2024.02.23
まるでスクショ!メディバンで作るアニメの画面風イラストメイキング!

SNSや投稿サイトなどで、アニメの画面をそのままスクショしたような雰囲気のイラストを見たことがありますか?個人の人が描いたファンアートなのに、まるで公式のアニメの一部を切り取ったかのような作りでパッと目を引きますよね。
アニメ化されている作品の絵はもちろん、アニメ化されていない作品でも「もしアニメになったらこんな感じかな?」といった創作の楽しみ方ができます!
普通のイラストとちょっと違う感じのアプローチができる上、本気のかっこいい・かわいい絵からネタ絵まで幅広く活用できるので、SNSでのバズりを狙えるかも…?
アニメの画面風のイラストを描いてみたい!という方のために、メディバンペイントを使ったやり方をご紹介します!
今回はパソコン版のメディバンペイントを使いますが、ipad版、スマホ版でも基本的な工程は同じです。
Index
アニメの画面風イラストを作ろう!
①キャンバスのサイズを設定しよう

まずはキャンバスサイズの設定をします。
アニメ風の画面にするには、横長のキャンバスに設定すると◎です。
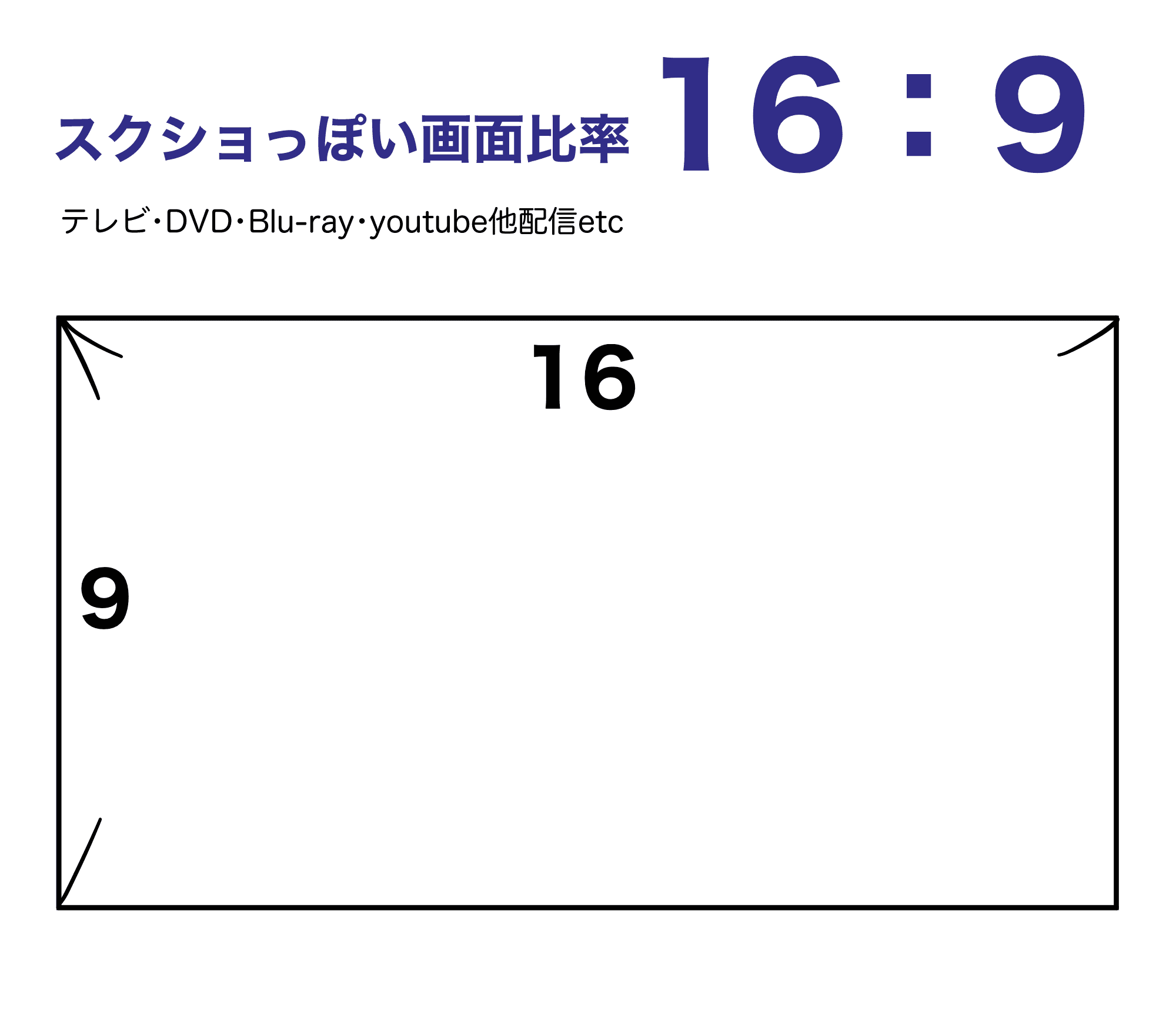
一般的なワイド画面のテレビ、アニメDVD、youtube、配信などの画面比率は16:9なことが多いです。この比率に合わせた設定にするとそれっぽくなります。
【例】1280×720px、2560×1440pxなど

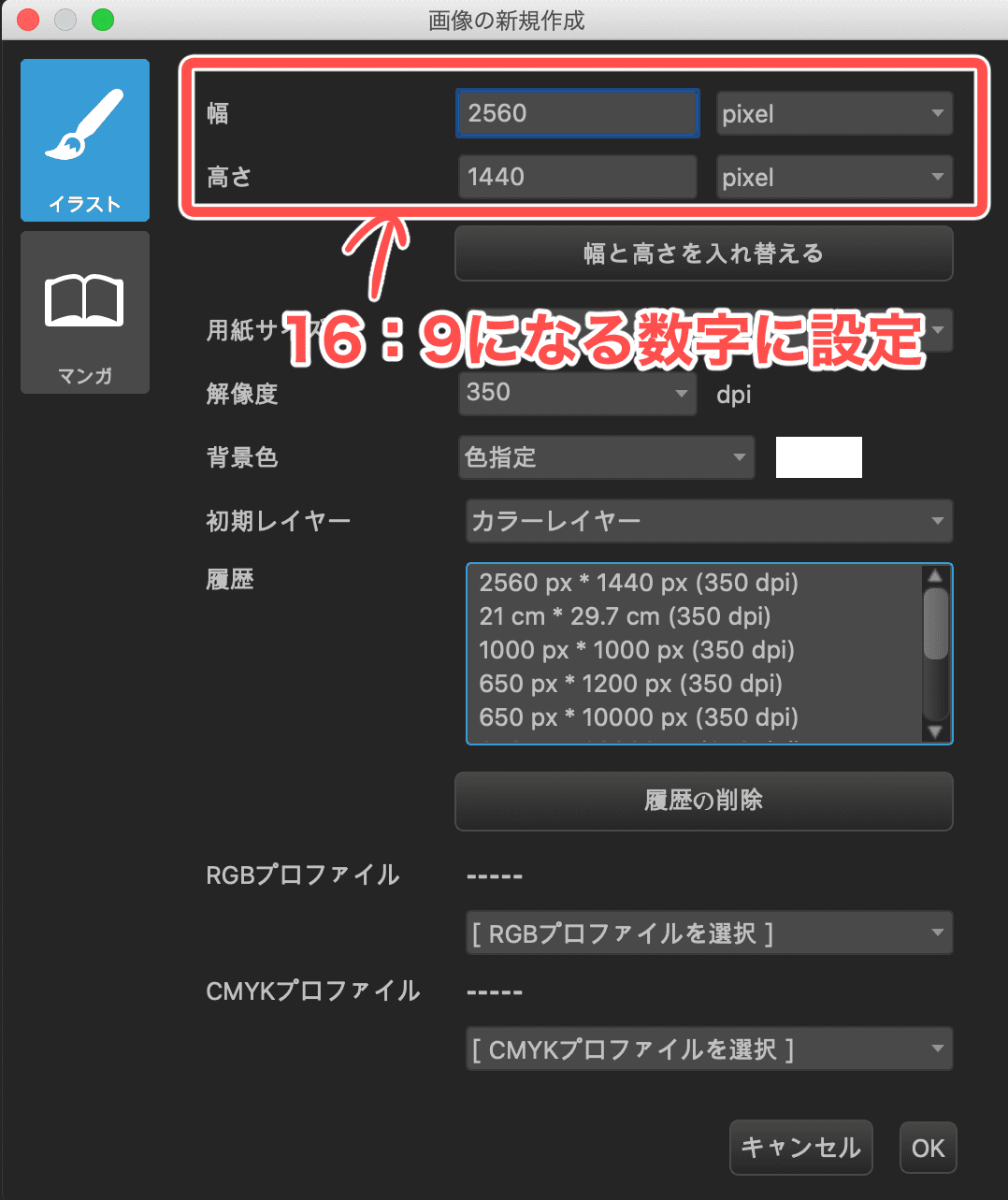
メディバンペイントを開いたら、幅と高さをこれらの16:9の比率に合わせて入力し、キャンバスを新規作成しましょう。
②線画を描こう


まず絵の中心となるキャラクターの線画を描きます。
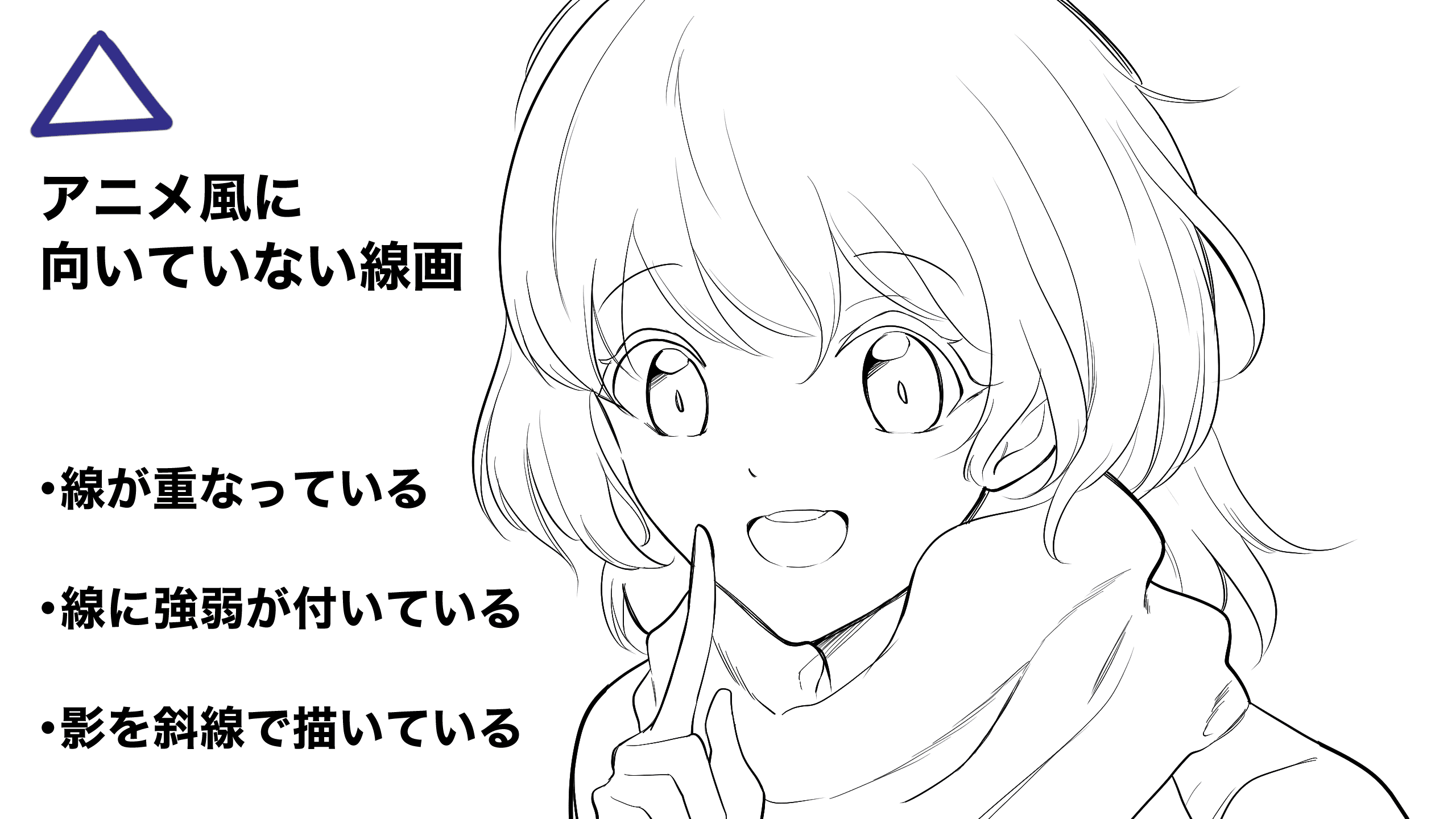
アニメっぽい線画で一番大切なことは、「一本の線で描く」「強弱をつけない」ことです。
作品によって若干違いますが、アニメは動きをつける関係上、強弱が少ないタッチで一本線で描かれています。線を重ねたような画風や、ペンで影を描き込む画風だとアニメっぽく見えなくなってしまいます。なるべく強弱を削ぎ落としたタッチで線画を描いてみましょう。
【おすすめのペン】
・ペン
・Gペン
・カブラペン
・やわらか鉛筆(ざらざら)
・鉛筆(ざらざら)2
など
メディバンペイントに入っているブラシの中では、入り抜き度や癖が強すぎないペンツールがおすすめです。また、よく見ると鉛筆のような線で描いている作品も多いので、手書きの風合いを出したい場合は鉛筆系のブラシもおすすめです。
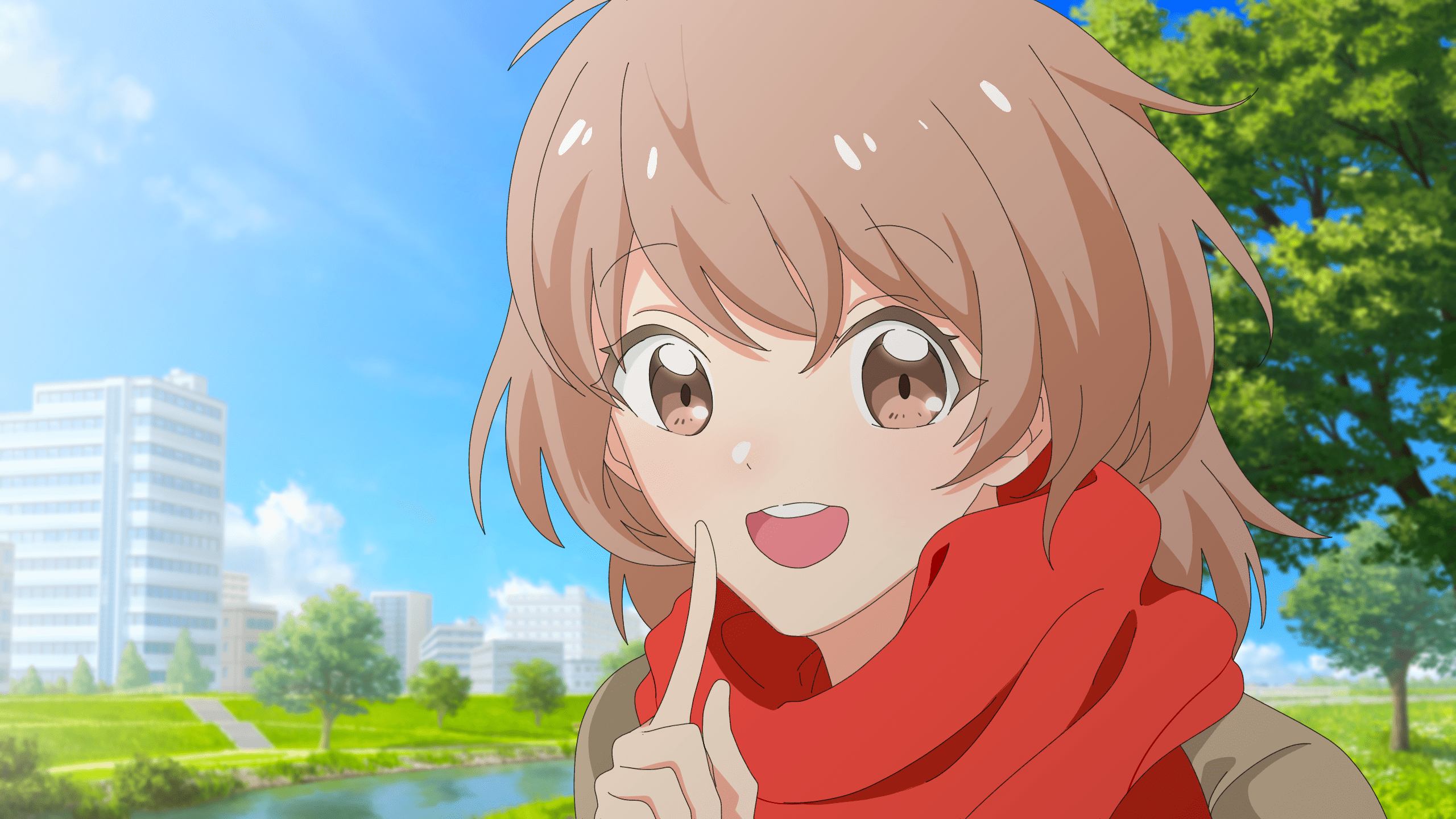
③アニメ塗りで色を塗ろう

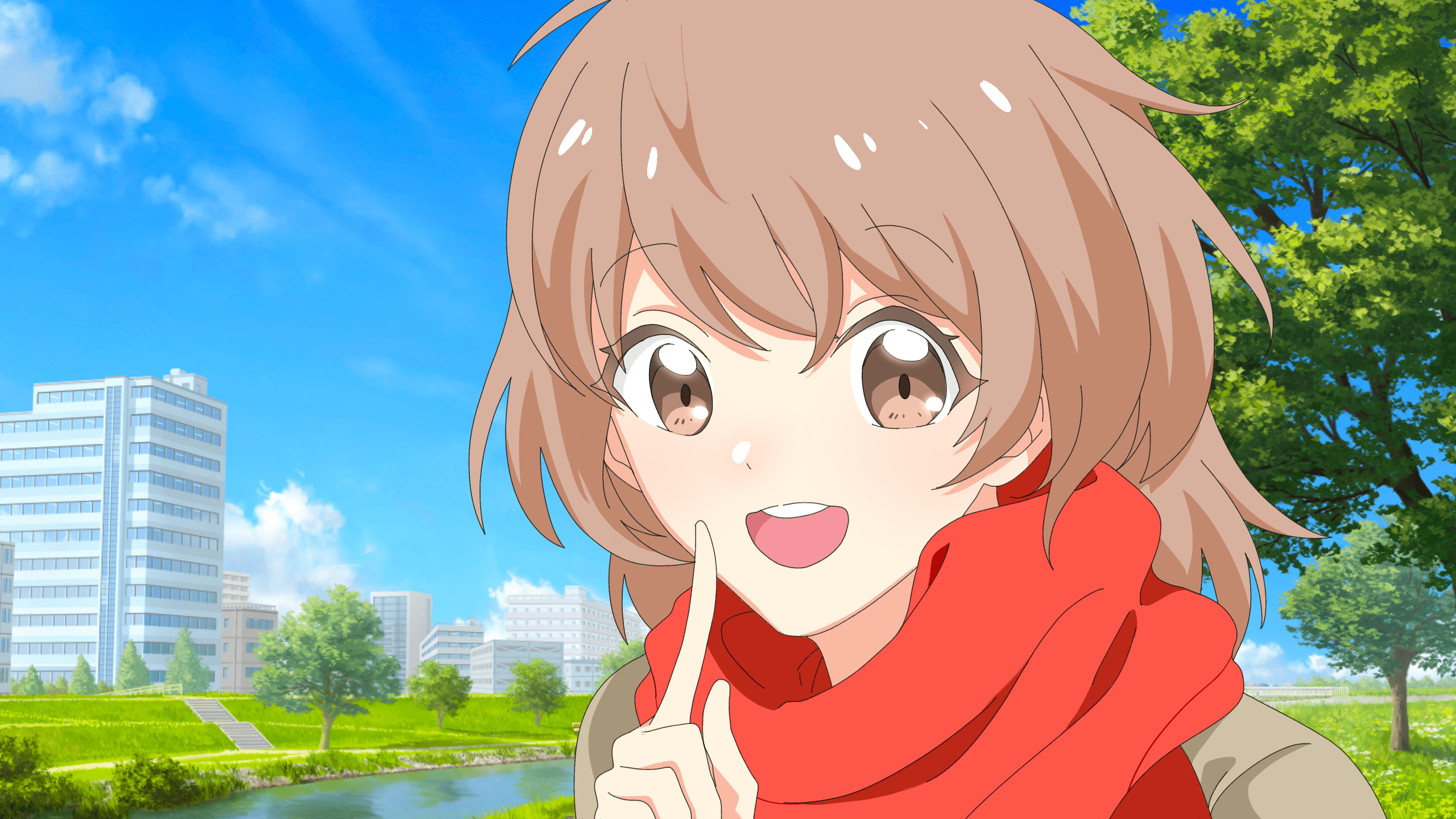
線画が出来たら着色をしていきましょう。「アニメ塗り」という言葉があるように、アニメの絵はぼかしが無く、影や光がパキッとはっきりと入る塗り方をします。
今回の塗り方は、一般的なアニメ塗りに加えて、頬にエアブラシでさっと赤みを足しています。瞳の白いハイライトの部分に【加算・発光】モードのレイヤーで白い光を少しだけ足しています。
水彩風の塗り方や、影の一部をぼかすような塗り方をしてしまうと、アニメっぽさがなくなってしまいます。
影の量や瞳の塗り方など細かな部分は、作品の雰囲気によって変わります。
影の入れ方が細かいほど劇画・リアル寄りのタッチになり、影の入れ方がざっくりしているほど可愛い系、デフォルメ系、ゆるい雰囲気になります。
実際のアニメ作品の絵を研究して、描きたい作風に合わせた塗り方をしてみましょう。
◆アニメ塗りの詳しいやり方はこちらの記事も参考になります◆
簡単!アニメ塗りのやり方
https://medibangpaint.com/use/2021/06/how-to-color-like-anime-style/
アニメ塗りで髪の毛を塗ろう!
https://medibangpaint.com/use/2019/10/paint-hair-like-anime/
線画〜色塗りまで終わったら、線画のレイヤーと色のレイヤーを統合してひとつにします。
統合してしまうのが不安だなあ、手直ししたくなった時用にデータを残したいなあ、という人は、統合する前に別名で予備データを保存しておくと良いです。
④背景を入れよう

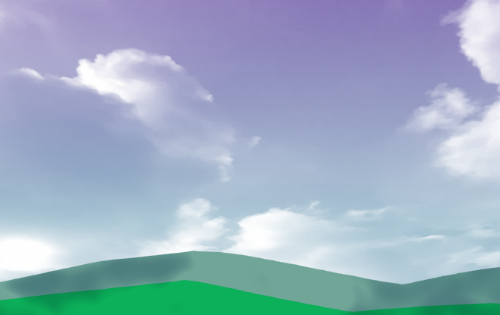
アニメの画面風イラストは、そのまま画面をスクショしたような雰囲気を目指すので、背景は必須です。背景は無地よりも空、街、森、壁、室内など、そのキャラクターがいる場所を表すような絵にするとよりアニメっぽさが増します。
背景を描くのが難しい…という場合は、著作権フリーのイラスト画像素材を使ったり、自分で撮った写真をメディバンペイントで読みこんで使うのもありだと思います。
今回の背景は、商用・個人利用可のフリー素材配布サイト【みんちりえ】様からお借りしました。
みんちりえ( https://min-chi.material.jp/ )
⑤背景をぼかそう
④で入れた背景にぼかし加工をします。
・背景が描かれているレイヤーを選択します。

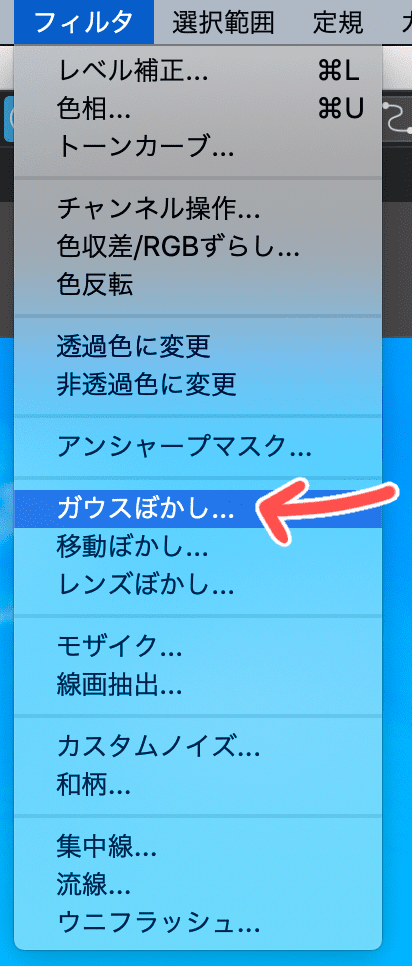
・【フィルタ】→【ガウスぼかし】を選択します。

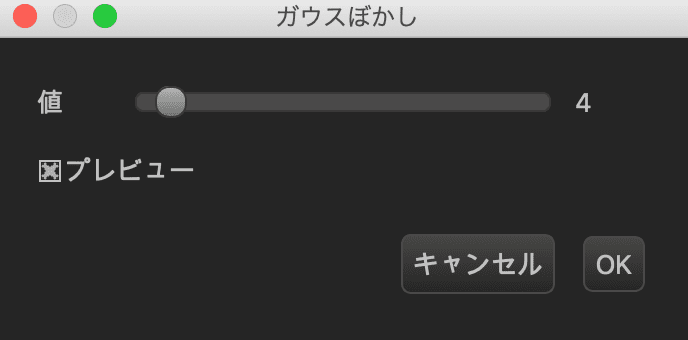
・ぼかし具合の値を調整します。
→あまりぼかしすぎるとどんな背景なのか分からなくなってしまうので、ほんの少し(値で言うと5以下)のぼかしで十分だと思います。

背景をぼかすことで、人物の絵がより際立ちました!
⑥光とグラデーションを入れよう
実際のアニメは、絵の上からグラデーションや光のエフェクトの追加など、さまざまな加工がされています。その雰囲気に近づけるために同じような加工を施していきます。
絵の加工の前に、まずこの2つの点を決めましょう。
・どの方向から光が当たっているか
・時間帯や周囲の暗さ(朝、昼、夜、晴れの屋外、洞窟の中…など)
→シチュエーションによって加工に使う色が変わります。
今回の絵は、左上から光が当たっていて、時間帯は午後という設定にします。
◆グラデーション入れ
・人物絵の上に新規レイヤーを作り、合成モードを【乗算】にします。


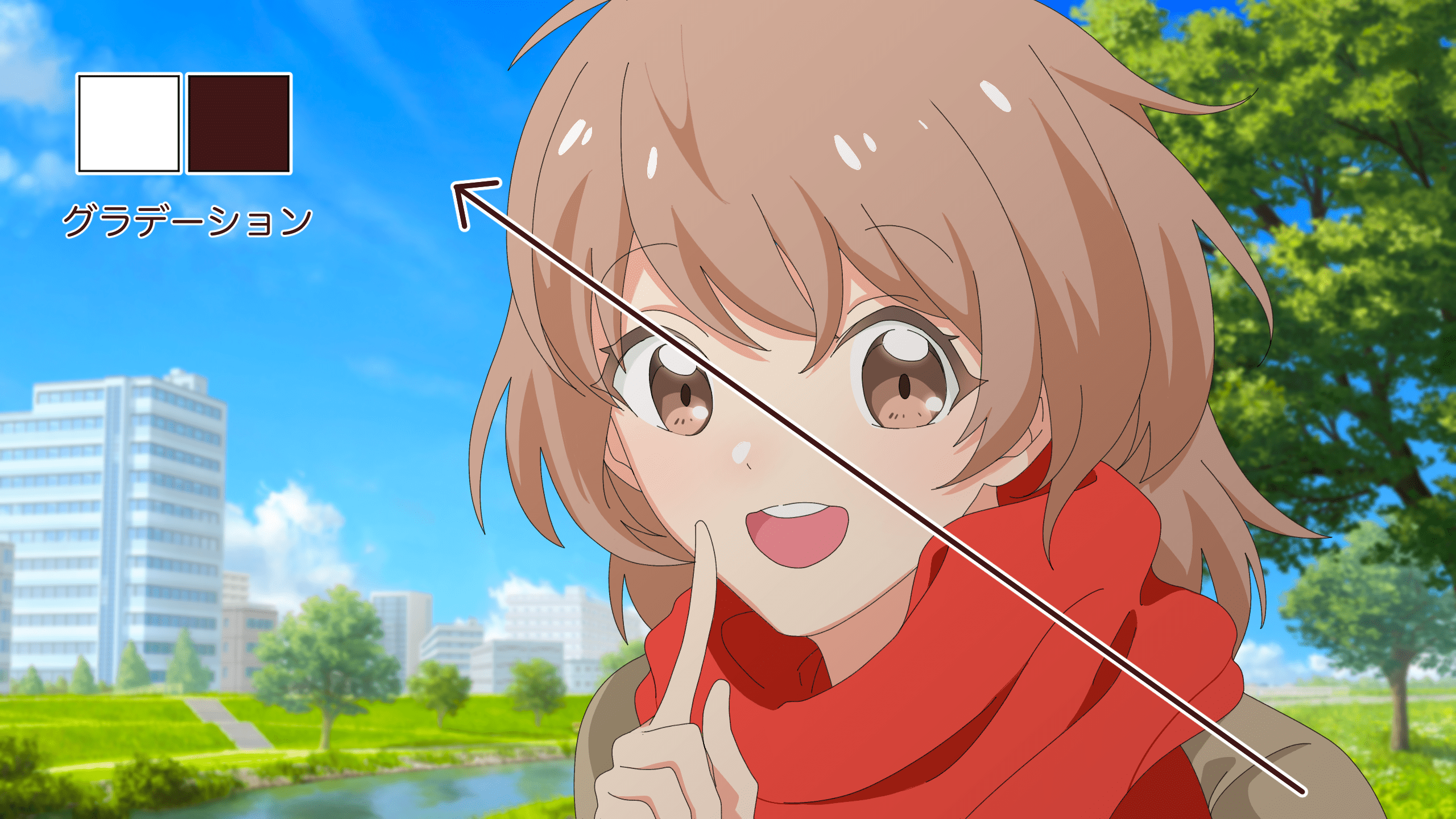
・【グラデーションツール】を使い、影になっている側を「黒もしくはキャラクターの色味に合った濃い色」、光が当たっている側を「透明」に設定してグラデーションをかけます。
今回の絵は暖色系の色使いなので、濃い茶色〜透明のグラデーションにします。
また、左上から光が当たっている設定なので、左上〜右下に斜めにグラデーションをかけます。
その後不透明度を下げて影の濃さを調整します。


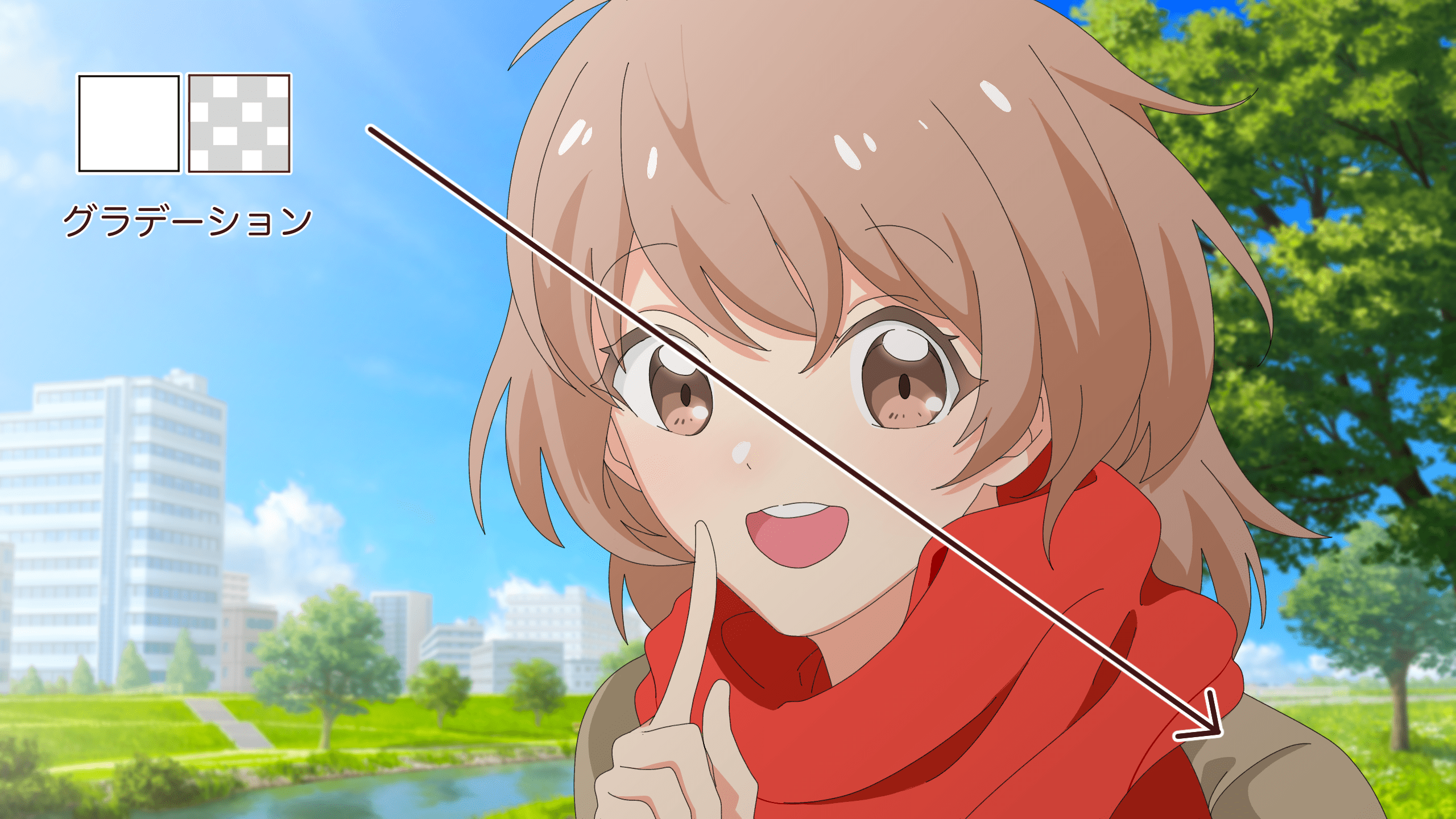
・さらにもう1枚新規レイヤーを作り、合成モードを【スクリーン】にします。
今度は光が当たっている側を「白もしくは髪の色の系統に近く、限りなく白に近い色」、影になっている側を【透明】に設定してグラデーションをかけます。
先ほどとは逆で、光が当たっている側に白色がくるようにグラデーションをかけます。
その後、不透明度を下げて光の濃さを調節します。
こうすることで、アニメっぽい薄いグラデーションの陰影がかかりました。
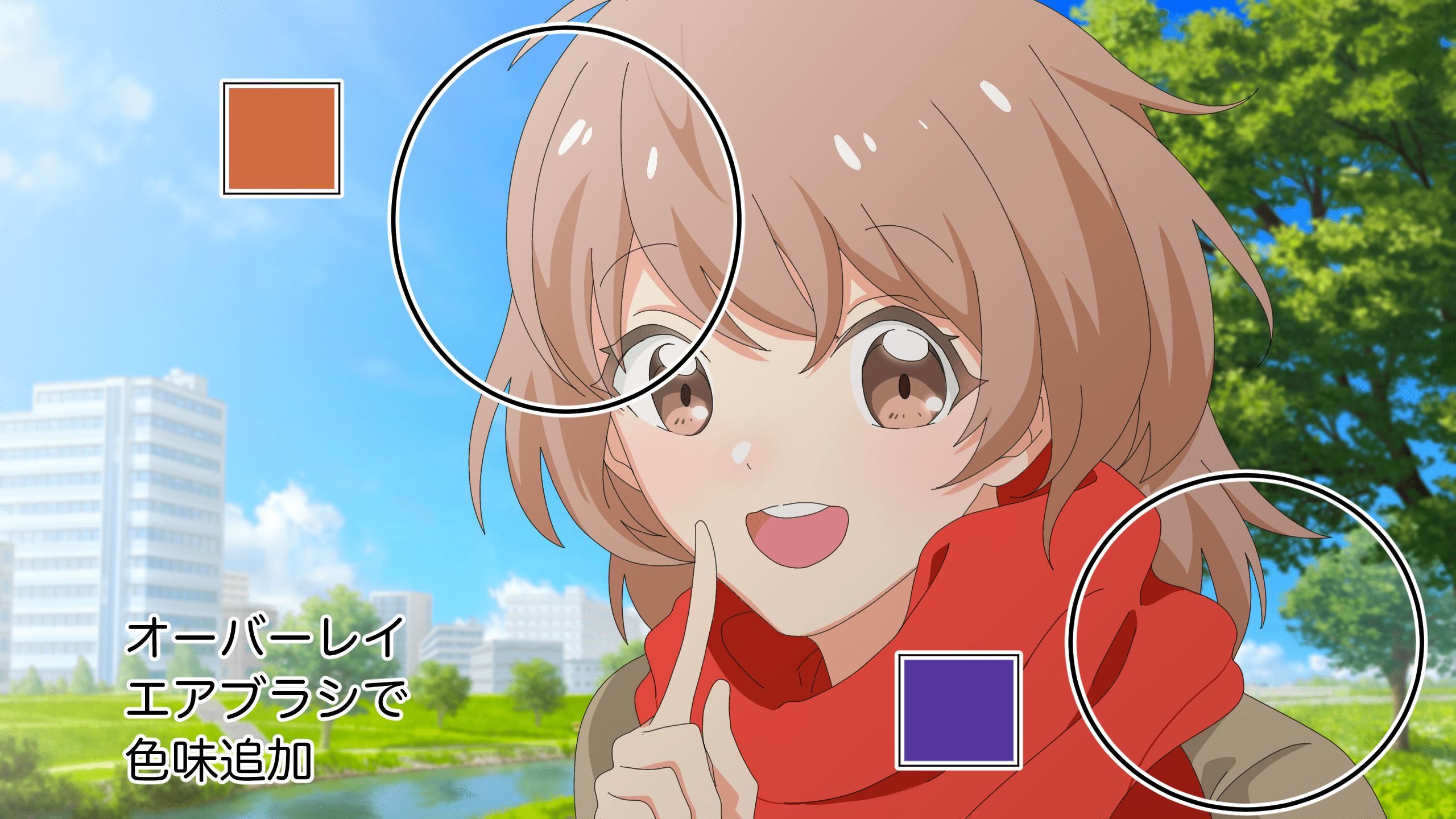
◆追加の光・影入れ
さらに完成度を高めるために、先ほどのグラデーションでの陰影では物足りない場合は光や影を足していきます。
今回は影側にもう少し青っぽい色味が欲しいなと思ったのと、髪の光に少し赤みを足したいので追加します。

・一番上に新規レイヤーを作成し、合成モードを【オーバーレイ】に変更します。
・影に青みを足したいところにエアブラシでさっと乗せます。
・同様に、赤みを足したいところにエアブラシでさっと乗せます。

微々たる違いですが、より画面に深みが増したような気がします。
⑦グロー効果を入れよう
よりアニメっぽい表現にするための方法として、「グロー効果」があります。
人物全体が淡く光っているような加工の方法で、これを入れることでグッとアニメっぽさが増します。
・人物絵と先ほど入れたグラデーションや光影のレイヤーをすべて統合し1枚にします。
・1枚に統合したレイヤーを、【レイヤー】→【複製】で複製します。
・複製したレイヤーに、【フィルタ】→【ガウスぼかし】でぼかしをかけます。

・するとこんな感じでぼかしが入りました。このままだと何がなんだかわからないので、不透明度を20%前後まで下げます

するとじんわりと輪郭が光ったような感じになりました。
・さらにもう1枚同じように人物絵を複製しガウスぼかしをかけます。
・ぼかしたレイヤーの合成モードを【スクリーン】に変更します。


すると、こんな風に発光しているような感じになります。このままだと光が強すぎるので、レイヤーの不透明度を15〜30%ぐらいまで下げます。
どのくらい不透明度を下げるかは自分の好みに合わせて調整してください。
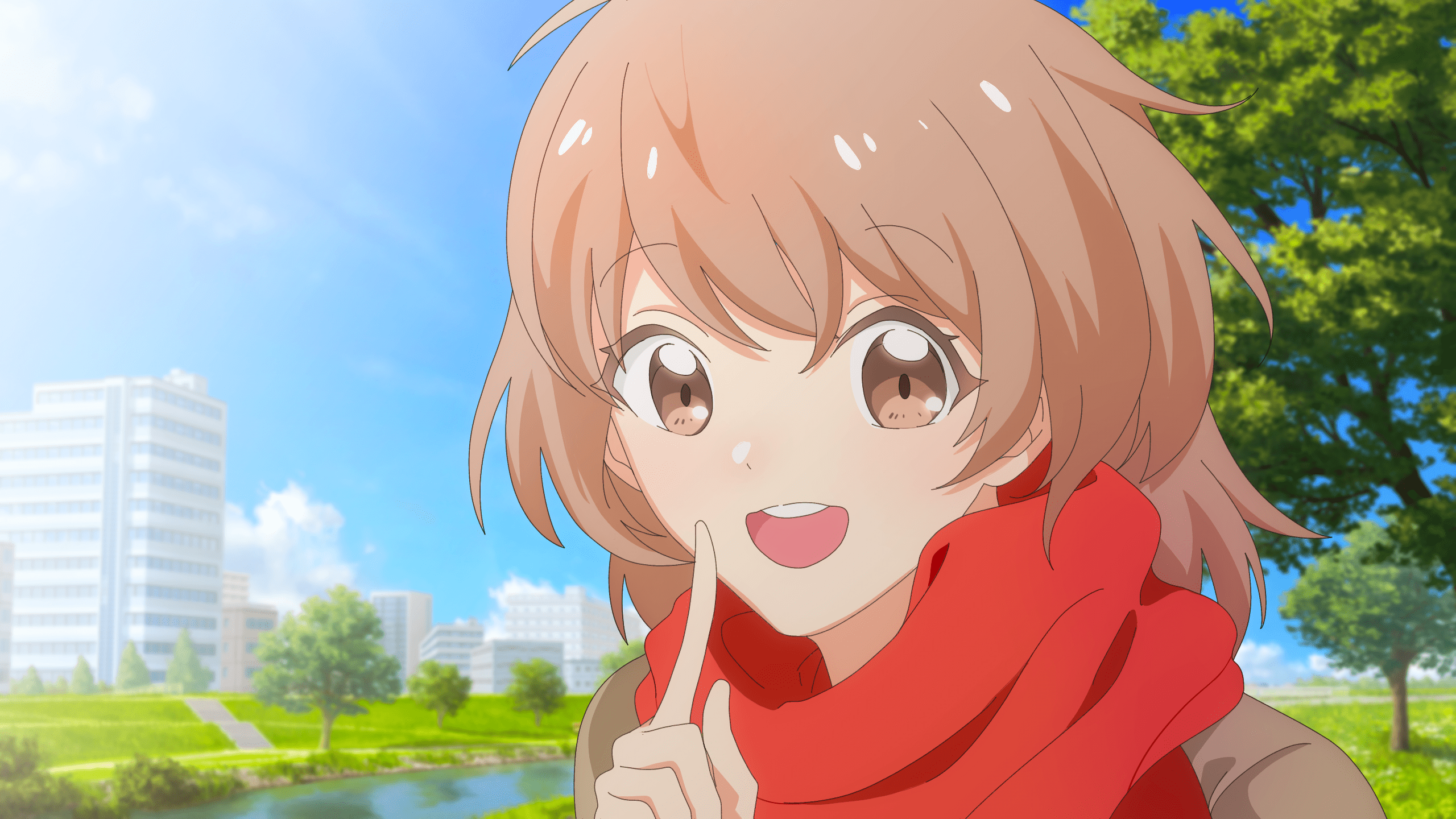
⑧必要に応じて全体の色を馴染ませよう

これは必須の工程ではないのですが、今回の絵は背景と人物が若干浮いてしまっているように感じたので、一番上に新規レイヤーを作り、合成モード【オーバーレイ】で全体に茶色を入れました。不透明度は10%前後まで下げています。
これで全体の色味の馴染みが良くなりました。
なんか絵全体の一体感が無いな…と感じたら、人物の色味に近い色を全体にオーバーレイをかけて調整してみてください。


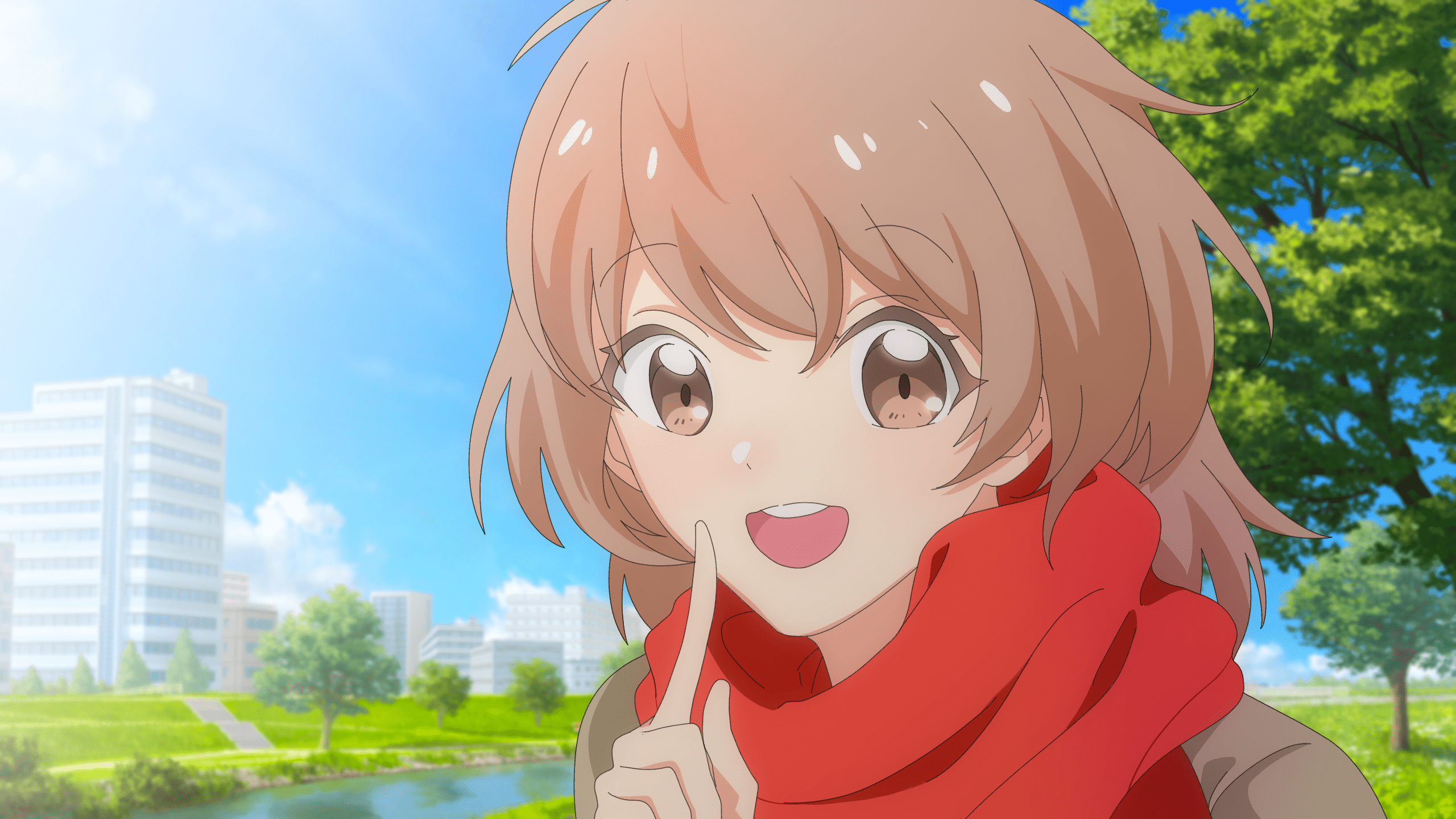
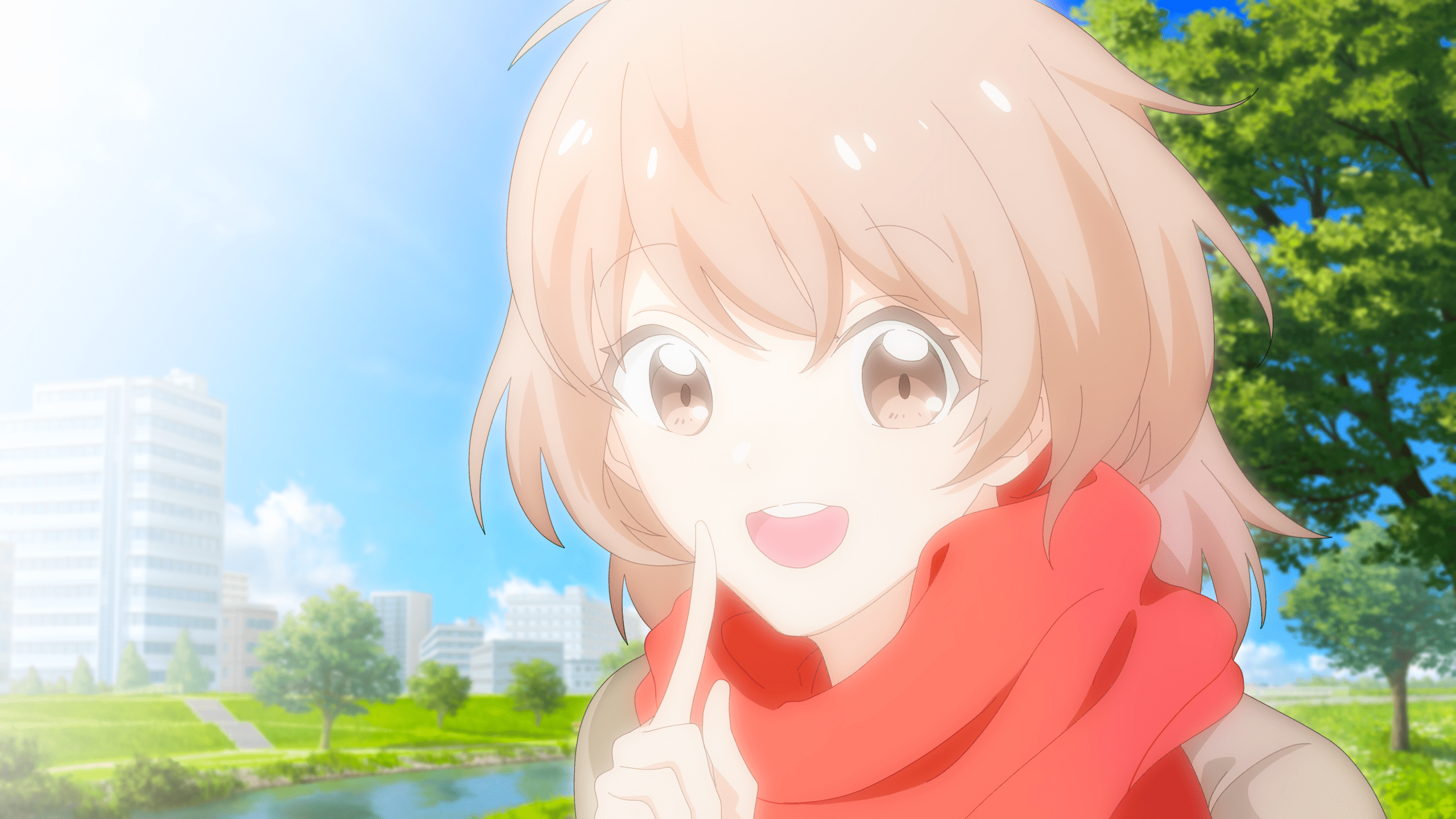
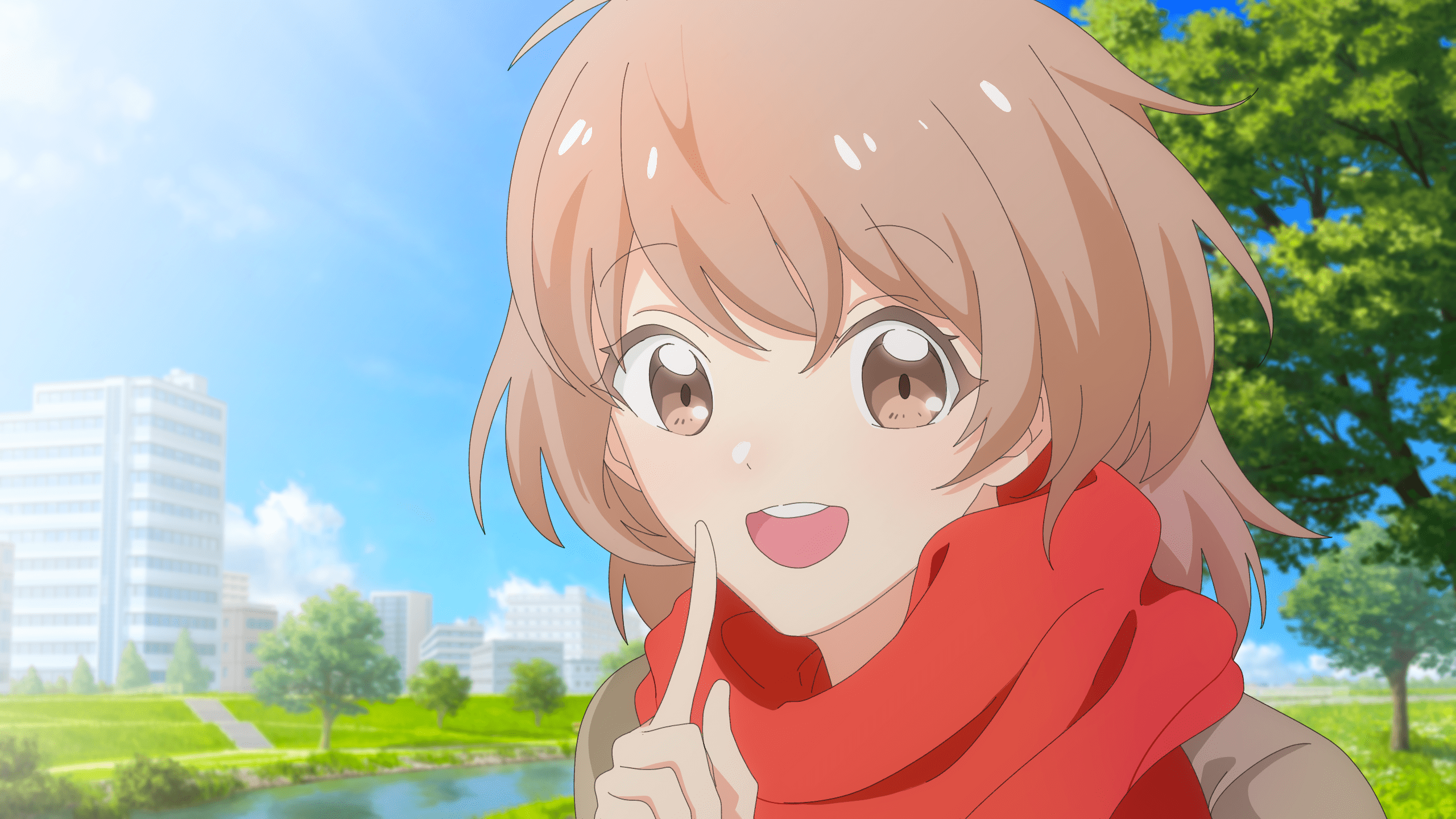
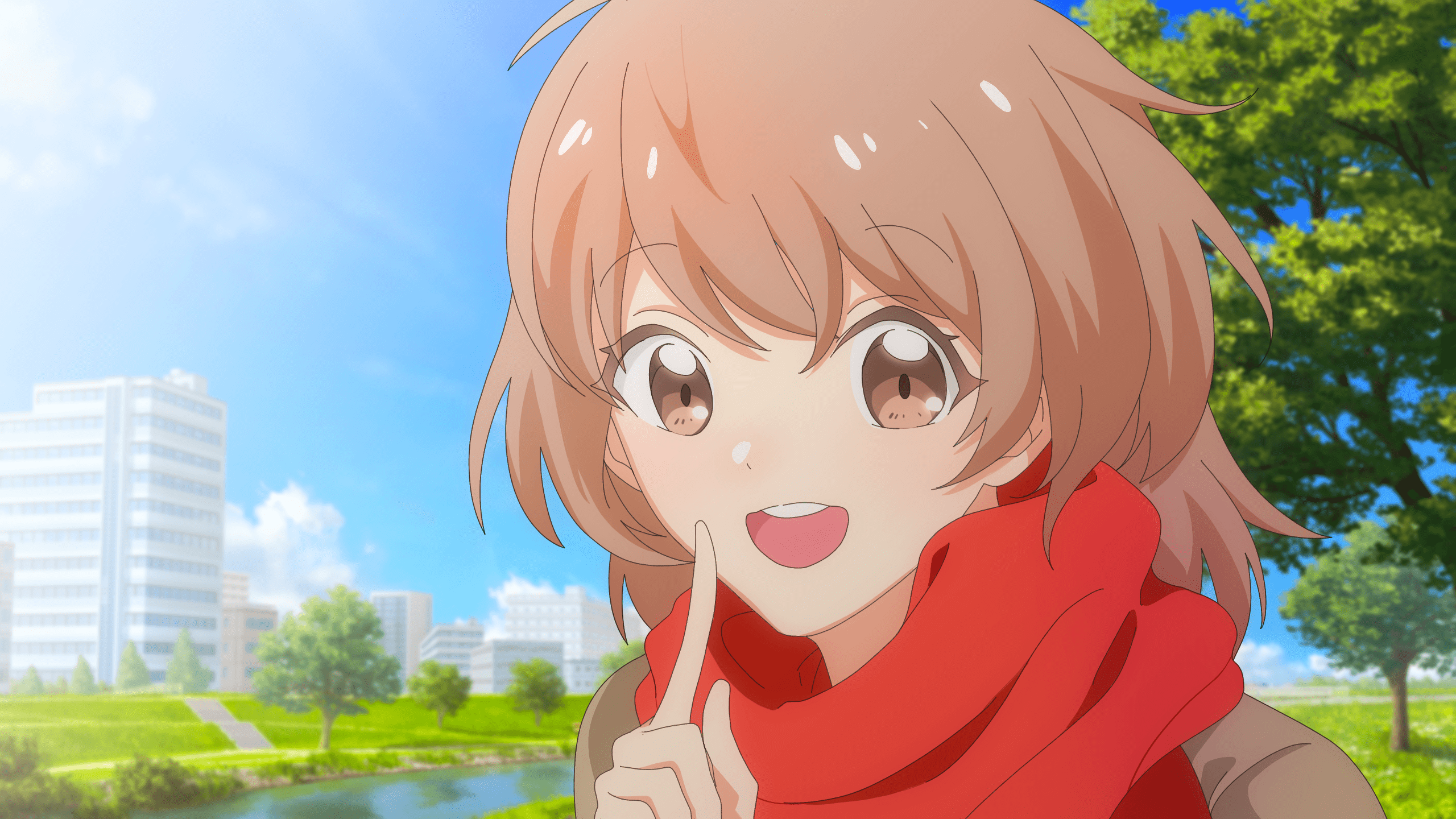
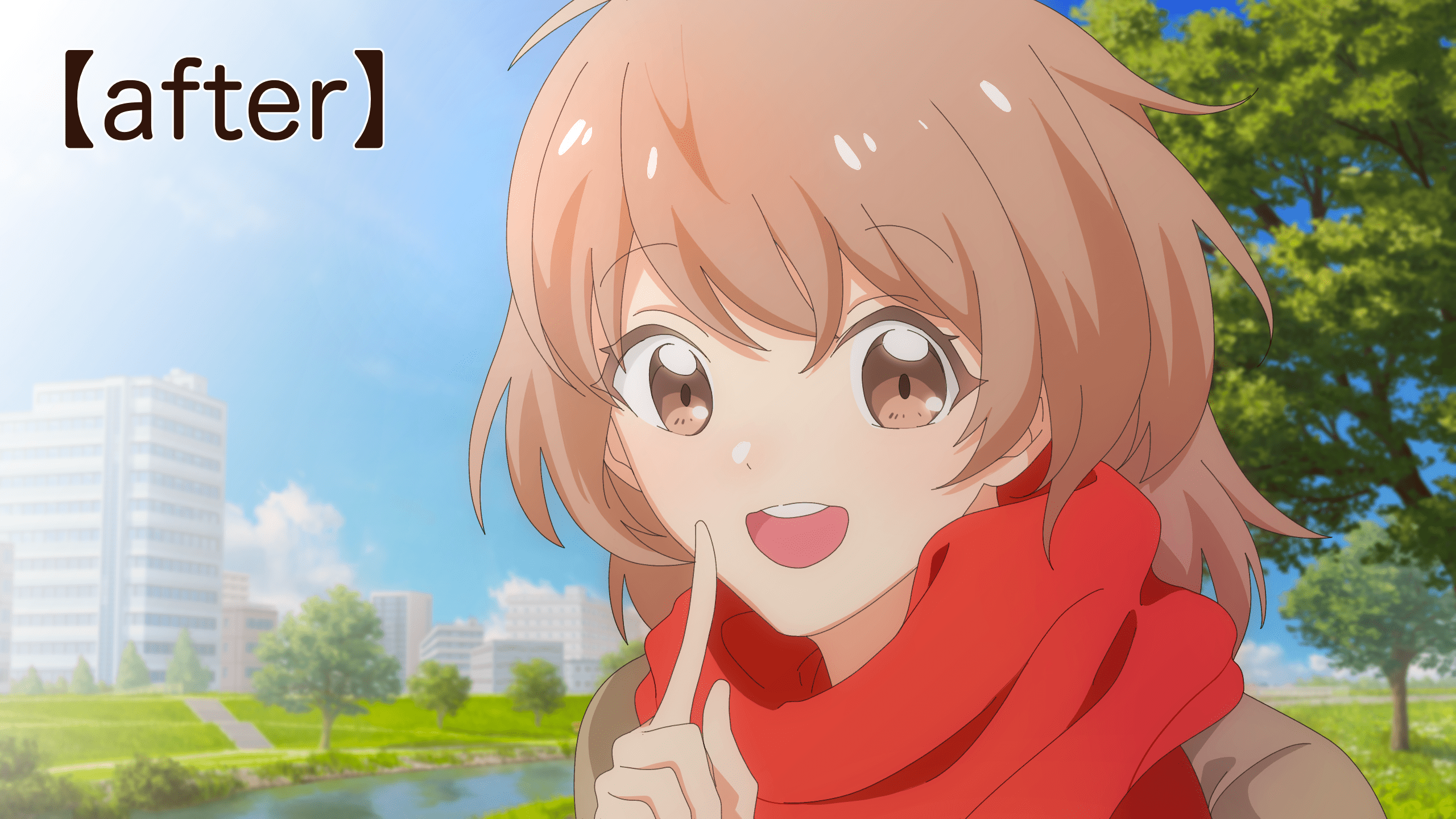
これでアニメの画面風イラストの完成です!
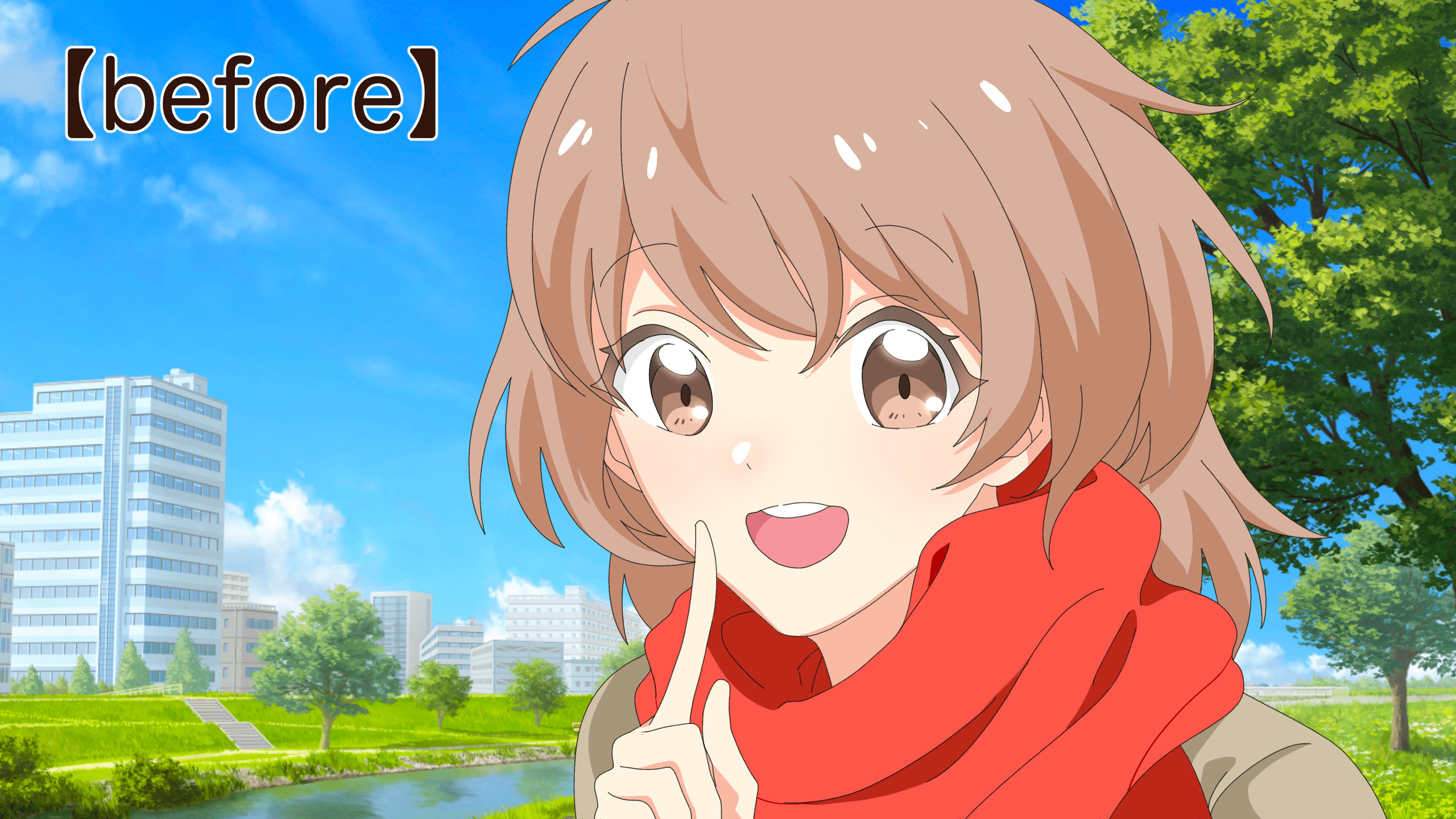
何も加工していない絵に比べてアニメの画面っぽさが出ました!
追加テクニック
◆字幕風の文字をつけてみよう
アニメの画面風のイラストにプラスして、テレビの字幕風の文字入れをするのも面白いです!

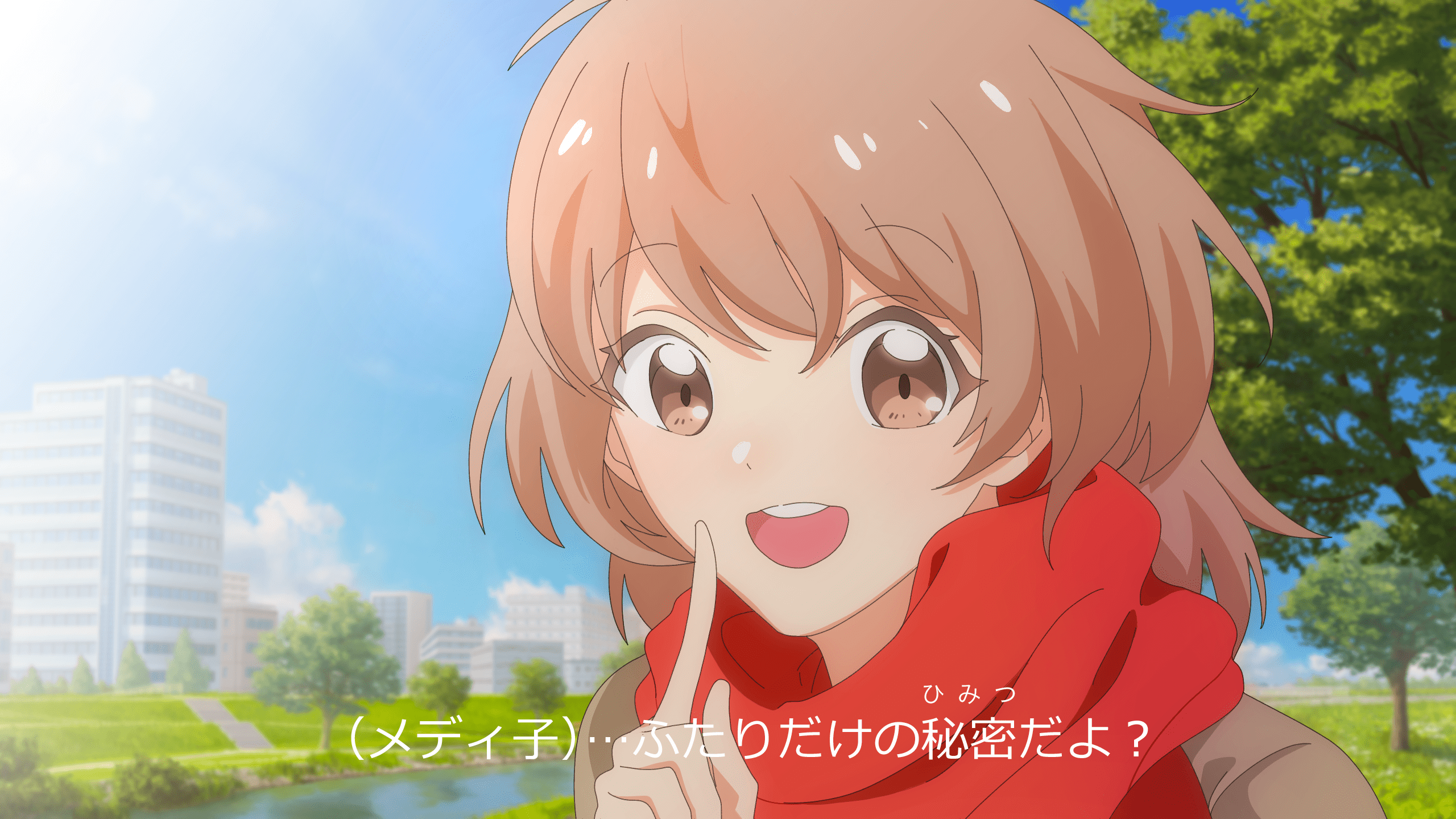
・テキストツールでセリフを入れます。字幕なので、(キャラ名)+セリフ、という書き方をするとそれっぽくなります。漢字にはルビ(ふりがな)を付けるとさらに雰囲気が出ます。

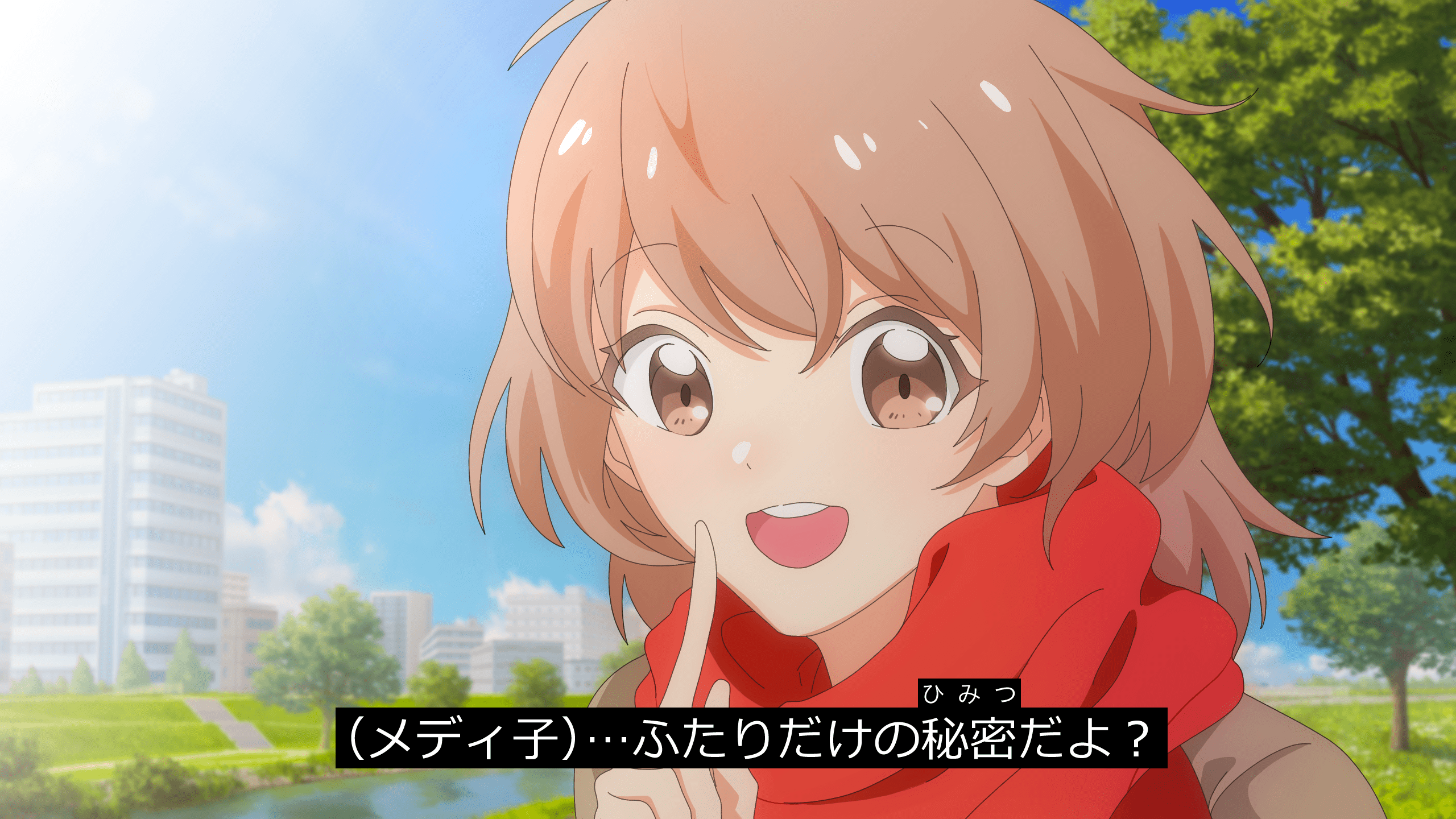
・イラストの上に新規レイヤーを作り、文字入れをした部分に図形ツールで黒の長方形を描きます。

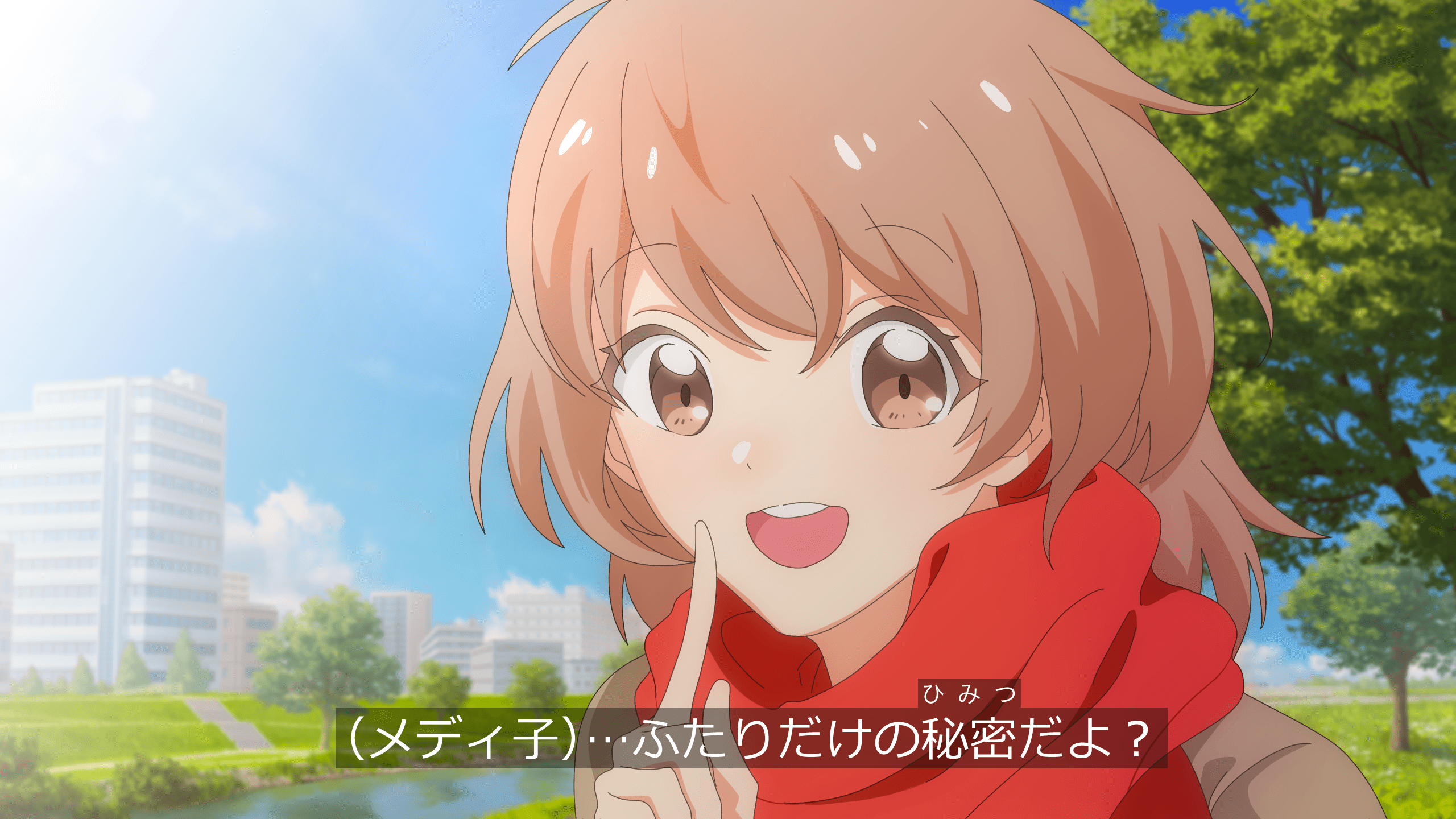
・図形を描いたレイヤーの不透明度を40〜50%ぐらいまで下げます。
字幕風の加工が出来ました!
今回は、メディバンペイントを使ったアニメの画面風のイラストの描き方を紹介しました!
普段と違ったちょっと変わったイラストを描いてみたい!という方、意外と簡単な手順で出来るので、初心者の方でもぜひ試してみてくださいね!
(絵・文/はらなおこ)
\ 使い方記事の要望を受け付けています /