2020.06.03
メディバンでオリジナルパターンを作ってみよう5【三角】

今回ご紹介するのは三角を使ったパターンです。
四角や丸と違い作成するのに少しコツと手間が必要ですが、汎用性が高く様々なパターンを作成することができます。
ぜひ挑戦してみてください。
Index
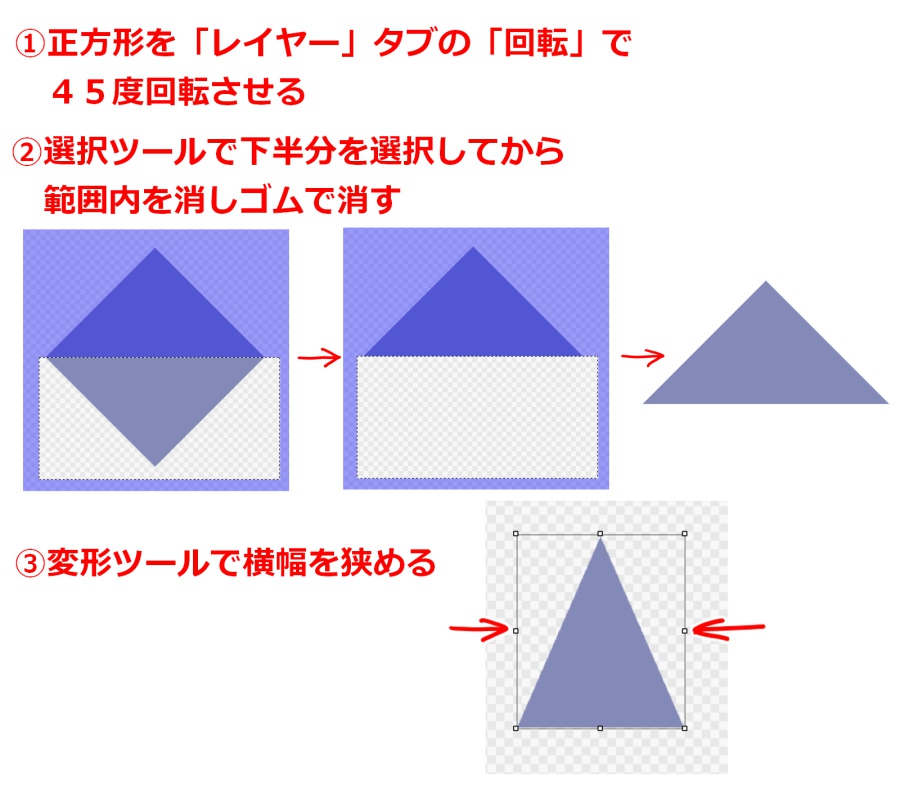
三角の作り方
正方形を描き、「レイヤー」タブの「回転」で45度回転させます。
選択ツールで下半分を選択し、範囲内を消しゴムツールで消します。
変形ツールで横幅を調整したら三角の完成です。

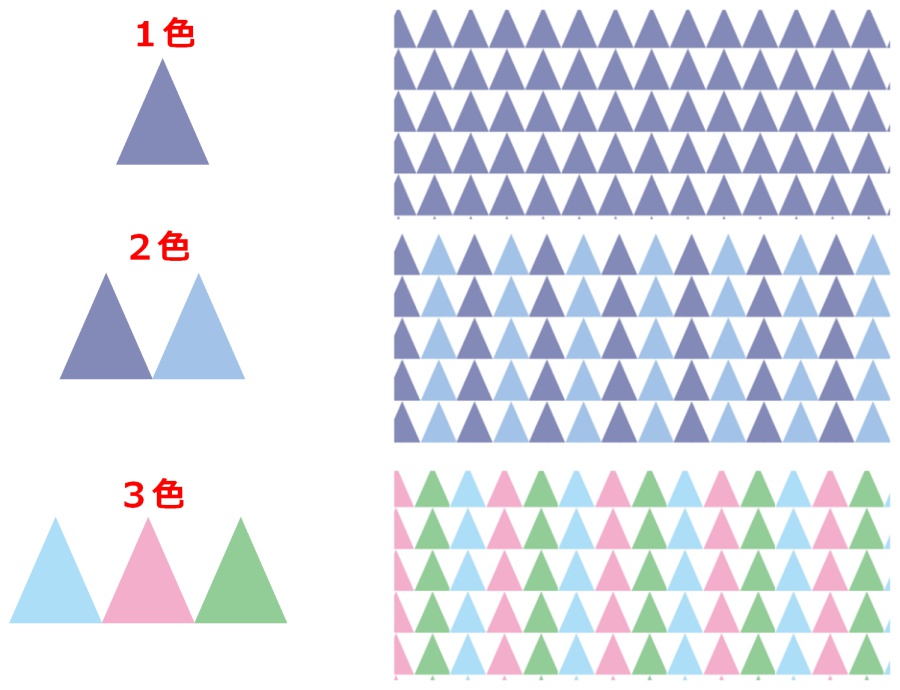
横並びパターン
「レイヤーを元に作成/不透明度」を行い登録して完成です。
色を増やす場合は、レイヤーをコピーして色を変え、下辺の角がぴったりくっつくように真横に移動します。

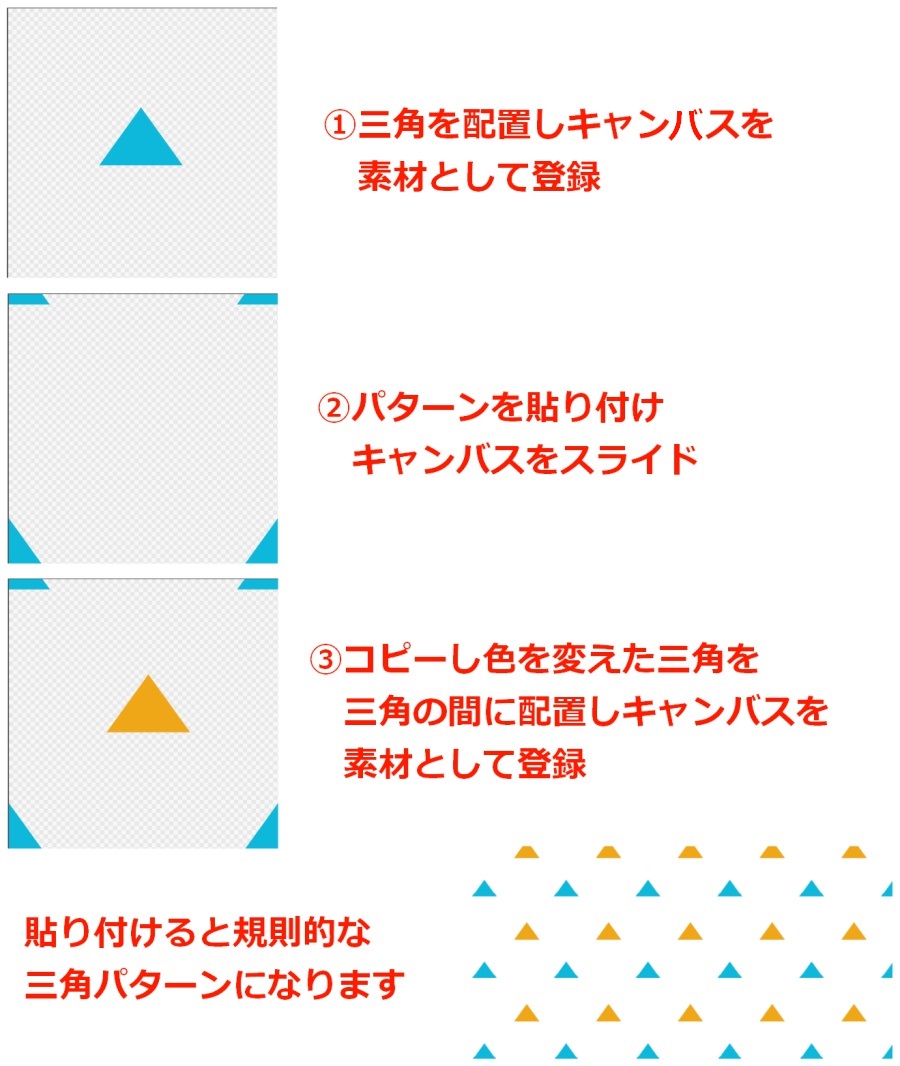
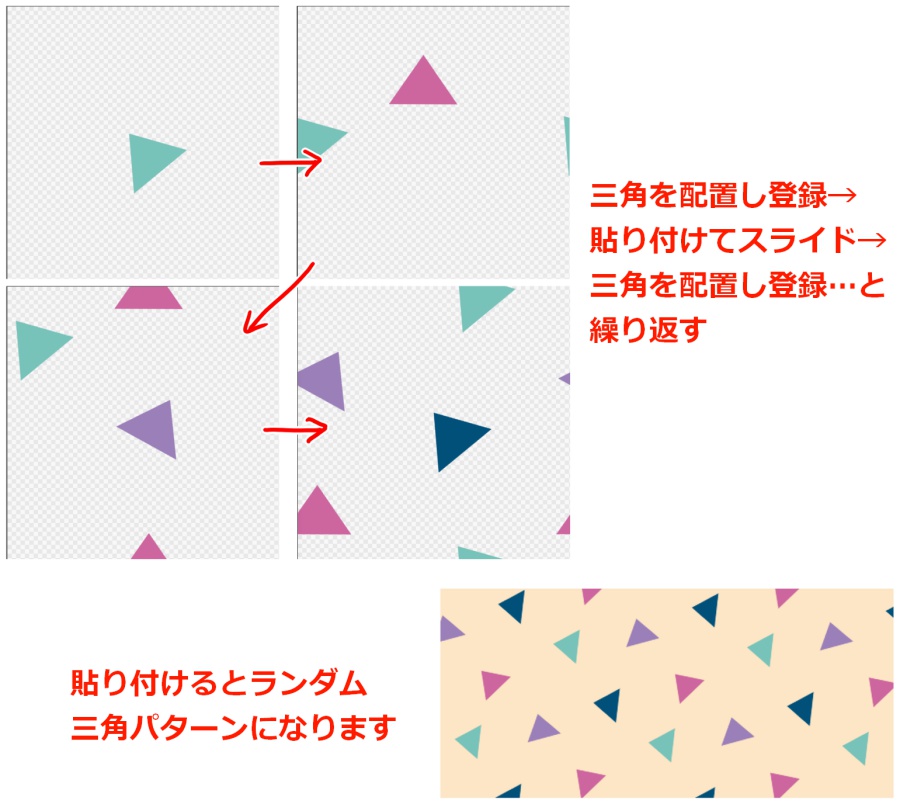
三角パターン
前回の「ドットパターン」と同じ手順で作成することができます。
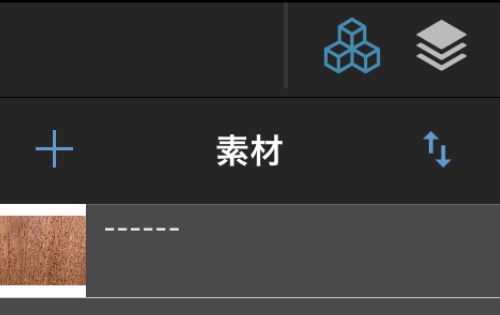
三角を好きな位置に配置し、キャンバスを素材として登録します。
新規レイヤーにパターンを貼り付け、キャンバスをスライドして三角をずらし決定します。
三角をコピーし色を変え、元の三角の間に配置してキャンバスを素材として登録し完成です。

ランダムなパターンを作る場合は、三角を配置してキャンバスを素材として登録→貼り付けてスライド→空いた部分にコピーし色を変えた三角を配置し素材を登録→貼り付けてスライド・・・を繰り返します。

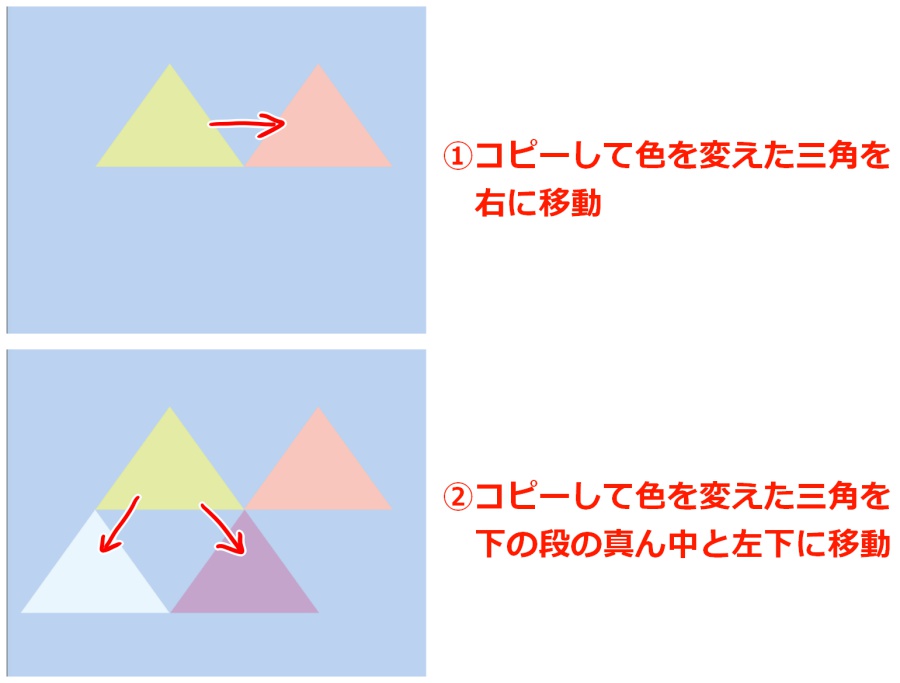
カラフル三角
三角をコピーして色を変え、横に移動します。
再度コピーし色を変え、下段の真ん中と左下に移動します。
移動する際は角と角をぴったり合わせましょう。

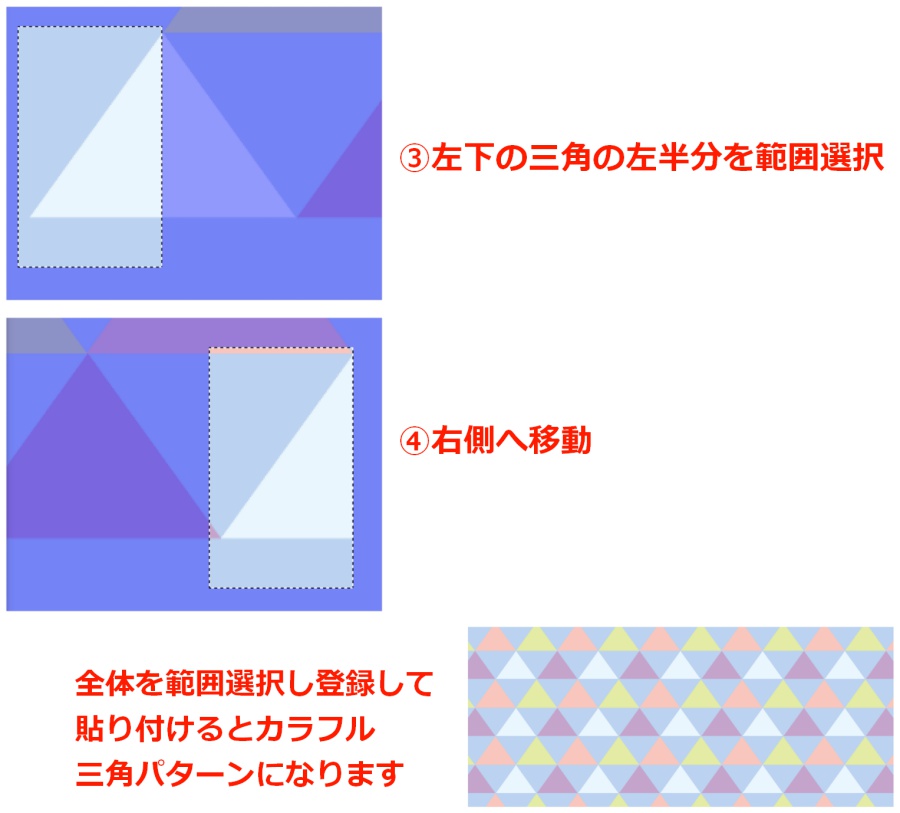
左下の三角の左半分を範囲選択し、右側に移動します。
レイヤーフォルダーで「レイヤーを元に作成/不透明度」を行い登録して完成です。

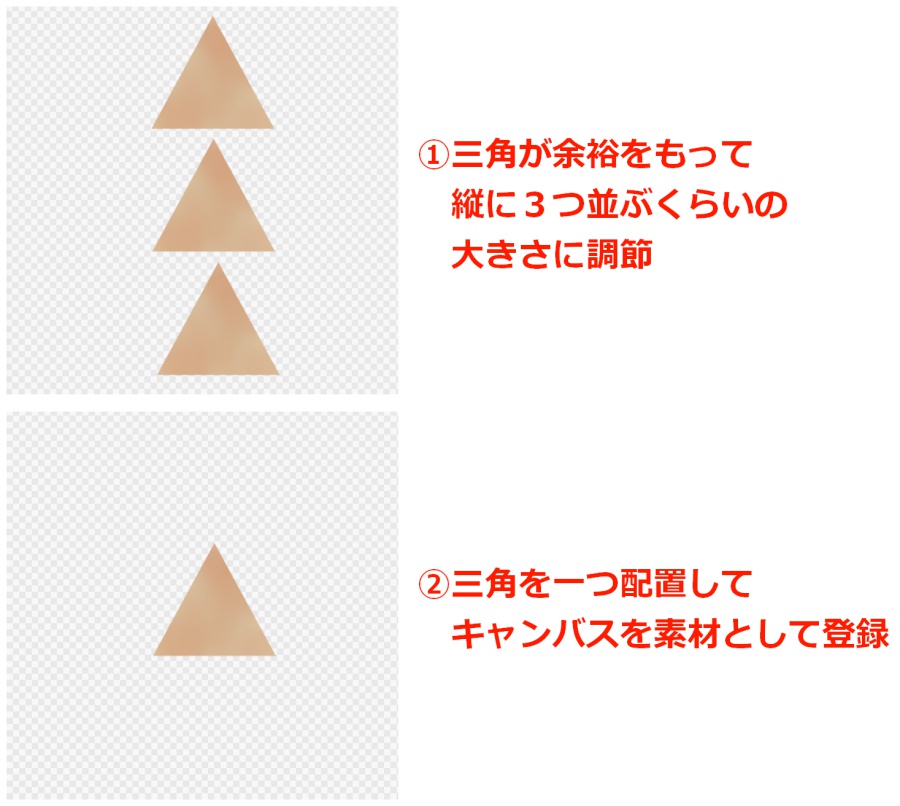
上下の繰り返し
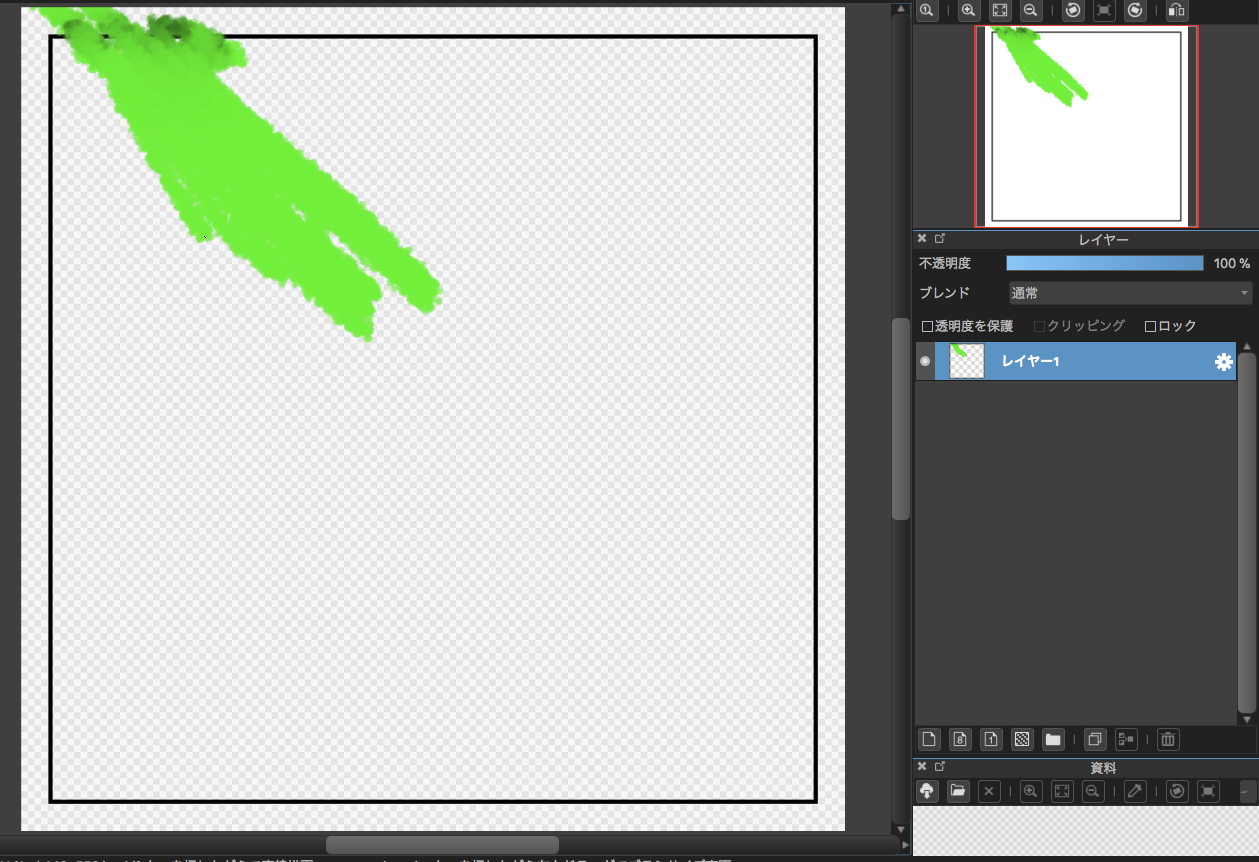
今回は太めに設定した透明水彩ブラシとぼかしブラシで色を重ねた三角を使いました。
変形ツールで三角が広めに余裕をもって縦に3つ入るくらいの大きさに調整します。
三角をコピーし並べてみるとわかりやすいです。
大きさが決まったら三角を一つだけキャンバスを素材として登録します。

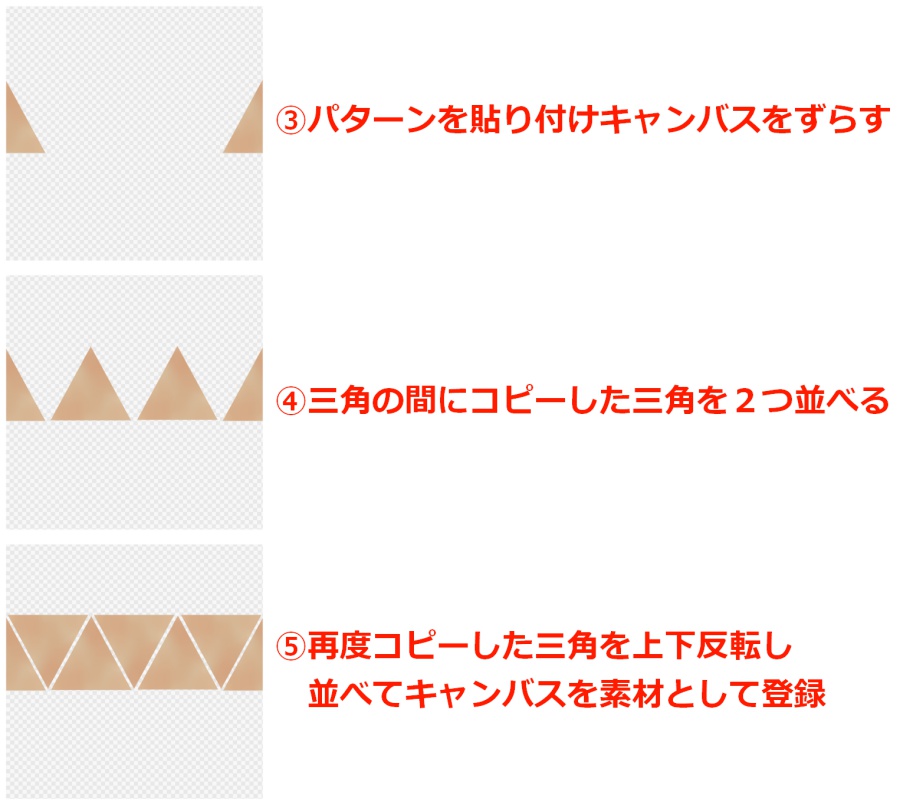
新規レイヤーにパターンを貼り付け、キャンバスをずらします。
三角の間にコピーした三角と、コピーして「レイヤー」タブの「回転」>「上下反転」した三角を並べ、キャンバスを素材として登録します。
これで1列が完成しました。

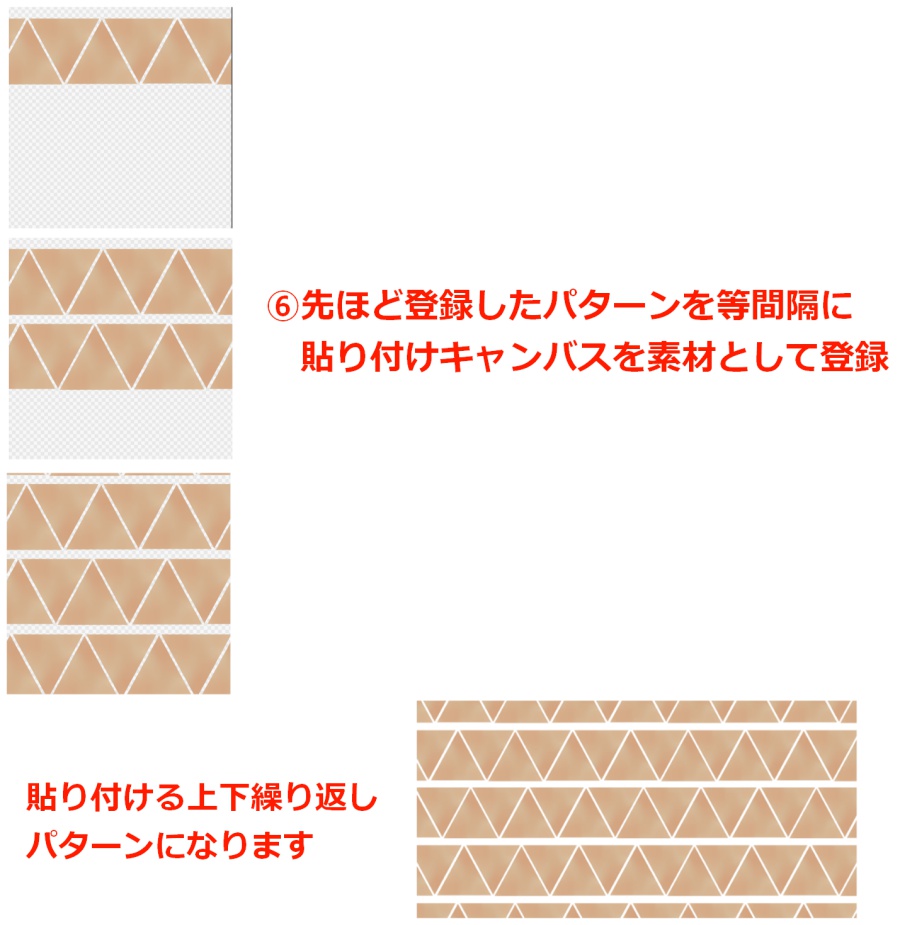
先ほど登録したパターンを等間隔に貼り付け、キャンバスを素材として登録し完成です。

リボン
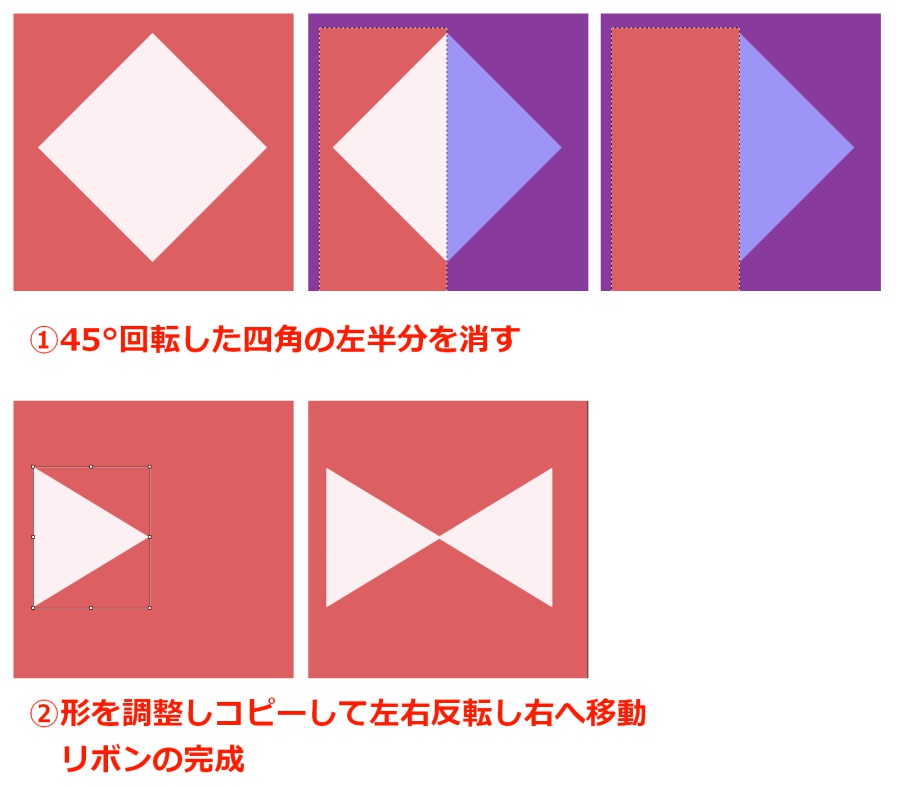
45°回転させた四角の左半分を範囲選択し、消しゴムで消します。
変形ツールで縦の幅を少し縮めて調整し、コピーして「レイヤー」タブの「回転」>「左右反転」で反転させます。
元の三角の右側、角が少し重なる位置に移動させリボンの完成です。

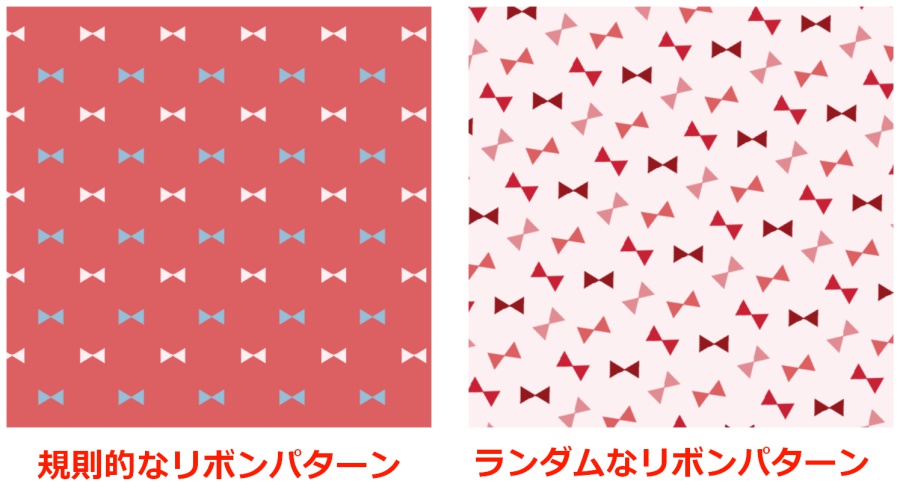
ドットパターンの手順で規則的に並べたり、ランダムに配置してもかわいいパターンが作れます。

ここまで様々なをご紹介しましたが、いかがでしたでしょうか。
今回は背景や服の柄に使えるようなパターンを中心にご紹介しましたが、キャラクターを使ってパターンを作ることももちろん可能です。
一見複雑に見えるような模様でも、よく見ると実は同じ柄の繰り返しであり、自分で作ることが可能です。
ぜひいろんなパターンを作成してみてください。
\ 使い方記事の要望を受け付けています /