2020.12.28
【パースってなに?】1から教室メイキング(前編)


教室といえば、イラストでも漫画でも頻出で、描けるようになれたら表現がグッと広がります。
「描いてみたいけど、形が複雑で難しそう…」「興味はある」そんな方に向けて1から説明していきます!
是非チェックしてみてください。
Index
1.下準備
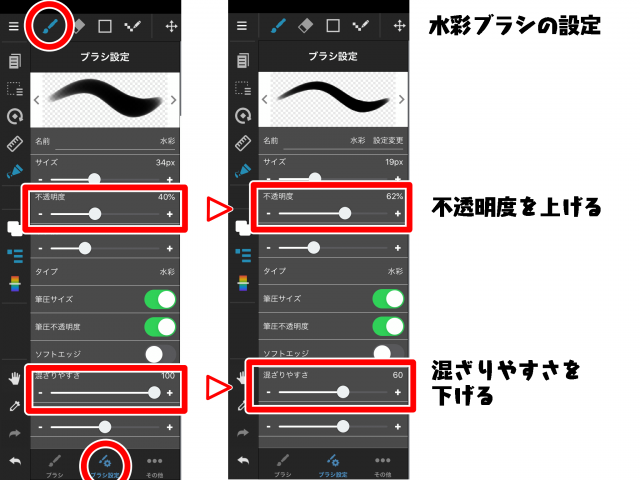
①ブラシの準備
作業に入る前に使うブラシの準備をします。
今回はデフォルトで入っている「水彩ブラシ」を使いました。
設定の変更はこちらです。
画面左上のブラシツールを選び、画面下のブラシ設定変更。
そして不透明度を上げ、混ざりやすさを下げてください。

使いながら自分好みに調節してみてください!
②パースについて
パースとは一般的に「遠近法」の意味で使われています。
遠くのものは小さく、近くのものは大きく描く技法です。
今回使うのはもっと具体的に「透視図法」と呼ばれているものです。
文字で読んでも「???」となる人も中にはいるかもしれませんが、図を見れば、美術の授業などでちょっと見覚えあるって人もいるのではないでしょうか。
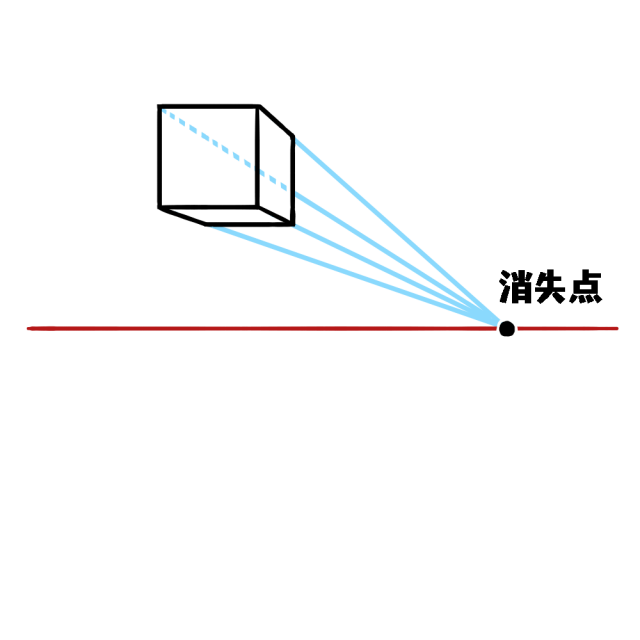
1.一点透視図法
消失点が一つの透視図法です。
赤い線はアイレベル(目の高さ・地平線)です。
この線に沿って消失点を置きます。

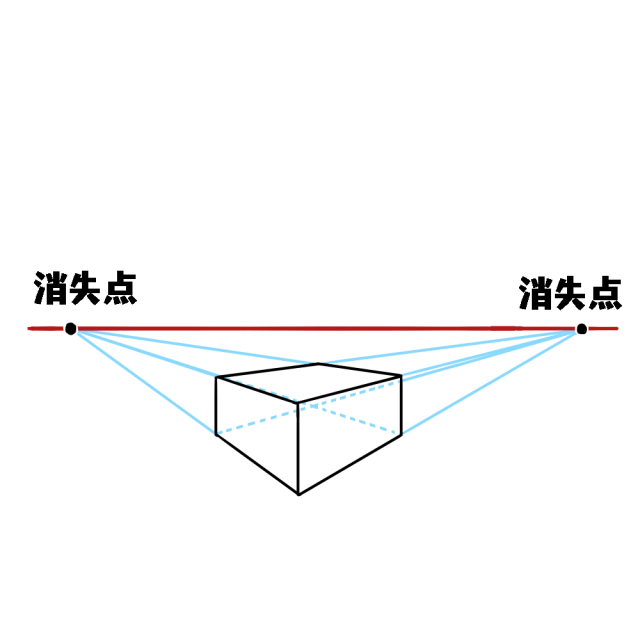
2.二点透視図法
こちらはアイレベルに消失点が2つです。
見上げた場合は下面が見え、見下げた場合は上面が見える図になります。

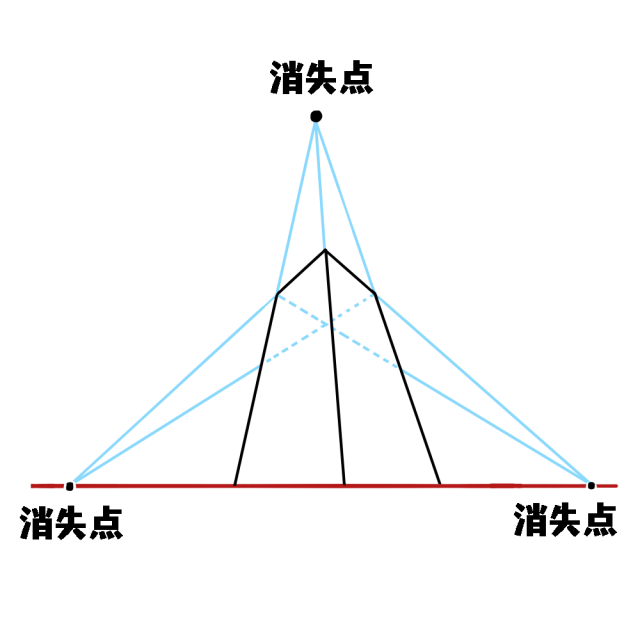
3.三点透視図法
今度は消失点が3つ。
ビルを「アオリやフカン」で描くときによく使われます。

今回はこのうち二点透視図法を使って教室を作成していきます!
2.ラフ起こし
さて、早速ラフを作成していきましょう!
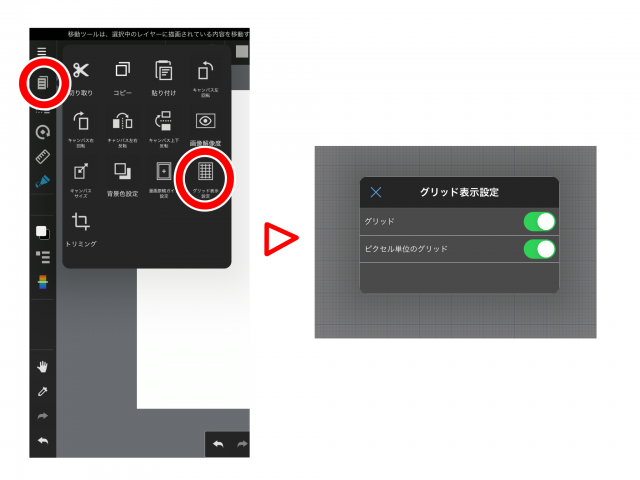
作成する前に、描きやすいようにグリッドを表示します。

編集メニュー内のグリッドをクリックし、グリッド表示設定を二つともオンにしておきます。
まずはざっくりと、教室って何があっただろうと考えながら「机・椅子・教卓・窓・扉」など置いていきます。
この時、学生さんであれば学校の教室の写真を撮ってみたり、大人の方であれば教室でグーグル検索して、実際に教室を見てみるといいです。
一度本物を目に入れておくと、描きたいものを頭でイメージしやすくなります!

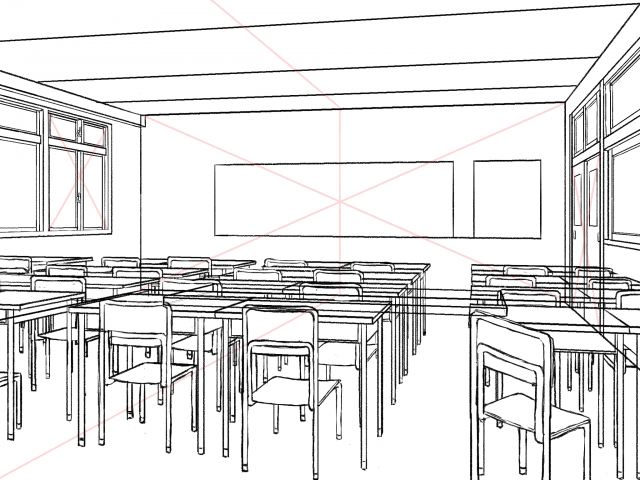
そしてこちらです。
まだ線はパースに沿ってない状況です。
次に消失点を決めるためのアイレベルを設定します。
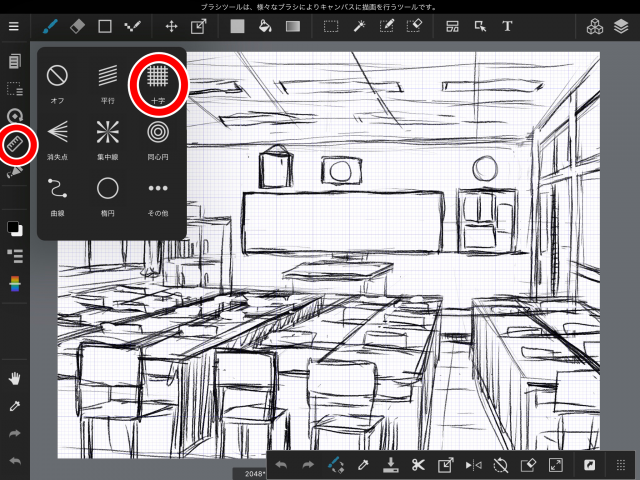
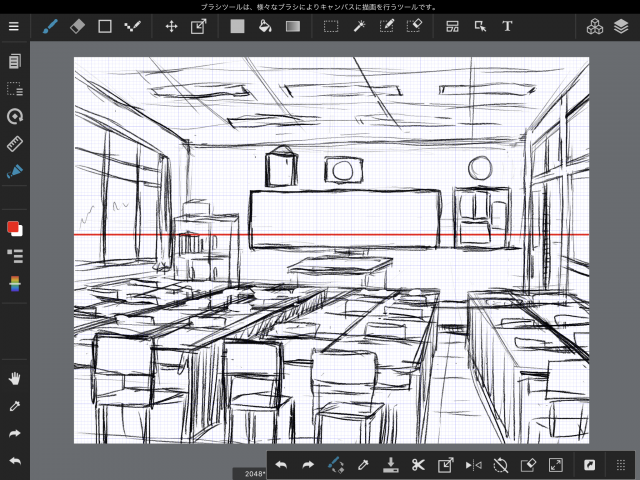
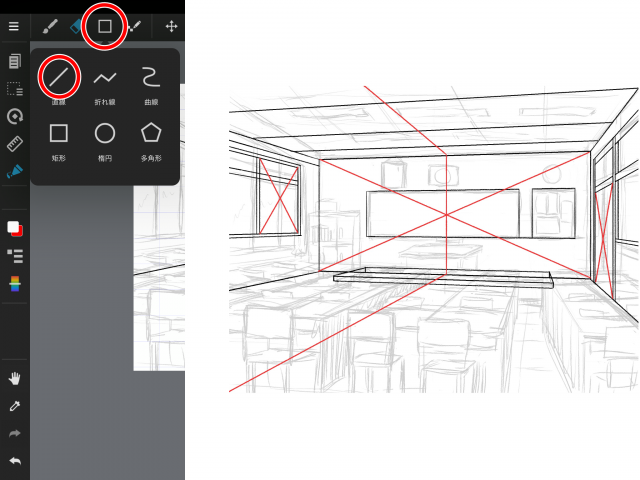
定規アイコンをクリックし十字を選び、狙った場所に真っ直ぐ横に引きます。

今回は黒板の少し下くらいに決めました。

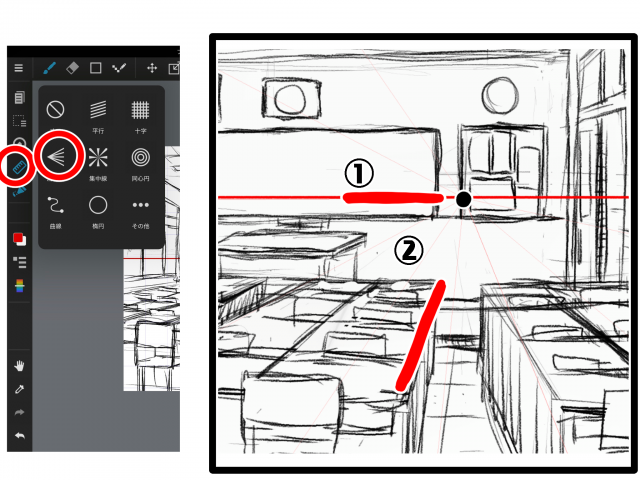
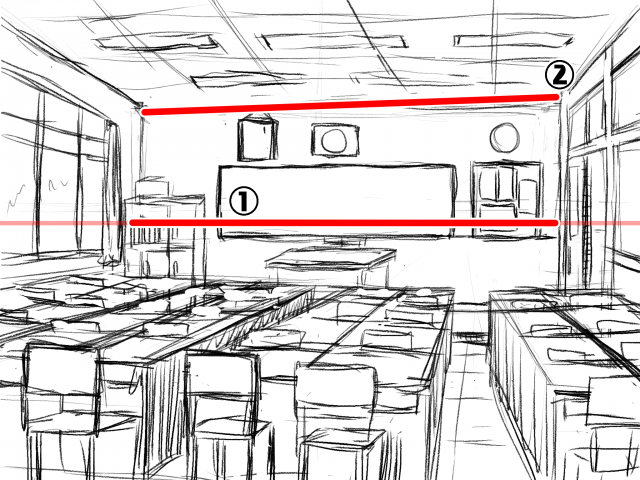
次にこの教室の消失点を決めます。

定規アイコン・消失点を選びます。
図の中の①のように一つはアイレベルに添い、②は机の角度に沿って消失点を決めるといいでしょう。
これが教室の奥行きのパースになります。
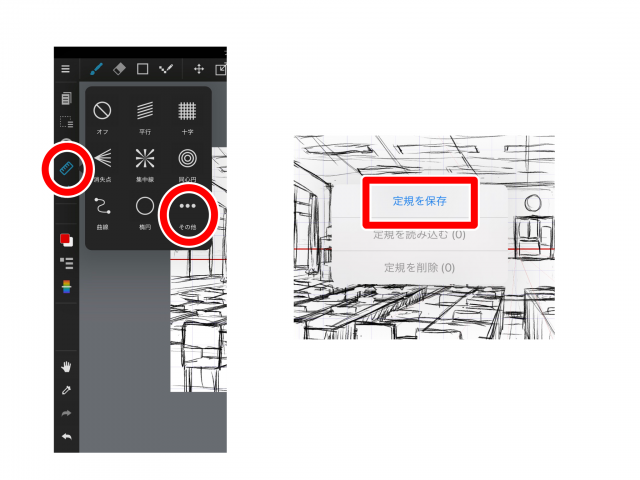
決めたパースは保存をかけておきましょう。

保存方法は、定規アイコンの右下・その他です。
定規を保存 をクリックで完了です。
次に二つめの消失点を決めます。

先ほど同様に消失点ツールでまずはアイレベル、2つめに天井に沿って角度を決めます。
引いてみると今回は消失点が外に出ますね。
今回も消失点は保存してください。
3.下書き
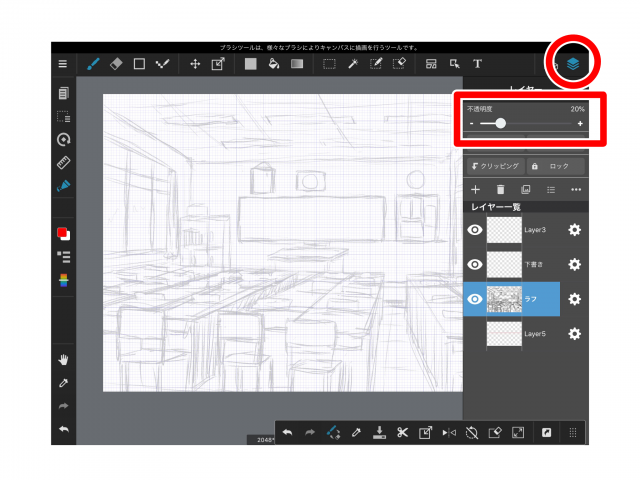
まずはラフを薄く表示します。
右上のレイヤーアイコンを選び、ラフイラストを作成したレイヤーを選択します。
上部の不透明度の箇所を20%くらいまで下げます。

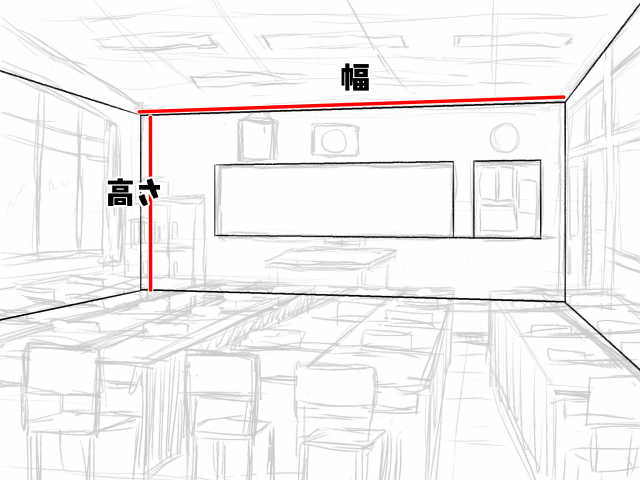
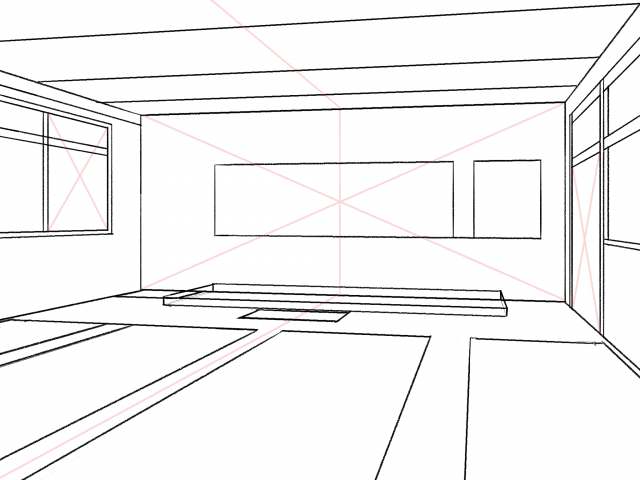
下書きに沿って、教室の形から描いていきます。
保存した消失点をその都度表示しながら、まずは教室の形から作成していきます。
縦の線は消失点でなく、定規の十字ツールで引いてください。(アイレベルを引く際に使ったツールです)
この時、教室の広さを考える目安として、高さ1に対し幅が2.5〜3倍くらいになるよう意識してみてください。
ラフから多少ズレていても問題ありません。

骨格を基準に窓や廊下側の扉も描いていきます。
次に、教室の中心をとります。
まず、下書きと別のレイヤーを作成しましょう。
そして、図形描写ツールを選び直線を選択します。
奥の壁の四隅を繋ぐと、中心がでました。

そして、真ん中のバッテンを通るように縦線を引き、そこに接するように消失点を利用して天井と床にも引いていきましょう。
補助線が作成できたら、ラフと同じく不透明度を下げておきます。
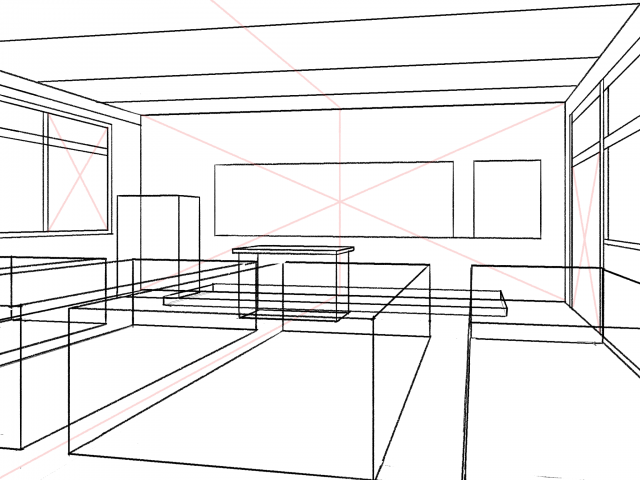
次に、新規レイヤーで机や棚の配置を考えます。
最初は地面の大体の場所に印をつけます。
今回は主に、学習机、教卓、棚です。
補助線とラフに沿って描いていきましょう。

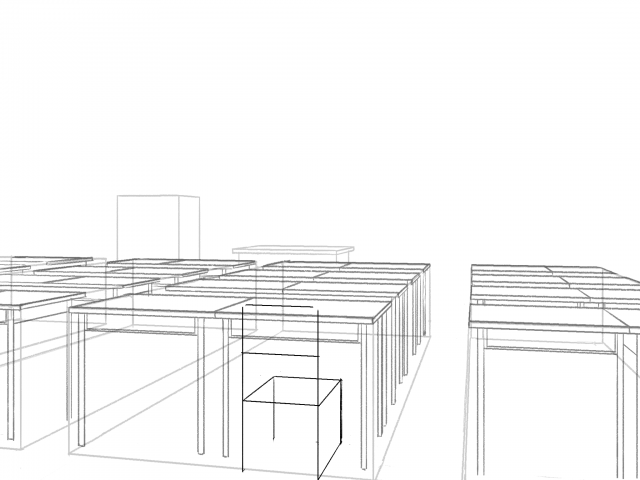
作成した印から立体に起こしていきます。
黒板の高さを目印に教卓・机の高さを決めます。

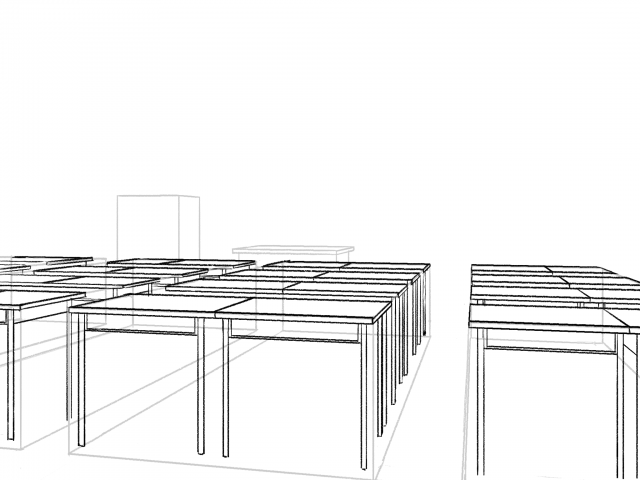
今作成した形を元に、新規レイヤーで机の形を取ります。
机は、天板、引き出し部、4本の足で作成しています。

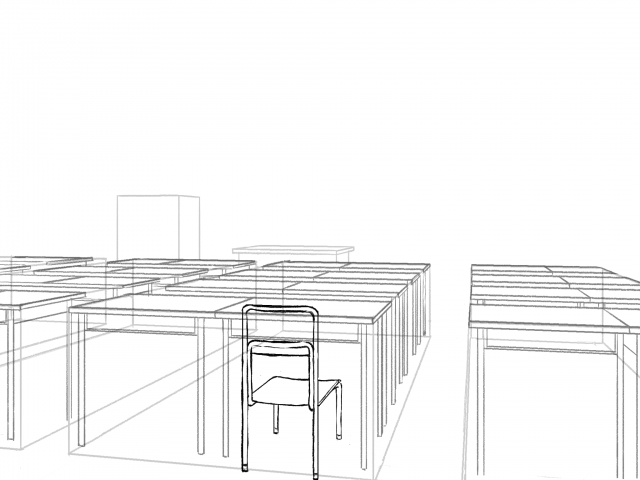
椅子も同じく一旦別レイヤーで形をとってからそれを元に描き込んでみてください。


同じように、手前の椅子から次々作成していきましょう。
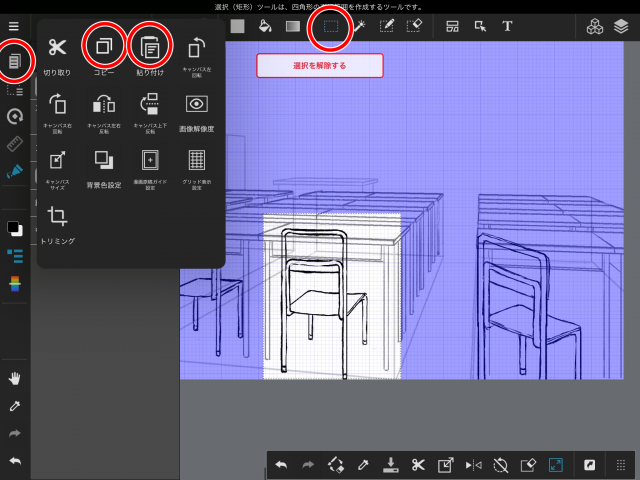
いくつか椅子が作成できたら、コピーペーストして並べていきます。
コピーの方法は、まず画面中心の選択ツールを選び、椅子を囲います。
その後、編集メニューからコピーと貼り付けをクリックします。

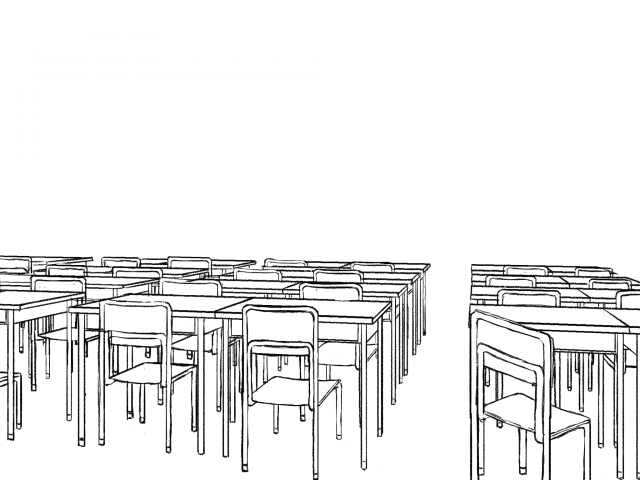
これを何度か繰り返し、椅子を並べていきます。
同じように机の足も作成していきましょう。
並べ終え、不要な箇所を消すとこうなります。

続いて窓と扉を作成します。
窓は、外枠をまず描き込み、2枚重なったうちの手前の窓と奥の窓を意識して描くといいです。
同じように、扉も手前と奥の2枚が重なるように作成します。
この時、補助線として描いた赤いバッテンの真ん中に二枚の窓や扉の重なる点が来るようにしましょう。

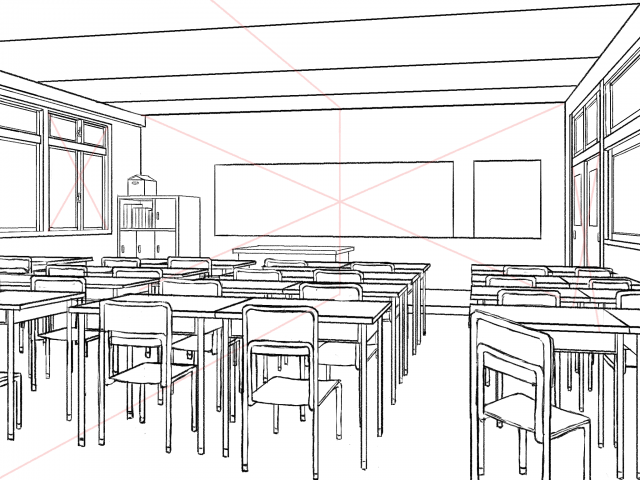
余分な線を消し、棚など細部に取り掛かります。
教室に置いてありそうな本や箱を設置しました。

天井と床も描き込んでいきます。
床のタイルは、手前は広く、奥は狭く引いていきます。
大体等間隔に狭くなるようにするといいですね。

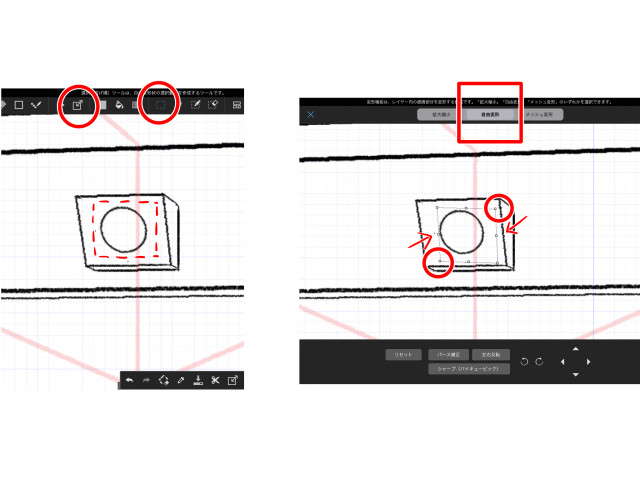
残りの描き込みで一点工夫が必要なのがスピーカーです。
選択ツールで真ん中の円を選択し、選択ツールの左側にある変形ツールをクリックします。

自由変形を選択し、右上の印と左下の印を矢印の方向に移動させて、土台の形に沿った円に変形してください。
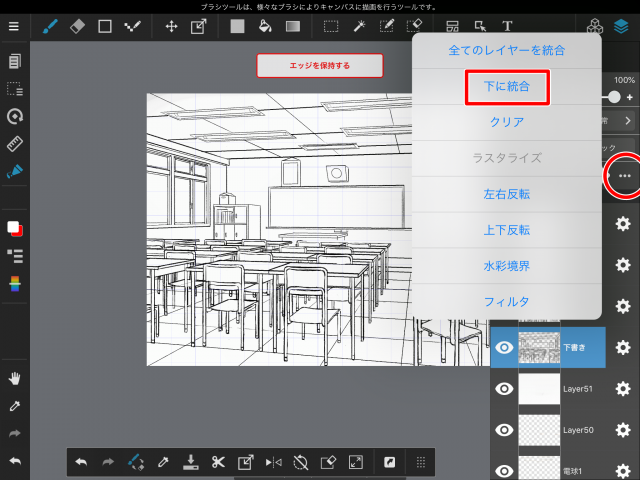
ここまできたら、数枚に分かれたレイヤーを統合します。
レイヤーの画面を開き、その下にある三つの点を開いてください。
その中の「下に統合」を選択し、作成した下書きを統合していきます。

こちらで下書きの完成です!

教室は物が多くて複雑ですが、レイヤーを分け一つ一つ順序つけて配置していくと、思うほど複雑ではないかもしれません。
では、次回は今回の線画に色をつけていきます!
(文・絵/荒金ひろみ)
\ 使い方記事の要望を受け付けています /




























