2020.05.25
メディバンでオリジナルパターンを作ってみよう3【図形応用編】

前回に引き続き「メディバンでオリジナルパターンを作ってみよう1」でご紹介したパターンの描き方を説明していきます。
今回ご紹介するのはいろんな丸を使って作成したパターンです。
前回と比べ少し難しくなっていますが、手順通りに描けばすぐに作成できるものばかりですので、ぜひ挑戦してみてください。
Index
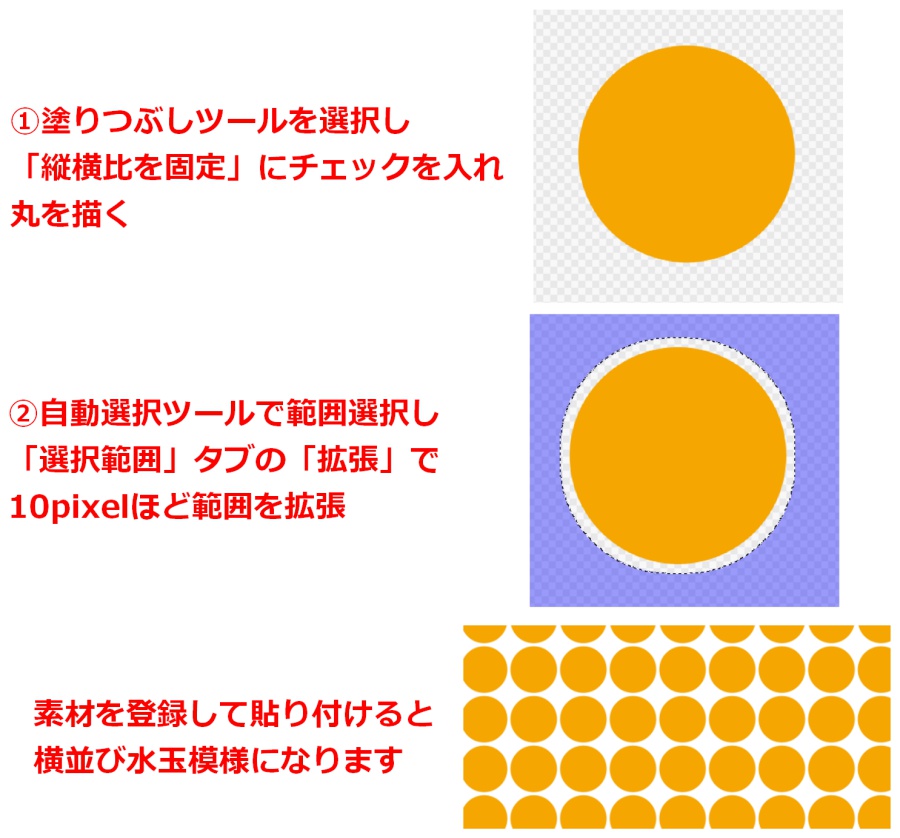
横並びドット
前回の「格子模様」と同じ手順で作成することができます。
塗りつぶしツールで「縦横比を固定」にチェックを入れ、丸を描きます。
自動選択ツールで丸を範囲選択し、「選択範囲」タブの「拡張」で10pixelほど範囲を拡張します。
素材を登録して完成です。

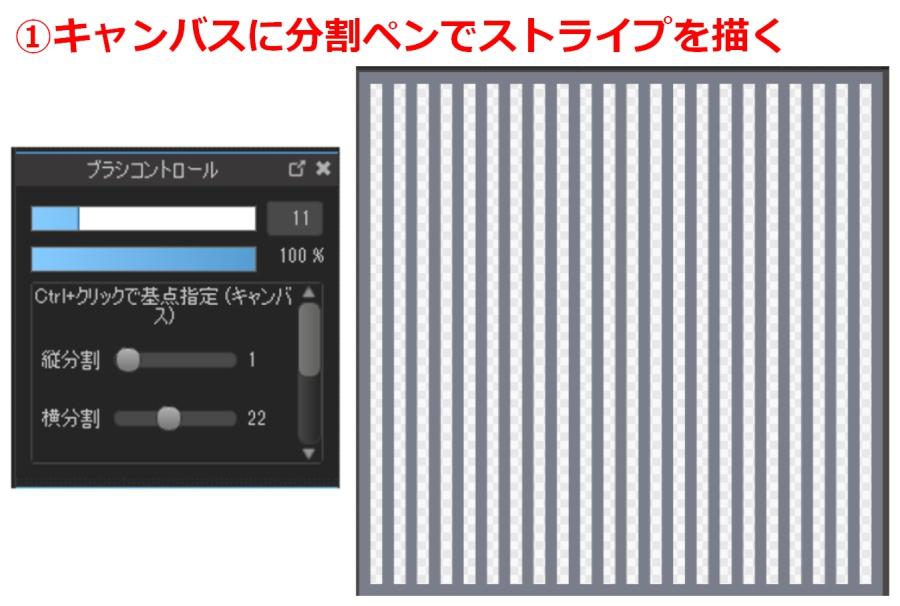
丸ストライプドット
分割ペンでキャンバスにストライプを描きます。
今回はキャンバスサイズ「500×500px」でブラシサイズ「11」縦分割「1」横分割「22」で描きました。

▼分割ペンの詳しい使い方はこちらをご覧ください
「分割ブラシでストライプ模様を描こう」
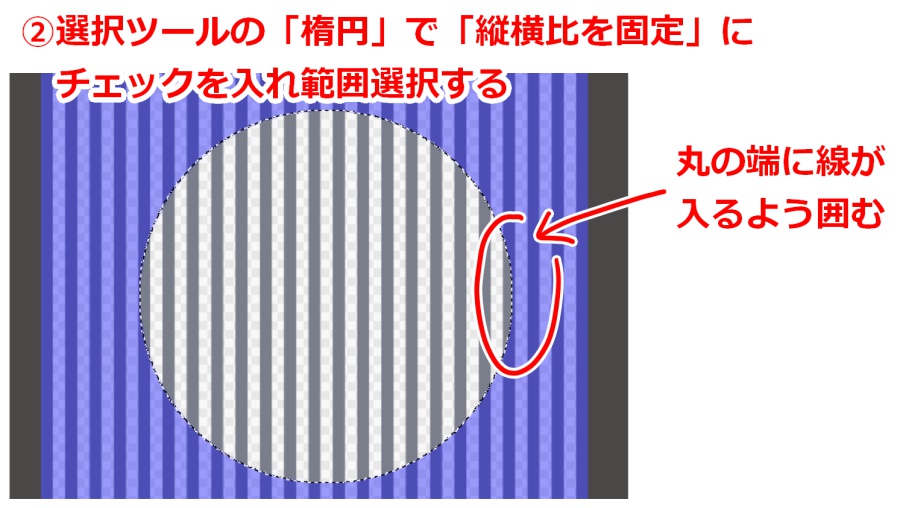
選択ツールの「楕円」で「縦横比を固定」にチェックを入れて範囲選択します。
このとき丸の端にストライプの線が入るように囲みましょう。

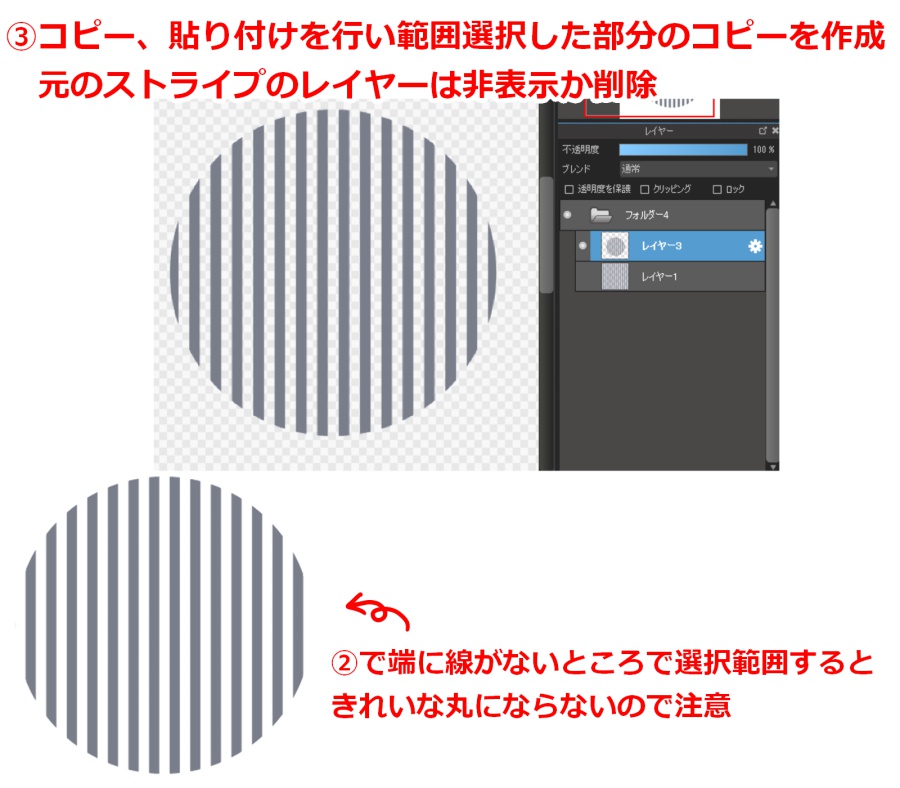
コピー、貼り付けをすると選択範囲をした部分のみコピーされたレイヤーが作成されます。
元のストライプのレイヤーは不要なので非表示にするか削除しましょう。

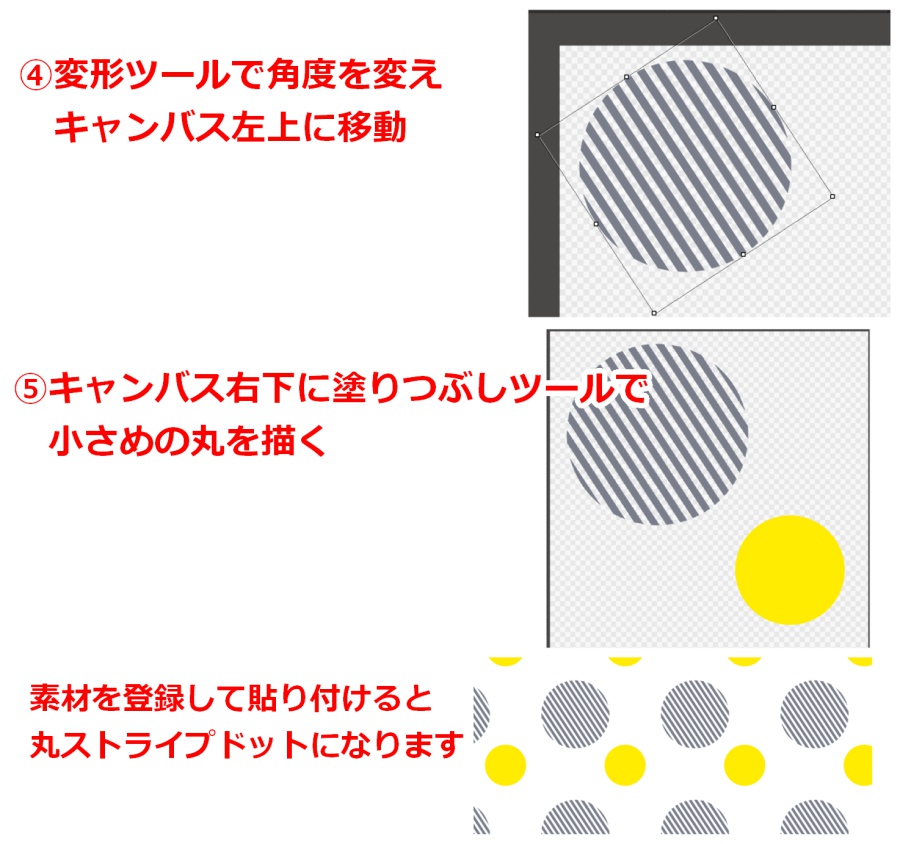
変形ツールで丸ストライプの角度を変え、キャンバス左上に移動します。
対角になる右下に塗りつぶしツールで小さめの丸を描きます。
ドット柄は余白が必要なので範囲選択はせず、そのままキャンバスを素材として登録して完成です。

飾りストライプ
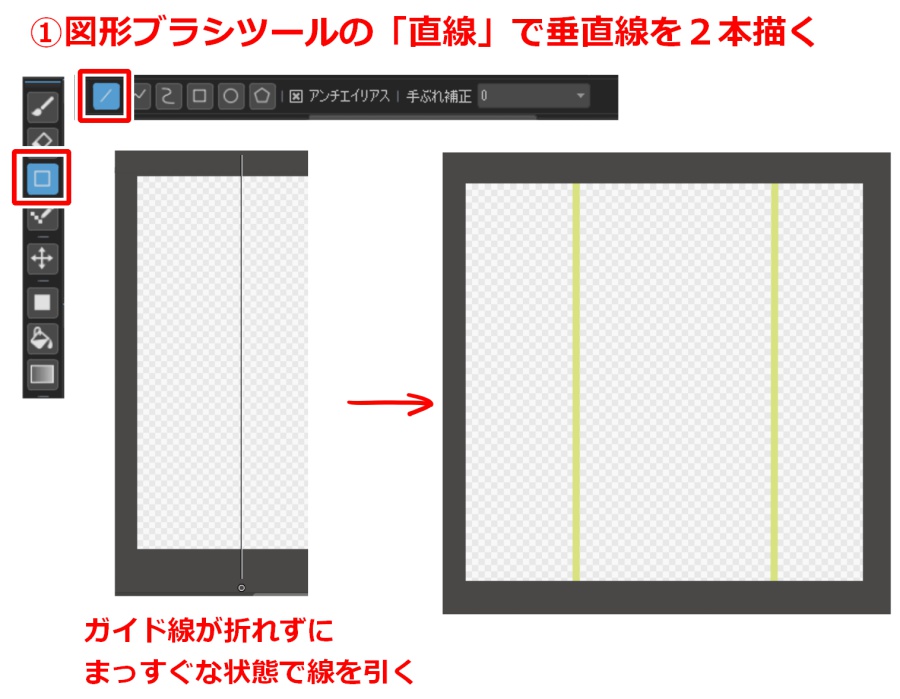
図形ブラシツールの「直線」でキャンバスの上から下まで垂直な線を描きます。
ドラッグしたときに表示されるガイド線が折れずに真っすぐな状態で線を引くと垂直な線になります。

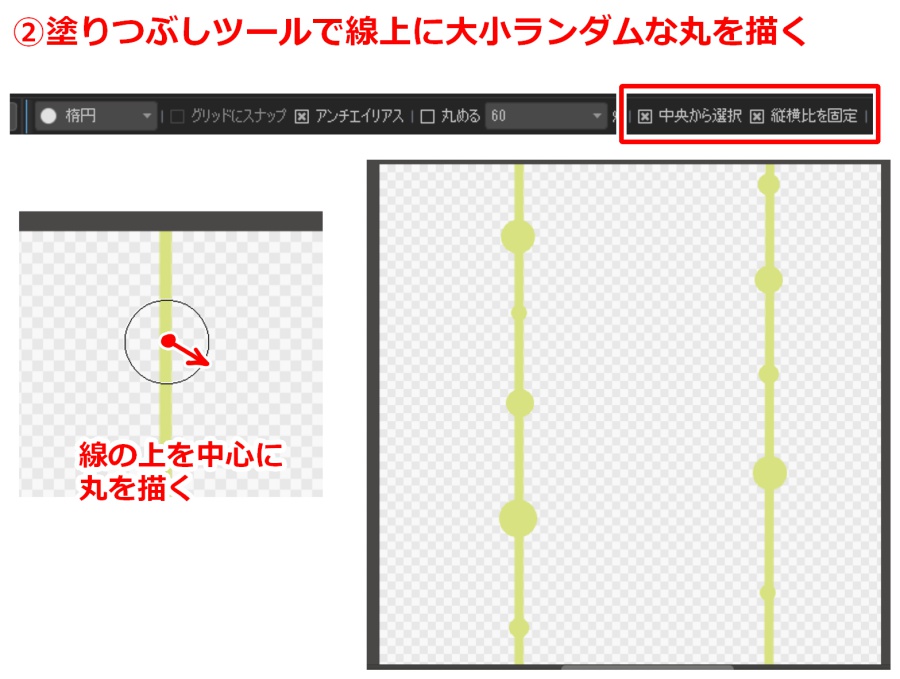
塗りつぶしツールで線の上に丸を描きます。「中央から選択」「縦横比を固定」にチェックを入れて描くと線上を中心に描くことができます。
全体のバランスを見ながら大小ランダムに描きましょう。

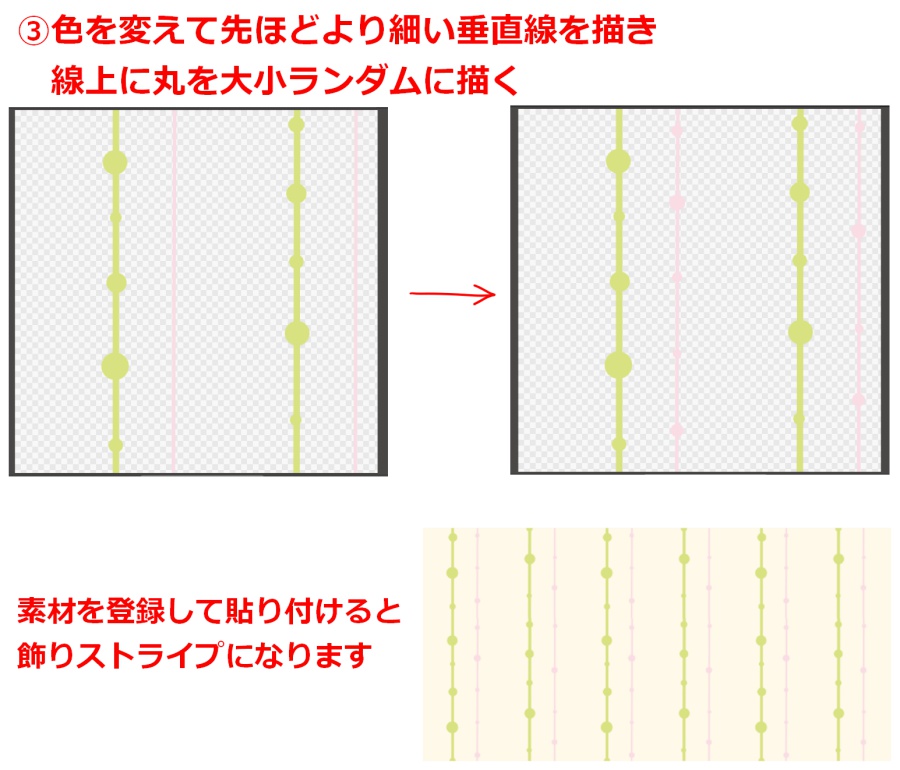
色を変え、先ほどより少し細い垂直線を2本描き、線上に丸をランダムに描きます。
キャンバスを素材として登録して完成です。

次回は細かいドットの描き方、イラストを使ったパターンの描き方をご紹介します。
ぜひご覧ください。
-関連記事-
→メディバンでオリジナルパターンを作ってみよう1へ
→メディバンでオリジナルパターンを作ってみよう2【図形初級編】へ
\ 使い方記事の要望を受け付けています /