2023.12.11
KIKI輝気イラストメイキング③ 背景

こんにちは。イラストレーターのKIKI輝気と申します。
イラストメイキング第3回目は「背景」について解説します。
以前の記事をご覧になっていない方はこちらもどうぞ!
KIKI輝気イラストメイキング① 下描き/線画
KIKI輝気イラストメイキング② 着色
Index
工程③:背景
今回の背景のポイントは主に以下の2つです。
1.グラデーション(下地)
2.前景と中景のオブジェクト(飾り)
1.グラデーション(下地)
背景にグラデーションの下地を置くことで簡単に雰囲気を作り出す事ができます。
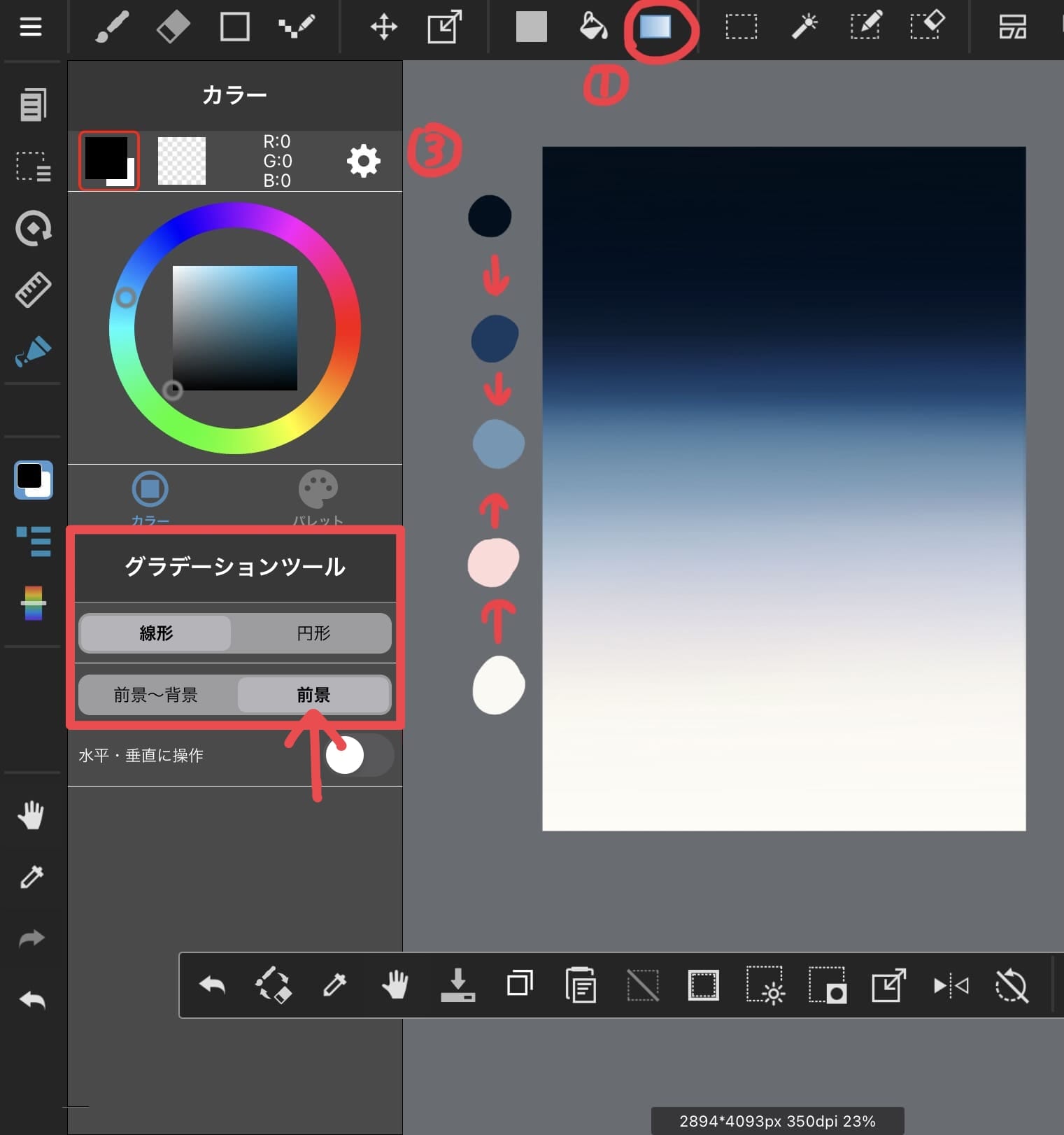
(1) グラデーションツールを選択します。
(2)グラデーションツールのサブパネルで「線型」「前景」に設定します。
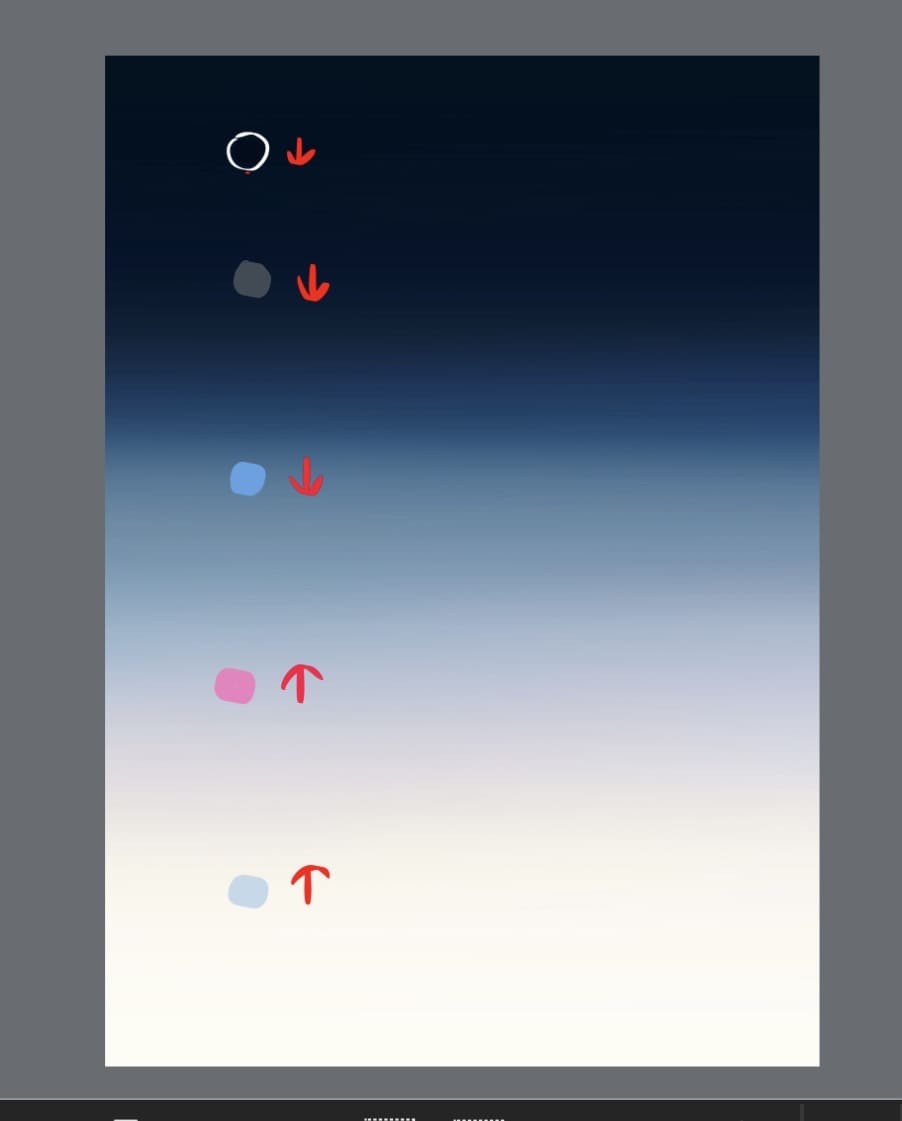
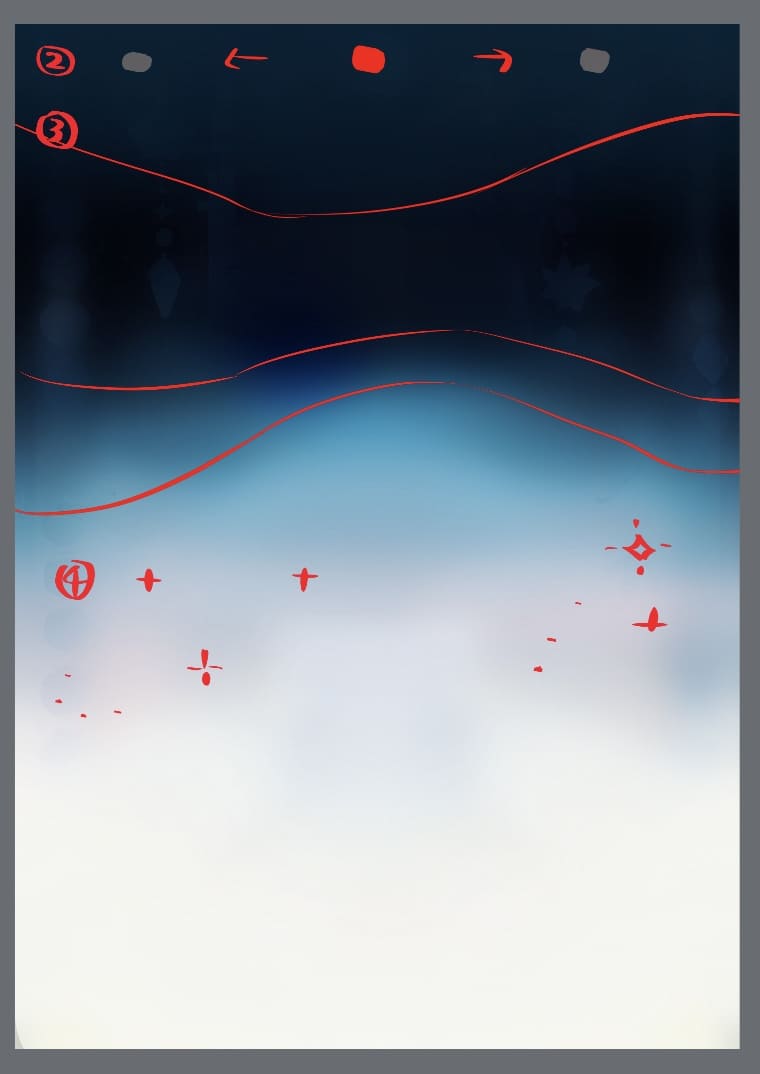
(3)以下の画像で示す色の順番/矢印の方向色を塗り、グラデーションを作っていきます。
※まず最初に③の図の真ん中の色をキャンバス全体に塗り、外側の色が1番上になるように塗り重ねます。

このやり方はあくまで一例ですので、ぜひ他の色でも試してみてください!
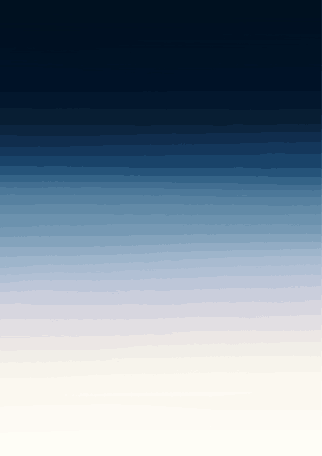
背景のグラデーションはこのように仕上がりました。

では次に、さらにボリューム感を出すための描き足しをしていきます。
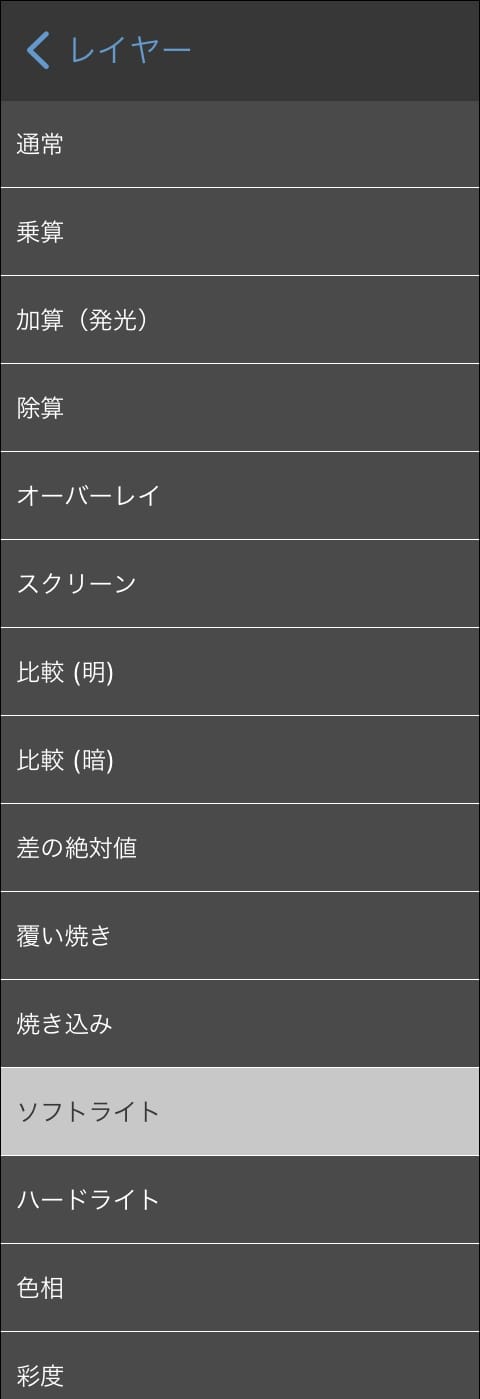
(1)レイヤーブレンド「ソフトライト」のレイヤーを作ります。
背景レイヤーの上に新規カラーレイヤーを作り、レイヤーブレンドを「ソフトライト」にします。

好きなカラーでグラデーションを作ります。

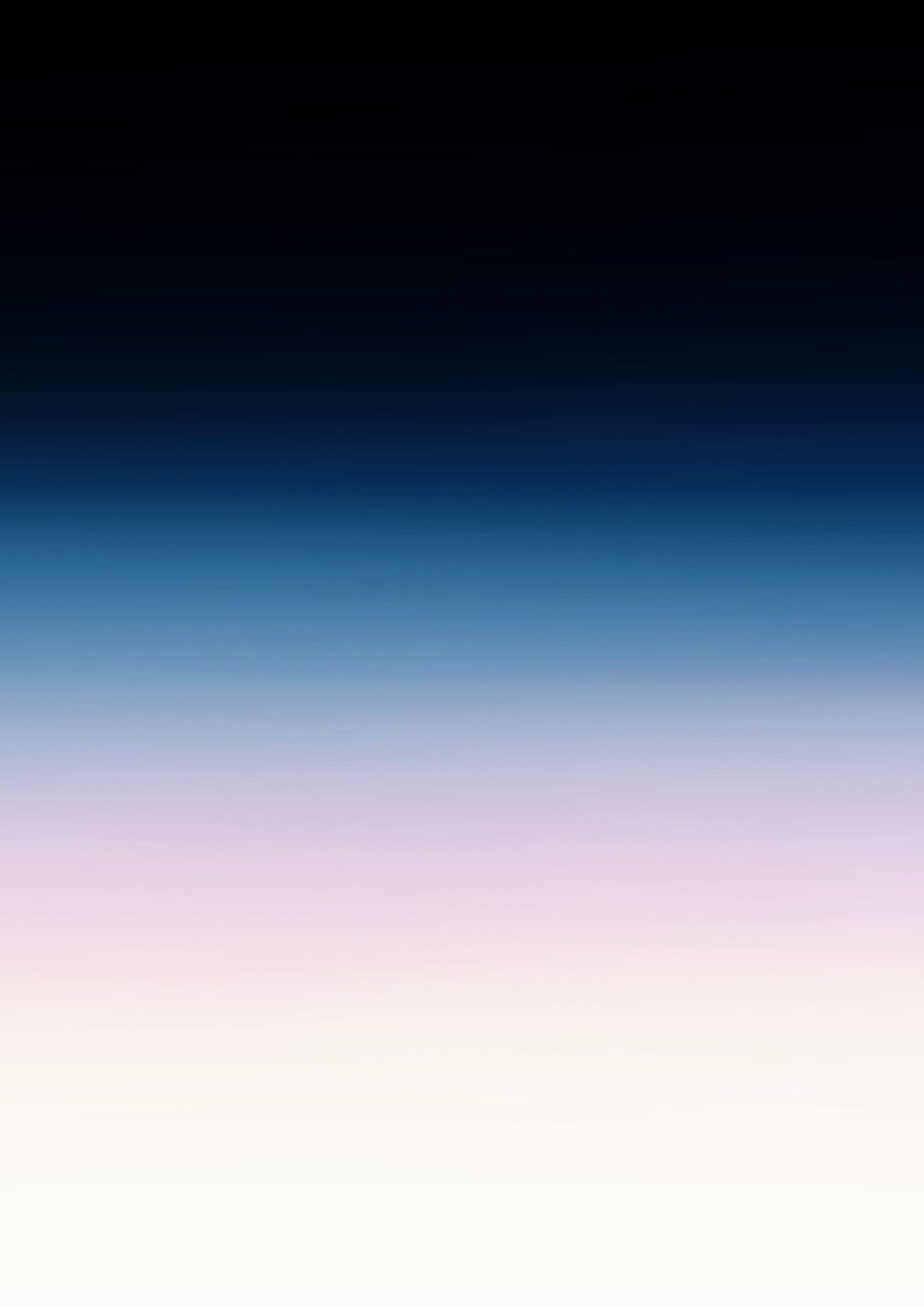
ソフトライトで色を重ねる事で、より印象的な風合いを出すことができました。

ここからさらに、以下のような描き足しをしていきます。
(1)グラデーションの彩度のバランスを真ん中の色をやや高く、キャンバス外周を低めに調整します。
(2)単調なグラデーションを、エアブラシを使って不規則さをつけるように塗り足します。
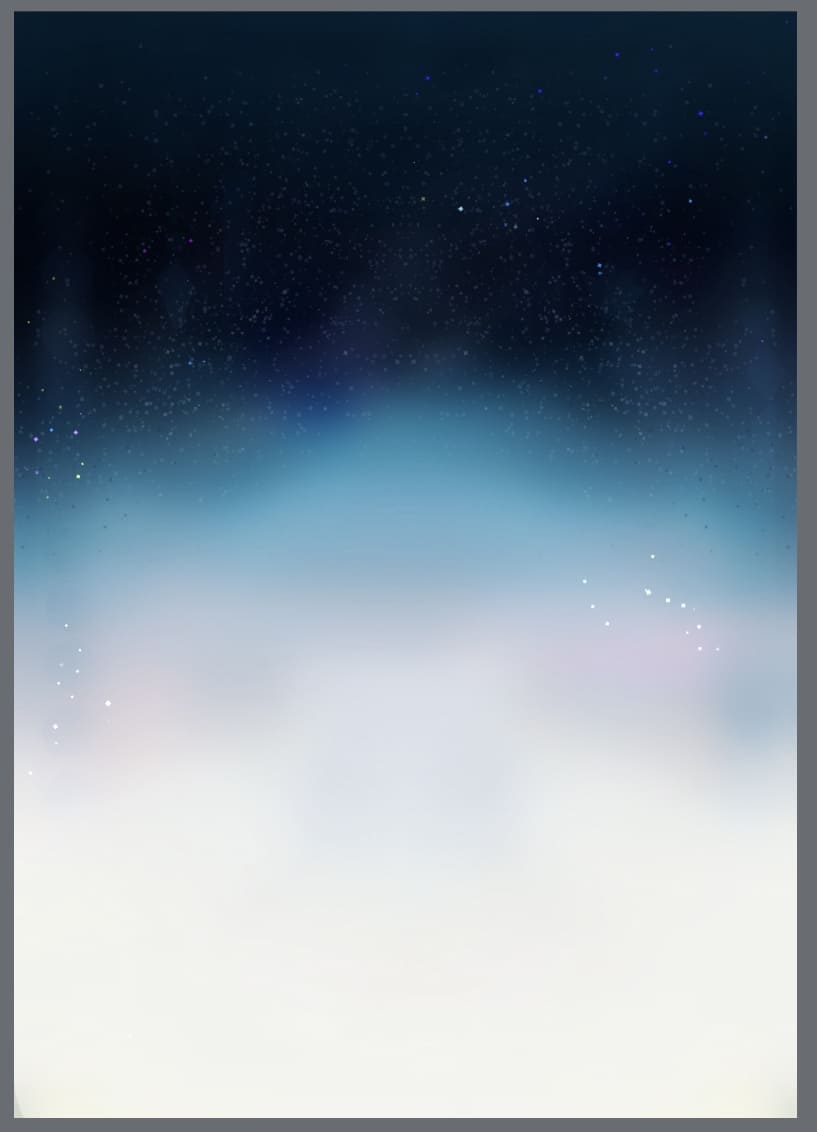
(3)星のような光の粒を散らします。

以上の描き足しを行った背景がこちらになります。

2.オブジェクト(飾り)
次は、背景にビーズカーテンのような飾りをつけてより華やかさを追加していきます。
ビーズカーテンをより魅力的に見せるためには、人物との前後関係に配慮することが大事です。
今回は人物の前に配置するビーズカーテン、人物と重なり合うように配置するビーズカーテン、人物の後ろに配置するビーズカーテンの3つを意識して描いていきます。
配置するイメージはこんな感じです。

では以上のことを意識しながら、まずはビーズカーテンの補助線を引いていきます。

次に、補助線に合わせてビーズカーテンを描いていきます。

3.発光の描き方
最後にビーズカーテンにも光と影を描いて、より印象的に仕上げます。
使用するツールは、
ブラシ:エアブラシ
レイヤーブレンド:加算(発光)/オーバーレイ
です。

光や影の付け足しは、先ほど描いたビーズカーテンの上に新規レイヤーを作って行います。
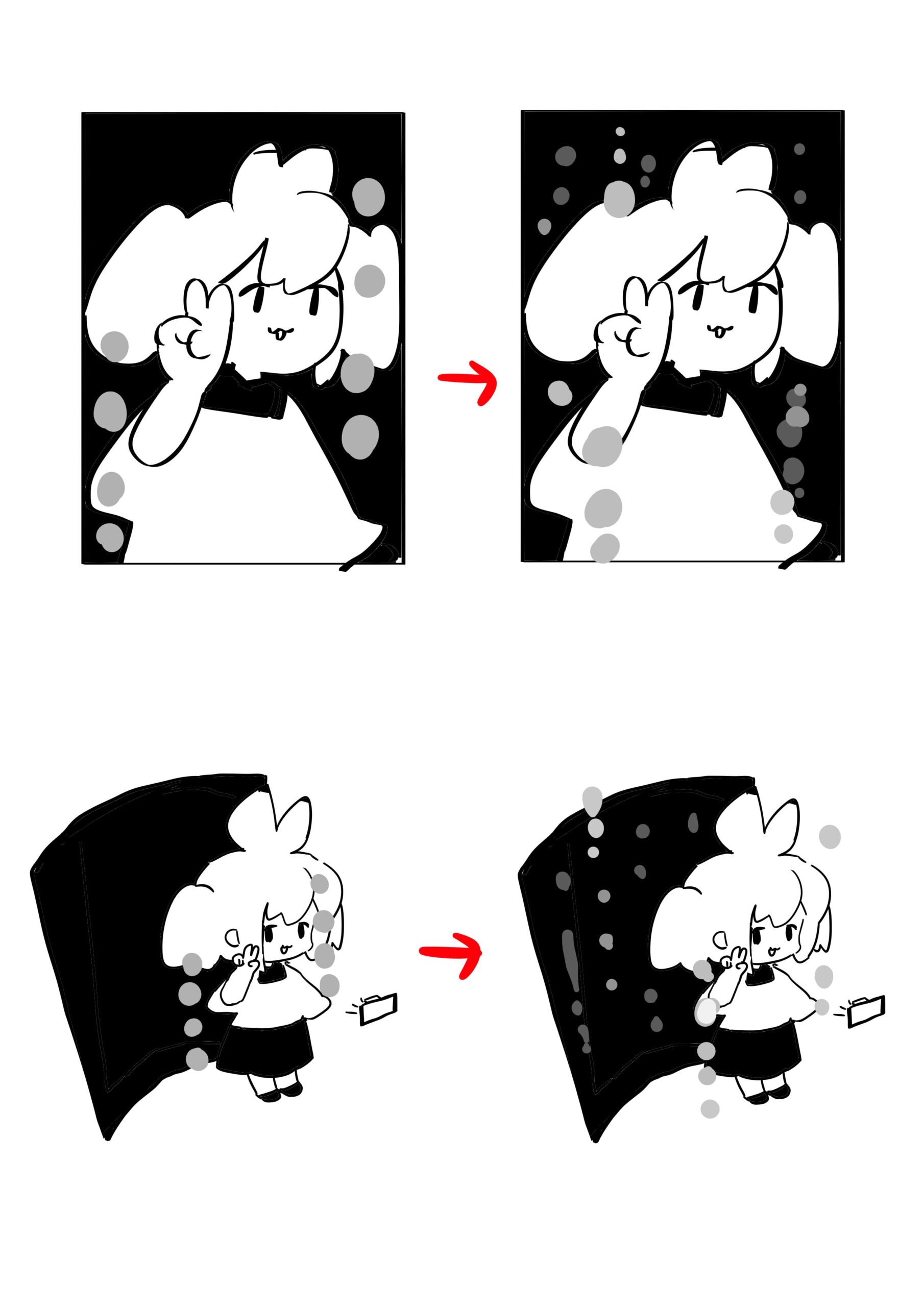
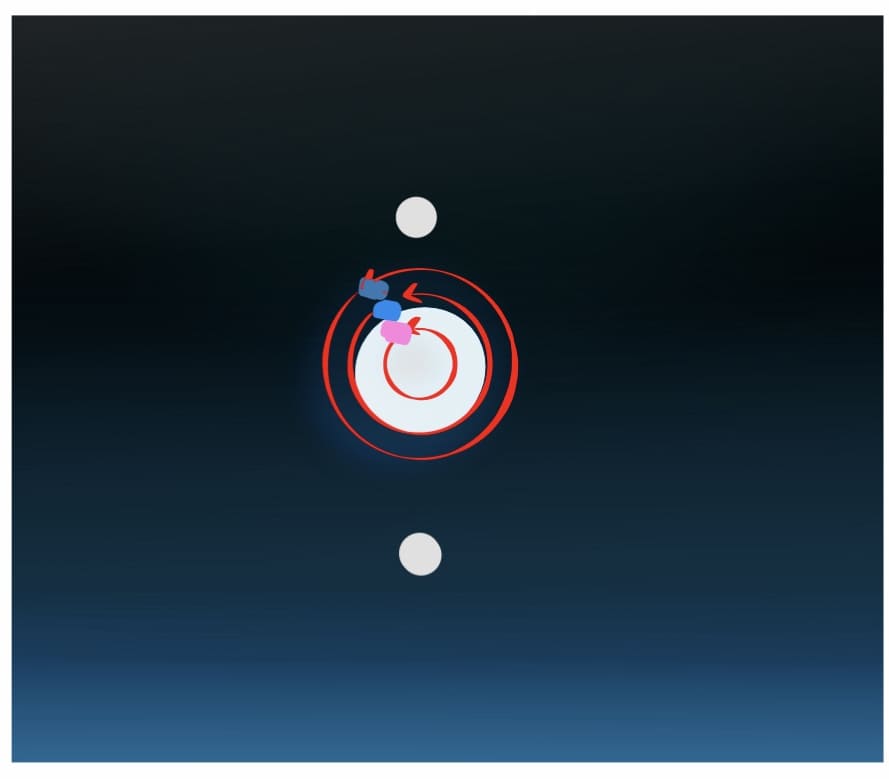
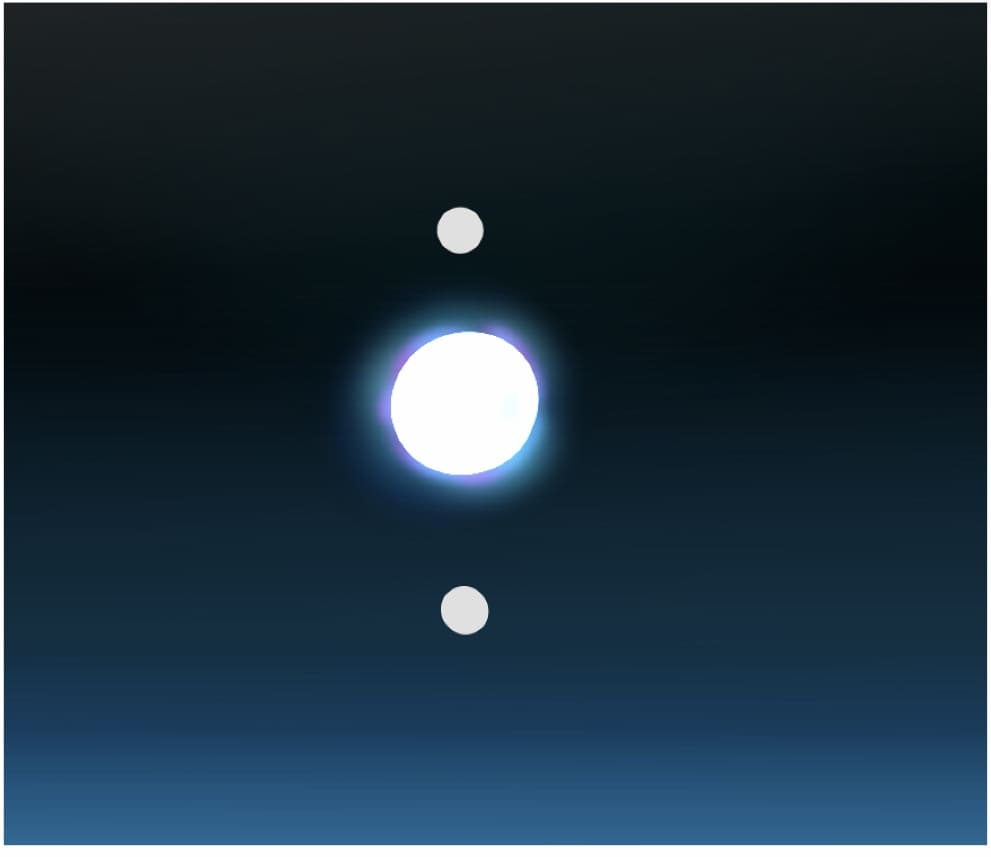
物体が発光しているような効果を出したい場合は、以下の画像のようにエアブラシで物体外周に光を塗り、レイヤーブレンドを「加算(発光)」に設定するというテクニックがオススメです。



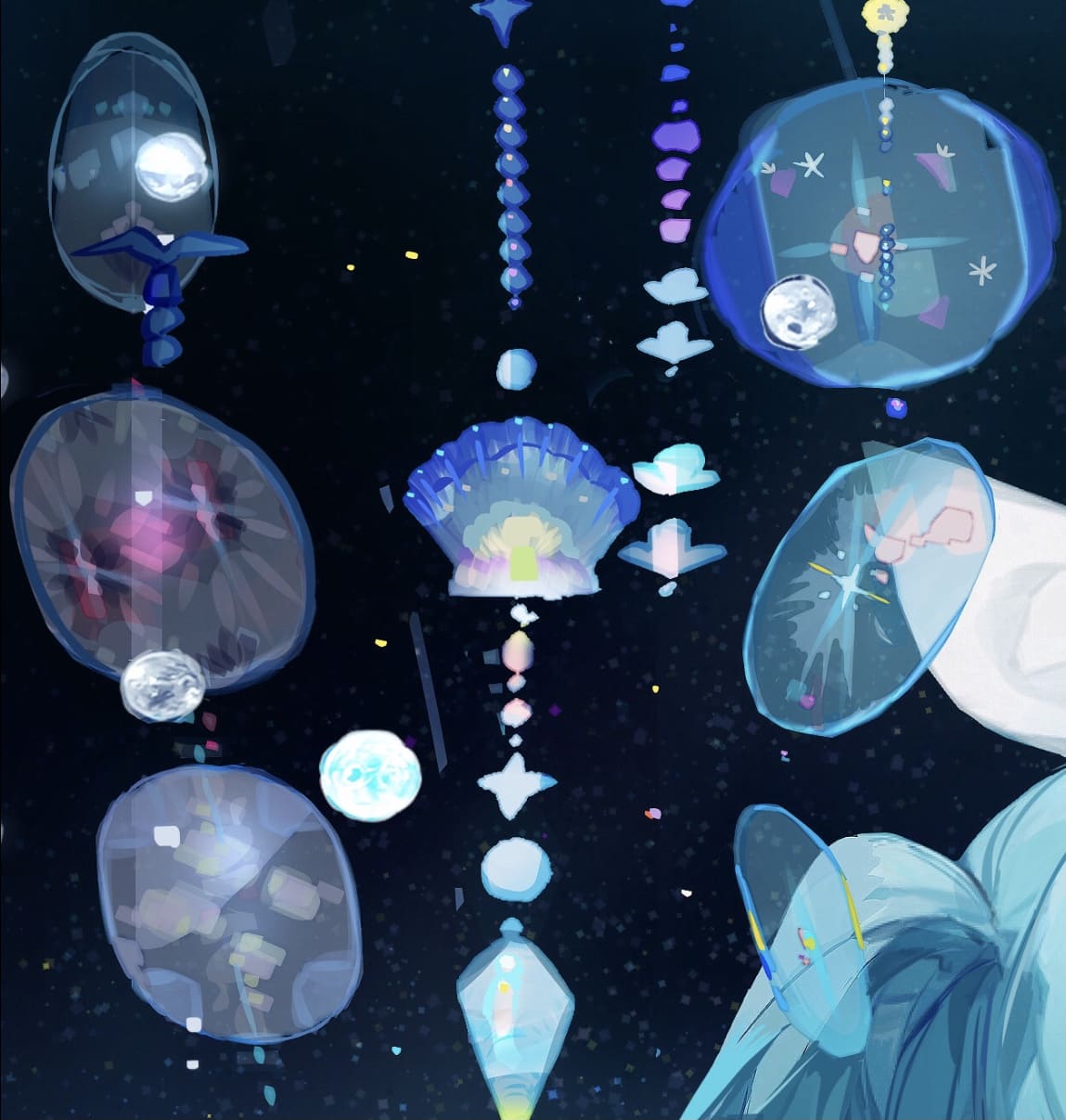
今回のビーズカーテンでは、それに加えてオーバーレイで明るい部分と暗い部分を作りながら、装飾をさらに細かく描きました。
こちらで完成です。


次の第4回目は、最後の記事「加工/仕上げ」です!
お楽しみに!
絵/文:KIKI輝気 https://twitter.com/KIKIhuihui
翻訳:shin
\ 使い方記事の要望を受け付けています /