2022.02.09
レンガを描いてみよう!


今回はレンガの描き方をメイキングしていきます。
平面でのメイキング作成後に実際に背景に使える応用もしていきますので、ぜひ最後までご覧ください!
Index
1レンガ基本編【定規でカンタン!】
① 下書き作成
ではまず今回のレンガを描くために定規を使いますので設定します。
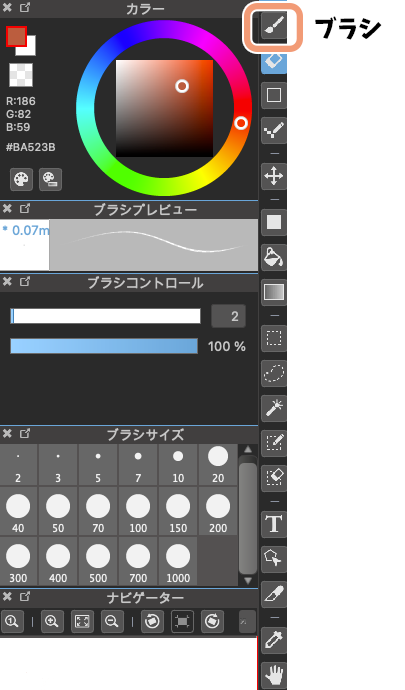
ツール上部の「ブラシ」をクリックしてください。

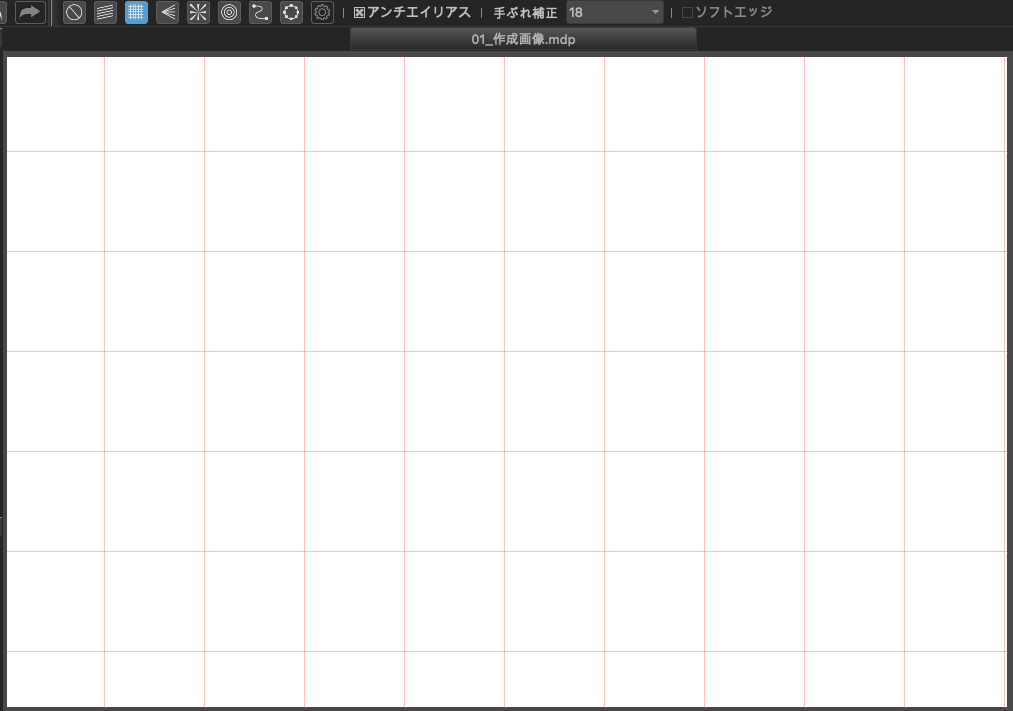
次に画面上部に定規のツールが並びますので、左から3番目のボックス「十字定規」をクリックしてください。

そうするとこのように赤い線が表示されれば定規の設定は完了です。

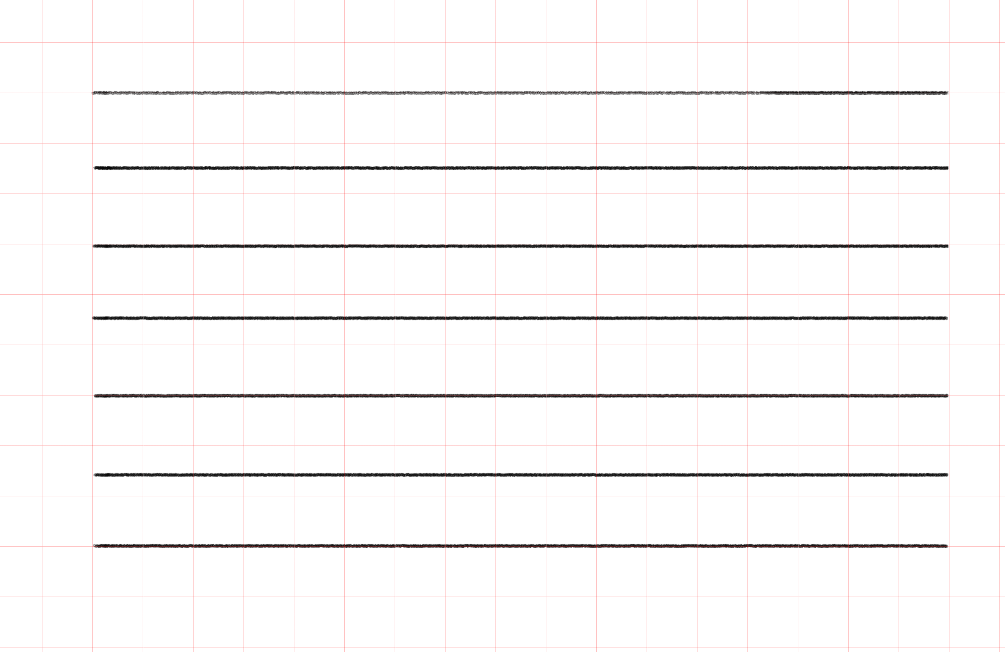
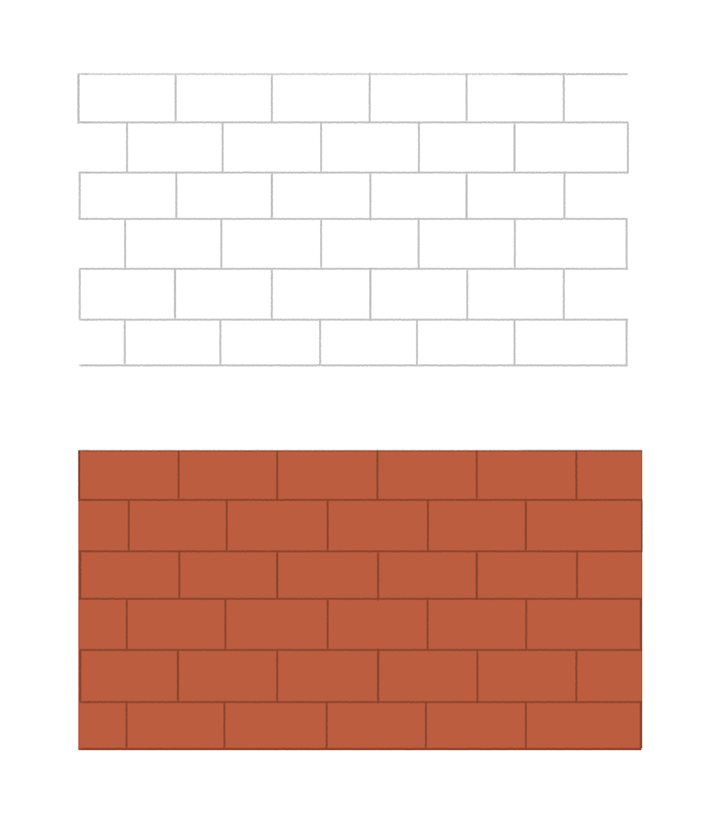
ではレンガの形を作成していきます。
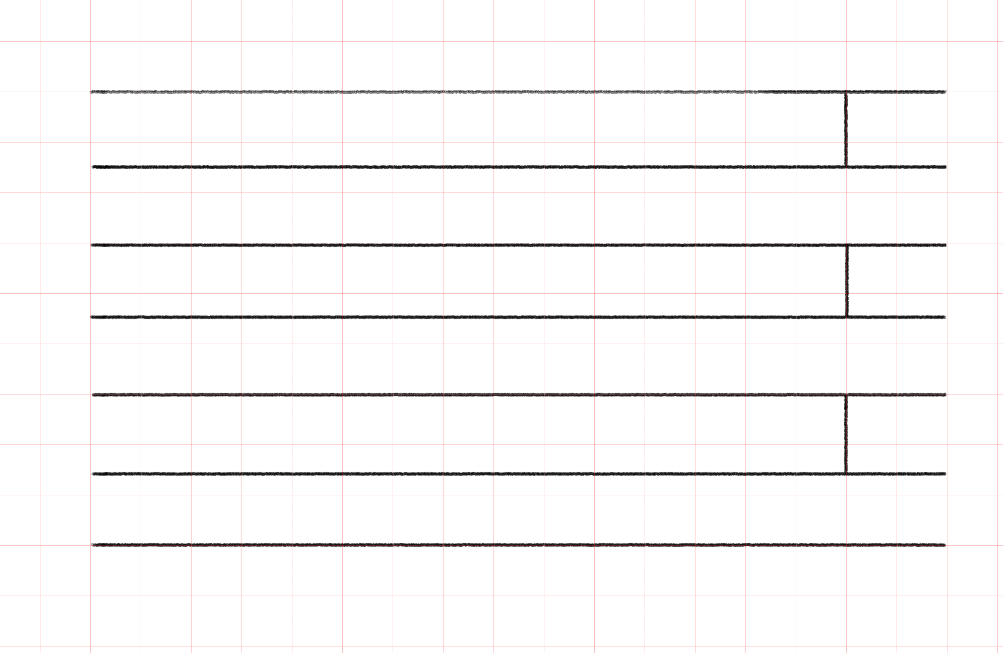
等間隔に横線を引いてください。

横線の間をこのように縦線で繋ぎます。

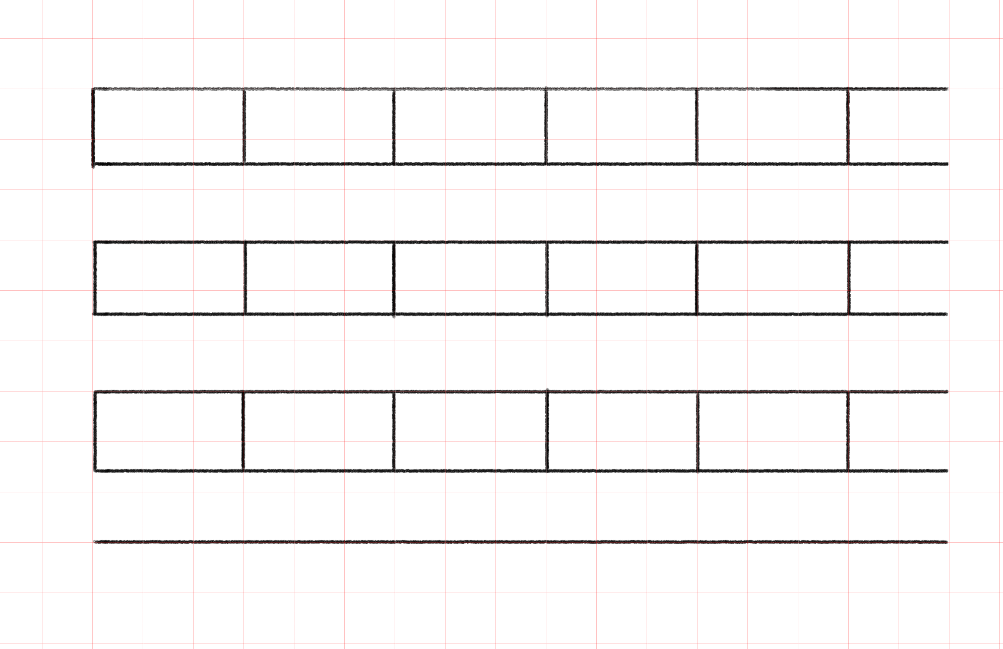
そのまま等間隔に縦線を増やします。

先程の線から横にずれた線を増やします。
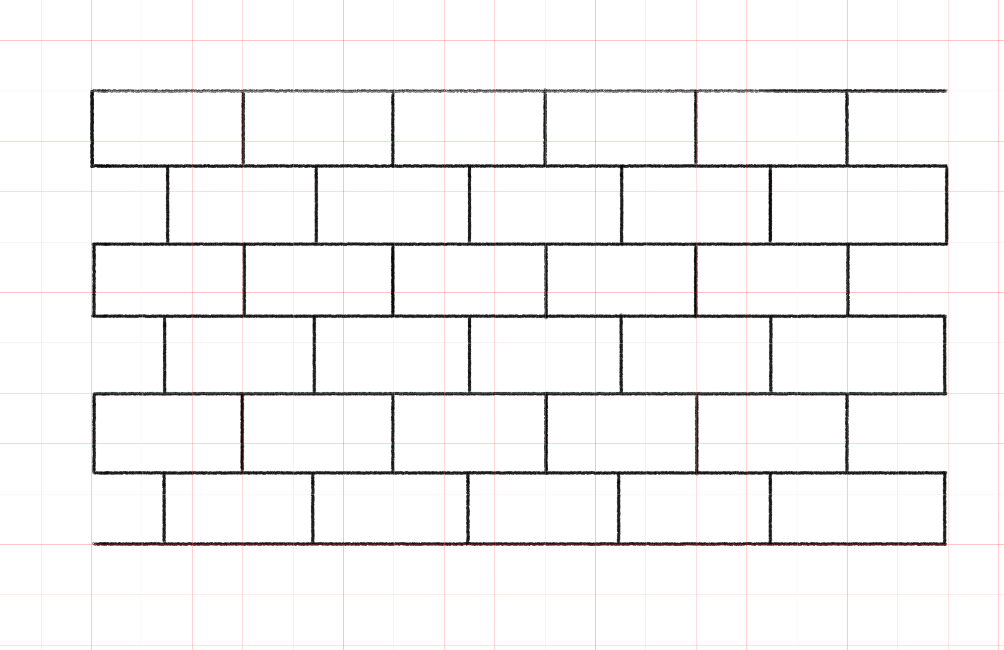
一つ一つの長方形の真ん中を通るように位置をとってみてください。

レンガの形作りはこれで終わりです!
②目地や模様を作る
続いてカラーの作業に入っていきます。
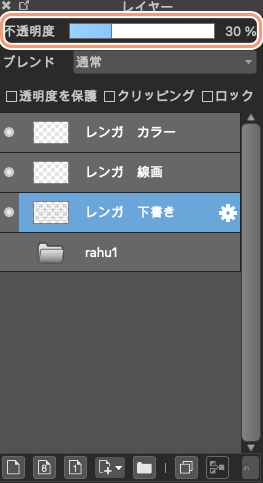
今作成した下地のレイヤーは「不透明度」の箇所で30%ほどに変更して薄くしてください。

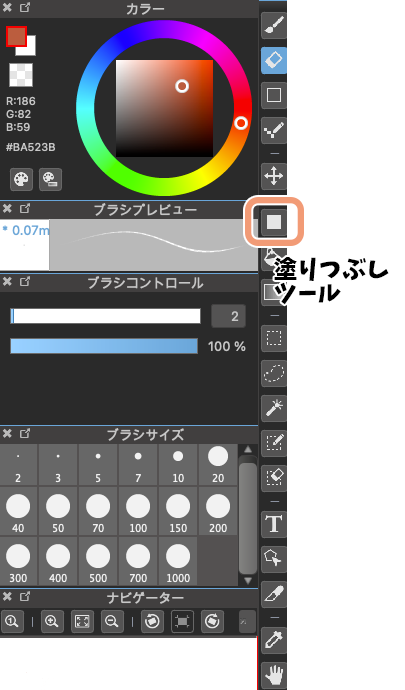
次に長方形のアイコンの「塗りつぶしツール」を選択してください。

図のように下書きに沿って長方形を配置し塗りつぶしにします。

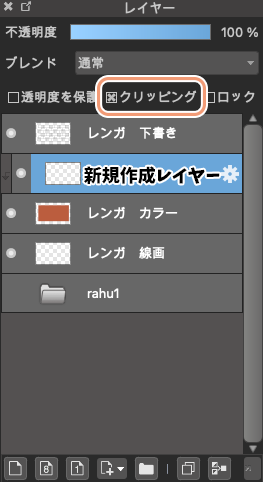
塗りつぶしにしたレイヤーの上に新規作成レイヤーを置き「クリッピング」をクリックします。

レイヤーは上から「下書き→新規作成→塗りつぶし」となるように並べてください。
では模様の作成に進みます。
ブラシは、水彩ブラシ(ソフト)を選択してください。
ブラシ一覧にない場合はこちらの手順で追加できます。
「クラウドブラシの追加」

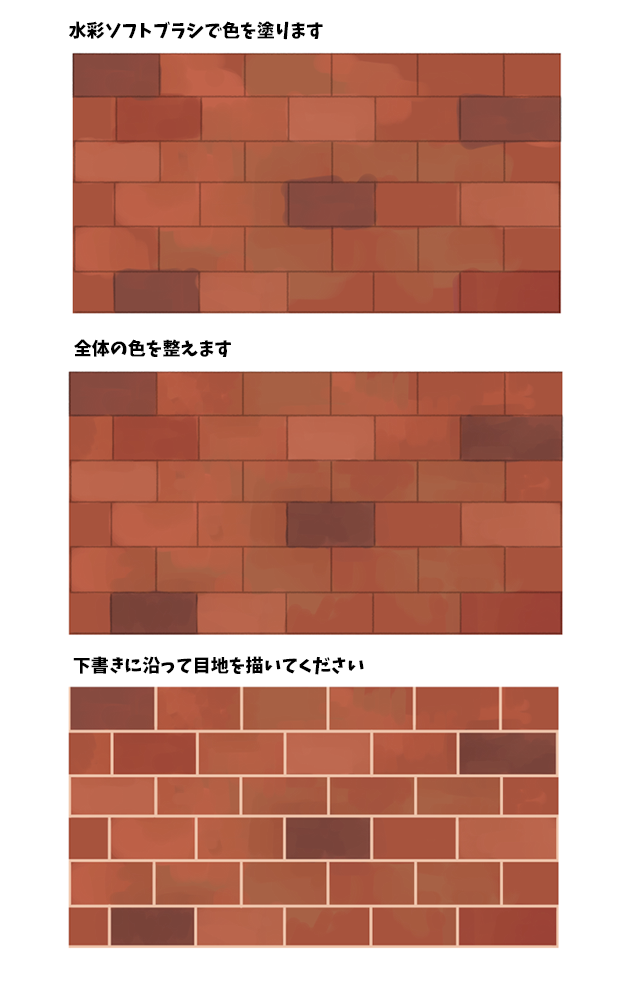
ブラシで色を塗る
色を整える
下書きに沿って目地を描く
この順で進めます。
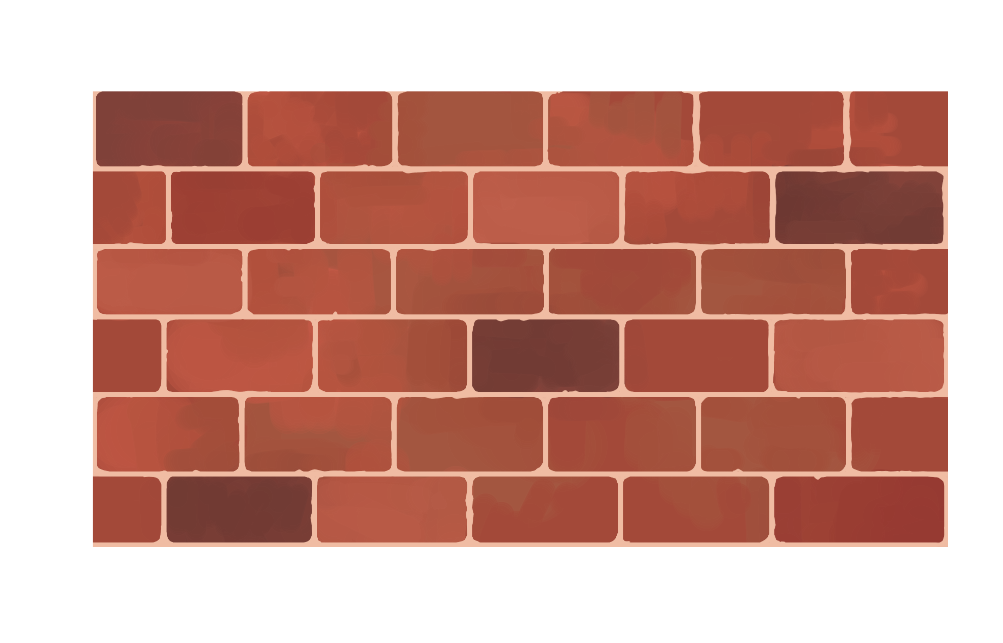
色を整えるときはあえてムラを残して模様や汚れに見えるようにしてみてください。
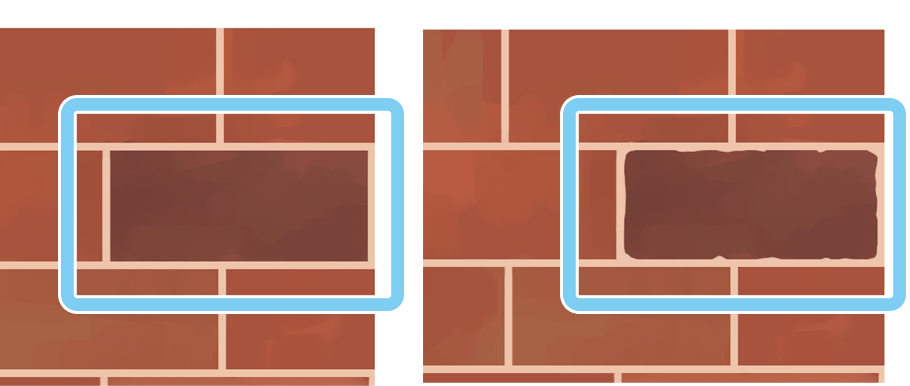
直線で引いただけの目地を、レンガらしい様子になるよう描き込んでいきます。
図のように四隅は丸く、直線の辺もギザギザを入れてください。

そのまま全体にも描き込んでいきます。

続いてレンガの凹凸感を出しましょう。
影になるよう右側と下側に濃いブラウンを描きました。

次にハイライトを入れます。
左側と上側に明るい色を描きました。

この時レイヤーは上から
「目地」「ハイライト」「影」「模様レイヤー」の順に並べるとはみ出しを気にせずに描き込めます。
最後に目地レイヤーに影を薄く入れます。

影は目地レイヤー上に「新規レイヤー+クリッピング」で効率よく描き込めます。
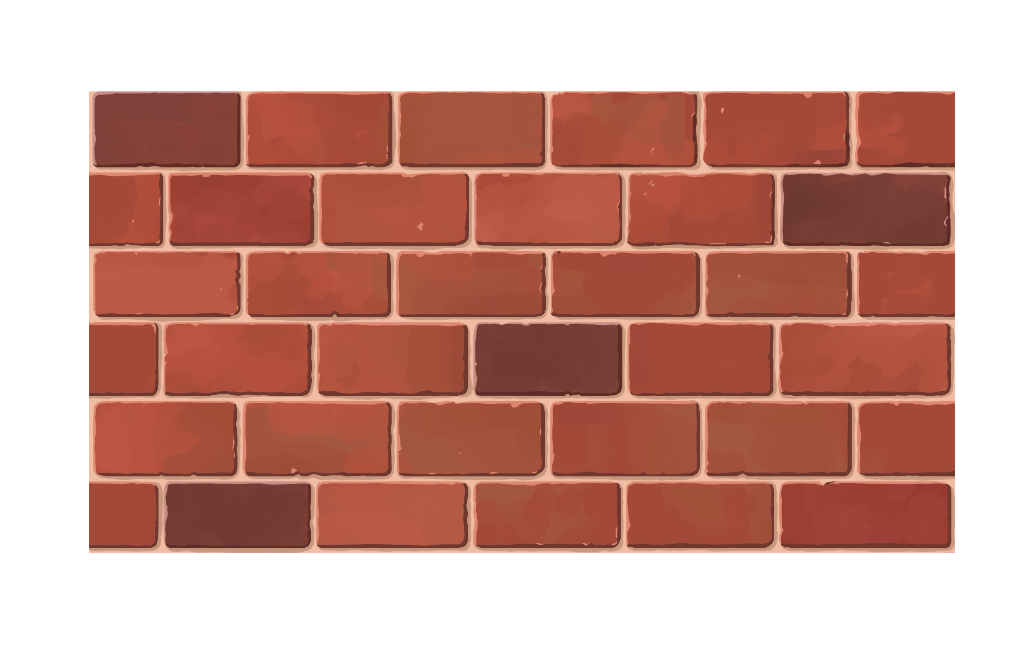
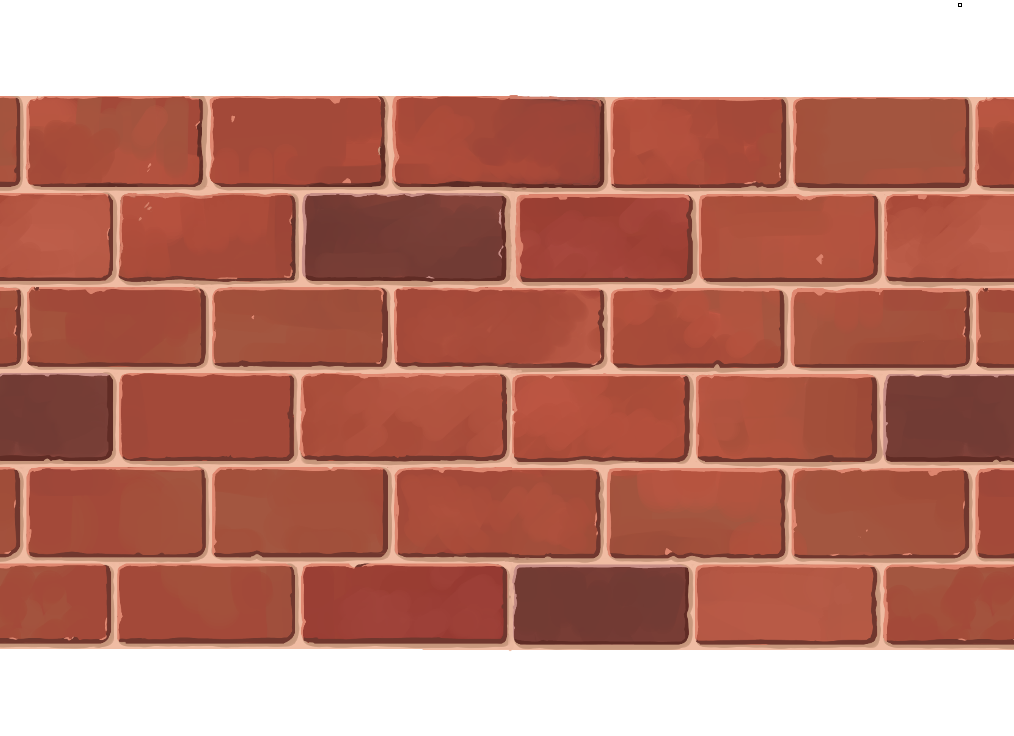
同じように全体へ描き込みを行えばレンガ作成は終わりです!

濃い色のレンガや薄い色のレンガを作ることで全体のアクセントになります。
色ムラで傷や汚れの多さを表現して、描きたい雰囲気を思い浮かべながら作成してみてください!
2応用編【自由変形で壁にする】
①レンガを複製してみよう
続いて実際に壁の様子に変更していきます。
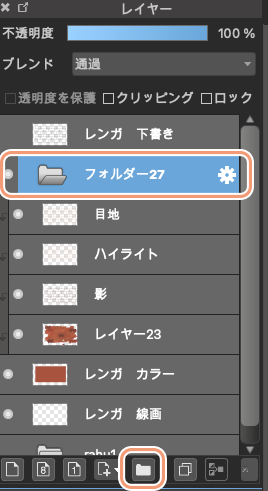
レイヤー選択画面の下部にある「フォルダ」のボタンをクリックして「新規作成フォルダ」を用意します。

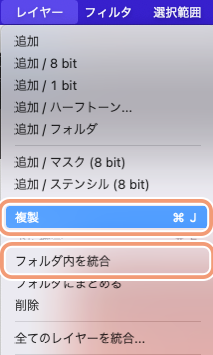
メニューバーにあるレイヤーをクリックし「複製」を選択、そのまま「フォルダ内を統合」で作成した複数枚のレンガレイヤーを1枚に統合します。

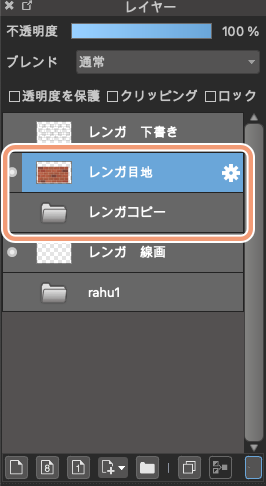
このようにレイヤーが作成できました。
変更や訂正があった場合はここに戻って作業してください。

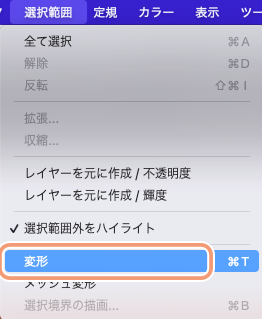
メニューバーの選択範囲から「変形」をクリックしてください。

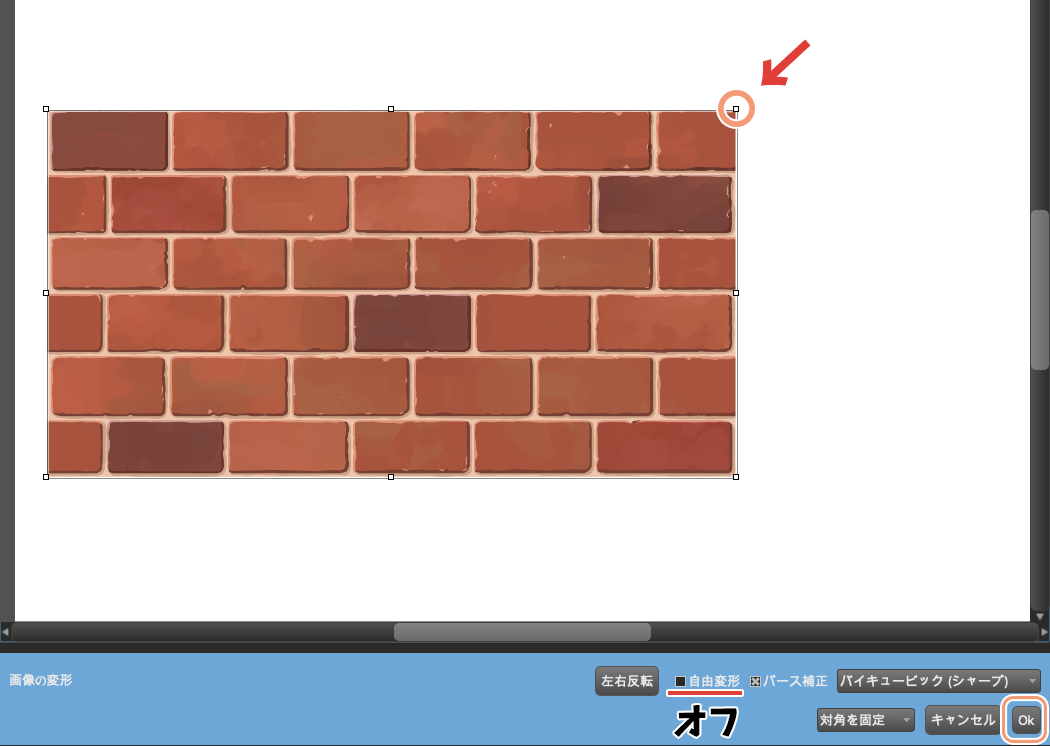
このように変形できる画面になるので、画面下部の「自由変形」をオフにし、レンガの右上の小さい四角マークを左下へ移動してサイズを小さくします。
編集しやすい大きさに変更して右下の「O K」をクリックしてください。

1枚のレンガを先ほどと同じように【メニューバー→レイヤー→複製】で複製します。

次にツールバーの「移動ツール」をクリックしてください。

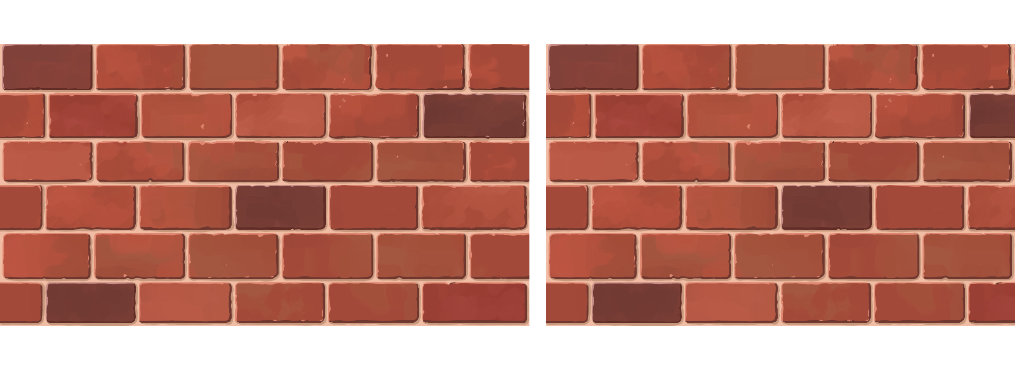
2枚のレンガの右端と左端をこのように重ねます。

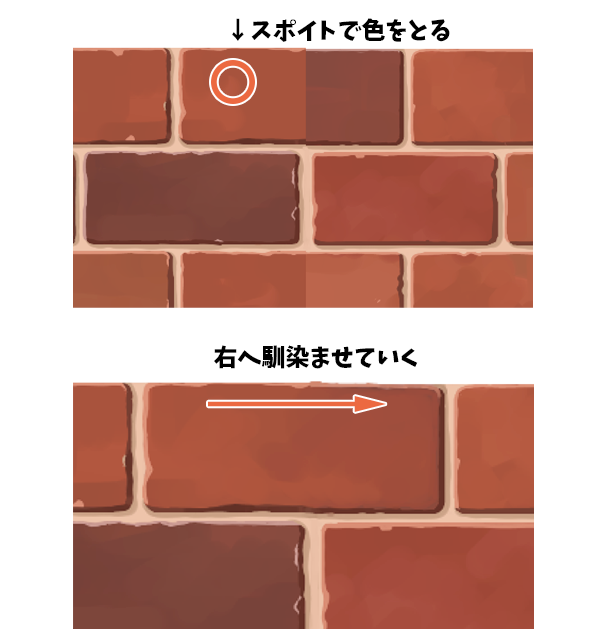
このままでは境目がはっきりしているので、上から色を塗って馴染ませます。
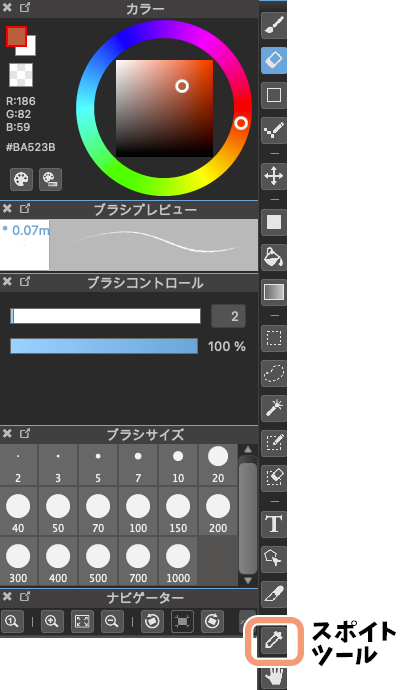
ツールバーの右下の「スポイト」を選択してください。

左側の色を取り、右へと塗り広げてください。

2枚を重ねた箇所を上から下まで先程の要領で塗り進めてください。

レイヤーをもう一度複製します。
横に長いレンガが2枚できました。

同じ要領で上下の2枚を重ねて、違和感のないように境界を塗ってください。
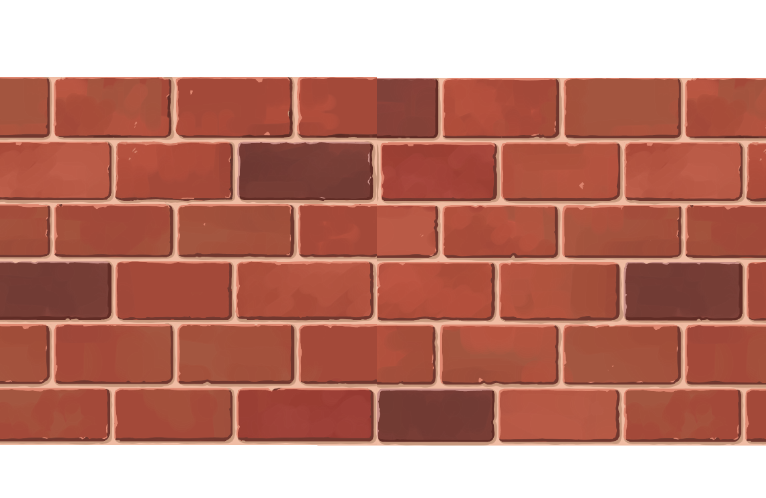
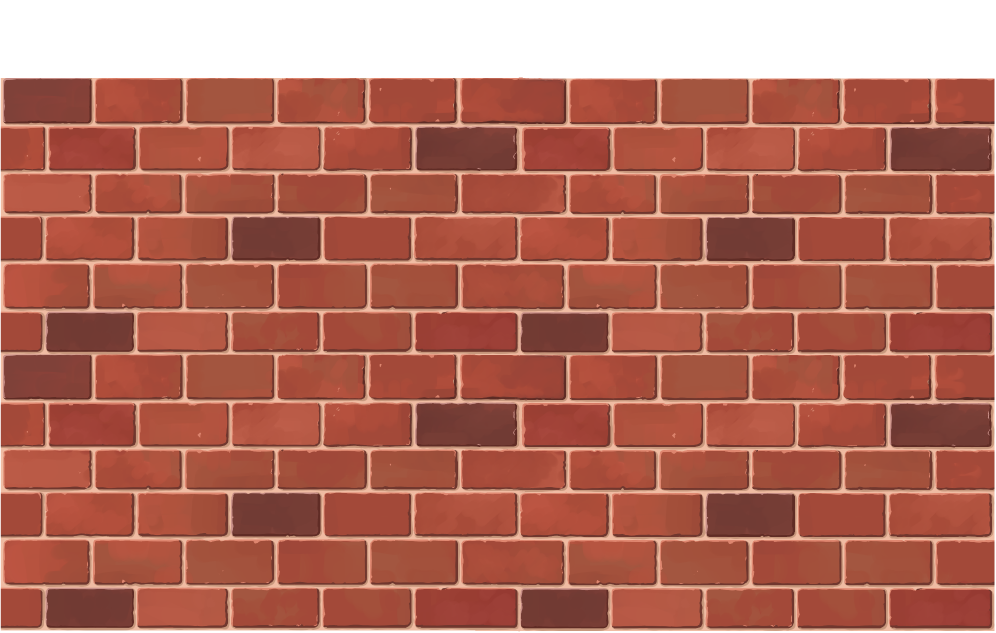
ここまでの作業で大きな一枚のレンガの壁ができました。

今回のレイヤーも複製しておきましょう。
②窓を描き込んでいこう
壁に埋め込む窓を作成します。
作業していたレンガのレイヤーは一旦非表示にしてください。
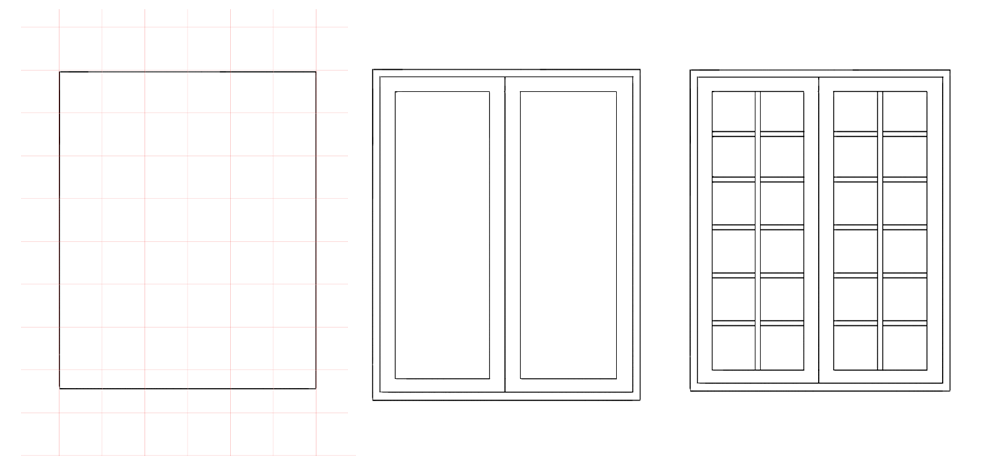
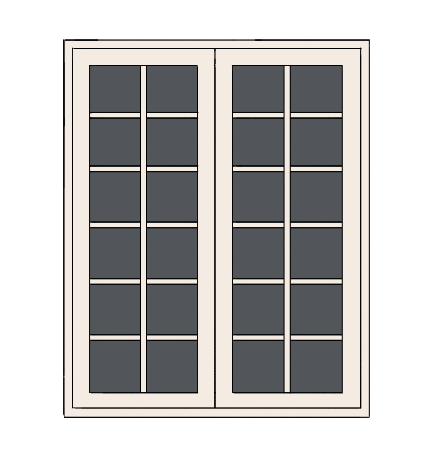
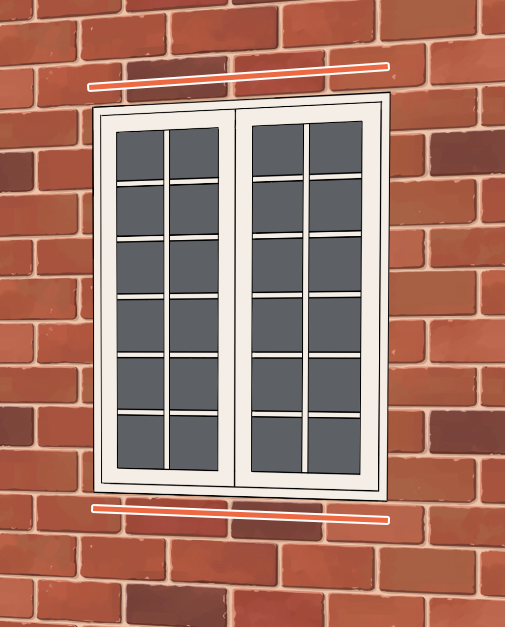
十字ツールを選択して、まずは平面的な窓を描きます。

窓枠→中のサッシの順で左右対称に描いてください。
塗りつぶしツールで窓の色を置いてください。

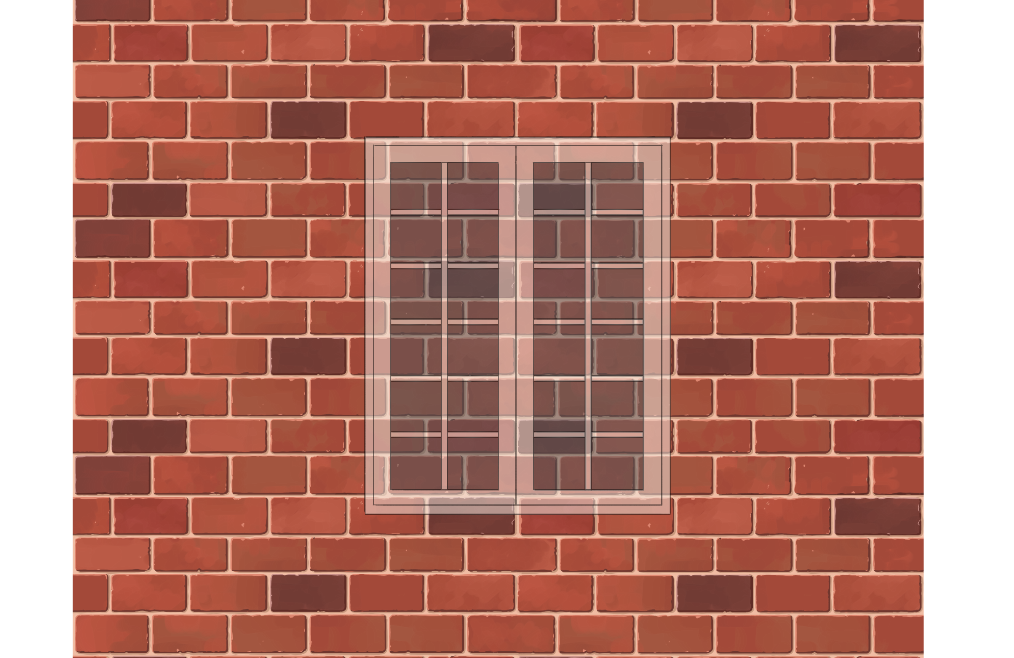
レンガを表示します。
変更がわかりやすいように窓は少し不透明度を下げています。

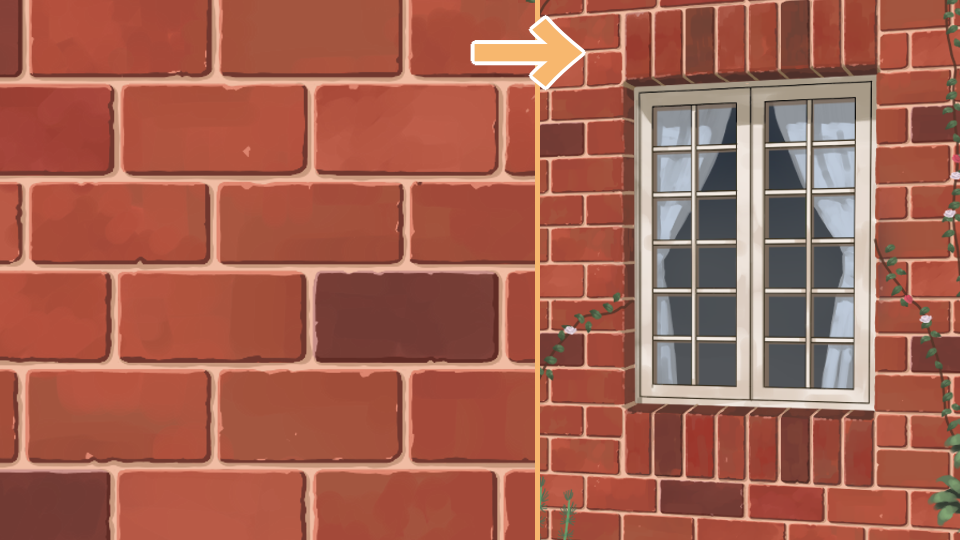
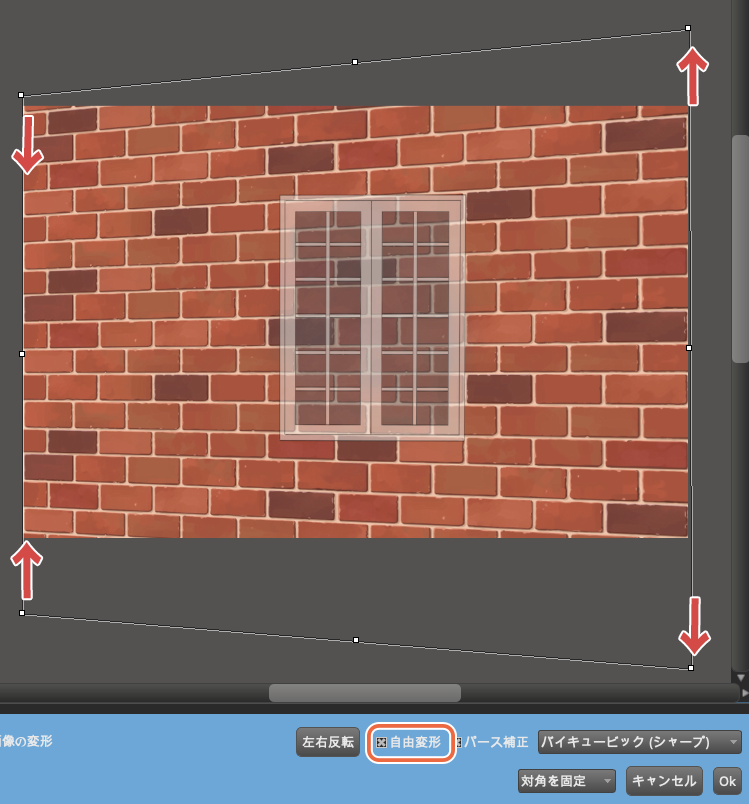
レンガの壁に奥行きを出したいので変形します。
先程変形した時のように、【メニューバー→選択範囲→変形】をクリックしてください。

画面下部の自由変形にチェックを入れ、四隅の白い点を矢印の方向へ移動させてください。
あまりたくさん移動させずに、少し奥行きがわかる程度の移動で構いません。
変形が完了したらO Kで画面が戻ります。
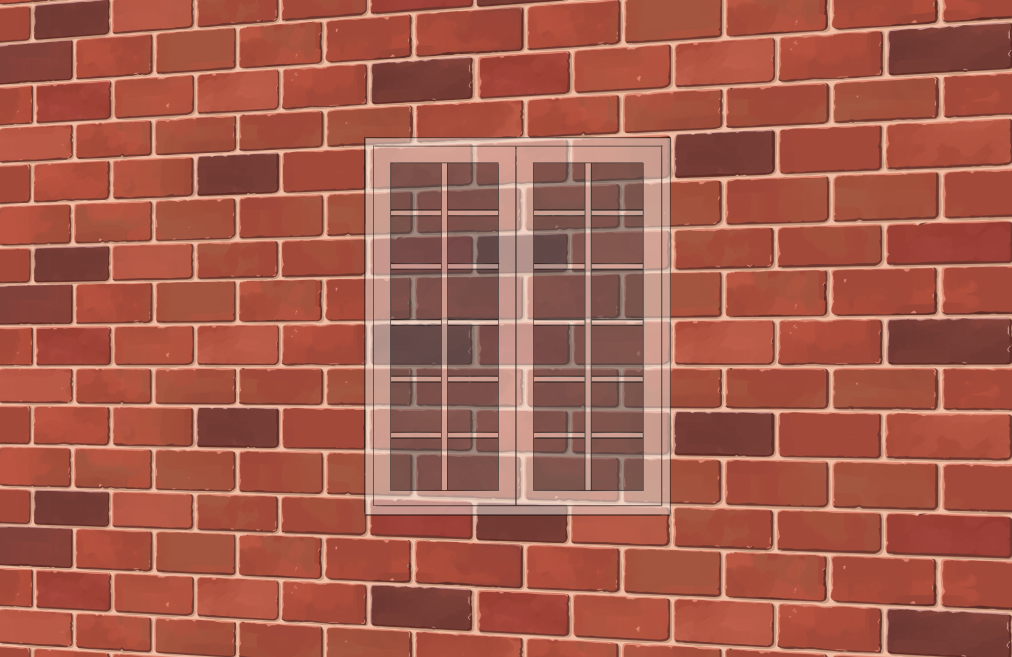
このように変形されました。

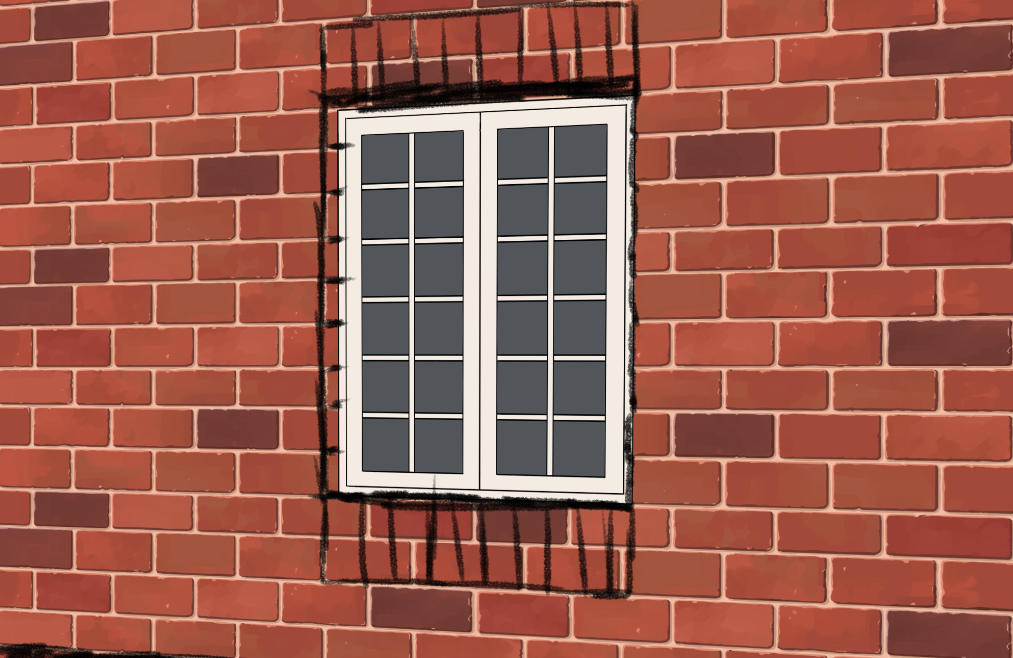
窓も同じように変形を行います。
上辺下辺はレンガの横線に沿うようにして、左右の辺は垂直になるようにしてください。

このままでは不自然な窓になるので、窓に接する面の装飾を行います。
描きたいデザインの装飾をイメージして下書きを作成します。

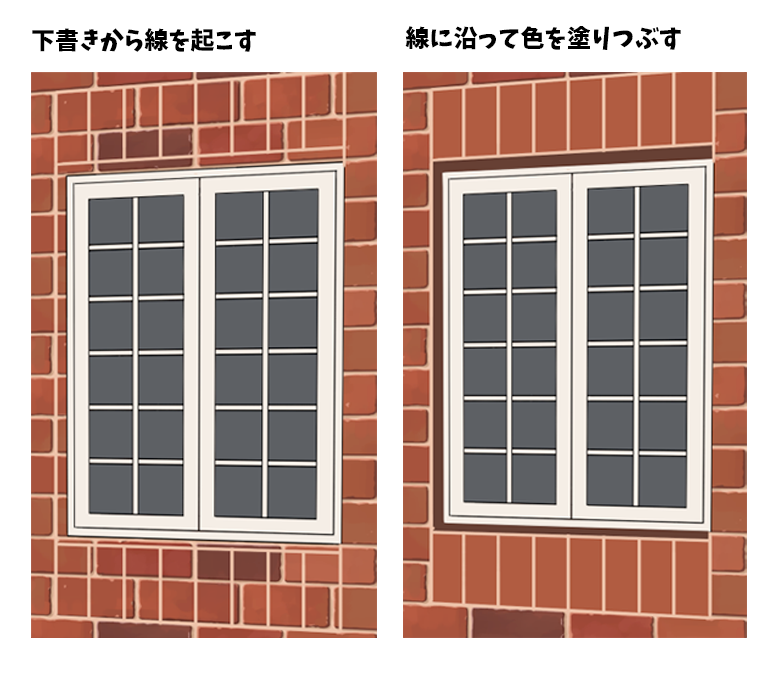
続いて以下のように進めてください。

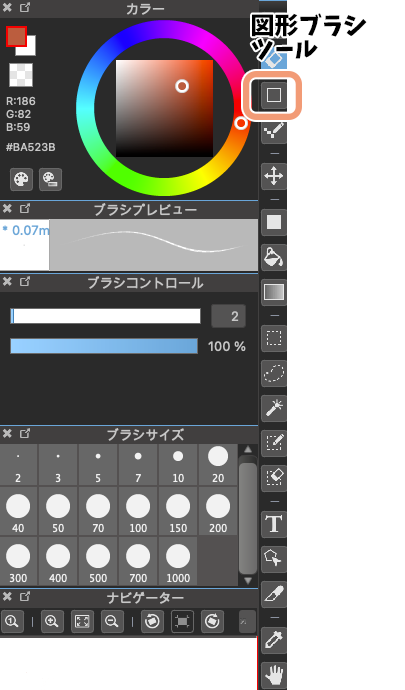
線を引く際は「図形ブラシツール」をクリック

そのまま画面上部に表示される「直線」を選択してください。

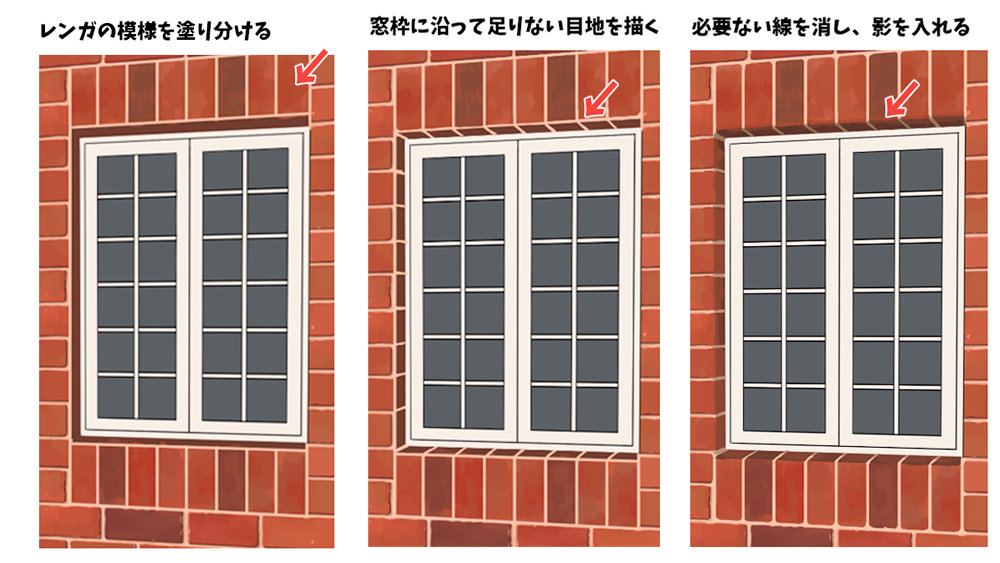
続いて以下のように作業を進めます。

最後のように目地に影の色を入れるときは、目地レイヤー上に「レイヤー新規作成+クリッピング」で上から塗りやすいようにしてください。
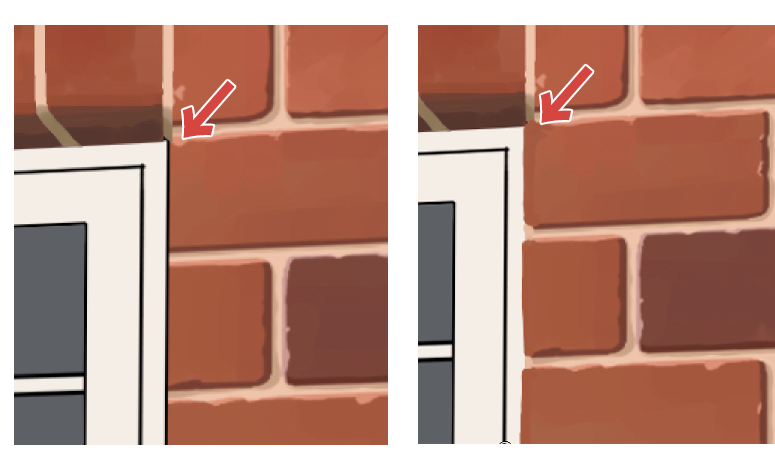
続いて、窓の右側のレンガに立体感を出します。

窓の直線がそのまま見えているので、隠すようにレンガの凹凸を上から描き込みます。
こうすることによって窓がしっかりはまったように見えました。
装飾部のレンガの模様も基本編メイキングのように描き込んでいきます。

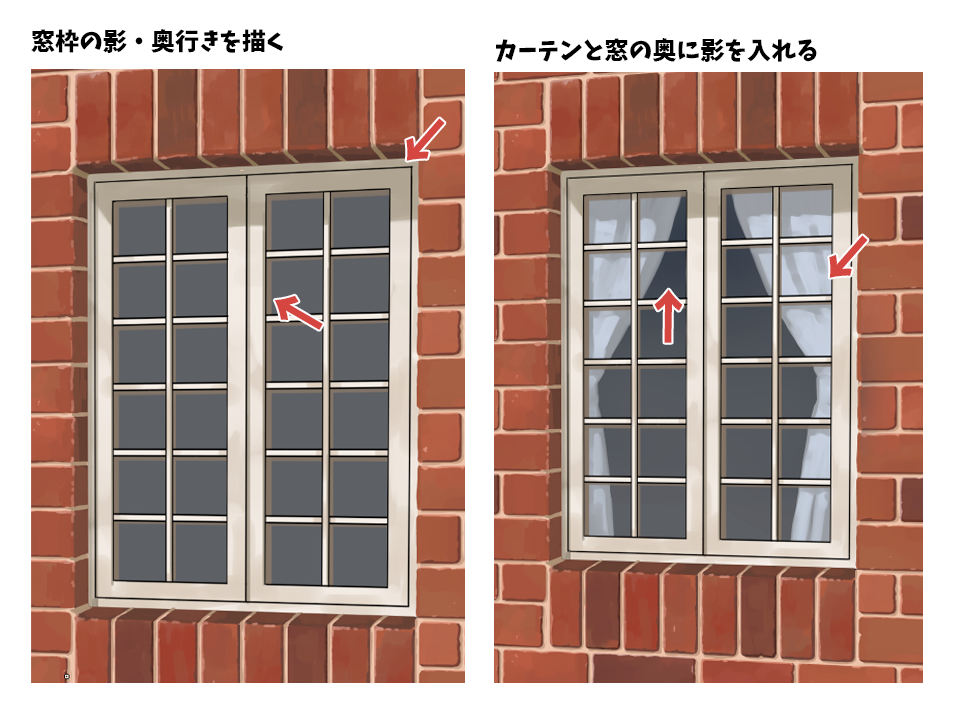
続いて窓の詳細を進めましょう。

窓枠に影を描き込み、サッシの奥行きを足して窓の立体感を出します。
窓に欠かせないカーテンを描いたら、平面的だった窓の奥のグレーに影を入れておきます。
③植物を生やしてみよう
壁の周りがまだ寂しいので植物を足します。
葉っぱの形を何枚か作成してください。

複製してボリュームのある塊にします。
中心あたりの隙間は濃い緑で塗りつぶして影にしてください。

続いて壁に伝うツルを描きます。

ツルに沿って葉っぱを増やしてください。
さっきのように数枚作って複製すると効率よく作成できます。

同じように左下の地面にも数種類葉っぱを増やしました。

画面が華やかになるように花を作成します。

全体に満遍なく並べてください。

葉っぱの色を馴染ませるためにカラーの編集をします。
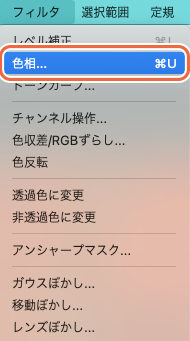
変更したいレイヤーをクリックして【フィルタ→色相】を選択してください。

葉っぱをもう少し落ち着いた色にしたいので、色相と明度を以下のように変更しました。
他にも気になる点があればここで変更してみてください。

以上でレンガの壁の作成が終了しました!

応用編のメイキングはここで完了です。
いかがでしたでしょうか。
パースを考えずに変形を使ってそれらしく背景を描く裏技的メイキングでした。
建物をアップで見た時に使える方法です。
基本編・応用編ともに、ぜひ挑戦してみてください!
(文・絵/荒金ひろみ)
\ 使い方記事の要望を受け付けています /




























