2019.08.09
スマホの簡単な描き方

毎日使うスマホは、漫画やイラストの小物としても欠かせないものになっています。
しかし、いざ描くとなると、一体どう描いたらいいのかわからなくなってしまいますよね。
そこで今回は、図形などのツールを使って「簡単にスマホを描く方法」をご紹介します!
Index
1.主に使う図形ツールを確認しよう

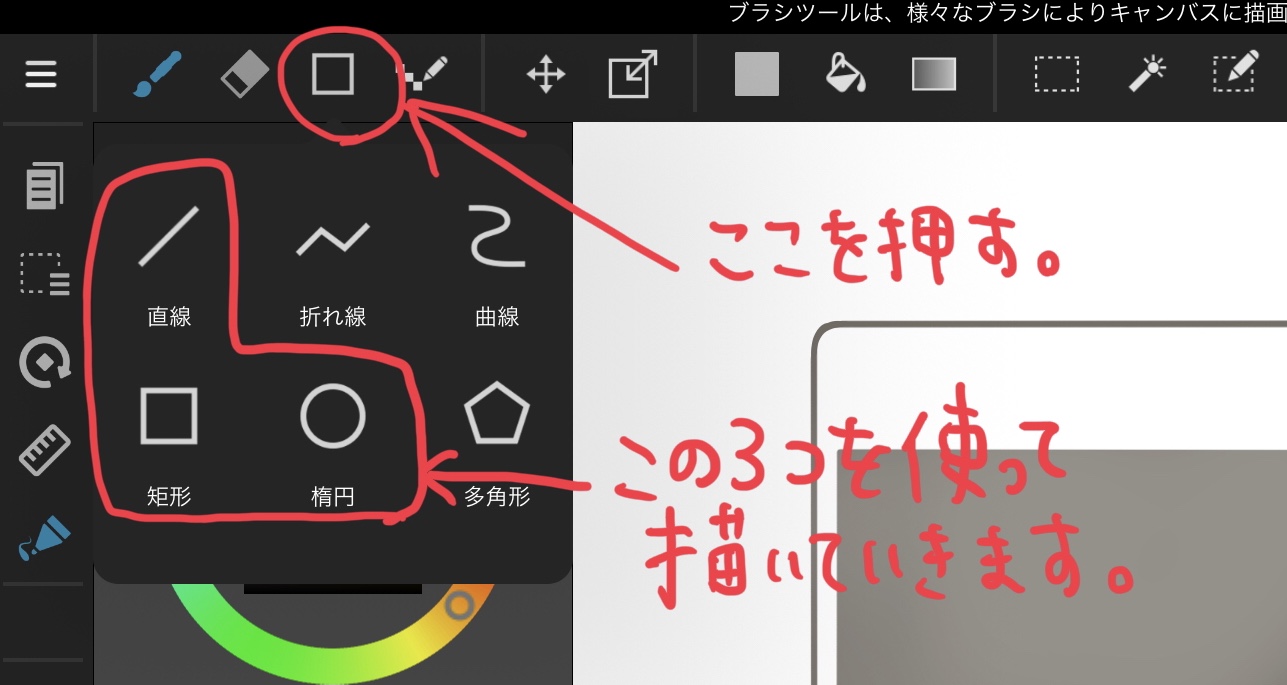
今回主に使用するのは、「図形ツール」です。
では、まず図形ツールがどこにあるかを確認しましょう。
ipadなら画面の上、PCなら画面左にあるツールバーを見てください。
このツールバーにある四角いボタンを押すと、6つの図形ツールが出てきます。
その中から、「直線」「矩形」「楕円」のツールを使ってスマホを描いていきましょう。
2.図形ツールで正面から見たスマホを描く

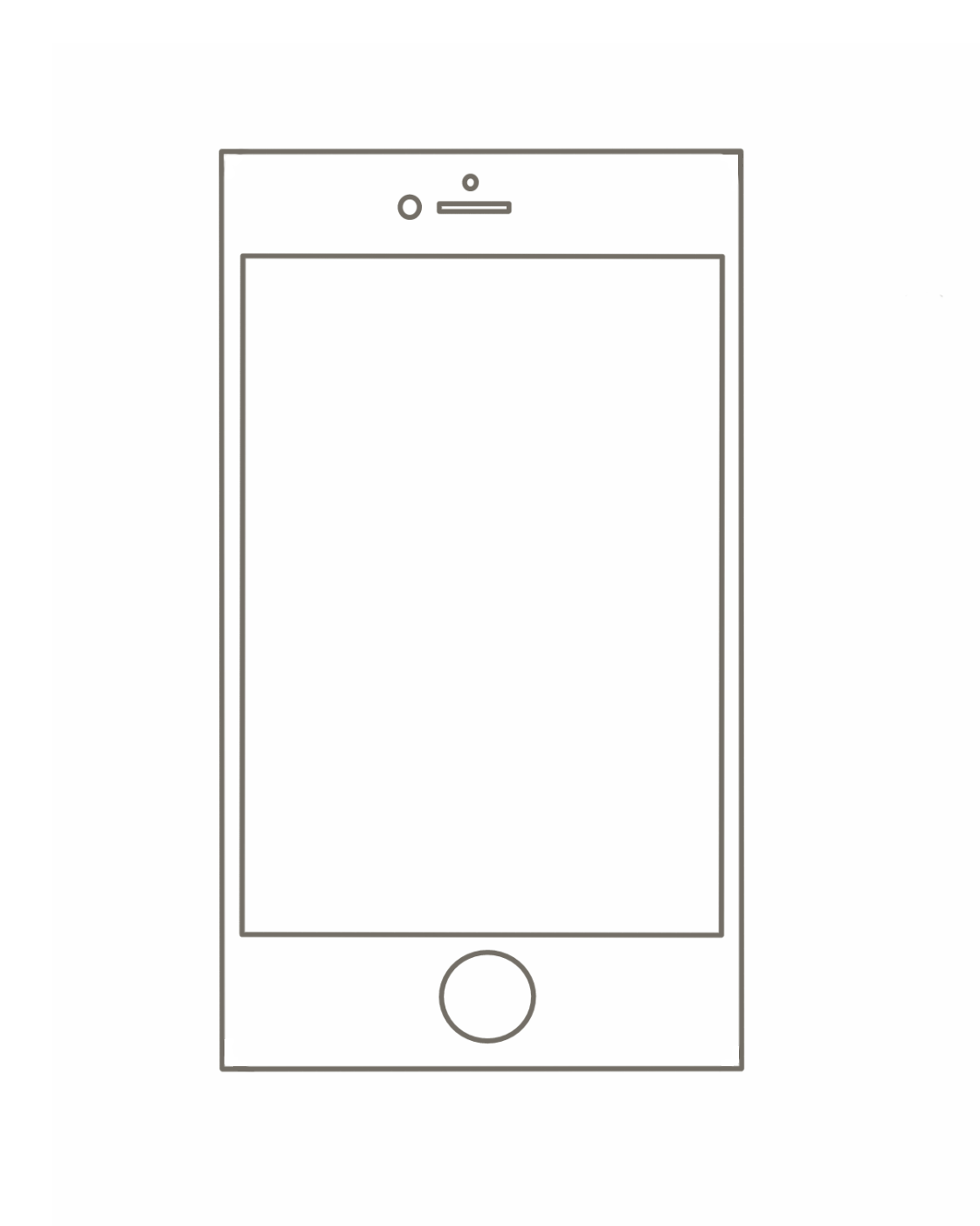
まずは、「矩形ツール」でスマホの輪郭になる長方形を描き、その中に画面部分になる長方形を描きます。
線の太さや色は、ペンの「サイズ」や「カラー」の項目で調整しましょう。
次に、スピーカーやカメラ、ホームボタンを「楕円」や「矩形ツール」で描いていきます。
スピーカー部分は両端が楕円形なので、「直線」ツールで描いてもOKです。
こういった細かいパーツは、一つずつ新しいレイヤーに作ると位置を調整しやすいですよ。
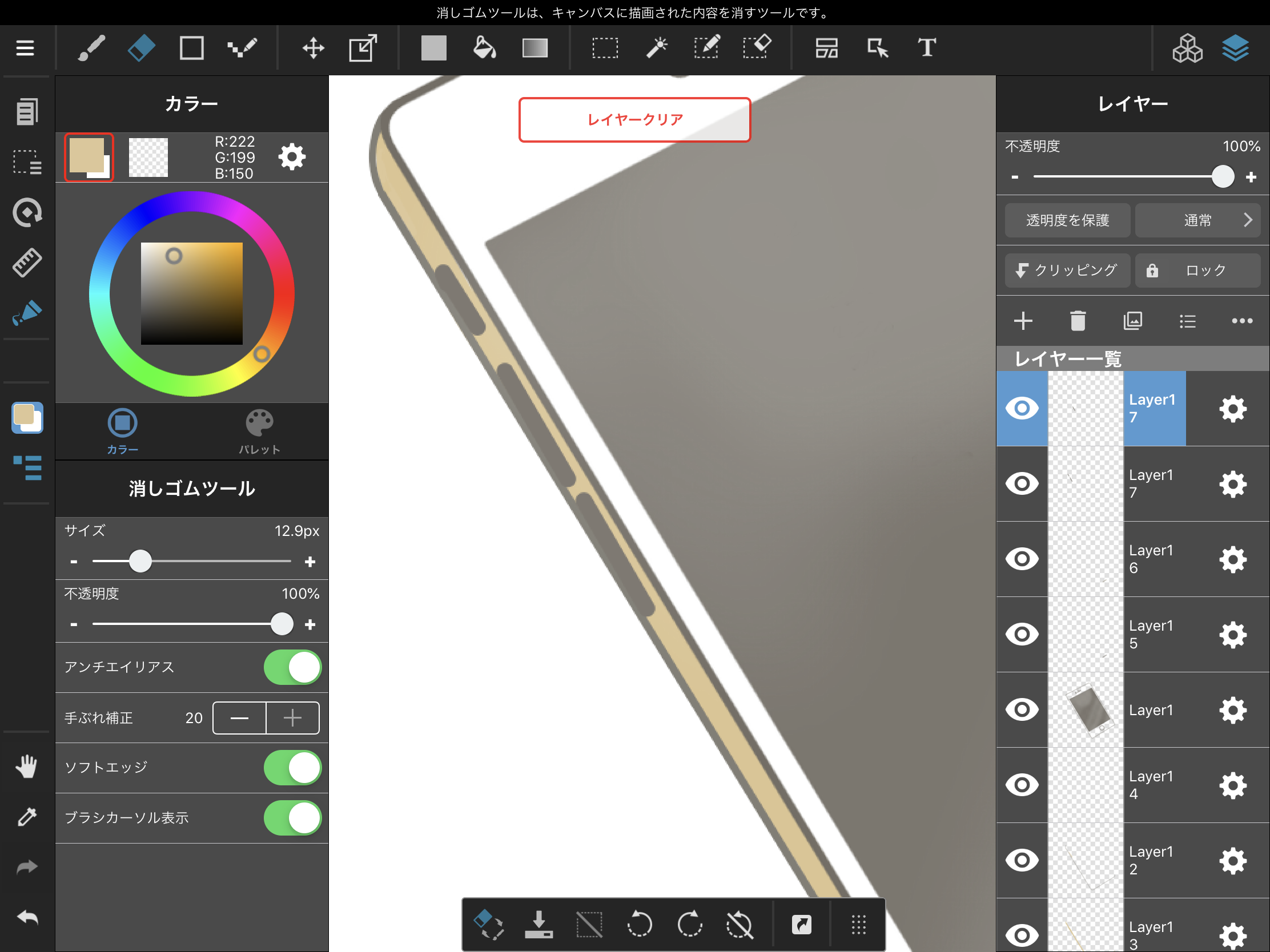
3.スマホの角を丸くする

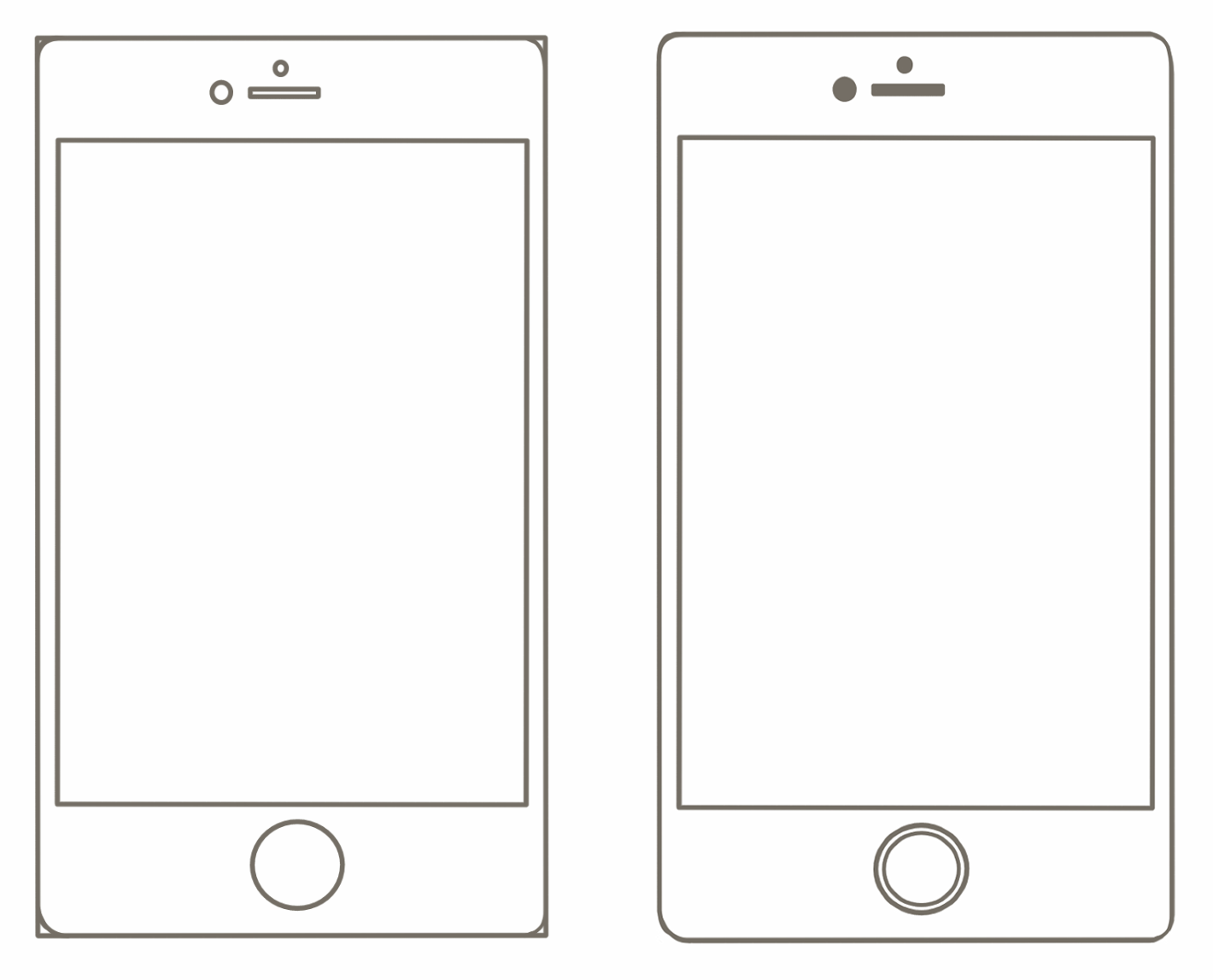
今回モデルにしているiphoneは角が丸いので、先程描いた長方形の角を丸くしていきます。
写真のように、まず角の内側に丸い角を描いてから、不要な部分を消しゴムで消しましょう。
丸い角をうまく描くことができないという人は、「楕円ツール」で円を描く→角の部分に置いて不要な部分を消すという方法を使うと、綺麗に丸い角を描くことができます。
4.画面や細かいパーツの色を塗る

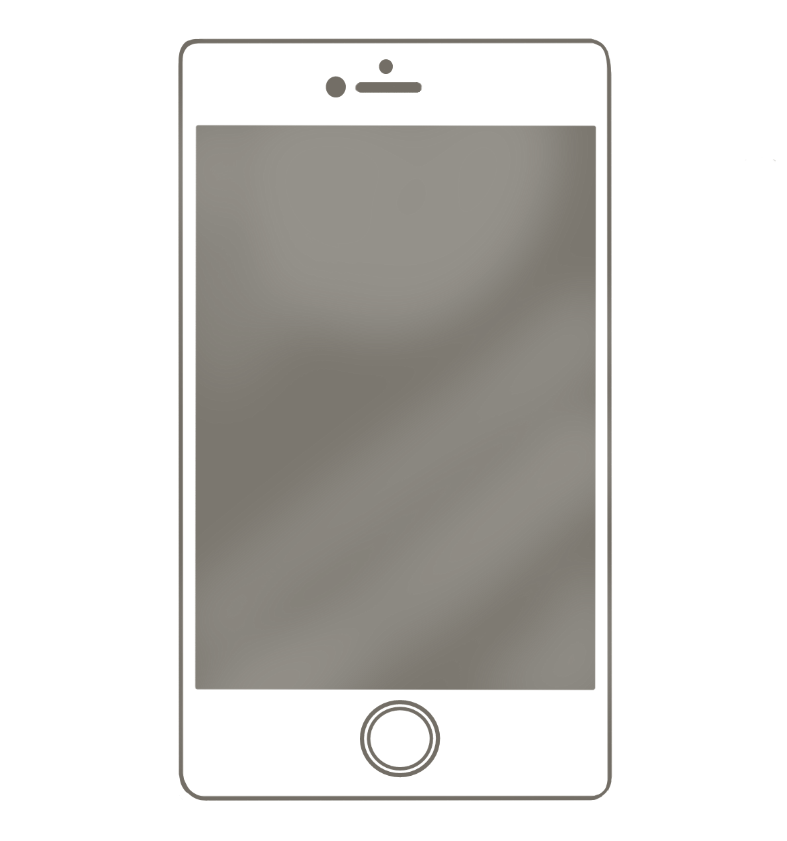
スマホの形を図形ツールで描くことができたら、画面部分を描いていきます。
まず、スマホの画面部分にバケツツールで色を塗り、光の反射をエアブラシで描きます。
色が濃い場合は、レイヤーの不透明度を下げて調整しましょう。
画面の色が塗れたら、同じ色でスピーカーやカメラの部分も塗りつぶしていきます。
5.角度を変える

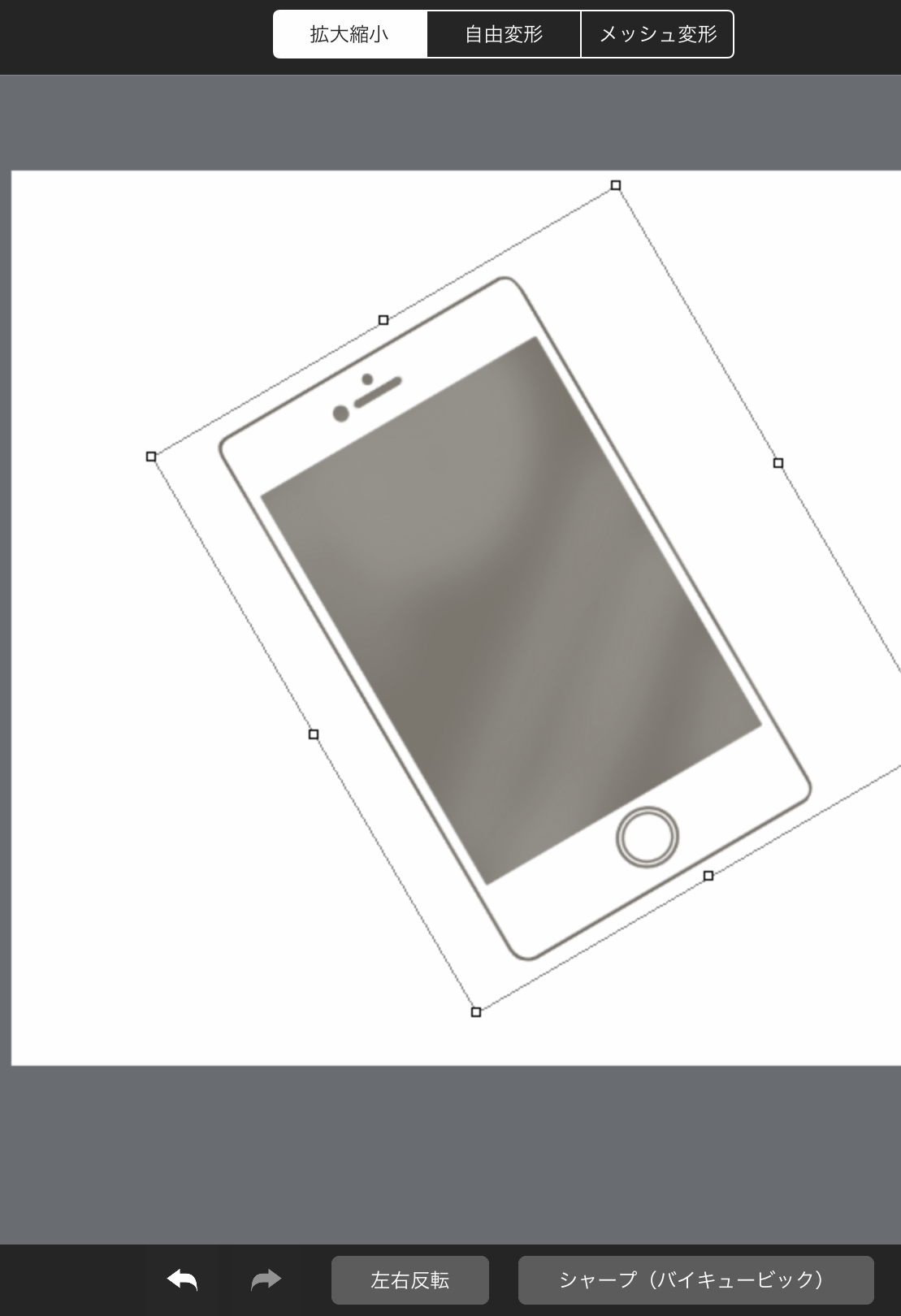
正面から見たスマホを描けたら、角度をつけていきましょう。
まずは、通常の拡大・縮小で回転させていきます。

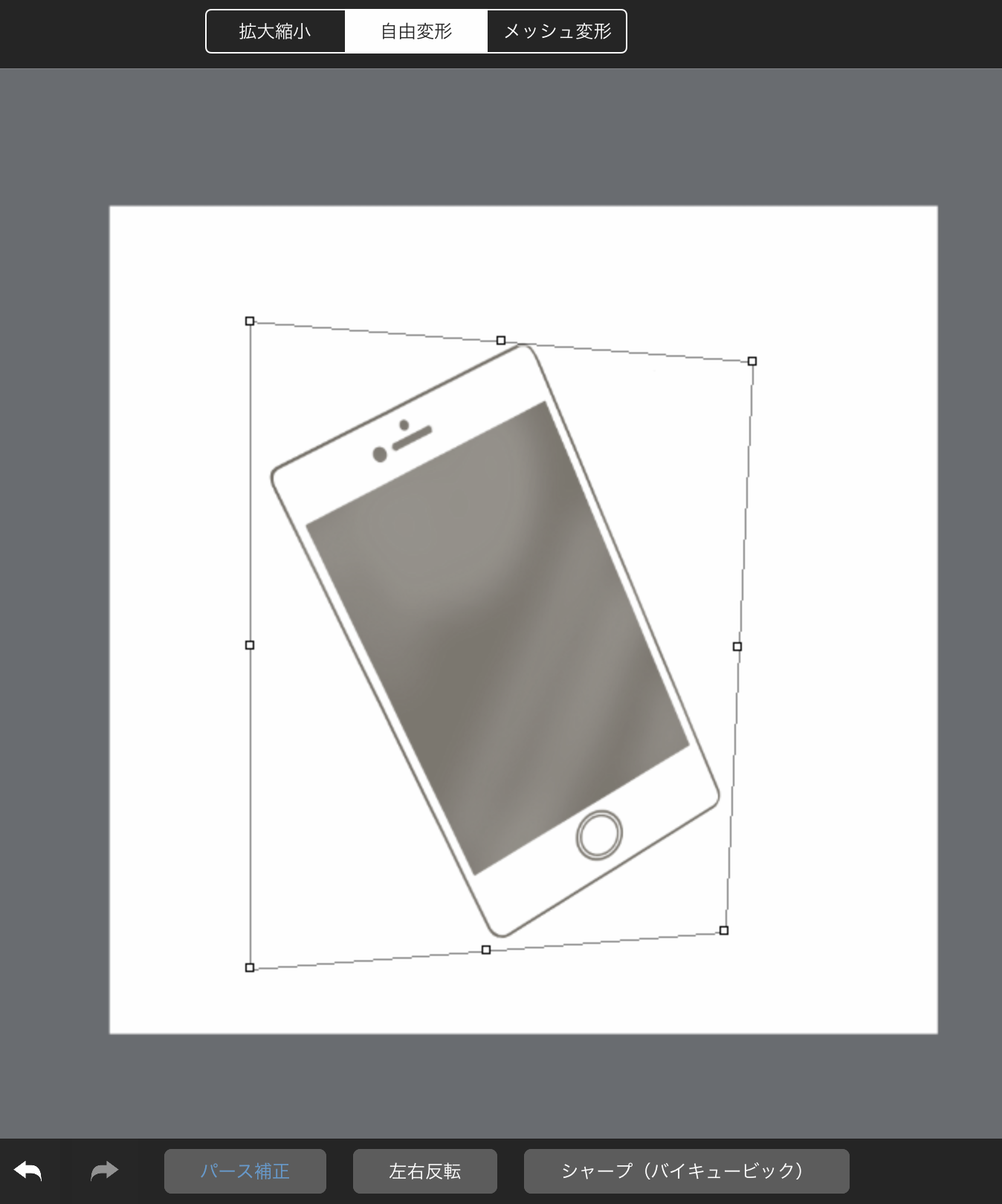
次に、画面上にある自由変形のボタンを押します。
また、一番下のパース補正のボタンも押しましょう。
こうすると、スマホの形を奥行きが出るように変形することができます。
色々試して、自分が描きたい角度を見つけましょう。
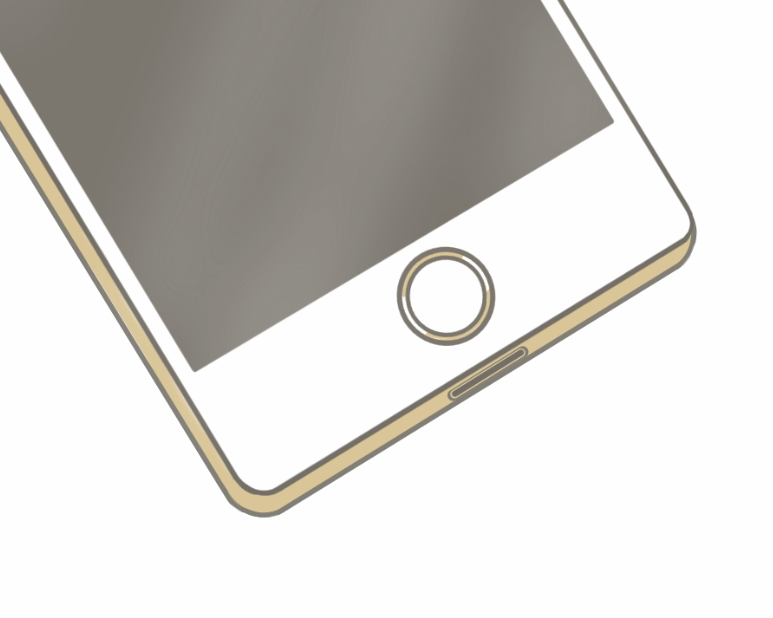
6.厚み・色をつける

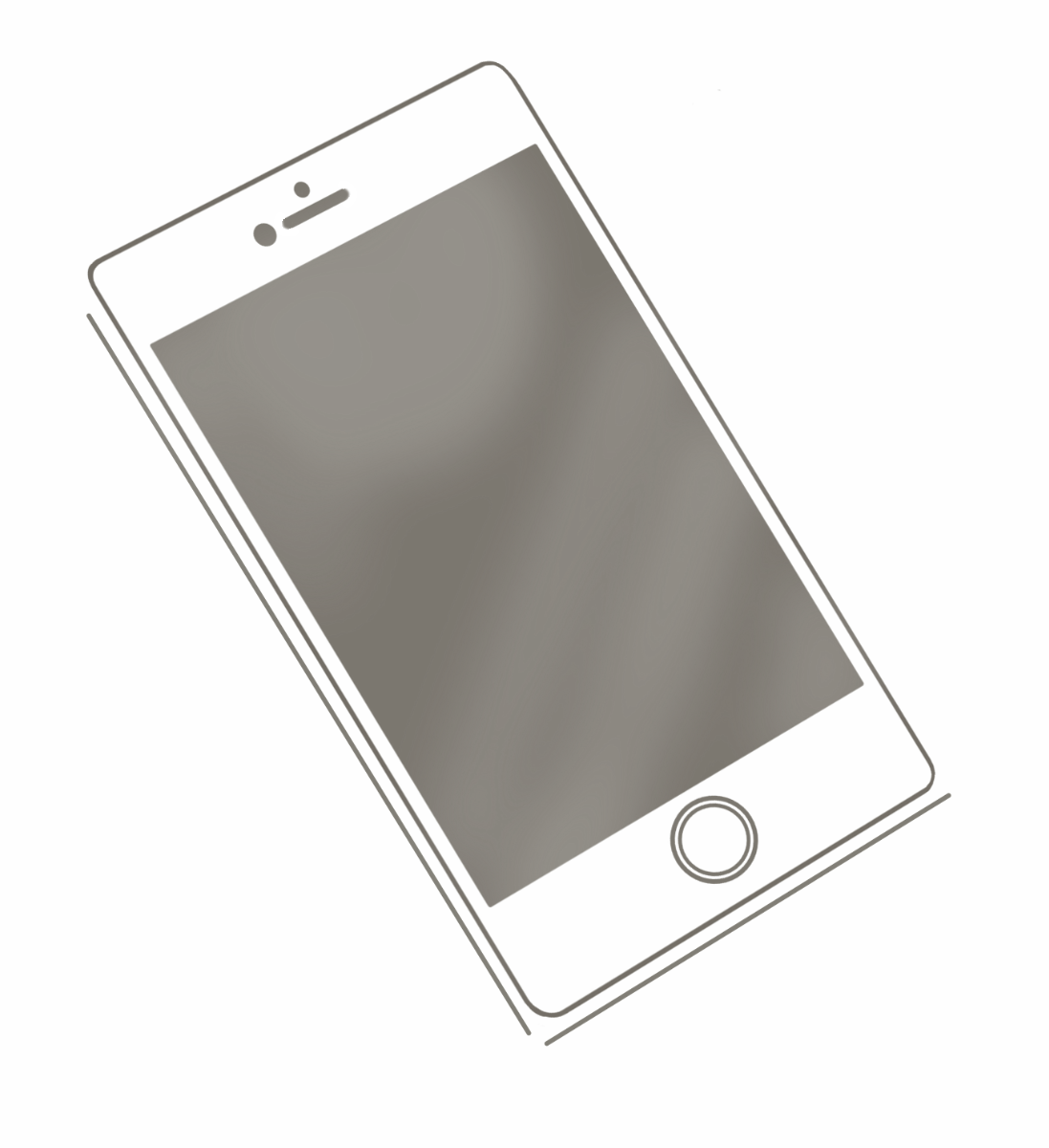
角度が決まったら、今度はスマホに厚みをつけていきます。
まず、図形ツールの「直線」を使って、スマホの輪郭と平行になるように線を描きます。
次に、直線とスマホの端の部分を、円を描くようにして繋げましょう。

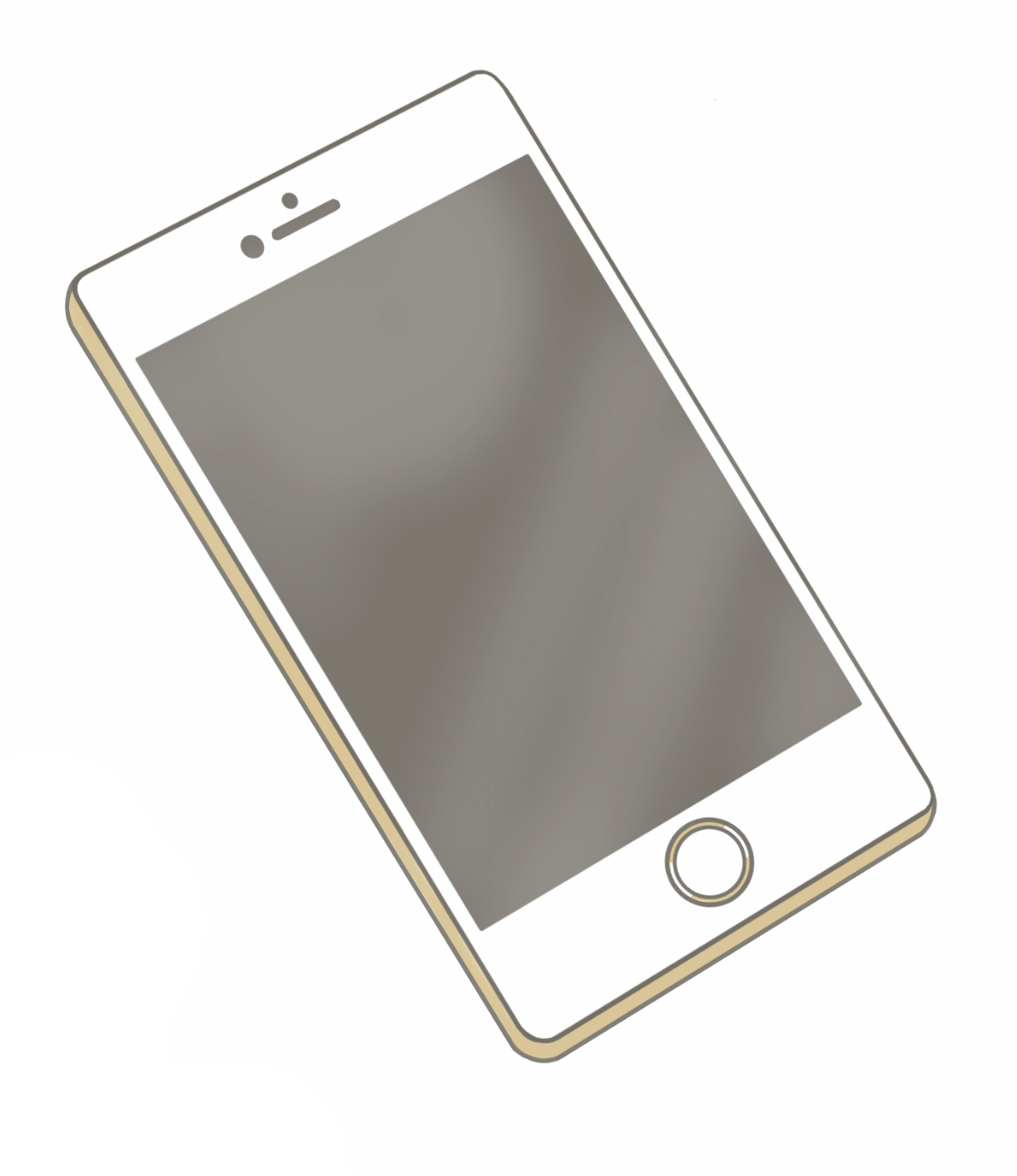
スマホの形が決まったら、スマホの土台となる色を塗ります。
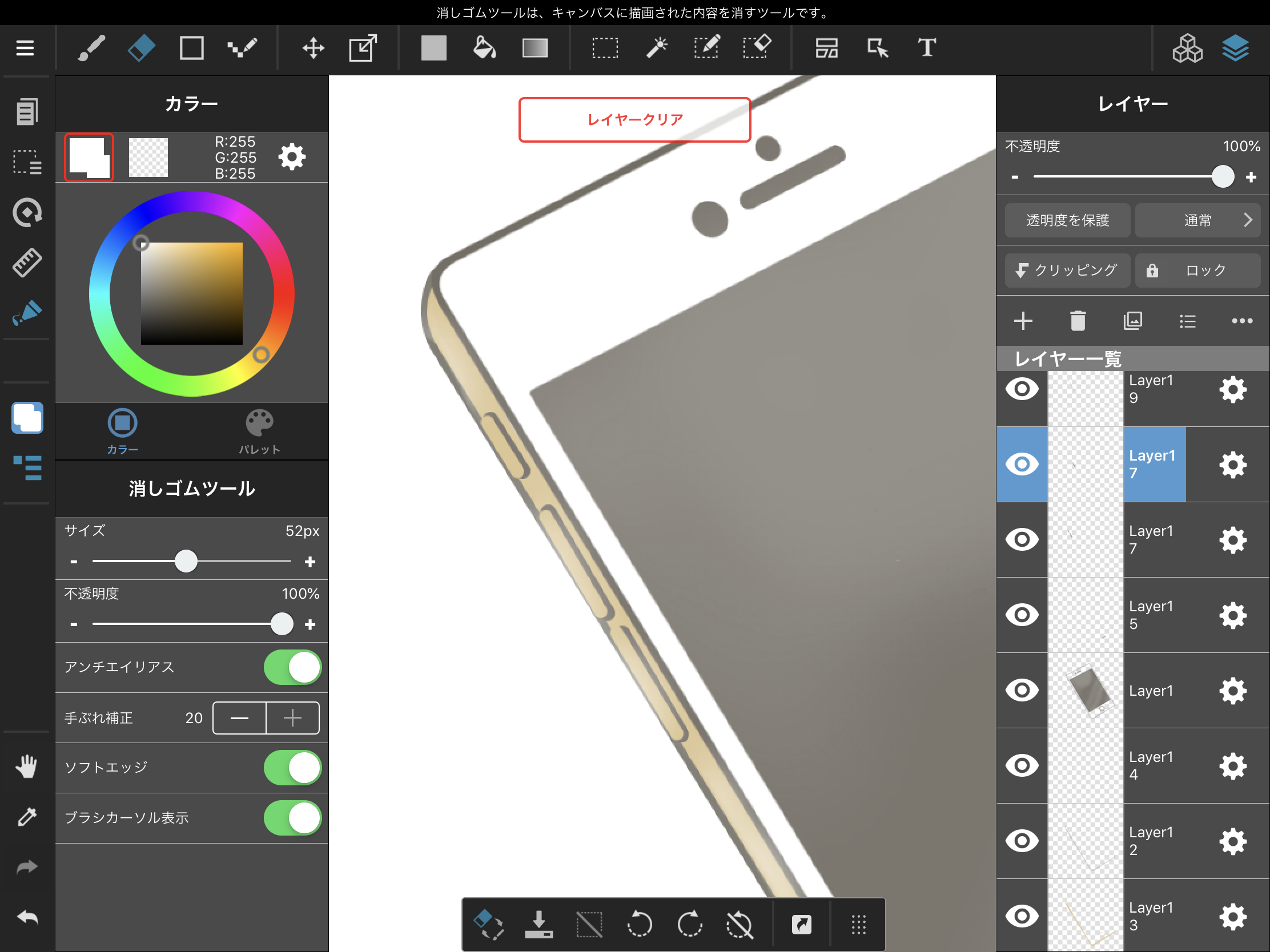
7.ボタンや充電器の差し込み口を描く
スマホらしさを出すためには、充電器の差し込み口やサイドのボタンもしっかりと描いていきましょう。
ボタンや差し込み口は、直線ツールを使うと簡単に描くことができます。

まず、スマホの輪郭などを描いた線の色で、太い直線を描きます。

次に、先程より線を少し細くして、スマホの色で直線を描きます。
これで、ボタンの完成です。

同じ要領で、充電器の差し込み口も描いていきます。
まず、スマホの輪郭などと同じ色で、太い線を描いていきます。
次に、先程よりも細い線をスマホの色で引き、その上にさらに細い線を輪郭などと同じ色で描いていきます。
これで、差し込み口の完成です。
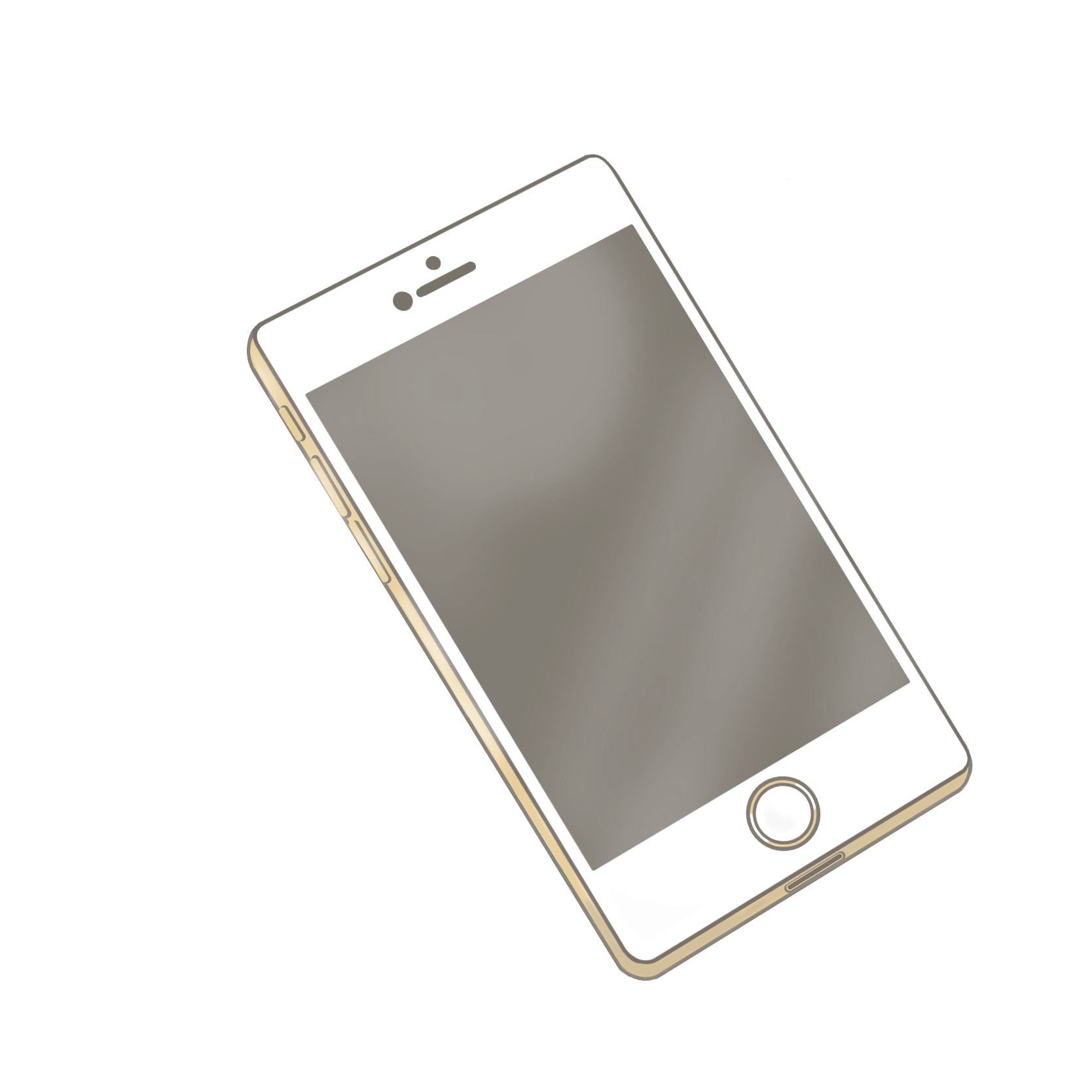
8.影や光を入れる

スマホの形ができあがったら、光や影を入れて完成です!
レイヤーを統合し、縮小して角度を変えたり影を加えることで、キャラクターに持たせることもできます。

イラストの中に入れるときは、線の太さや色をキャラクターとあわせると馴染みやすくなりますよ。
ただし、縮小すると線が細くなるので、最初から線を細くしすぎないよう注意しましょう。
スマホを持ったキャラクターを描きたいときは、ぜひこの記事を参考に図形ツールを使って描いてみてくださいね!
\ 使い方記事の要望を受け付けています /