2018.05.09
簡単な背景いろいろ

今回は簡単に描ける背景とその描き方をご紹介します〜!
使用端末はiPadですが、どの端末でも可能です。
Index
かわいい系
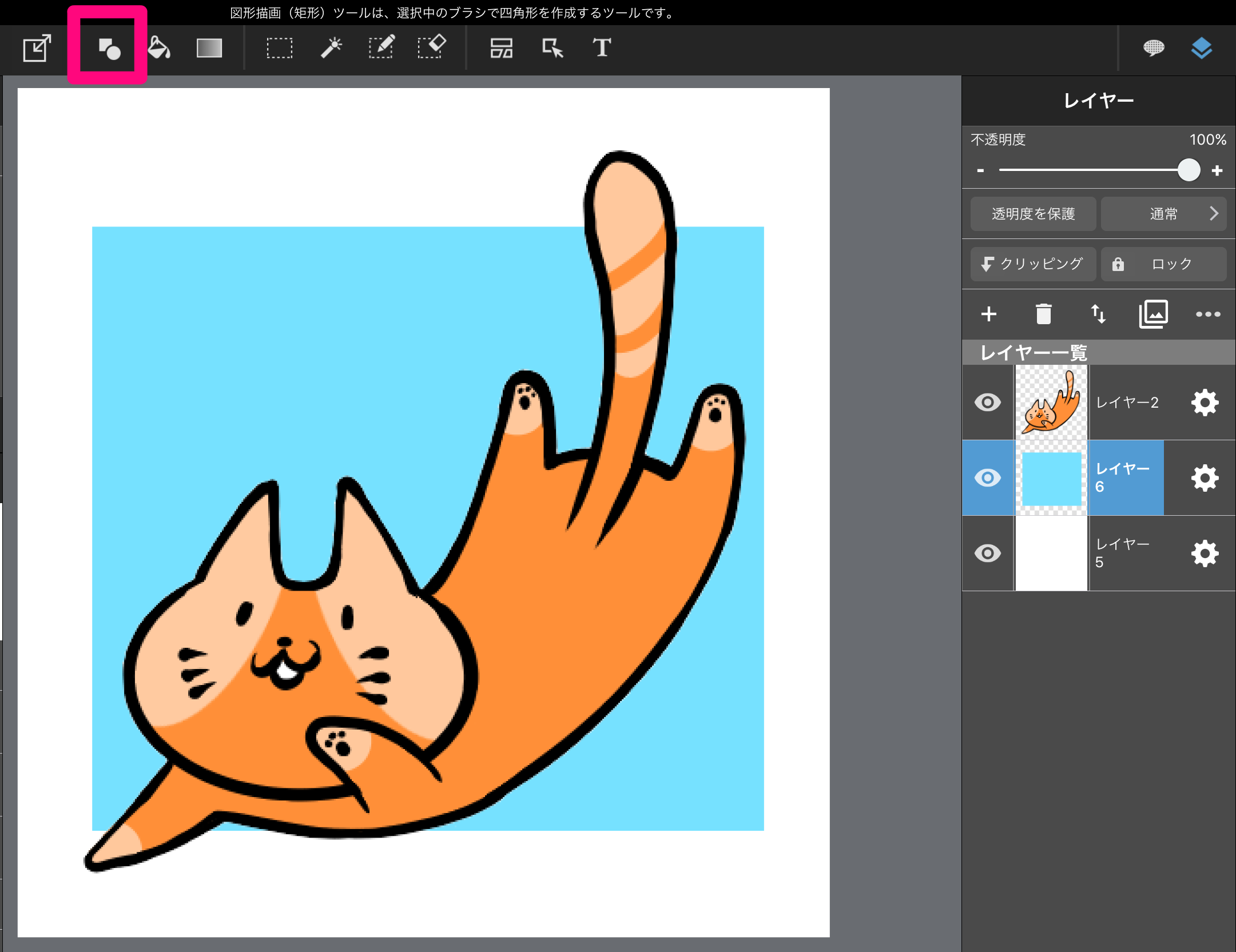
今回は↓この猫を使っていきます。

もこもこ背景
①猫のレイヤーの下に新しくレイヤーを作り、「図形塗りつぶし」ツールでてきとうに四角形を描きます。

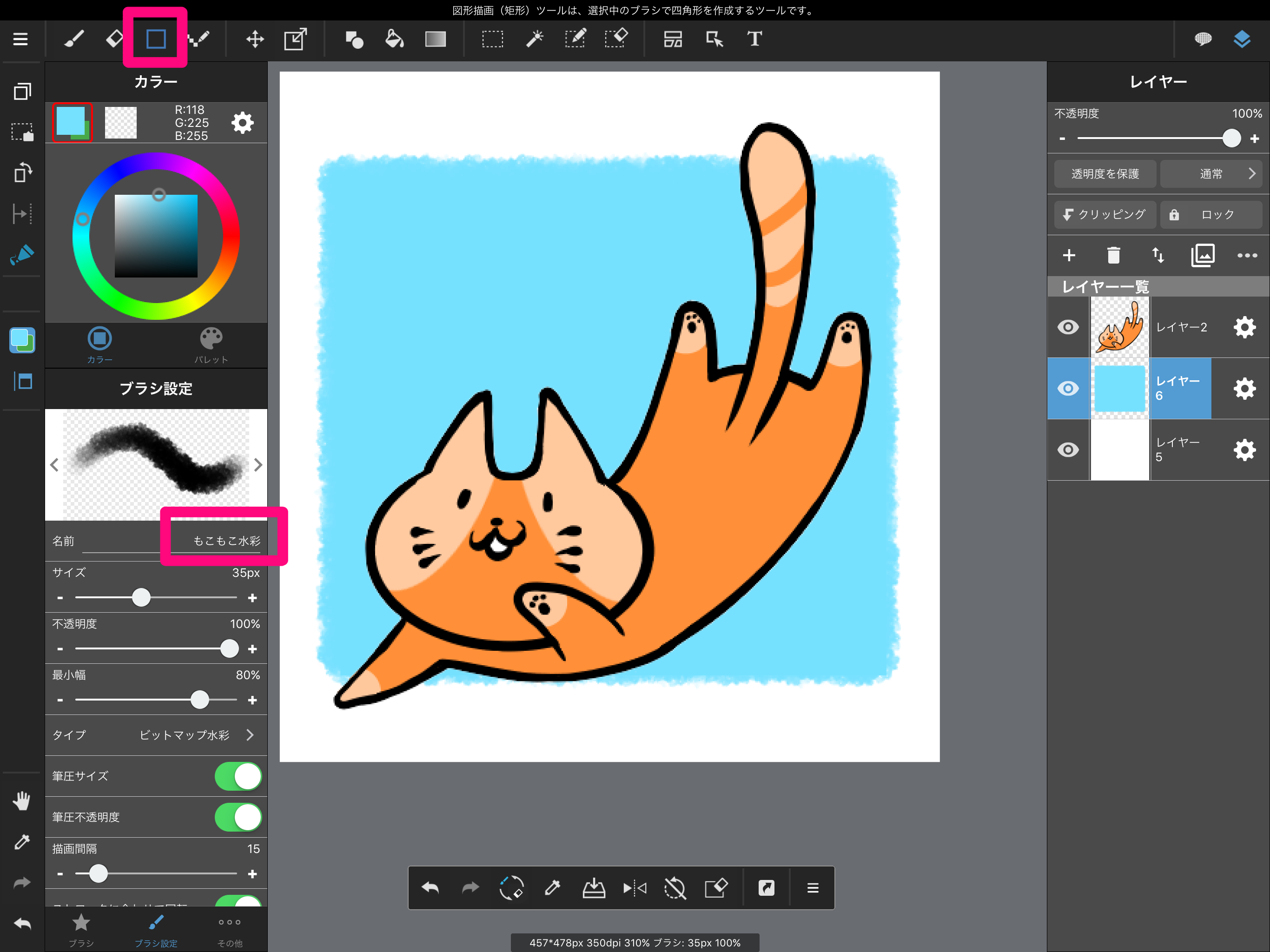
②ブラシ一覧から「もこもこ水彩」ブラシを選択し、①で描いた四角形と重なるように今度は「図形ブラシ」ツールで四角形を描きます。ブラシサイズを大きめにすると、より”もこもこ感”がでます。
(「もこもこ水彩」ブラシはクラウドブラシです。ダウンロードしてからお使いください)
もこもこした背景の完成です!お好みで余白に星やハートなどの図形や文字を描き込むこともできます。

影風の背景
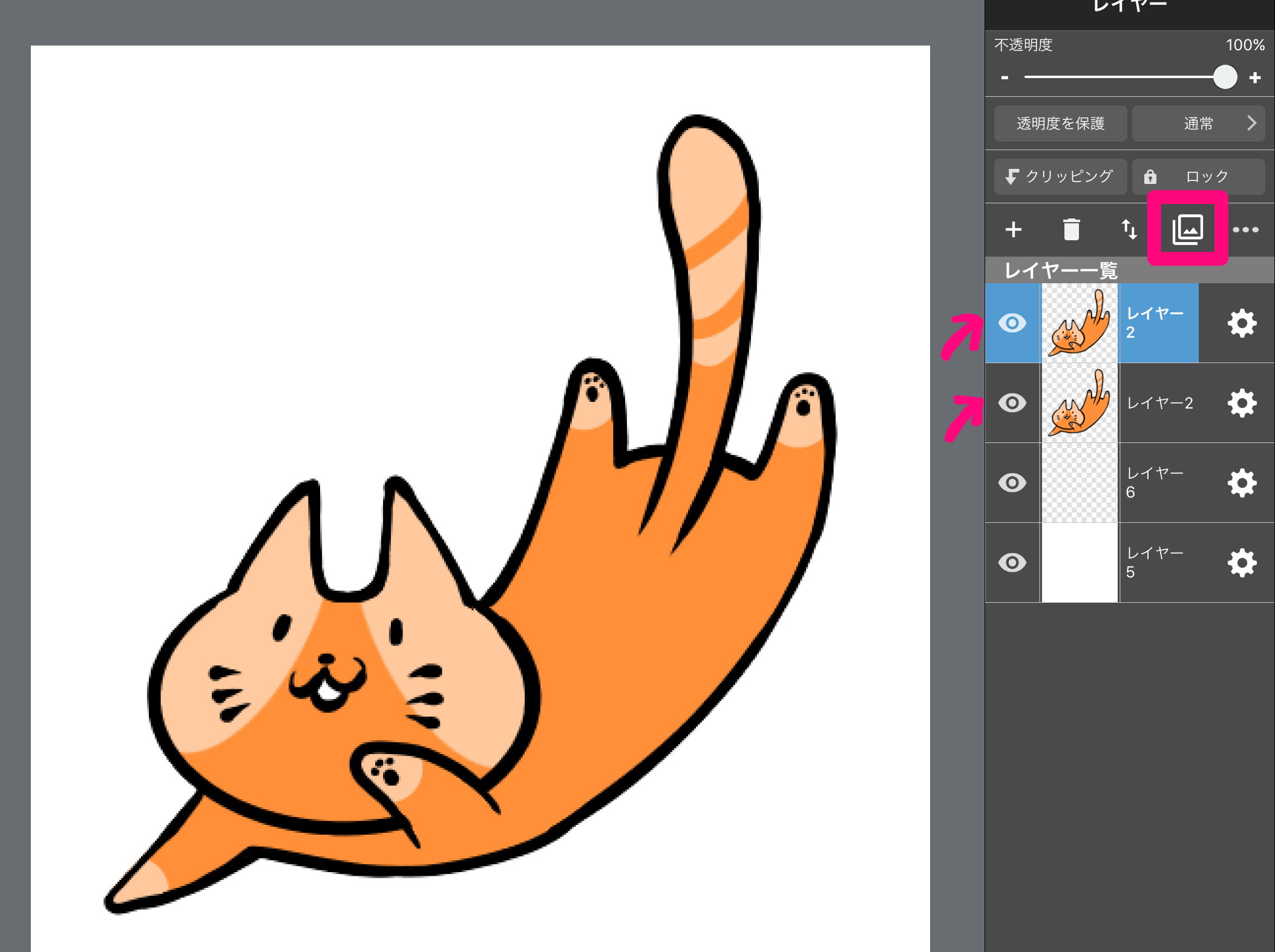
①レイヤーを複製します。レイヤーをパーツごとに分けている場合は、まず一番下に新規レイヤーを作成します。その後、選択範囲の「自動選択」ツールで余白を選択、選択範囲を反転し塗りつぶします。

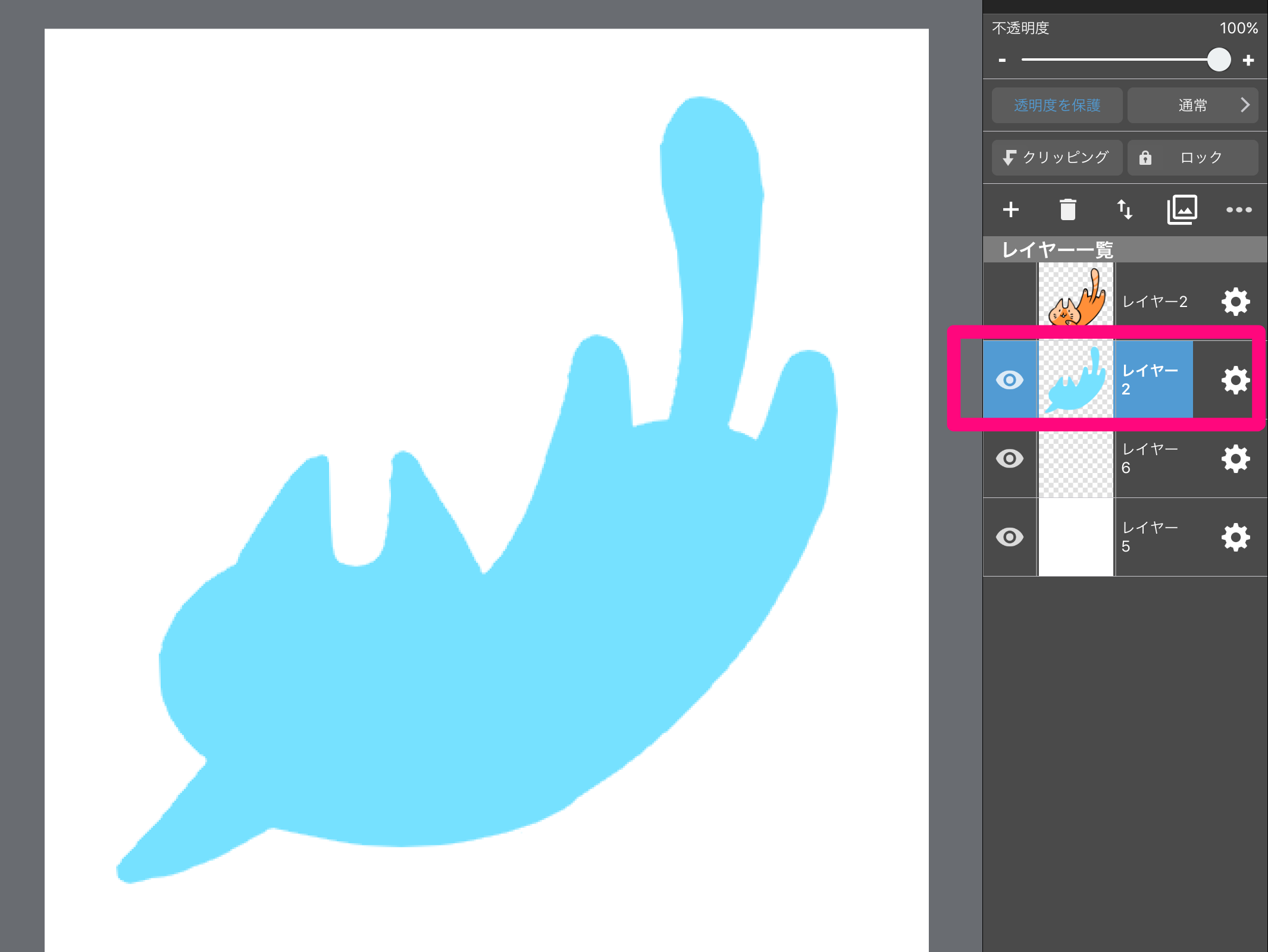
②下にあるレイヤーを「透明度を保護」して、お好みの色に塗りつぶします。

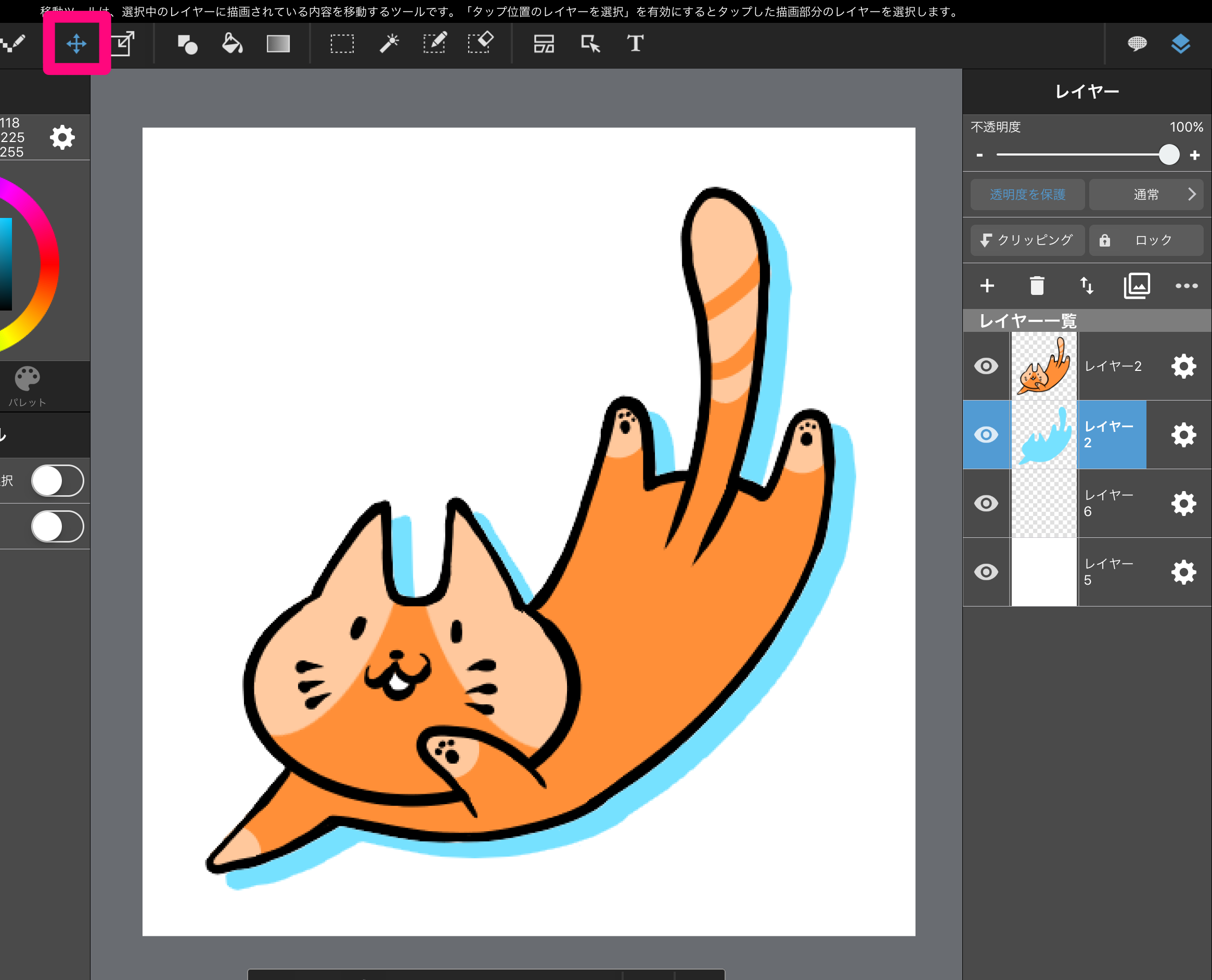
③「移動」ツールで好きなように、下の絵から少しずらします。
これで影風の背景の完成です!

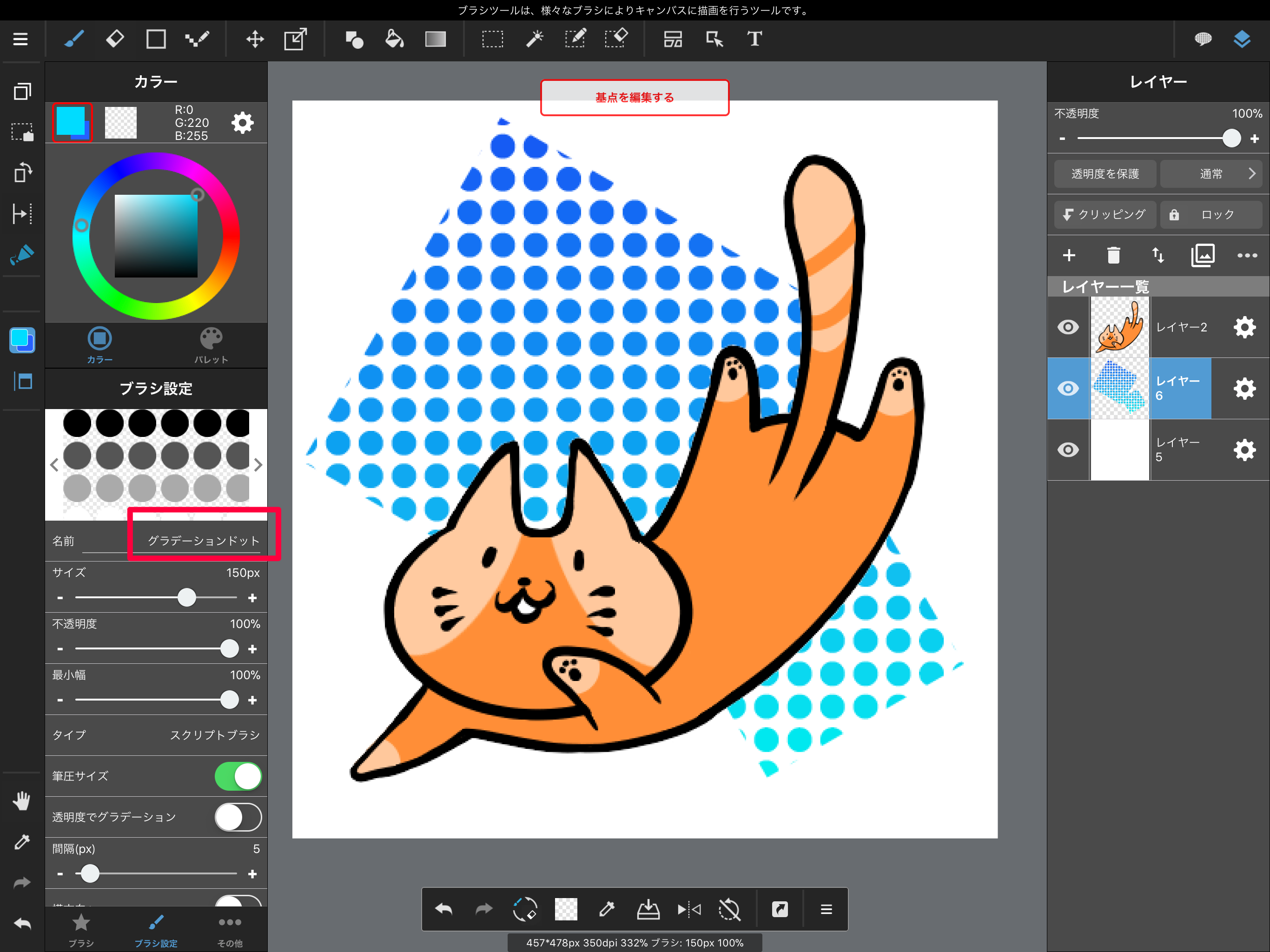
ドットの背景
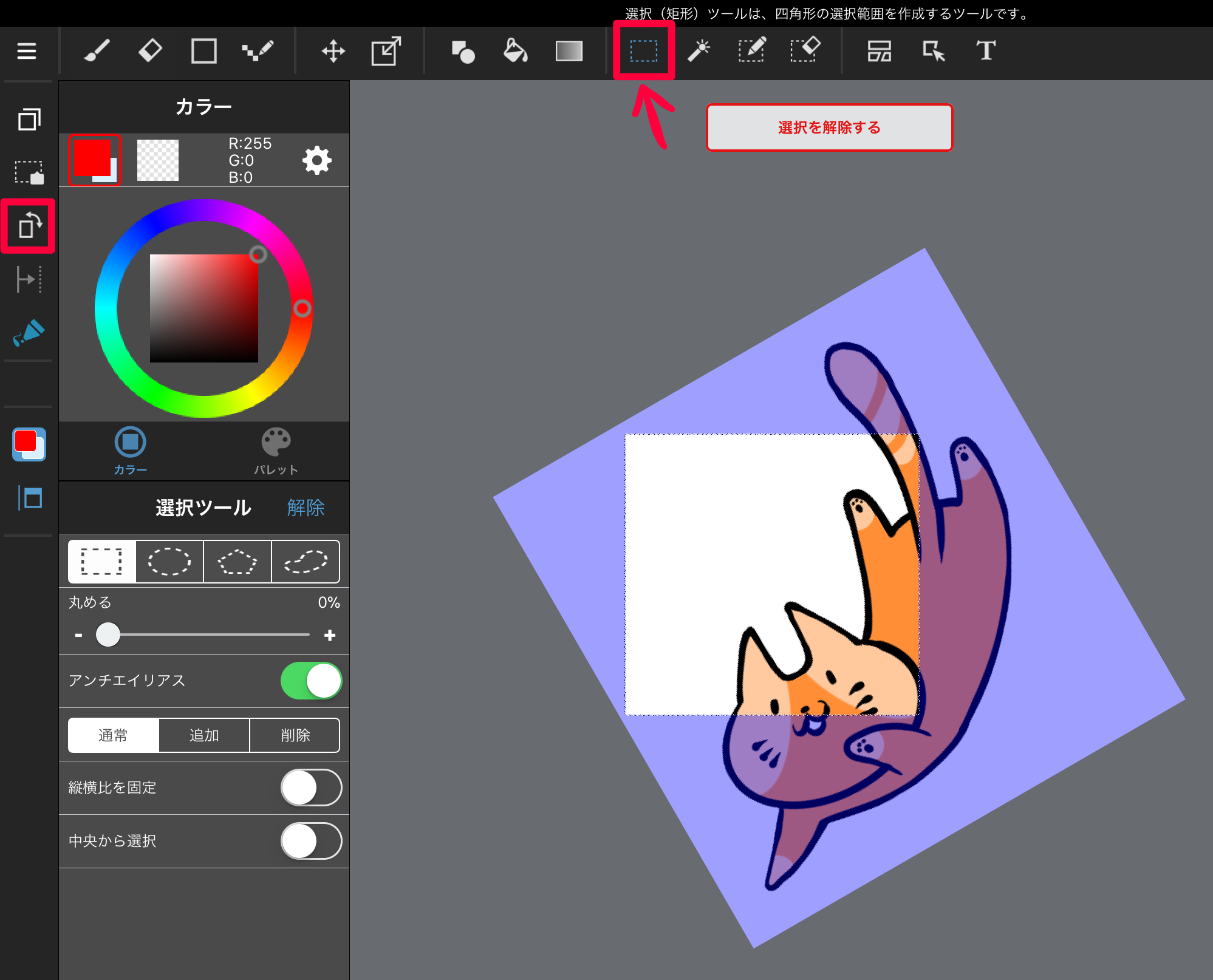
①2本指での操作や「表示メニュー」でキャンバスをてきとうに回転させます。「選択ツール」を選択して、てきとうに範囲を選択します。今回は短形(四角形)で作りますが、楕円や多角形でももちろん可能です。

②ブラシ一覧からクラウドブラシ「グラデーションドット」を選択し、お好みの色で選択範囲の中にグラデーションドットを描きます。選択範囲を解除したら完成です!
今回は①の四角形に、もう一つ四角形を加え、二つの四角形で背景を描きました。「グラデーションドット」を使う際は背景が縦に長くなるようにだけ意識しましょう。グラデーションがより綺麗に見えます。

かっこいい系
お次はこちらの男性のイラストを使用してかっこいい雰囲気の背景をご紹介します。

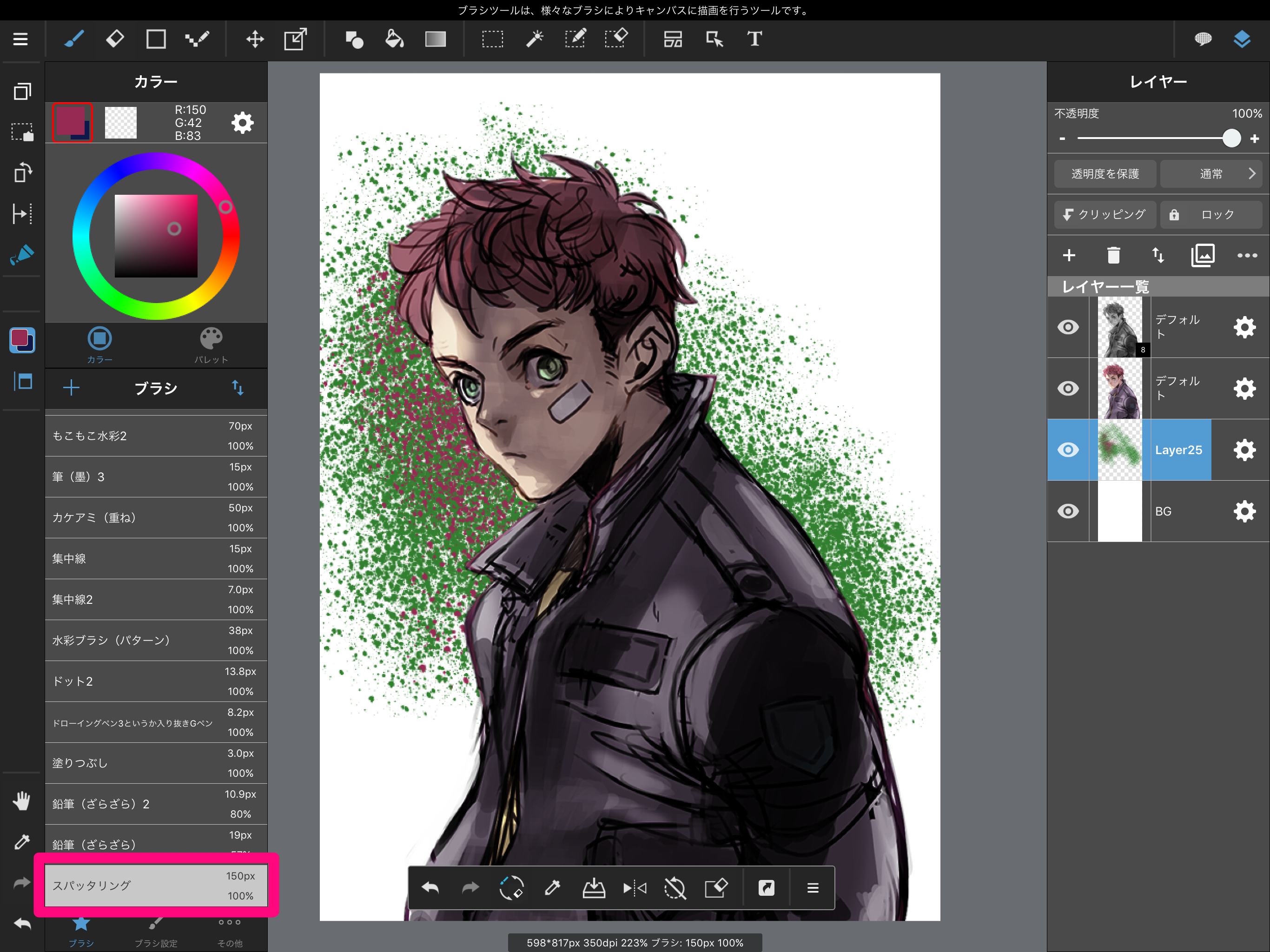
ストリートっぽい背景
クラウドブラシ「スパッタリング」でてきとうに色を散らします。キャラクターの色と同系色または補色になるような色を選ぶと、統一感が出ます。今回は瞳と髪の色に合わせた色を選びました。

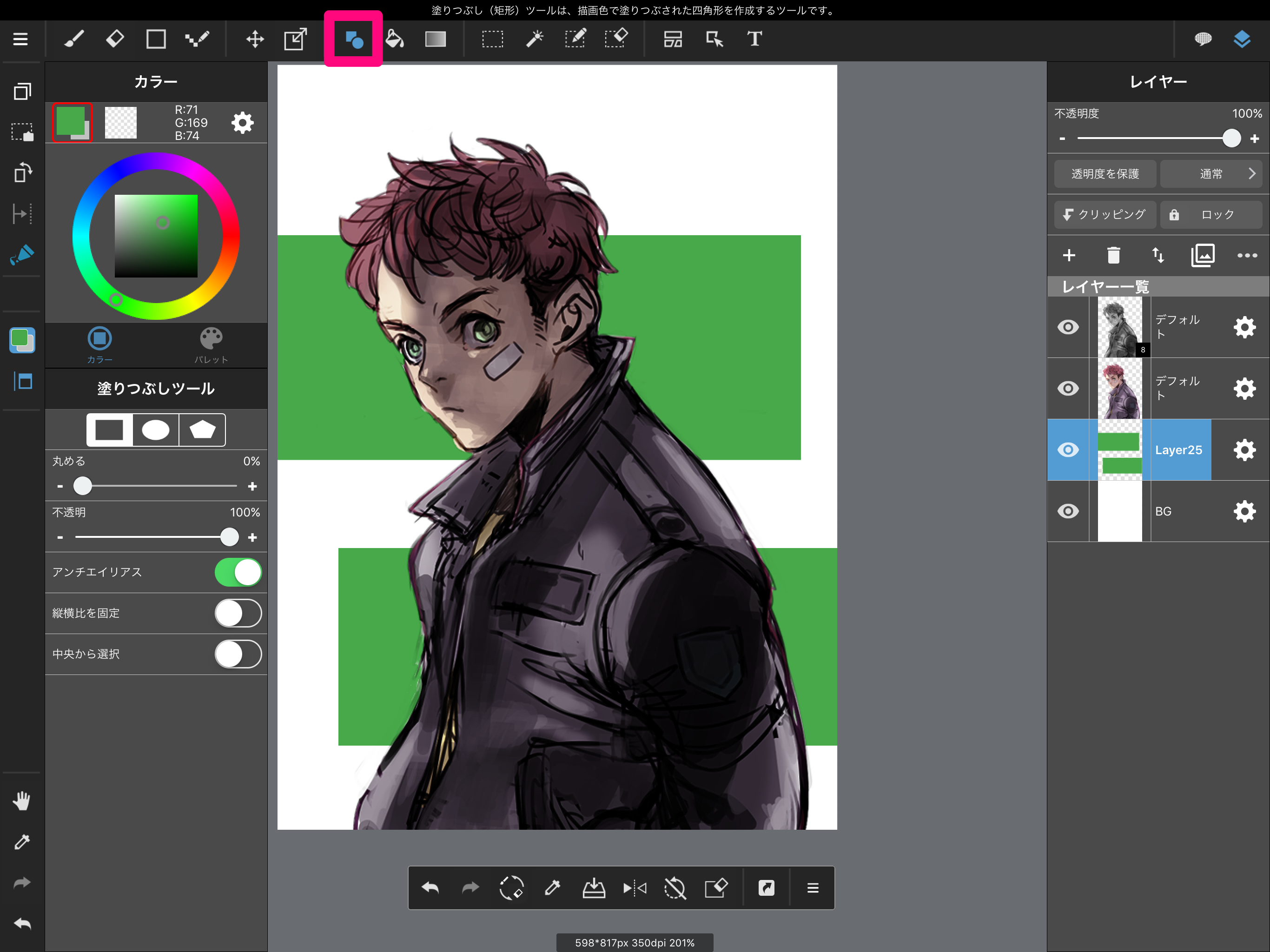
シンプルな背景
図形塗りつぶしツールで図形を描きます。かっこいい雰囲気のイラストなので、なるべくシンプルにまとめました。

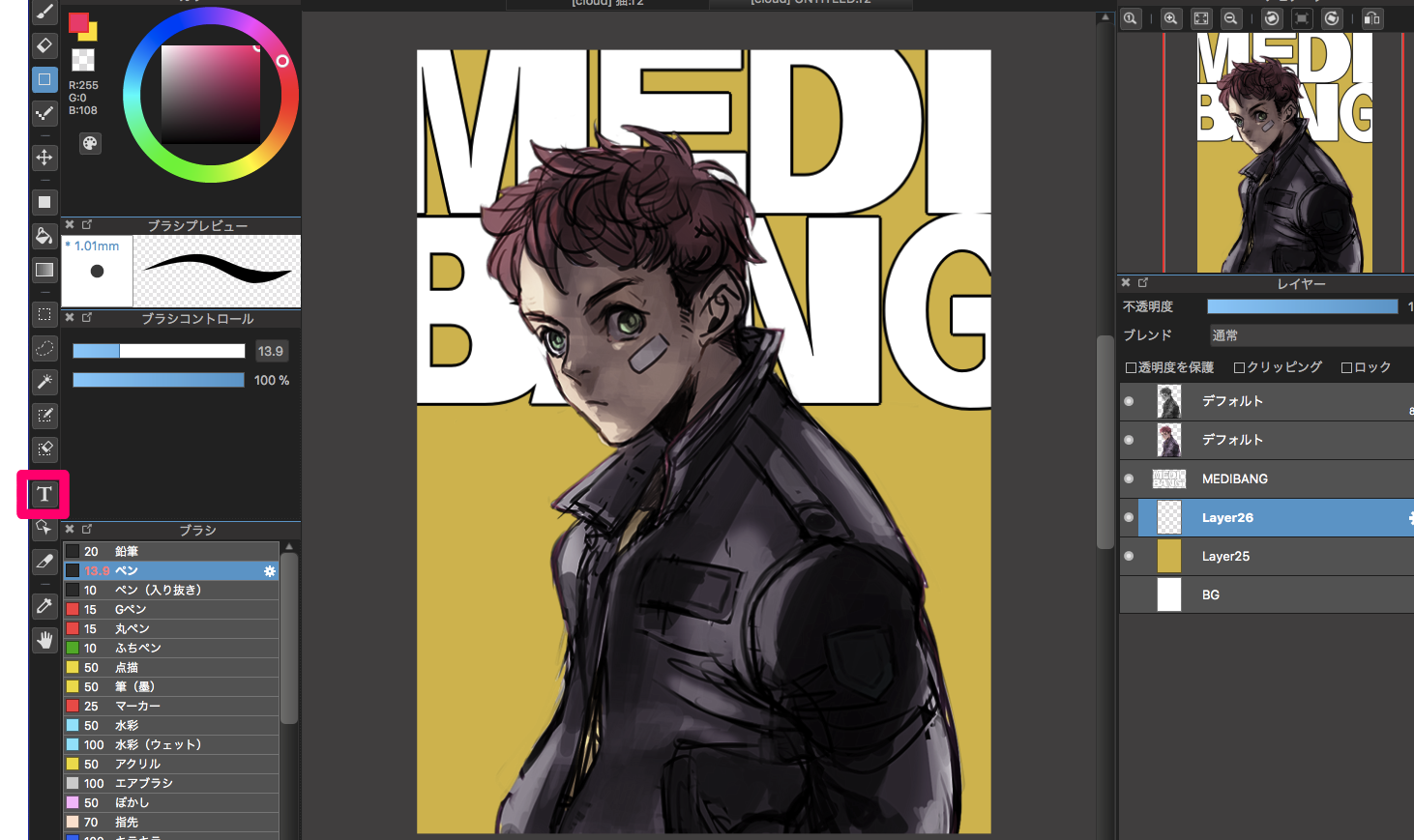
文字背景
テキストツールで文字を入れました。キャンバスからはみ出すくらい大きなテキストにする場合、特に意味を持った言葉じゃなくても大丈夫です。
応用すれば同人誌の表紙にも使えます。

いかがだったでしょうか?
イラストの仕上げの参考になれば嬉しいです。
\ 使い方記事の要望を受け付けています /