2023.11.08
グラフィティアート風のイラストの描き方・ステップを実例で解説!

グラフィティアートに興味がある方も多いのではないでしょうか?
海外の映画やドラマで見かけるほか、日本でも街の壁やシャッターに描かれたグラフィティアート。
実際に、街でグラフィティアートを描くのは、許可を得ていない限り犯罪行為ですので絶対にやってはいけません。
しかし、デジタルでグラフィティアート風のイラストを描くだけなら、誰にも迷惑をかけずにクールでカッコいいデザインを楽しむことができます!
この記事では、メディバンペイントでのグラフィティアート風のイラストの描き方を解説します。
Index
グラフィティアートとは?
グラフィティアートは「ストリートアート」とも呼ばれ、キャンバスではなく街中の壁やシャッターに描かれた文字や絵のことを指します。
当然、所有者の許可を得ずに描かれたグラフィティアートは犯罪行為であり、アートではなく単なる落書きと捉えている方も少なくありません。
ただし、中にはアートと呼ばれるべき高い芸術性を持った作品もあります。
また、グラフィティアートには、社会や政治に対するメッセージが込められていることも特徴のひとつです。
現代アートでは、グラフィティアート出身のアーティストもおり、中でも神出鬼没な覆面アーティスト「バンクシー」も有名です。
グラフィティアート風のイラストの描き方を実例で解説!
ここでは、メディバンペイントでのグラフィティアート風のイラストの描き方を実例で解説します。
1.ステップ①:文字をベースに下描きを描く
2.ステップ②:線画を描く
3.ステップ③:グラフィティアートっぽい立体感を出す
4.ステップ④:色を塗る
5.ステップ⑤:影をつける
6.ステップ⑥:ハイライトをつける
7.ステップ⑦:縁取りを描いて仕上げる
ステップごとの具体的な手順を解説していきましょう!
ステップ①:文字をベースに下描きを描く
最初に、文字をベースにグラフィティアートを下描きしていきます。
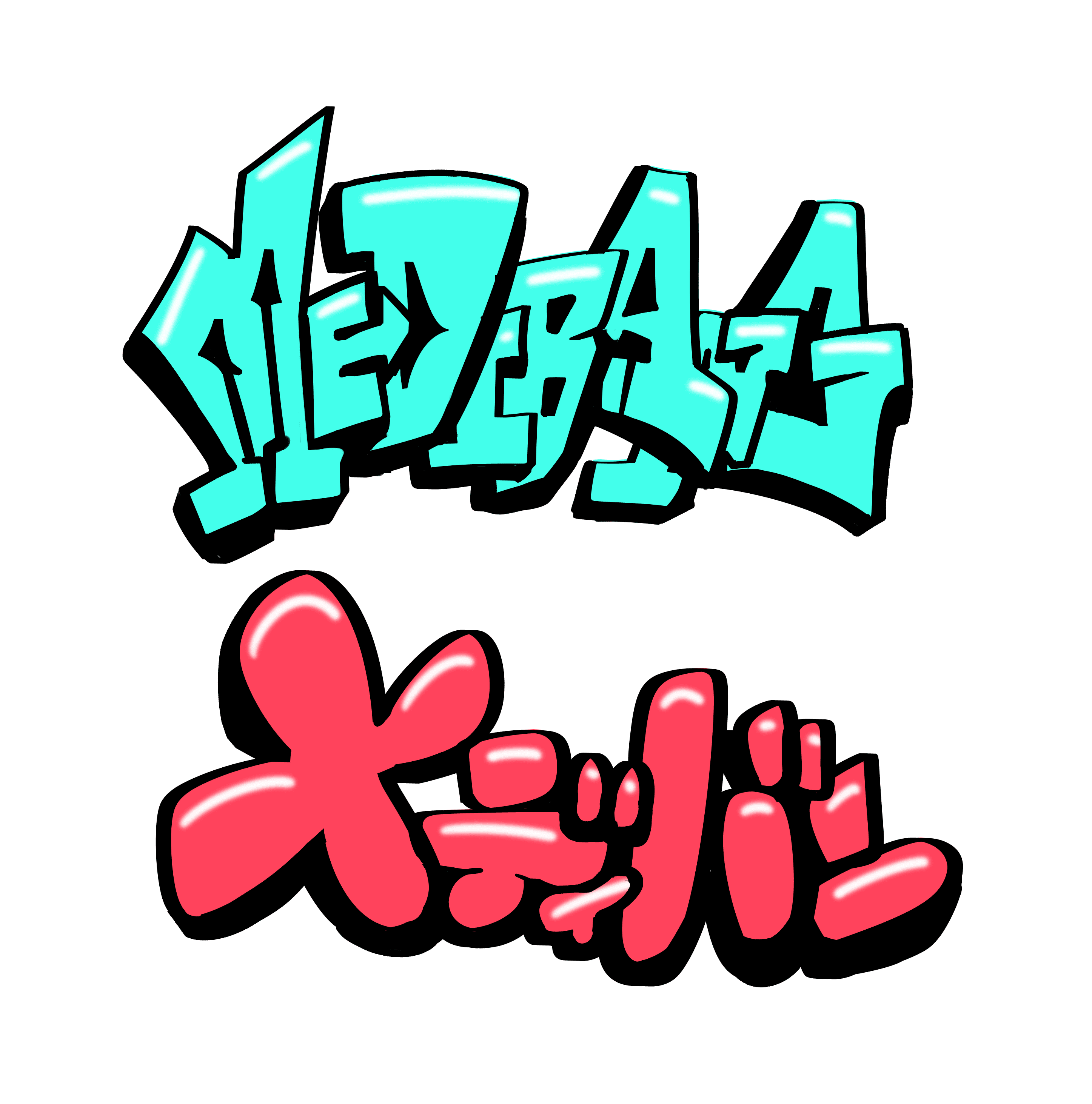
今回は、ベースとなる文字をメディバンペイントの「MEDIBANG」にしましょう。

文字をベースにグラフィティアートっぽくしていくワケですが、グラフィティアートには決まったルールなんてありません。
グラフィティアート風のデザインには、思い切りが大事です!
自分の思うままに、ベースの文字をガタガタにゆがませちゃいましょう。
気に入るデザインができるまで、何度も描きなおすとよいでしょう。

文字を隣の文字と被らせていき、ギュウギュウ詰めにするのがコツです。
文字同士が重なるように意識して描くと、簡単にグラフィティアートっぽい文字をデザインできますよ!
ステップ②:線画を描く
下描きができたら、線画を描いていきます。

下描きのレイヤーの上に、線画用のレイヤーを追加して作業していきます。
ブラシの太さは表現したいグラフィティアートの種類によっても変わりますが、輪郭を太めに線画を描いていけばグラフィティアートっぽく仕上がります。
ステップ③:グラフィティアートっぽい立体感を出す
グラフィティアートのデザインは自由ですが、立体感のあるフォントでデザインされた作品が多くなっています。
ですので、今回も文字に立体感を出すために、ボコッと文字に厚みを持たせていきましょう。

難しく考えずに、「ここはこうなりそうだな」というインスピレーションで影を塗っていきます。
元の文字の形から真下に伸びていくように描いていくのがコツです。

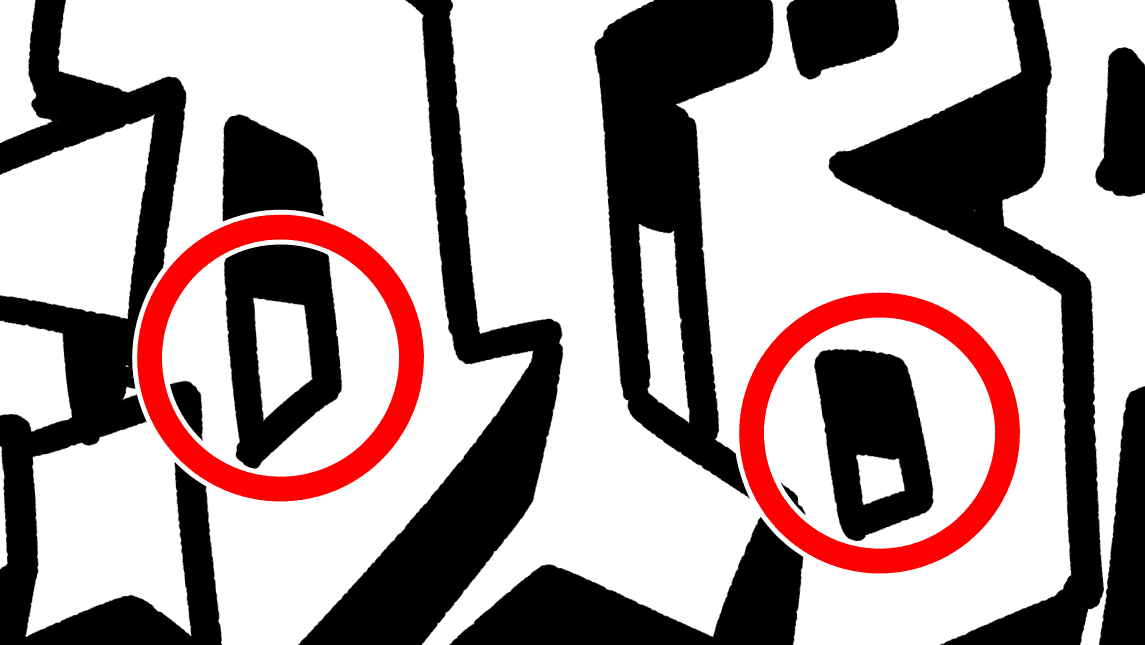
また、DやBの中にある穴は真っ黒に塗りつぶさずに、少しだけ隙間が見えるようにすると立体感が出ます。
簡単に立体感を出す方法
文字に立体感を出すのが難しいという方は、以下のような方法で簡単に立体感を出すことができます。

まず、線画のレイヤーを複製して、真っ黒に塗りつぶします。
このレイヤーを便宜上「厚み用ベース」と呼びます。

厚み用ベースを線画のレイヤーの下に持っていき、真下にずらします。
このままではどちらかというと影っぽいので、足りない部分を描き足していきます。

描き足した部分がわかりやすいように赤色にしています。
レイヤーの輪郭の角同士を結ぶように塗るのがコツですね。

他の文字と被っている部分にも少し描き加えてあげると立体感が生まれますよ!

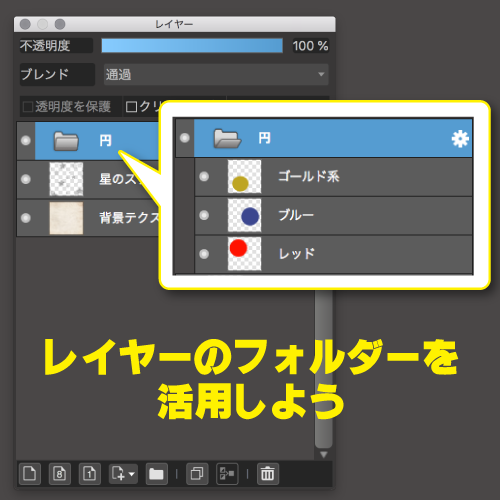
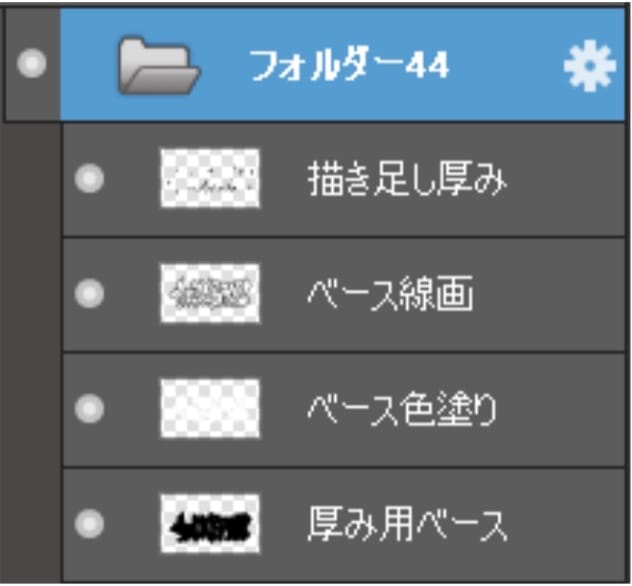
参考までに、こんな感じのレイヤー構造になっています。
ステップ④:色を塗る
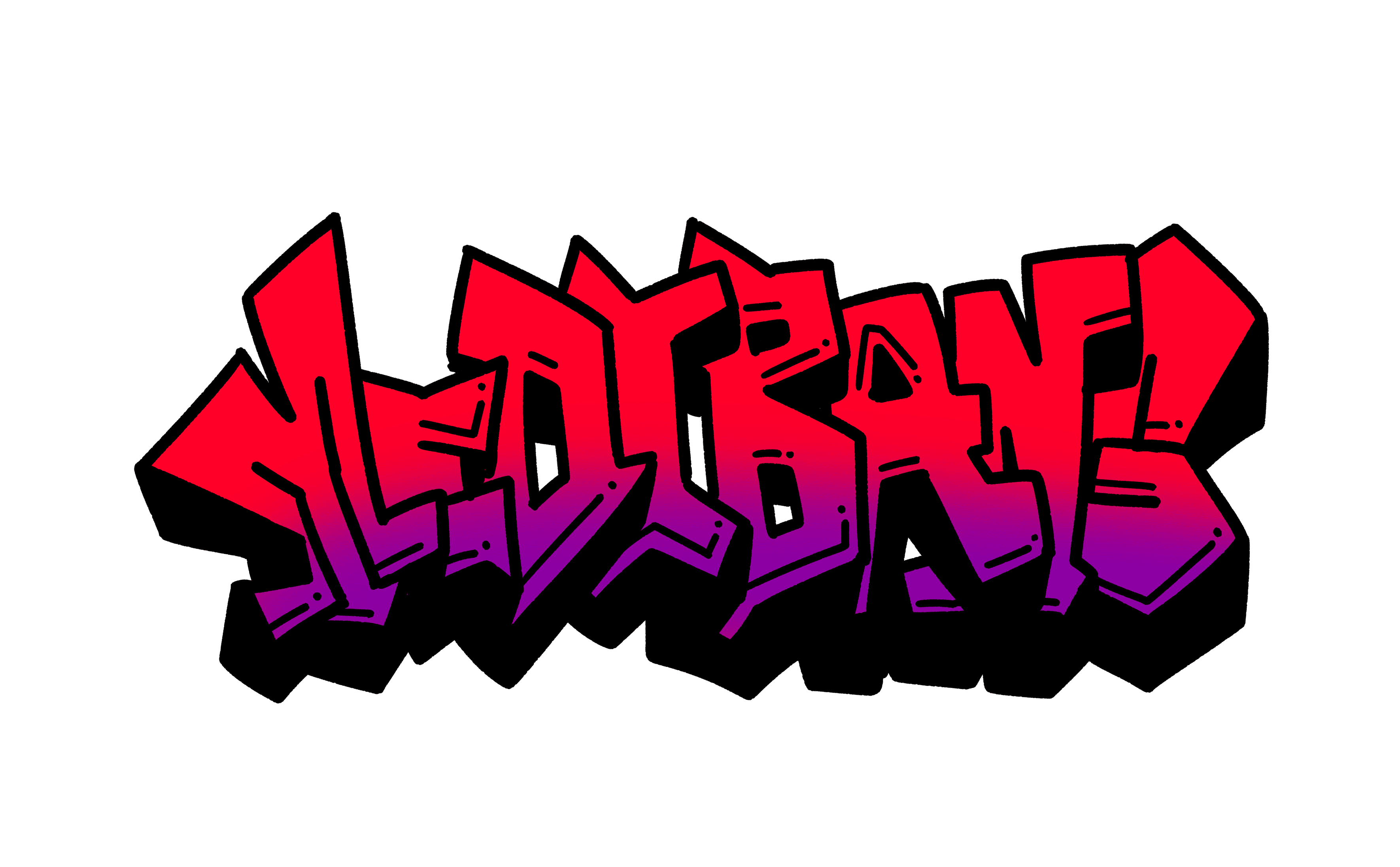
文字に立体感が出せたら、次は色を塗っていきましょう。
好きな色で塗り進めます!

色を塗っただけでも、だいぶグラフィティアートっぽくなりましたね!
さらに、グラデーションもかけてみましょう。

グラデーションツールでもいいですし、エアブラシなどでバーッと描いてもかまいません。
グラフィティアートは、塗り方にも決まったルールはありませんので、様々な塗り方を試してみるのもよいでしょう!
ステップ⑤:影をつける
色が塗れたら、文字に影を足していきます。
普段のイラストのように描いてもよいですが、今回はグラフィティアートっぽく、線だけでポップな感じの影を描いてみます。

すべてを実線で描くのではなく、ところどころ点線にするのがコツです。
ステップ⑥:ハイライトをつける
続いて、ハイライトを追加します。

ベースの色に合わせるよりも、普段使わないような色を使ってみるとオススメです。
ステップ⑦:縁取りを描いて仕上げる
仕上げとして縁取りを描いていきます。
蛍光色等の明るい色で縁取りすると、よりグラフィティアートが際立ちますよ。
手書きで縁取りを描くのもよいですが、ここでは簡単な方法をご紹介します。

まず、選択ツールでアート全体を選択します。

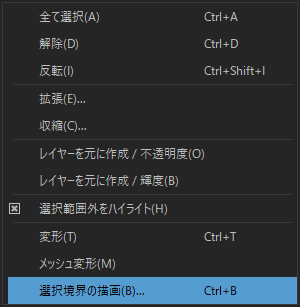
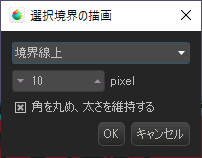
選択できたら、次は「選択範囲」→「選択境界を描画」をクリック。

上側のプルダウンメニューは、境界線を基準にどこを描画するかを決めるものです。
- 外側
- 内側
- 境界線上
があります。
ここでは、「境界線上」で描画します。

pixel数(線の太さ)はお好みでOKです!
よりスプレーで描いた感を出してみよう
グラフィティアートは本来、スプレーやペンキで描かれるアートを指します。
実際のグラフィティアートに近づけるために、スプレーで描いた感じや塗料が垂れている表現を出していきます。

スプレーで描いた雰囲気を出すには、エアブラシなどを活用しましょう。
グラフィティの種類
グラフィティアートには決まったルールはありませんが、特徴や表現方法によっていくつかの種類に分かれています。

中でも、代表的なグラフィティアートの種類は次の4種類です。
- タグ
- スローアップ
- マスターピース
- ブロックバスター
ここでは、種類ごとの特徴の違いについて解説します。
タグ
タグは、ペンやスプレーで単色で描かれた文字のことを指します。
描かれる文字には、
- 自身のグラフィティアート用の名前
- 所属するグラフィティアートのクルーの名前
- 出身地
等があります。
単色で文字をサッと描くだけなので、短時間で仕上がり、人通りの多い箇所のグラフィティアートに用いられています。
スローアップ
スローアップは、2色程度で文字のアウトラインを描き、中を塗りつぶした文字のことを指します。
タグに次いで早く描ける手法ですので、人目に付きやすい場所のグラフィティアートに多く用いられます。
マスターピース
マスターピースは、文字だけではなくキャラクターやイラストを添えて描く、完成度の高いグラフィティアートのことを指します。
アート性も高く、制作に時間もかかるため、ゲリラ的なグラフィティアートとしてではなく、アーティストに依頼されて合法的に描かれるケースが多くなっています。
ブロックバスター
ブロックバスターは、2色以上の色を用いて、ブロック体など読みやすいフォントで描かれたグラフィティアートを指します。
堤防などに描かれることが多く、遠くから見ても文字を判読できる巨大さとインパクトが最大の特徴です。
グラフィティアート風のイラストは使い勝手抜群!自由にグラフィティを楽しもう
グラフィティアートは、イラストの背景などに使ったりロゴ制作に使ったり、使い勝手のよいイラストです。
グラフィティアートに決まったルールはありませんので、自由にインスピレーションを働かせてアートを楽しみましょう!
街の壁やシャッターに描くグラフィティアートには賛否がありますが、デジタルイラストなら誰にも迷惑をかけることはありません。
記事で紹介した手順で、自分なりのグラフィティアートを楽しんじゃいましょう!
(文・絵/つかさん)
X(旧Twitter):https://twitter.com/Tsukasan0823
\ 使い方記事の要望を受け付けています /