2020.01.22
冬のおしゃれアイテム・マフラーをクラウド素材で描いてみよう!

寒い冬に首元を暖めてくれるマフラーは、ファッションアイテムとして欠かせません。
イラストでも冬という季節感を出せるモチーフとして定番です。
メディバンペイントの素材テクスチャを使えば、簡単におしゃれなマフラーを描くことができますよ。
そこで今回はクラウド素材を使ったマフラーの描き方を紹介します。
Index
クラウド素材を使ったマフラーの柄のつけ方
マフラーの選択範囲を取る
下のマフラーにクラウド素材を使って柄を入れてみましょう。

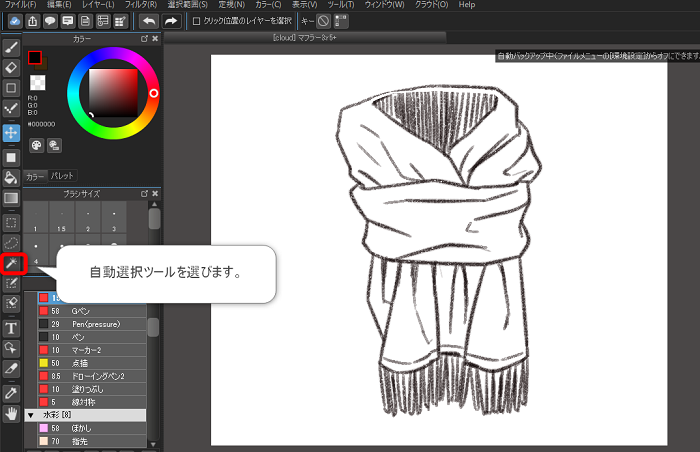
まず、マフラー全体に選択範囲を取りたいので、自動選択ツールに切り替えます。

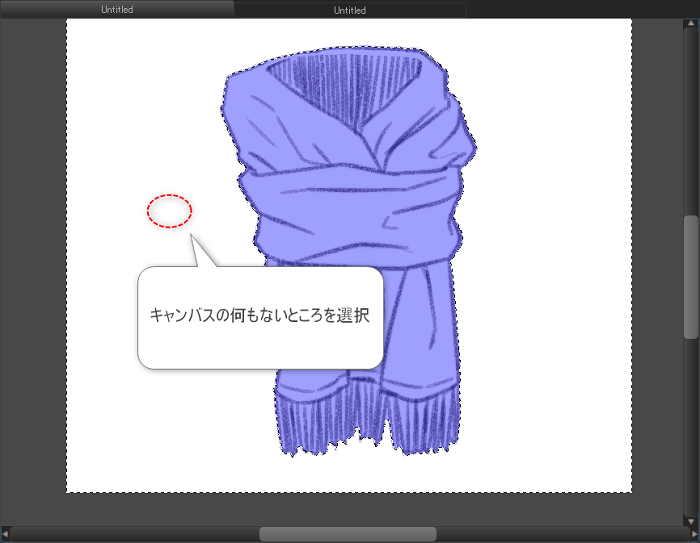
マフラーを描いていない外側のキャンバス部分を選択します。

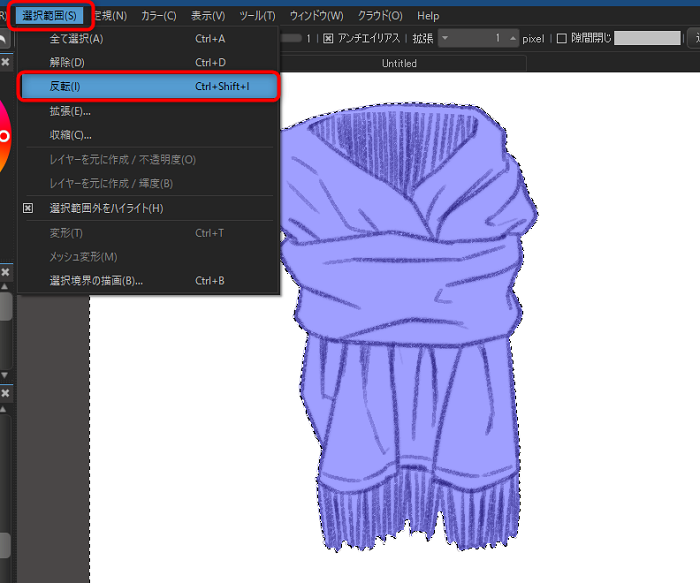
マフラーの外側が選択されたので、メニューの「選択範囲」から「反転」を選びます。

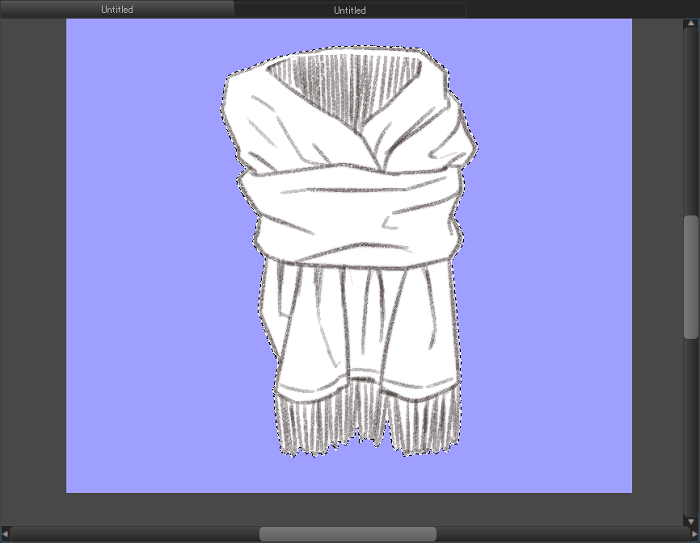
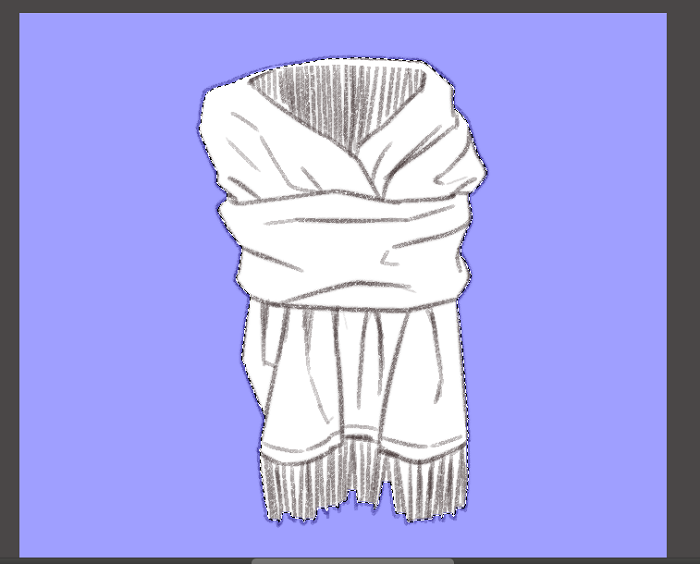
反転を選択すると、マフラーが選択されました。

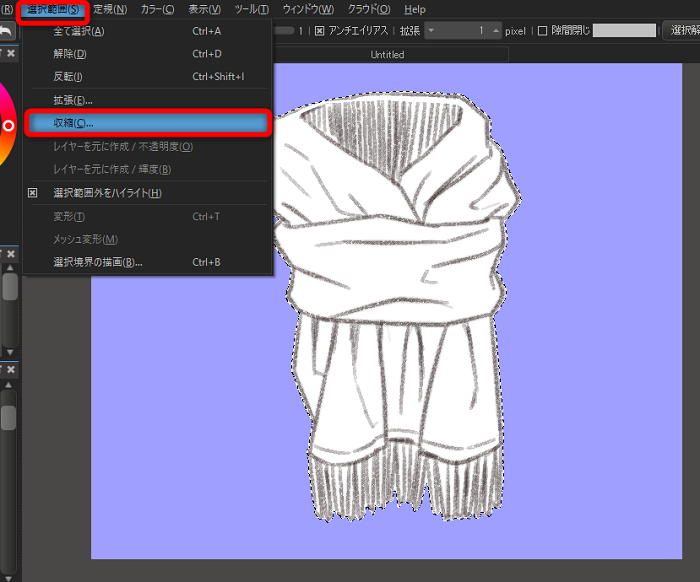
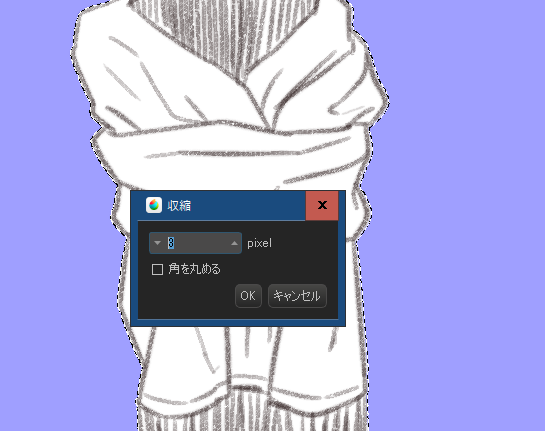
このままだと選択範囲がマフラーよりも大きくなっているので、メニューの「選択範囲」から「収縮」を選びます。

収縮ウィンドウが出るので、縮小したいピクセル分の数値を入力します。

ここでは3ピクセルで調整しています。

これでマフラーの選択範囲が取れました。
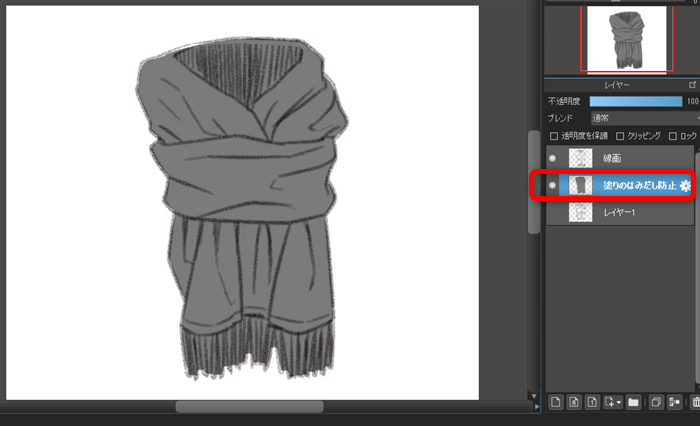
さらに透過防止と塗りのはみだし防止のためのレイヤーを作っておきます。
選択範囲を取ったまま新規レイヤーを作成し、灰色で塗りつぶしたらレイヤーを線画レイヤーの下に移動させます。

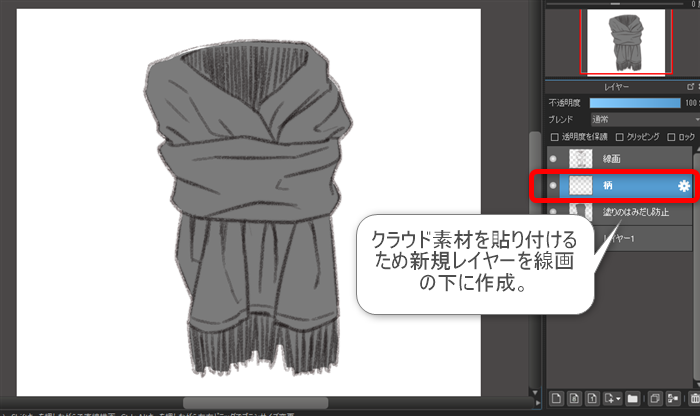
次にクラウド素材を貼り付けましょう。
クラウド素材から柄をキャンバスに貼り付ける
選択範囲を取ったまま新規レイヤーを作成します。

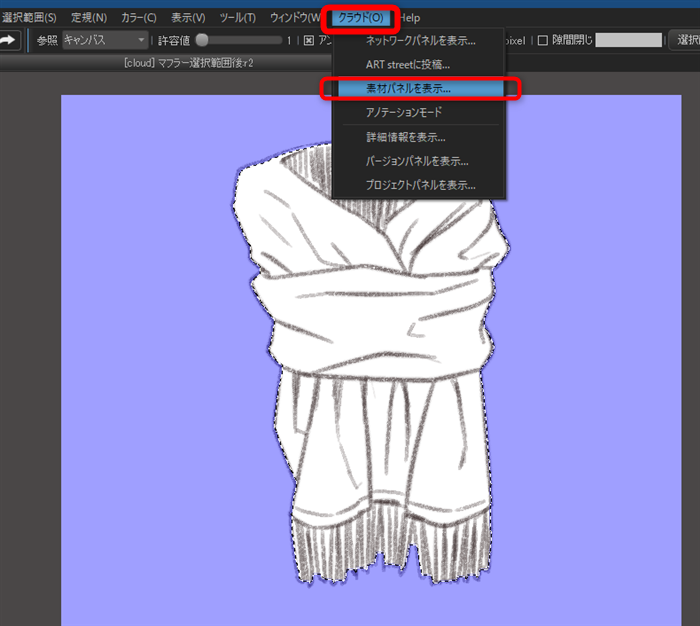
メニューの「クラウド」から「素材パネルの表示」を選択します。

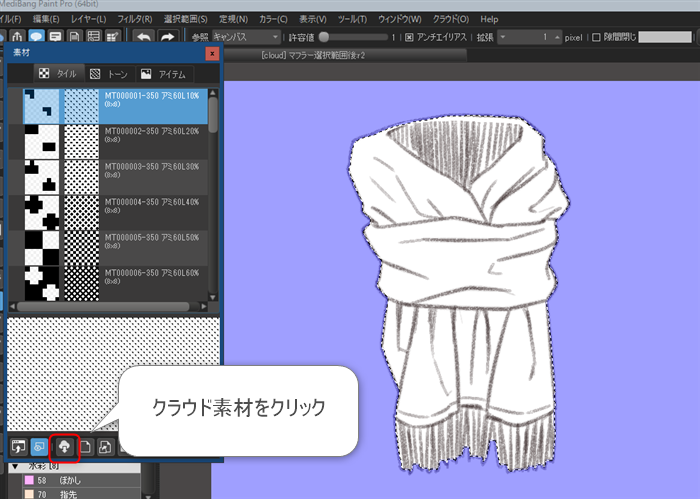
素材ウィンドウが表示されるので、下にある「クラウド素材」アイコンを選択します。

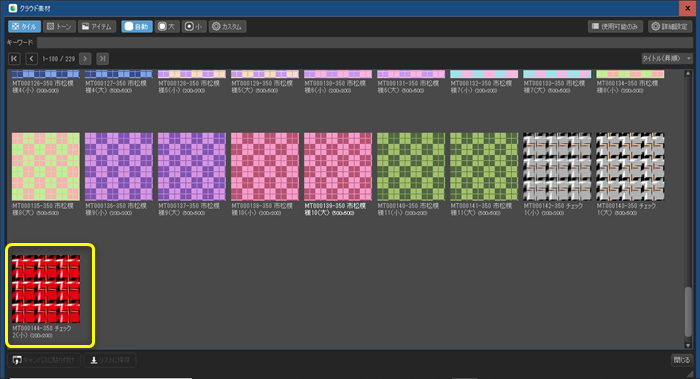
今回はチェック2(小)を使います。

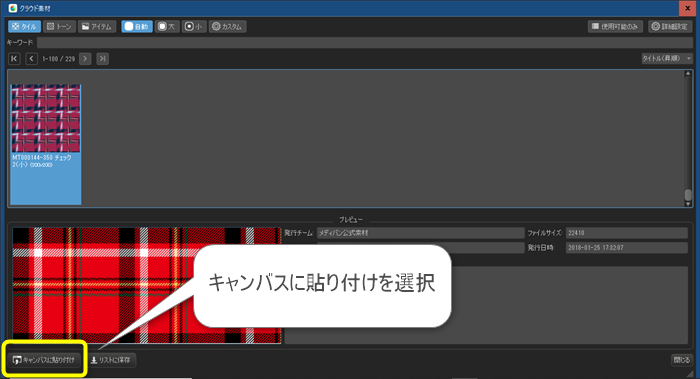
クラウド素材をクリックすると左下に「キャンバスに貼り付け」と「リストに保存」ボタンが表示されます。
今回は「キャンバスに貼り付け」を選択します。

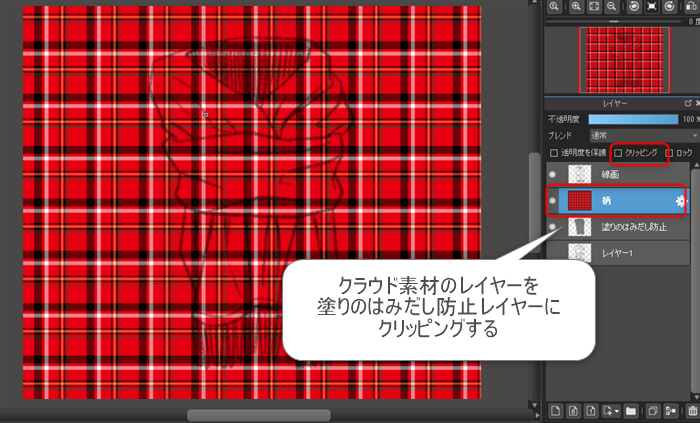
キャンバス画面いっぱいに素材が貼り付けられるので、レイヤーを下の塗りのはみだし防止レイヤーにクリッピングします。

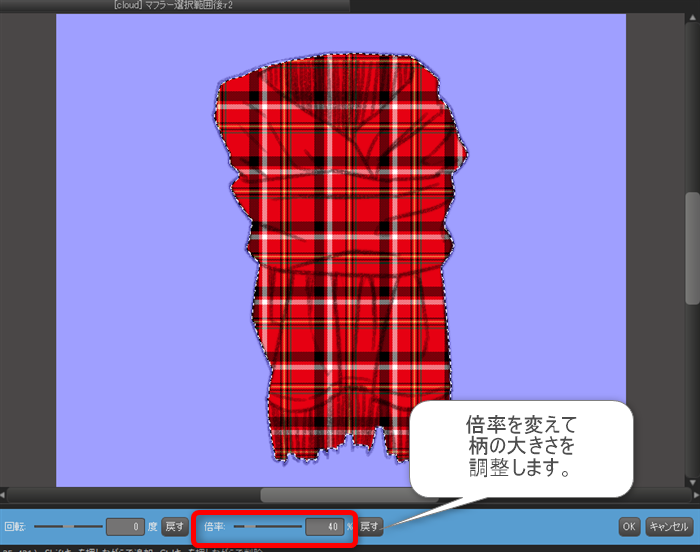
倍率や回転を変えて柄の大きさを調整します。

これでクラウド素材の貼り付けは完了です。
クラウド素材をただ貼り付けただけでは見た目に違和感があるので、立体感の調整をしていきます。
マフラーの柄をメッシュ変形で調整
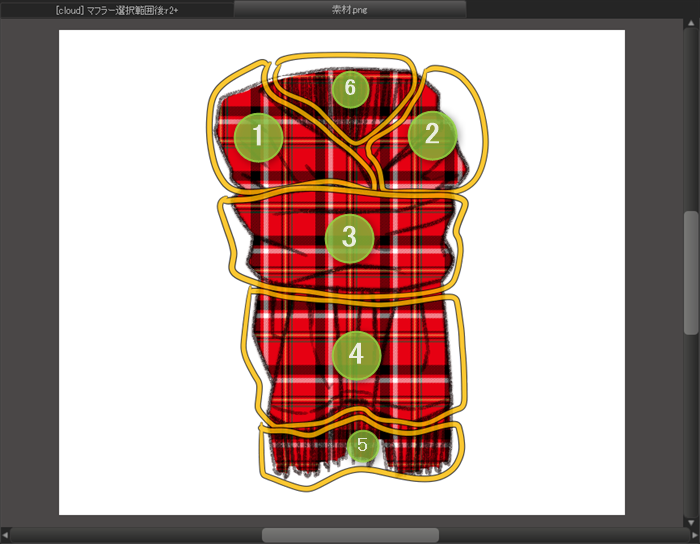
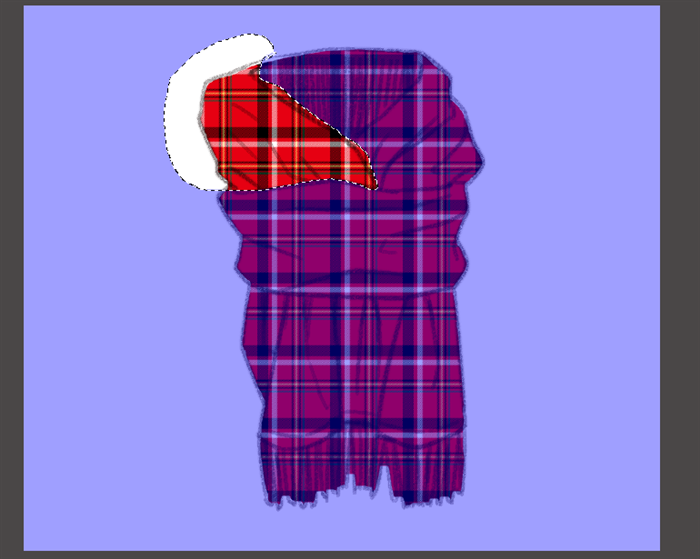
立体感は以下の画像の部位に選択範囲をかけ、それぞれ「メッシュ変形」することで調整を行います。

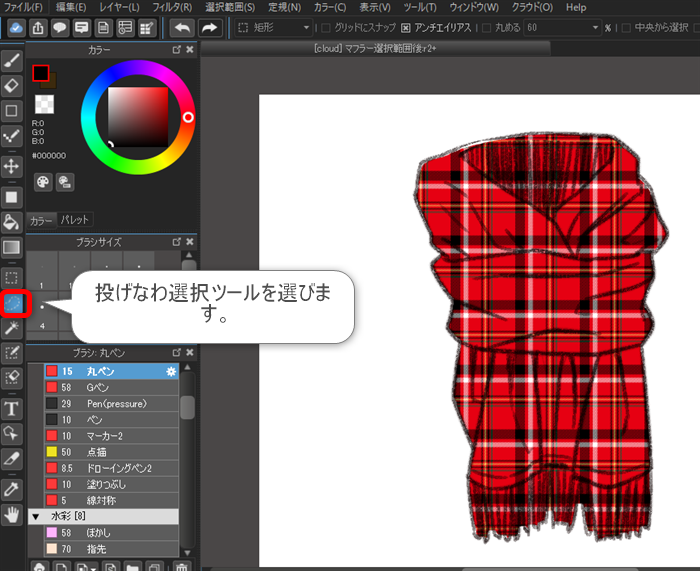
まず、投げなわ選択ツールに切り替えます。

立体の塊にそって選択範囲をかけます。

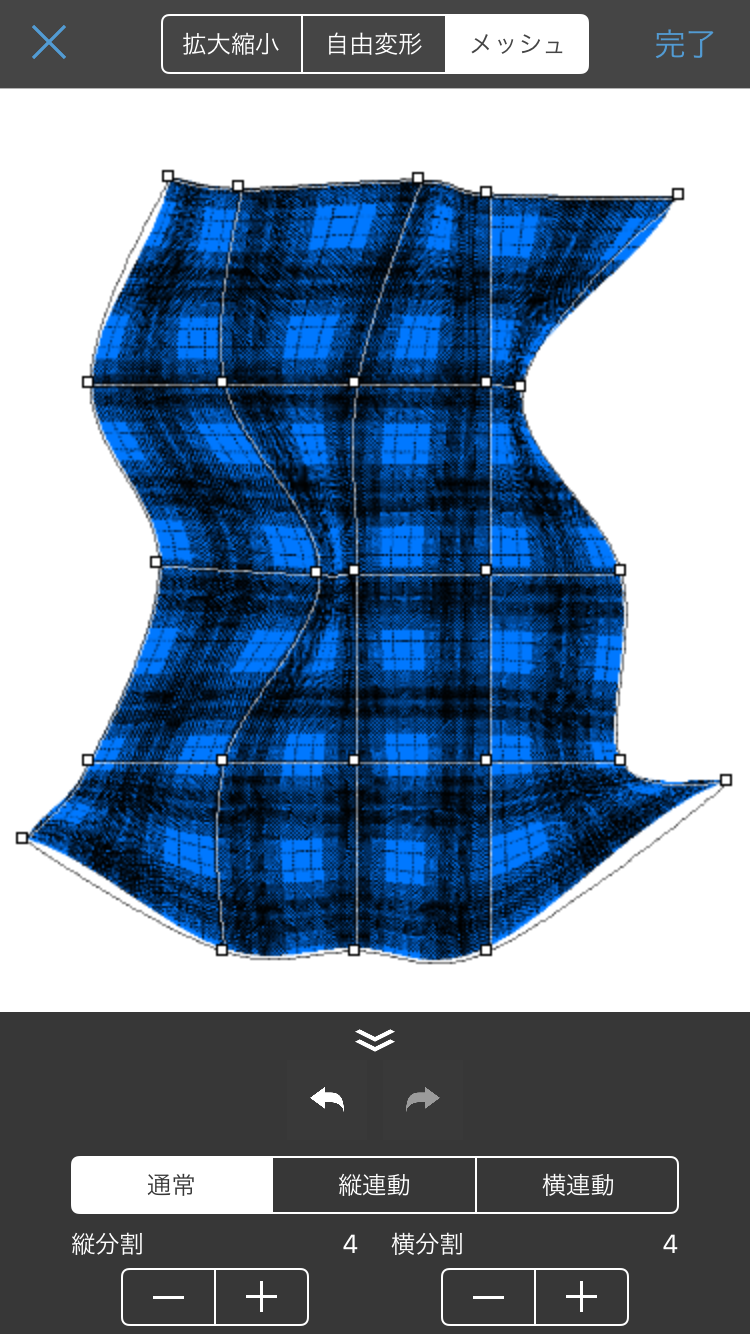
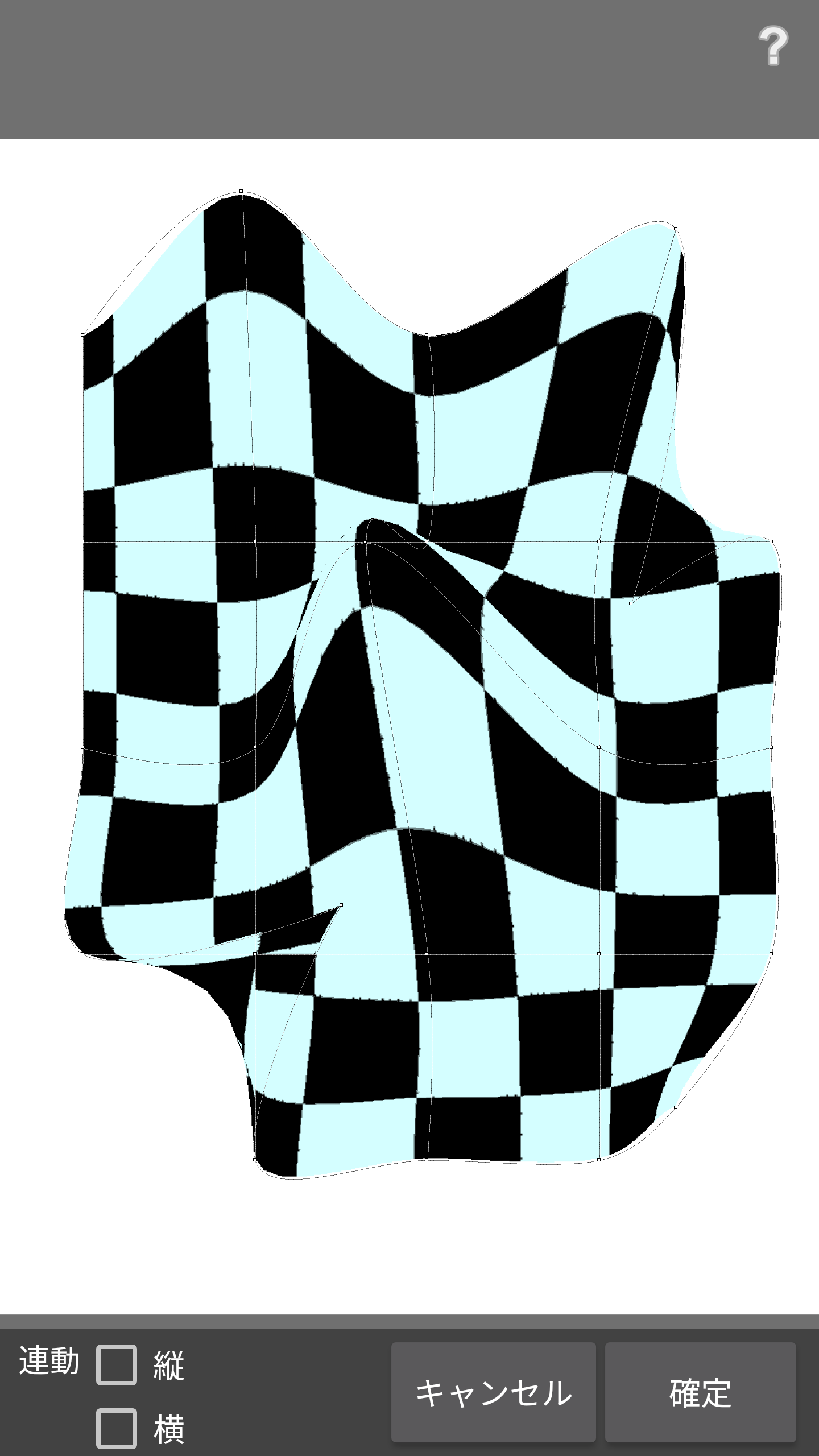
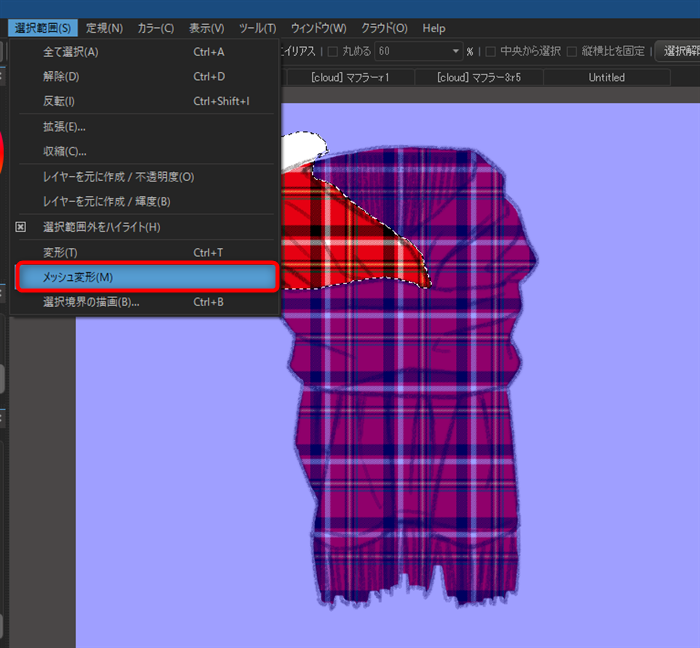
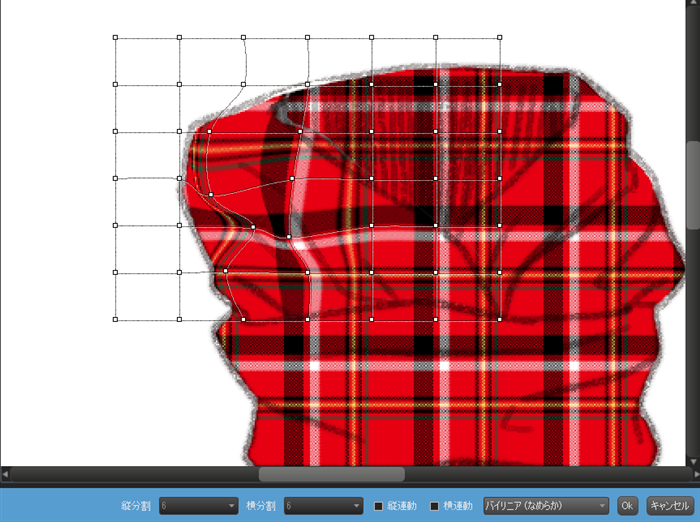
選択範囲で囲ったところをメッシュ変形します。

マフラーのしわや立体を意識して柄を変形させていきます。

残りの②~⑥の部分も同様の方法でメッシュ変形させます。
▼メッシュ変形についての記事はこちら!▼
『【PC】メッシュ変形』
選択範囲をかけながらメッシュ変形させると、画像のように柄が途切れてしまう箇所が出ることもあります。

スポイトで周囲の色を取りながらエアブラシで色を塗っていくと素材がイラストになじみやすくなります。
最後に影を塗って完成です。

以上がクラウド素材を使ったマフラーの描き方です。
キャラクターと一緒にマフラーを描くときにクラウド素材が役に立ちます。

ぜひクラウド素材を使って冬のマフラーに挑戦してみてくださいね!
\ 使い方記事の要望を受け付けています /