2019.08.19
メガネキャラを描いてみよう


メガネをかけると、キャラクターの雰囲気が変わりますよね。
そこで今回は、メガネをかけたキャラクターの描き方をご紹介します。
メガネを描くときにポイントとなるのは、メガネを描く位置とレンズの表現です。
ここでは、この2つのポイントに注目しながら、メガネのメイキングを見ていきましょう。
Index
1. 位置を決めてメガネを描く
1-1.アタリをとる
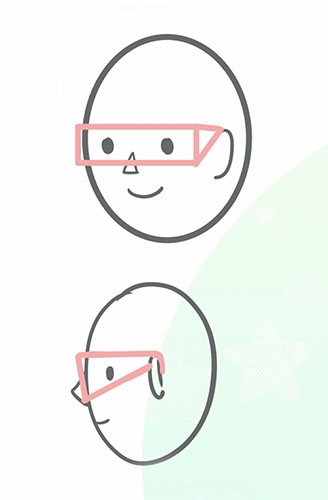
メガネをいきなり描くのは難しいので、まず最初に、どのあたりにメガネを描くかアタリをとっていきます。
イメージとしては、VRメガネのような箱型をイメージします。

最初に、新しいレイヤーを作り、図形ツールで長方形を描きます。

次に、拡大縮小ツールの中にある「自由変形ツール」で奥行きや形を調整していきましょう。


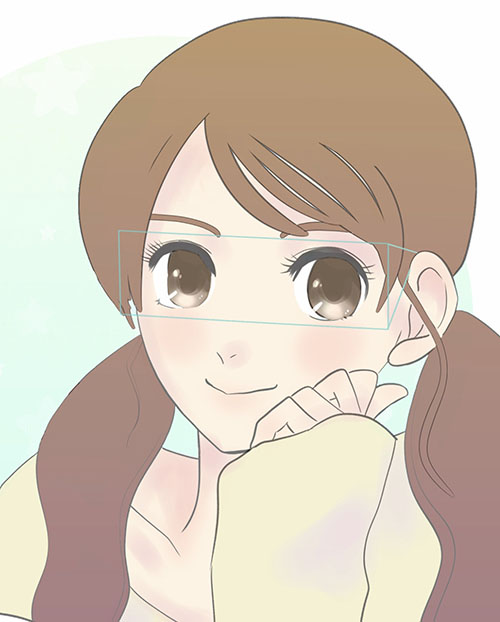
1-2.下書きをする
アタリをとったら、下書きをしていきます。
下書きは、アタリと別の新しいレイヤーに描いていきます。

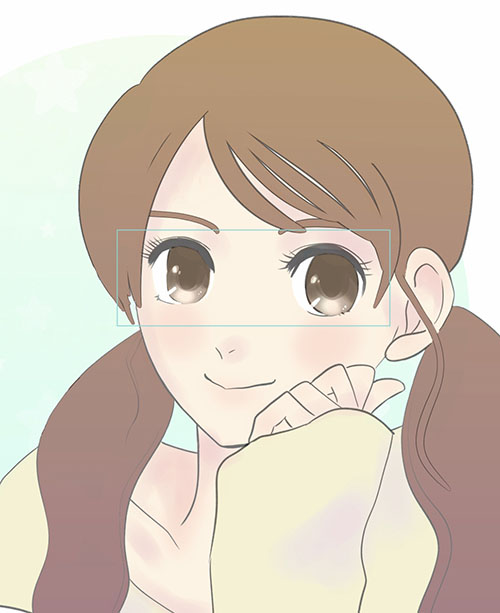
レンズは、正面から見たとき瞳(上の図の赤い部分)が真ん中にくる場所に置くイメージです。
鼻あてを先に描くとレンズとレンズの距離感が取りやすくなるので、ここでは先に鼻あてを描き、その後レンズの形を描いていきます。

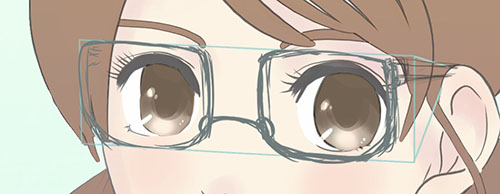
1-3.線を描いていく
下書きができたら、今度は清書していきます。
まず、下書きを描いたレイヤーの「不透明度」を下げます。
次に、新しいレイヤーを作ってメガネの線を描いていきます。


ここではフリーハンドで描いていますが、よりシャープな印象にするために、直線ツールなどを使用するのもおすすめです。
ふちペンブラシを選んだ状態で直線ツールを使うと、簡単にメガネのフチ部分をまっすぐに描くことができます。
※ふちペンの中の部分を透明にして線だけを描きたい場合は、8bitレイヤーを作ってそこに描いていきましょう。
このとき色は、別のカラーレイヤーに塗っていきます。
1-4.色を塗り影や光をつける
線が描けたら、今度はメガネの色を塗っていきます。

メガネの土台となる色を塗ってから、影や光を入れて立体的になるように描いていきましょう。
2. レンズの表現
メガネはフチの部分を描くと、それだけでもメガネらしく見えます。
ただ、フチだけだとレンズがないように見えてしまうことも……。
そんなときは、レンズに映り込む光を描くとよりメガネらしくなっていきます。
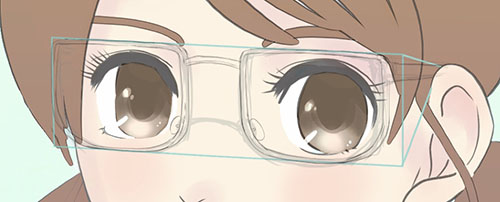
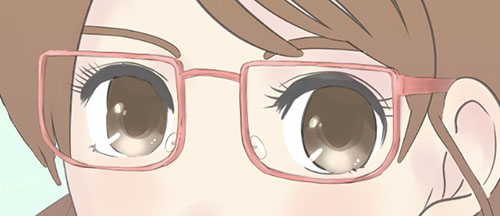
2-1.照明や空の光の映り込みを描く
レンズの表現として、照明などの光を描く描き方があります。
今回は、室内の照明の光が写り込んでいるイメージで描いてみました。

まずは、新しいレイヤーに、ペンやエアブラシで映り込みを描きます。
今回は、蛍光灯の光が写り込んでいるイメージなので、色は白を選びレンズの上の方に描きました。
この映り込みは、パソコンの光が写り込んでいる場合は「レンズの下の方に青みを帯びた光を描く」など、映り込むものによって色や場所を変えるといいでしょう。
映り込みを描いたら、そのレイヤーを「オーバーレイ」に設定して「不透明度」で色の濃さを調整します。
これで、映り込みの表現は完成です。
2-2.レンズのフチ部分に光を描く
レンズの表現として、映り込みのほかにレンズのフチ部分に光を描く方法もあります。

こちらは、新しいレイヤーにペンやエアブラシで白く線を描き、レイヤーを「加算(発光)」に設定します。
その後、不透明度で光を調整したら完成です。
2-3.輪郭の歪みを表現する
メガネのレンズの表現として、輪郭の歪みを描く方法があります。

今回は、メガネの内側に入り込んでいる髪の部分を、やや内側に調整することで歪みを表現しています。
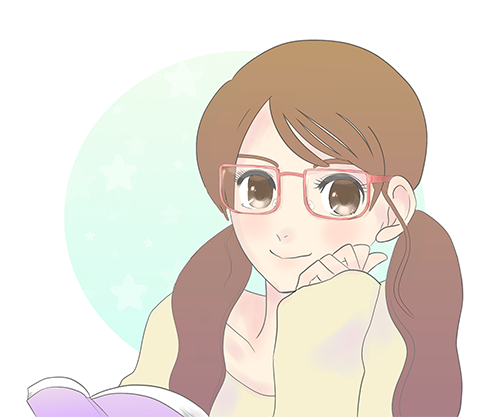
ここでは、3つのレンズの表現方法をすべて使って描いていますが、一つだけで十分レンズを表現することができます。
ぜひ、自分に合った方法でレンズを描いてみてください!
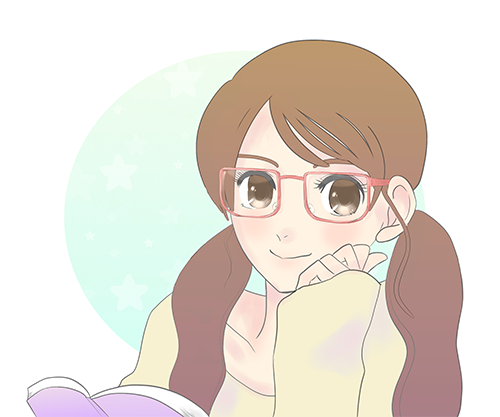
3. メガネの位置を少しずらすと……

メガネを描き終えたら、メガネの影を描いて完成です。

メガネの上のフチをアイラインまで下げると少しメガネがずれ、ラフな印象に仕上がります。

もっと下にメガネをずらす場合は、レンズがより前傾になるので、角度に合わせて全体的に形を調整していきましょう。
メガネの形や色、かけ方によってキャラクターの印象は大きく変わります。
ぜひ、いろいろなメガネの描き方にチャレンジしてみてくださいね。
\ 使い方記事の要望を受け付けています /




























