2018.08.16
ハーフトーンレイヤーの活用法


今回は「ハーフトーンレイヤー」の活用術をひとつご紹介します!「絵を描いたはいいものの、ちょっと物足りない!」、「簡単に雰囲気を変えたい」といった時などにご活用ください〜!
ボタンの位置などは違うものの、Android・iOSでもできるので是非やってみてください!
Index
下準備
色を塗ったレイヤー(または、線画レイヤー+色を塗ったレイヤー)を統合します。
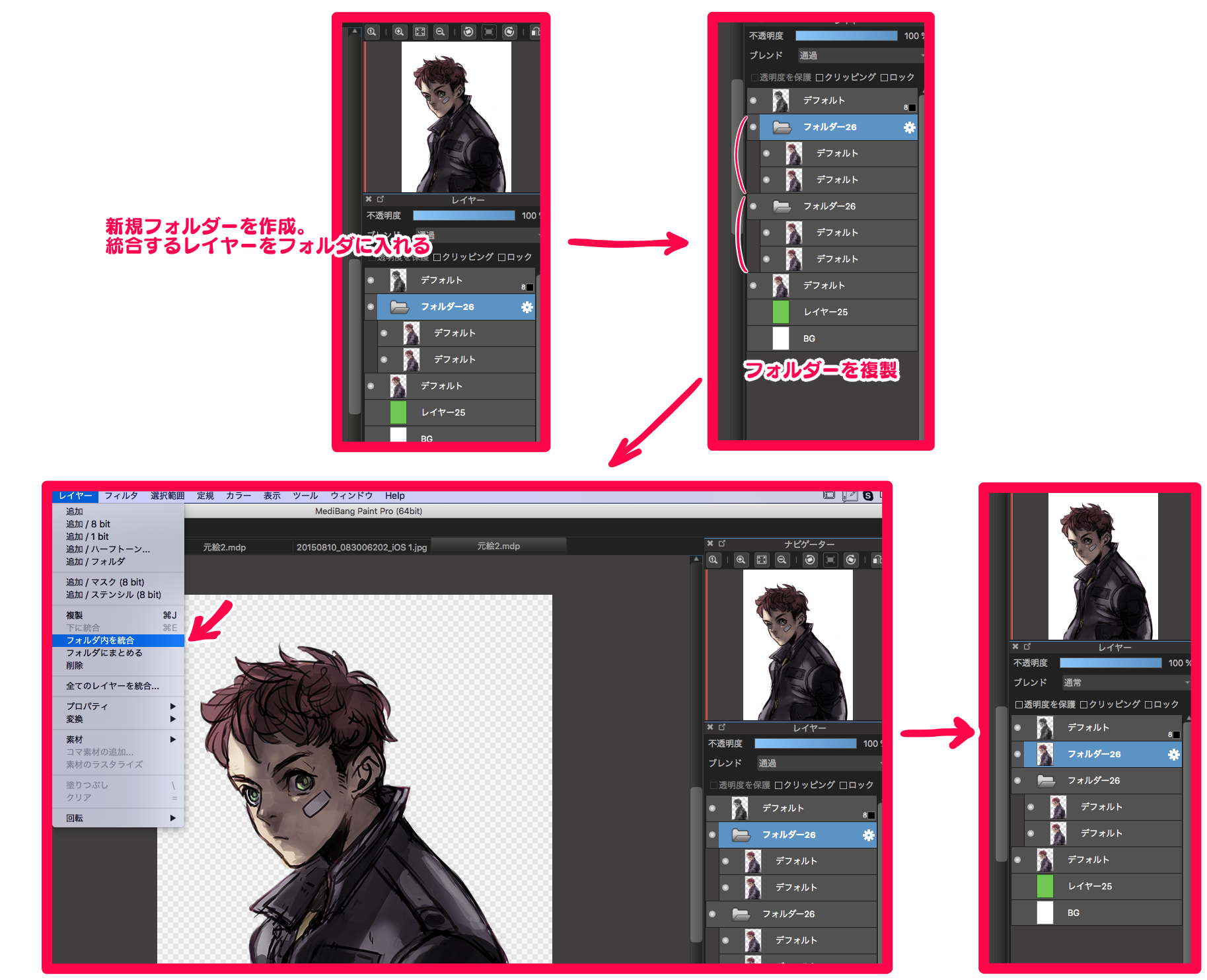
どうしても統合したくない場合は新規フォルダーを作成し、そこに該当するレイヤーを全て入れてからフォルダーを「複製」。その後、複製したフォルダーを「結合」してください。

1,レイヤーを複製する
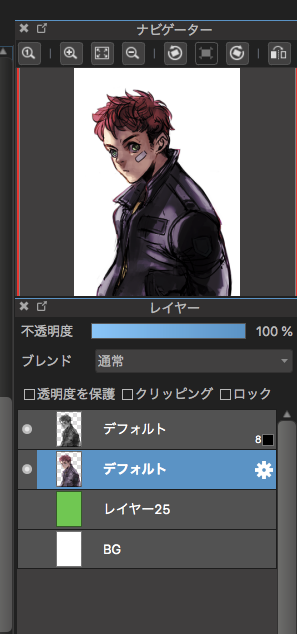
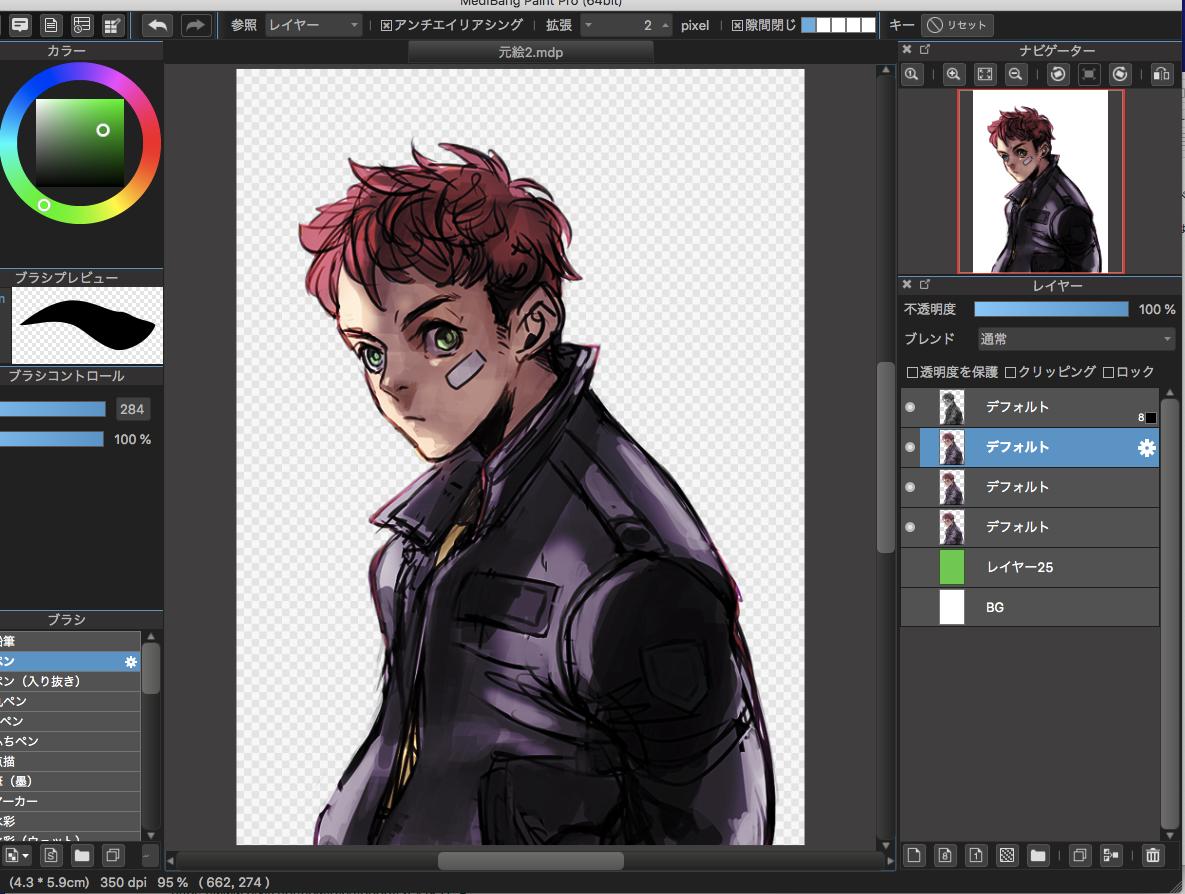
今回は色を塗ったレイヤー(以降「色レイヤー」)のみを使っていきます。(下準備で使ったフォルダやレイヤーは見やすさのために消しました。)

この色レイヤーを2つ複製し、合計3つにします。

2、変換する
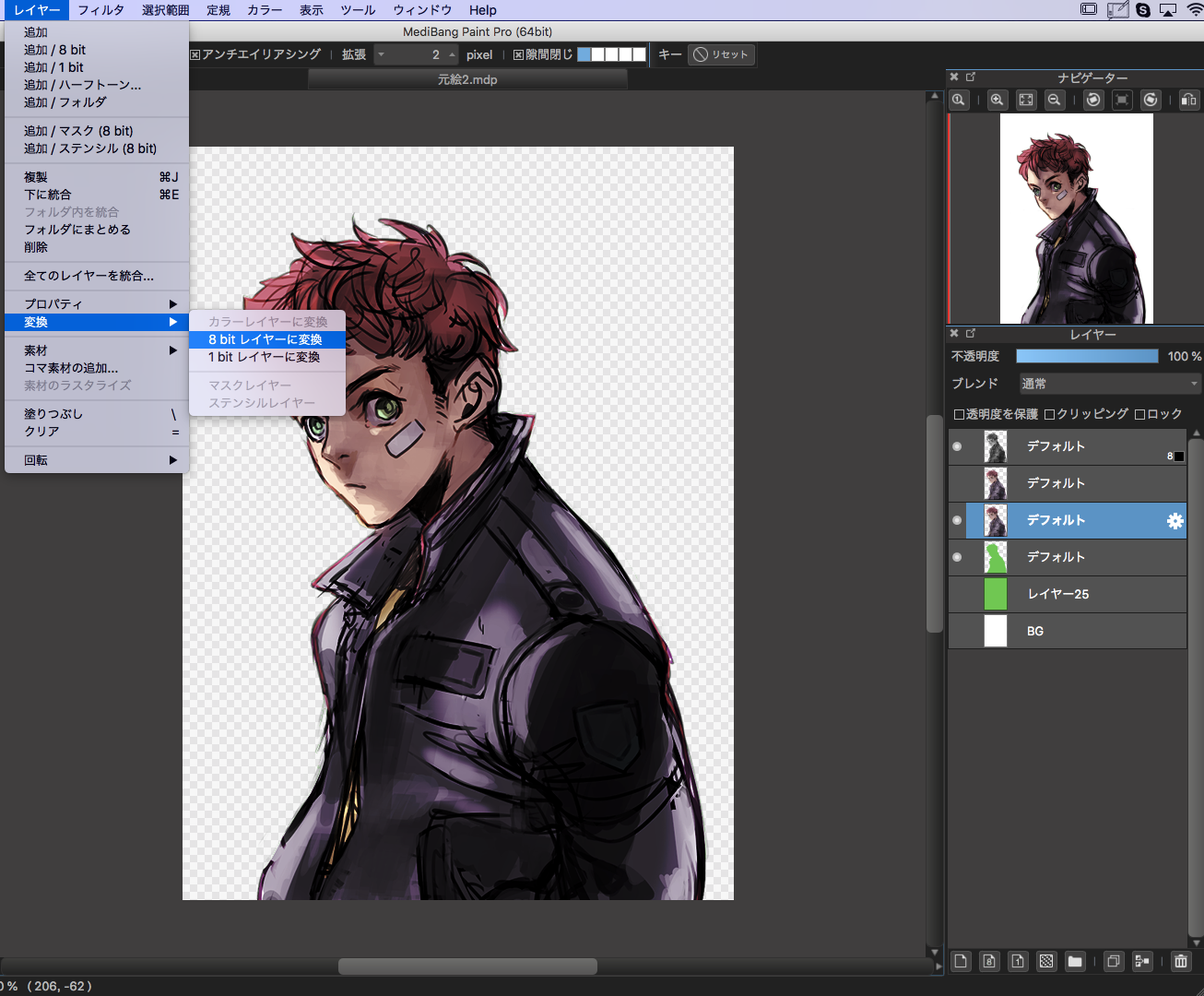
「レイヤー」>「変換」>「8bitレイヤーに変換」でレイヤーを8bitレイヤーに変換します。
一番下の色レイヤーは「透明度を保護」してからレイヤーを適当な色で塗りつぶしました。

3、ハーフトーンレイヤー化する
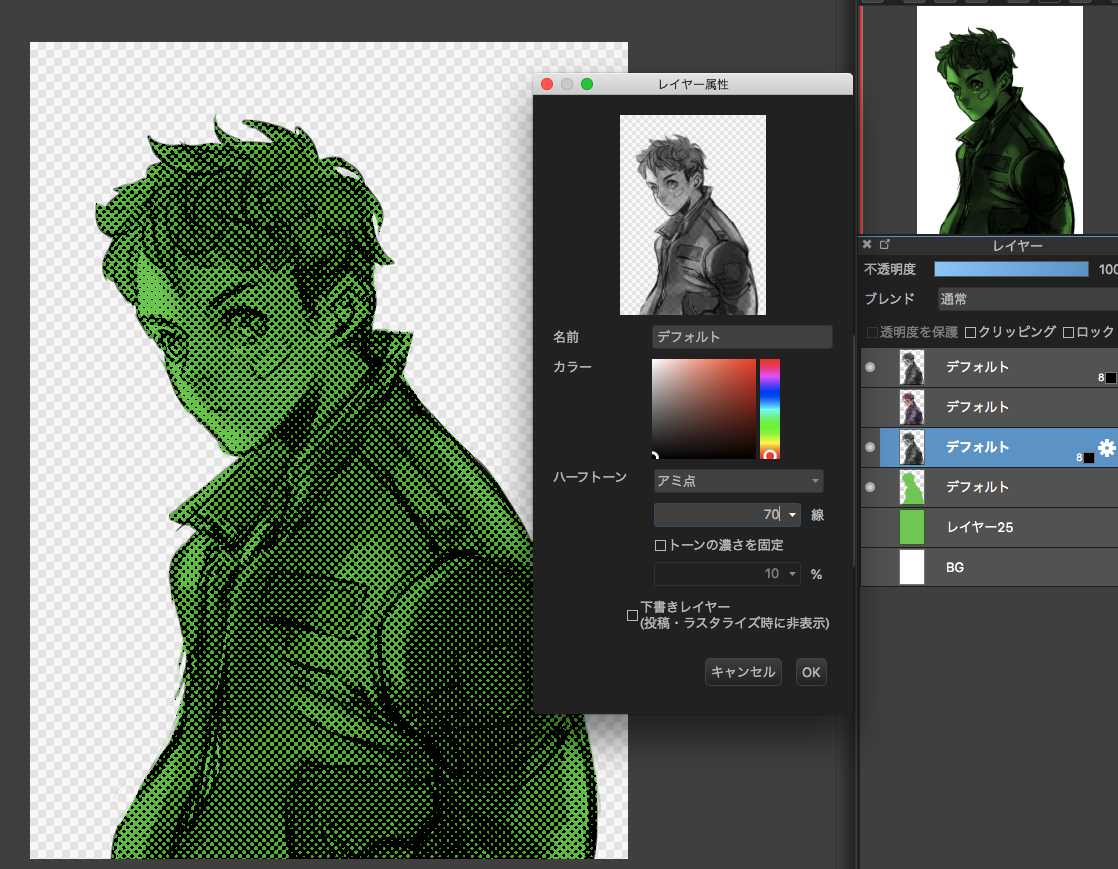
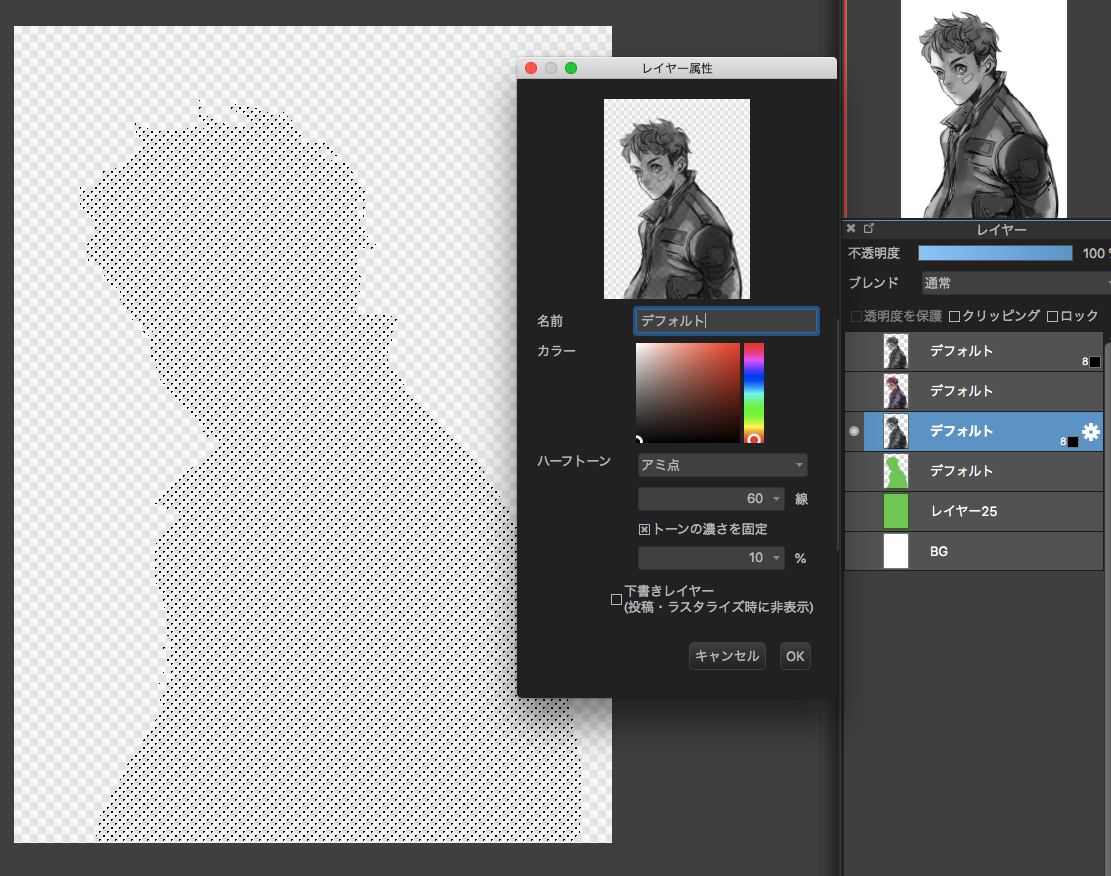
レイヤーの横の歯車マークから「レイヤー属性パネル」を開き、ハーフトーンは「アミ点」を選択します。
「アミ点」の下の数字は点の細かさを表しています。好きに設定してください。今回は70を選択しました。
男の子が緑色なのは工程2、にて下のレイヤーを緑色に塗りつぶしているからです。

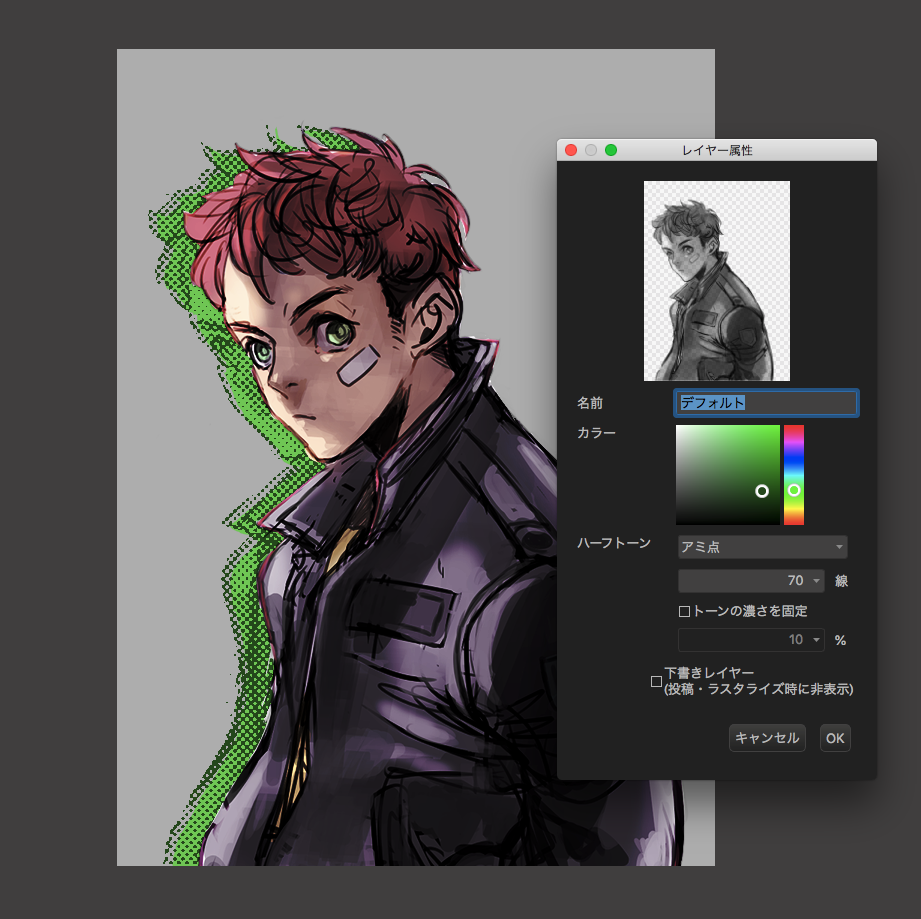
4、ずらす
最後に元の絵のレイヤーから少しずらします。ついでに、馴染ませるためにアミ点の色を緑色にしたりと微調整をします。

完成です!

ちなみに
・「ハーフトーンレイヤー」は消しゴムなどで消すことができます。
・全部のレイヤーを統合するのではなく、「服だけ」「影だけ」といった一部のみでも使えます。
・「トーンの濃さを固定」にチェックを入れると全体がシルエットのように同じ濃さのアミ点になります。こちらを使用してもOKです。

\ 使い方記事の要望を受け付けています /