2018.10.31
カラーピッカーの使い方

今回はカラーピッカーの使い方をご紹介します!
Index
カラーピッカーとは
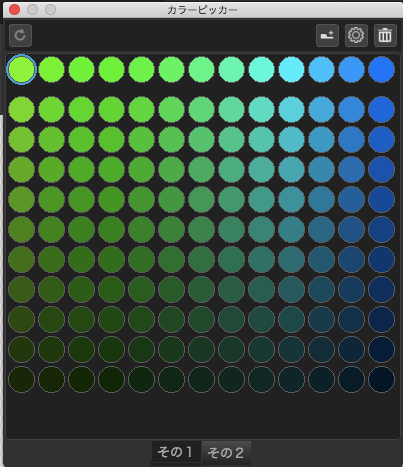
設定に沿った色が表示されます。
近似色や明度が同一な色などを表示できるので色選びに迷ったときカラーウインドウではイマイチ欲しい色ができないとき、いつもとは違う色を作ってみたいときなどにご活用ください!

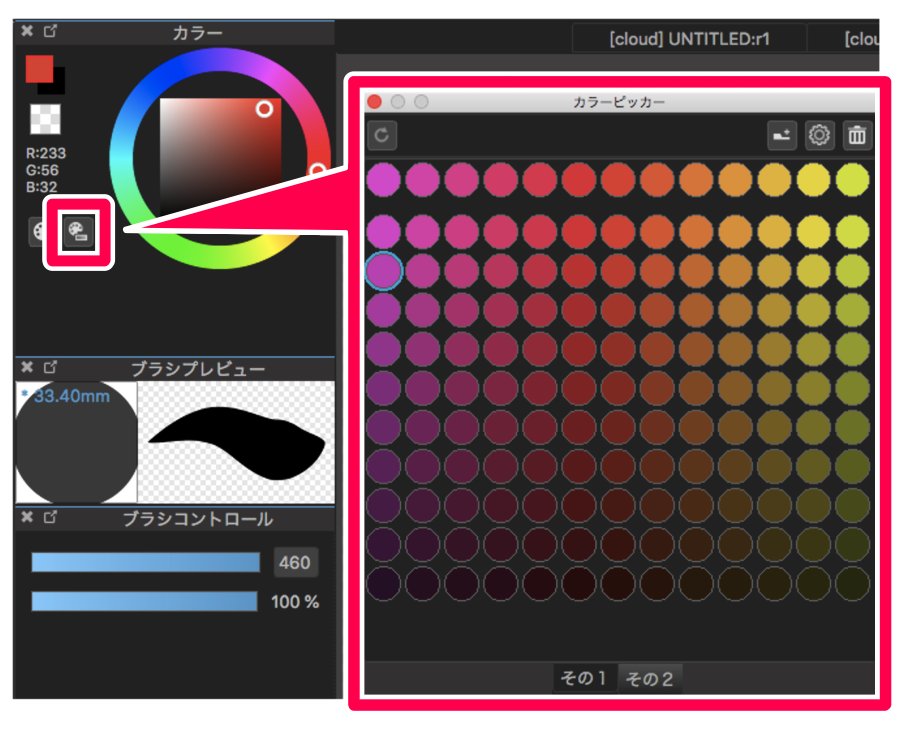
カラーピッカーを開く
カラーウインドウから開くことができます。

カラーピッカーの使い方
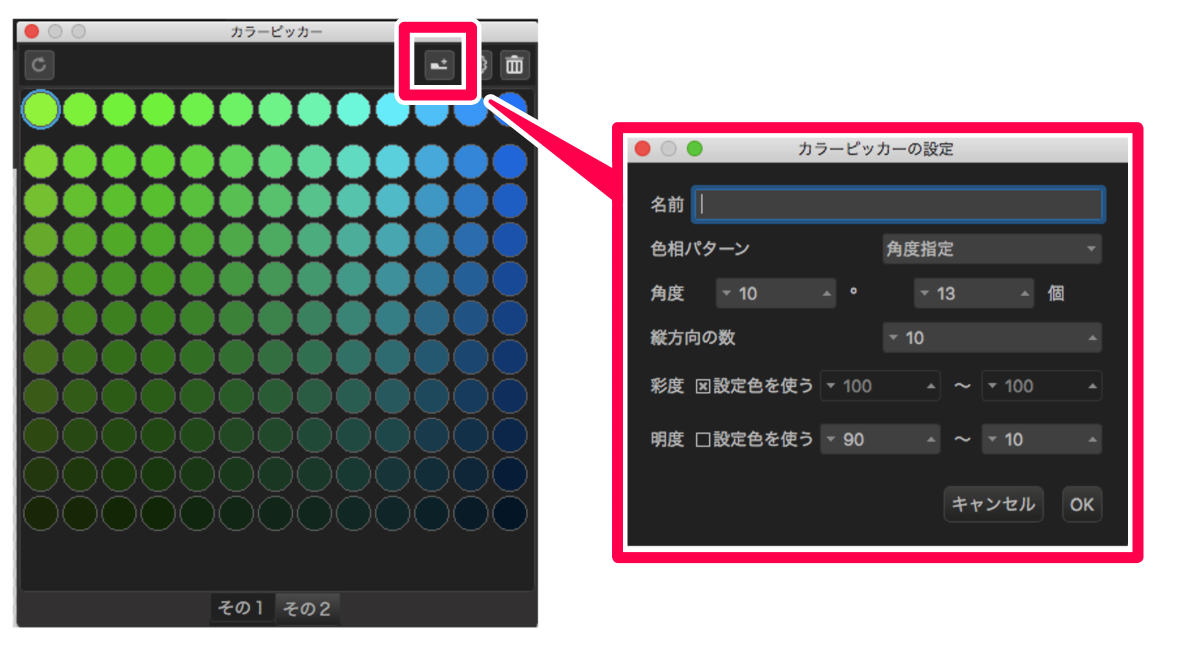
新規タブの作成
まずは新規のタブを作成しましょう。
作成は下画像のボタンから可能です。

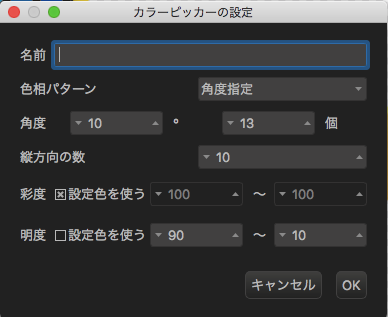
設定
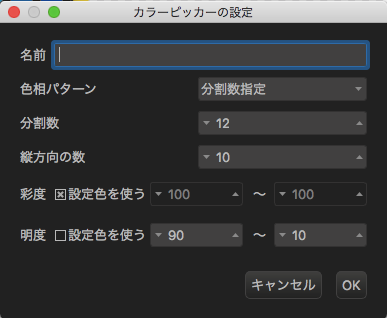
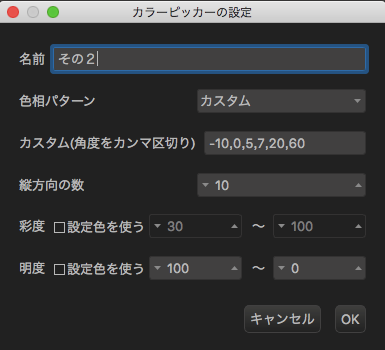
各項目の詳細は以下の通りです。
それぞれ好きなように設定しましょう。
名前:タブの名前。タブごとに設定できます
色相パターン:色相環を基準に、どのような設定で色を表示するか設定できます。ここでの設定は横方向の表示に反映されます。
「角度指定」では角度×個数で表示します。例えば10°×13個ならば、10°毎に13個(つまり130°分)の色が横方向に表示されます。

「分割数指定」では色相環を設定した数で分割します。円形(360°)の色相環を分割数で割るので、例えば分割数を10にすると、360÷10=36となるので36°毎の色が表示されます。

「カスタム」は自身で自由な数字を入れることができます。「0」が設定色で、そこからマイナス、プラスを数字で直接入力できます。

縦方向の数:縦方向に表示する色の数を指定できます。
彩度:縦方向に表示される色の彩度を0〜100の間で指定できます。「設定色を使う」にチェックを入れると現在選択している色のままの彩度になります。
明度:縦方向に表示される色の明度を0〜100の間で指定できます。「設定色を使う」にチェックを入れると現在選択している色のままの明度になります。
実際に使ってみる
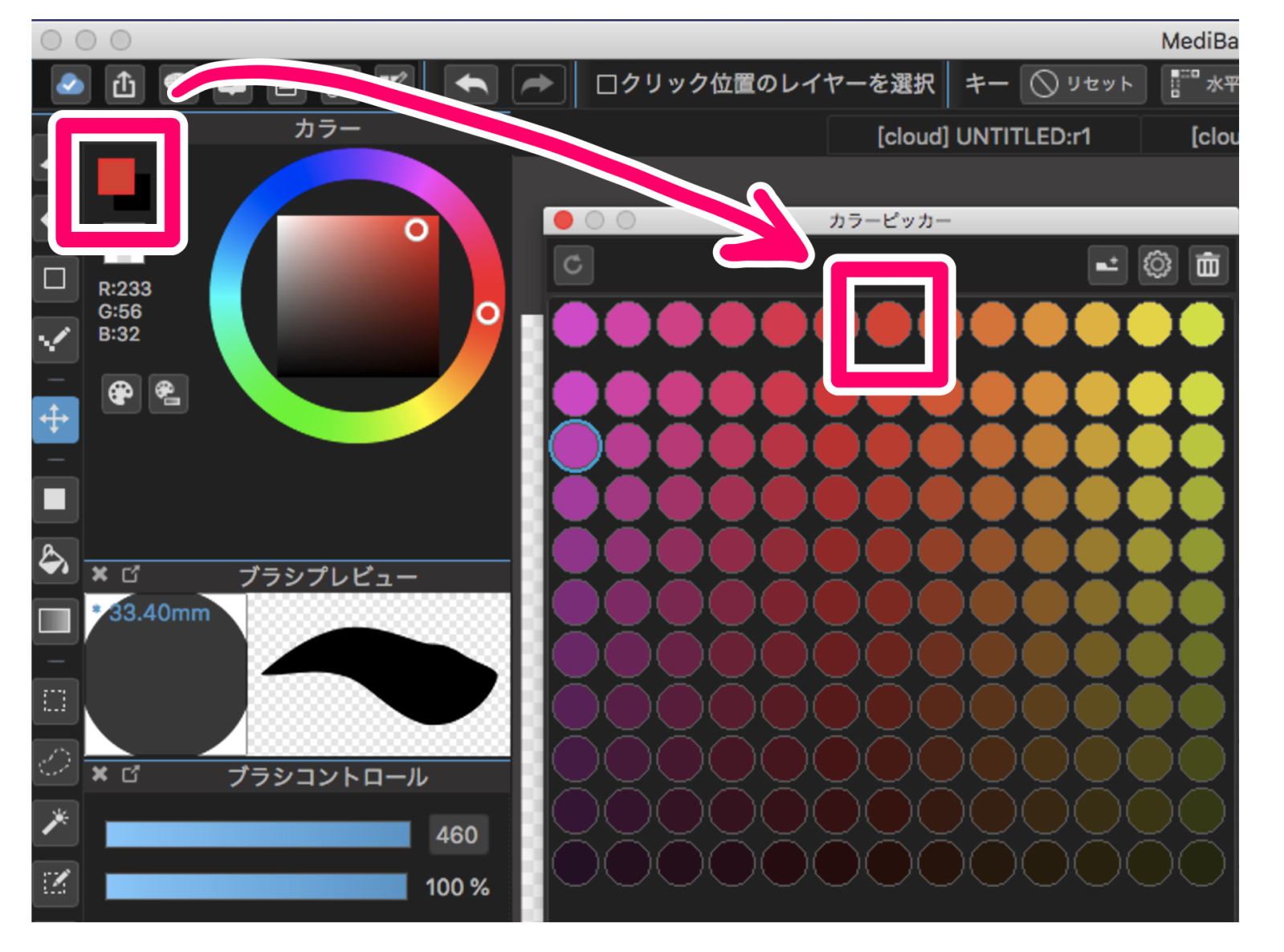
・タブを作成または更新すると現在選んでいる色を基準にしたカラーピッカーが表示されます。
・カラーピッカー は設定色(現在選択している前景色)を中心に表示されます。

・カラーピッカー内の色をクリックすると前景色が選んだ色に変化します。
パレットに登録する
保存したい色をダブルクリックするとパレットに保存されます。
\ 使い方記事の要望を受け付けています /

























