2022.12.07
難しい機能を使わない!可愛い宝石の描き方

「かわいい宝石のモチーフを作りたい!けど形も色も複雑で難しそう」という経験ありませんか?実は一見難しそうに見える宝石も、描き方のコツさえ分かってしまえば誰でも作ることができます。
今回は、難しい機能を使わずに作れる可愛い宝石モチーフの描き方をご紹介します。初心者の方でも実践できるように分かりやすく説明しているのでぜひ参考にしてください。

Index
宝石の描き方
1.宝石の色を決め、円を描く
まずは作りたい宝石の色の円を描きます。

(完成図)
1-1.最初にペンツールを選択します。

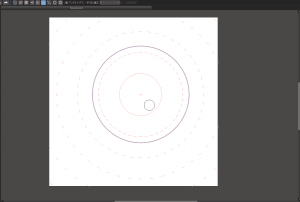
1-2.タブから同心円をクリックします。

1-3.円を描きます。

▼機能解説リンク
定規(同心円)の使い方
1-4.色を選択します。
今回は私が一番好きなピンクで塗ります。

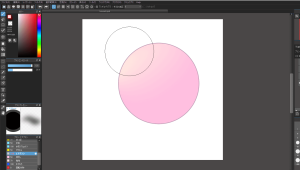
1-5.円の下に新規レイヤーを作り、バケツツールで塗りつぶします。

▼機能解説リンク
バケツツールの使い方

(完成図)
2.光源を決め明暗を付ける
次は光源の位置を決め、円に明暗をつけていきます。今回は左上を光源としてイラストを描いていきます。

(イメージ図)
2-1.円の下に新しくクリッピングレイヤーを作成し、エアブラシツールを選択します。

▼機能解説リンク
・レイヤーの使い方
・レイヤーのクリッピングとは
・クリッピングレイヤーの使い方
2-2.色相バーから、1-4で選んだピンクよりも明るめのピンクを選択します。

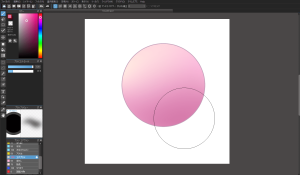
2-3.ブラシサイズを大きくし、軽い力でフワッと色を入れます。

2-4.新しくクリッピングレイヤーを作成し、色相バーから1-4のピンクよりも少し暗めのピンクを選択します。

2-5.2-3と同じ要領で大きめのブラシでフワッと色を入れます。
これで明暗がついた円の完成です。

(完成図)
3.カラットによる影を乗算で描く
次は乗算レイヤーを活用して、宝石のカラットによってできる影をひたすらカリカリ描いていきます。

(完成図)
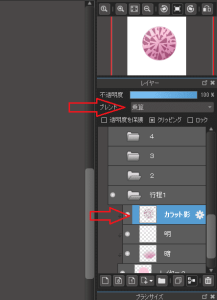
3-1.新規のクリッピングレイヤーを作り、レイヤーブレンドを乗算にします。

▼機能解説リンク
・レイヤーブレンドとは
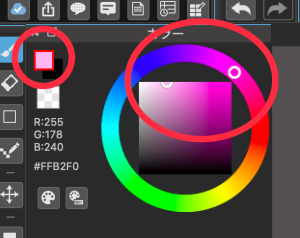
3-2.色相バーから影になる濃い色を選びます。
今回はこちらの右上に表示している濃い紫を選びました。

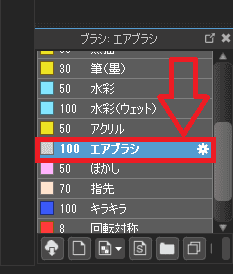
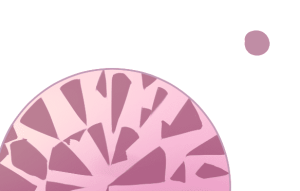
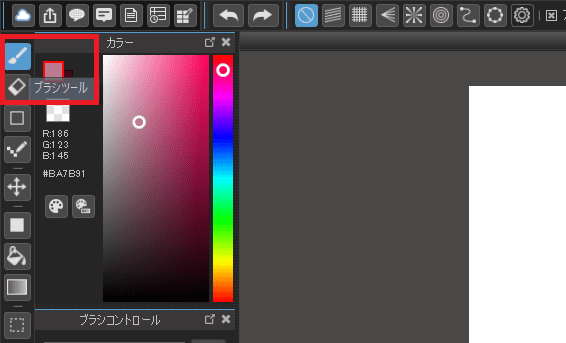
3-3.ブラシ一覧から「ペンブラシ」を選んで影を描いていきます。

3-4.中心を向いている三角形や四角形などを円いっぱいに描きます。

3-5.ぼかしブラシを使用してぼかしをいれます。
ぼかしを入れるとアクセントが加わって単調さが抜けます。余裕のある方は挑戦してみてください。

分かりにくいですが、以下の画像には少しだけぼかしが入っています。
これくらい少しぼかすだけでも仕上がりが大きく変わります。

実物の宝石の画像を見るとカラットの影が分りやすいので、ぜひ『宝石』『クリスタル』などで検索をしてみてください。
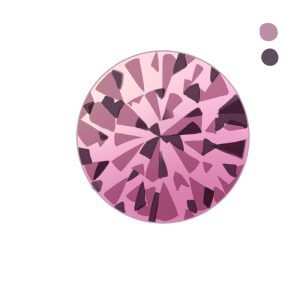
4.更に濃い色の影を(2影)を描く
次は3で作った影よりも更に濃い色の影をバランスを見ながら描いていきます。

(完成図)
4-1.レイヤーブレンドを「乗算」にして新しいクリッピングレイヤーを作ります。

4-2.色相バーから3-2で選んだ紫よりも濃い紫を選択します。

4-3.ペンブラシを使って3-4と同じ要領で影を描いていきます。
濃い色はアクセントになるので、「入れすぎ・入れなさすぎ」のどちらにも注意してください。

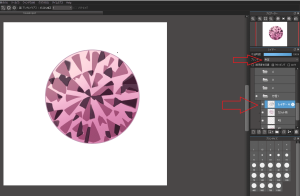
5.加算・発光を使用し、強い光を入れる
次は加算・発光を使用し、一番強い光を入れていきます!

(完成図)
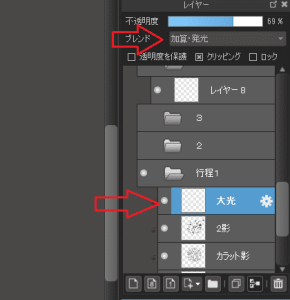
5-1.新規のクリッピングレイヤーを作成し、レイヤーブレンドを『加算・発光』にします。

5-2.光の色を決めます。
今回は色相バーから明るめの黄色を選びました。

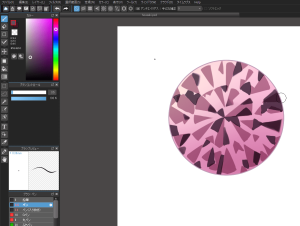
5-3.大まかに光を入れます。
光が当たっているところに強めの大きい光をはっきりとパッキリ入れます。
この段階ではおおまかに光が入っていれば大丈夫です。

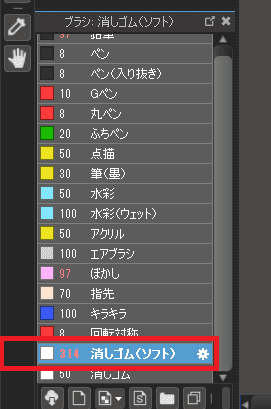
5-4. 透明度を落とした柔らか目の消しゴムを使って、光を入れた位置と反対側の場所を半透明にします。



5-5. 縁をなぞります。

6.色味を足す
宝石に色味が足りないので少し色を足します。
6-1.新しいクリッピングレイヤーを作成し、色を選択します。
今回は、色相バーから淡いピンクを選択しました。

6-2.小さな影を書き足します。
少し描き足す程度なので、小さく所々に入れています。

(完成図)
7.小さな光を入れる
宝石に写り込んだ光の色を入れていきます。

(完成図)
7-1.新しくクリッピングレイヤーを作成し色相バーから濃く明るい紫を選択します。

7-2.ペンで小さく三角形を書き光を入れます。
ペンで光を入れると仕上がりの雰囲気がとても良くなるので、イラストの色味や雰囲気に合わせて入れてみてください。

8.光を描き込む
ここでは光の部分を描きこんでいきます。私はこの部分が一番好きなので、みなさんにも楽しんで描きこんでいただきたいです。

(完成図)
8-1.新しくクリッピングレイヤーを作成し、光の色を選択します。
今回は色相バーから、ほぼ白に近い薄いピンク(ベースカラーの高明度カラー)を選択しました。

8-2.レイヤーブレンドはハードライトにします。

8-3.光を三角形やブラシで書きます。
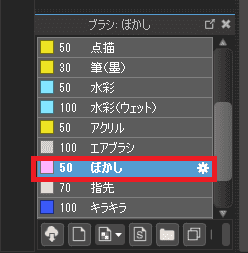
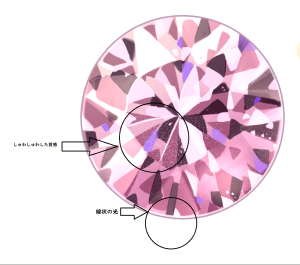
影と同じく三角形や四角形で描いたり、しゅわしゅわしたようなニュアンスを描いても良いです。このしゅわしゅわした光の粉状のものは、キラキラブラシで描画できます。
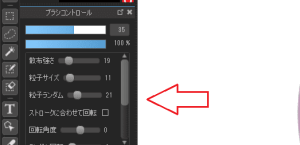
キラキラブラシの各数値の設定を書きながら微調整します。今回の設定は以下のような感じです。

その他にはカラットの影をなぞった線を引くことも効果的です。実物画像の光の形を見ながら描くと楽しく進められます。

(完成図)
9.テーブル部分(宝石の一番上になる中心部分)を塗る
いよいよ宝石づくりも大詰めです。宝石の一番上となるテーブル部分を塗っていきます。
下の画像が完成図です。今回は透明度を変更していませんが、必要に応じて透明度を落として色を馴染ませることもあります。

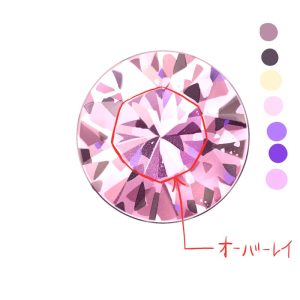
(完成図)
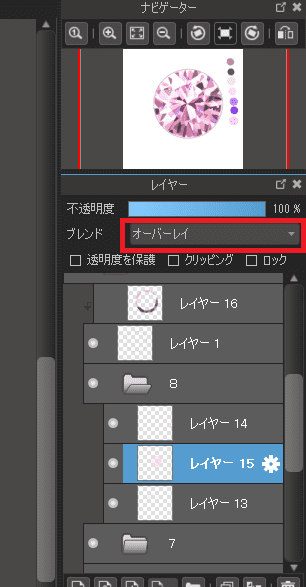
9-1.新しくクリッピングレイヤーを作成し、レイヤーブレンドをオーバーレイにします。

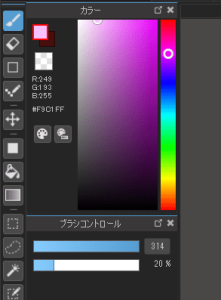
9-2.テーブル部分の色を決める
今回は宝石の色に合う紫を選択しています。

9-3.宝石の中央に八角形を書きます。
下の画像のようにざっくりと八角形を書いてください。

10.線画の色を変更する
最後に線画の色を変更して完成です。

(完成図)
10-1.線画の上にクリッピングレイヤーを作成し、スポイトで近くの色を拾いながら
線画の色を変えていきます。
この時、スポイトのショートカットであるALTキーを活用すると手際よく描画できるのでおすすめです。

▼機能解説リンク
ショートカットキー一覧【Windows】
ショートカットキー一覧【mac】
まとめ
今回は難しい機能を使わない宝石の描き方をご紹介しました。細かく解説したので、作業工程が多く時間がかかるように見えますが、慣れてくると早く描けますし、自分なりのこだわりや技が加わって1つ1つ違う宝石が描けて楽しくなります。
色を変更したり、石の周りをパールで囲いアクセサリーや魔法少女のスティックのパーツにしたりと、イラストの雰囲気をグンと上げてくれるモチーフになるので是非練習してみてください。
最後までご覧いただきありがとうございました。

(文・絵/アニー)
Twitter:https://twitter.com/annie_pinkpom
\ 使い方記事の要望を受け付けています /