2018.10.25
「クリック推奨」イラストを作る

今回は簡単に「クリック推奨イラスト」作る方法をご紹介します!
どの端末でもできるので是非やって見てください〜!
Index
事前準備
仕組みについては「『透過』とは?」に簡単に載せていますのでどういう仕組みでこうなるのか、そもそも「透過」がわからないという方は確認してください。
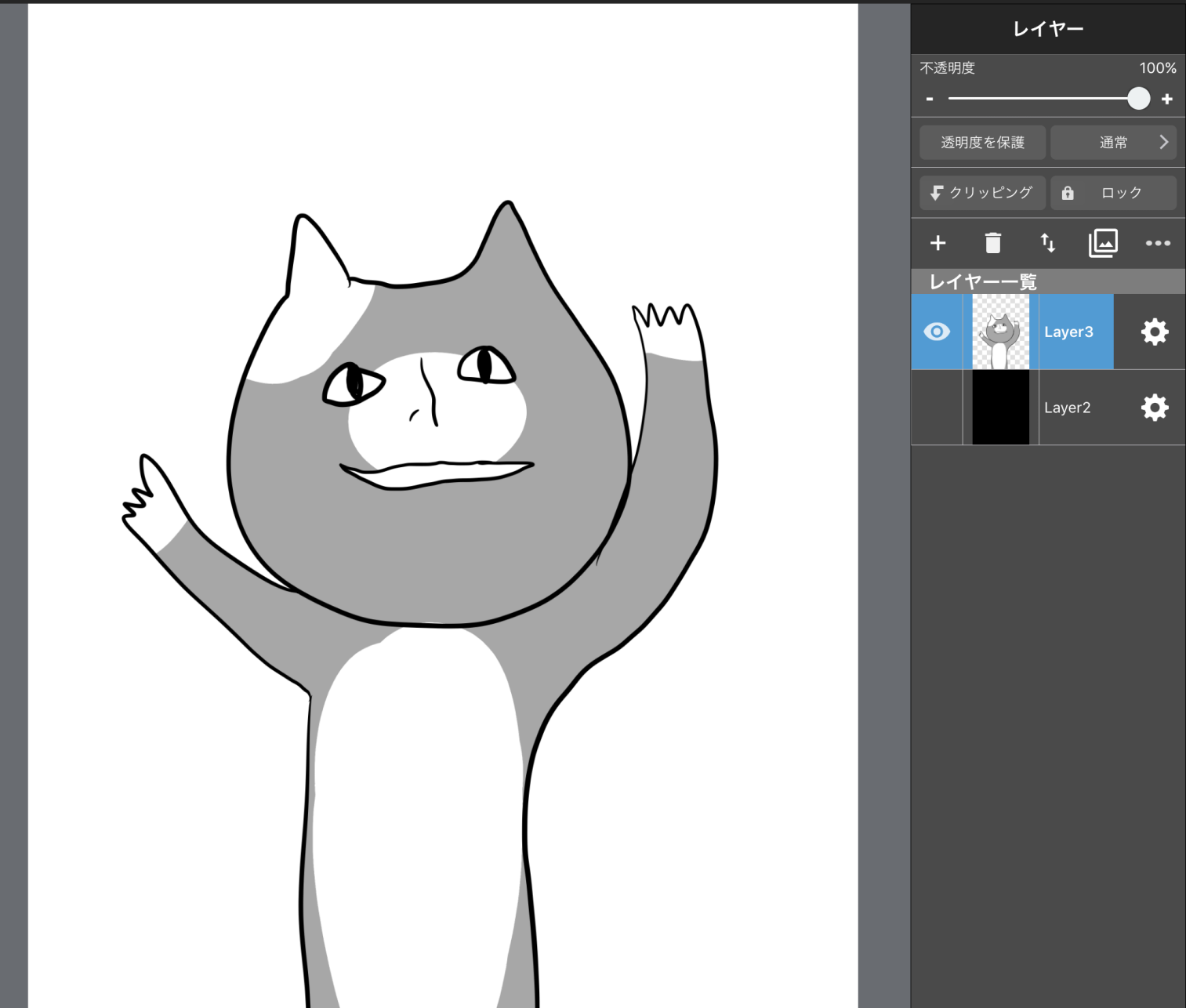
用意するレイヤー
・モノクロイラスト(統合して1枚のレイヤーにしておくと楽です)
・黒色の背景

方法
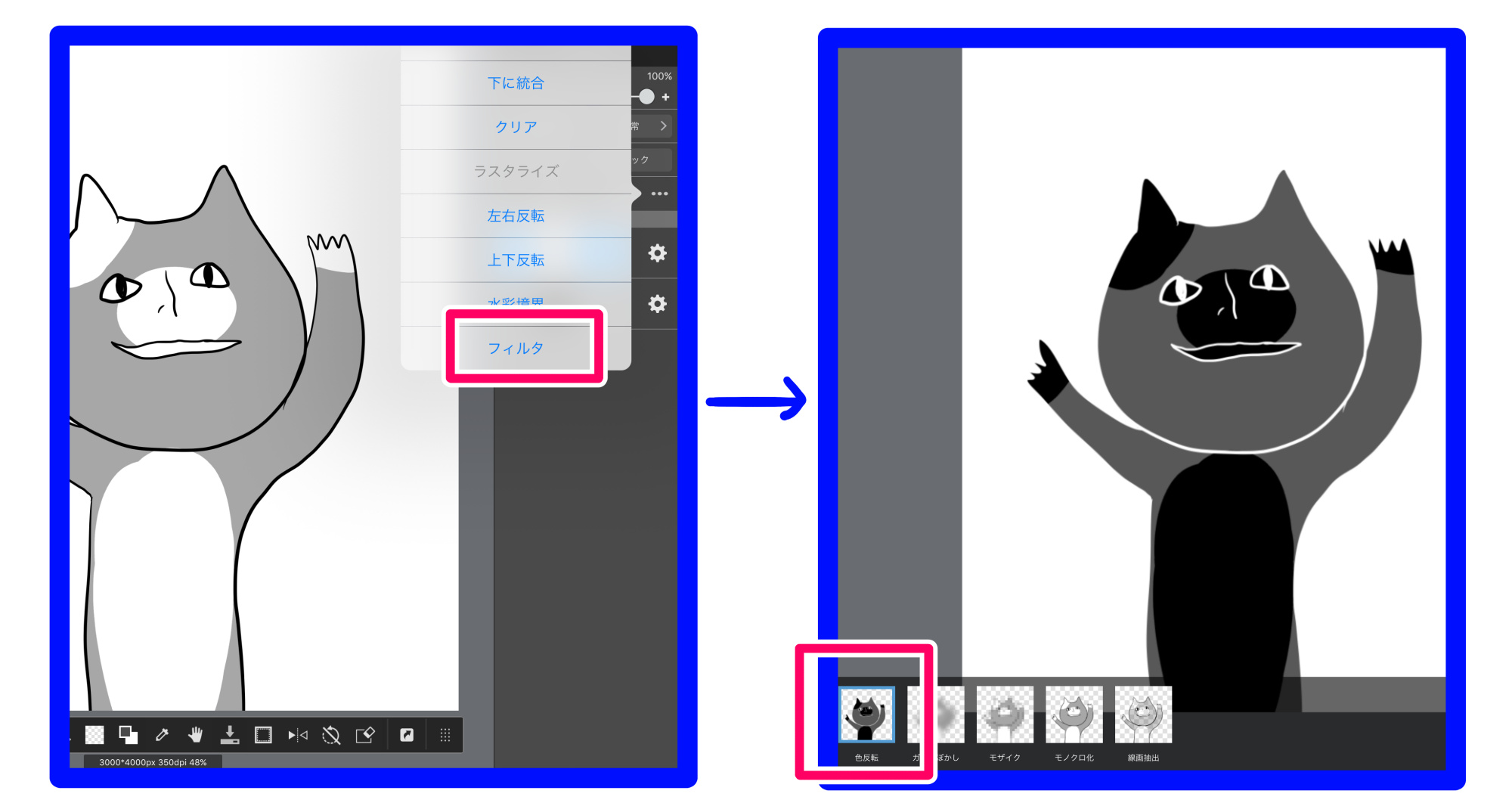
1、色を反転する
イラストレイヤーの色を反転します。

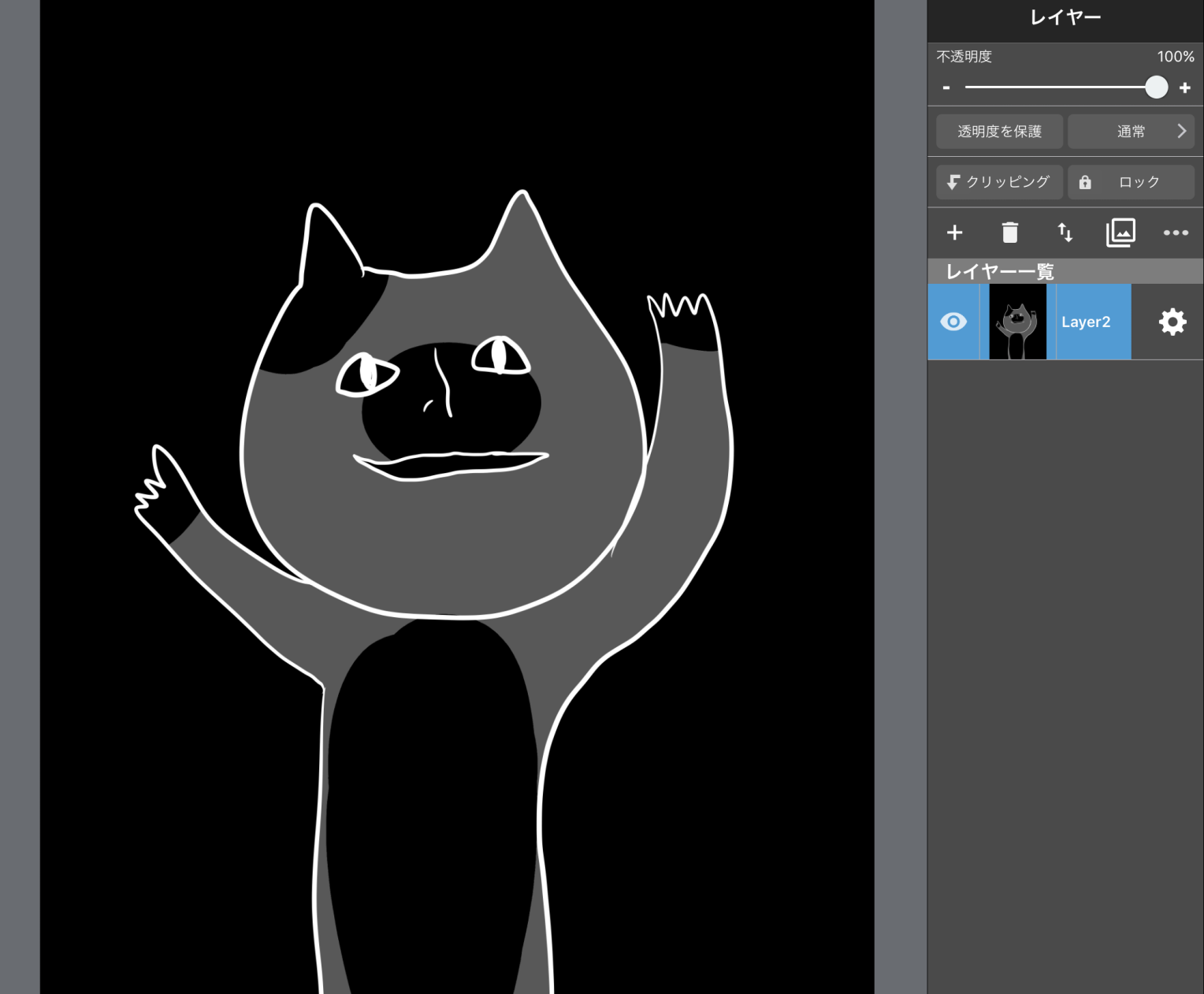
2、背景レイヤーと統合
イラストレイヤーと背景レイヤーを一つのレイヤーにまとめます

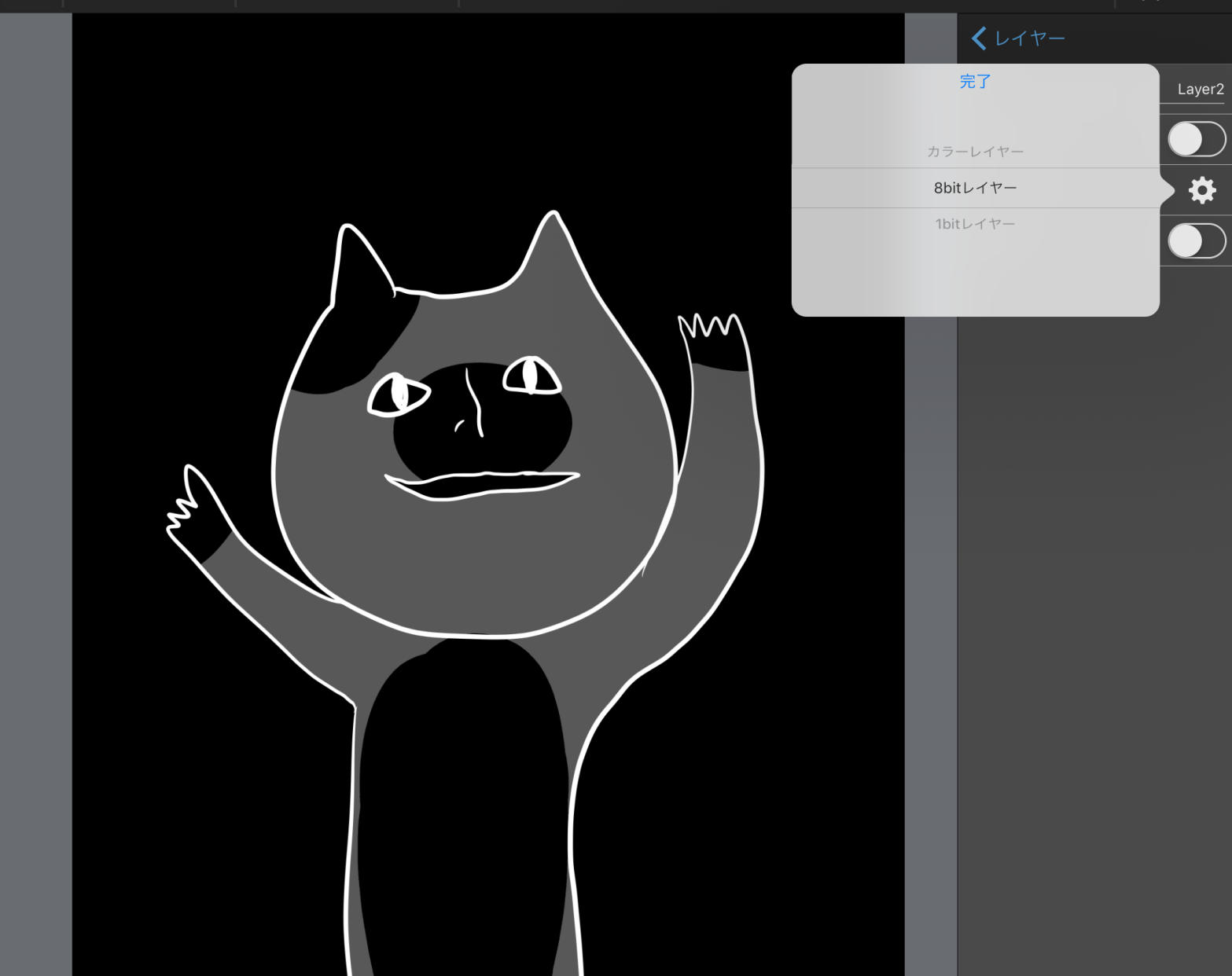
3、8bitレイヤーに変換
8bitレイヤーに変換することで白い箇所は透明に、グレーの箇所は不透明度を下げた状態に、黒い箇所はそのままに、一髪で変換できます。

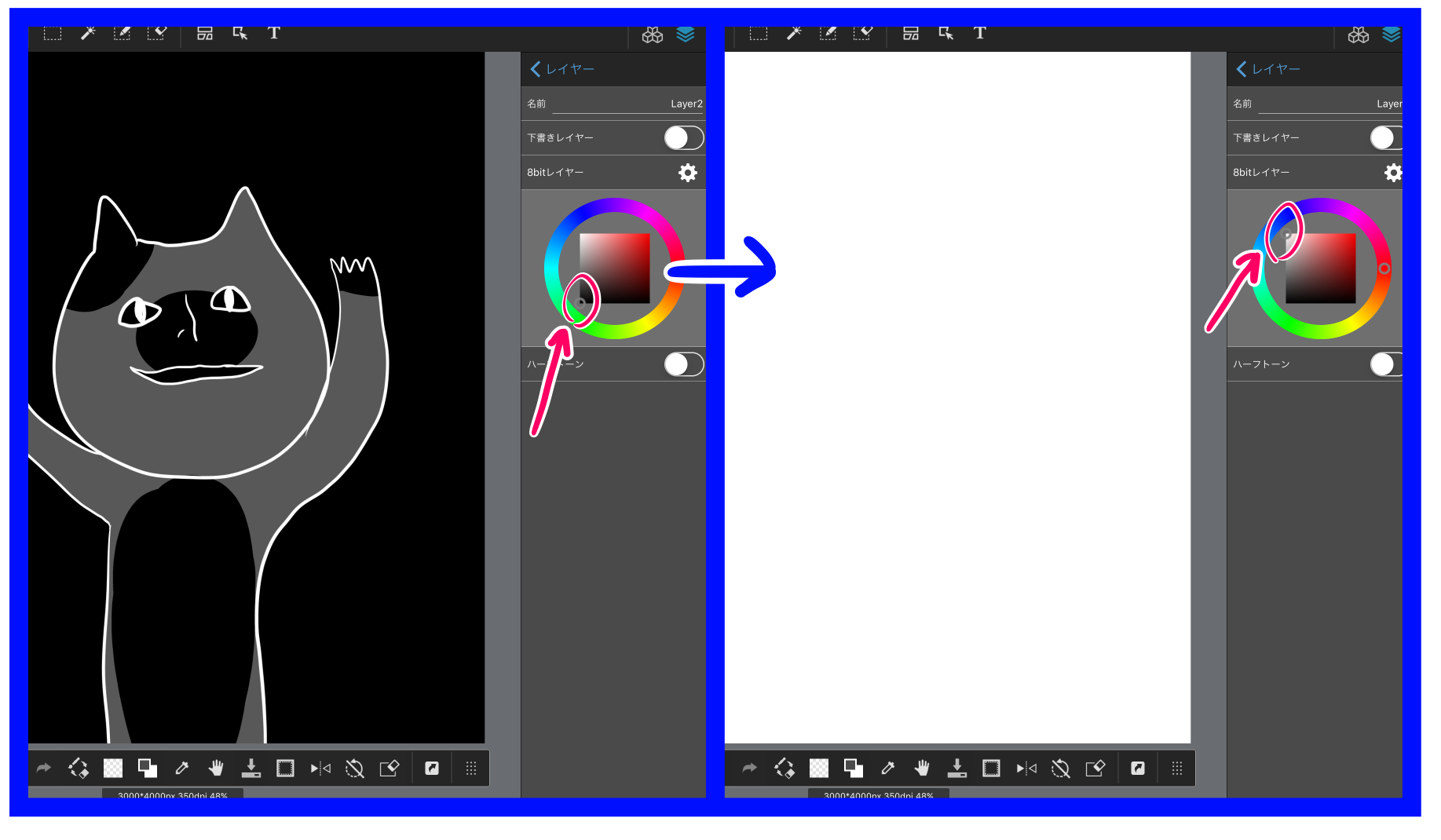
4、色を変える
8bitレイヤーの色を黒から白に変えます。
背景色を白色に設定していると下の画像のように、見かけ上は真っ白になってしまいます。ご注意ください

5、完成
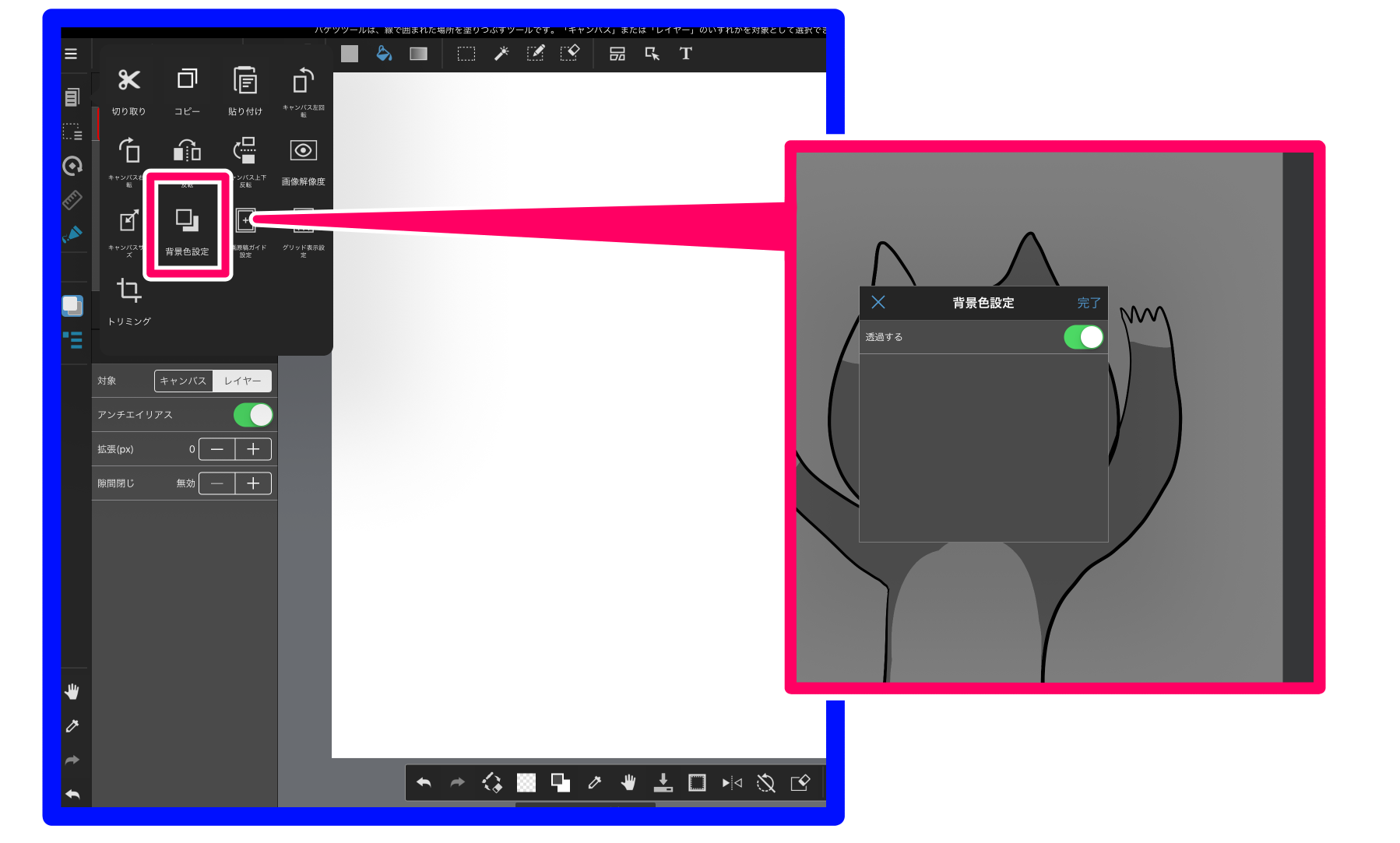
必ず背景色を透明にして「PNG(透過)」で書き出します。

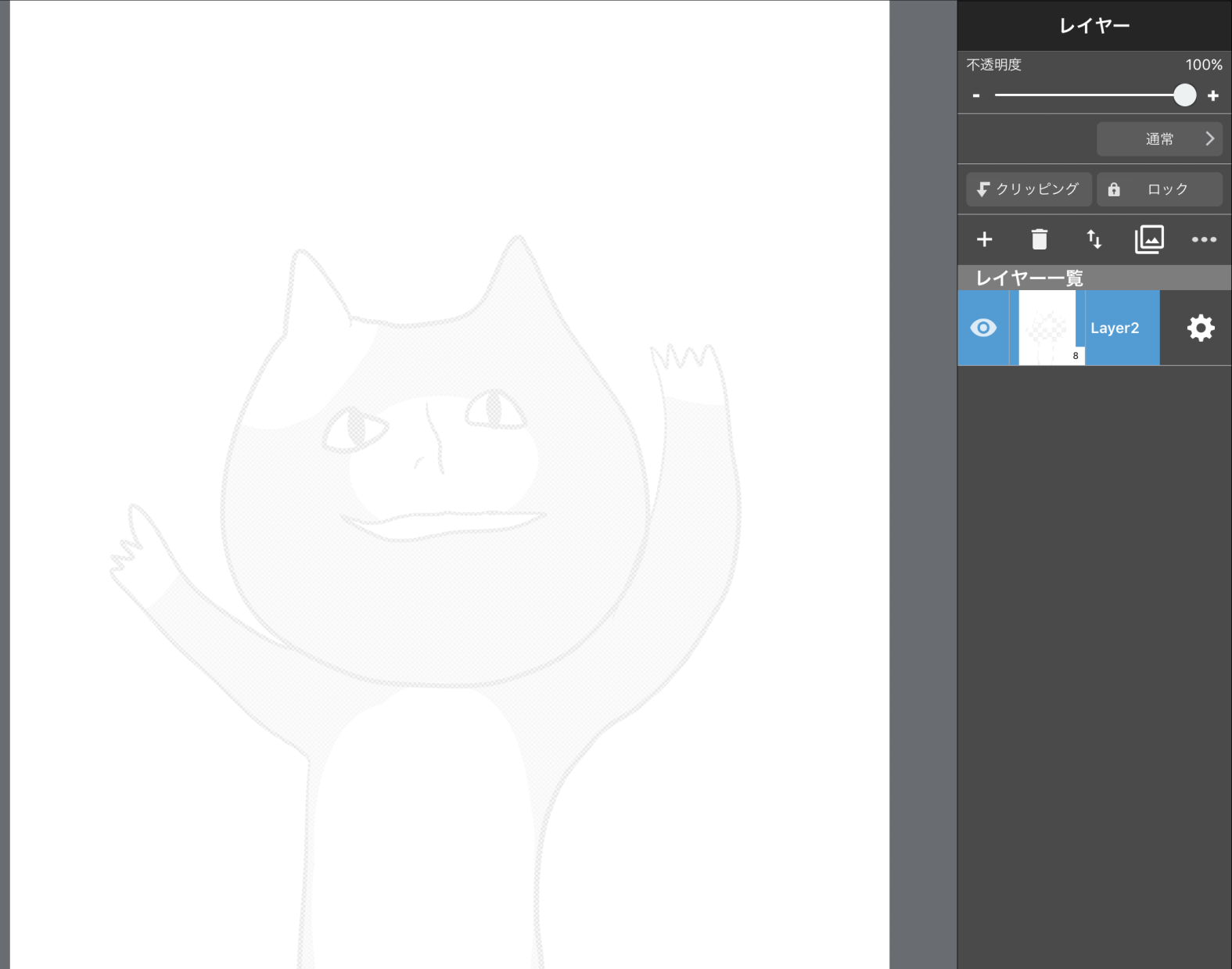
背景画像を透過すると下の画像のように透明背景(白とグレーの市松模様)が薄く透けて見えます。

※どうしてもチェックしたい場合は一度背景色を黒にして確認して見てることも可能です。ただし背景色の透過し忘れにご注意ください!
仕組みについては「『透過』とは?」に簡単に載せていますのでこちらも参照して見てください!
注意
・必ず背景色を「透過」してから書き出ししてください。
・書き出す(エクスポート)形式は「PNG(透過)」です。間違えないようにしましょう。
・SNSで公開する前に一度、画像を表示できるアプリで確認しましょう。
\ 使い方記事の要望を受け付けています /




























