2020.04.08
3ステップで点線(破線)が完成♪「分割」ブラシでツイード風チェック

今回は、誰でも簡単に一瞬で点線を描く方法をご紹介します。
ツイード風のチェック柄など、いろいろな用途で使ってみてください♪
Index
1.点線(破線)を描く
(1)直線を引く
まずは直線を引きましょう。
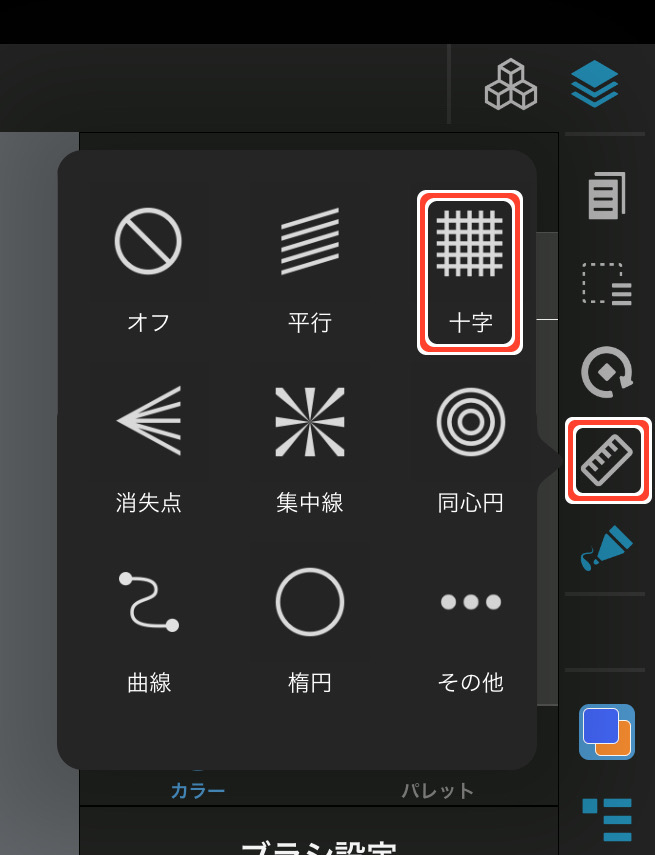
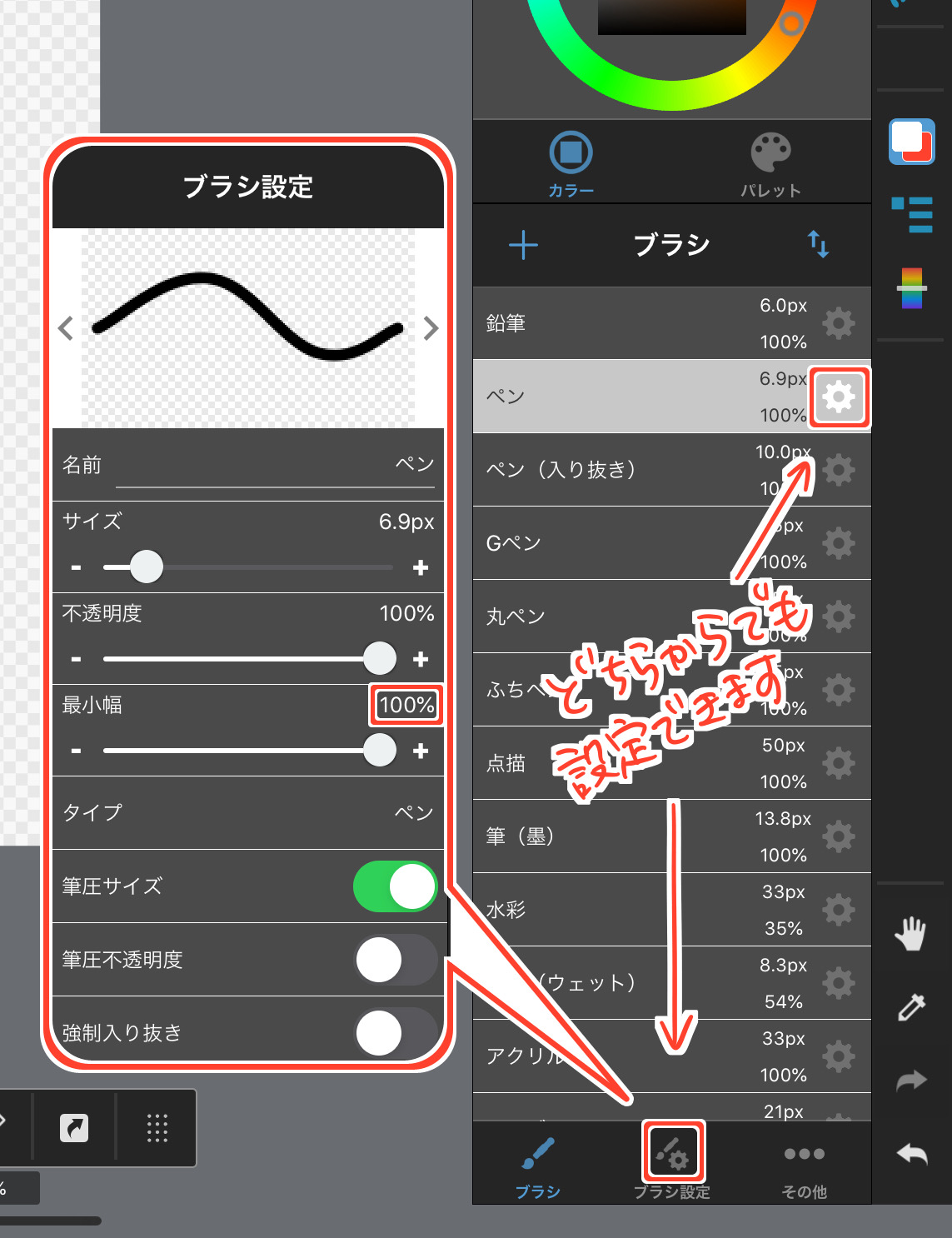
「定規メニュー」の「十字」定規を表示し、「ブラシ」ツールのペンの設定から、最小幅を100%にして描くと、きれいな直線が引けます。
色は何色でも大丈夫です。



(わかりやすいよう背景を水色にしてあります。)
(2)「分割」ブラシで枠を作る
次に新規レイヤーを作ってください。
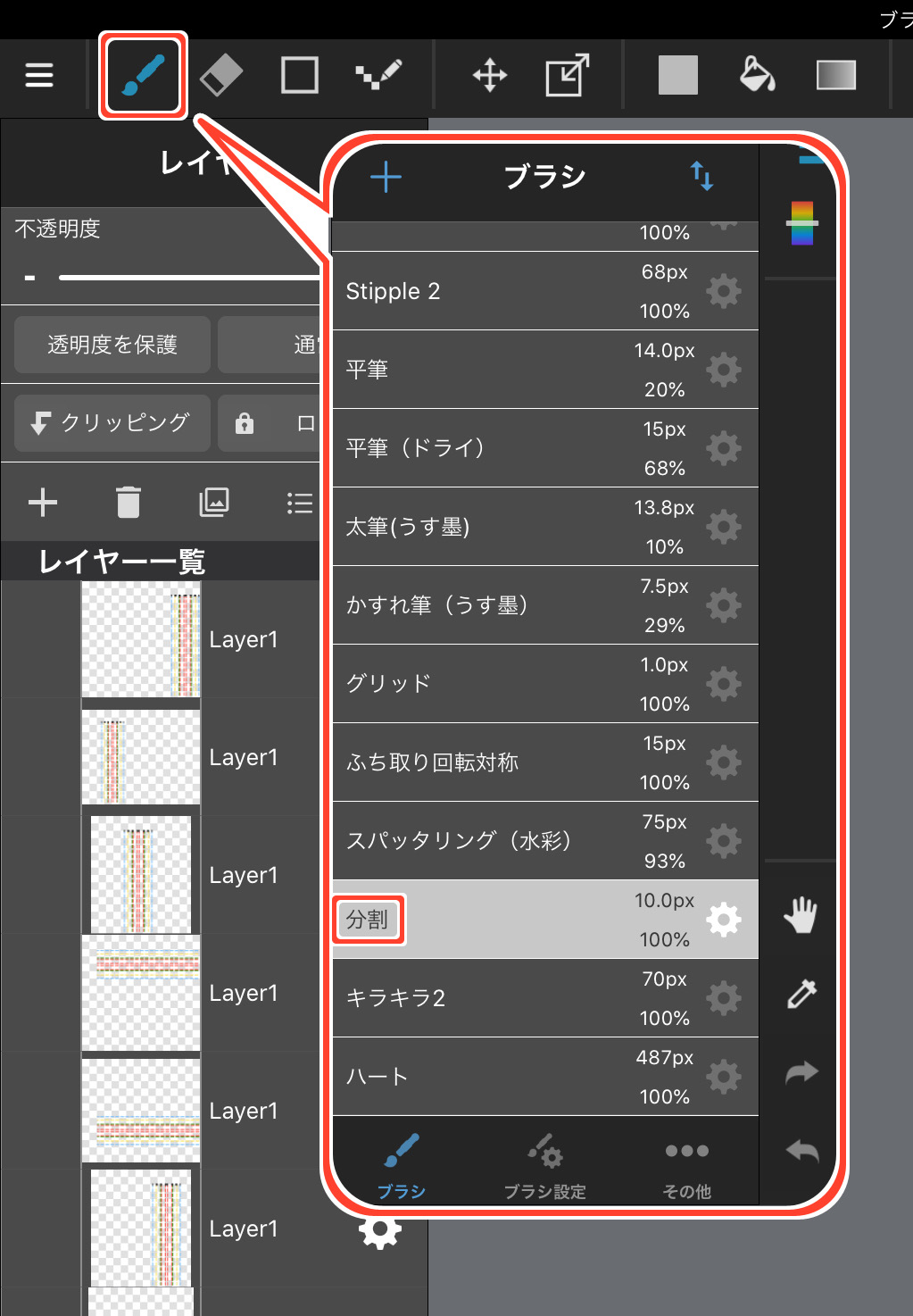
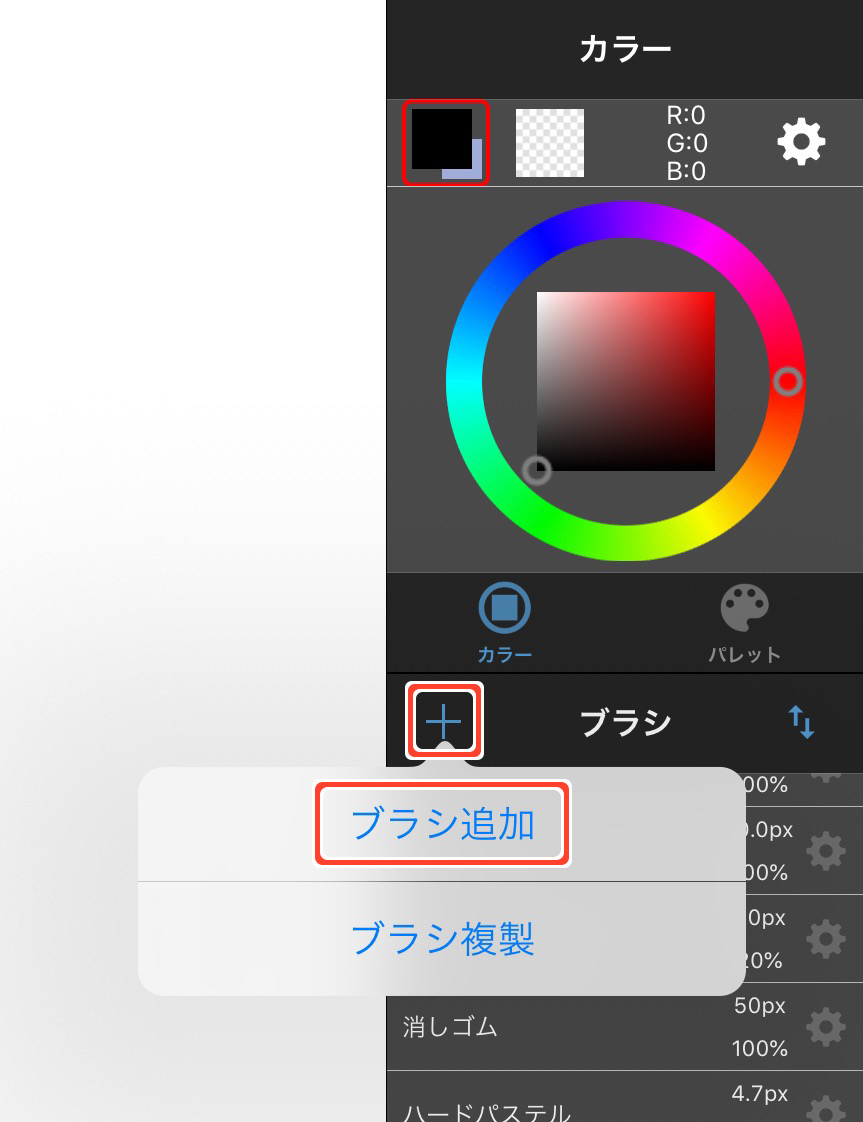
「ブラシ」ツールの「分割」を選択。
見つからない場合は、「ブラシ追加」から追加して「保存」しましょう。


(1)で描いた直線とは色を変えて、(何色でもOK)キャンバス上をポンとワンクリック!

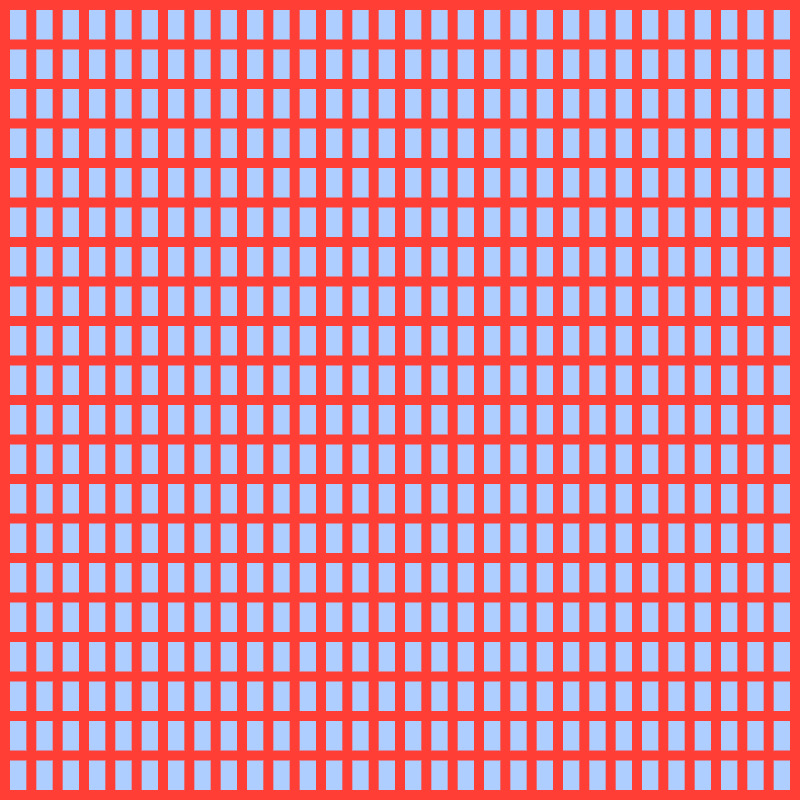
表のようなマス目を一瞬で作ることができます。
画像:800px × 800px 350dpiのキャンバス
「分割」ブラシ サイズ:10px 縦分割 :20 横分割 :30
「外枠をつける」にチェック
(直線レイヤーは非表示)
(3)選択切り取り
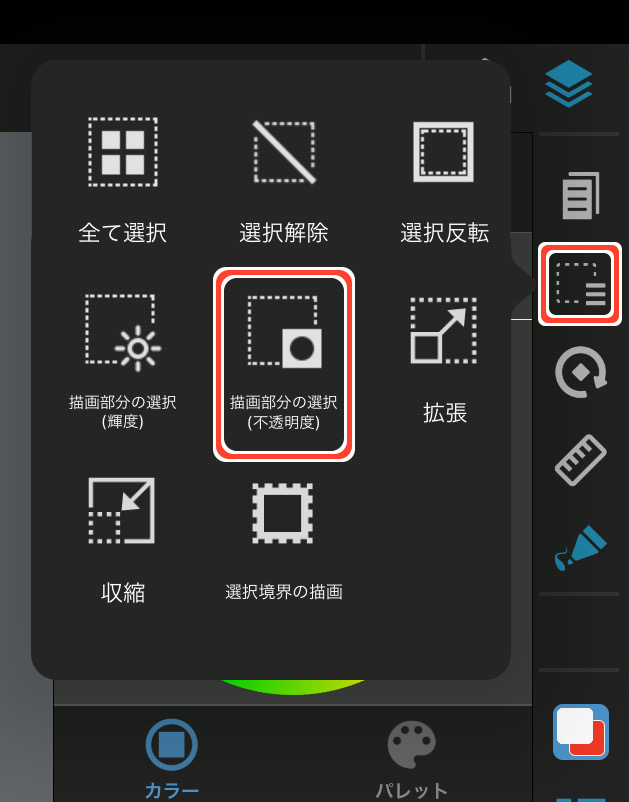
できた分割レイヤーを選んだ状態で、「選択メニュー」→「描画部分の選択(不透明度)」をクリック。
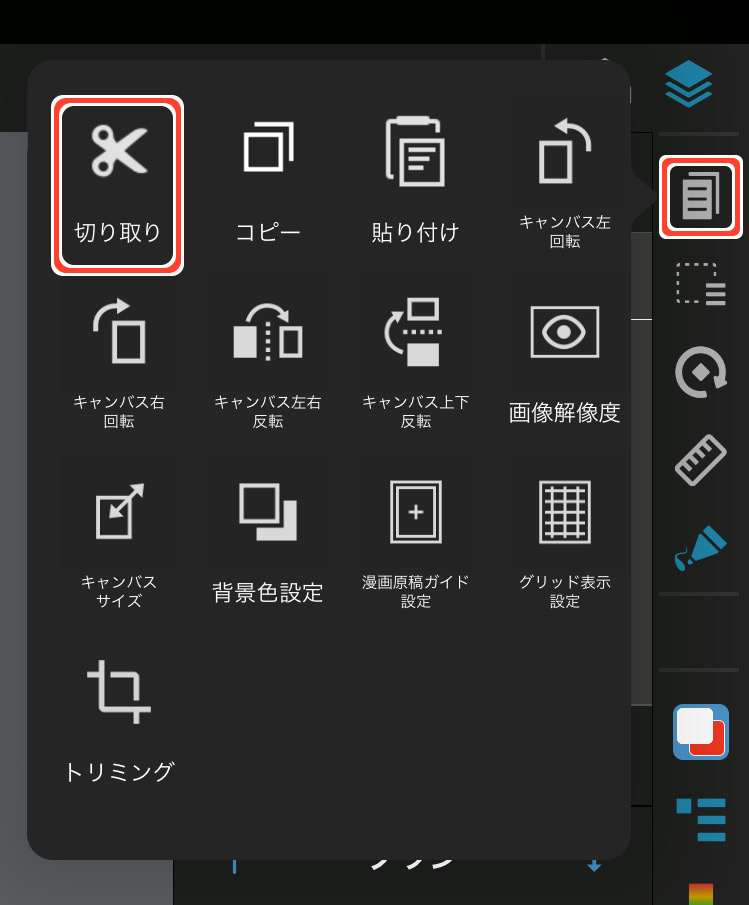
分割部分が選択範囲になるので、そのまま直線レイヤーに戻って「編集メニュー」→「切り取り」を行ってください。


これで点線ができました!

(分割レイヤーはこれで不要になります)
2.点線を延長する
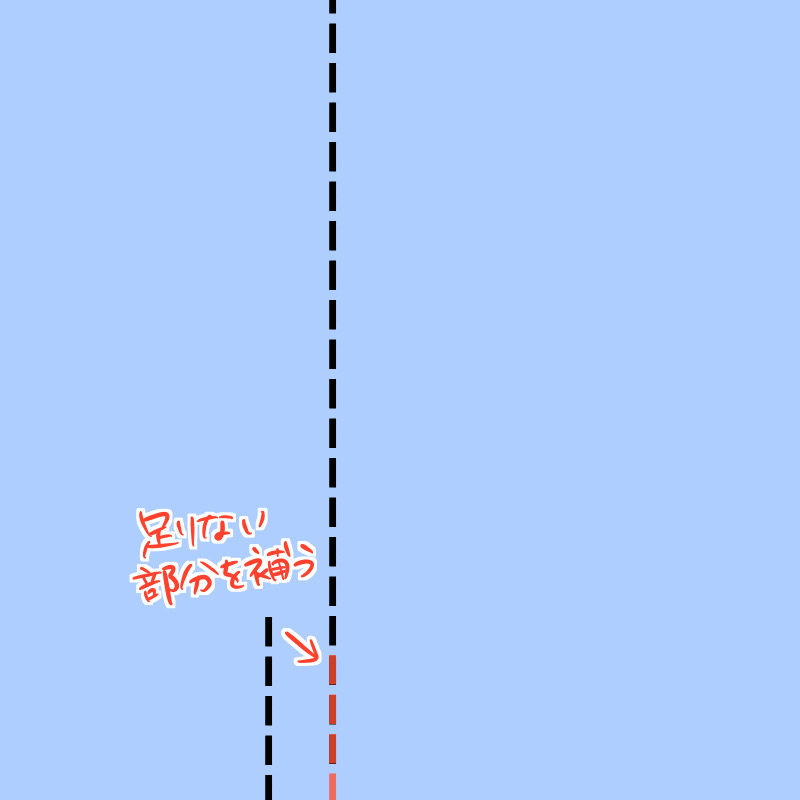
点線の端の部分が少し不自然なので、必要に応じてつぎ足します。
まず点線を少し上に移動し、複製。
複製した点線を下に、ぴったりと重なるように移動してください。



3.点線を増やして色分け
できた点線を使って、チェック柄を作っていきましょう。
まず新規レイヤーを黒で塗りつぶし、レイヤーの順番を一番下に。
点線レイヤーに戻って、「透明度を保護」し、白で塗りつぶします。

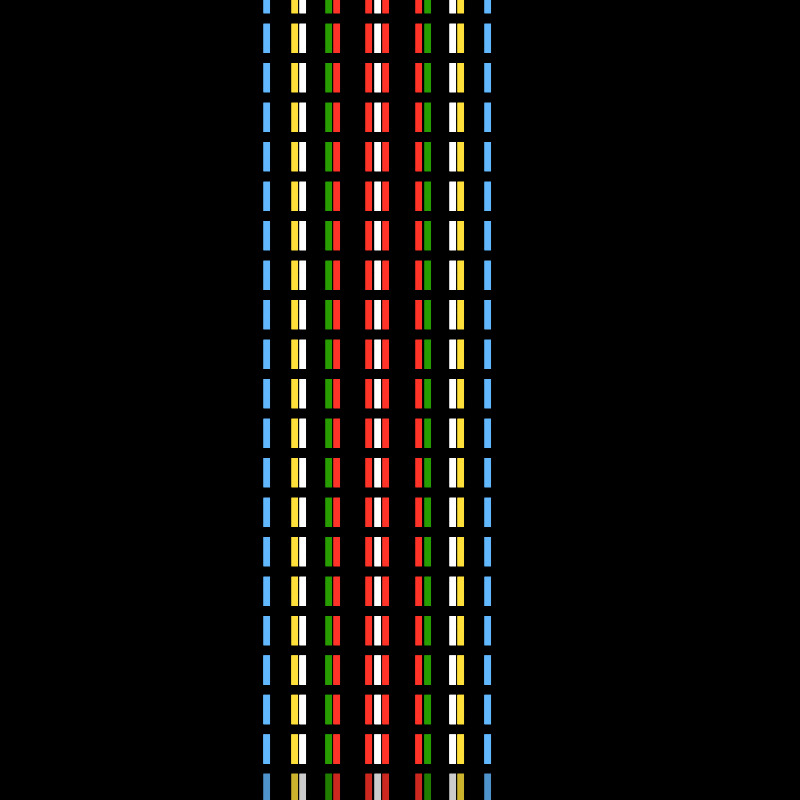
複製を繰り返しながら、赤、緑、黄、青など別の色に塗りつぶし、左右対称に配置します。

グリッド表示機能などを使うと、配置に便利です。
できたら点線のレイヤーは全て統合しましょう。
4.チェック柄を作る
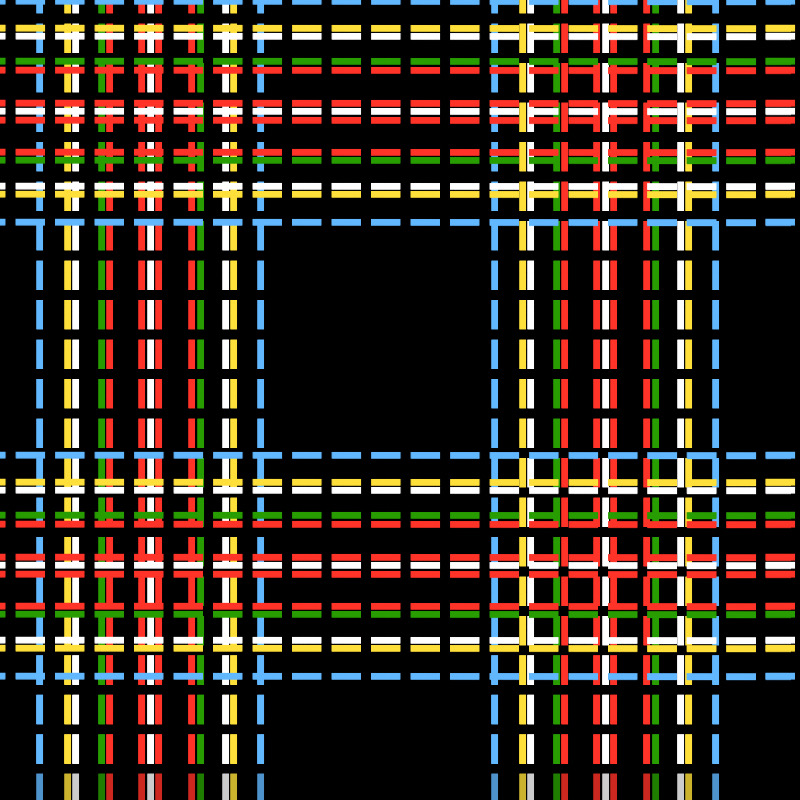
あとは、この縦の柄を複製・移動・回転しながら十字に配置していきます。
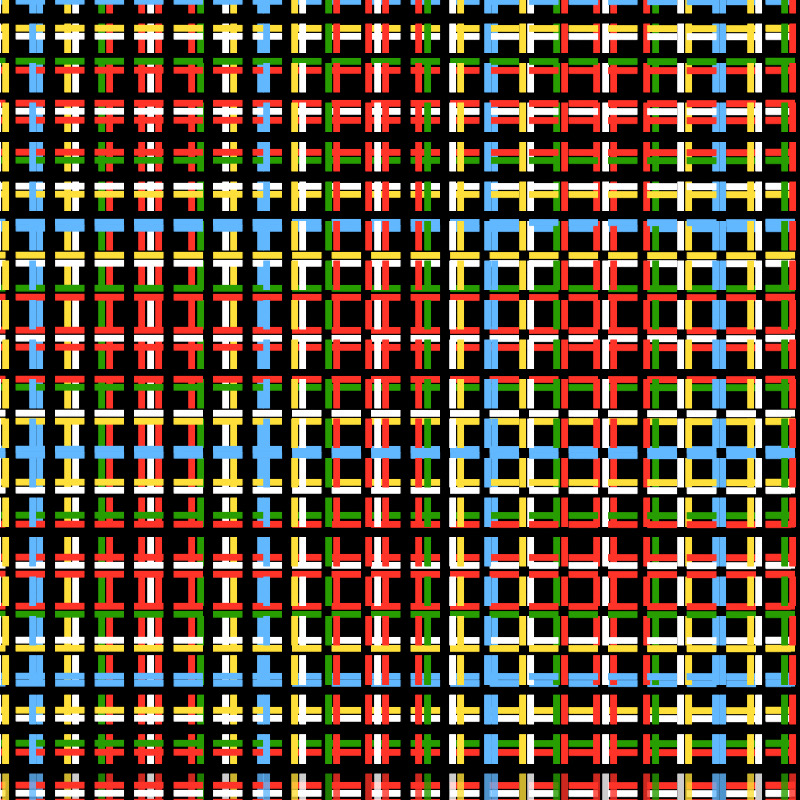
これでちょっと上品なチェック模様の完成です!

この時もグリッド表示を使うと正確なチェック柄ができます。
5.まとめ
いかがだったでしょうか。
点線を十字に並べていくだけで、簡単にツイード風のチェック模様が作れたと思います。
点線を隙間なく並べるとツイードの布地のようにもなりますよ♪

また、「分割」ブラシを使った罫線は、縦線と横線の数を自由に変更可能です。
今回のような図形の分割はもちろん、イラストに表を入れたい時などにも使えますね!
\ 使い方記事の要望を受け付けています /