2019.11.22
スクリーンレイヤーを使って背景素材と人物イラストをなじませよう!


スクリーンレイヤーは人物のハイライトを入れるときに使える便利なレイヤーブレンドです。
しかしスクリーンレイヤーの使い方はこれだけではありません。
たとえば、写真素材など、背景と人物イラストを別々に用意したときに、両者を違和感なく合成するのにスクリーンレイヤーが活躍します。
そこで今回は、スクリーンレイヤーをつかった背景素材と人物イラストのなじませ方をご紹介します。
Index
下準備
背景と人物イラストを用意
今回は背景にスマホで取った写真をイラスト風に加工したものを使います。
写真は必ず自分で撮影したものを使いましょう。

次に、背景と合成する人物イラストを用意します。

それでは背景と人物を合わせてみましょう。
人物を背景に配置
さきほど用意した背景をメディバンペイントで開きます。
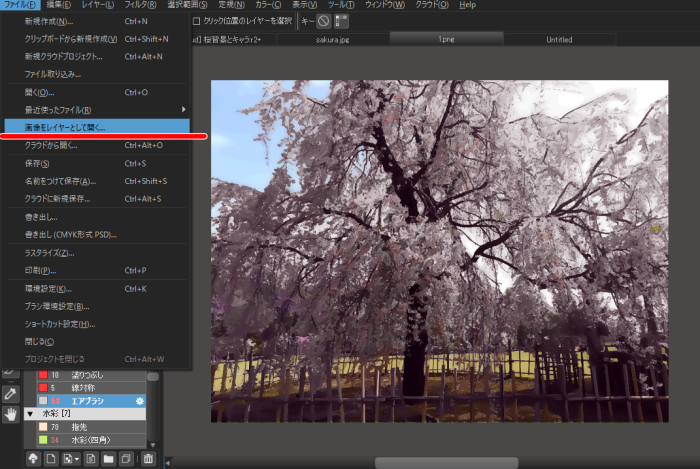
背景のデータを開いたら、メニューから「画像をレイヤーとして開く」を選択。
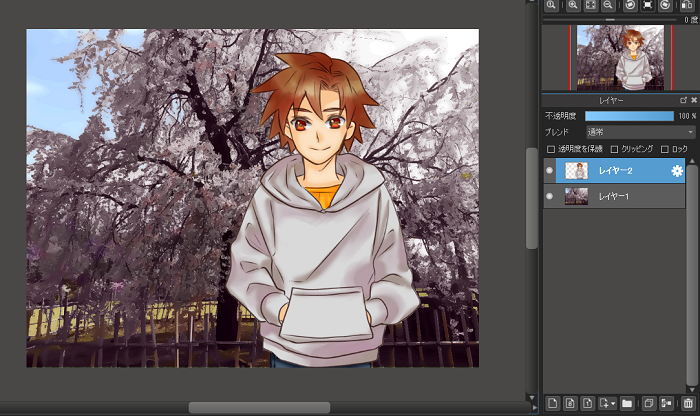
人物イラストのデータを開きます。

これで背景に人物を配置できました。

このままだと背景とイラストがなじまず違和感を感じてしまうので、背景とイラストをそれぞれ加工していきます。
背景を加工
背景画像を複製
まず、背景レイヤーを複製しておきましょう。
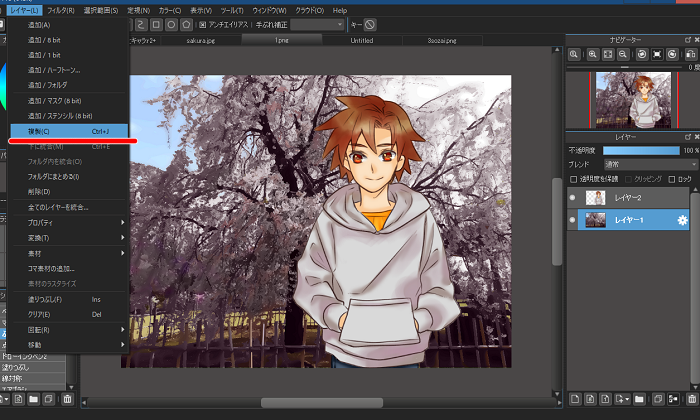
複製したいレイヤーを選択し、レイヤーメニューから複製を選択します。

レイヤー名を変えて整理しました。

背景をコピーして元の画像を残しておくと、加工前後の変化を比較できるうえ、万が一失敗したときに1からやり直す手間が省けて便利です。
背景の加工は複写したレイヤーで行います。
元の画像はそのままにしておきましょう。
レベル補正
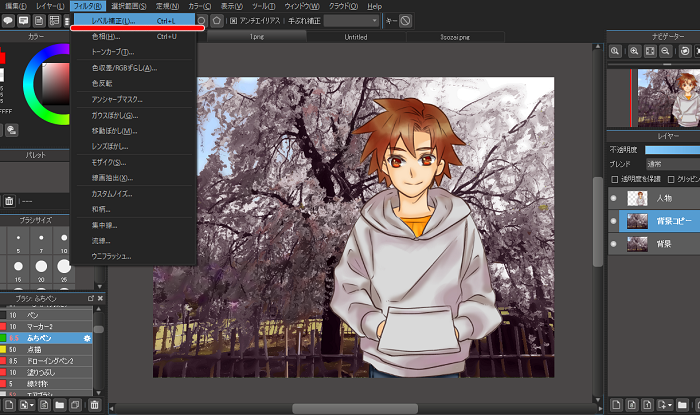
複写した背景を選択し、フィルタメニューからレベル補正を選択します。

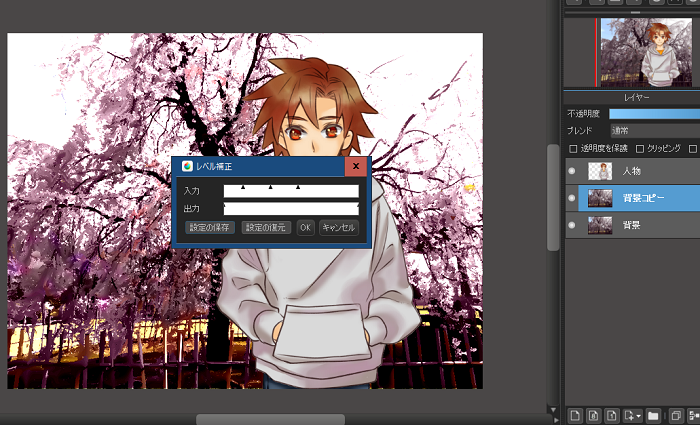
レベル補正のカーソルを画像のように調節して明るくなるようにします。

レベル補正で明るくしたら、さらに複製します。
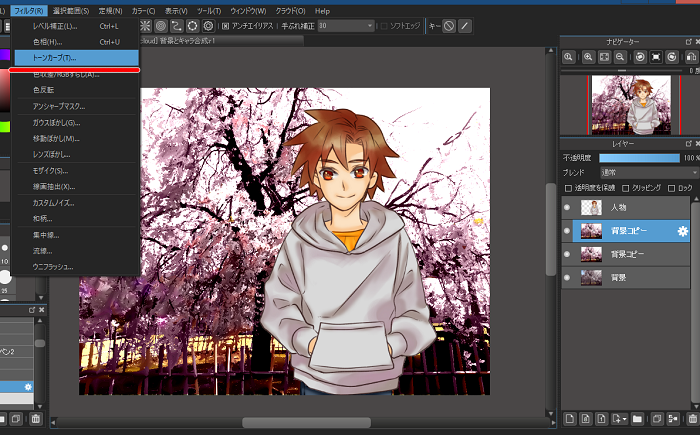
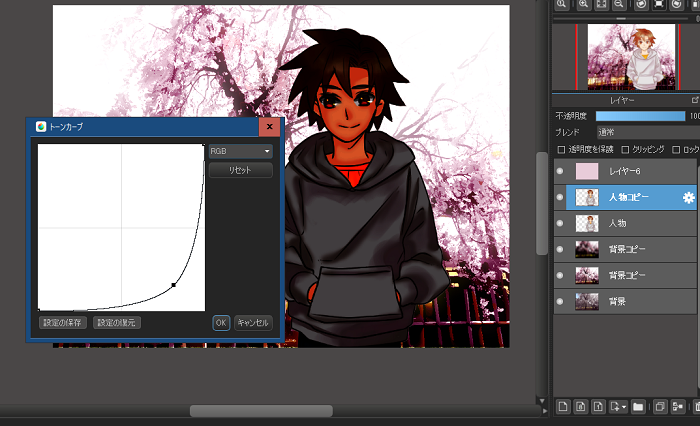
複製したレイヤーを選択し、フィルタメニューから「トーンカーブ」を選択します。

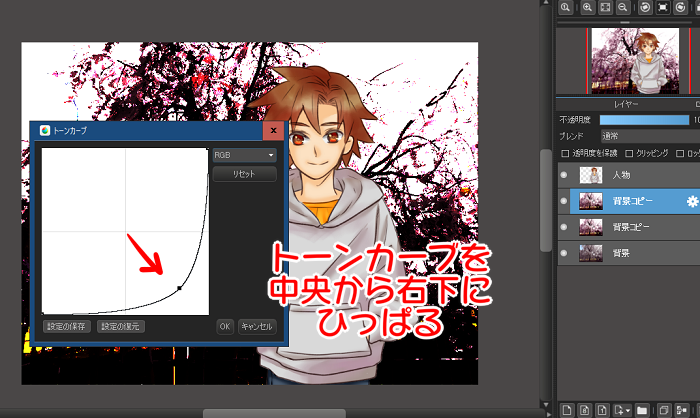
トーンカーブを中心から右下にひっぱり、弓なりになるようにします。

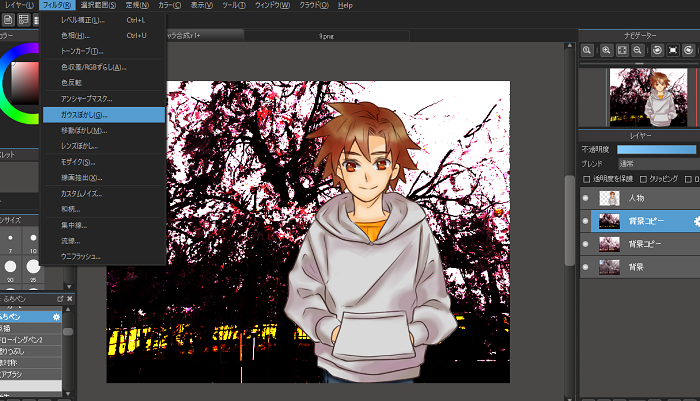
ガウスぼかし
トーンカーブを調整した背景レイヤーに、フィルタメニューから「ガウスぼかし」をかけます。

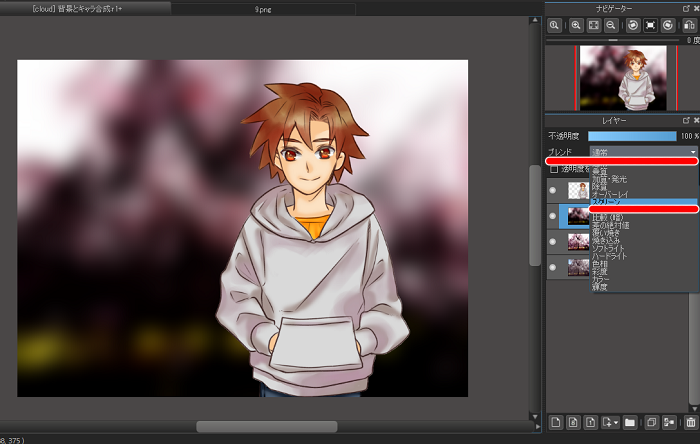
レイヤーブレンドをスクリーンへ
ぼかしをかけたら、次にレイヤーブレンドをスクリーンに変更します。

ぼかしやスクリーンの明るさが強いと感じた場合は不透明度を調整しましょう。

これで背景の加工は完了です。
次に人物イラストを背景となじませていきます。
人物の加工
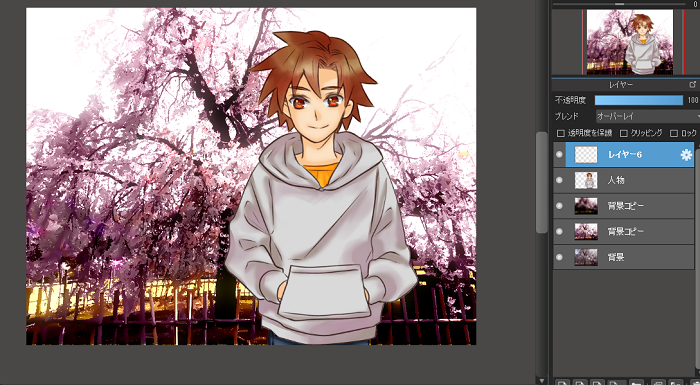
オーバーレイで全体をなじませる
新規作成でレイヤーを新しく作り、レイヤーブレンドをオーバーレイに変更します。

背景の花の色をスポイトで取り、レイヤーメニューから塗りつぶしを選択。
画面全体を塗りつぶします。

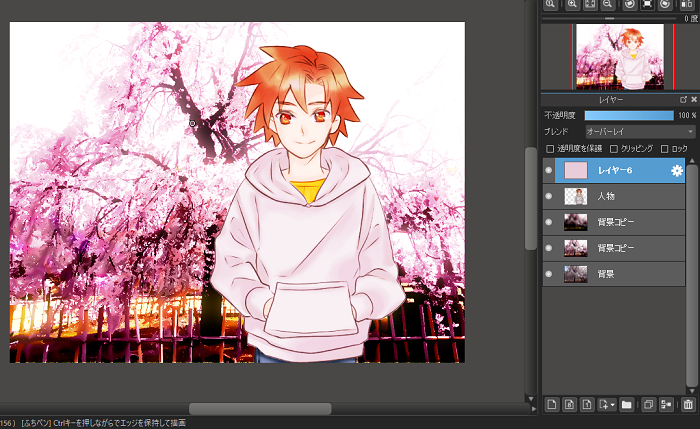
このままだと明るすぎるので、不透明度を調整します。

(不透明度40%)
人物イラストの加工
人物レイヤーも複製しておきましょう。
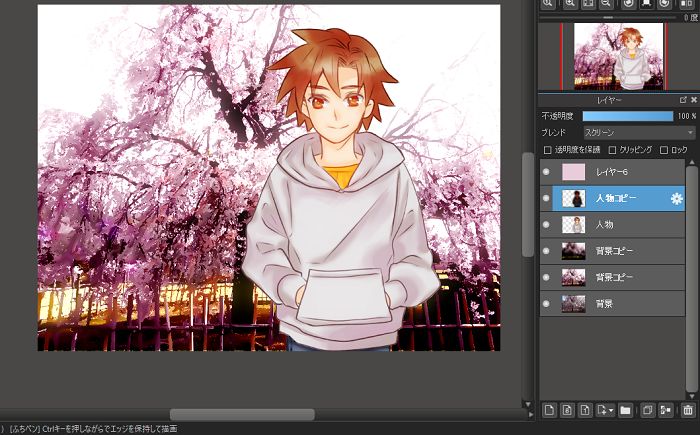
複製したら、トーンカーブの調整をします。
さきほどの背景と同じ手順でカーブを右下にひっぱります。

さらにガウスぼかしをかけ、レイヤーブレンドをスクリーンに変更しました。

最終調整
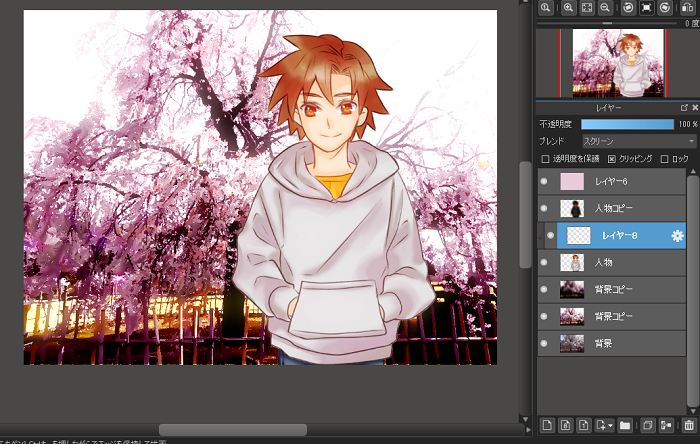
新規レイヤーを作成し、元となる人物レイヤーのうえにクリッピングします。
さらにレイヤーブレンドをスクリーンに変更します。

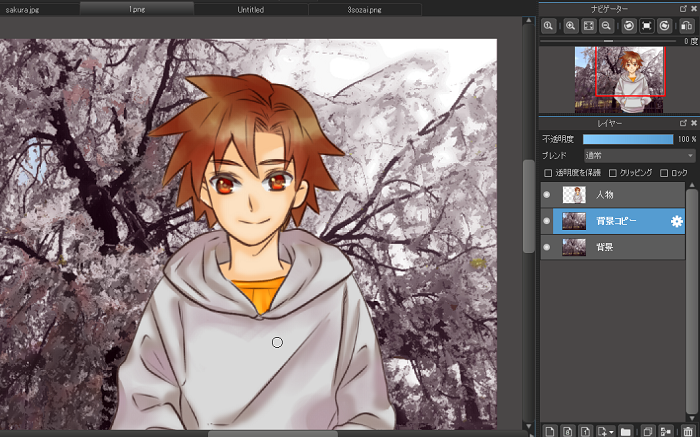
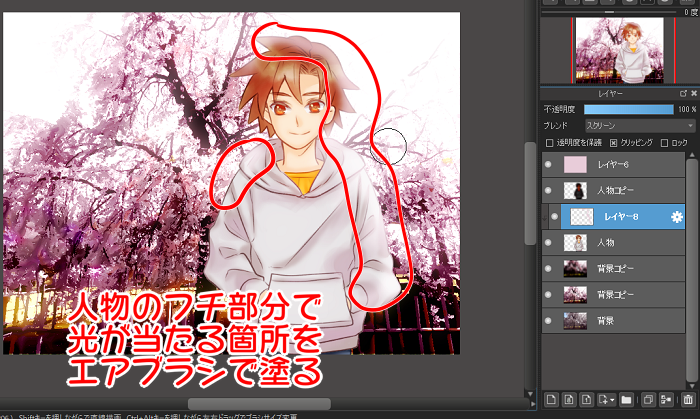
エアブラシで背景の花の色をとり、人物のフチを軽く塗っていきます。
光が当たる部分を塗るのがコツです。

最後に不透明度を調整して完成です!

(不透明度60%)
スクリーンレイヤーを使えば、背景素材と組み合わせても違和感ない作品ができます。
ぜひみなさんも活用してみてください!
\ 使い方記事の要望を受け付けています /


























