2015.03.31
(1)Using Tools

Basic tools
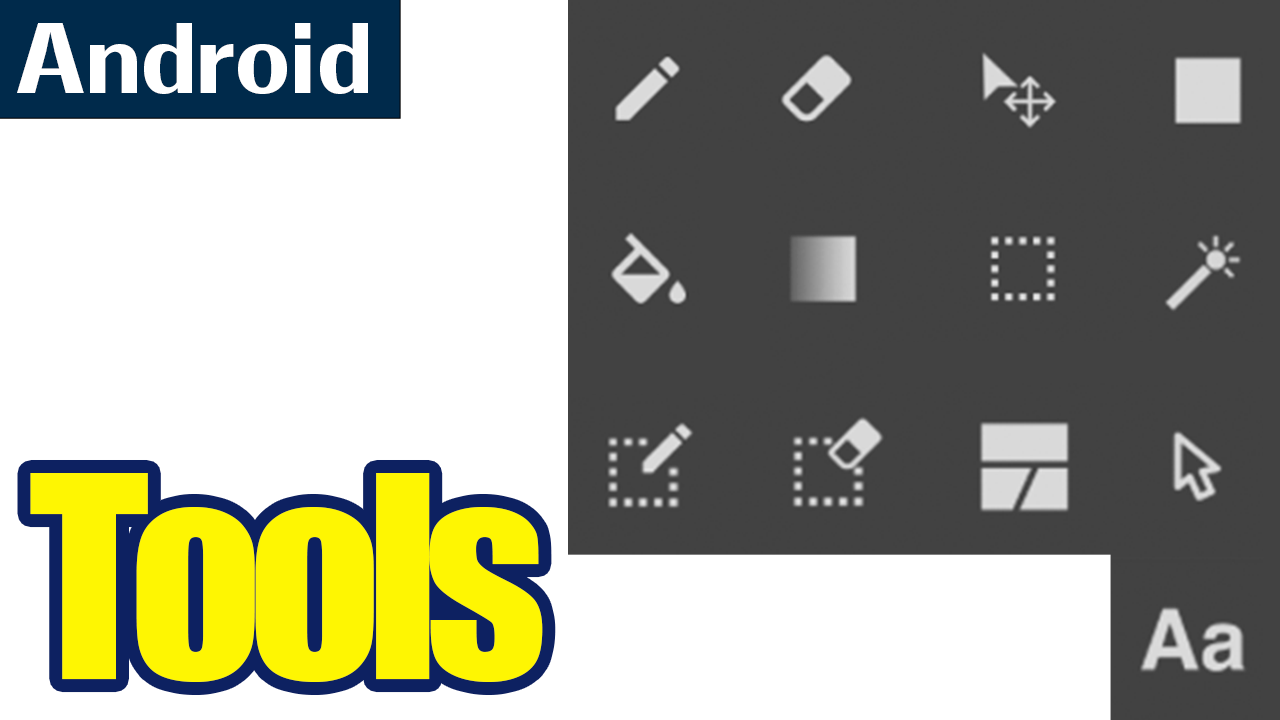
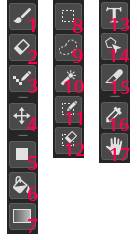
(1) Toolbar
1.Brush Tool
2.Eraser Tool
3.Dot Tool
4.Move Tool
5.Fill Tool
6.Bucket Tool
7.Gradient Tool
8.Select Tool
9.Lasso Tool
10.MagicWand Tool
11.SelectPen Tool
12.SelectEraser Tool
13.Text Tool
14.Operation Tool
15.Divide Tool
16.Eyedropper Tool
17.Hand Tool
(1)Toolbar

①Brush Tool![]()
In MediBang Paint, the brush tool comes with 9 different brushes built in – ‘Pen’, ‘Pencil’, 2 types of ‘Airbrush’, ‘Watercolor’, ‘Blur’, ‘Smudge’, ‘MediBang Paint’ and ‘Eraser’. – Eraser, G Pen, and Mapping Pen
In addition to this, user can make and add their own custom brushes.
【The basic brushes】
| Pen | You can draw very smooth sharp line with this brush. If you’re using a pressure-sensitive※ graphics tablet the harder you press down the thicker your line strokes will be. |
|---|---|
| Pencil | Using pencil, you can draw smooth lines that gradually fade out. If you’re using a pressure-sensitive graphics tablet the harder you press down the thicker and darker your line strokes will be. The lighter the pressure the lighter the opacity of your stroke will become. |
| Airbrush | This can be used to make very soft lines with soft edges. Depending on how hard you press the pen, thickness and opacity(brush depth) will change. This brush comes in two default sizes 50px and 100px. The default setting for both of them is 80% opacity. |
| Watercolor | The watercolor tool is very similar to water coloring in real life. When coloring on top of another color the bottom color will mix with the top one. You can use this to blend two colors together. |
| Blur | With this tool, you can apply blur effects to lines or colors. |
| Smudge | This lets you smudge colors or lines. |
| Eraser | This works exactly like the Eraser Tool. |
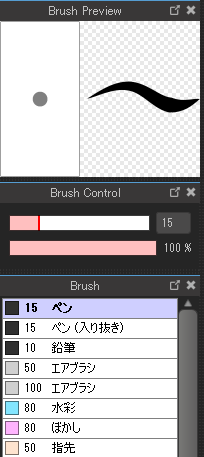
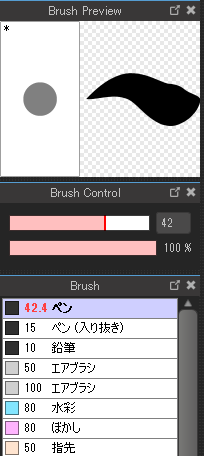
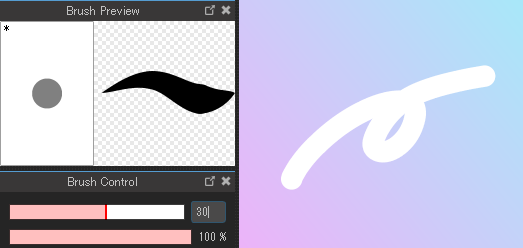
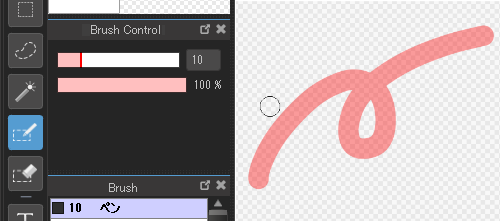
1Adjust brush size
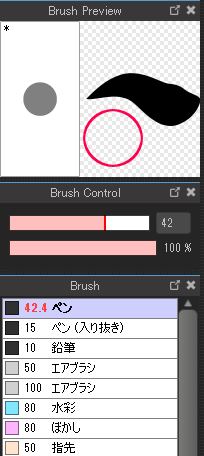
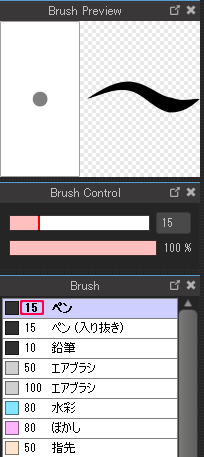
Brush size can be adjusted in the brush control window.
If you drag the bar in the top to the right, the brush becomes thicker. When dragged to the left, the brush becomes thinner.


As the brush size is changed a * mark will appear in the preview window and the brush value will be displayed in red.
Another way of adjusting the thickness is to directly change the value in the box next to the bar above.
Double-clicking a brush in the list of brush window will open the Edit Brush window and you can adjust the thickness there as well.

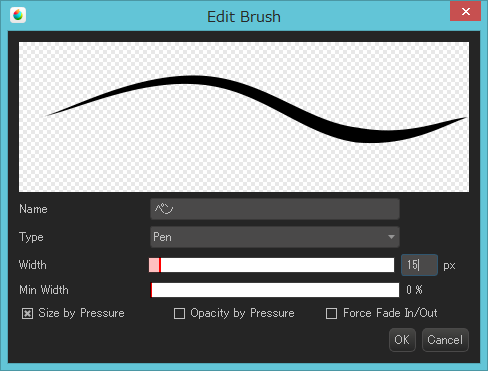
2Creating a brush

Add Brush![]() If you click on Add Brush , the Edit Brush window will be displayed.
If you click on Add Brush , the Edit Brush window will be displayed.
The followings can be set and adjusted while creating a new brush- Name, Brush Type, Width(thickness), Minimum Width, Size by Pressure(if ticked the brush size will change according to pen pressure), Opacity by Pressure(if ticked brush opacity will change according to pen pressure).
If you would like to get rid of custom brushes, click on Delete Brush to delete all the brushes and restart ‘MediBang Paint’. The brush settings will reset to default.
If you would like to initialize the thickness only, just click somewhere on the Brush Preview window. The width will return to it’s original size.

↓

3Drawing a straight line
To draw a straight line, click somewhere on the canvas and then hold down the ‘Shift’ key. Now click on a different location to create a straight line.
As long as the starting point and the end point are inside the main window, you can draw even from outside canvas.
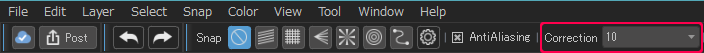
4Stabilizer(Correction)
Stabilizer(Correction) is the function that stabilizes line strokes and makes them smoother as you draw them.

The higher you set the stabilizer the stronger it will become. Your line stroke speed will also become slower.
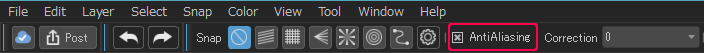
5Anti-aliasing
Anti-aliasing is the function that smoothes the edges of lines.

②Eraser Tool![]()
The settings can be applied to each tools and if you uncheck the box to turn them off.

You can erase anything you draw with the brush tool.

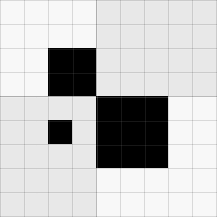
③Dot Tool![]()
You can draw a 1-3 pixel dot with this tool.
In ‘MediBang Paint’, if you zoom greater than 600%, a grid will be displayed on the canvas.

If you utilize the Dot Tool as you use the grid, you can create pixel art that resembles retro game sprites.

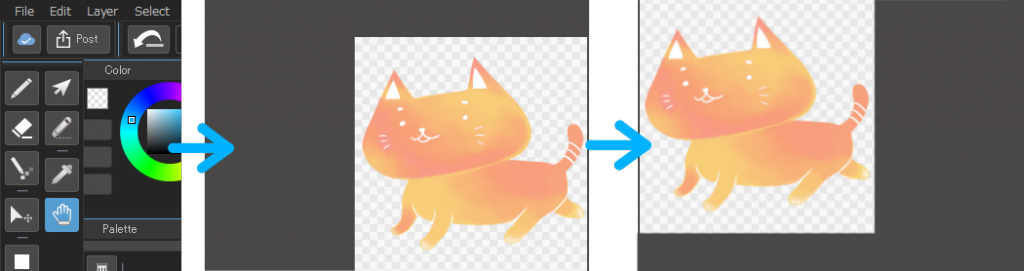
④Move Tool![]()
Objects on selected layers can be moved around on the canvas.

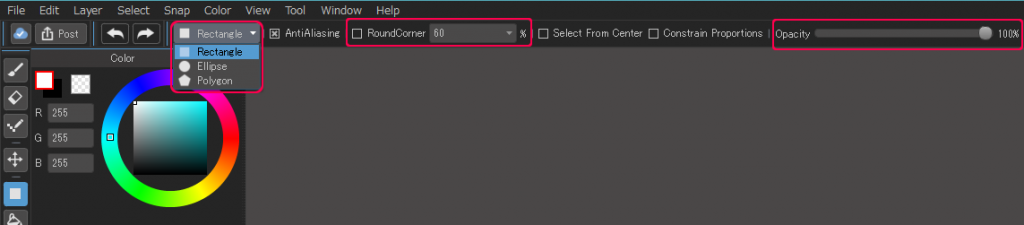
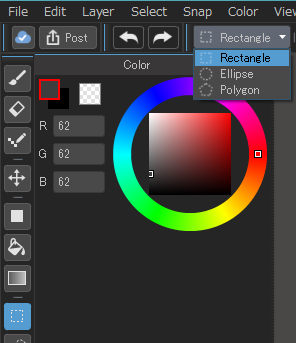
⑤Fill Tool![]()
You can create a shape filled with whatever color you have selected.

On the Shape menu you can select 3 types of shapes – ‘Rectangle’, ‘Ellipse’ and ‘Polygon’
If you tick the RoundCorner box, the corners will become round. To the right of that box, there is the Opacity bar where the opacity can be adjusted.
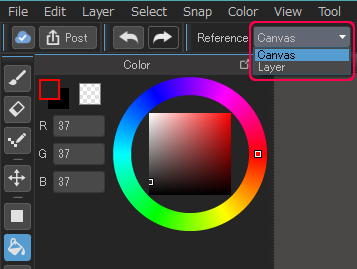
⑥Bucket Tool![]()
An area surrounded by lines can be filled in with a click of the fill tool.

When using the Bucket Tool you can select ‘Canvas’ or ‘Layer’ in the ‘Reference’ drop down menu shown below.

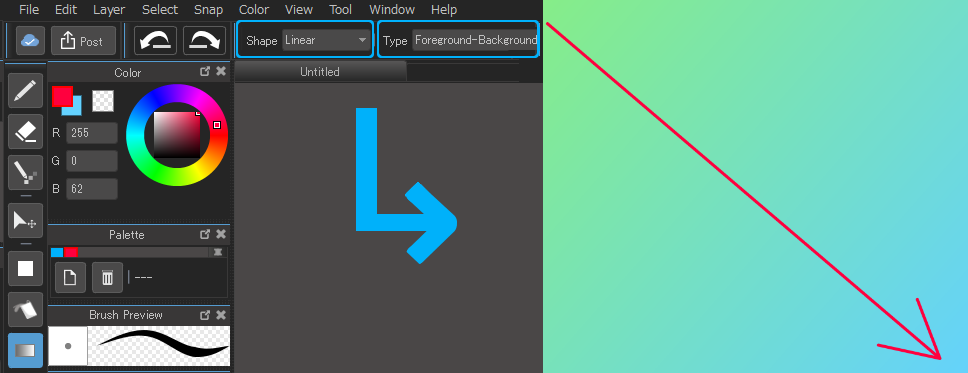
⑦Gradient Tool![]()
You can make a gradient with this tool.
You can make the shape ‘Linear’ or ‘Circular’ and the type ‘Foreground-Background’ or ‘Foreground’.
When ‘Foreground’ is selected, the gradient will be the foreground color – transparent color.

⑧Select Tool![]()
You can use the Selection Tool to select an area on the canvas.

If you click on the drop down menu as shown above, you can choose the selection shape – ‘Rectangle’, ‘Ellipse’ or ‘Polygon’.
Just like the Fill Tool, you can apply ‘RoundCorner’.
Applied Knowledge
You can also erase things inside the ‘selection’ all at once.
After creating a selection, you can go to the menu ‘Layer’ – ‘Clear’ or press the ‘Delete’ key to erase everything inside the selection.
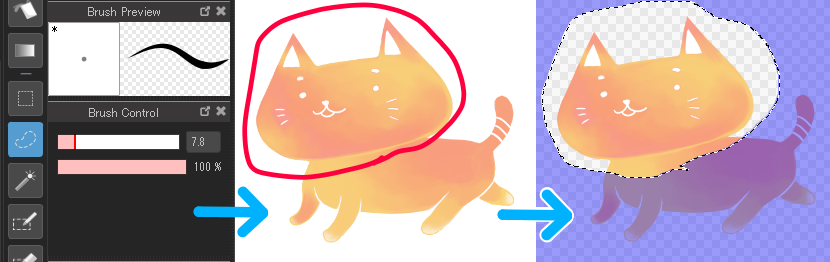
➈Lasso Tool![]()
You can make a selection just like ⑧Select Tool but in this case you can make a selection by drawing in the shape you want your selection to be.

⑩MagicWand Tool![]()
This is another type selection tool.
If you click an area or color surrounded by a line or touch a line using MagicWand Tool, the selection will be created depending on the shape of color you clicked on.

※Areas other than the selected area will appear in blue.
⑪SelectPen Tool![]()
Just like ⑧Select Tool, you can make a selection wit this tool.
You can use this to draw on the area you want selected.

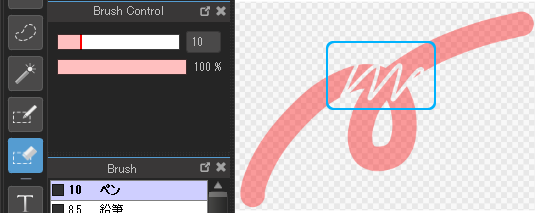
⑫SelectEraser Tool![]()
This tool allows you to erase part of a selection made by any of the selection tools. ⑧〜⑪.

You can erase a small part of a selecttion or the entire thing.
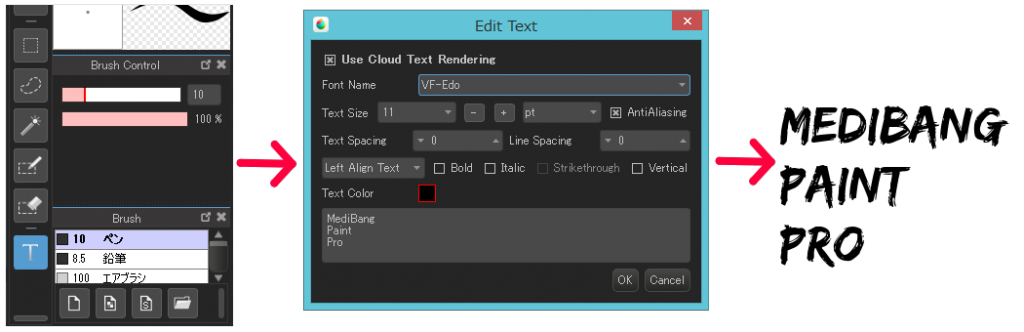
⑬Text Tool![]()
This tool allows you to type on the canvas.
If you click somewhere with the Text Tool, the Text Edit window will appear.
In this window, you can choose a font, text size and other details.

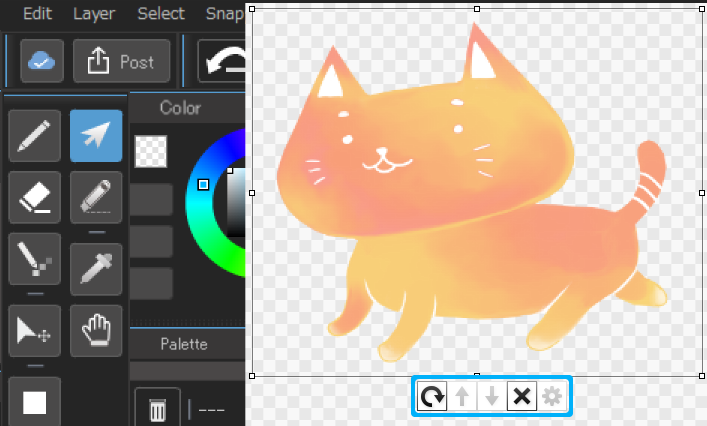
⑭Operation Tool![]()
Allows you to use ‘Koma material’ and ‘Items’ to move them around or transform them.
Select the Operation Tool and then click a Koma material or item material.
If a material is selected, you can move it around. There are 8 of ◻︎ marks located around the material and you can make it bigger or smaller by clicking and dragging them,

With the buttons below the material, you can do the following operations.
![]() Rotation…After this button is clicked, if you select the image and drag, the “Item” is will be rotated towards the direction you dragged.
Rotation…After this button is clicked, if you select the image and drag, the “Item” is will be rotated towards the direction you dragged.
![]() Up…When you have two or more items on top of one another the up arrow will bring the currently selected item to the top.
Up…When you have two or more items on top of one another the up arrow will bring the currently selected item to the top.
![]() Down…The down arrow will bring the currently selected item to the bottom.
Down…The down arrow will bring the currently selected item to the bottom.
![]() Delete…Delete will delete the “item” being selected.
Delete…Delete will delete the “item” being selected.
![]() Panel settings… this settings are only for the use of “Koma(panel) Material”. The thickness and color of panel lines can be modified.
Panel settings… this settings are only for the use of “Koma(panel) Material”. The thickness and color of panel lines can be modified.
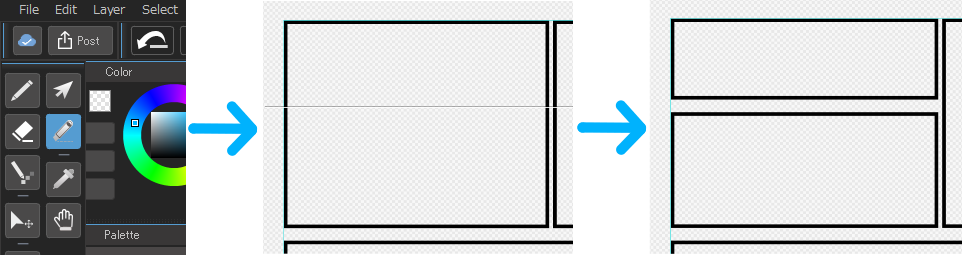
⑮Divide Tool![]()
This is the tool that divides “Koma Material” (This is only for the use of Koma material so you cannot use this to divide other things)
After you’ve selected the Divide Tool you can drag it across the panel in the direction you want to cut.

If you hold the [Shift] key you can slice diagonally.
You can use the Operation Tool to change the size and location of your panels.
If you’d like to erase part of your panels please refer to 「⑷Creating Manga Panels」.
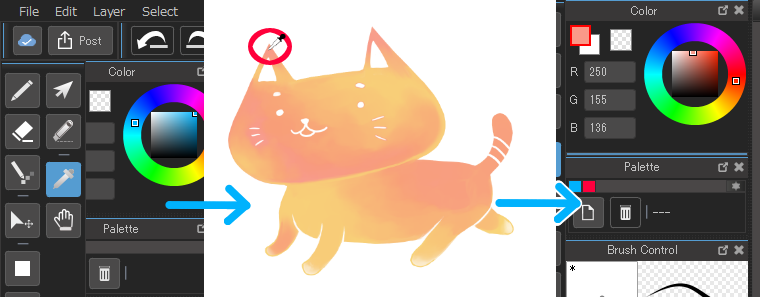
⑯Eyedropper Tool![]()
If you click a colored area on the canvas, the color you clicked will become the foreground color in the Color Window.

⑰Hand Tool![]()
By clicking and dragging the screen using the Hand Tool, canvas will be moved around.
Unlike the ④ Move Tool, you can only move the entire canvas which means there will be no changes to the drawings on the canvas.

\ We are accepting requests for articles on how to use /