2018.08.31
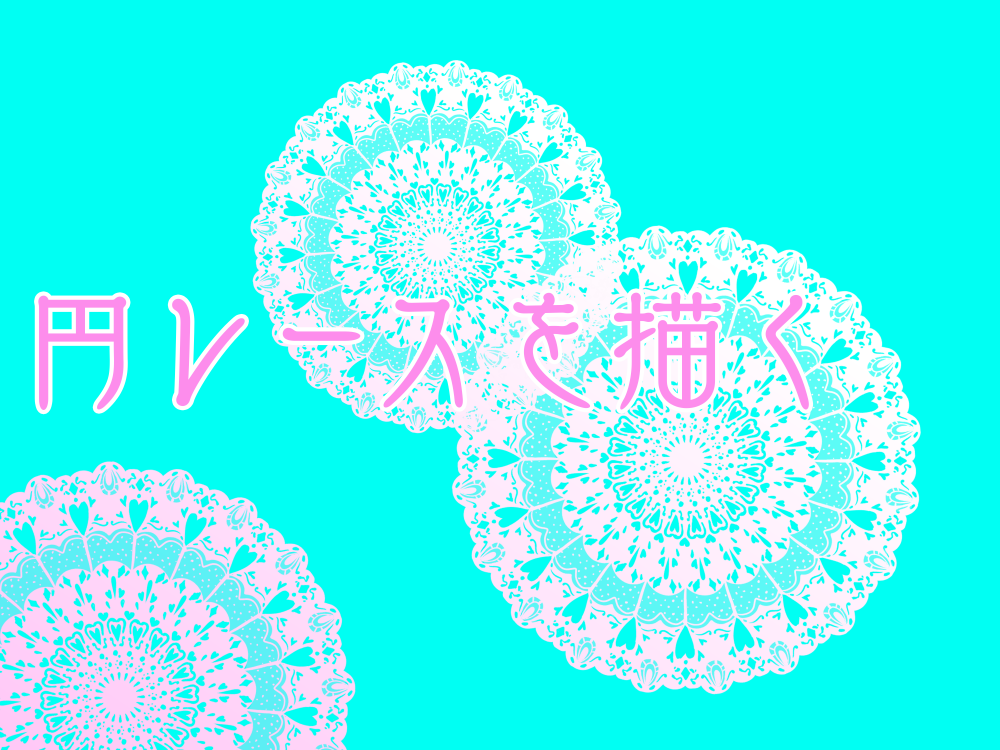
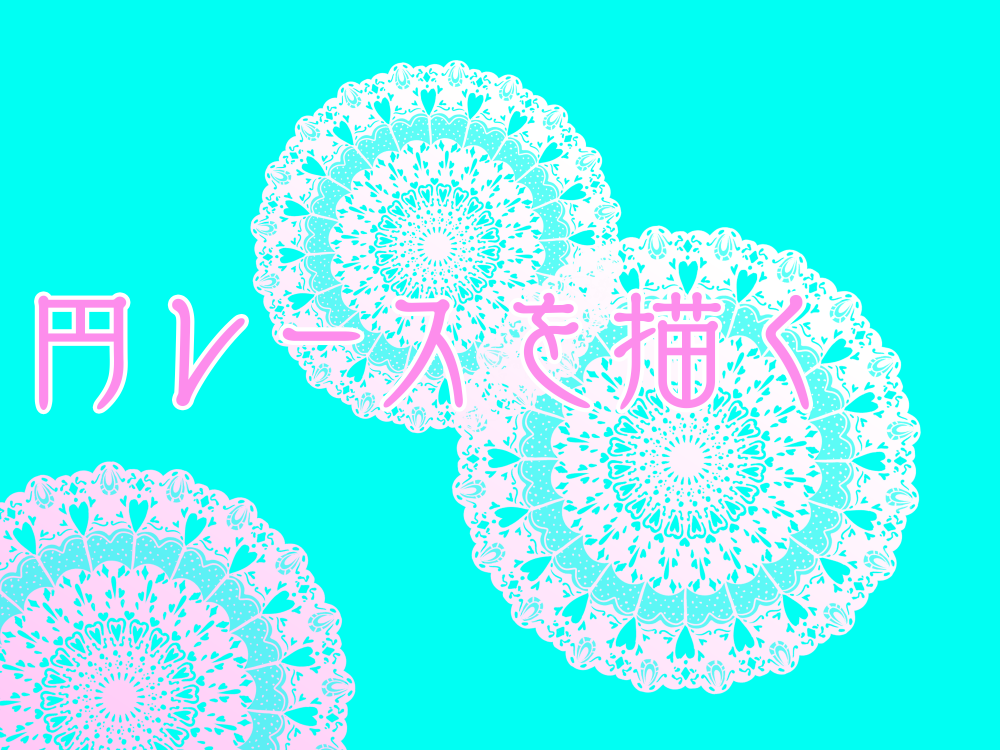
回転対称ブラシで円レースの簡単メイキング


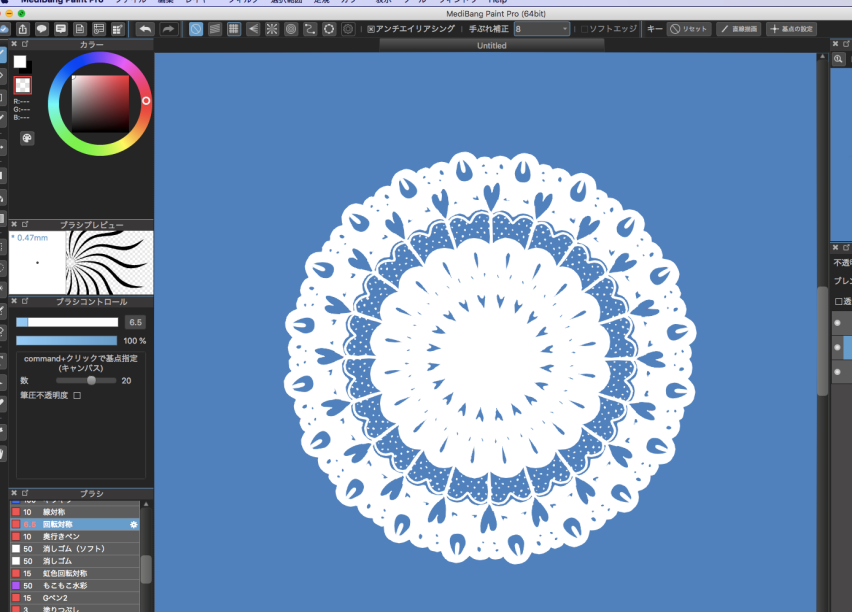
今回は「回転対称」ブラシを使った円レースの描き方を紹介します!
1つ描いておけばオリジナルの素材としても使用できるのでぜひ挑戦してみてください!
※当メイキングではPCを使用していますが、タブレットでも描けます。
Index
下準備
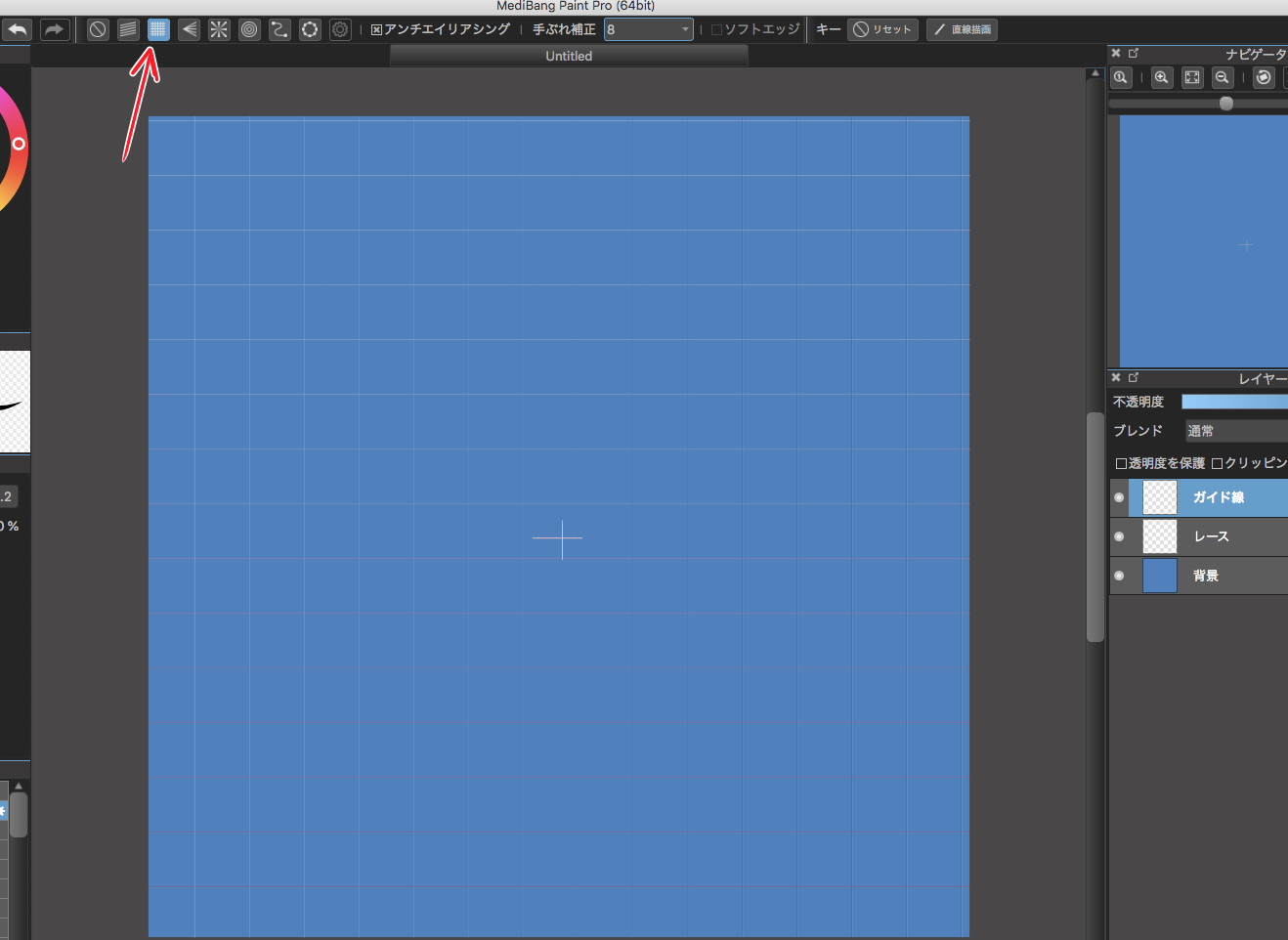
まずはレイヤーを上から「ガイド線」「レース」の2つ用意します。(背景は必要に応じて用意してください)
そして「ガイド線」レイヤーの中心あたりに今回の基点となる目印を描きます。定規を使って十字の目印を描くのがオススメです。

描き方
設定
今回、「回転対称」ブラシは数を20に設定していますが、お好みで変えてください。

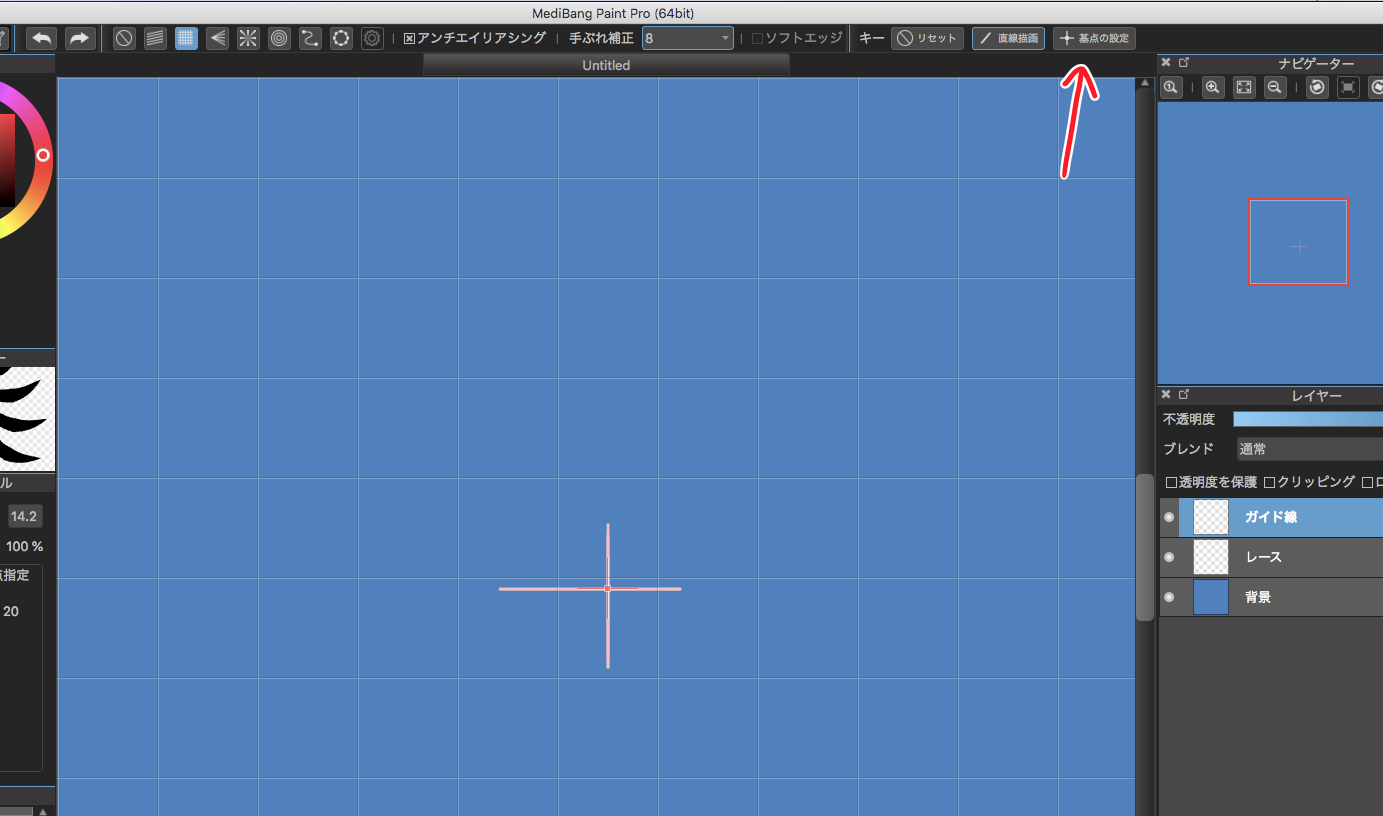
1、基点の設定
「回転対称」ブラシを選択したら「基点の設定」から、下準備で描いた目印の中心に基点を設定します。

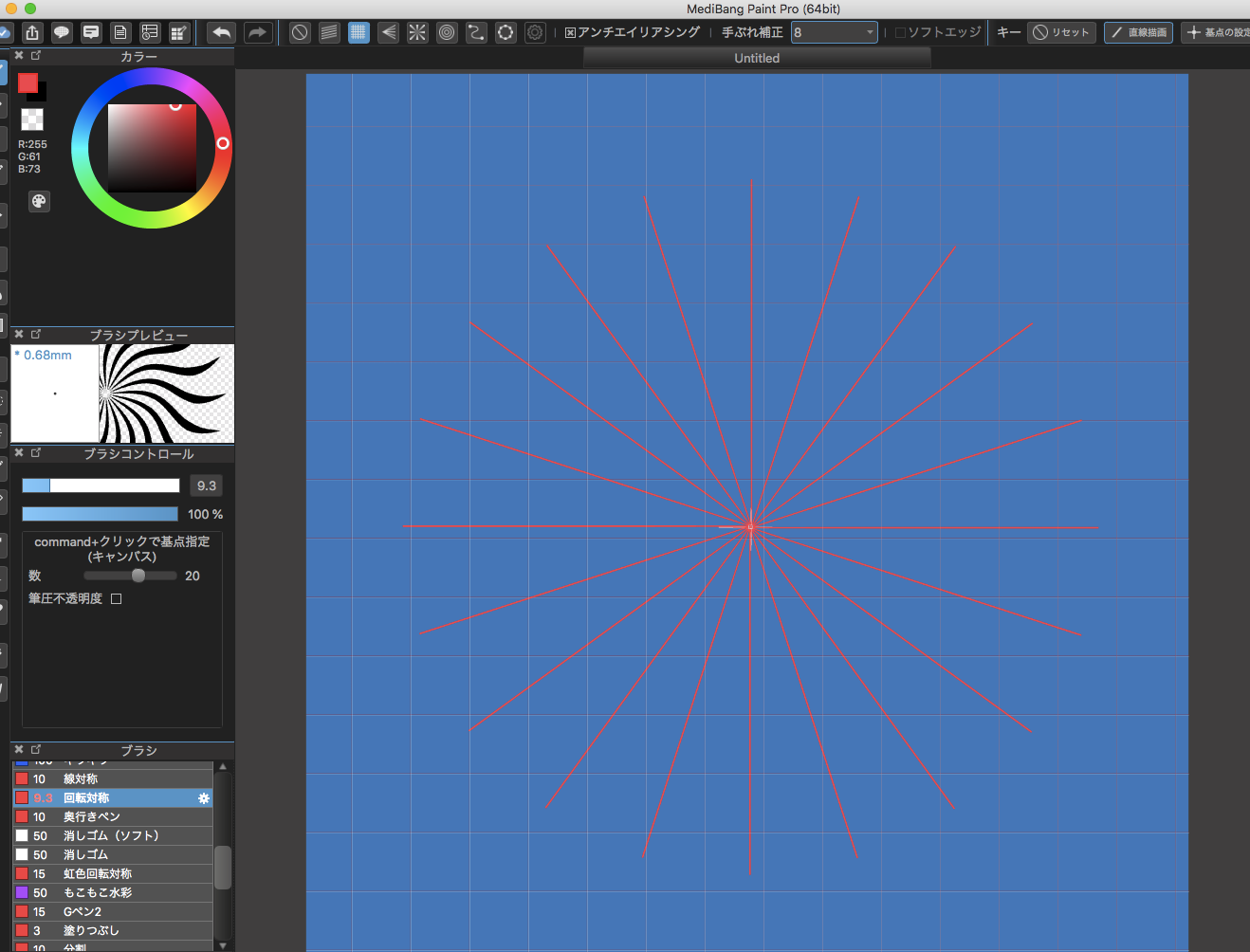
2、ガイド線を引く
「ガイド線」レイヤーに、中心から外側に向かって適当な長さに線を引きます。「定規」やブラシの「直線を描画」を使用してください。
描き終わったら、「ガイド線」レイヤーの不透明度を50%くらいに下げます。

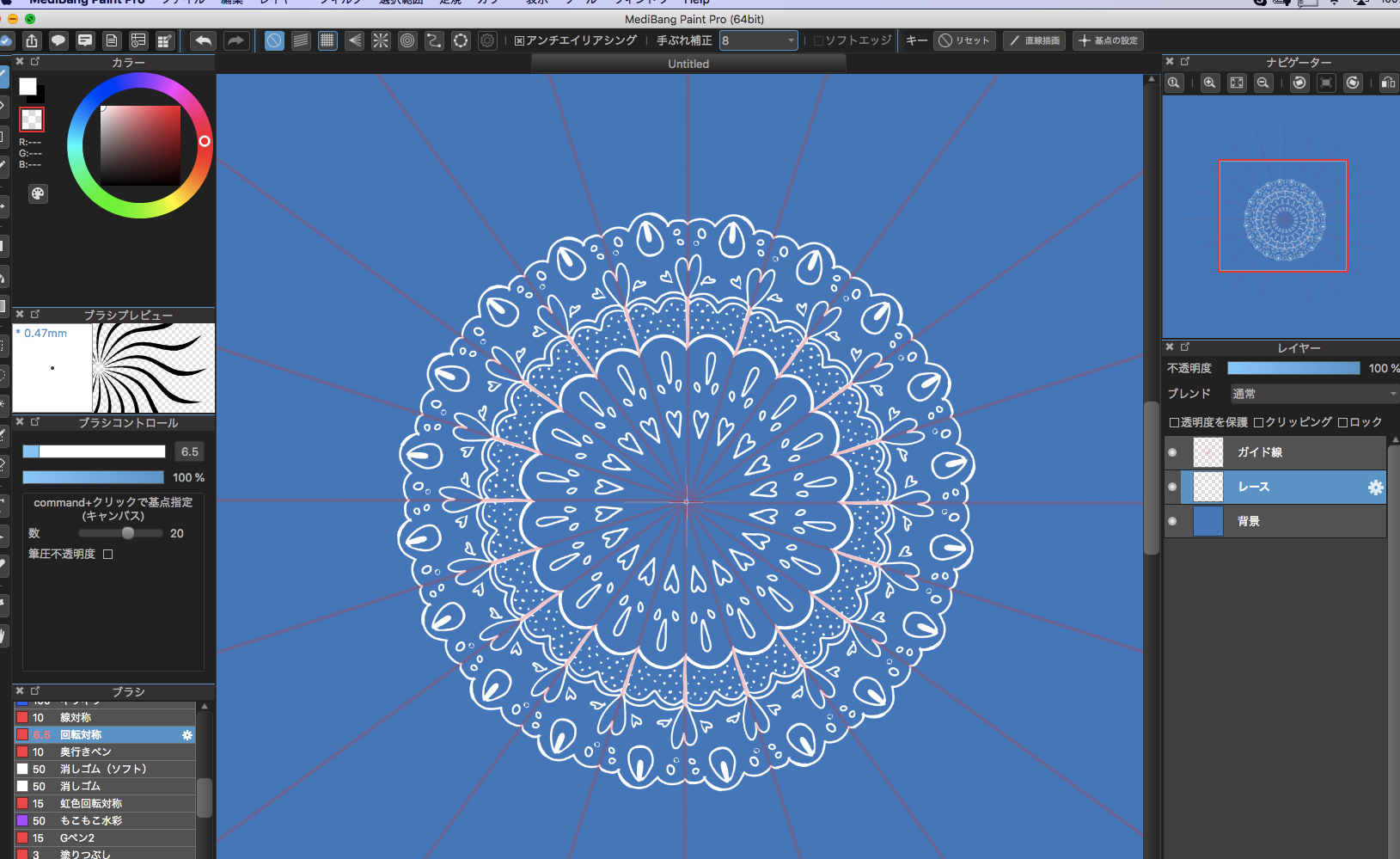
3、自由にレースを描く
「レース」レイヤーに好きに模様を描きます。ガイド線の間を一区画として描いていくとわかりやすいです。

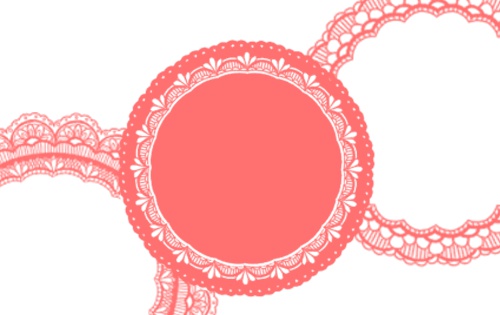
塗りつぶしたい場合は最後に塗りつぶします。「ブラシ」や「自動選択」ツールの拡張設定によっては下画像のように模様がかなり潰れるのでお気をつけください!

これにて最低限は完成です!
ちょい足し
描き込む
塗りつぶした後、「回転対称」ブラシで模様を描き込みます。(再び基点を設定する必要があります。)
塗りつぶしたところを消したい場合は、消しゴムではなく「透明色」を使うと簡単です。

薄いレースを加える
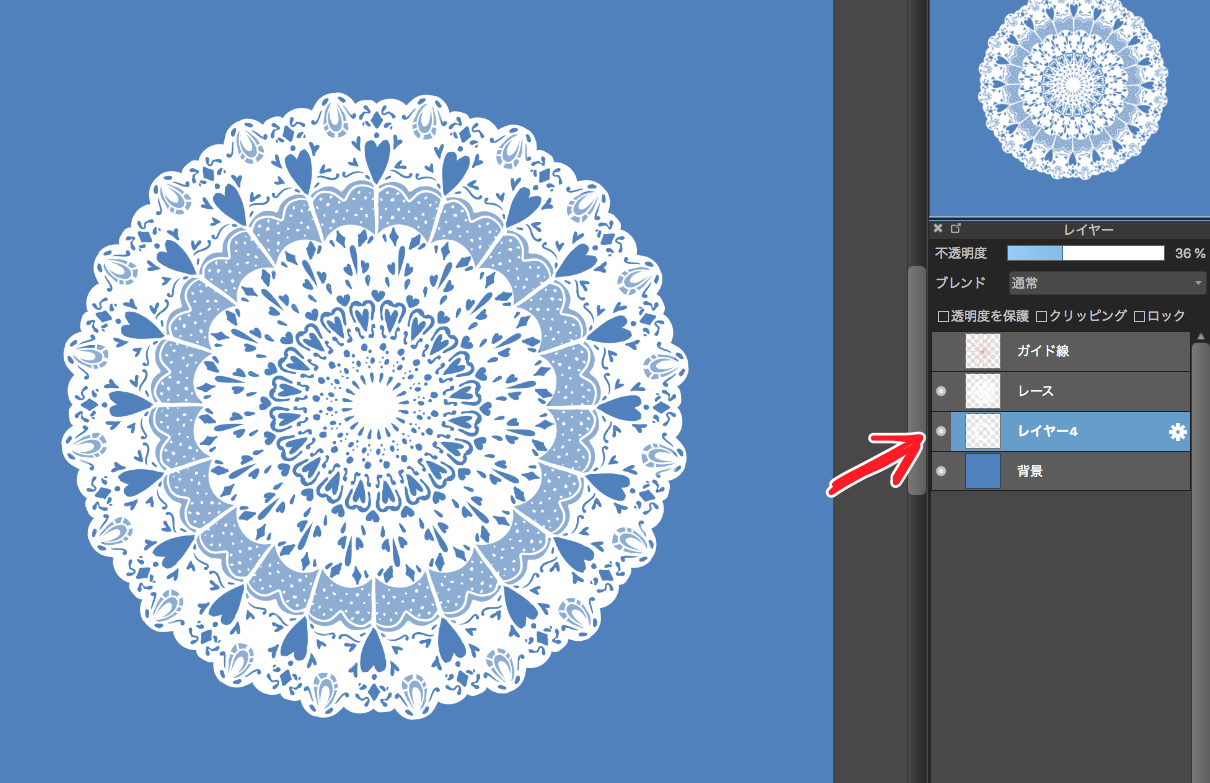
レイヤーを新規作成し、薄いレースを入れたいところを塗りつぶします。
そしてレイヤーの不透明度を下げます。下の画像は約35%に下げたものですが、お好みで調整してください。

保存について
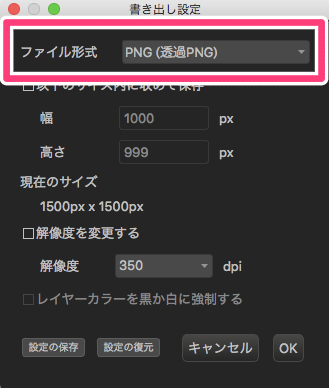
今後もオリジナルの素材として使う場合、保存は背景を消してPNG(透過)を選択します。

PNG(透過)で保存すると別のキャンバスに読み込んで使用できます。薄いレースもしっかり残ります。

素材として登録する
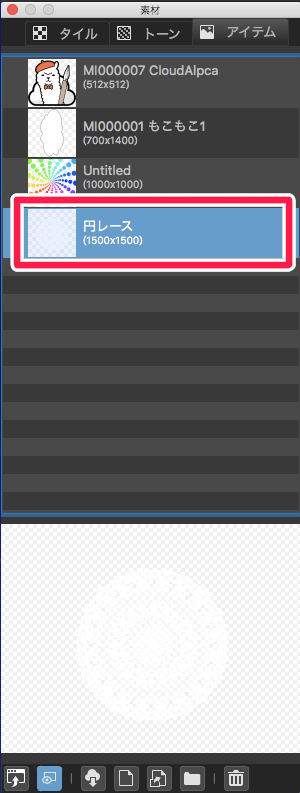
「素材ウインドウ」を開き、「アイテム」にドラッグ&ドロップ(タブレットは「素材パネル」の新規素材追加から「画像を選択して追加」)で素材登録も可能です。
素材に登録しておけば簡単に素材として呼び出すことができます。
ただし、他の素材と同様に「素材のラスタライズ」をしないと色をつけたりできないので注意しましょう。
素材について詳しく知りたい人はこちら【 PC / iPad / iPhone / Android 】

\ 使い方記事の要望を受け付けています /