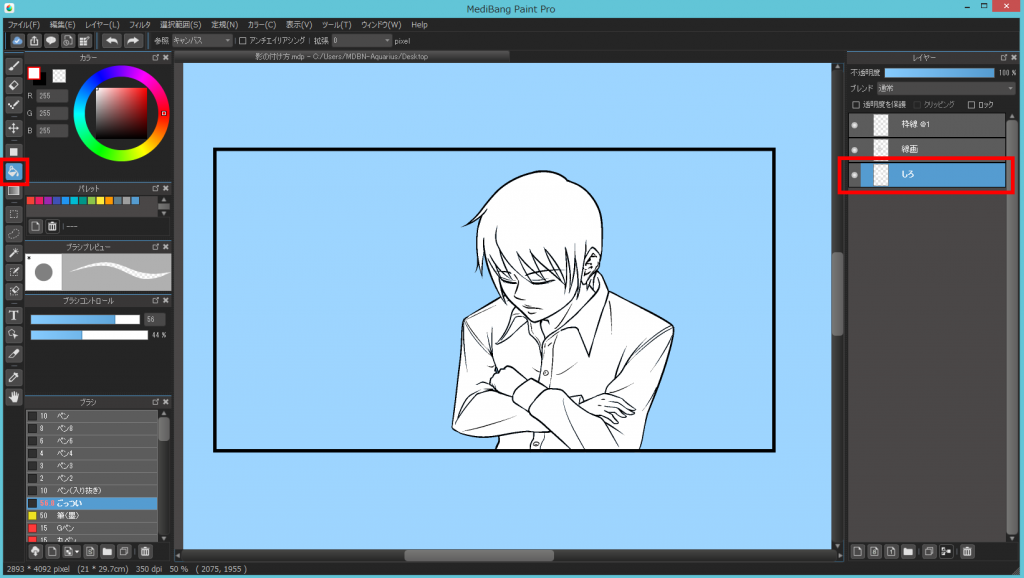
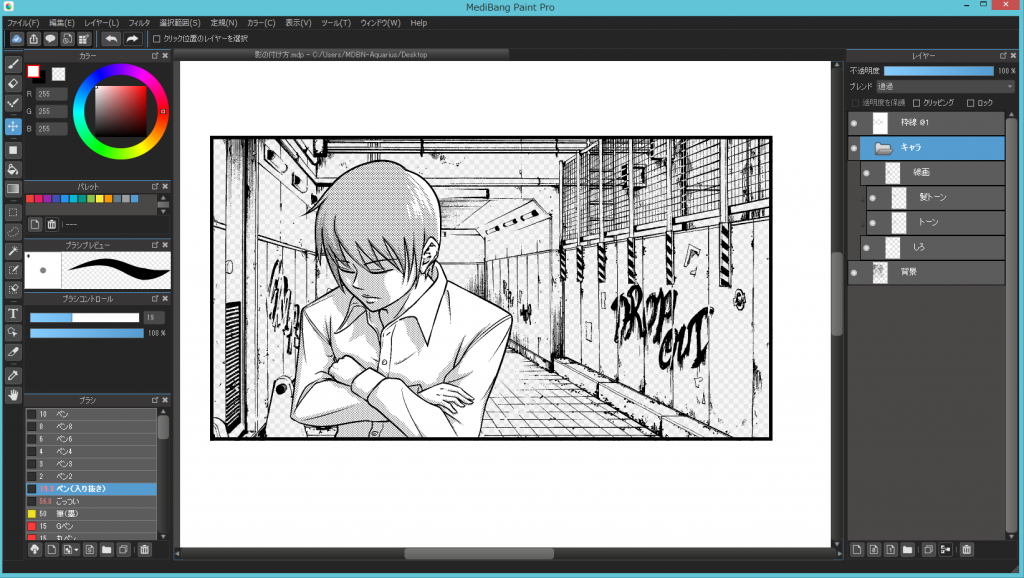
「線画レイヤー」の下に新しいレイヤーを作り、バケツツールなどでキャラに白色を流し込みます。

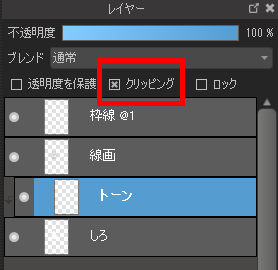
次に「線画レイヤー」と「しろレイヤー」の間にトーンを貼るための新しいレイヤーを作ります。
この時レイヤーのクリッピングにチェックを入れてください。

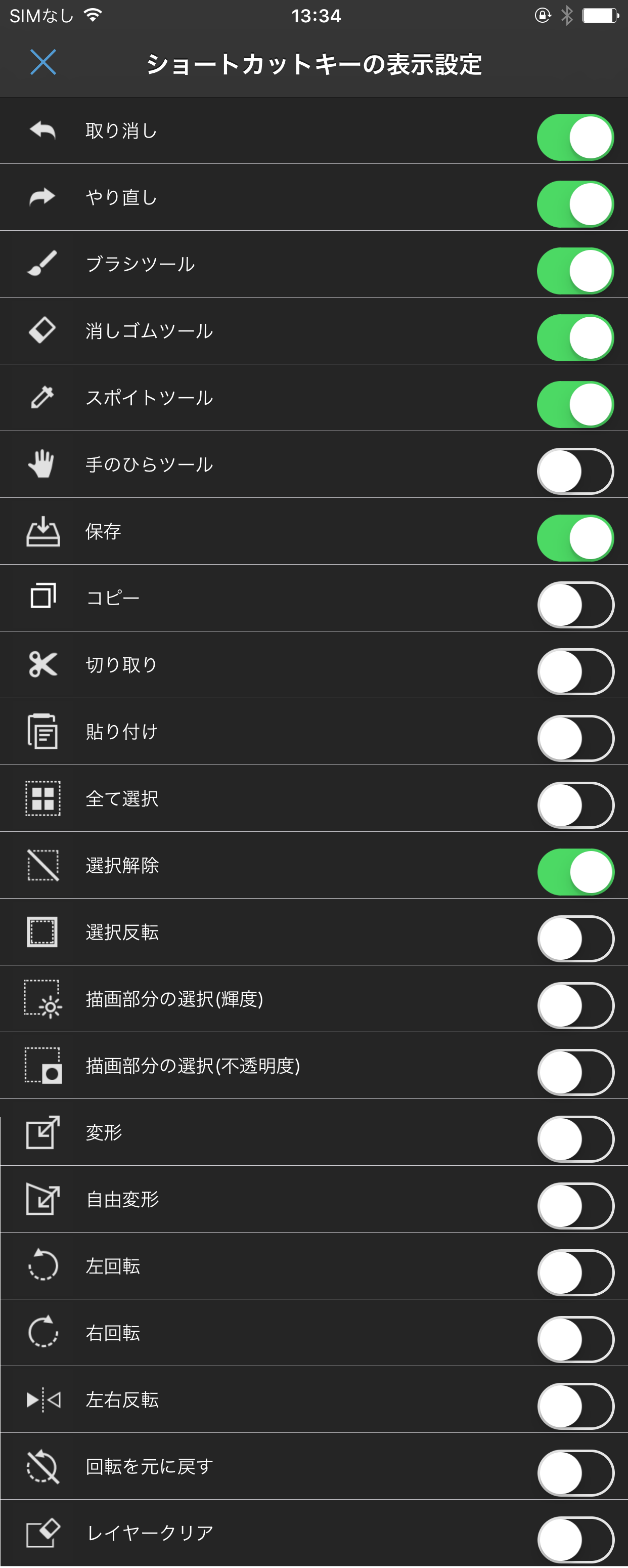
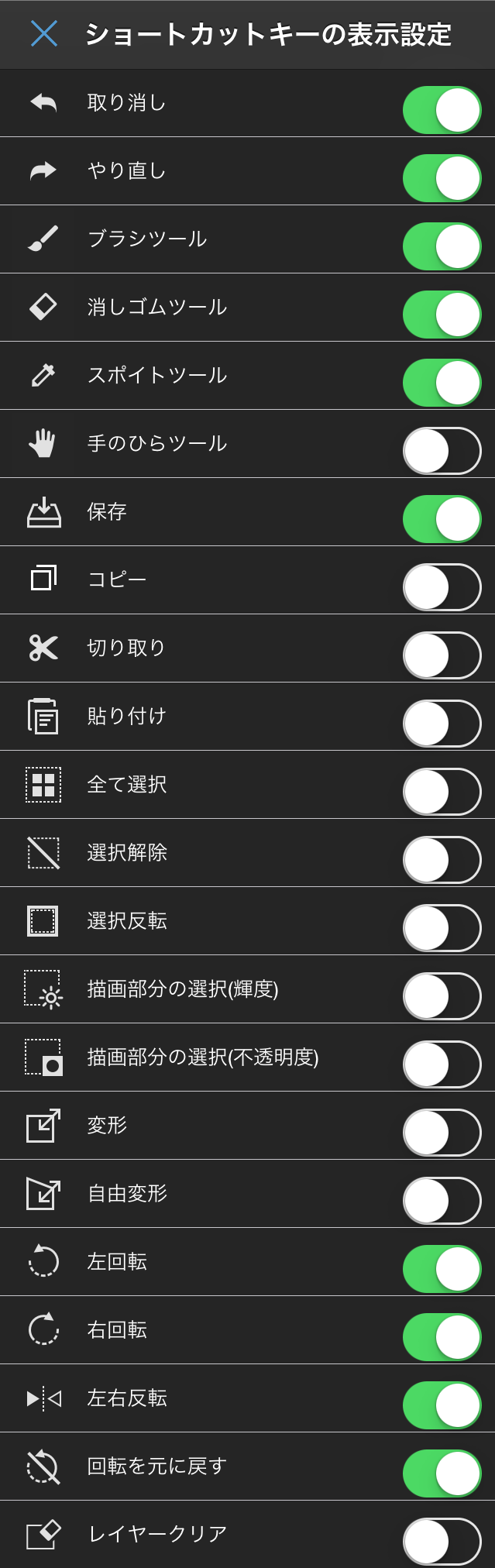
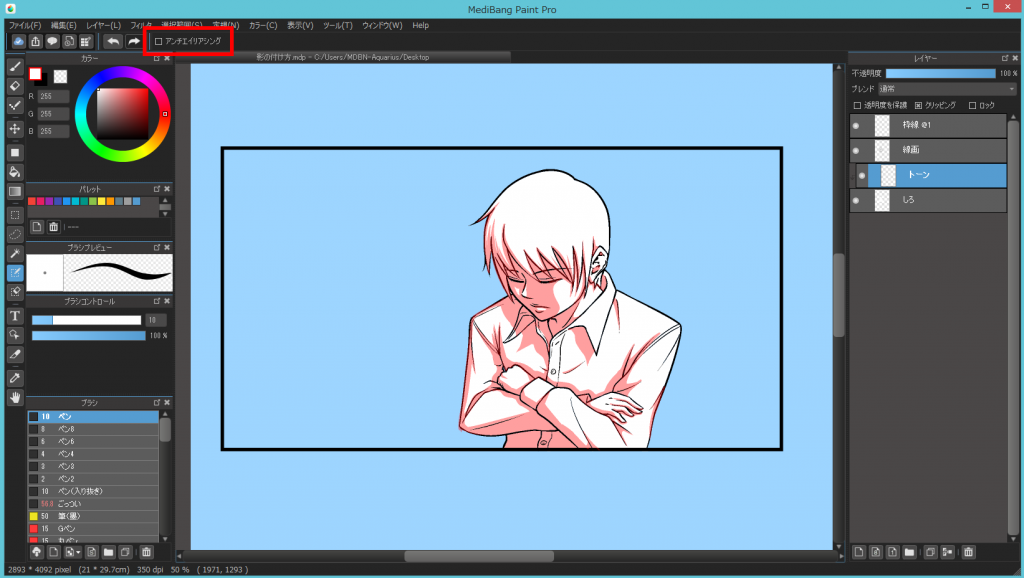
選択ペンツールを使って影になる部分を塗っていきましょう。
広い部分は自動選択ツールでShiftを押しながら選択します。間違えたところは選択消しツールで消しましょう。
 選択ペンツール
選択ペンツール 自由選択ツール
自由選択ツール 選択消しツール
選択消しツール
この時、選択ツールのアンチエイリアシングを外すときれいに選択できます。

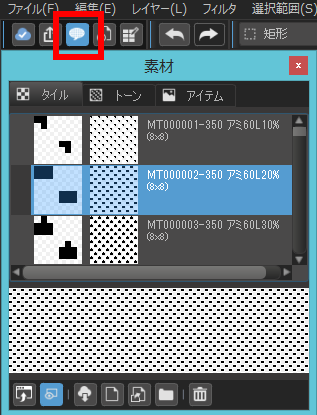
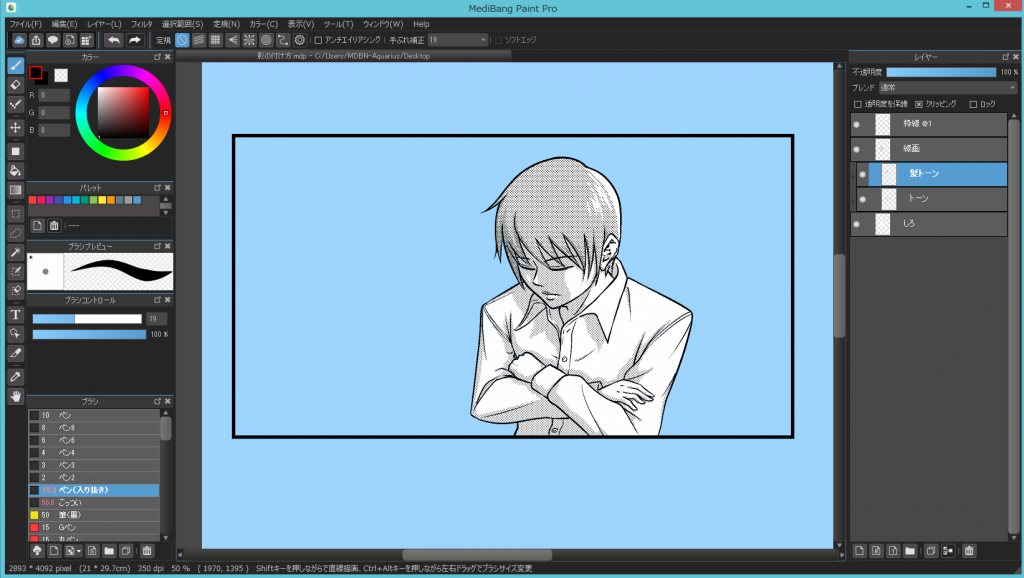
素材パネルから好きな濃度のトーンを選んでキャンバスに貼り付けます。

最後にメニューの選択範囲から選択を解除すれば影のトーン貼り完了です!

影以外のトーンも同じ要領で貼ることができます。

影のトーンに重ねて貼る場合は同じ線数のトーンを使います。
また、後から貼るトーンは先に貼ったトーンと点が重ならない様に少しずらして貼りましょう。
ではなぜ、白を塗るかについて
理由① キャラクターに白を塗っておくことでクリッピングが効くようになる。
レイヤーのクリッピングとは、レイヤーに描画されている絵をその一つ下のレイヤーに描かれている範囲で切り抜くことができる機能です。
先ほど「トーンレイヤー」のクリッピングにチェックをいれるように言いましたが、つまり下のレイヤーで白く塗った部分からはみ出さないようにトーンを貼ることができるようになります。
選択ペンツールでキャラクター外にはみ出しても消さなくて済むので時間短縮になります。
理由② 背景素材などがキャラクターの下に差し込みやすくなる。(これ重要!)
実際にやってみます。
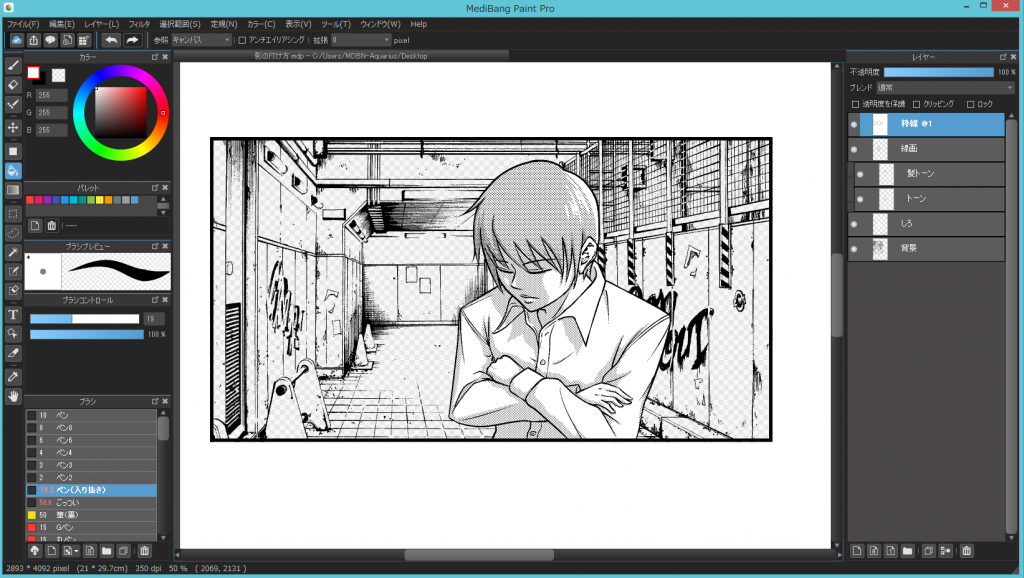
キャラクターの下に新しくレイヤーを作り、素材パネルから背景トーンを貼り付けてみましょう。

いい感じに貼れましたね!
では、白く塗っていない場合

と、この様になります。
白く塗っていなければ透明人間と一緒ですね。
カラーイラストでもキャラクターの歯や白目部分に白色を塗り忘れて、背景が筒抜けになってしまったなんて経験がある人も少なくないでしょう。
もちろんキャラクターと重なった部分の背景を消しゴムで消してもかまいませんが、白で塗りつぶしていることで後からキャラクターや背景の位置を簡単に変えることもできるのです!

ですので、この記事では漫画でもキャラクターには下塗りとして白色を塗ることをオススメします!
いかがでしたでしょうか。
もちろん今回紹介した方法以外にもやり方はいくらでもありますので、ぜひ参考にしてみて下さい!
\ 使い方記事の要望を受け付けています /