デジタル画像はピクセルという小さな点の集まりで表現されています。そのため、ピクセルより細かい表現はできません。
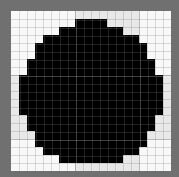
ここで、20 * 20 ピクセルの小さなキャンバスに、黒で塗りつぶされた円を描いてみると次のようになります。

このように、円を黒一色だけで表そうとすると、円の周りがギザギザになってしまいます。
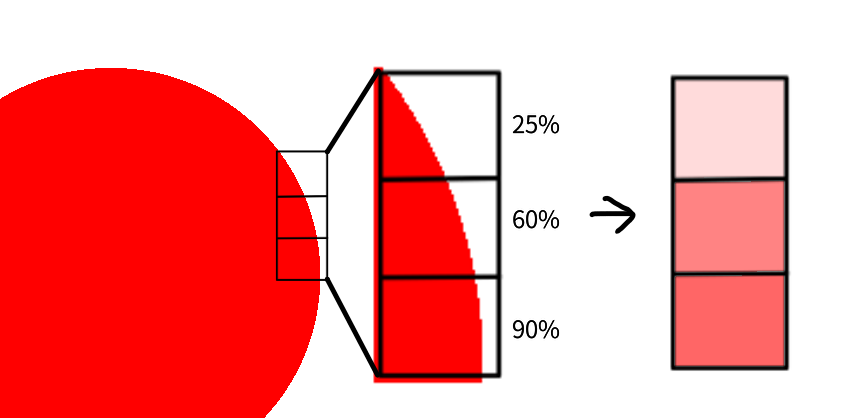
それでは、このピクセルは 「半分ぐらい覆われている」 ので、灰色にする・・・このピクセルは「1/4だけ覆われている」ので、薄い灰色にする・・・というように、覆われている面積に応じてピクセルの色を調整して描画するとどのようになるでしょうか。

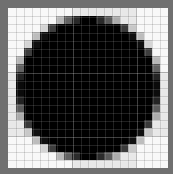
このように、先程の黒一色よりかなり綺麗な円が描けます。

この処理をアンチエイリアシングといいます。
より詳しく技術を知りたい方は、「2Dグラフィックスのしくみ」 (著: FireAlpaca開発チーム) を参照ください。
この記事はアンチエイリアシングって何?を元に作られています。