2021.07.24
Learn shading and be a master of light and shadow

Light and shadow create a three-dimensional effect in illustrations.
In this lecture, I will introduce how to add light and shadow in thick paint.
I will show you the basic idea of light and dark, light source, and tips with examples, so please refer to them.
Index
-Basics of Light and Dark-
Light and dark are important elements for expressing a three-dimensional effect.
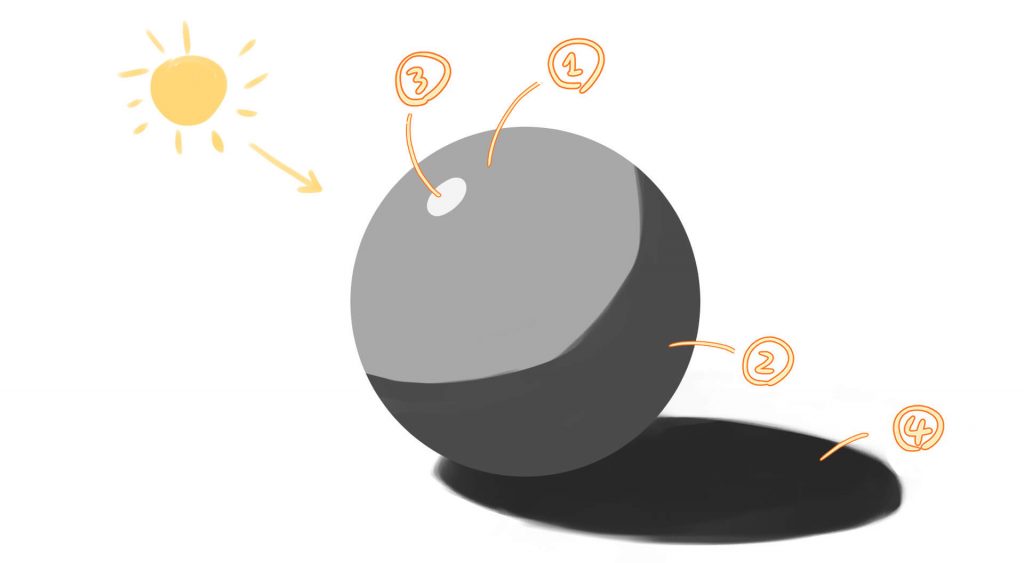
In thick painting, we tend to focus on complex colors and the expression of light and shadow, but first let me introduce what makes up the expression of light and shadow.

1. Bright Place・・・The area where the light hits.
2. Dark Place・・・A shaded area where light does not shine.
3. Highlight・・・The brightest part.
4. Shadow・・・Shadows cast by objects.
In so-called “anime” painting, these four elements are often used to create a three-dimensional effect. The thicker the paint, the more nuances are added, and the following elements are added.

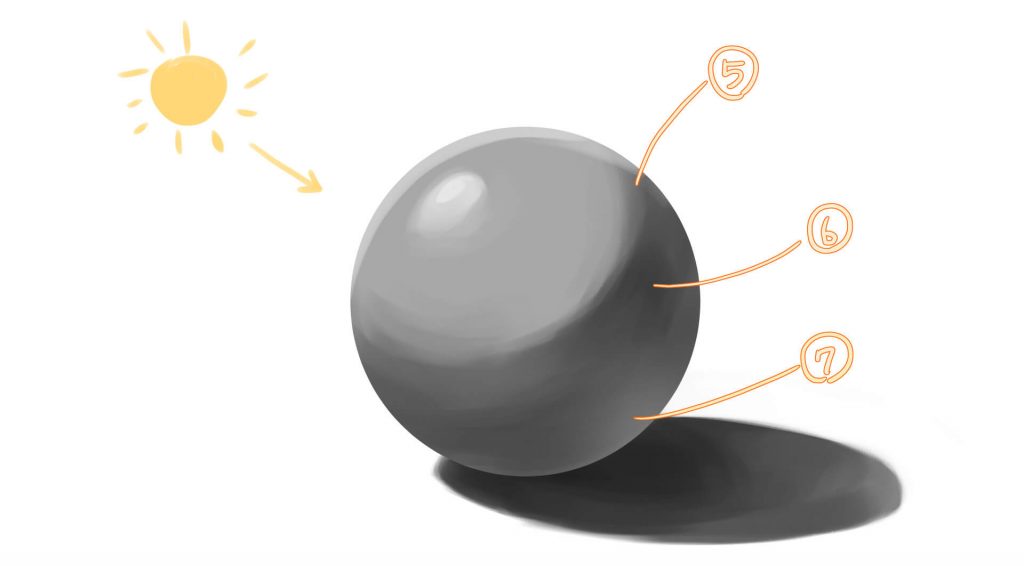
5. Lines of sight and darkness・・・The boundary between light and dark areas.
6. Core shadows・・・The darkest part of the image that occurs at the boundary between light and dark areas.
7. Reflected light・・・The part of the image that is brightened by reflections from the ground and surrounding objects.
These three elements are very important in expressing a three-dimensional effect.
In thick paint, it is especially important to handle the “light/dark border”.
– Light Source-
A “light source” is, as the name implies, something that emits light.
The atmosphere of a painting is affected by the position and angle from which it illuminates the subject.
The light source is the most important element when considering light and shadow, not only in thick painting.
①Light Source Direction
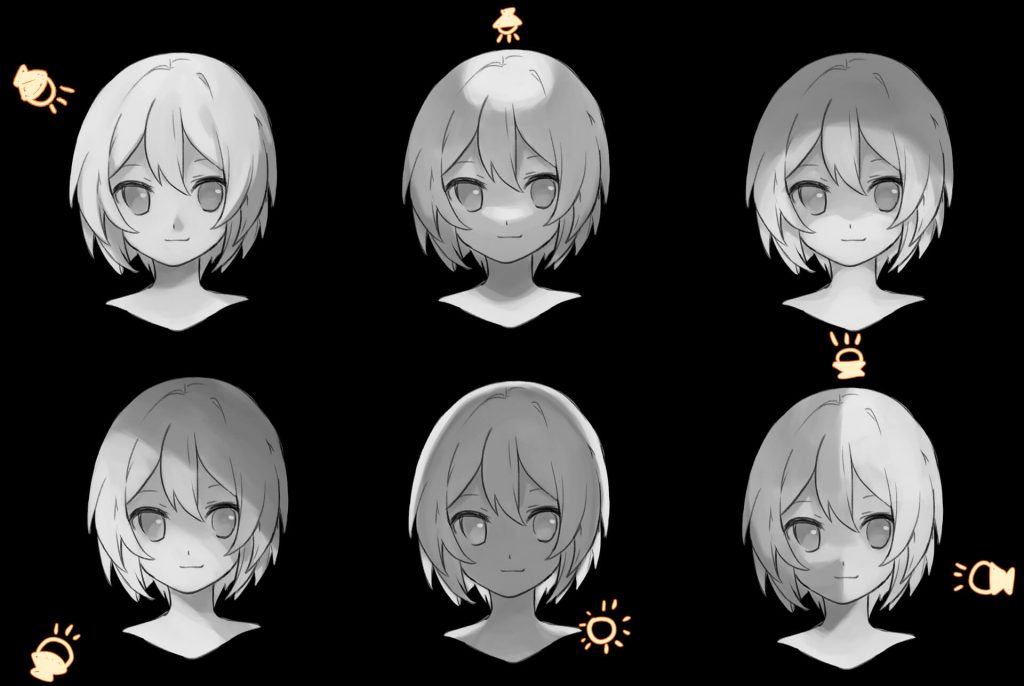
The way light and shadow are cast varies greatly depending on “where” the light source is located.
When thinking about light sources, first consider the position/angle of the light source.

Furthermore, depending on the position and angle of the light source, it is possible to create not only light and shadow, but also the character’s emotions and situation.
For example, a character with the light source directly above her will look “mysterious”, while a character with the light source directly below her will look “creepy”.
When in doubt about where to place the light source, think about where to shine the light depending on the impression you want to give.
②Contrast by Distance of Light Source
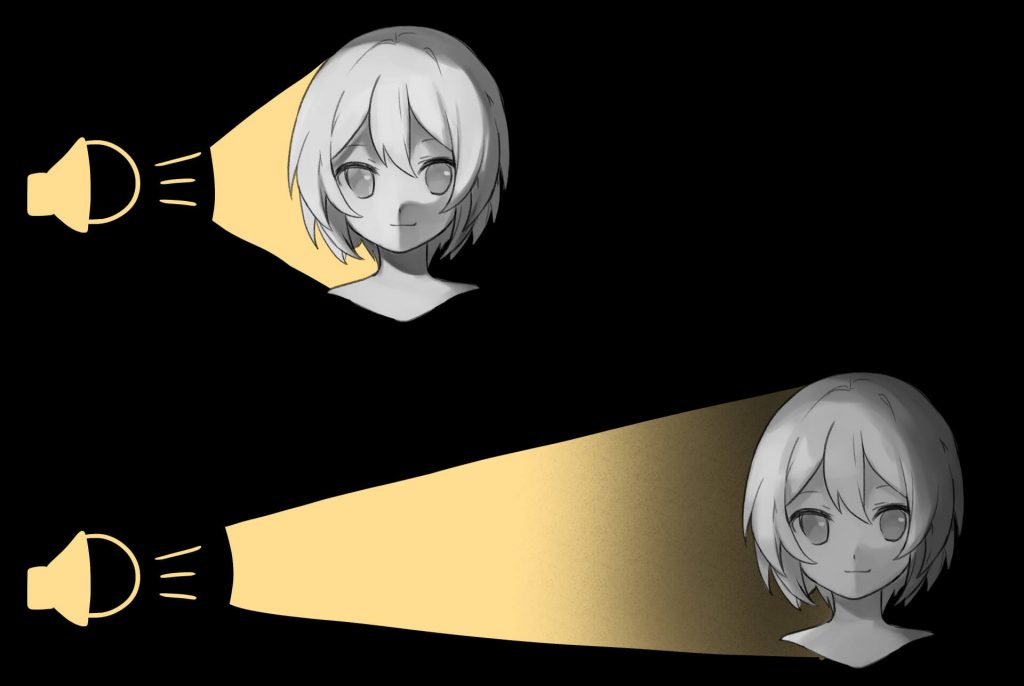
The next step is to consider how far away the light source is located.

The closer the object is to the light source, the stronger the contrast between light and dark.
Conversely, the farther away an object is from the light source, the weaker the contrast between light and dark becomes.
When the light reaching the object is weak, the boundary between light and dark becomes vague, giving a hazy impression.
③Change by Color of Light Source
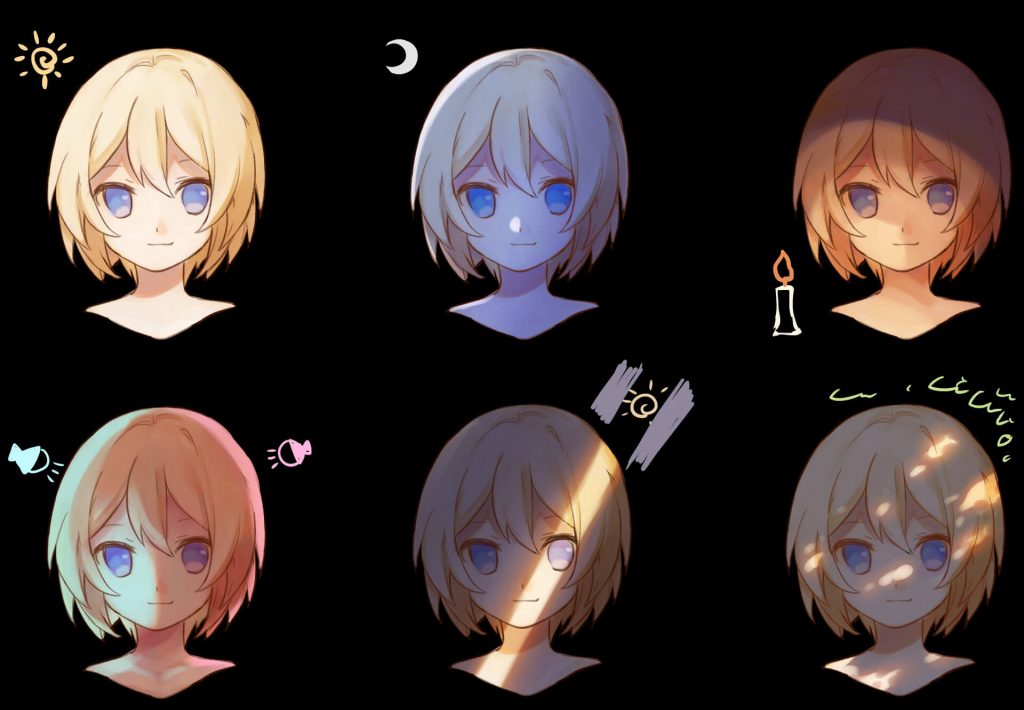
Also, depending on what is the light source, the color of the light and shadows, as well as the overall color, will change.

From top left to bottom: “Sun”, “Moon”, “Candle”, “Light blue and pink lighting”, “Slanting light”, “Sunlight through the trees”.
(The “slanting light” and “sunlight through the trees” are just light being blocked by obstacles, but the light source is the sun.)
In addition to this, reflected light from the background and surrounding accessories can be added to create more complex expressions.
In this way, the mood of an illustration depends on “what” and “where” it is illuminated.
By simply being aware of this, you will be able to dramatize the characters and the scene many times over.
-How to Add Light and Shadow-
From here I’d like to show you the general flow of how to add light and shadow.
In this course, I will show you how to create a color rough that is similar to an animated painting, and then how to apply a thicker coat of paint to the character→ small objects → background.
①Color Rough
First, I will draw a color rough.
The canvas size is 3197 x 4000 px.
2000 px is recommended for thicker paintings, as a small canvas will not allow you to paint fine details.
The theme of this project is “A servant bringing tea to the garden”.

①Rough→②Rough Line Drawing
This time, I’ll use the ② as a line drawing.
【Undercoat】

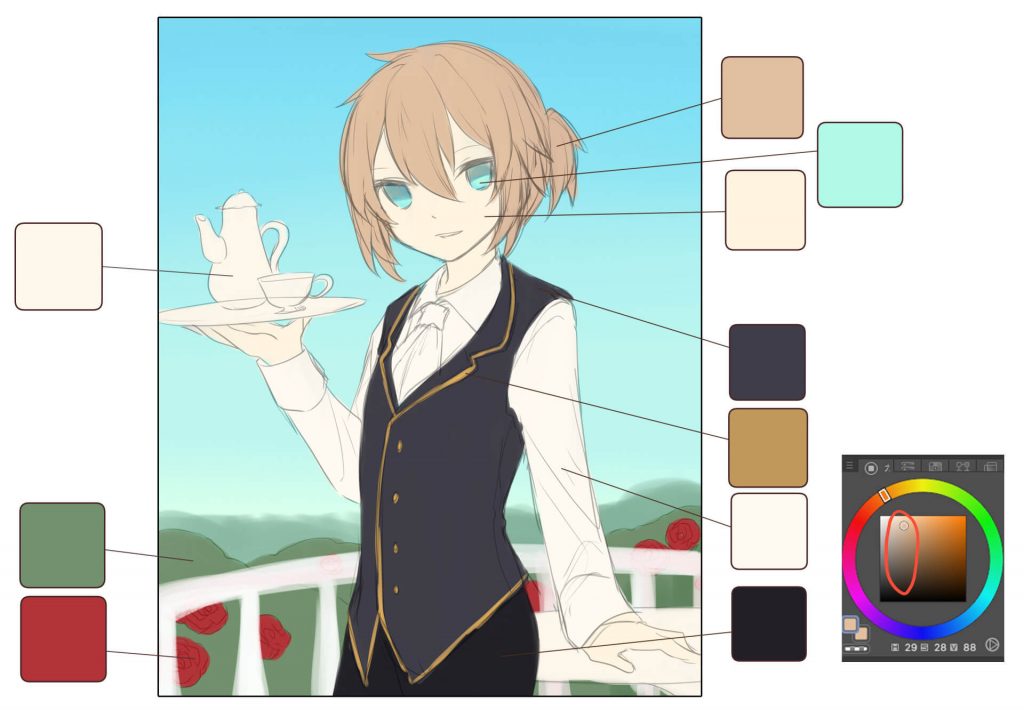
Each part has been painted.
This kind of color that a character or object inherently has is called “intrinsic color.
The tips for choosing a unique color are
・Don’t use too much saturation.
・Don’t use pure white or pure black.
Select colors from the color circle around the red circle in the image.
Depending on the picture, it may be better to use highly saturated and vivid colors, but in this case, I wanted to create a gentle atmosphere, so I chose colors with relatively subdued saturation.
To make the colors and lines blend well, lower the opacity of the drafting layer to about 50% at this point.
②Character Shading
Once the underpainting is done, the next step is to add shadows to the character.
In this article, I will show you two different ways of adding shadows.
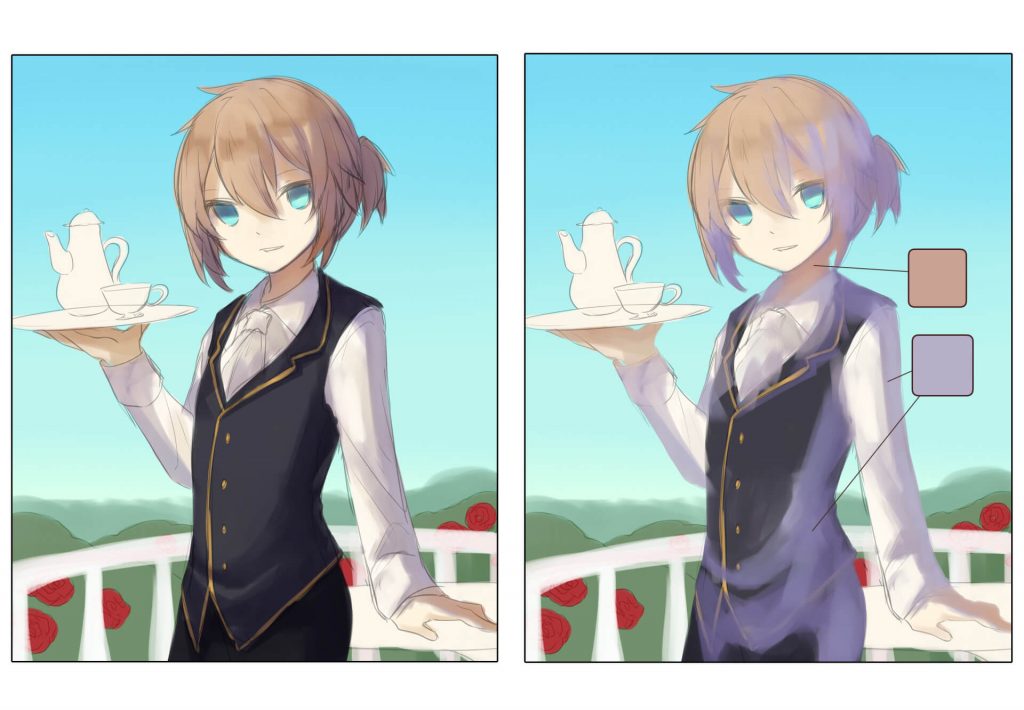
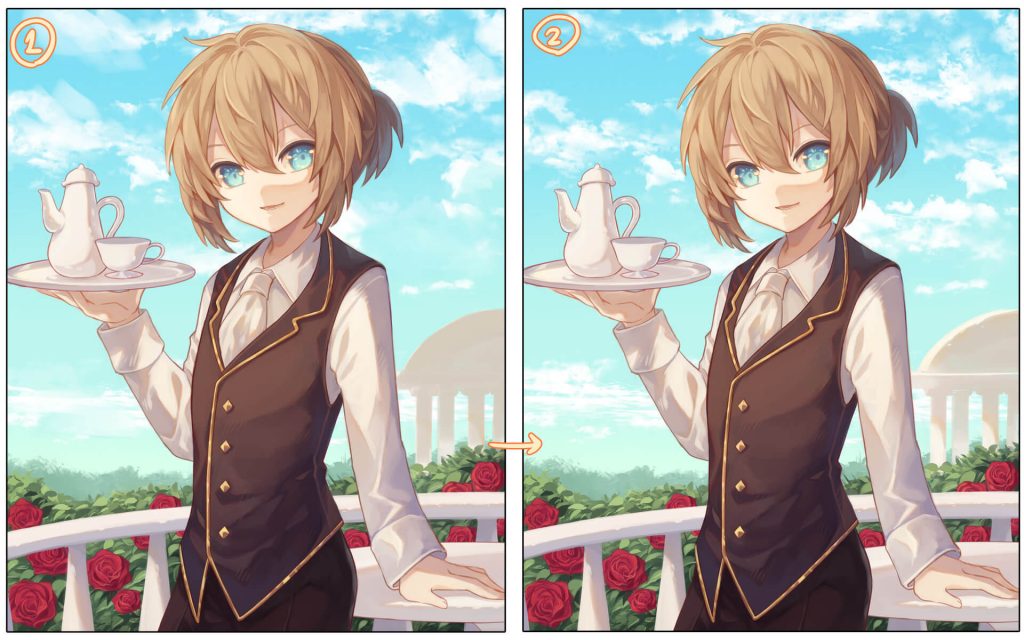
【By Multiply Layer】

This is how to add a shadow using a multiply layer.
The image on the left is after applying multiplication, and the image on the right is with the multiplication layer returned to the normal layer (100% opacity).
A slightly purplish skin color is used for the skin tone, and a light purple color is used for the hair and clothes.
The merit of this method is that it eliminates the need to choose shadow colors one by one according to the inherent colors, and gives an overall sense of unity. If you are not sure what shadow color to choose, you may want to start here.
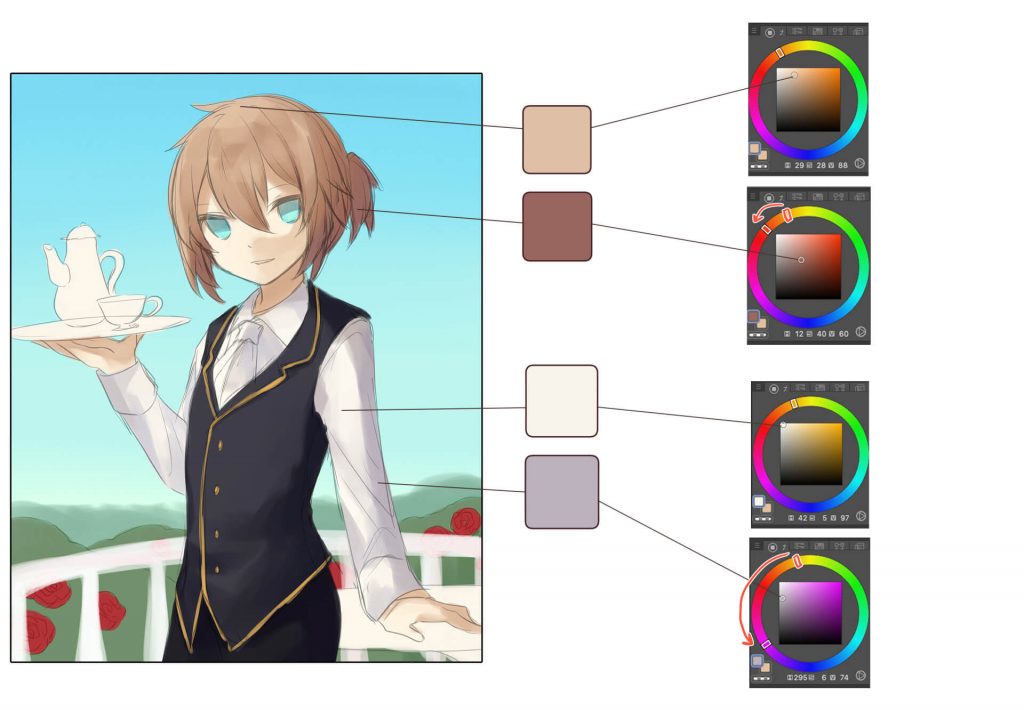
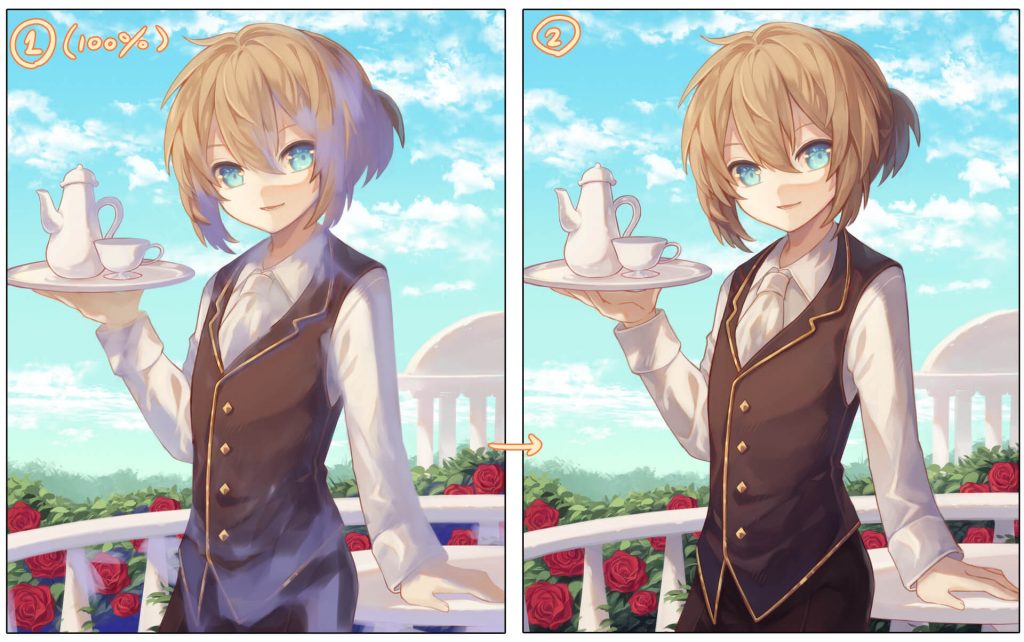
【Shading with Hue】

This is a method of creating shadows by shifting the hue (color circle) using only the normal layer.
You can see that the shadow color of the hair and the shadow color of the clothes are both selected by shifting the hue from the native color.
To blend the colors, use the eyedropper to pick up the surrounding colors and mix them.
The advantage of choosing colors by yourself while shifting the hue is that you can control the colors freely and enjoy mixing colors, unlike multiplication.
【Please Note】
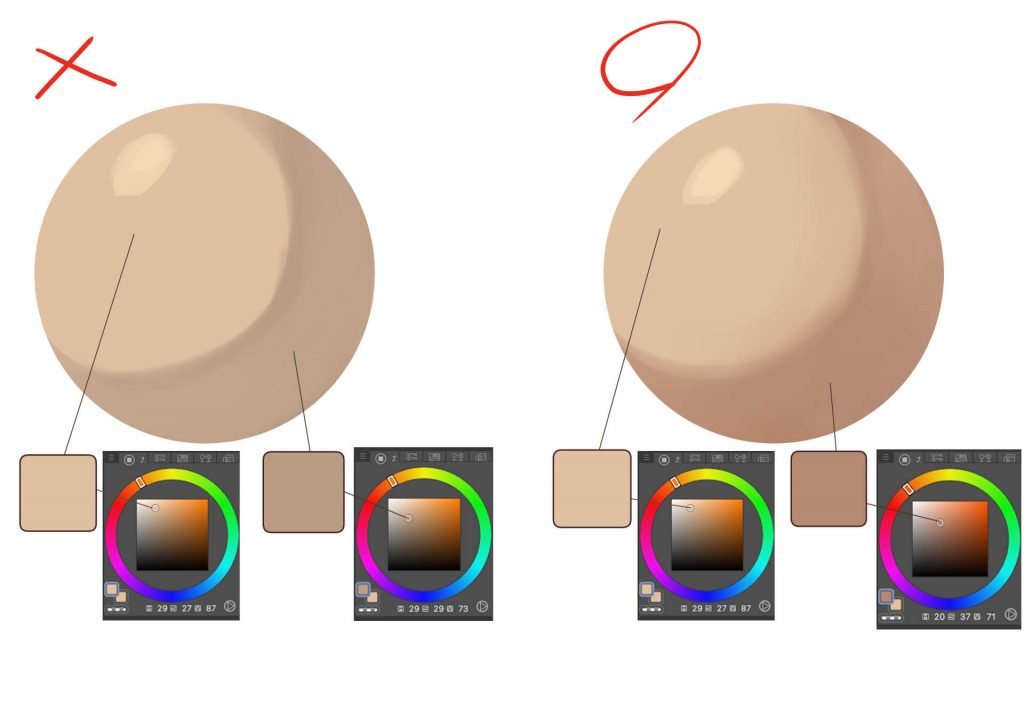
▼Pale Shade

The image shows a good example of shadow color and a bad example of how to paint it.
Can you guess what the difference is between the two?
The answer is the way the shadow color is chosen.
In the bad example, the shadow color is chosen by shifting only the “lightness” instead of the hue.
The result is a somewhat bland impression.
On the other hand, in a good example, the hue is shifted and the lightness is lowered a little.
Let’s be aware of this in order to avoid the “somewhat bland” look of shadow colors.
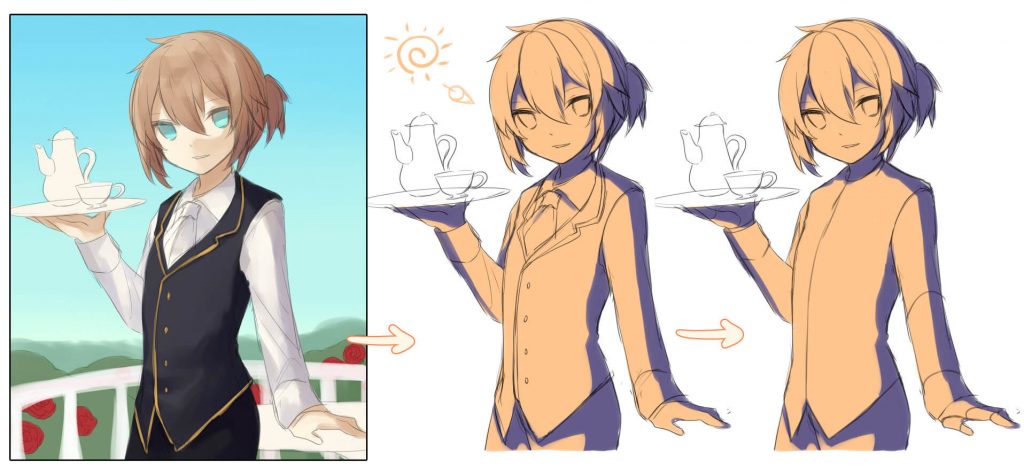
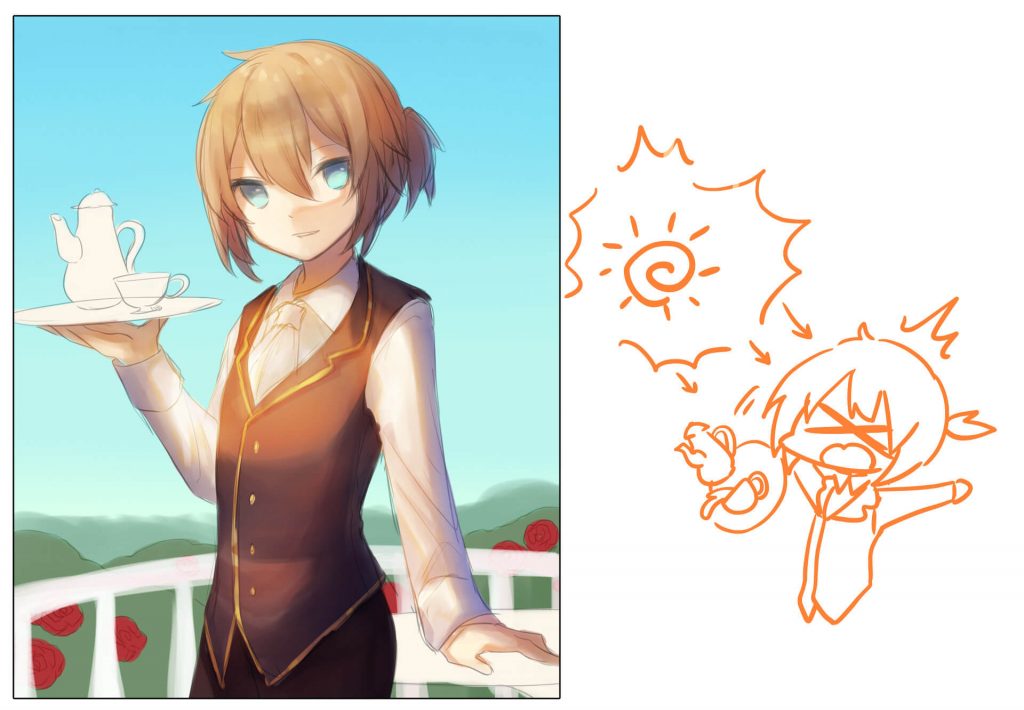
▼Light Source Direction

Also, if you are not sure where to put the shadows, please check again where the light source is coming from.
In this case, the light source, the sun, is hitting the character from the front upper right corner.
The yellow area is the light area, and the purple area is the dark area.
When shading a character, it is easy to become conscious of the wrinkles on the clothes and make the shadows more complicated, but try simplifying the character’s body as shown in the figure. Think of the character as a simple box or tube, and get a rough idea of where the shadow will fall.
From here, you can further complicate the shadows to express the wrinkles and fine irregularities in the clothes.
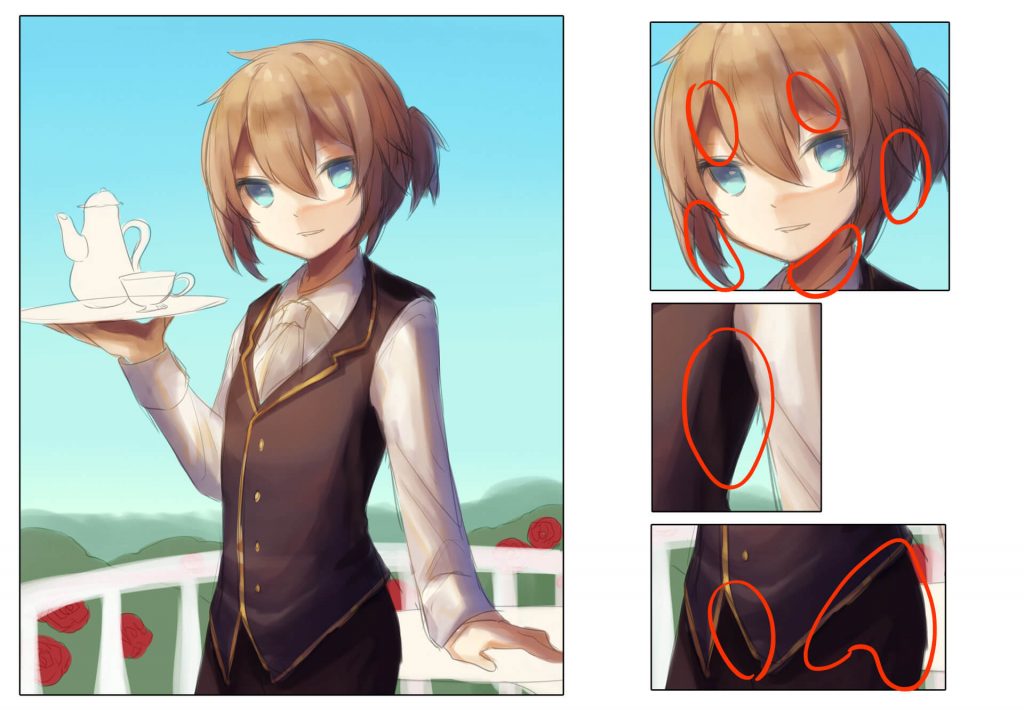
③Add colors
This process is an important step in creating light, shadow, and a three-dimensional effect.
【Add Colors】

Add a new layer and add more detail and color to the shadow.
①I added a thin layer of sky color to the hair to add an airy feel.
②・③I also added light purple to the dark areas and saturated red to orange colors to the light and dark borders.
Processes ② and ③ are particularly important in expressing light.
By mixing cool colors in the dark areas and saturated warm colors in the light and dark borders, a three-dimensional effect can be expressed.
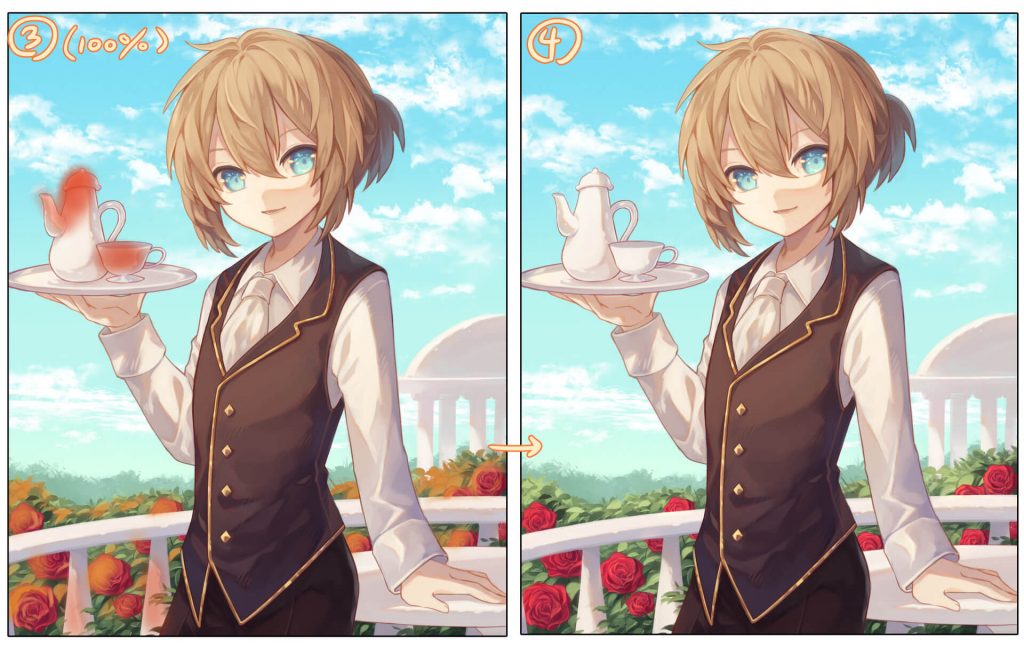
【Overlay & Add】
Use an overlay or additive layer to emphasize the light.

The image on the left is with the overlay returned to normal mode (100%).
The image on the right shows the additive layer returned to normal mode (100%).
Warm colors such as orange and red are mainly added to light areas.
The image on the left is the result of 【Add Color】, and the image on the right is the result of applying an overlay.
The overlay is applied at 43% and the addition at 19%.
The colors have been adjusted to give the impression of being lit.
I also changed the inherent color of the servant’s vest in the middle of the project because it was a little uncomfortable.
If you want to change the color in the middle of the project, you can use “Hue, Saturation, Lightness” to adjust the color.
【Points to note in expressing light and shadow】
▼Don’t let it shine too bright.

This is an example of a problem that can occur when too much overlay is applied to achieve beautiful light and colors.
Overlays have the effect of increasing the saturation of the image, which can certainly make the colors more vivid, but if they are too strong, they can also cause the colors to fade.
In addition, this picture uses “daylight” as the light source, so this light is unnatural.
Unless you are exposed to the setting sun, backlighting, or strong lighting, keep overlays and additions to a minimum for now.
▼Shadows that are too dark will look bad.

Thick paint is a bad example of being too conscious of shade and three-dimensionality! This is an example of a mistake that can be caused by being too conscious of “shadows and solidity!
It gives a sense of three-dimensionality, but if the shadows are too thick, it will make the area stand out.
In addition, it becomes difficult to control the color of the surrounding areas as the paint progresses, or the contrast becomes too strong in some areas.
The above are both examples of common mistakes.
You can add more color later if you think it’s not enough, but if you think it’s too strong, it’s often difficult to correct.
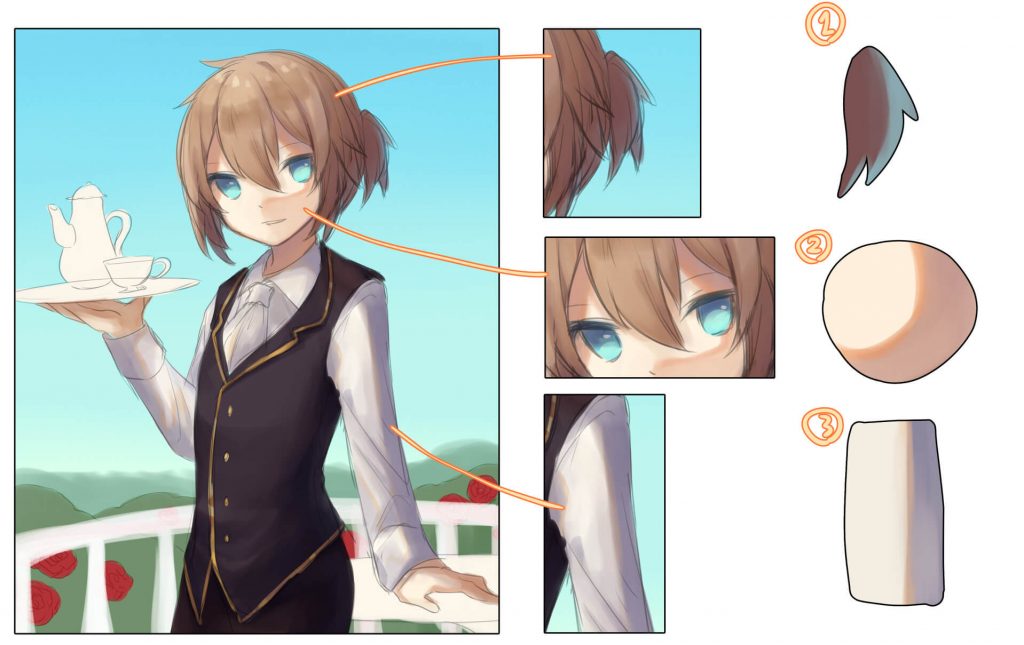
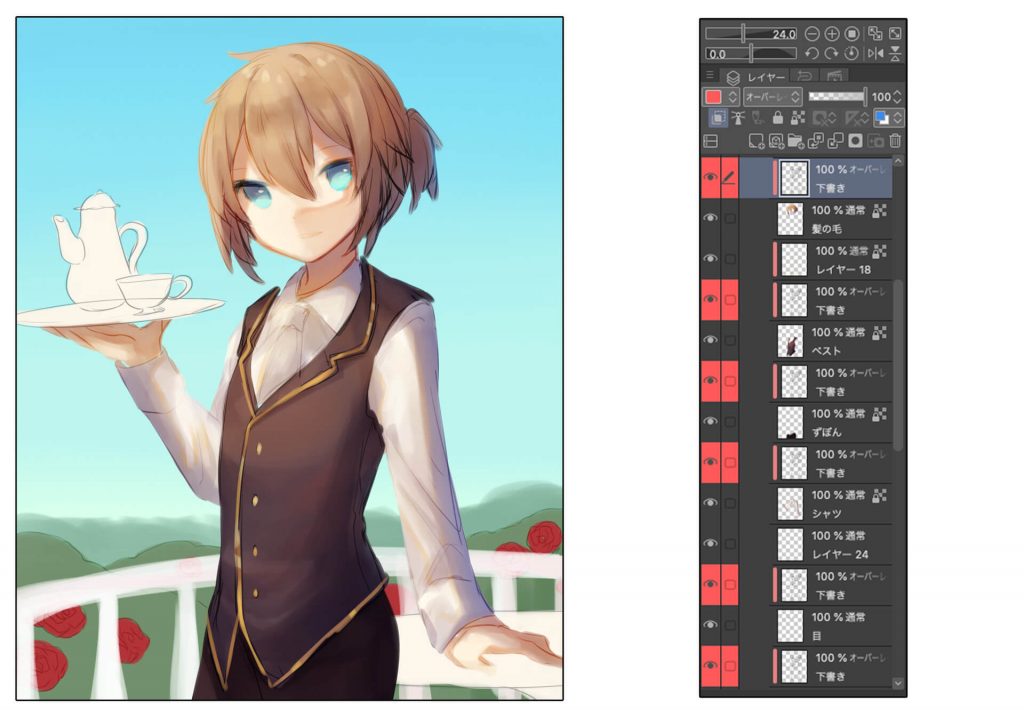
④Face
From here, we will merge the layers and proceed to paint each part individually.

Separating layers by parts such as “hair” or “clothes” will make it easier to correct.
Layers marked in red are drafting layers (line drawings).
Duplicate the layer for each part and set it to “Overlay Mode” and “Clipping Mask” so that the lines and colors blend easily and do not interfere with the coloring.
Once you are ready, proceed with the coloring, keeping the light source in mind.

1. roughly paint the silhouette of the parts.
2.Gradually draw in details such as hair parting, bunches, and eyes.
3. draw in more details while adjusting the outline.
When shading the face, be conscious of clearly drawing the shadows cast by the bangs and the shadows created by the overlapping hair strands.
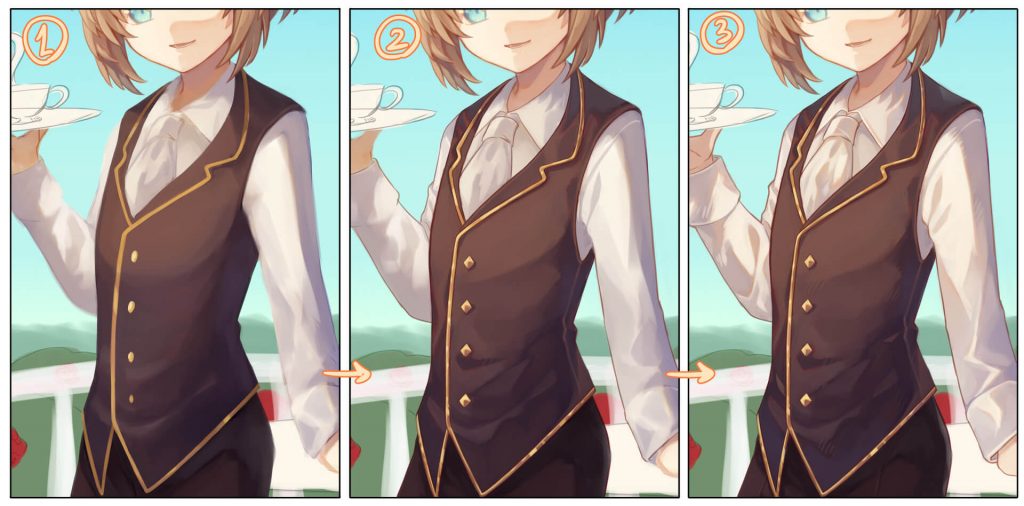
⑤Clothes

Paint the other parts in the same flow.
When painting clothes, be aware of the crispness of smooth shadows and shadows with clear outlines.
■The shadows cast by hair, collars, and buttons should be clear.
■The shadows created by wrinkles can be smooth or clear.
⑥Small objects & Background
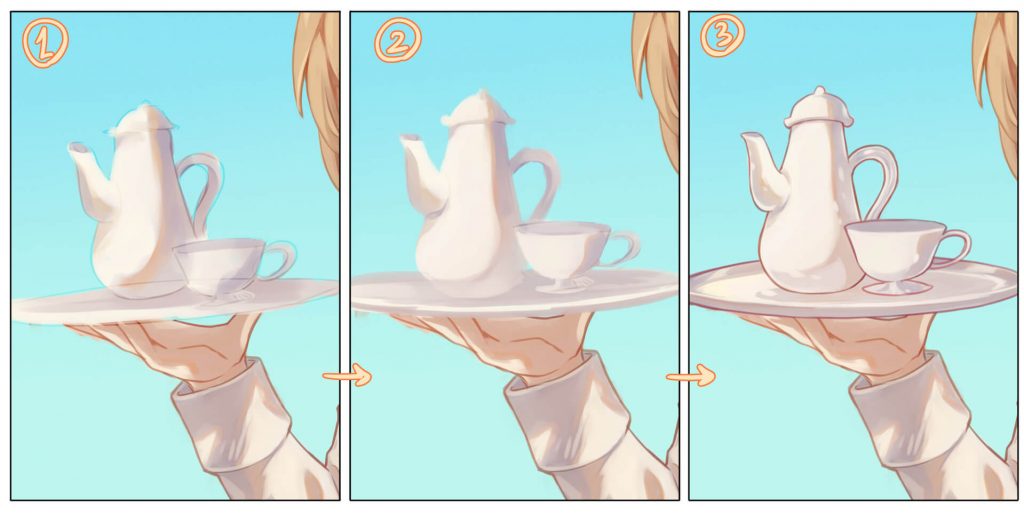
【Tea Sets】

For ceramics like tea sets, be aware of smooth shadows.
■Add warm colors at the border between light and dark to create a three-dimensional effect.
■Adding a few fine highlights to the dark areas creates a sheen.
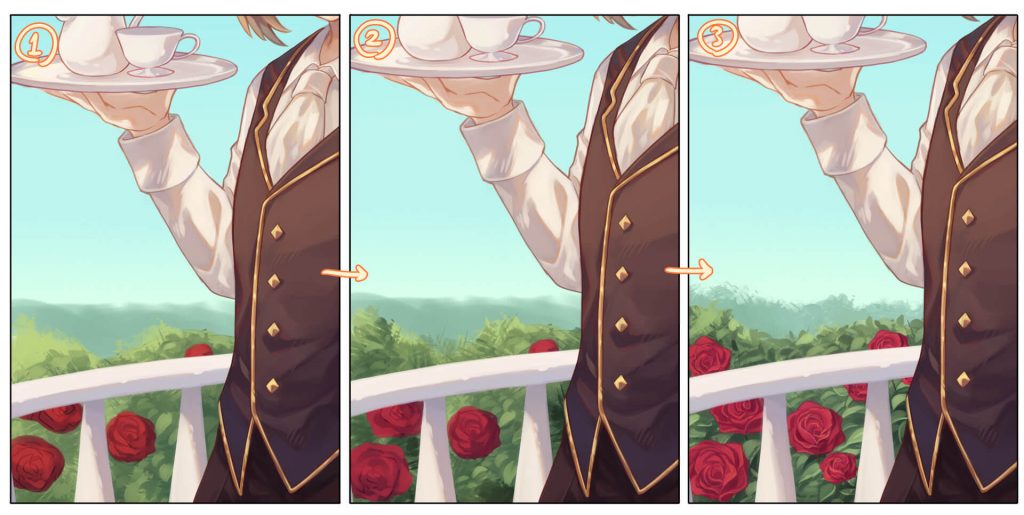
【Fence】

The fence will be painted in the same way as the tea set.
■Be aware of the surfaces that are exposed to light and those that are not, and create clear shadows.
【Roses】

The roses and leaves are drawn with the image of adding light to shadows.
1. Place the shadows roughly, keeping in mind the light source.
2. Add more dark shadows and gradually draw in the leaves in the lighted areas.
3. Continue to draw the petals and detailed leaves.
【Background】

The last step is to draw the background.
First, I drew a rough silhouette and neatly shaped it.
I added clouds to the sky and a building behind the servant to add a rose garden feel.
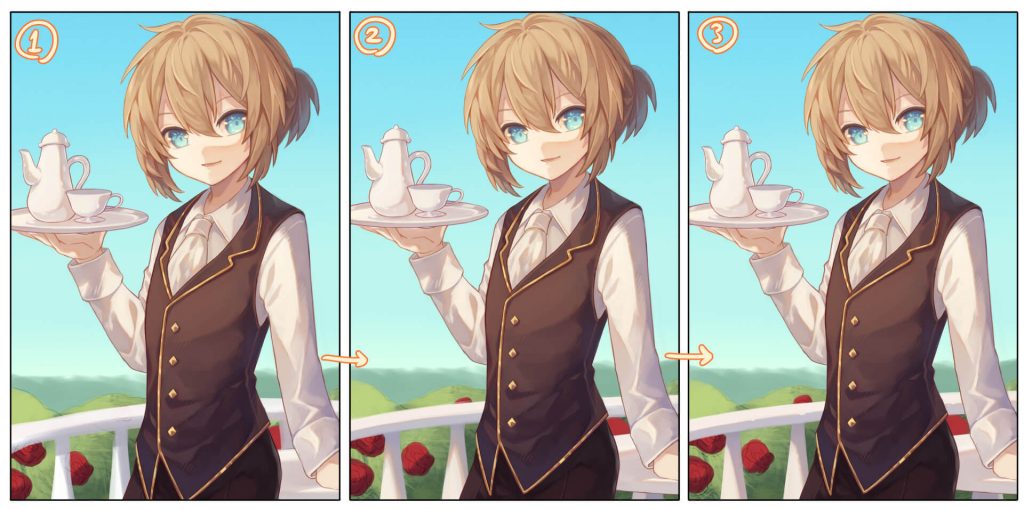
⑦Finishing
Finally, the finishing touches are applied.
This finish determines the final expression of “light and shadow”.
【Emphasize shadows with multiplication】

Use “Multiply” as I did with the color rough.
①・・・Multiply layer in normal mode (100% opacity).
②・・・State where multiplication is applied at about 20-40%.
By adding more shadow to the shadows, you can emphasize the three-dimensional effect.
However, avoid areas that already have dark shadows, or use them sparingly.
【Overlay & Add to Emphasize Light】
The next step is to use “overlay” or “add” to emphasize the light.
Warm colors such as orange and red are added to the surface where the light hits.
 ①・・・The overlay is returned to normal mode (100% opacity).
①・・・The overlay is returned to normal mode (100% opacity).
②・・・The overlay is applied at about 20-30%.

③・・・Add layer back to normal mode (100% opacity).
④・・・A state in which the addition is applied at about 20-30%.
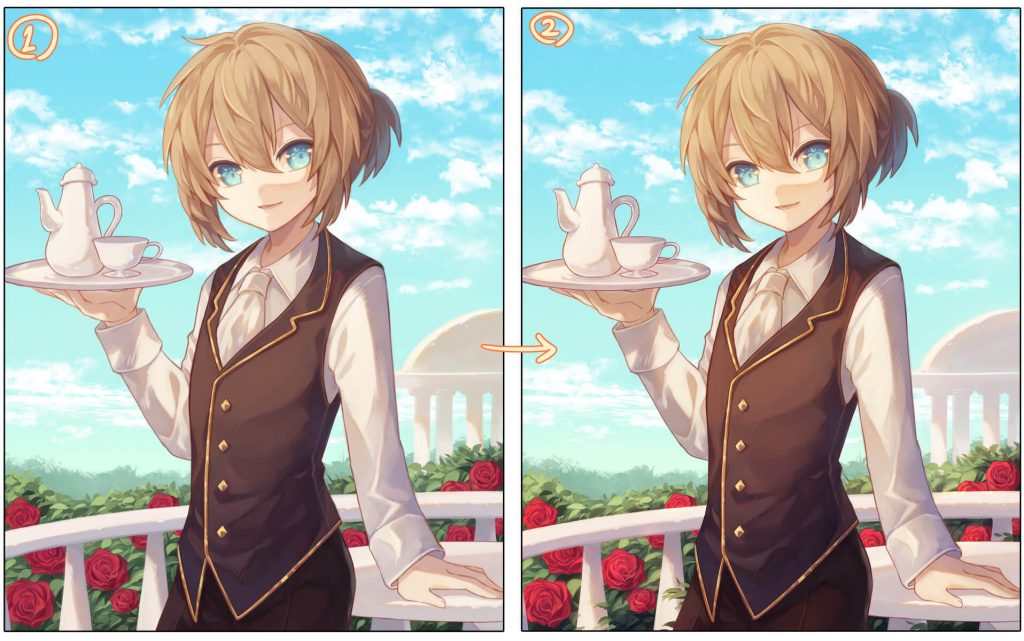
【Comparison】

①・・・Before Finishing
②・・・After Finishing
By emphasizing the light and shadows, the contrast becomes more vivid, and the illustration is finished in a way that gives a sense of warmth.
However, if the finishing touches are overdone, it may cause the image to glow too brightly or the shadows to be too dense, so be careful not to overdo it.
Correct any areas of concern and you’re done!

How did you like it?
It is very important to be aware of the “light source” and “lightness/darkness/contrast” when creating light and shadow in thick paint.
I would be happy if I could convey to you the joy of expressing light and shadow.
CopyRight:星灯れぬ Lenu
ーーーーーーーーー
Creator Rank Benefits
https://medibang.com/page/about-creatorrank/
”Illustration Work” Introduction
ーーーーーーーーー
「星灯れぬ」
ART street
Click here for the collection:https://medibang.com/u/Caphricina/
Click here for the interview: https://medibang.com/page/interview/Lenu/
Mail:[email protected]
Twitter: https://twitter.com/Caphricina02
https://lenulenushi.wixsite.com/fesria
\ We are accepting requests for articles on how to use /